Come utilizzare il testo sottolineato per migliorare l'esperienza utente
Pubblicato: 2022-03-10( Questo articolo è supportato da Adobe .) Una sottolineatura è una linea orizzontale immediatamente sotto una porzione di testo. Nella nostra esperienza quotidiana, sottolineiamo per enfatizzare sezioni chiave del testo, a volte disegnando una sottolineatura a mano sotto il testo stampato. Ma le sottolineature hanno il loro posto nel mondo del design digitale. In effetti, il testo sottolineato è diventato una delle caratteristiche più comuni e riconoscibili della nostra esperienza online. Quando vediamo una parola o una frase sottolineata su una pagina web, assumiamo immediatamente che sia un collegamento.
In questo articolo spiegherò il concetto di sottolineatura e fornirò alcuni suggerimenti su come utilizzarlo per migliorare l'esperienza web.
Contesto storico
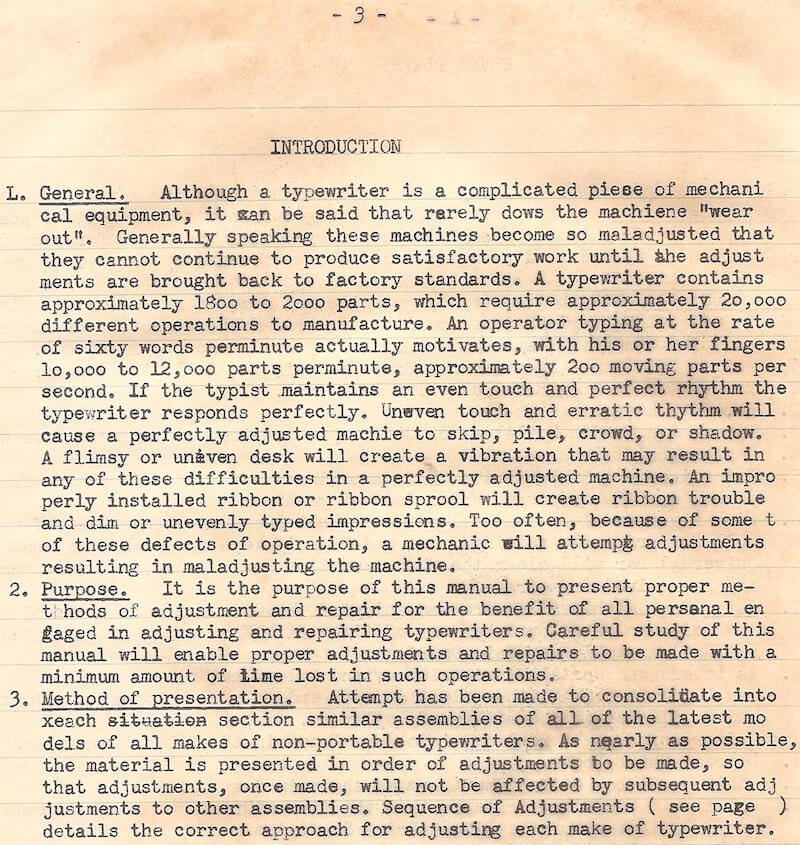
Il testo è stato sottolineato molto prima dell'invenzione del web. È stato utilizzato dai disegnatori di stampa per enfatizzare parti importanti di un testo:

È stato utilizzato nella pubblicità:

Lo troviamo anche nel nostro ambiente circostante:

Oggi, i designer di solito non sottolineano il testo per enfasi perché tale stile è considerato fonte di distrazione.
Collegamenti sottolineati
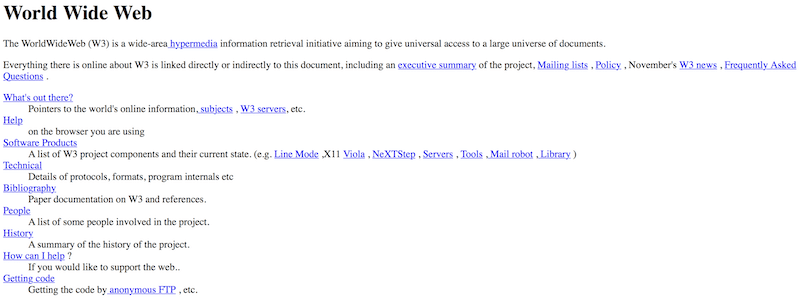
Quando Tim Berners-Lee presentò inizialmente il concetto di World Wide Web nel 1991, affermò: "Il [World Wide Web] è costituito da documenti e collegamenti". Da allora i link sono diventati un elemento fondamentale dell'esperienza online, il collante che tiene insieme il web.
La cassetta degli attrezzi dei primi web designer era troppo limitata: solo caratteri tipografici semplici e un numero limitato di colori (i monitor colorati mostravano solo 16 colori e molti erano solo in bianco e nero). Ma era essenziale enfatizzare i collegamenti con uno stile diverso, in modo che i primi utenti potessero capire quali elementi della pagina erano importanti. La soluzione più semplice era sottolineare. Da allora, la sottolineatura del testo è diventata la decorazione standard dei collegamenti ipertestuali HTML. E mentre i designer hanno provato stili diversi per i collegamenti negli ultimi 30 anni, la sottolineatura rimane la preferita di molti web designer.

I link sottolineati hanno alcuni importanti vantaggi:
- Familiarità
La sottolineatura è una delle convenzioni più conosciute sul web. Le sottolineature forniscono un'accessibilità fortemente percepita della cliccabilità: la stragrande maggioranza degli utenti comprende che il testo sottolineato è un collegamento. - Scannabilità
Il testo sottolineato è un ottimo segnale visivo che garantisce la visibilità del collegamento durante la scansione del testo. Quando eseguiamo la scansione delle pagine verticalmente, qualsiasi linea orizzontale taglierà direttamente la nostra linea di vista. La sottolineatura guida gli utenti verso informazioni importanti mentre le sfogliano. - Accessibilità
Quando il solo colore viene utilizzato per differenziare gli elementi selezionabili, alcuni gruppi di utenti (come le persone daltoniche) potrebbero avere problemi a identificare i collegamenti. Secondo le WCAG 2.0, il colore non dovrebbe essere l'unico indicatore visivo di una potenziale azione. Se vuoi che il tuo sito web sia accessibile, dovrai aggiungere un altro segnale visivo ai link e la sottolineatura è una scelta logica.
Nonostante tutti i suoi vantaggi, la sottolineatura può in qualche modo ostacolare l'esperienza dell'utente:
- Leggibilità
La natura di interruzione di una sottolineatura è eccellente per la scrematura, ma può influire sulla leggibilità. Uno studio dell'Università di Amburgo mostra che la sottolineatura ha un impatto negativo sulla leggibilità del testo. Sulla base dello studio, evita le sottolineature quando l'obiettivo principale del contenuto è la comprensione. - Estetica
Le sottolineature aggiungono rumore visivo al testo e al design generale. Un sacco di sottolineature sparse su un blocco di testo possono creare un aspetto occupato.
Progettare la sottolineatura perfetta
Prima di approfondire i dettagli su come progettare la sottolineatura perfetta, vale la pena definire il nostro obiettivo. Vogliamo creare una sottolineatura visibile ma non invadente. Gli utenti dovrebbero essere in grado di capire che l'elemento è interattivo - quando lo vedono, dovrebbero immediatamente sapere che si tratta di un collegamento - ma non dovrebbe attirare troppa attenzione su se stesso o distinguersi.
Non sottolineare il testo che non è un collegamento
Non sottolineare alcun testo che non sia un link (anche se i tuoi link non sono sottolineati). Le sottolineature forniscono un'opportunità di cliccabilità fortemente percepita e gli utenti saranno confusi e frustrati se il testo sottolineato non corrisponde alle loro aspettative. Se hai bisogno di enfatizzare determinate parole o frasi, usare il corsivo o il grassetto è molto più sicuro.
Mantienilo breve
Cerca di mantenere le frasi collegate brevi, da tre a cinque parole. Qualcosa in più ingombra il testo.
Rendi significativo il testo di ancoraggio
Anchor text è il testo cliccabile in un collegamento. Dovrebbe essere descrittivo: gli utenti dovrebbero essere in grado di prevedere cosa otterranno quando fanno clic su un collegamento. Per questo motivo, evita l'anchor text come "clicca qui" perché non dice quasi nulla sul contenuto dietro il collegamento e costringe gli utenti a cercare maggiori informazioni su cosa esattamente faranno clic. I collegamenti "Fai clic qui" rendono anche un sito Web meno accessibile per le persone che utilizzano lettori di schermo. La maggior parte dei lettori di schermo dice "link" prima di ogni collegamento. Ad esempio, un collegamento "auto" verrebbe letto come "collegamento auto" da JAWS. Pertanto, puoi aspettarti che JAWS legga un link "clicca qui" come "link fai clic qui", il che non è assolutamente informativo.
Secondo la "Guida introduttiva ai motori di ricerca" di Google, è fondamentale inserire parole che anticipino la pagina di destinazione all'inizio del testo del collegamento.

Progetta collegamenti in modo coerente
La coerenza è la chiave per insegnare agli utenti che aspetto hanno i link sul tuo sito web. Non dovrebbe esserci una situazione in cui alcuni dei link sul tuo sito web sono sottolineati e altri no. Significanti visivi diversi utilizzati su pagine diverse possono facilmente confondere i visitatori. Scegli un design di collegamento e attieniti ad esso.

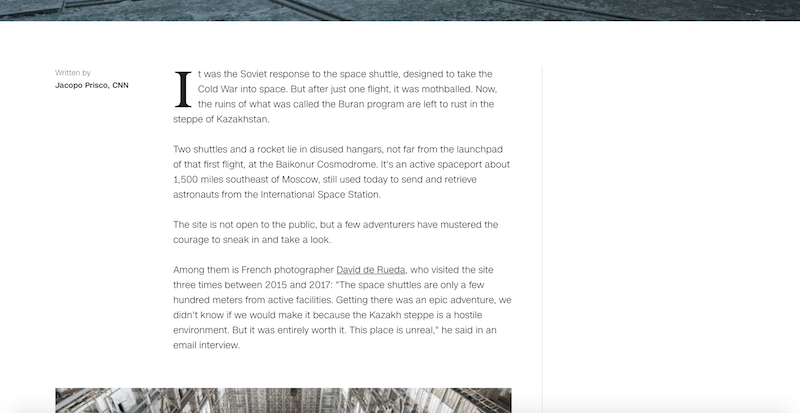
La coerenza del design è importante non solo per i piccoli siti web. Ad esempio, diverse sezioni del sito Web della CNN hanno stili diversi per i collegamenti. CNN Style utilizza il testo sottolineato:

CNN Sport, nel frattempo, utilizza il colore per distinguere visivamente i collegamenti:

Evita gli arresti anomali del discendente
L'arresto anomalo del discendente è forse il secondo problema più significativo causato dalle sottolineature (dopo il disordine). Ciò accade quando i caratteri contenenti discendenti (come p, g, j, y e q minuscoli) non vengono presi in considerazione e la sottolineatura tocca le forme delle lettere. Ciò può causare un aspetto disordinato e brutto e rendere il testo meno leggibile.

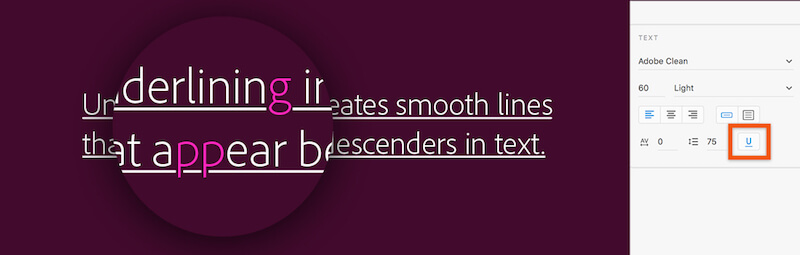
Una buona sottolineatura è posizionata sotto la linea di base e salta i discendenti. Nascondere la sottolineatura sotto alcuni caratteri non solo migliorerà la leggibilità, ma avrà anche un aspetto più raffinato:

Come prevenire il problema di crash del discensore. I collegamenti sul Web hanno uno stile con la text-decoration: underline la proprietà CSS per impostazione predefinita. Sfortunatamente, questa proprietà non tiene conto dei discensori.
Tra le soluzioni che affrontano questo problema, la più semplice è la proprietà CSS text-decoration-skip . Specifica quali parti del contenuto di un elemento devono essere ignorate dalla decorazione del testo. Controlla tutte le linee di decorazione del testo disegnate da un elemento e anche tutte le linee di decorazione del testo disegnate dai suoi antenati.
La proprietà text-decoration-skip non è ancora supportata in tutti i browser. Vale la pena esplorare alternative (come box-shadow ) se il tuo testo è difficile da leggere senza di esso.
Aggiornamento : l'8 novembre 2017, la proprietà è stata rinominata/sostituita da text-decoration-skip-ink: , con auto come valore iniziale in Chrome 64.

text-decoration-skip , noterai che i discendenti qui (come y e p) hanno un piccolo spazio bianco intorno a loro.Colore
Il colore è uno strumento potente nel toolkit del designer. Può essere utilizzato per distinguere i collegamenti da altro testo.
Evita di colorare il testo non interattivo
Evita di colorare il testo a meno che non sia un link, perché i visitatori possono facilmente confondere il testo colorato con un link.
I link dovrebbero essere blu?
Non necessariamente. Secondo Jakob Nielsen, "Le sfumature di blu forniscono il segnale più forte per i collegamenti, ma altri colori funzionano quasi altrettanto". Tuttavia, se sei libero di selezionare un colore per i link, il blu è sempre il migliore. È ancora il colore con la più forte accessibilità percepita di cliccabilità: un utente web esperto associa "blu e sottolineato" ai collegamenti. E il colore ha un vantaggio significativo rispetto agli altri: è il più accessibile per le persone con carenze di colore (le persone che soffrono di protanopia e deuteranopia possono vederlo).
Suggerimento: poiché il blu è fortemente associato alla possibilità di clic, evitalo per il testo non di collegamento, anche se il blu non è il colore del collegamento scelto. Il testo blu che non è selezionabile porta alla frustrazione.
Usa colori diversi per i link visitati e non visitati
La differenziazione visiva dei link visitati e non visitati renderà il viaggio dell'utente più facile perché gli utenti saranno in grado di tenere traccia di ciò che hanno visto. I due colori dovrebbero essere varianti o sfumature dello stesso colore, in modo che siano chiaramente correlati. Il colore per i link non visitati dovrebbe essere più saturo e il colore per i link visitati un po' più opaco.

Non sottolineare elenchi di collegamenti
Per gli elenchi in cui ogni elemento è un collegamento, non sottolineare è OK. In questo caso, il layout indica chiaramente la funzione dell'area.

Considerazioni sui dispositivi mobili
Oggi quasi il 50% degli utenti accede al web da un dispositivo mobile. L'ottimizzazione dell'esperienza web per gli utenti mobili è una priorità assoluta per i web designer.
Evita i collegamenti nelle app mobili
Non utilizzare collegamenti sottolineati nelle app mobili. I collegamenti sottolineati fanno parte del modello del sito Web, non del modello dell'app. Le app dovrebbero avere pulsanti, non collegamenti.

Crea collegamenti abbastanza grandi
Usare un pollice per toccare i collegamenti può essere doloroso, soprattutto quando hai problemi a individuare un collegamento e quindi devi ingrandire per toccarlo. Su un touchscreen, le dimensioni degli oggetti sono critiche. Crea elementi interattivi abbastanza grandi da essere sia facili da vedere che con cui interagire.
Conclusione
I collegamenti rendono Internet quello che è. Nel suo classico libro sull'usabilità, Don't Make Me Think , Steve Krug scrive: "Dato che gran parte di ciò che le persone fanno sul Web è alla ricerca della prossima cosa su cui fare clic, è importante rendere ovvio cosa è cliccabile e cosa è non." Un design visivo robusto è essenziale per rendere gioioso il viaggio dell'utente. Sebbene la sottolineatura abbia i suoi lati negativi, rimane uno dei modi più espliciti per indicare la presenza di un collegamento. La sottolineatura del testo rende i collegamenti facili da trovare e di facile comprensione per i visitatori.
articoli Correlati
- "Creazione di link sottolinea su Medium", Marcin Wichary, Medium
- "Lo stile sottolinea sul Web", John Jameson, CSS-Tricks
Questo articolo fa parte della serie di design UX sponsorizzata da Adobe. Lo strumento Adobe XD è realizzato per un processo di progettazione UX veloce e fluido, poiché ti consente di passare dall'idea al prototipo più velocemente. Progetta, prototipa e condividi: tutto in un'unica app. Puoi dare un'occhiata a progetti più stimolanti creati con Adobe XD su Behance e anche iscriverti alla newsletter di Adobe Experience Design per rimanere aggiornato e informato sulle ultime tendenze e approfondimenti per la progettazione UX/UI.
