In che modo le linee ultrasottili nel web design possono creare un impatto
Pubblicato: 2020-02-12L'anno scorso, la comunità di sviluppo web era ossessionata dalle linee verticali e dal ritmo verticale. Quest'anno vediamo alcune soluzioni interessanti che hanno avuto origine da quella tendenza. L'uso di linee ultrasottili in tutta l'interfaccia è uno di questi.
Questa è una tendenza incredibilmente piccola ed elegante. A volte può essere difficile da notare a prima vista, ma diventa evidente dopo aver dedicato del tempo al progetto. Non ti salta addosso; attende di essere scoperto e affascina gli spettatori con una natura delicata e squisita.
Consideriamo alcuni esempi principali per vedere come gli artisti ci giocano e come può avvantaggiare un sito web.
Dixtior
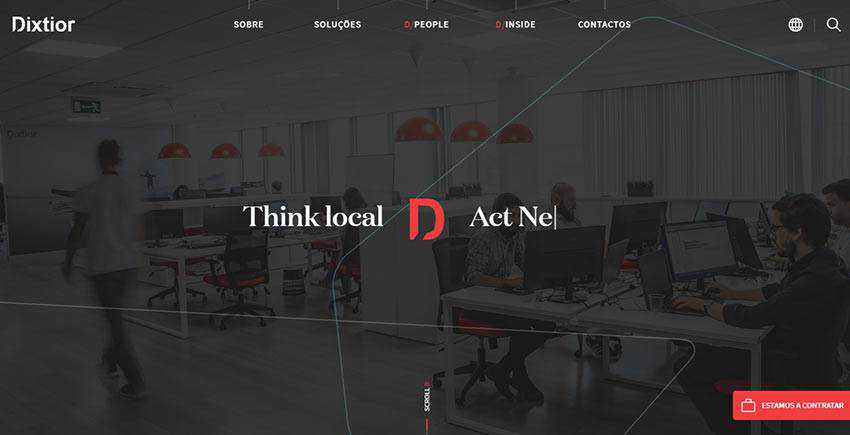
Inizieremo con Dixtior, un'agenzia digitale in cui le linee ultrasottili sono al centro dell'estetica generale.
Ti incontrano appena fuori dal cancello. Dopo il caricamento, ti imbatti nella linea ultrasottile continua che si estende da destra a sinistra. È anche messo in moto. Nota che non c'è niente di straordinario nell'area degli eroi. È solo una sezione normale con un'immagine di sfondo che mostra il flusso di lavoro in ufficio. Tuttavia, grazie a questa piccola tendenza, sembra creativo e tecnologico.

Inoltre, le linee ultrasottili possono essere viste anche in vari angoli del sito web. Ogni sezione ha la sua dose di tendenza. In alcuni casi, vengono utilizzati insieme ai titoli come se li indicassero. In questo modo, danno loro una maggiore attenzione.
In altri, vengono utilizzati per arricchire i blocchi con testo e immagini o persino stati al passaggio del mouse, dando una sottile svolta agli elementi essenziali. E, naturalmente, sono usati come puri dettagli decorativi. Di conseguenza, qui, il tema attraversa tutte le sezioni creando un'esperienza coerente e armoniosa.

Zajno
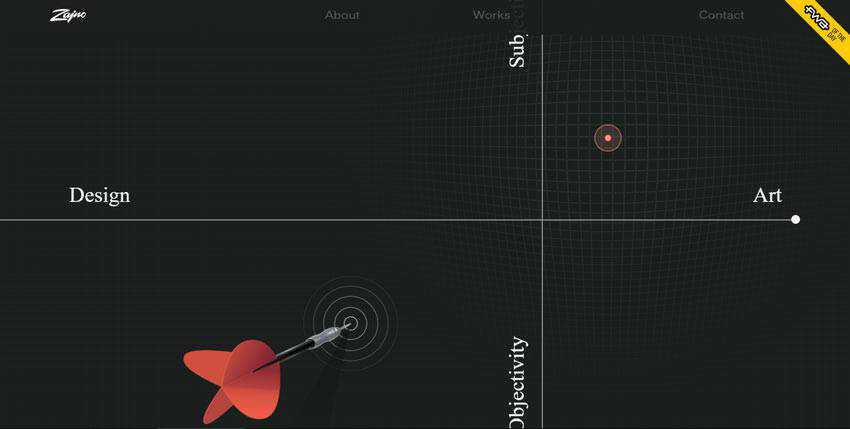
Zajno è un altro punto nel caso. Proprio come nell'esempio precedente, il team sfrutta linee ultrasottili in ogni parte dell'interfaccia. Il sito Web si apre anche con una schermata iniziale, in cui la linea verticale prefigura l'area dell'eroe. Ci sono sia verticali che orizzontali.
Mentre quest'ultimo viene utilizzato principalmente in tandem con titoli e titoli, i tratti diretti vengono utilizzati per creare percorsi visivi che guidano naturalmente i visitatori da una sezione all'altra o da un blocco di testo all'altro.
Inoltre, il sito Web ha uno sfondo unico. È una tela interattiva che presenta una griglia globosa. Si adatta perfettamente alla tendenza, rendendo così il progetto ancora più sofisticato.

Laboratorio di orologi
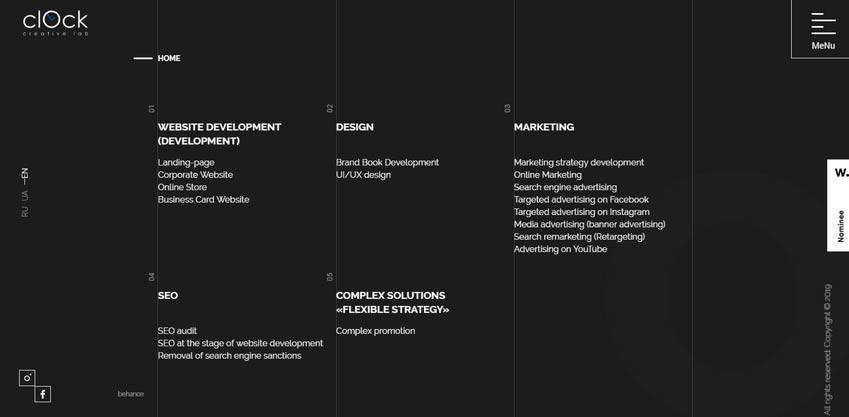
Clock Lab è il sito ufficiale dell'agenzia creativa ucraina. Qui puoi sentire la potenza che è nascosta nel ritmo verticale: avvantaggia abilmente vari aspetti dell'interfaccia utente. E poiché la direzione verticale è responsabile, non sorprende che il team abbia utilizzato molte linee nel design.
Sono usati per completare le sezioni e aggiungere un sottile gusto all'esperienza. Nota, non sono solo le linee verticali a popolare il design, ma anche quelle orizzontali. Come avrete già intuito, accompagnano i titoli, dirigendo così naturalmente l'attenzione degli spettatori verso i nomi delle sezioni e dei contenuti.

Homecult
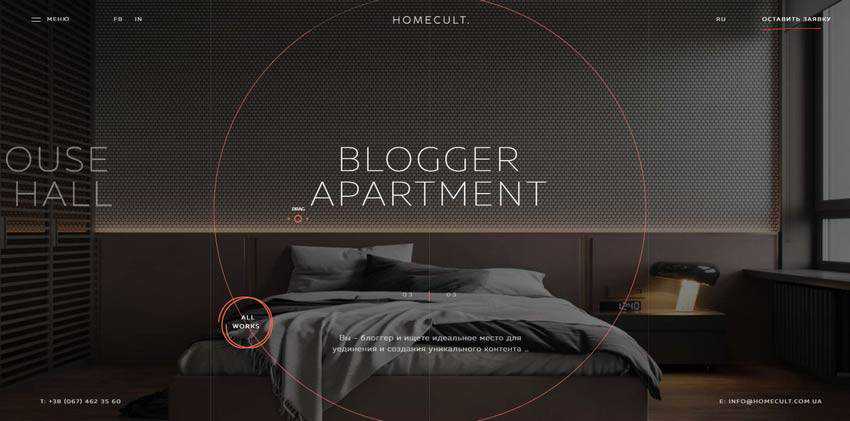
Il team creativo dietro la prima pagina di Homecult ha optato per uno stile di linea iconico che è solo un partner ideale per le linee ultrasottili. Qui, l'enorme cerchio vuoto segna la schermata iniziale. Tuttavia, non sporge come un pollice dolorante.
Al contrario, veste come un guanto. E un mucchio di brevi linee che sono accuratamente sparse in tutto il design aiutano in questa materia. Sottolineano i pulsanti di navigazione e di invito all'azione e fungono da decorazione per lo sfondo, supportando così il tema in ogni angolo dell'interfaccia utente. Di conseguenza, il sito Web è elegante, elegante e moderno in ogni sua sezione.

Prodotti
Proprio come nell'esempio precedente, questo sito presenta un'azienda che si occupa di interni. Ancora una volta, la soluzione alla moda si fonde perfettamente. Fornisce all'interfaccia un tocco di fragile complessità che porta eleganza e raffinatezza. Puoi vedere i segni corti e dritti per lo più in direzione orizzontale, in vari componenti dell'interfaccia utente. Ad esempio, la linea ultrasottile collega i controlli "precedente" e "successivo", evitando così che sembrino troppo noiosi o banali.
C'è anche una riga molto lunga che sta alla base del titolo di ogni diapositiva. Sebbene non aggiunga alcun peso visivo a quest'ultimo, serve comunque a diversi scopi. In primo luogo, indica lo spostamento tra le diapositive nel carosello. In secondo luogo, abbellisce l'aspetto generale, riecheggiando piacevolmente con la navigazione, la grafica e persino il logotipo. E, infine, lega tutto insieme.

La Storia – Testa Vini
Il team dietro Head Wines utilizza la tendenza senza strafare. Tuttavia, questo è sufficiente per aggiungere tratti eleganti e rendere il design generale di buon gusto. Come al solito, puoi trovare brevi tratti vicino ai titoli e linee verticali che collegano visivamente le sezioni. Questo crea una sensazione di contenuto infinito che scorre dolcemente dall'alto verso il basso.
Inoltre, nota diverse cose. Prima di tutto, c'è una generosa quantità di spazio bianco. In secondo luogo, il ritmo verticale emerge occasionalmente dall'ombra. Terzo, lo sfondo stesso non è così primitivo come potrebbe sembrare a prima vista. Alcune sezioni includono illustrazioni di contorno che contribuiscono al tema generale. Infine, la grafica, così come il logotipo, sono realizzati con uno stile di contorno in mente.
Riassumere; il sito è un esempio di armonia compositiva dove linee ultrasottili creano l'atmosfera e dialogano sapientemente con altri elementi di design.

Utilizzo di linee sottili per migliorare il web design
L'uso di linee ultrasottili nella progettazione di siti Web è un'ulteriore prova che anche i più piccoli dettagli dell'interfaccia utente fanno la differenza. Sono validi player che aiutano a creare estetica oltre che user experience. Di norma, beneficiano di varie parti dell'interfaccia utente. Tuttavia, molto spesso possono essere trovati:
- vicino ai titoli per dare loro una maggiore attenzione;
- come parte di pulsanti o icone per separarli dal flusso di contenuti;
- vicino alla navigazione;
- nei cursori;
- come decoro regolare utilizzato sia sullo sfondo che in primo piano vicino al contenuto principale;
Usa la tendenza da solo o all'unisono con gli stili di linea per dare ai tuoi progetti un tocco elegante e raffinato.
