Suggerimenti per siti Web di e-commerce UI/UX che porteranno i tuoi negozi al livello successivo
Pubblicato: 2022-10-04Sai qual è una delle cose più irrecuperabili nel business dell'eCommerce? Si chiama "la prima impressione". Quindi è meglio allacciarsi le cinture e sfruttarlo al meglio! Internet sembra essere invaso da siti di e-commerce, ognuno dei quali si sforza di ottenere il primo posto.
Ora vai al sodo, se vuoi davvero ottenere la ribalta, devi inventare qualcosa che lasci sbalordito il tuo pubblico di destinazione in primo luogo. Un sito di eCommerce ben progettato può sicuramente fare il trucco qui.
Oggi siamo abbastanza fortunati da vivere in un'era del genere in cui puoi comprare e vendere qualsiasi cosa online. Che si tratti di moda, accessori, decorazioni per la casa, elettrodomestici, consegne di cibo, generi alimentari e quant'altro! Tutto quello che devi fare è saltare sul carro dell'eCommerce solo per iniziare. Scegli semplicemente un fornitore di servizi di sviluppo web affidabile.
Ora c'è molto dibattito in corso tra lo sviluppo web e il web design: quale è più importante? Bene, dico che entrambi dovrebbero lavorare in tandem per ottenere risultati ottimali. Come lettore, non possiamo prestare attenzione a niente ea tutto, ma se in qualche modo riesci a fornire loro quella specifica informazione o prodotto, allora il gioco è già tuo!
Vedi che i tuoi consumatori sono impazienti o hanno tempi di attenzione brevi è abbastanza normale in questi giorni, il seguente post si concentra su come attirare l'attenzione dei tuoi utenti finali in pochi secondi. La risposta è piuttosto semplice per evitare una cattiva UI/UX e potenziali violazioni dei dati. Anche se qui ci concentreremo semplicemente su alcuni dei più importanti suggerimenti e trucchi per i siti Web di e-commerce da tenere in considerazione per il 2022 e qualche altro anno dopo.
Riesci a individuare un web design ideale?
Migliorare il tuo web design è uno dei modi sicuri per indirizzare abbastanza traffico al tuo negozio di eCommerce. Sono sicuro che devi sapere cos'è un web design ideale. Avere i giusti colori, caratteri, spazi, immagini, contenuti, grafica, ecc. Si tratta di servire uno scopo unico e spingere lo status quo sul web. Inoltre, vorrei citare alcuni dei design di siti Web più accattivanti.
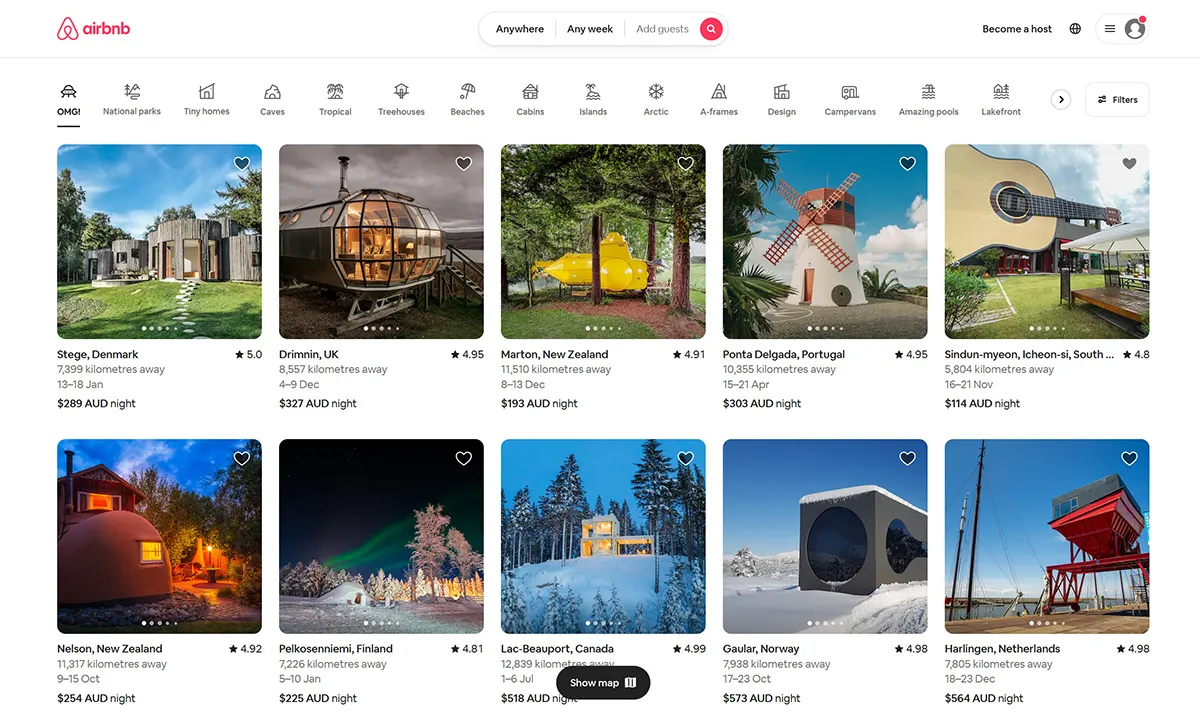
#1 AirBnb

Ovviamente, non ho bisogno di entrare in cos'è AirBnb. Tuttavia, ciò che potresti non sapere è che la home page del sito Web è piuttosto allettante. Innanzitutto, si apre a un ritmo piuttosto fanatico. I siti a caricamento rapido sono piuttosto raccomandabili. La prossima cosa è che non appena lo apri puoi metterti al lavoro. Non c'è niente di incomprensibile qui. Tutto direttamente dalle destinazioni e la ricerca di dati dettagliati sembra essere abbastanza presente. Personalmente mi trovo incuriosito dalla barra di navigazione e, naturalmente, da tutte le categorie facili da usare.
Qui troverai un modulo di ricerca intelligente. Tutti i dettagli possono essere riempiti automaticamente solo per evitare perdite di tempo e ridurre al minimo l'attrito. Inoltre, qui troverai diverse grafiche straordinarie. Alcuni di loro sono così stimolanti che potresti persino decidere di viaggiare in quel momento.
In generale, AirBnb comprende un design incentrato sull'utente che sicuramente si traduce in una maggiore quantità di traffico e trasformandoli in clienti abituali. Inoltre, tutto ciò porta sicuramente a una maggiore consapevolezza del marchio.
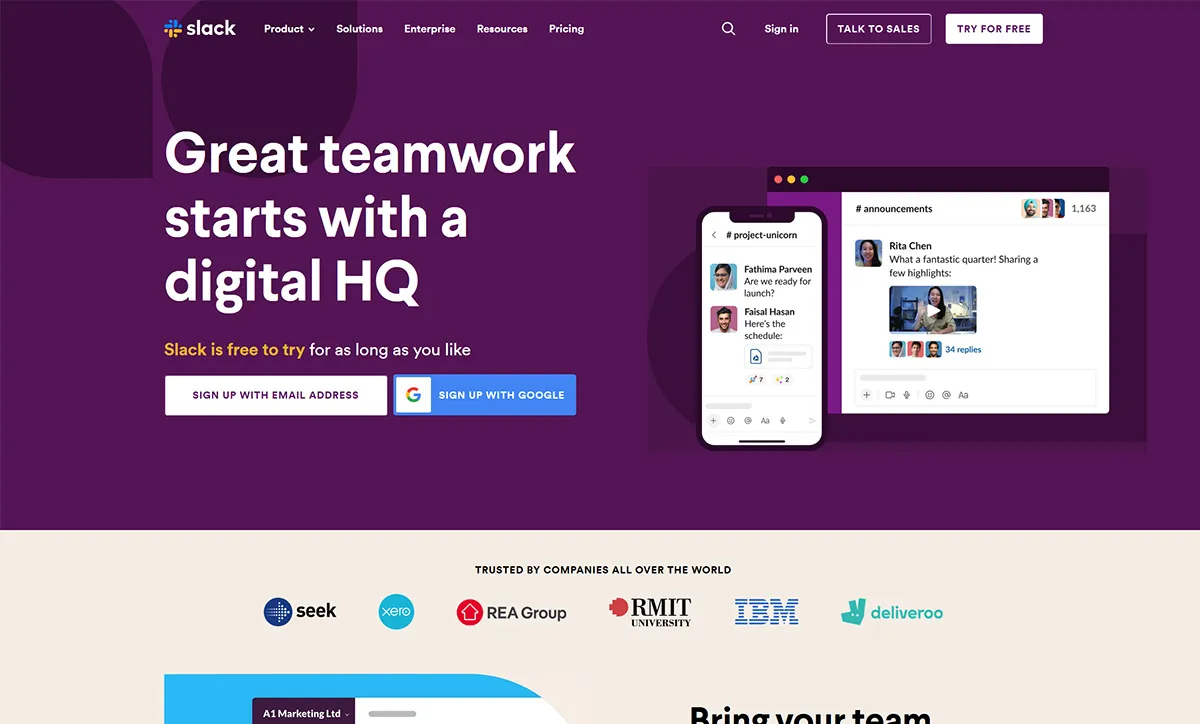
# 2 lento

Hai visto la homepage di Slack? In caso contrario, controlla subito! Il nuovo design della home page è piuttosto attraente e facile da usare. Inoltre, è dotato di una vasta gamma di grafica personalizzata. In effetti, ho adorato entrambi gli slogan, il precedente diceva "Where Work Happens" e questo "Il grande lavoro di squadra inizia con un quartier generale digitale".
Slack stesso chiarisce cosa i visitatori devono fare o meno. Possono accedere e creare un account pertinente. In effetti, Slack offre sempre più opzioni di navigazione rispetto a Dropbox. Fondamentalmente, i visitatori ottengono ciò che vogliono. Slack non è solo visivamente accattivante e facilmente digeribile.
In effetti, se controlli il layout generale di Slack, sembra abbastanza flessibile ed è reattivo a modo suo! Il CTA sembra essere abbastanza personalizzato e giocoso. L'eccentrico design reattivo funziona sicuramente bene per Slack.
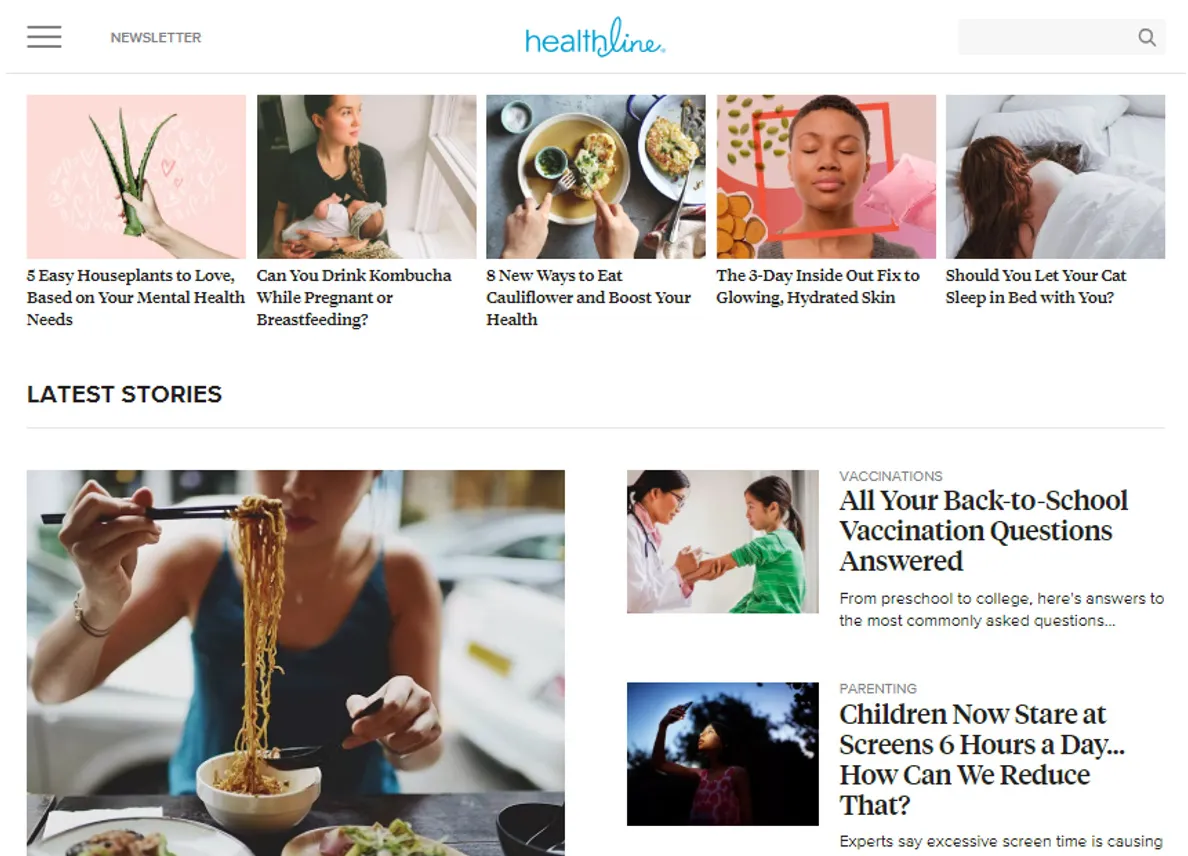
# 3 Linea sanitaria

Un altro caso di studio interessante per un web design ideale è HealthLine. Molti di voi chiedono, come dovrebbe essere la home page del proprio sito web? Beh, dico che molto dipende dal tipo di sito web che stai per creare. Healthline è un sito web educativo che si concentra sulla fornitura di quante più informazioni possibili in merito a salute, alimentazione, benessere, fitness e molto altro.
Hai mai sentito parlare dell'approccio "Mostra, non dire"? Bene, Healthline può essere considerato uno dei migliori esempi qui. Se dai un'occhiata più da vicino alla pagina web non troverai nulla di scritto come "Pubblichiamo articoli riguardanti salute e benessere". In effetti, lo hanno chiaramente dimostrato offrendo moltissimi articoli. Inoltre, quando apri il menu, puoi facilmente passare a ciò che vuoi passare.
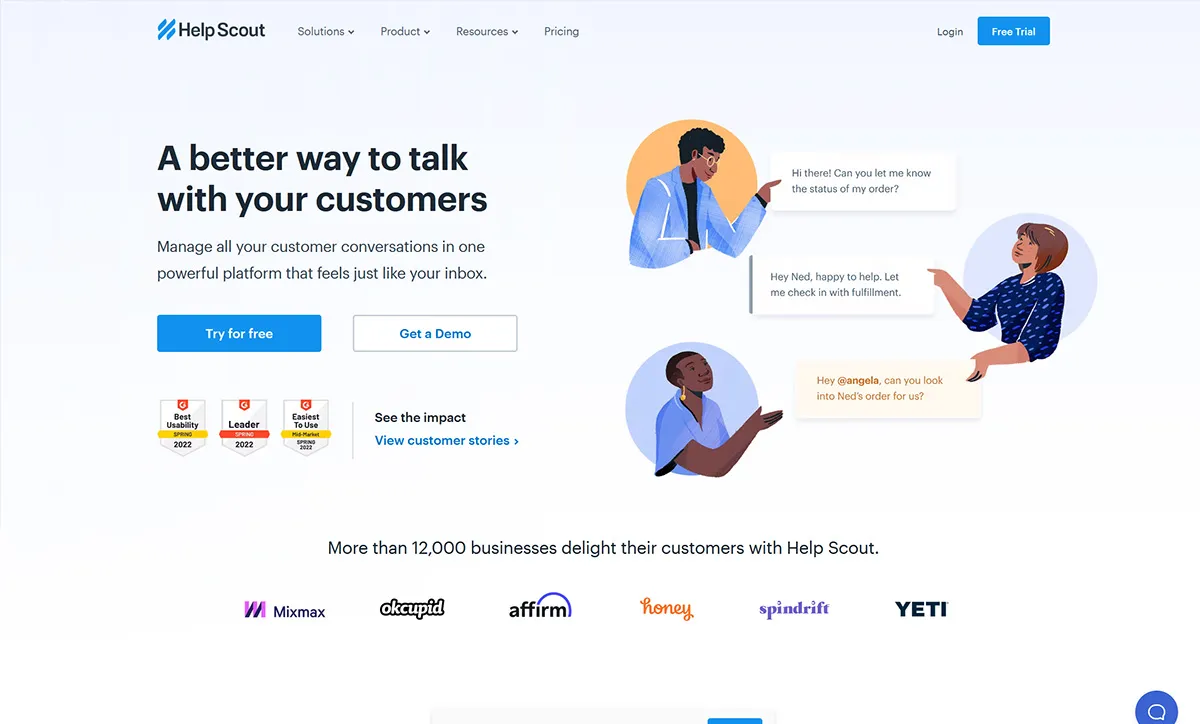
# 4 Aiuta l'esploratore

Un altro esempio interessante è Help Scout. È un ottimo sito di eCommerce per le aziende B2B. Se vedi il layout, rispetto alle opzioni di cui sopra, questo sembra essere abbastanza semplice, ma attira l'occhio. Sai perché? Perché si concentra semplicemente sui punti di vendita unici e nient'altro. Il web design generale è piuttosto pulito e ordinato. I punti in cui si trovano i pulsanti CTA sono proprio sul bersaglio. Cosa rende Help Scout così attraente?
- Menu ben progettato – Tutti i menu sono abbastanza dettagliati e ben progettati.
- In bilico – I dettagli lunghi del prodotto sono un po' superati. Quindi il sito Web li mostra solo quando l'utente finale passa con il mouse su quel particolare argomento.
- Socializzazione appropriata : mostra tutti i premi rilevanti, i clienti precedenti e le testimonianze. Questo sicuramente migliora la credibilità.
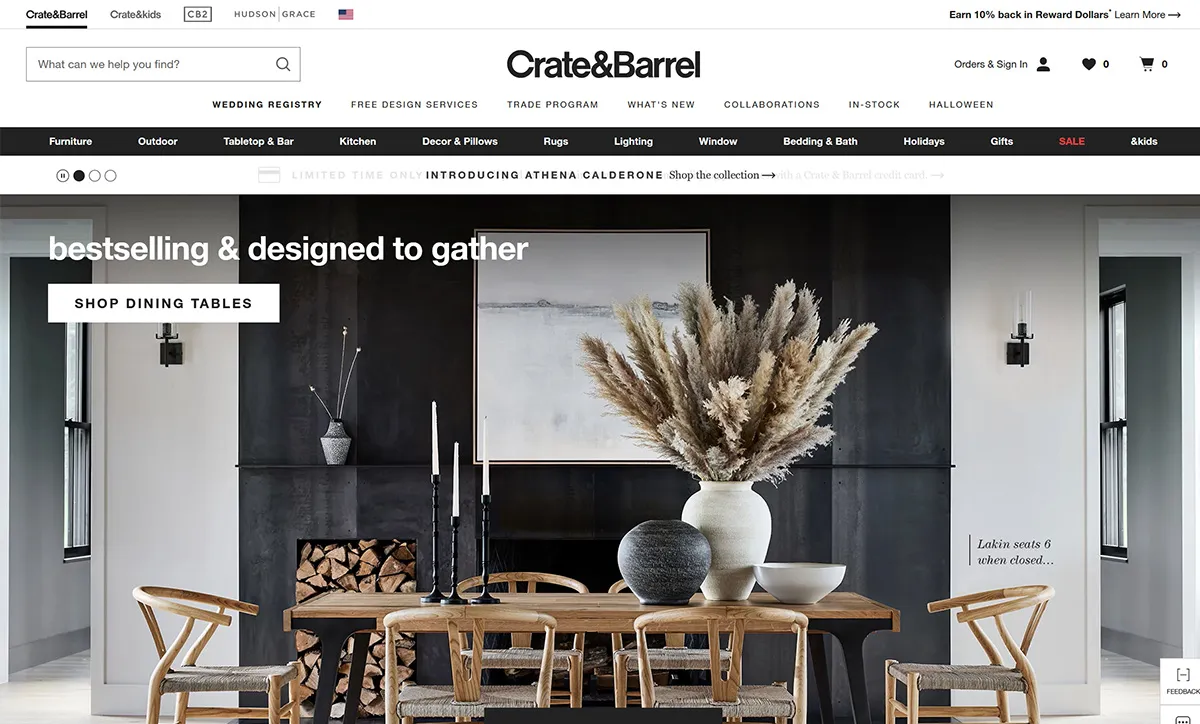
# 5 Cassa e barile

Come mostra l'immagine, il negozio vende un sacco di decorazioni per la casa, elettrodomestici ed elementi essenziali. Tutto, dai fantastici pezzi di arredamento, all'illuminazione di classe, ai lampadari, all'arredamento, agli elettrodomestici da cucina, lo chiami e ce l'hanno. Il sito di eCommerce fin dal primo sguardo sembra essere piuttosto sofisticato, moderno e di classe. L'interfaccia leggera e pulita promuove la calma e la fiducia in ciò che stanno vendendo. Questi ragazzi non hanno bisogno di poster o design appariscenti per vendere i loro prodotti.
Qui troverai un mega menu in cui vengono visualizzate diverse categorie e da lì puoi spostarti verso il tuo prodotto pertinente. Alcuni degli aspetti più interessanti di Crate and Barrel includono:
- Immagini posizionate con precisione – Oltre alle ampie categorie di menu, tutte le foto dei prodotti in primo piano aiutano gli utenti a visualizzare le cose.
- Tracciamento : la posizione corrente può essere tracciata con Breadcrumbs
- Filtri precisi : questo sito Web presenta un sistema di filtraggio dall'aspetto piuttosto completo sulla base di caratteristiche, prezzi e materiali.
Ora ecco che arriva la grande domanda, come arrivarci? Come diventare un nome rinomato nel settore dell'eCommerce UI/UX. Qui sotto vorrei citare alcuni suggerimenti e trucchi da tenere in considerazione. Tutti sono stati accuratamente provati e testati, quindi non devi preoccuparti molto del risultato.
I migliori consigli per l'eCommerce UI/UX da tenere in considerazione
#1 Descrizioni di prodotti appropriate
Uno degli aspetti più basilari ma cruciali da considerare durante la progettazione di un sito Web, in particolare un sito Web di e-commerce, è la descrizione del prodotto. Stai sviluppando un negozio di eCommerce, sono sicuro che ci sono centinaia e migliaia di prodotti che devono essere menzionati e, naturalmente, non si può menzionare tutto su ogni prodotto qui. I dettagli del prodotto così lunghi e poco chiari sono un grande Nah qui. Cerca di trovare un testo completo ma significativo che includa tutto ciò che è necessario per la vendita del prodotto a prima vista. Inoltre, usa un linguaggio facile e comprensibile.
Conosci bene il tuo pubblico di destinazione? In caso contrario, puoi provare a condurre sondaggi per capire meglio cosa esattamente gli piace e cosa non piace. Più o meno, si tratta di costruire una profonda connessione con il tuo pubblico di destinazione, quindi devi trovare una descrizione del prodotto a cui sono interessati e non quella che vuoi condividere.
Oltre alle descrizioni dei prodotti, mi sono imbattuto in molti siti di e-commerce in cui non esiste un pulsante di invito all'azione. Sfortunatamente, gli utenti che non sono in grado di intraprendere azioni specifiche finiscono per passare ai loro concorrenti. Quindi sì, anche se questo sembra solo un pulsante che sottolineo sul passare il tempo e sul brainstorming su come rendere il tuo invito all'azione più reattivo. Questo non solo attirerà sempre più clienti nel tuo negozio, ma avrà anche un profondo impatto sulle tue vendite.

#2 Foto e video di alta qualità
Un altro fattore interessante ma fondamentale da tenere a mente è l'utilizzo di foto e video di fascia alta. Anche se aggiungerli può essere piuttosto intimidatorio. Perché potresti amare tutte le 25 immagini dello stesso prodotto. Tuttavia, non puoi caricarli tutti. La scelta di foto e video richiede una visione chiara invece di utilizzare solo quelli in stock. Avere immagini chiare e di fascia alta può sicuramente mantenere i tuoi visitatori a lungo termine. Inoltre, questo dimostra che sei piuttosto autentico e tendi a offrire niente di meno che il meglio. Per essere precisi, al giorno d'oggi il contenuto visivo gioca un ruolo estremamente vitale nell'arrestare gli occhi dei tuoi consumatori attuali e potenziali in modo drammatico.
Per cominciare, trovare la foto o l'immagine perfetta dipende molto dalla percezione e inoltre è piuttosto soggettivo. Inoltre, vorrei citare alcune indicazioni che devono essere considerate prima di fare una scelta del genere.
- Qualità – Naturalmente, la qualità dell'immagine deve essere alla pari, non ci sono due modi per farlo! Quelli poco concentrati o granulari sono un grande No-No! Anche se stai utilizzando foto d'archivio, scegli quelle ad alta risoluzione. La qualità migliora l'aspetto e la sensazione del sito web.
- Dimensioni : l'aspetto successivo da tenere in considerazione è la dimensione dell'immagine. I siti Web a caricamento rapido hanno molta importanza da parte di Google e da noi come utenti finali. Quindi, anche se selezioni l'immagine perfetta con una dimensione di 5 Mb, può sicuramente ostacolare il caricamento rapido del tuo sito web. Quindi presta attenzione al peso del file immagine, nonché alla sua altezza e larghezza. E riducilo bene. Qui invece di essere più grande, meglio abbiamo, più rimpicciolisci e più visitatori arriveranno. Prova a puntare a meno di 500 KB.
- Rilevanza – Naturalmente, è necessario scegliere quelle immagini che sono sufficientemente rilevanti. Pensi che tutte le immagini scelte siano direttamente pertinenti al contenuto? Sono d'accordo sul fatto che ci sono momenti in cui potresti non essere in grado di trovare la foto esatta per quanto riguarda il tuo contenuto, ma cercare di associarne una nel senso più astratto è un lavoro fattibile.
Quindi crea immagini con cui i tuoi contenuti e il nostro pubblico possono relazionarsi. Considera tratti di base come età, sesso e stile in mente. Inoltre, non optare mai per foto dall'aspetto fasullo che dicono apertamente che sono una foto d'archivio.
# 3 BACIO
Mantenerlo semplice, sciocco! È una di queste regole che può essere applicata ovunque e ovunque e il regno dell'eCommerce non fa certamente eccezione qui. Quindi, mentre stai progettando un negozio di eCommerce, cerca di renderlo il più semplice possibile. Offrire troppi annunci appariscenti e pop-up è un grande No-No! Inoltre, sicuramente non aiuta il pubblico a capire il punto focale. Per fare in modo che il tuo sito web funzioni a meraviglia non hai bisogno di fischietti e campanelli, inoltre, questo si rivela piuttosto una distrazione e frustrante, costringendo il tuo pubblico a passare ai tuoi concorrenti. Quindi ecco la chiave, prova a mantenere il design del tuo sito Web il più semplice, ordinato e il più attraente possibile. Inoltre, non dimenticare di migliorare il punto focale in modo da poter chiudere la vendita!
Tienilo sempre a mente, stai sviluppando un sito Web di eCommerce per uno scopo, quindi assicurati di non incorporare nient'altro che distrae i tuoi utenti finali dai contenuti importanti. Allo stesso tempo, offrire troppo potrebbe essere una mossa rischiosa che potrebbe non piacere ai tuoi utenti finali. Alcuni dei progetti web di maggior successo comprendono moltissimi spazi bianchi, 3 colori per pagina, toni puri e caratteri leggibili. Inoltre, diversi siti Web hanno perso numerosi clienti a causa di design appariscenti e cose non necessarie.
# 4 Esteticamente gradevole
Un altro fattore interessante da tenere a mente, soprattutto quando si progetta un negozio eCommerce è che dovrebbe essere esteticamente gradevole. Sono sicuro che potresti trovare il punto piuttosto in contraddizione con quello sopra menzionato, ma devo comunque dire che entrambi i punti sono ugualmente importanti. Ciò significa che il tuo sito web deve essere semplice ma esteticamente gradevole. Vedete, lo sviluppo di un sito web troppo semplice ma per nulla attraente potrebbe essere piuttosto preoccupante. Sono d'accordo sul fatto che l'attrattiva sia piuttosto soggettiva, ma l'idea finale qui è che il tuo sito Web dovrebbe avere una sorta di personalità o attrattiva. Ecco un consiglio: prova a trovare l'equilibrio appropriato tra estetica e utilità.
Al giorno d'oggi, la maggior parte dei siti Web di e-commerce si trova a vendere le stesse cose e sono finiti i giorni in cui potresti fare la differenza fornendo un prezzo competitivo. Al giorno d'oggi, il design generale e, soprattutto, il modo in cui il cliente si è sentito è di primaria importanza.
Ora immagina di voler comprare un asciugacapelli. Cosa farai? Sono sicuro che non perderai tempo a leggere quel contenuto, digita invece "Asciugacapelli" nella barra di ricerca e acquista il prodotto, giusto? Quindi, quando entra in gioco esattamente il web design? È quando il cliente si imbatte nella tua pagina senza sapere molto del prodotto. Qui la comodità offerta dalla pagina, l'accessibilità, il decluttering e tutti questi fattori contano.
Se gli piace, nulla può impedire loro di acquistare il prodotto. In questi casi, il prodotto reale è secondario. Quindi, come rendere esteticamente gradevole il tuo sito web?
- Aggiungi immagini di alta qualità che siano riconoscibili e offrano una connessione emotiva
- Usa colori che tendono a evocare sentimenti particolari come felicità, calma e equilibrio, beatitudine, ecc.
- Crea una copia a seconda del design del sito Web, ovvero professionale, amichevole, empatico, divertente, ecc.
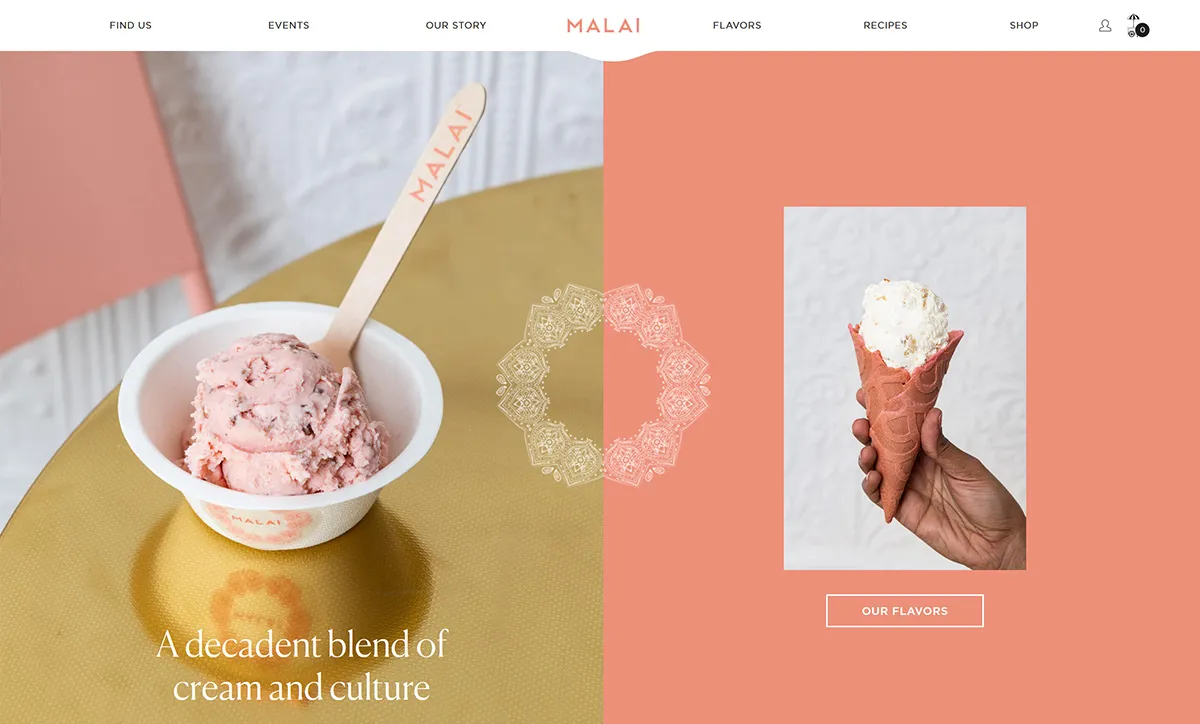
Dai un'occhiata all'immagine qui sotto, sono sicuro che saprai esattamente cosa sto cercando di dire!
# 5 Reattivo
Avevo letto questo da qualche parte che a meno che e fino a quando non avrai fatto alcun progresso reattivo, il sito Web rimarrà il brutto lupo. Un design reattivo si comporta come un vestito da pecora che sembra esteticamente gradevole e bello la prima volta. Oggi l'uso di smartphone e applicazioni mobili sembra essere aumentato in larga misura. In effetti, la maggior parte delle attività che svolgiamo nella nostra vita quotidiana utilizzano dispositivi mobili, che si tratti di fare la spesa o ordinare cibo, acquistare generi alimentari, decorazioni per la casa, elettrodomestici e quant'altro! Non avere un design reattivo nel tuo negozio eCommerce significa che perderai sicuramente più di tre quarti degli acquirenti online. Quindi sei disposto a correre un tale rischio? Non credo!
Non ottimizzare il tuo sito Web per dispositivi mobili significa che quando un utente di smartphone tende a visitare il tuo negozio tramite il rispettivo dispositivo, tutta l'interfaccia utente e il testo sembreranno troppo piccoli e lui o lei potrebbe continuare a ingrandire e rimpicciolire avanti e indietro. Questo potrebbe essere piuttosto fastidioso e potresti sicuramente perdere la loro capacità di attenzione. E forse questo è il motivo per cui le aziende hanno iniziato a sviluppare diverse versioni mobili del sito Web di eCommerce. Ora, quando si opta per un design reattivo, non è più necessario sviluppare un'altra versione mobile. Il sito Web di eCommerce può adattarsi automaticamente a diversi dispositivi informatici. Quindi, indipendentemente dal fatto che tu stia aprendo il sito Web su desktop, laptop o tablet o dispositivo mobile, il sito Web si adatta automaticamente all'interno delle diverse schermate senza irritare l'utente finale. Dal momento che non devono più continuare a ingrandire e rimpicciolire. Se non vuoi che i tuoi utenti finali abbandonino il tuo negozio, opta per un design reattivo.

# 6 Tieniti nei panni dei tuoi visitatori
Ora è estremamente importante sviluppare un design del sito Web che crei istantaneamente una forte connessione con il tuo pubblico di destinazione. Per questo, devi mettere il piede nei panni del tuo pubblico di destinazione. Cerca di capire cosa vogliono effettivamente vedere invece di ciò che vuoi che vedano effettivamente. Alcune delle basi di cui puoi occuparti includono una navigazione semplice, un design ben progettato, ordinato e attraente, acquisti facili e senza problemi, ecc. Questi fattori di base ma cruciali possono sicuramente dare al tuo sito Web un vantaggio competitivo.
Avvolgere le cose!
E per ora è tutto! Il design del sito Web di eCommerce è piuttosto ampio, posso semplicemente andare avanti all'infinito con questi suggerimenti. Tuttavia, quelli sopra menzionati sono piuttosto fondamentali da tenere in considerazione. Immagino che ora tu sappia esattamente cosa è necessario fare per creare un design del sito Web per il tuo negozio di e-commerce che non sia solo piacevole alla vista, ma porti anche un'immensa quantità di traffico. Sei pronto a dare al tuo negozio una degna revisione?
Spero che il seguente post valesse la pena di essere letto, in tal caso aiutateci a spargere la voce e a condividerlo tra i vostri coetanei.
