Suggerimenti per il sito Web UI/UX eCommerce che porteranno i tuoi negozi al livello successivo
Pubblicato: 2022-10-04Sai qual è una delle cose più irrecuperabili nel settore dell'e -commerce? Si chiama "La prima impressione". Quindi è meglio allacciarti e sfruttalo al massimo! Internet sembra essere inondato di siti Web di e -commerce, ognuno sforzandosi di ottenere il primo posto.
Ora taglia l'inseguimento, se vuoi davvero guadagnare i riflettori, devi trovare qualcosa che lascia il tuo pubblico di destinazione sbalordito proprio in primo luogo. Un sito di eCommerce ben progettato può sicuramente fare il trucco qui.
Oggi siamo abbastanza fortunati da vivere in una tale era in cui puoi acquistare e vendere qualsiasi cosa online. Che si tratti di moda, accessori, decorazioni per la casa, elettrodomestici elettronici, consegna di cibo, generi alimentari e quant'altro! Tutto quello che devi fare è saltare nel carrozzone di e -commerce solo per iniziare. Basta optare per un fornitore di servizi di sviluppo web affidabile.
Ora c'è molto dibattito tra sviluppo web e web design: quale è più importante? Bene, dico che entrambi dovrebbero lavorare in tandem per ottenere risultati ottimali. Come lettore, non possiamo prestare attenzione a nulla e tutto, ma se in qualche modo riesci a fornire loro quelle informazioni o prodotti specifici, allora il gioco è già tuo!
Vedi che i tuoi consumatori siano impazienti o che abbiano breve attenzione è abbastanza normale in questi giorni, il seguente post si concentra su come puoi attirare l'attenzione dei tuoi utenti finali in pochi secondi. La risposta è piuttosto semplice da evitare l'interfaccia utente/UX e le potenziali violazioni dei dati. Anche se qui ci concentreremo semplicemente su alcuni dei più importanti consigli e trucchi per il sito Web di e -commerce da prendere in considerazione per il 2022 e qualche anno in più.
Riesci a individuare un web design ideale?
Migliorare il tuo web design è uno dei modi sicuri per guidare abbastanza traffico per il tuo negozio di e-commerce. Sono sicuro che devi sapere cos'è un web design ideale. Avere i colori giusti, i caratteri, gli spazi, le immagini, il contenuto, la grafica, ecc. Si tratta di servire uno scopo unico e di spingere lo stato quo sul Web. Inoltre, vorrei menzionare alcuni dei progetti di siti Web più accattivanti.
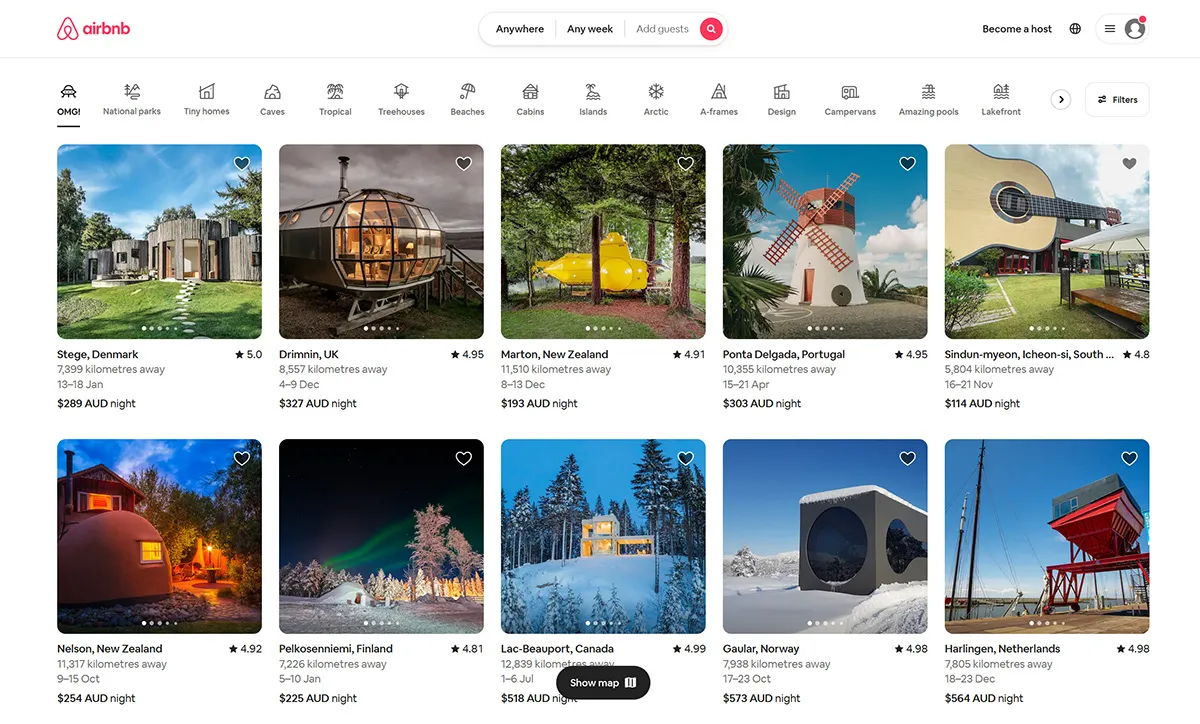
#1 Airbnb

Certo, non ho bisogno di entrare in ciò che è Airbnb. Tuttavia, ciò che potresti non sapere è che la home page del sito Web è piuttosto allettante. Prima di tutto, si apre a un ritmo piuttosto fanatico. I siti a caricamento rapido sono piuttosto raccomandabili. La prossima cosa è non appena lo apri puoi andare al lavoro. Non c'è niente di incomprensibile qui. Tutto proprio dalle destinazioni e una ricerca dettagliata sui dati sembra essere abbastanza presente. Personalmente mi trovo incuriosito dalla barra di navigazione e, naturalmente, a tutte le categorie di facile utilizzo.
Qui troverai un modulo di ricerca intelligente. Tutti i dettagli possono essere riempiti automaticamente solo per evitare lo spreco di tempo e ridurre al minimo l'attrito. Inoltre, troverai diverse grafiche straordinarie qui. Alcuni di loro sono così stimolanti che potresti persino finire per prendere la tua mente per viaggiare allora e lì.
Su tutti i casi, Airbnb comprende un design incentrato sull'utente che sicuramente si traduce in una guida di più traffico e trasformandoli in clienti normali. Inoltre, tutto ciò porta sicuramente ad una maggiore consapevolezza del marchio.
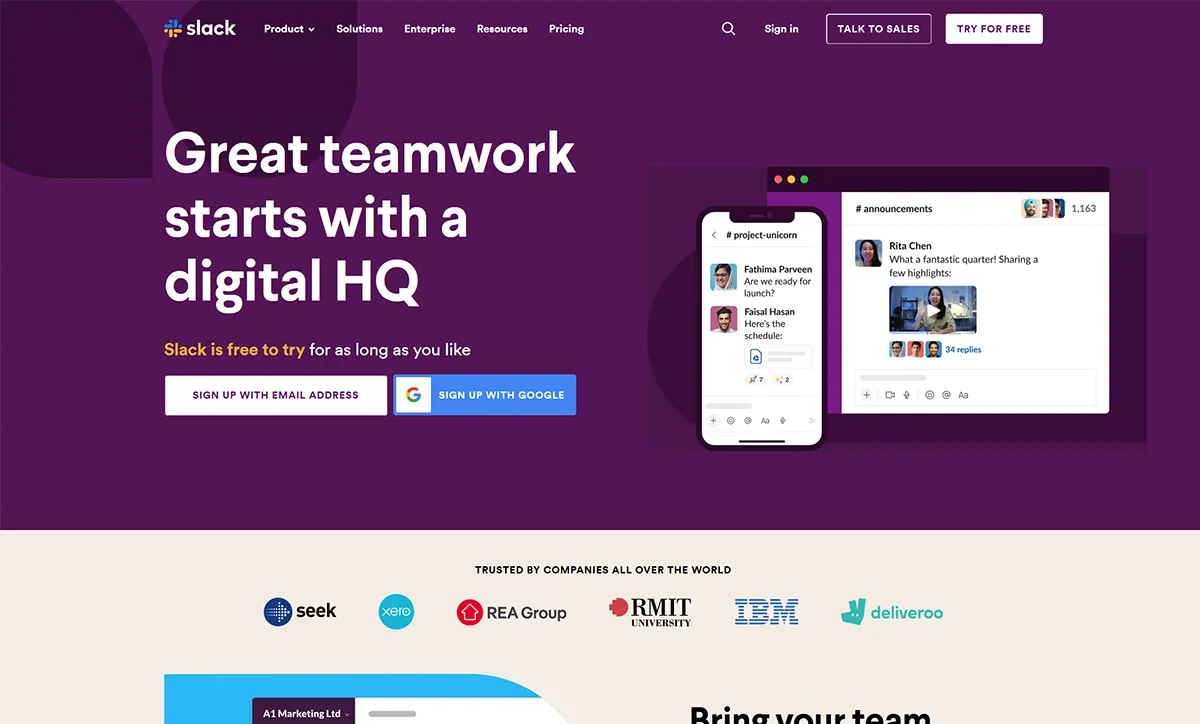
#2 Slack

Hai visto la homepage di Slack? In caso contrario, controlla subito! Il nuovo design della homepage è piuttosto attraente e facile da usare. Inoltre, presenta una vasta gamma di grafica personalizzata. In effetti, ho adorato entrambe le linee di tag, il precedente ha detto "dove accade il lavoro" e questo "grande lavoro di squadra inizia con un quartier generale digitale".
Slack stesso chiarisce ciò che i visitatori devono fare o no. Possono accedere e creare un account pertinente. In effetti, Slack offre sempre più opzioni di navigazione rispetto a Dropbox. Fondamentalmente, i visitatori ottengono ciò che vogliono. Slack non è solo visivamente attraente e facilmente digeribile.
In effetti, se controlli il layout generale di Slack, sembra abbastanza flessibile ed è reattivo a modo suo! Il CTA sembra essere abbastanza personalizzato e giocoso. Il bizzarro design reattivo funziona sicuramente bene per Slack.
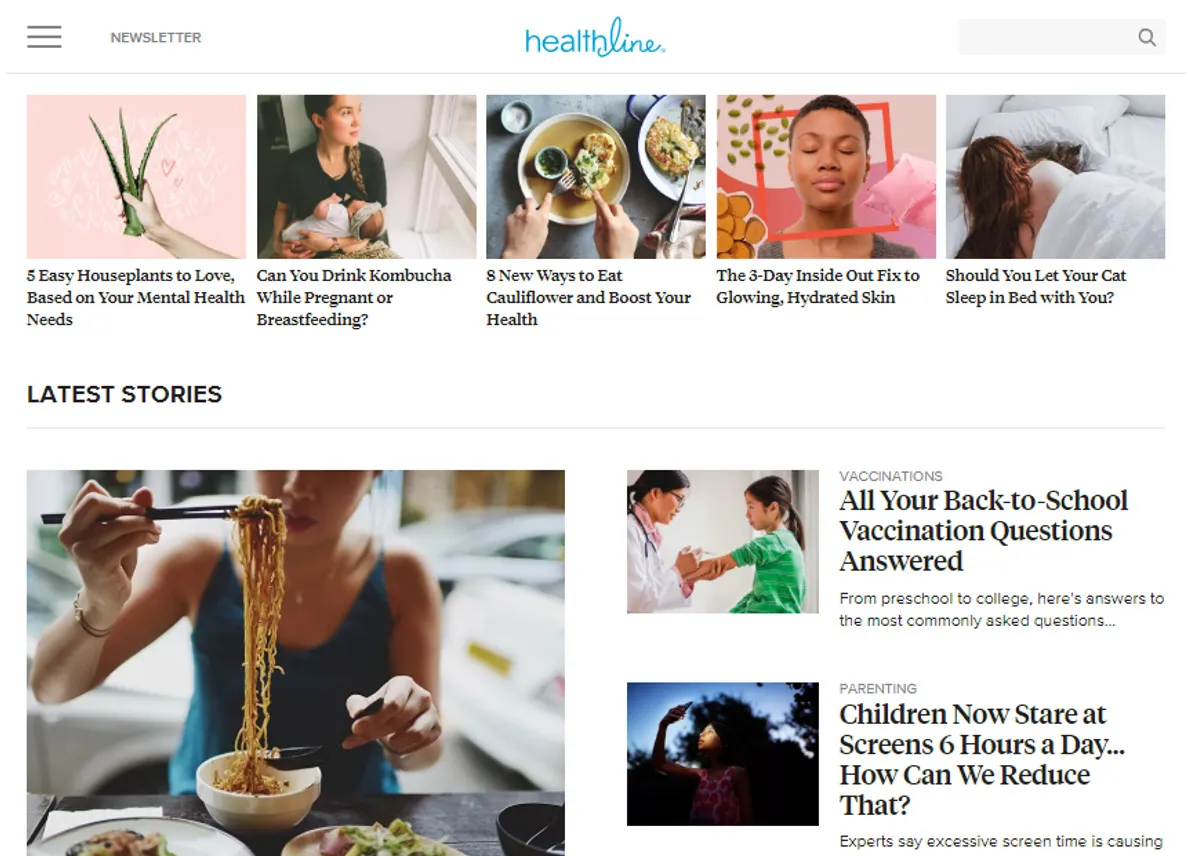
#3 Healthline

Un altro caso interessante per un web design ideale è Healthline. Molti di voi chiedono, come dovrebbe essere la homepage del vostro sito web? Bene, dico che molto dipende dal tipo di sito Web che stai per creare. Healthline è un sito Web educativo che si concentra sulla fornitura di quante più informazioni possibili per quanto riguarda la salute, l'alimentazione, il benessere, la forma fisica e molto altro.
Hai mai sentito parlare dell'approccio "Show, Don't Tell"? Bene, Healthline può essere considerato come uno dei migliori esempi qui. Se dai un'occhiata più da vicino alla pagina web non troverai nulla di scritto come "Pubblichiamo articoli su salute e benessere". In effetti, lo hanno chiaramente dimostrato offrendo molti e molti articoli. Inoltre, quando apri il menu, puoi facilmente navigare verso ciò che vuoi passare.
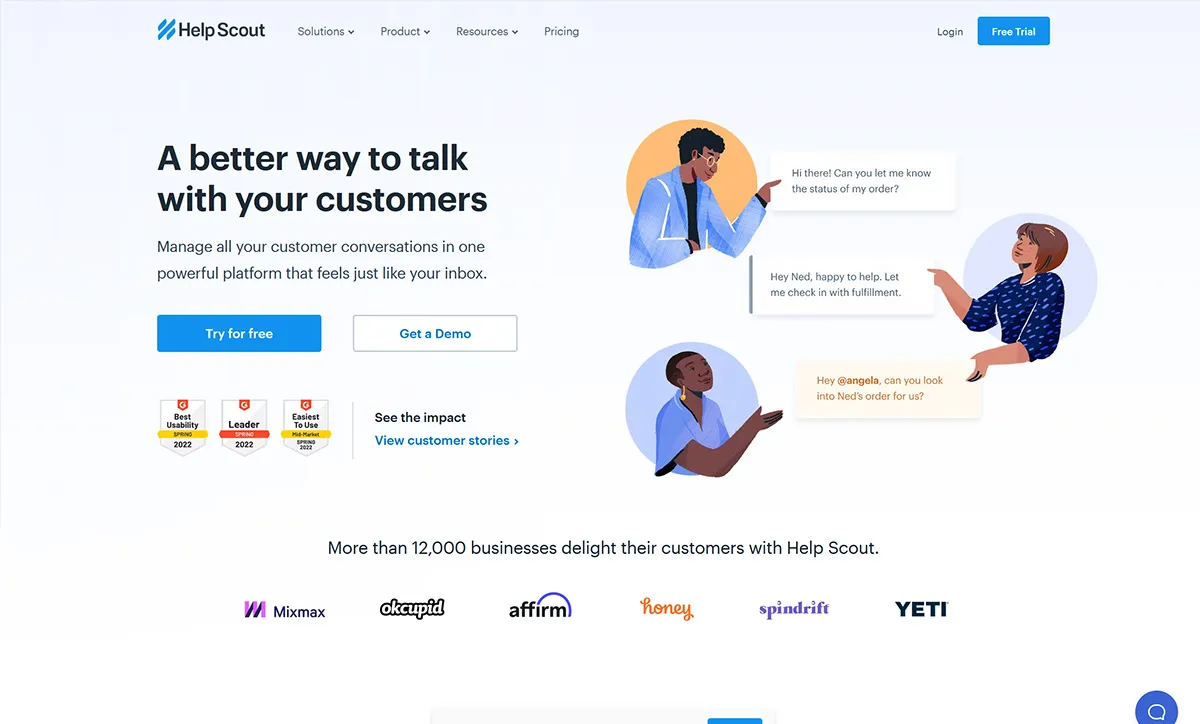
#4 Aiuta a scout

Un altro esempio interessante è aiutare Scout. È un ottimo sito di e -commerce per le aziende B2B. Se vedi il layout, rispetto alle opzioni di cui sopra, questo sembra essere abbastanza semplice, ma fa appello agli occhi. Sai perché? Perché si concentra semplicemente sui punti di vendita unici e nient'altro. Il web design complessivo è piuttosto pulito e declaturato. I luoghi in cui si trovano i pulsanti CTA sono proprio sul bersaglio. Cosa rende l'aiuto di Scout così attraente?
- Menu ben progettato : tutti i menu sono abbastanza dettagliati e ben progettati.
- Hovering : i dettagli di prodotti lunghi sono un po 'passe. Quindi il sito Web li mostra solo quando l'utente finale si aggira su quel particolare argomento.
- Socializzare appropriato : mette in mostra tutti i premi pertinenti, i clienti precedenti e le testimonianze. Ciò migliora sicuramente la credibilità.
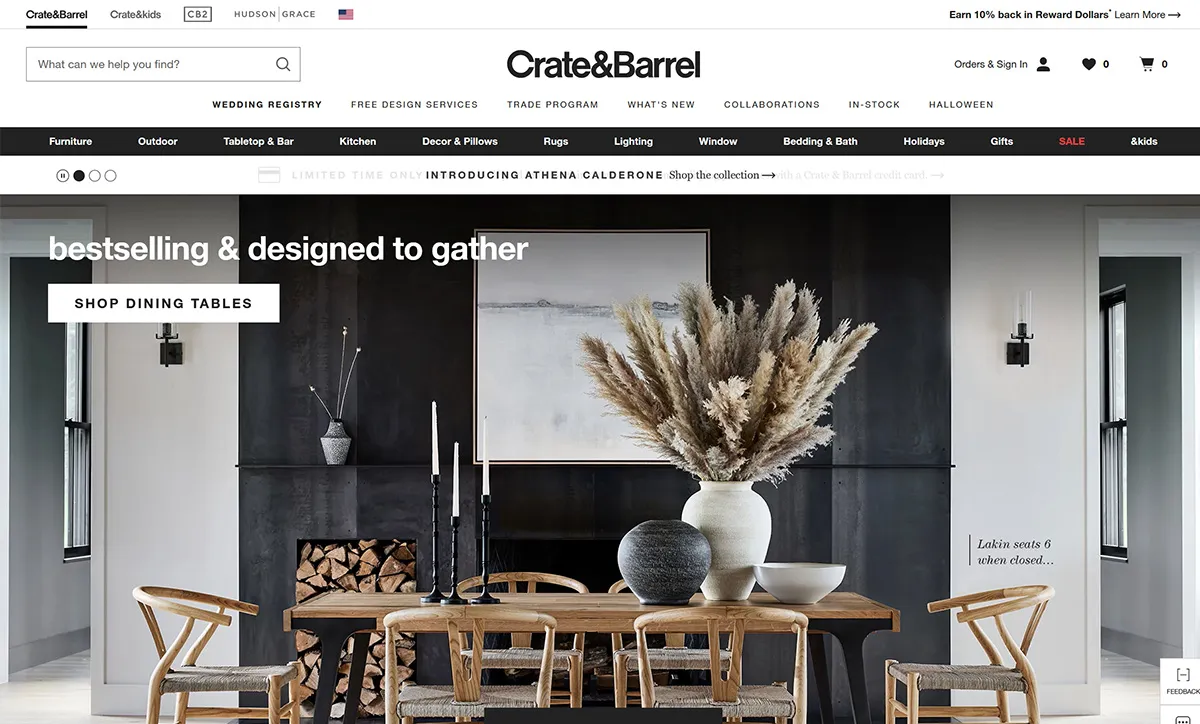
#5 cassa e canna

Come mostra l'immagine, il negozio vende un sacco di decorazioni per la casa, elettrodomestici ed elementi essenziali. Tutto proprio da incredibili pezzi di arredi, all'illuminazione di classe, lampadari, decorazioni, elettrodomestici da cucina, lo chiami e loro ce l'hanno. Il sito Web di eCommerce direttamente da First Glance sembra essere piuttosto sofisticato, moderno e di classe. L'interfaccia leggera e pulita promuove la calma e la fiducia in ciò che stanno vendendo. Questi ragazzi non hanno bisogno di poster o design appariscenti per vendere i loro prodotti.
Qui troverai un menu Mega in cui vengono visualizzate diverse categorie e puoi spostare da lì verso il tuo prodotto pertinente. Alcuni degli aspetti più interessanti della cassa e della canna includono:
- Immagini posizionate con precisione : diverse dalle ampie categorie di menu, tutte le foto dei prodotti in primo piano aiutano gli utenti a visualizzare le cose.
- Tracciamento : la posizione corrente può essere tracciata con pangrattato
- Filtri precisi : questo sito Web presenta un sistema di filtraggio dall'aspetto abbastanza completo sulla base di funzionalità, prezzi e materiali.
Ora ecco la grande domanda, come raggiungere lì? Come diventare un nome rinomato nell'industria dell'interfaccia utente/UX. Qui in basso, vorrei menzionare determinati suggerimenti e trucchi da tenere in considerazione. Tutti sono accuratamente provati e testati, quindi non devi preoccuparti molto del risultato.
I migliori suggerimenti di e -commerce UI/UX da prendere in considerazione
#1 Descrizioni appropriate dei prodotti
Uno degli aspetti più basilari ma cruciali da considerare durante la progettazione di un sito Web, in particolare un sito Web di e -commerce è una descrizione del prodotto. Stai sviluppando un negozio di e -commerce, sono sicuro che ci sono centinaia e migliaia di prodotti che devono essere menzionati e, naturalmente, non si può menzionare tutto di ogni prodotto qui. I dettagli del prodotto così lunghi e poco chiari sono una grande nah qui. Cerca di trovare un testo completo ma significativo che presenta tutto ciò che è necessario affinché il prodotto venga venduto proprio a prima vista. Inoltre, usa un linguaggio facile e comprensibile.
Conosci bene il tuo pubblico di destinazione? In caso contrario, puoi provare a condurre sondaggi per comprendere meglio cosa gli piace esattamente e antipatia. Più o meno, si tratta di costruire una profonda connessione con il tuo pubblico di destinazione, quindi devi trovare una descrizione del prodotto in cui sono interessati e non quello che vuoi condividere.
Oltre alle descrizioni dei prodotti, mi sono imbattuto in molti siti di e-commerce in cui non esiste un pulsante di chiamata all'azione. Sfortunatamente, gli utenti che non sono in grado di intraprendere azioni specifiche finiscono per passare ai loro concorrenti. Quindi sì, anche se questo sembra solo un pulsante che sottolineo sul trascorrere del tempo e sul brainstorming su come rendere più reattivo il tuo invito all'azione. Questo non solo guiderà sempre più clienti nel tuo negozio, ma avrà un profondo impatto anche sulle tue vendite.

#2 foto e video di alta qualità
Un altro fattore interessante ma fondamentale da tenere a mente è usare foto e video di fascia alta. Anche se aggiungerli può essere piuttosto intimidatorio. Perché potresti amare tutte le 25 foto dello stesso prodotto. Tuttavia, non puoi caricarli tutti. La scelta di foto e video richiede una visione chiara invece di usare quelle fornite. Avere foto chiare e di fascia alta può sicuramente mantenere i tuoi visitatori per il lungo raggio. Inoltre, questo dimostra che sei piuttosto autentico e tedi a non offrire niente di meno. Per essere precisi, nei tempi di oggi il contenuto visivo svolge un ruolo estremamente vitale nell'arresto degli occhi dei tuoi consumatori attuali e potenziali in modo drammatico.
Per cominciare, trovare la foto o la visualizzazione perfetta dipende molto dalla percezione e anche, è abbastanza soggettivo. Inoltre, vorrei menzionare alcuni puntatori che devono essere considerati prima di fare una tale scelta.
- Qualità - Naturalmente, la qualità dell'immagine deve essere alla pari, non ci sono due modi per questo! Quelli scarsamente focalizzati o quelli a grana sono un grande no-no! Anche se stai utilizzando le foto d'archivio, scegli quelle con alta risoluzione. La qualità migliora l'aspetto e la sensazione del sito Web.
- Dimensione : l'aspetto successivo da tenere in considerazione è la dimensione dell'immagine. I siti Web a caricamento in rapido caricamento hanno praticamente importanza da Google e da utenti finali. Quindi, anche se selezioni l'immagine perfetta in dimensioni da 5 MB, può certamente ostacolare il caricamento rapido del tuo sito Web. Quindi presta attenzione al peso del file di immagine, nonché al suo altezza e alla sua larghezza. E ridurlo bene. Qui invece di più grande, meglio abbiamo più size, più visitatori arriveranno. Prova a mirare a meno di 500kb.
- Rilevanza - Naturalmente, devi scegliere quelle immagini abbastanza rilevanti. Pensi che tutte le immagini scelte siano rilevanti per il contenuto direttamente? Sono d'accordo che ci sono momenti in cui potresti non essere in grado di trovare la foto esatta per quanto riguarda i tuoi contenuti, ma provare a associarne uno nel senso più astratto è un lavoro fattibile.
Quindi escono con le immagini che i tuoi contenuti e il nostro pubblico possono relazionarsi. Considera i tratti di base come l'età, il sesso e lo stile in mente. Inoltre, non optare mai per foto dall'aspetto falso che dicono apertamente che sono una foto d'archivio.
#3 bacio
Mantenendolo semplice, sciocco! È una di queste regole che può essere applicata ovunque e ovunque e il regno dell'e -commerce non fa certamente eccezione qui. Quindi, mentre stai progettando un negozio di e -commerce, prova a renderlo il più semplice possibile. Offrire troppi annunci appariscenti e pop-up è un grande no-no! Inoltre, sicuramente non aiuta il pubblico a capire il punto focale. Per far funzionare il tuo sito Web non hai bisogno di fischietti e campane, inoltre, questo si rivela una distrazione e frustrante, avvincente, avvincente a passare ai tuoi concorrenti. Quindi ecco la chiave, prova a mantenere il design del tuo sito Web il più semplice, il più declassato e attraente possibile. Inoltre, non dimenticare di migliorare il punto focale in modo da poter chiudere la vendita!
Tieni sempre a mente questo, stai sviluppando un sito Web di e -commerce per uno scopo, quindi assicurati di non incorporare nient'altro che distragga i tuoi utenti finali dai contenuti importanti. Allo stesso tempo, offrire troppo potrebbe essere una mossa rischiosa che i tuoi utenti finali potrebbero non piacere. Alcuni dei web design di maggior successo comprendono lotti e molti spazi bianchi, 3 colori per pagina, toni puri e caratteri leggibili. Inoltre, diversi siti Web hanno perso ampi clienti a causa di design appariscenti e cose inutili.
#4 Esteticamente gradevole
Un altro fattore interessante da tenere a mente, specialmente quando si progetta un negozio di e -commerce è che dovrebbe essere esteticamente gradevole. Sono sicuro che potresti trovare il punto piuttosto contraddetto da quello di cui sopra, ma ancora, devo dire che entrambi i punti sono ugualmente importanti. Ciò significa che il tuo sito web deve essere semplice ma esteticamente piacevole. Vedete, sviluppare un sito web troppo semplice ma non attraente potrebbe essere abbastanza preoccupante. Sono d'accordo sul fatto che l'attrattiva sia piuttosto soggettiva, ma la massima idea qui è che il tuo sito Web dovrebbe avere una sorta di personalità o attrattiva. Ecco un suggerimento: prova a trovare l'equilibrio adeguato tra estetica e utilità.
Ai tempi di oggi, la maggior parte dei siti Web di e -commerce si trova a vendere le stesse cose e sono andati i giorni in cui potresti fare la differenza fornendo un prezzo competitivo. Il design complessivo e il più importante di tutti, il modo in cui il cliente ha ritenuto ha l'importanza primaria in questi giorni.
Ora immagina di voler comprare un asciugacapelli. Cosa farai? Sono sicuro che non perderai tempo a leggere quel contenuto, digita invece "asciugacapelli" nella barra di ricerca e acquisti il prodotto, giusto? Quindi quando entra in gioco esattamente il web design? È quando il cliente inciampa sulla tua pagina senza sapere molto sul prodotto. Qui la comodità offerta dalla pagina, l'accessibilità, il decluttering e tutti questi fattori contano.
Se gli piace, nulla può impedire loro di acquistare il prodotto. In tali casi, il prodotto reale è secondario. Quindi come rendere il tuo sito web esteticamente gradevole?
- Aggiungi immagini di alta qualità che sono paragonabili e offrono una connessione emotiva
- Usa i colori che tendono a evocare sentimenti particolari come felicità, calma e in bilico, beate, ecc.
- Crea una copia a seconda del design del sito Web, cioè professionale, amichevole, empatico, divertente, ecc.
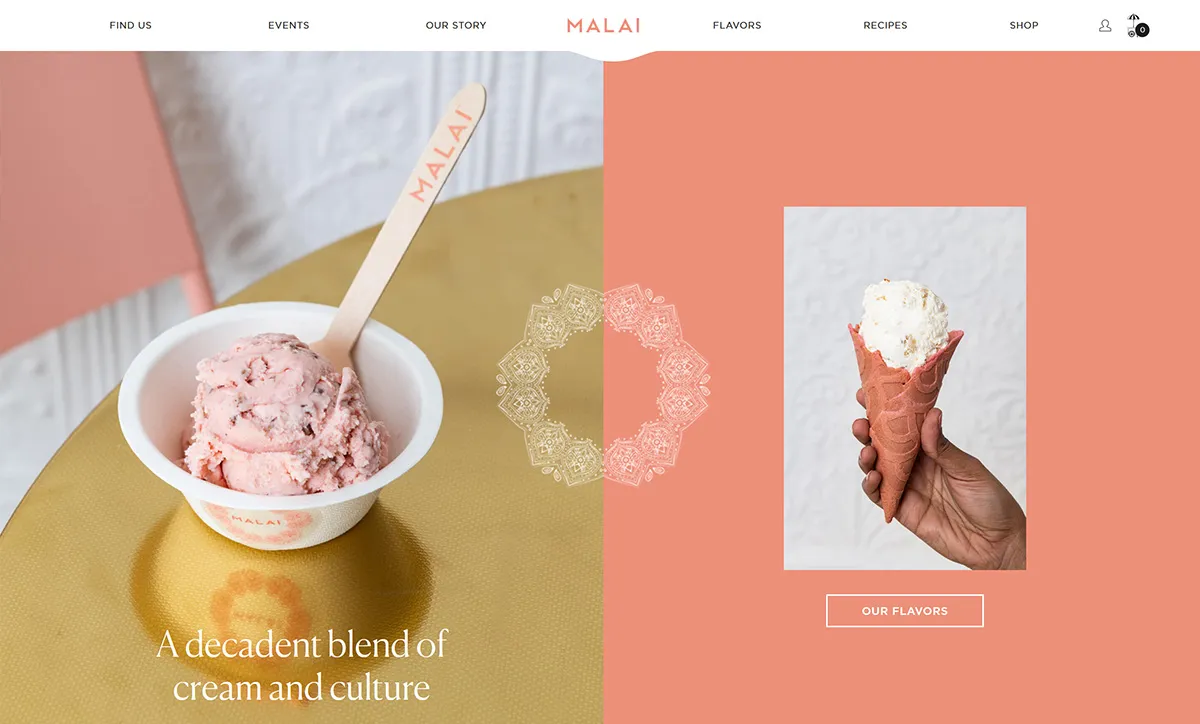
Dai un'occhiata all'immagine qui sotto, sono sicuro che saprai esattamente cosa sto cercando di dire!
#5 reattivo
Avevo letto da qualche parte che a meno che e fino a quando non hai fatto alcun progresso reattivo, il sito web rimarrà il brutto lupo. Un design reattivo si comporta come l'abbigliamento di pecora che sembra esteticamente piacevole, e bello la prima volta. Oggi, l'uso di smartphone e applicazioni mobili sembra essere aumentato in larga misura. In effetti, la maggior parte delle attività che facciamo nella nostra vita quotidiana utilizzano dispositivi mobili, sia che si tratti di acquisto o di ordinare cibo, acquistare generi alimentari, decorazioni per la casa, elettrodomestici elettronici e quant'altro! Non avere un design reattivo nel tuo negozio di e-commerce significa sicuramente perdere più di tre quarti di acquirenti online. Quindi sei disposto a correre un tale rischio? Immagino di no!
Non ottimizzare il tuo sito Web per cellulari significa quando un utente di smartphone tende a visitare il tuo negozio tramite il suo rispettivo dispositivo, tutta l'interfaccia utente e il testo sembrerà troppo piccolo e lui o lei potrebbe continuare a ingrandire e ingrandire avanti e indietro. Questo potrebbe essere piuttosto fastidioso e potresti sicuramente perdere la loro capacità di attenzione. E forse questo è il motivo per cui le aziende hanno iniziato a sviluppare diverse versioni mobili del sito Web di eCommerce. Ora quando opti per un design reattivo, non devi più sviluppare un'altra versione mobile. Il sito Web di eCommerce può adattarsi automaticamente a diversi dispositivi di elaborazione. Quindi, sia che tu stia aprendo il sito Web su un desktop, un laptop o tablet o dispositivo mobile, il sito Web si regola automaticamente all'interno delle diverse schermate senza irritare l'utente finale. Dal momento che non devono più continuare a ingrandire e ingrandire. Se non vuoi che i tuoi utenti finali abbandonino il tuo negozio, opta per un design reattivo.

#6 Tieniti nei panni dei tuoi visitatori
Ora è estremamente importante sviluppare una progettazione di siti Web che crea istantaneamente una forte connessione con il pubblico target. Per questo, devi mettere il piede nei panni del pubblico target. Cerca di capire cosa vogliono effettivamente vedere invece di ciò che in realtà vuoi che vedano. Alcune delle basi di cui puoi occuparti includono una navigazione facile, un design ben progettato, ordinato e attraente, lo shopping facile e senza problemi, ecc. Questi fattori di base ma cruciale possono sicuramente dare al tuo sito Web un vantaggio competitivo.
Avvolgimento delle cose!
E per ora è tutto! Il design del sito Web di eCommerce è piuttosto ampio, posso semplicemente continuare all'infinito con questi suggerimenti. Tuttavia, quelli di cui sopra sono piuttosto fondamentali da tenere in considerazione. Immagino che ora sai esattamente cosa bisogna fare per creare un design del sito Web per il tuo negozio di e -commerce che non è solo gradevole per l'occhio, ma guida anche un'enorme quantità di traffico. Sei pronto a dare al tuo negozio una degna revisione?
Spero che il seguente post valga la pena leggere, in tal caso, aiutaci a diffondere la voce e condividendo tra i tuoi coetanei.
