Progettazione UI/UX per utenti con dislessia
Pubblicato: 2019-04-05Attualmente, le aziende di tutte le scale stanno lavorando per migliorare la loro inclusività. Questa lodevole iniziativa consente alle persone di ottenere i benefici dei beni e dei servizi indipendentemente dai loro limiti di salute.
Anche i servizi digitali stanno cercando di abbracciare l'inclusività, con le industrie di sviluppo web e mobile che guidano questa corsa. Instagram ha recentemente lanciato un aggiornamento della sua app con due funzioni di accessibilità, testo alternativo automatico e testo alternativo personalizzato.
Queste funzionalità consentono agli utenti ipovedenti di ottenere la migliore esperienza dall'utilizzo dell'app.
Attualmente, il settore sta ancora imparando a creare design UX/UI inclusivi che sarebbero ugualmente facili da usare per persone diverse. In questo testo troverai informazioni sulla progettazione UI/UX per utenti con dislessia.
Se ti chiedi perché è importante, ecco un fatto: sulla base dei suoi studi, lo Yale Center for Dyslexia & Creativity è arrivato alla conclusione che fino al venti per cento della popolazione mondiale potrebbe soffrire di dislessia in una certa misura. Cioè, due utenti su dieci della tua app o del tuo sito Web potrebbero non essere in grado di ottenere un'esperienza utente decente durante l'utilizzo.
Consapevolezza della dislessia
La dislessia è una condizione che causa difficoltà nella scrittura, nell'ortografia e nella lettura nei bambini e negli adulti di tutte le età, etnie, stati sociali e livelli di intelligenza. La dislessia è una comune disabilità dell'apprendimento neurologico che non è del tutto curabile. Non è contagioso e non è ereditabile. Questa condizione non ha nulla a che fare con la pigrizia e la riluttanza a studiare. Sebbene questa disabilità dell'apprendimento basata sulla lingua non sia curabile, non impedisce automaticamente alle persone con questa condizione di avere successo accademico, professionale e personale. Con un intervento adeguato e l'assistenza tecnologica, i dislessici possono condurre una vita di successo proprio come tutti gli altri.
Alcune delle persone famose e di successo hanno la dislessia. Ad Albert Einstein, Richard Branson, Tom Cruise, Jim Carrey, Walt Disney e Whoopi Goldberg fu diagnosticata la dislessia. Questa condizione non ha impedito a John F. Kennedy, George Washington e George W. Bush di diventare presidenti degli Stati Uniti. Se non diagnosticata e adeguatamente affrontata, la dislessia può causare scarsi risultati scolastici, molta ansia, frustrazione e bassa autostima.
Ci sono anche aspetti legali per rendere il web accessibile a tutti. È possibile controllare le risorse per le politiche di accessibilità Web WAI per visualizzare articoli sulle politiche legali relative all'accessibilità.
Progettare per la dislessia
L'istruzione moderna è altamente digitalizzata. Molto spesso, i bambini imparano le basi della lettura e della scrittura dai loro iPad. Tuttavia, non sono l'unico gruppo che necessita di soluzioni accessibili. Persone diverse in tutto il mondo hanno bisogno di strumenti Web e mobili accessibili che possano utilizzare e di cui trarre vantaggio indipendentemente dai loro limiti.
Esistono già alcune soluzioni educative digitali di successo per i dislessici. Tra questi ci sono app come Leo, Teen and Adults Phonics Library, Knoword, Reading Machine e Draw Something. Dai un'occhiata per trovare ispirazione quando lavori sul design adatto ai dislessici del tuo prodotto.
Progettare UX e UI per la dislessia potrebbe essere più difficile che creare una normale app Web o mobile. In questo caso, un designer deve fare di più che seguire semplicemente le migliori pratiche del settore. Per progettare una UX/UI adatta ai dislessici, bisogna stare al passo con i recenti sviluppi in questo settore e seguire le linee guida che hanno già dimostrato di avere successo. Quando rendi il tuo sito web o la tua app facile da usare per i dislessici, è meglio lavorare con designer che hanno un'esperienza di successo rilevante e possono mostrarti i loro portfolio o casi di studio.
Quando rendi il tuo prodotto accessibile a un gruppo particolare di persone, seguire le migliori pratiche per il caso non è sufficiente. Dovresti sempre consentire al pubblico di destinazione di testare il prodotto per vedere come interagiscono con esso. Anche dopo un accurato test di garanzia della qualità, potrebbe esserci un problema che solo un dislessico può notare. Indipendentemente dal prodotto digitale che progetti, devi tenere d'occhio i suoi utenti tutto il tempo. Una soluzione che ti sembra la migliore potrebbe essere fonte di confusione e sfavorevole per le persone che la stanno effettivamente utilizzando.
Migliori pratiche per la progettazione di UX/UI per i dislessici
Una UX/UI accessibile, facile da usare per i dislessici può essere sviluppata come segue:
- Alto contrasto e dislessia non si abbinano bene . Le persone con dislessia spesso trovano difficile leggere testi su schermi con livelli di contrasto elevati. Dal loro punto di vista, sembra che le lettere, le parole e le linee stiano "ballando", cambiando posto e dando filo da torcere al lettore. Per facilitare gli utenti, opta per sfondi pastello invece di colori ad alto contrasto. Scegli il testo grigio scuro invece del nero quando lavori con uno sfondo bianco. Non influirà sulla chiarezza e leggibilità per gli utenti regolari, ma la migliorerà significativamente per i dislessici.
- Fai attenzione con i caratteri . I caratteri, adatti alla dislessia, hanno un'interlinea aumentata ed elementi tipografici distinti per le lettere che di solito creano confusione per loro. Ci sono caratteri su misura per i dislessici come Dyslexie o Open Dyslexic. Un carattere Comic Sans spesso ridicolizzato funziona sorprendentemente bene anche per questo pubblico. Il motivo è abbastanza semplice: le lettere in questo carattere hanno ampi spazi tra loro e hanno elementi tipografici unici che aiutano gli utenti a distinguere più facilmente tra lettere simili. Quando la scelta del carattere è limitata alle opzioni normali, scegli Arial, Century Gothic, Tahoma, Trebuchet o Verdana.
- Mantieni il testo breve . Questo consiglio riguarda righe di testo in particolare e schermate in generale. Gli studi suggeriscono che una riga su uno schermo non dovrebbe superare i 45 caratteri per una migliore comprensione. Inoltre, non è consigliabile scegliere caratteri inferiori a dodici o quattordici punti.
- Non sovraccaricare lo stile del testo . Sebbene le lettere tendano a danzare negli occhi dei dislessici, vestirle in corsivo fantasioso e sottolinearle non migliorerà le cose. Per chiarire i punti chiave del testo per i dislessici, usa il grassetto. Puoi enfatizzare blocchi di testo importanti con caselle e lettere minuscole con caratteri più grandi.
- Incorporano strumenti di leggibilità . Offri ai tuoi utenti più modi per comprendere i testi nel tuo prodotto abilitando gli strumenti di leggibilità. Gli utenti dislessici e ipovedenti trarranno grande vantaggio da una funzione di conversione da testo a audio. È possibile implementare questa funzione in uno dei due modi: utilizzare uno strumento automatizzato di terze parti o includere clip audio di qualcuno che legge le aree di testo del prodotto.
- Funzionalità divisa . Quando ci sono troppe funzioni in una schermata, prova a diminuire il numero di funzioni o a dividere lo schermo in due. È meglio avere diverse schermate dell'app più chiare rispetto a diverse schermate sovraccaricate che potrebbero causare difficoltà agli utenti nell'adattarsi ad esse.
- Dai priorità alla flessibilità . Quando progetti per utenti dislessici, considera prioritario creare un prodotto flessibile. Non sarebbe male costruire più percorsi per raggiungere la stessa destinazione per i tuoi utenti. Evita di creare angoli ciechi che indurranno i tuoi utenti a ripetere passaggi lunghi e complessi e a digitare nuovamente righe di testo. Nessun singolo utente sarebbe felice di farlo.
- Consenti personalizzazione . Un designer può scegliere la migliore combinazione possibile di colori, contrasti, caratteri e stili. Tuttavia, per alcuni utenti del tuo prodotto digitale, le scelte predeterminate potrebbero essere ancora sfavorevoli. Non nuocerebbe consentire un livello ragionevole di personalizzazione del design. Consenti agli utenti di scegliere i caratteri, l'ingrandimento del testo, i colori del testo e dello sfondo.
- Potenzia il testo con la grafica . Quando possibile, usa le icone per supportare il testo o usale al posto del testo per una migliore comprensione. Immagini e video dovrebbero aiutare i testi e rendere il design più chiaro e migliorarne l'accessibilità. Accompagna i video con didascalie per utenti ipovedenti.
- Utilizza il riempimento automatico, i promemoria e i suggerimenti . Non costringere gli utenti della tua app a ricordare tutto ciò che hanno digitato e cercato nella tua app. Abilitare un campo di ricerca simile a Google con suggerimenti dalla cronologia di un utente sarà molto utile. Quando possibile, dai suggerimenti ai tuoi utenti.
Incorpora la correzione automatica . È fastidioso quando un'app non ti capisce solo perché hai sbagliato a scrivere una lettera. Servizi come Pinterest indovinano cosa intende l'utente e offrono loro opzioni tra cui scegliere. Tale caratteristica può essere preziosa per gli utenti dislessici. Sarà utile anche per il pubblico più giovane e per i non madrelingua.


- Più semplice è meglio . Non sovraccaricare il tuo design con elementi non necessari che possono potenzialmente distrarre e confondere i tuoi utenti. Il design UX/UI per la dislessia dovrebbe ridurre il carico cognitivo per l'utente. Dovrebbe essere il più chiaro e privo di distrazioni possibile.
Cattive pratiche per la progettazione della dislessia
Ci sono alcune pratiche UX/UI che sembrano logiche e utili agli sviluppatori e agli utenti regolari, ma sono alquanto sfavorevoli per i dislessici. Ecco una breve panoramica delle cattive pratiche da evitare:
- Grandi blocchi di testo pesante . Sebbene sembrino una buona opzione per spremere più testo possibile in una schermata, sono sempre una scelta sbagliata in termini di leggibilità e facilità d'uso.
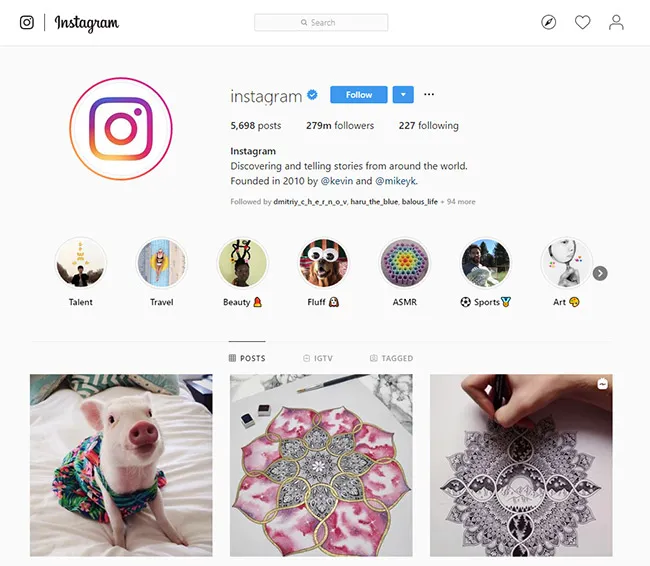
Schermi travolgenti . Non spremere tutto in una schermata. Secondo le recenti tendenze di sviluppo e design di app mobili e web, il minimalismo è il nuovo nero. Dai un'occhiata alla pagina del profilo Instagram. Non vedi tutte le funzionalità dell'app su di esso. Non ci sono distrazioni e rumori visivi.

- Doppia spaziatura alla fine della frase . Alcuni potrebbero pensare che i doppi spazi alla fine delle frasi rendano il testo più chiaro. Tuttavia, non è il caso degli utenti con dislessia. La doppia spaziatura rende il testo sfocato come un fiume agli occhi di un dislessico.
- Uso di pulsanti vaghi . Quando un pulsante dice "Fai clic qui", il suo significato è chiaro allo sviluppatore e al creatore dell'app, ma potrebbe non essere così ovvio per gli utenti dislessici. Rendi i comandi sui pulsanti il più semplici e inequivocabili possibile.
- Tutte le informazioni in una pagina . Anche se potrebbe essere logico mettere tutte le informazioni su una cosa in un unico posto, non è una buona idea per gli utenti dislessici. Dai ai tuoi utenti la possibilità di ottenere gli stessi dati utilizzando diversi percorsi.
Pensieri finali
Internet è emersa come una tecnologia, accessibile a tutti. Sviluppatori e designer dovrebbero mantenere la tecnologia digitale non discriminatoria per tutti i tipi di utenti, non importa quanto avanzata e complessa possa diventare.
Lo sviluppo della tecnologia degli smartphone ha fatto sì che milioni di persone si trasferissero su dispositivi mobili come fonte primaria di comunicazione, interazione e intrattenimento online. La creazione di app Web e mobili con in mente l'accessibilità dovrebbe diventare una seconda natura per sviluppatori e designer.
La questione dell'accessibilità per i dislessici è stata studiata da tempo e ci sono già alcune buone pratiche che puoi utilizzare per il tuo progetto. Non c'è nulla di estremamente complesso nel rendere il design del tuo prodotto digitale accessibile agli utenti con dislessia. L'accessibilità non toglierà l'eleganza e l'eleganza del tuo prodotto. Come bonus, lo renderà più enfatico e umano. Dopotutto, le informazioni dovrebbero essere accessibili a tutti, poiché sono una parte inseparabile della nostra vita.
Risorse per lavorare con la dislessia:
Di seguito troverai un elenco di risorse aggiornate pertinenti che possono aiutarti a creare migliori design UX/UI per utenti con dislessia:
- 20 risorse di progettazione per facilitare l'apprendimento nei bambini dislessici
- British Dyslexia Association: Guida allo stile della dislessia
- UX Planet: Progettare per la dislessia
- Dyslexia International i (risorsa informativa senza scopo di lucro)
- The Helen Arkell Dyslexia Center (Carità e risorsa informativa)
- Associazione Internazionale per la Dislessia
- Usabilla: come progettare per la dislessia
