Inizia con la progettazione dell'interfaccia utente con questi suggerimenti per accelerare il flusso di lavoro
Pubblicato: 2022-03-10Quando lavori su un progetto, hai difficoltà con tutte le possibilità, ad esempio se ingrandire o ridurre alcuni blocchi di testo o aumentare (o diminuire) la quantità di spazio bianco attorno a un elemento. E che dire di questo colore: dovrebbe essere più scuro o forse più chiaro?
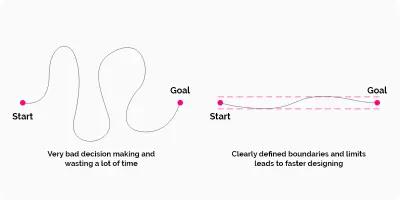
Questo articolo riguarda la creazione di limiti e regole da seguire durante l'intero processo di progettazione. C'è un numero illimitato di modi in cui puoi combinare elementi in un'interfaccia utente, quindi dovrai impostare alcune regole e limiti, altrimenti il flusso di lavoro di progettazione potrebbe diventare un lavoro sgradevole. Potresti essere alle prese con tutte le possibilità e provare a scegliere l'opzione migliore tra molte opzioni "corrette". Impostando (e seguendo) alcune regole di base, renderai anche il tuo design più coerente.

L'importanza di rendere coerente la progettazione dell'interfaccia utente
Cominciamo proprio dall'inizio. Vuoi che il tuo design sia bello e affidabile e devi evitare il caos a tutti i costi. Affinché ciò avvenga, è molto importante disporre di un sistema per il tuo lavoro di progettazione.
Anche i tuoi sviluppatori apprezzeranno un sistema: adoreranno il fatto che il tuo progetto abbia un ordine e che tu stia semplificando il loro lavoro.
Un sistema di ridimensionamento di una dimensione predeterminata
Non importa se vuoi ridimensionare un blocco di testo, ridimensionare un'immagine o regolare uno spazio bianco. Devi decidere quanto sarà grande ogni elemento. E scommetto che ti sei trovato in questa situazione: hai mai scelto una dimensione per un elemento e dopo cinque minuti la cambi, e poi di nuovo, e forse ancora e ancora?
Quale taglia è perfetta? Potrebbe essere uno di quelli che hai provato, giusto? Devi evitare questa trappola infinita per perdere tempo!
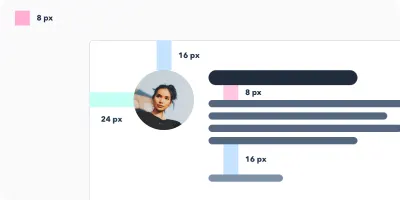
Inizia scegliendo l'unità di base: la griglia a 8 pixel
Per rendere l'intero design più pulito, è utile impostare prima il valore di misurazione che determinerà poi tutte le dimensioni. Dipende completamente da te quale valore scegli, ma molto spesso l'opzione migliore è attenersi ad alcune regole comprovate. E una di queste regole è ridimensionare e spostare gli elementi esattamente di otto pixel. Questa regola semplificherà il tuo processo decisionale.
Nota su px rispetto a dp : *Oltre ai pixel (px), potresti aver sentito parlare del termine dp utilizzato nella progettazione dello schermo e nella prototipazione. L'unità dp è l'abbreviazione di "pixel indipendente dalla densità". L'unità è relativa a uno schermo a 160 dpi, quindi 1 dp è uguale a 1 pixel su uno schermo a 160 dpi e uguale a 2 pixel su uno schermo a 320 dpi e così via. La formula del valore numerico è px = dp * (dpi/160) .*
Ricorda sempre che se lavori con elementi o oggetti più piccoli, va bene anche usare incrementi di 4 pixel, invece di 8. Occasionalmente, puoi apportare ulteriori modifiche, se necessario.
Ma perché esattamente 8 pixel?
Ci sono alcuni motivi per cui otto spesso funziona come un "numero magico" qui:
- Otto pixel sono un "salto" minimo sufficiente.
- Otto è un gran numero perché è divisibile per quattro più due.
- Se usi otto, puoi facilmente ridimensionare qualsiasi elemento senza finire con mezzo pixel, come 8 / 2 = 4, 4 / 2 = 2 e 2 / 2 = 1. Se, invece, inizi con 10, ti ritroverai con 5 pixel, poi 2,5 pixel, quindi 1,25 pixel. Quando progetti per lo schermo, vorresti evitare il più possibile i mezzi pixel. Utilizzando pixel interi, gli elementi del design si allineeranno a precisi limiti di pixel, e quindi sembreranno più nitidi.
- Multipli di otto (8, 16, 24, 32, 40, 48, 56, 64, 72, 80, ecc.) sono intrecciati con valori binari (1, 2, 4, 8, 16, 32, 64, 128, 256 , 512, ecc.).
- Infine, i numeri sono facili da ricordare.
Quali sono i vantaggi dell'utilizzo di una griglia da 8 pixel?
- Come designer, il tuo tempo decisionale è prezioso. Questo ti renderà più veloce ed efficiente.
- Se stai lavorando con uno sviluppatore, puoi creare un sistema che aiuterà te e il tuo team. Se lo sviluppatore ha bisogno di apportare alcune modifiche rapide, può regolare i valori con incrementi di 8 pixel. Ciò garantirà coerenza e ordine.
- Le persone che utilizzano il tuo sito Web si sentiranno a proprio agio quando lo visitano. Si fideranno del sito Web e sarà più facile per loro utilizzare l'interfaccia.


Lavora con una griglia per disporre tutti gli elementi
Armonia Orizzontale
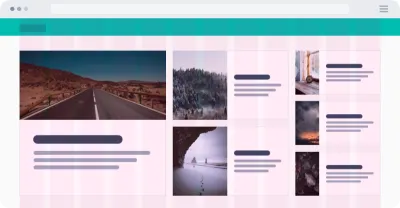
Sono sicuro che hai già utilizzato una griglia durante la progettazione di siti Web. L'uso di una griglia ti aiuta a posizionare con precisione tutti gli elementi sulla tela digitale.
La griglia costituisce lo scheletro della tua interfaccia e determina dove puoi posizionare gli elementi. Il modello contiene la composizione e definisce confini chiari in modo che il tuo design sia più coerente. Ora ti sarà più facile decidere dove mettere gli elementi. Man mano che acquisisci maggiore esperienza, puoi aggiornare i limiti secondo necessità.
Ma come si crea questa griglia? Tratteremo i dettagli in seguito. Fondamentalmente, il numero e la dimensione delle colonne possono essere casuali e dipendono dalle tue esigenze. Più dettagliato è il tuo progetto, più colonne richiederà la griglia. Se sei titubante, chiedi aiuto a un collega esperto.
Inoltre, ti consiglio di leggere "Una guida completa alla progettazione dell'interfaccia utente", che dovrebbe aiutarti a comprendere un po' più in profondità la progettazione dell'interfaccia utente.

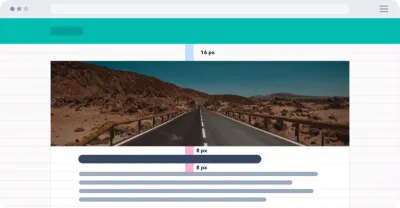
Armonia verticale
Simile al mantenimento dell'armonia orizzontale, è importante mantenere coerenti anche le distanze verticali in un progetto. Come le righe in un foglio di calcolo, ti aiutano a mantenere il testo a intervalli equidistanti.
Quanto dovrebbero essere grandi queste righe? Ancora una volta, dipende da te. Tuttavia, consiglio di utilizzare 8 pixel o multipli di 8 (come 16). Ridefinire i confini in cui devono essere allineati gli elementi o il testo.

Scegliere le dimensioni dei caratteri nel modo giusto
Se guardi alcuni design ben realizzati, vedrai la coerenza nelle dimensioni dei caratteri. Questo è per una ragione.
Nota : tieni presente anche che hai bisogno solo di due, forse tre, font nel tuo design. Tuttavia, selezionare i caratteri tipografici corretti e farli funzionare insieme va oltre lo scopo di questo tutorial.
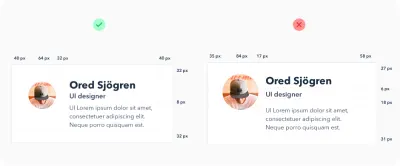
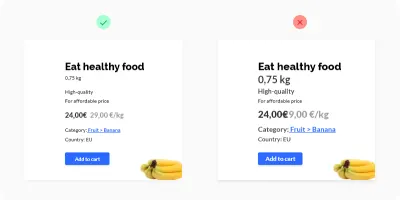
Inizia definendo alcune dimensioni dei caratteri chiave da utilizzare durante il progetto. (Ad esempio, sarebbe sciocco usare 30, 31 e 32 pixel. Piuttosto, combinare queste tre dimensioni molto simili in una.)
Le dimensioni dei caratteri standard apportano due vantaggi:
- Il tuo design sarà più coerente ed elegante.
- Accelererà il processo di progettazione e ti renderà più efficiente.
Dimensioni dei caratteri
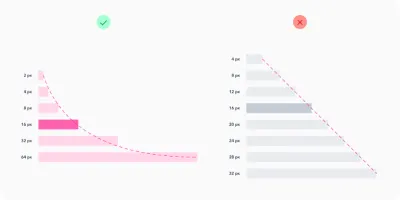
Quando definisci le dimensioni dei caratteri, assicurati di non aumentare le dimensioni dello stesso incremento. Quando ingrandisci il testo, dovrebbe essere non lineare. Ciò significa che più grande è il testo che stai creando, maggiore dovrebbe essere l'incremento.


Supponiamo che tu abbia un blocco di testo con una dimensione del carattere di 12 pixel e desideri ingrandirlo. Provi 14 pixel e sei soddisfatto. Ma poi immagina di avere un titolo grande (40 pixel) e di volerlo ingrandire. Aumenteresti la dimensione di soli 2 pixel, da 40 a 42? Ovviamente no. Otticamente, il testo richiede un cambiamento molto più grande. Potrebbe essere necessario aumentarlo di 24 pixel, ottenendo un titolo più grande di 64 pixel.
In breve, questo significa che più grande vuoi che sia il testo, maggiore sarà l'incremento che dovrai utilizzare. Questo principio molto semplice si applica non solo al testo, ma anche alle dimensioni dei pulsanti, degli spazi bianchi e di tutto il resto.
Di solito si basa su una progressione geometrica. Ecco un grafico molto utile che mostra la scala dei caratteri:

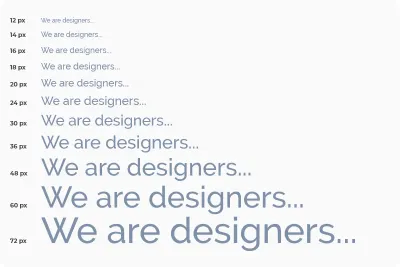
Tuttavia, per la tipografia, viene utilizzata una scala collaudata con dimensioni dei caratteri che vorrai mantenere per sempre. La scala è 12, 14, 16, 18, 20, 24, 30, 36, 48, 60 e 72 pixel.

Altezza della linea di testo
Dopo aver definito tutte le dimensioni dei caratteri, dovrai occuparti dell'interlinea. Per l'altezza della linea, utilizzare di nuovo incrementi di 4 pixel. Ad esempio, per il testo di 16 pixel, impostiamo l'altezza della linea su 24 pixel. Se vuoi che il testo respiri di più, aumenta l'altezza della riga da 4 pixel a 28.
Definisci i colori del tuo progetto
Sai quante combinazioni di colori esistono? Molto! Perderai troppo tempo se non predefinisci le sfumature di colore. Non puoi limitarti al nero, al bianco e, diciamo, al blu. Per ogni colore, avrai bisogno di altre sfumature ed è importante impostarle in anticipo, in modo che le sfumature siano coerenti durante tutto il tuo progetto di design. Non vogliamo creare caos nel design. Cerca da 5 a 10 sfumature per ogni colore. Preferisco definire 9 sfumature per ogni colore.
Diamo un'occhiata più da vicino alle sfumature di colore.
Perché 9 sfumature di ogni colore?
Il primo vantaggio è la denominazione dei colori. Che tu stia utilizzando un editor grafico o un codice CSS, trarrai sicuramente vantaggio da questo suggerimento. A ciascuna sfumatura verrebbe assegnato un numero, ad esempio 100, 200, 300, 400, 500, 600, 700, 800 e 900. (Perché centinaia? In genere, è così che vengono organizzati anche i tagli dei caratteri tipografici.)
In secondo luogo, 9 è un numero utile per definire i colori. Il modo migliore per preparare queste sfumature è preparare una fila di 9 quadrati e riempire i quadrati con i colori. Quello al centro sarà il colore di base . Quindi, definisci la tonalità più chiara (all'estrema sinistra) e la tonalità più scura (all'estrema destra). Il passaggio successivo è selezionare le tonalità intermedie.

Preparare le diverse dimensioni, tipi e stati degli elementi
Quando lavori su un progetto, di solito lavorerai con un numero infinito di icone, pulsanti e altri componenti. Ancora una volta, è una buona idea preparare in anticipo diverse dimensioni per loro e limitare le opzioni al minor numero possibile. Durante il processo di progettazione, non aggiungere altre dimensioni e non cercare di adattare le dimensioni dei componenti alle tue esigenze. Invece, usa solo quelli che hai già definito e l'intero design sarà più coerente e pulito.
Diamo un'occhiata ai pulsanti come esempio. Quando inizi, dovrai definire la loro struttura gerarchica. Per fare ciò, crea un pulsante con un'azione principale, un pulsante con un'azione secondaria e forse un altro pulsante con un'azione meno importante. Per ogni pulsante, specificarne lo stato (attivo, inattivo) e la variante di colore. Cerca sempre di ridurre il numero degli elementi a quelli più importanti.

Definisci le proprietà di altri elementi
I progettisti dell'interfaccia utente utilizzano spesso le ombre nel loro lavoro di progettazione. Tuttavia, per i designer meno esperti, le ombre a volte possono essere una lotta. Quando si crea un'ombra, è necessario impostare la distanza dell'ombra lungo gli assi x e y, nonché il raggio di sfocatura, il colore e la trasparenza. Le ombre possono richiedere molto tempo per la messa a punto, motivo per cui ti consigliamo di prepararle prima di immergerti nel design. È utile preparare una serie di ombre (usando lo stesso metodo dei colori), quindi applicarle durante il processo di progettazione.
Inoltre, tieni presente tutte le altre proprietà degli elementi con cui lavorerai, come il raggio dell'angolo, la trasparenza e le sfumature di colore.

Spazio bianco
La corretta regolazione dello spazio bianco è importante. Sia che tu sfaldi gli elementi dall'esterno (margine) o dall'interno (imbottitura), dovresti fare nuovamente affidamento sul numero magico di 8. Aumenta l'offset di 8 pixel (4 per piccoli elementi). Come per la dimensione del carattere, maggiore è lo spazio desiderato, maggiore dovrà essere l'incremento (di nuovo, dovrai definire questi incrementi in anticipo).

Conclusione
Per rendere i tuoi progetti puliti e coerenti, definisci alcuni limiti e un percorso chiaro attraverso il processo.
Quando lavori su ogni elemento del tuo progetto, tieni presente quanto segue:
- Verifica se l'hai già utilizzato da qualche parte nel tuo design. In tal caso, puoi semplicemente copiare quell'elemento.
- Segui un ritmo orizzontale e verticale e regola le dimensioni degli elementi utilizzando i passaggi che hai definito all'inizio.
- Evita decisioni complicate e battaglie senza fine con i pixel. Avere un sistema in atto.
- Non creare lo stesso elemento due volte. Se c'è ordine nel tuo progetto, il tuo lavoro sarà migliore e più efficiente, sarai in grado di iterare più velocemente e sarai in grado di comunicare con gli sviluppatori più facilmente. Gli sviluppatori imposteranno variabili che seguono i tuoi stili, quindi definiscili chiaramente. Otterrai un design pulito e gli sviluppatori saranno in grado di creare codice migliore e più sostenibile. Tutti saranno felici.
Lettura correlata
- "Costruire migliori design dell'interfaccia utente con le griglie di layout", Nick Babich, Smashing Magazine
- "Qual è la differenza tra "px", "dip", "dp" e "sp"?", Stack Overflow
- "Perché i designer dell'interfaccia utente utilizzano" dp" invece di "pixel" come unità per progettare app mobili?", Kikahola, Medium
- "Proprietà CSS
font-weight", documenti web di Mozilla Developer Network - "Migliora il tuo gioco di design utilizzando meno caratteri", Jacci Howard Bear, Lifewire
- "Creazione di ombre dell'interfaccia utente che non fanno schifo", Anastasia Kas, Medium
- "10 regole d'oro da rispettare quando si combinano i caratteri: consigli di un designer", Janie Kliever, Canva
- "Design del materiale: griglia da 8 dp, griglia da 4 dp", Guida di Google
- "Perché alcuni design sembrano disordinati e altri no", Reinoud Schuijers, UX Collective
