Le 7 principali tendenze tipografiche per il 2020
Pubblicato: 2020-06-02Se pensi che la tipografia significhi rendere attraenti parole semplici, ripensaci. Nel mondo online, la tipografia ha un impatto diretto sull'esperienza dell'utente e sulle conversioni.
Fare un uso migliore delle parole scritte per catturare l'attenzione è ciò che riguarda la tipografia. In parole semplici, è il contenuto visivo delle parole scritte.
Per un artista, la tipografia dà spazio alla creatività. Tuttavia, quest'arte richiede che tu disponga di lettere e testi in un modo che renda il tuo lavoro chiaro, leggibile e attraente per il lettore in termini di estetica.
Per dare al tuo testo il lifting che merita, devi conoscere alcune delle principali tendenze tipografiche. Queste tendenze tipografiche sono le risposte ad alcune domande chiave per la tecnologia e le immagini relative all'uso dei caratteri.
Ad esempio, ai professionisti della tipografia piace utilizzare caratteri tipografici non così elaborati. Quindi, combinalo con sfumature, così come ritagli e colori audaci, per far risaltare le scritte. Possono anche aggiungere personalizzazioni che rendono il loro lavoro più unico.
Ci sono molti modi per creare un nuovo look usando la tipografia. Diamo un'occhiata alle 7 principali tendenze per il 2020 nel mondo della tipografia.
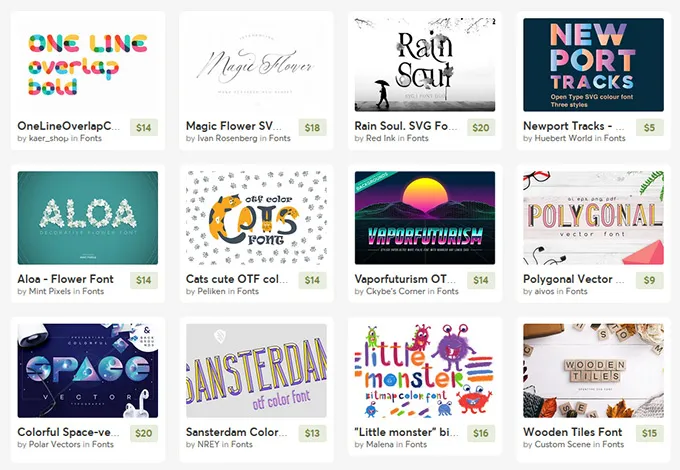
1. Caratteri e tipo di colore

Nella tipografia, i caratteri colorati sono una classe a parte. Li troverai praticamente ovunque. In precedenza, l'uso del testo bianco e nero era più pronunciato, ma ultimamente i colori hanno iniziato a fare il loro ritorno. Crescendo immensamente in popolarità, possono essere applicati in diversi progetti per creare divertimento. A causa di questo concetto, molti progetti tipografici accolgono i colori a un livello più ampio.
Quando nei testi, i colori hanno un modo unico di stimolare l'interesse e concentrarsi maggiormente sulle parole. Questo perché i designer utilizzano sempre più la tipografia a colori brillanti.
Con l'uso di opzioni più luminose, diventa più facile agganciare l'occhio. Questo crea anche una piattaforma per i designer per inviare i loro messaggi e attira l'interesse degli utenti per costruire l'identità del marchio.
(Scopri qui i caratteri giusti che possono essere utilizzati per i servizi finanziari.)
2. Sans Serif arrotondati

Essendo così semplice, questa tendenza può essere adottata da chiunque.
Semplici caratteri sans serif possono essere facilmente visti in molti progetti. Ciò che troviamo interessante di questa tendenza è il fatto che i sans serif arrotondati possono adattarsi praticamente a qualsiasi cosa. Di tutti i caratteri tipografici a cui puoi pensare, i sans serif arrotondati sono uno dei più leggibili.
Molti designer utilizzano caratteri con tratti uniformi di medio spessore mentre utilizzano questa tendenza. Hanno il vantaggio di una sufficiente spaziatura tra le lettere. Questa tipografia è incentrata sulla leggibilità ottimale. È anche fantastico perché può essere abbinato a molte altre tendenze tipografiche per creare un look più contemporaneo.
3. Blocchi di testo impilati

La pratica è inclinarsi per diventare di dimensioni piuttosto ridotte, ma questo non riduce il peso che può trasportare. I designer utilizzano più righe di testo per creare un messaggio ponderato che contiene molte più parole.
Vale la pena notare la tendenza all'utilizzo di blocchi di testo impilati poiché indica l'evoluzione della comunicazione. Si stanno compiendo sforzi per promuovere una maggiore comunicazione con gli utenti piuttosto che aspettarsi che qualcuno possa essere invogliato a impegnarsi semplicemente con una parola.
Se riesci a presentare le informazioni in un modo che coinvolga visivamente l'utente, potrebbe essere più efficace nel promuovere il coinvolgimento dell'utente. Questo tipo di tipografia non solo si aggiunge all'estetica generale di un sito Web, ma aiuta gli utenti nella scansione del testo.
Ci sono alcune considerazioni chiave associate a questa tendenza di impilare più righe di testo. È essenziale:
- Trova un carattere tipografico che si possa leggere facilmente anche se usi più lettere.
- Trova un carattere tipografico con la giusta spaziatura tra le righe per garantire che le interruzioni di copia abbiano senso.
- Scegli un carattere tipografico che garantisca che gli spettatori possano distinguere facilmente le linee.
Puoi trovare maggiori informazioni su questo argomento sui forum che discutono delle tendenze sulla grafica del sito Web e sulle domande e risposte sulla tecnologia online.
L'impilamento del testo dovrebbe essere tale che il flusso da una riga all'altra sia unico e logico. Lo schema di lettura dovrebbe essere ovvio e consentire agli utenti di passare da una riga all'altra nella copia prima di distogliere l'attenzione su altri aspetti del progetto.
Le sfide sembrano sorgere quando si tratta di facilità di lettura e interruzioni di riga. Sulla base di ciò, il designer crea quindi un maggiore controllo impilando il testo su un'area dello schermo. Questo è un ottimo modo per creare armonia tra altri elementi visivi e l'elemento di testo. L'equilibrio ora diventa asimmetrico e appare fantastico agli occhi dello spettatore.
4. Stratificazione con altri elementi
Gli elementi di testo sono fatti per essere un po' separati dagli altri componenti in molti progetti. Questa idea si sta evolvendo ed è bello vedere i designer che consentono la sovrapposizione tra testo e altri elementi. Ciò che ottieni alla fine sono ottimi risultati che aiutano gli utenti a mantenere la loro attenzione fissata molto di più sulle parole.
Uno dei modi più popolari, questa tendenza nella tipografia viene utilizzata nella pratica prevede la sovrapposizione di immagini in scatola con elementi di testo. Ma alcuni designer stanno ora spingendo il gioco ancora più lontano unendo la tipografia con l'immagine. Ad esempio, possono far sembrare che la persona nell'immagine entri nelle parole.
Nella progettazione di stampa, questa tecnica è più comunemente utilizzata ed è relativamente più facile da implementare. Aiuta a creare un display che sembra sbalorditivo. Per farlo bene, l'immagine deve essere corretta e il designer deve assicurarsi che ogni lettera sia leggibile.
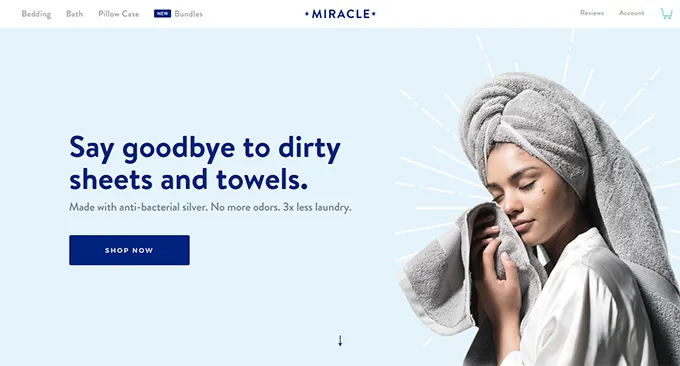
5. Tipo di eroe "sottodimensionato".

Anche se potremmo non dire che il testo generalmente sta tornando ad essere piccolo, la nuova tendenza è che le immagini degli eroi del sito Web non hanno più testo e titoli che assumono un aspetto sovradimensionato. In precedenza, questo era responsabile della sopraffazione di alcuni progetti. È come una boccata d'aria fresca avere un'area eroi con una tipografia sottodimensionata.

Le nuove dimensioni dei tipi di tendenza di solito cadono tra i 50 e gli 80 punti. Sono abbastanza piccoli da contenere alcune righe di testo. Fare in modo che la tua tipografia sembri più piccola non è così difficile. Tutto quello che devi fare è assicurarti di utilizzare un font di facile lettura. La tua scelta di caratteri dovrebbe anche avere molta spaziatura. Includere un testo eccessivo è uno degli errori che la maggior parte dei designer commette a causa delle dimensioni ridotte, ma non cade in quella trappola.
Una delle domande chiave per la tecnologia e le tendenze nella progettazione di siti Web è perché la topografia tende a ridursi. Il motivo è che tali dimensioni possono essere facilmente ridimensionate. È anche semplice creare esperienze unificate indipendentemente dal dispositivo. Molti problemi di tipografia possono essere risolti se riduci leggermente le dimensioni. Aiuta anche a mantenere il testo leggibile mentre promuove un'estetica eccezionale.
6. Ritagli e sovrapposizioni

La cosa interessante di Ritagli e Sovrapposizioni è che creano un notevole interesse visivo. Inoltre, crearli può essere divertente. Se vuoi che il tuo design non appaia troppo piatto, usa gli effetti a strati. E puoi farlo con l'aiuto della tipografia.
Quando parliamo della tendenza dei ritagli e delle sovrapposizioni, ci riferiamo semplicemente a quegli elementi di testo che sono senza riempimento colorato. Se usi un ritaglio, dà a qualsiasi cosa posizionata nel livello di sfondo la possibilità di essere visibile attraverso il design del testo.
Nel caso di una sovrapposizione, ciò che hai la maggior parte delle volte è uno sfondo con scritte trasparenti su di esso. Questo ti aiuta a visualizzare lo sfondo anche mentre leggi le lettere.
Queste tecniche aiutano i designer a interessare molto gli utenti e il processo di creazione è solitamente pieno di divertimento. Vuoi considerare di usarli con caratteri grandi e senza l'uso di troppe parole.
Assicurati di utilizzare anche un carattere tipografico di visualizzazione. Foto e sovrapposizioni sono un'ottima corrispondenza, ma la tecnica funziona bene anche con sfondi e texture video. Tutto quello che devi fare è evitare effetti di progettazione eccessivi per evitare che l'utente venga sopraffatto dalla tecnica.
7. Tipografia animata

Conosciuta anche come tipografia cinetica, la tipografia animata è un'altra delle migliori tendenze che i designer abbracceranno nel 2020. Molti progetti di design oggi utilizzano caratteri mobili. A volte, i caratteri possono spostarsi o possono essere influenzati dagli stati al passaggio del mouse. Ciò che ricevi da queste tecniche è un'esperienza utente più ricca e interattiva.
Nel processo di animazione del testo, gli utenti devono essere la tua priorità. Devi visualizzare come leggeranno ed elaboreranno le informazioni nei punti esatti. I dispositivi mobili non sono ancora compatibili con alcuni elementi animati. È per questo motivo che l'animazione dovrebbe essere eseguita in modo tale che, per quanto incompatibile sia l'animazione, il messaggio rimane chiaro.
Per farlo nel modo giusto, è importante utilizzare caratteri di facile lettura e cristallini. L'animazione può essere impostata per essere riprodotta durante l'interazione con l'utente o dopo un ritardo. Ciò potrebbe suscitare un senso di sorpresa misto a gioia che potrebbe tenere il lettore impegnato più a lungo.
Come nota importante, non dimenticare di tenere in considerazione la velocità quando hai a che fare con la tipografia animata. Il messaggio non risalterà se crei testo in rapido movimento. Anche il testo lento è peggio perché gli utenti potrebbero non avere la pazienza di restare. È probabile che abbandonino il sito molto prima che venga visualizzato il contenuto reale. Metti alla prova i tuoi utenti per identificare quale velocità funziona meglio.
Guarda : video di tipografia cinetica dell'animatore/regista Gary Motion.
La tipografia è importante: ecco perché
La tipografia sta principalmente apportando modifiche al testo di progettazione per creare contenuti altamente accattivanti. La tipografia aiuta a rendere l'aspetto interessante, assicurando al contempo che il contenuto abbia molto valore estetico. Il ruolo di quest'arte non può essere sottovalutato in quanto aiuta a dare al tuo lavoro il suo tono generale. La tipografia garantisce inoltre agli utenti una piacevole esperienza di lettura.
In poche parole, ci sono molte ragioni per cui la topografia è importante e dovrebbe essere considerata una priorità.
- La tipografia mantiene coinvolto il tuo pubblico : quando usi la tipografia nel modo giusto, puoi facilmente attirare i lettori e tenerli agganciati più a lungo. Ciò significa che devi essere creativo per trovare contenuti interessanti. Inizia assicurandoti che i testi accattivanti siano evidenziati. L'uso efficace della tipografia può aiutarti a creare testi molto attraenti.
- La tipografia aiuta a creare il messaggio giusto : a seconda dello scopo del contenuto che stai creando, la tipografia può aiutarti a trovare il carattere tipografico, i caratteri e lo stile giusti per soddisfare il tuo messaggio.
- La tipografia aiuta a costruire una gerarchia di informazioni : quando parliamo di gerarchia di informazioni, ci riferiamo alla categorizzazione del testo all'interno del contenuto. Implica l'uso di diversi tipi di font e dimensioni per distinguere alcuni testi dagli altri. Questo viene fatto in base al loro livello di importanza. La tipografia ti aiuta a raggiungere questo obiettivo e consente al tuo pubblico di determinare dove concentrare maggiormente la propria attenzione.
Le persone che esaminano le tue cose non si preoccupano tanto della grafica. Sono per lo più fissati sul contenuto testuale per un motivo: la maggior parte delle informazioni di cui hanno bisogno è contenuta nei testi. Ciò significa che è necessario garantire un equilibrio tra testo e grafica durante la creazione di contenuti. Tutto ciò rende la tipografia di maggior valore.
Per saperne di più sulla tipografia, esamina le risposte ad alcune domande chiave per la tecnologia e i suggerimenti e i trucchi per la progettazione di siti Web disponibili su piattaforme popolari come Quora e Discuss. Prendi nota di queste tendenze e trova ciò che funziona meglio per te e sfruttalo al meglio.
