18 Regole tipografiche che ogni designer dovrebbe conoscere
Pubblicato: 2021-02-19Ogni grafico degno di nota sa quanto sia importante la tipografia per il design. Non si può negare che l'uso intelligente di caratteri, spaziatura e strutturazione attirerà l'attenzione dei lettori e fornirà risposte migliori.
La tipografia è l'arte (e la scienza) di organizzare le lettere per rendere la copia chiara, leggibile e visivamente accattivante. Fallo bene e potrai suscitare determinate emozioni e trasmettere messaggi potenti senza dire molto.
Conoscere gli elementi essenziali della tipografia non solo ti aiuterà a migliorare il tuo design, ma sarai anche in grado di piegare queste regole a tuo vantaggio.
Ecco alcune linee guida tipografiche consigliate dagli esperti che possono aiutare a sviluppare le tue capacità di progettazione. Diamo un'occhiata.
1. Inizia con le basi
Come con qualsiasi pratica di progettazione, è indispensabile conoscere il nocciolo dell'arte. Potresti pensare di poterlo suonare a orecchio, ma la verità è che la tipografia è piuttosto complessa. Quindi, come principiante, acquisisci familiarità con i principi fondamentali della tipografia.
Gli elementi di progettazione di base della tipografia, in qualsiasi lingua, includono spaziatura, colore, carattere tipografico, contrasto, coerenza, gerarchia e allineamento.
Prenditi del tempo e impara queste nozioni di base: i diversi caratteri tipografici, il vocabolario specifico e le misurazioni coinvolte. Prenditi del tempo per sperimentarli.
2. Non prendere alla leggera la selezione dei caratteri

Si è tentati di scegliere un carattere tipografico che attiri casualmente la tua attenzione e iniziare, ma questo è uno dei più grandi errori che puoi fare nel mondo della topografia.
Saresti sorpreso di sapere che la psicologia è collegata a diversi caratteri tipografici, poiché questi possono impostare il tono del tuo pezzo e avere un ruolo nel modo in cui il pubblico vede i tuoi contenuti. Come designer, devi assicurarti che il carattere che usi si adatti al tuo mercato.
Non sceglieresti un carattere sciocco per una brochure di uno studio legale, vero? Forse per un biglietto d'auguri, ma non certo per qualcosa di formale.
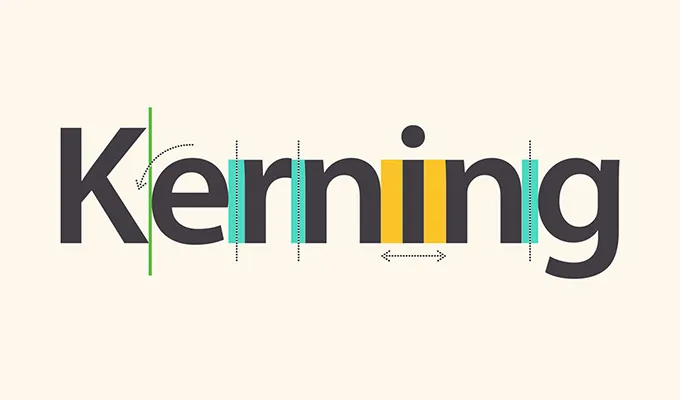
3. Comprendi la crenatura

Non c'è niente che possa allontanare i lettori dal tuo pezzo più di una crenatura irregolare e sciatta.
È l'atto di ottimizzare la spaziatura tra i personaggi per rendere i tuoi contenuti più coinvolgenti e snelli. Non sembra molto, ma una crenatura ben coordinata può fare la differenza per qualcuno che visualizza il tuo design. L'obiettivo è rendere esteticamente uniforme la spaziatura tra ogni personaggio.
Strumenti utili come Adobe Illustrator possono aiutarti con i problemi di crenatura. Ma sappi che migliorerai solo con la pratica regolare.
Molti errori di crenatura sono sottili e difficili da individuare, specialmente nei paragrafi lunghi. Il tuo obiettivo dovrebbe essere quello di ridurre al minimo tali errori di spaziatura ed evitare problemi di crenatura nei titoli o nei loghi perché possono rovinare l'intero design.
4. Tieni a mente la gerarchia visiva
Fare uso della gerarchia visiva è un modo brillante per sottolineare parti particolari dei tuoi contenuti su cui vuoi che il lettore si concentri.
La gerarchia visiva può essere utilizzata in modo efficace per guidare il lettore attraverso il tuo pezzo stabilendo e cambiando l'ordine in cui i tuoi lettori ricevono le informazioni. Cerca di guidare la loro vista evidenziando titoli, paragrafi e interruzioni importanti nel tuo pezzo. Semplifica i tuoi contenuti dagli aspetti più importanti a quelli meno importanti in modo visivo.
Senza una gerarchia visiva tipografica, il tuo pezzo sembrerà una grande massa di contenuti. I lettori troveranno difficile concentrarsi sul tuo lavoro. E far annoiare il tuo lettore è il peccato più grande che puoi commettere come designer!
5. Scegli i tuoi caratteri con saggezza
Molti designer dilettanti spesso sbagliano e incorporano molti stili di carattere. Non li biasimiamo: si è tentati di pensare che l'uso di vari stili di carattere farà risaltare il tuo pezzo. Beh, non è vero.
L'uso di molti caratteri può portare a sazietà per i tuoi lettori. È probabile che l'essenza del tuo contenuto si perda tra i diversi tipi di carattere e combinazioni di colori. E quel che è peggio, il tuo pezzo sembrerà poco professionale e incoerente.
La variazione di carattere ideale dovrebbe essere al massimo da due a tre caratteri. Usa un carattere e una dimensione per il corpo, uno per l'intestazione e un altro per il sottotitolo. Puoi usare diversi tipi di carattere fintanto che il tuo pezzo rimane coerente. Due caratteri tipografici dall'aspetto simile dovrebbero essere evitati in quanto non aggiungeranno alcun valore al tuo design.
6. Concentrati sull'allineamento
L'allineamento dei caratteri è un concetto molto importante nella tipografia. Utilizzando MS Word, esplora i quattro tipi di opzioni di allineamento disponibili: Allineato a sinistra, Allineato a destra, Allineato al centro e Giustificato.
La forma più comune e standard di allineamento è l'allineamento a sinistra. Lo troverai come predefinito nella maggior parte dei pezzi perché segue le naturali abitudini di lettura dei lettori. Le persone sono abituate a leggere da sinistra a destra. Altri tipi di allineamento possono essere fastidiosi se usati regolarmente e senza scopo.
Tuttavia, l'allineamento al centro viene spesso utilizzato per le intestazioni. Offre anche interruzioni nella scrittura, come l'aggiunta di una citazione tra due paragrafi. Nel frattempo, l'allineamento a destra può essere utilizzato per disporre il testo bene su un lato per il contesto, ad esempio nei curriculum.
Una cosa da ricordare: fai attenzione alle linee frastagliate con allineamento sia a sinistra che a destra. Le linee che sporgono possono rendere l'intero pezzo sciatto e aggiungere protuberanze nel testo.
7. Usa le griglie
Dopo aver parlato dell'allineamento, c'è un altro modo in cui puoi regolare i tuoi contenuti spazialmente. Cioè incorporare le griglie nel tuo progetto. Una griglia di progettazione assicura che tutto sulla tua pagina, non importa quanto piccolo, venga aggiunto in relazione a qualcos'altro.
Questo porta all'armonia visiva e dà coerenza al tuo pezzo. Pensalo come uno stencil di design per il tuo lavoro.
Non è necessario utilizzare griglie di design per ogni pezzo. Puoi rinunciarvi per dettagli più semplici, ma sicuramente ti aiutano ad allineare bene tutto quando aggiungi complessità al tuo design.
8. Non allungare o distorcere i caratteri

Una volta trovato il font giusto per i tuoi contenuti, non modificarne le dimensioni per ingrandirlo o allargarlo.
Può essere allettante allungare i caratteri per riempire più spazio vuoto. Dovresti sapere che ogni font viene creato tenendo in considerazione la sua forma, dimensione e consistenza. Pertanto estenderlo o restringerlo può rovinarne l'aspetto estetico.

Invece di distorcere i caratteri, scegli quelli giusti che si adattano al tuo pezzo. C'è una scorta infinita di font gratuiti ea pagamento online, quindi scegli con saggezza.
Una tecnica chiamata misurazione tipografica può aiutarti a scegliere i caratteri adatti. È importante ricordare che i caratteri occupano diverse razioni di spazio su una pagina Web, rendendo la misurazione dei caratteri fondamentale durante la progettazione di una pagina Web.
Un metodo di "sistema di punti" viene utilizzato per misurare i caratteri. L'altezza di un carattere è chiamata "altezza-x" e la larghezza è nota come "larghezza impostata". Scegli caratteri con la stessa dimensione e larghezza quando abbini due caratteri.
9. Scegli un carattere secondario per l'associazione saggia
Anche se ti abbiamo messo in guardia dall'utilizzare troppi caratteri in un unico pezzo, l'abbinamento strategico dei caratteri può aggiungere molto valore ai tuoi contenuti.
In generale, è possibile utilizzare fino a 3 varianti di font per il titolo, il sottotitolo e il corpo del testo. Usa diversi tipi di carattere per intestazioni e sottotitoli per stabilire una gerarchia visiva. Evita di utilizzare caratteri estremamente contrastanti o caratteri simili in cui può essere difficile distinguere tra i due.
Il secondo font dovrebbe migliorare il primo font, non oscurarlo o cancellarlo mantenendo la coerenza del design.
10. Evita di saltare sul carro di tendenza
La progettazione grafica è molto simile alla moda: gli stili che vanno di moda oggi spariranno domani.
Quindi cerca di evitare i design alla moda che potrebbero far sembrare il tuo lavoro bello ora, ma lo lasceranno un aspetto obsoleto e strano alcuni mesi dopo.
Va bene incorporarne alcuni nei tuoi progetti. Ricorda solo di non esagerare. Vuoi che i tuoi contenuti resistano alla prova del tempo.
Ciò non significa che dovresti dormire su modelli di tendenza. Analizzali per sapere cosa li rende popolari. È sempre una buona idea incorporare nuove idee che soddisfino la tua nicchia, ma non farlo perché lo fanno tutti gli altri.
11. Rispettare le regole grammaticali
La grammatica sembra il dominio di uno scrittore, giusto? Che rilevanza ha la grammatica per progettare?
Ebbene, la grammatica governa le regole per parlare e scrivere una lingua. Allo stesso tempo, la tipografia è l'arte di impostare e disporre le parole in un modo che le faccia sembrare belle. Usali insieme per dare un bell'aspetto alla tua composizione.
Le discrepanze nella grammatica e nella punteggiatura possono ridurre drasticamente il valore del tuo pezzo. L'uso corretto della punteggiatura può distinguere tra contenuto professionale e un pezzo amatoriale pieno di lanugine. I migliori designer prestano sempre maggiore attenzione ai dettagli.
Cerca spazi doppi, virgole e segni di punteggiatura posizionati in modo errato, maiuscole errate e trattini, trattini e simboli eccessivi.
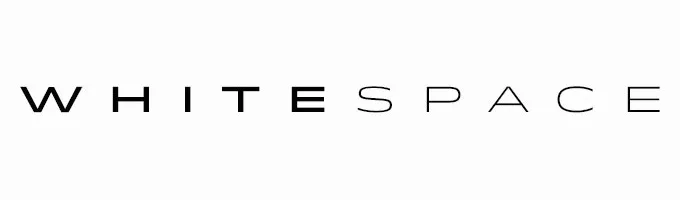
12. Non sottovalutare l'importanza dello spazio bianco

C'è una notevole differenza tra spazio bianco e spazio vuoto.
Lo spazio bianco viene utilizzato per mettere a fuoco e aggiungere un tocco visivo al tuo pezzo. Fa “respirare” il tuo design, come una macchia di verde tra i marciapiedi rivestiti di cemento.
L'uso efficiente dello spazio bianco può aggiungere valore al tuo pezzo bilanciando il testo. Può anche essere usato in modo abbastanza creativo per attirare l'attenzione su alcune parti del tuo lavoro. Ad esempio, l'aggiunta di uno spazio bianco attorno agli elementi importanti dei tuoi contenuti aiuta a metterli in evidenza ed essere l'unico obiettivo del design.
Per una comprensione approfondita dello spazio bianco clicca qui!
13. Controlla il ridimensionamento e le proporzioni
Assicurati che la tua tipografia si adatti alle dimensioni dello schermo. Ingrandisci e rimpicciolisci per assicurarti che la tua tipografia sia proporzionale all'intera larghezza e lunghezza dello schermo.
Assicurati di impostare correttamente il tuo vantaggio; questo è lo spazio verticale tra ogni riga. In genere, il valore ideale è da 1,25 a 1,5 volte maggiore della dimensione del carattere.
14. Scegli saggiamente la tua tavolozza
Una tavolozza di colori strategica può essere la tua arma migliore come grafico. Usa colori complementari e contrastanti per aggiungere significato ai tuoi contenuti e utilizza la ruota dei colori per scegliere i colori giusti per il tuo design.
Colori diversi possono avere determinati effetti sui lettori e contribuire a creare l'atmosfera. Ad esempio, il rosso richiama la passione, mentre il blu ha un effetto calmante. Guarda come puoi usare diversi colori a tuo vantaggio.
Tuttavia, assicurati che i tuoi colori non offuschino il tuo contenuto. I colori dovrebbero migliorare il tuo contenuto, non superarlo.
15. Dai priorità alla leggibilità
La leggibilità è fondamentale per i tuoi progetti. I tuoi lettori dovrebbero essere in grado di leggere il tuo messaggio senza alcuna difficoltà. In nessun caso i tuoi metodi devono ostacolare il testo principale nei tuoi contenuti.
Evita di utilizzare sfondi scuri, colori sgargianti, caratteri piccoli e troppe immagini. Il miglior design è inutile se non è leggibile.
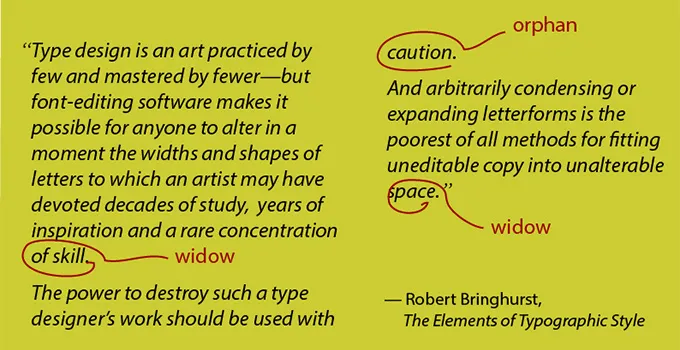
16. Fai attenzione alle "vedove" e agli "orfani"

Cosa sono le "vedove" e gli "orfani" e perché sono importanti nella tipografia?
Una vedova tipografica è una riga di testo che fa parte di una fotografia che passa alla colonna successiva. Un orfano è una singola parola di un paragrafo che è stata spostata nella colonna successiva. Per evitare "vedove" e "orfani", regola manualmente la lunghezza delle tue righe o regola la casella di testo o la dimensione della colonna.
17. Pensa come un artista
Non pensare alla tipografia come all'uso strategico dei caratteri. È più della semplice creazione di testo normale. Tratta i tuoi caratteri come una forma d'arte.
Non limitarti solo ai caratteri tipografici e ai caratteri esistenti. Invoca la creatività nei tuoi progetti tipografici e usa vortici, trame, linee o elementi creativi che ritieni completeranno il tuo carattere.
18. Usa gli strumenti giusti per aiutarti
Un designer è un artigiano. E ogni artigiano ha bisogno degli strumenti giusti per la sua arte. Puoi utilizzare molti strumenti per aiutarti nella progettazione tipografica, come SmallPDF che ti consente di aggiungere testi, immagini e forme ai tuoi file PDF. È bene confrontare tu stesso gli strumenti tipografici per decidere quali strumenti aiuteranno il tuo design e quelli che non ti servono.
Insomma
Una volta che hai compreso questi fondamenti della tipografia, lascia il resto alla tua creatività e alle tue capacità di design. È tutto soggettivo da qui in poi. Lascia che il tuo mercato di riferimento ti ispiri a creare design tipografici che raccontino grandi storie ed evochino le emozioni del tuo pubblico.
