Guida per la tipografia nel web design mobile
Pubblicato: 2019-01-05Quando si tratta di tipografia nel web design mobile, è meglio mantenerlo semplice. Con il design mobile reattivo al centro della scena, sta diventando sempre più importante dare la priorità all'esperienza dell'utente mobile. Quando si tratta di tipografia, ciò che funziona sullo schermo del desktop non funzionerà sui dispositivi mobili. Gli schermi mobili dovrebbero essere progettati tenendo presente l'estetica e la funzionalità. Per comprendere le migliori pratiche per l'uso del testo in mobile, devi approfondire il mondo della tipografia sia nel web che nel mobile design.
Fondamenti di tipografia nel web design
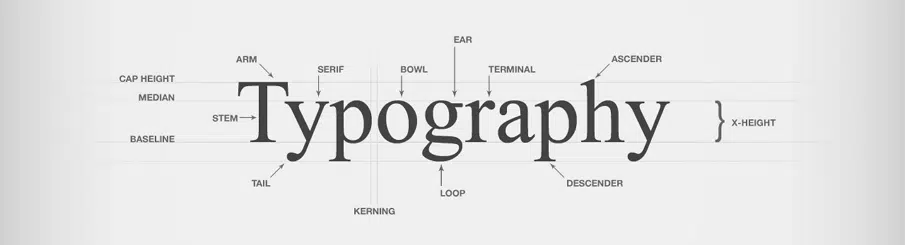
La tipografia è l'arte di organizzare le lettere per rendere il contenuto scritto leggibile e accattivante. Può essere fatto in tanti modi. Selezionando caratteri tipografici, famiglia di caratteri, dimensioni in punti, lunghezza della linea e spaziatura puoi giocare con il design generale di una parola. Quando si progetta il tipo, è necessario tenere a mente i minimi dettagli. La qualità emotiva di questi caratteri ci aiuta a esprimere e comunicare idee con chiarezza.
Quando un utente visita la tua pagina web, il contenuto da solo non lo manterrà interessato e coinvolto. Le tue scelte tipografiche possono avere un impatto importante sui modelli comportamentali degli utenti. Affinché gli utenti possano dare una lettura ai tuoi siti Web, devi creare una pagina Web facilmente leggibile. Questi sono alcuni modi in cui la tipografia influisce sugli utenti finali.
Imposta il tono e l'atmosfera del sito
La tipografia aiuta a rafforzare un marchio. Le sfumature di un carattere tipografico evocano emozioni che possono essere utilizzate per attirare un cliente sulla tua pagina web. Giocando con stili, dimensioni e tipi diversi, puoi trasmettere diversi tratti associati al marchio.
Leggibilità, scansione e accessibilità
La leggibilità è la facilità con cui un lettore può utilizzare una pagina web. Mentre la leggibilità si riferisce alla spaziatura e alla disposizione dei glifi in una parola e alla facilità con cui può essere individuata. Progettando il testo su uno schermo e dandogli il giusto senso di velocità e facilità, puoi incoraggiare un lettore a leggere i tuoi contenuti.
Per consentire la scansione, devi formattare il testo correttamente. Ciò significa che dovresti usare intestazione, elenchi in linea e virgolette.
Quando si tratta di progettare per i telefoni cellulari, c'è molto che si può fare per l'accessibilità. Ciò significa che dovresti fare meno affidamento su caratteri grandi e in grassetto e macchie di colore. L'idea è di attirare gli utenti verso i tuoi contenuti e rendere più facile per loro leggere/dare un'occhiata al tuo messaggio.
Tipografia per Mobile Web Design
Il design mobile è in continua evoluzione, così come la tipografia mobile. Diamo un'occhiata ad alcune delle migliori pratiche e degli elementi a cui prestare attenzione durante la progettazione di caratteri per dispositivi mobili.
1. Carattere
I caratteri devono essere selezionati con la massima cura quando si tratta di progettare per il piccolo schermo. Diversi tipi di contenuto avranno bisogno di caratteri diversi. I caratteri eccessivamente decorativi possono ridurre la leggibilità. Quindi è consigliabile utilizzare un tipo pulito e semplice, di facile lettura e che migliori l'esperienza complessiva dell'utente della pagina.

2. Dimensione carattere
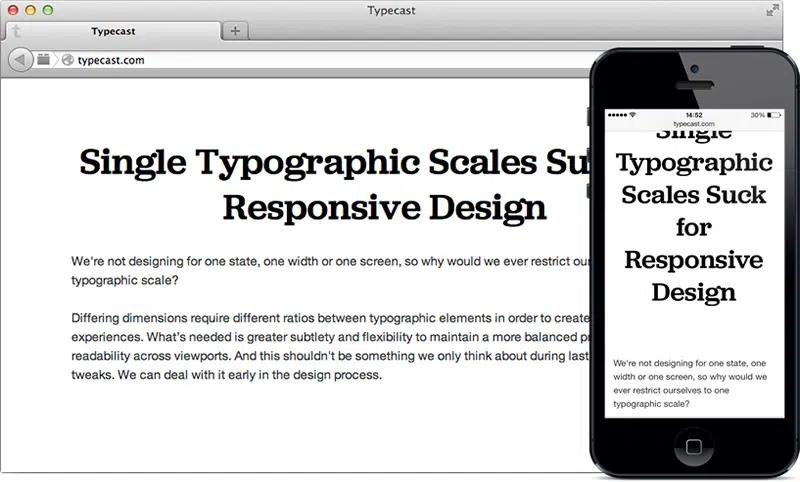
La dimensione dello schermo di uno schermo mobile è limitata. Quindi le regole per selezionare una dimensione del carattere su un desktop non si applicheranno qui. Se usi un testo molto piccolo sul design, questo finirà per ferire l'occhio dell'utente mentre testi più grandi potrebbero finire per rompere la coerenza della lettura. Per IOS, le dimensioni del testo utente variano da 10 a 11 punti.
3. Carattere tipografico, stile e marchio
La combinazione di diversi caratteri tipografici può far sembrare la tua app frammentata e, in definitiva, risultare in una scarsa esperienza di lettura. Avrebbe senso utilizzare diverse varianti di un unico carattere tipografico. In aggiunta a questo, è anche consigliabile utilizzare lo stile di testo integrato nel sistema. Questo ti aiuterà a sfruttare le varie funzionalità fornite con un carattere tipografico specifico.
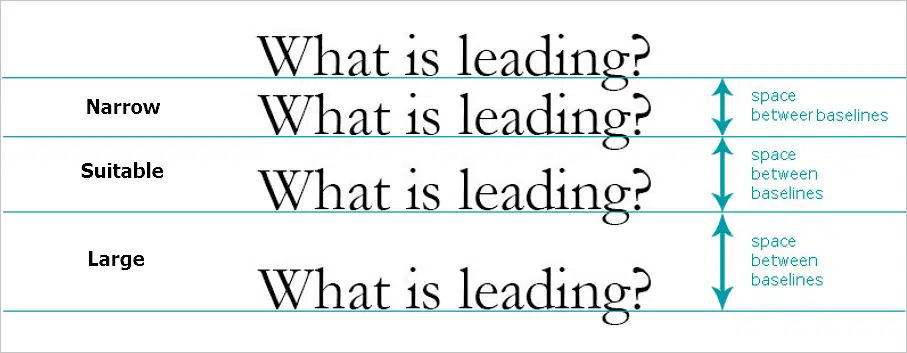
4. Anticipo, crenatura, tracciamento e allineamento
Leading si riferisce allo spazio tra le righe. Gli schermi mobili sono di dimensioni più ridotte, quindi è necessario restringere lo spazio tra le righe per migliorare la leggibilità e il design. 1.4em è lo standard che i designer amano utilizzare come standard. Un altro consiglio comune da sapere è che l'inizio dovrebbe essere il 120% della dimensione in punti del carattere.
Kerning, d'altra parte, è il disegno dello spazio tra due lettere. Questo ha un enorme impatto sulla tipografia. Soprattutto sugli schermi mobili: vuoi mantenere questo spazio il più coerente possibile.
Il tracciamento è la spaziatura complessiva delle lettere di tutti i caratteri. È facile confondere i due. Un monitoraggio efficace rende il contenuto più leggibile.
Quando si tratta di allineare il testo sugli schermi, spesso è preferibile l'allineamento giustificato a sinistra. La chiave è lasciare uno straccio pulito e ridurre gli spazi bianchi incoerenti tra le righe. L'allineamento del lato sinistro finisce per essere la scelta migliore perché consente agli utenti di saltare da un'estremità all'altra di una linea.
5. Lunghezza della linea
Presta attenzione alla lunghezza della linea e al modo in cui influisce sulla tipografia su uno schermo mobile. Per creare una pagina web leggibile e armoniosa, mantieni il carattere per riga entro 30-40.
6. Spazio
Lo spazio tra righe, margini, paragrafi e lettere può aiutare a creare una pagina Web mobile armoniosa e visivamente accattivante. Può anche aiutare gli utenti a interagire meglio con il testo. Attenersi a un intervallo del 10-20% durante la progettazione del contenitore di testo.
7. Gerarchia
Usa il titolo per attirare l'attenzione dei lettori e il corpo del testo sarebbe più focalizzato sul contenuto leggibile
8. Contrasto
È possibile utilizzare diversi elementi nel design mobile per creare la quantità di contrasto desiderata. L'obiettivo è quello di indebolire il contrasto il più possibile. Ciò migliorerà la leggibilità e l'esperienza utente complessiva.
9. Funzionalità e reattività
Tieni sempre a mente la funzione quando usi un carattere tipografico. Usando il tipo giusto nel posto giusto, non solo puoi renderlo bello ma anche utilizzabile. Quindi, ad esempio, usa una dimensione del carattere più grande su un pulsante su cui vorresti che i tuoi utenti facessero clic.
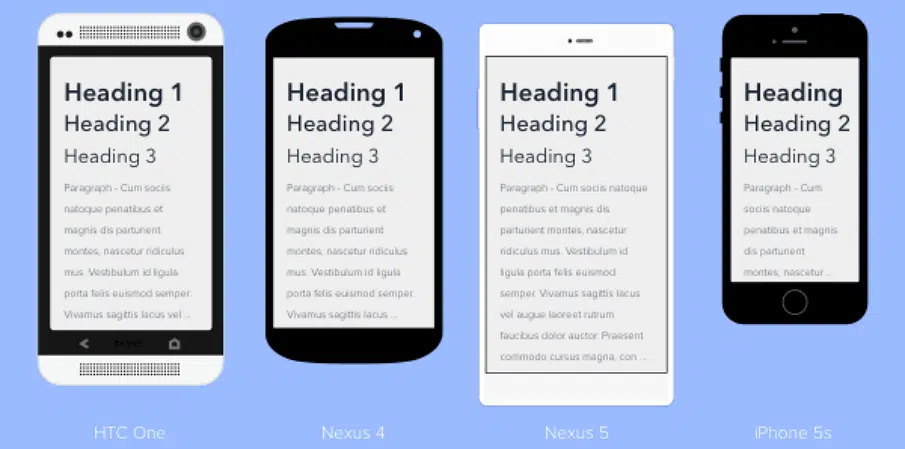
Con un design reattivo che prende il sopravvento sugli schermi dei dispositivi mobili. i designer hanno iniziato a prestare maggiore attenzione alla tipografia reattiva. In effetti, è un requisito per i progettisti capire in che modo il tipo apparirà diverso su dispositivi diversi.
Per ricapitolare, ecco alcuni importanti fattori/punti da considerare quando si sceglie e si progetta il tipo per lo schermo mobile. Inizia con un carattere di sistema predefinito, se necessario. È la tua scelta più sicura e include funzionalità che possono aiutarti a superare i limiti della tipografia mobile. Elimina i caratteri decorativi e i caratteri utente serif o sans-serif per mantenerli semplici e leggibili. Aggiungi piccoli tocchi di decorazione se necessario, ma cerca di mantenerlo minimo nel design. Cerca di non utilizzare più di 2 caratteri tipografici sugli schermi dei dispositivi mobili e assicurati che si completino a vicenda. Prova a utilizzare caratteri compatibili su tutti i dispositivi e piattaforme.
Quando si tratta di tipografia mobile, è meglio attenersi a scelte collaudate che garantiscono la migliore esperienza utente.