12 Esempi stimolanti di combinazione di caratteri solidi e vuoti nel web design
Pubblicato: 2021-01-19È una pratica comune mescolare e abbinare i caratteri tipografici per trovare la coppia perfetta per un sito web. Di norma, i designer scelgono un carattere per l'intestazione e un altro per il corpo del testo. Il primo è elegante e audace per rendere i titoli accattivanti. Mentre, il secondo è spesso semplice per rendere il testo facilmente leggibile.
Ci sono anche opzioni popolari e trendsetter qui. Questa fase della progettazione del sito Web si adatta bene alla folla creativa, anche se a volte richiede un aggiornamento e un rinnovamento per andare avanti. E più di recente ha avuto un colpo al braccio.
La combinazione di lettere vuote e piene è una tendenza nuova di zecca nella tipografia del web design.
Romain Murschel
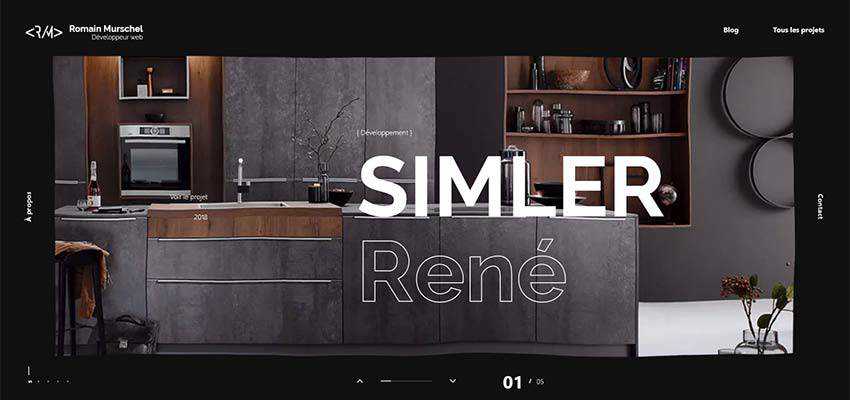
Il portfolio personale di Romain Murschel è un perfetto esempio di questa piccola idea mainstream che cerca di competere con i grandi vecchi giocatori nell'arena.
Qui gli stili vuoto e pieno vengono utilizzati per evidenziare i nomi di ogni progetto presentato nello slider. Questo trucco cattura l'attenzione con la sua originalità e la sua intricata bellezza. E si sposa perfettamente anche con il design ultramoderno del sito web, insieme ad alcune caratteristiche innovative, come il comportamento liquido della tela.
Inoltre, nota che il titolo è relativamente grande, ma non travolge né sopraffa i visitatori. Né distoglie l'attenzione dalla bella immagine sullo sfondo; è semplicemente bello e fa il suo lavoro abbastanza bene.

Produzione Portogallo
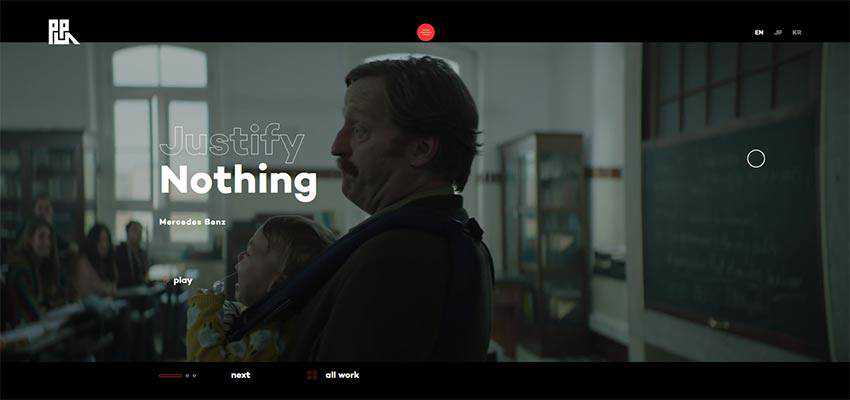
Produzione Il Portogallo è un altro eccellente esempio. Qui, l'area dell'eroe è contrassegnata da un fantastico video di sfondo e lo slogan della campagna è presentato in due parole. "Niente" ti colpisce dal primo momento, quindi "Giustifica" si unisce all'impatto, con un risultato favorevole.

Rave tossicodipendente
Proprio come l'esempio precedente, Addict Rave presenta anche uno sfondo video. Per contrastare, il titolo non era solo ambientato in un grande formato, ma era anche diviso in due parti vivide usando scelte stilistiche solide e vuote. "Addict" è una stella ovvia qui, mentre "rave" è un'aggiunta perfetta.

Musica Coveo
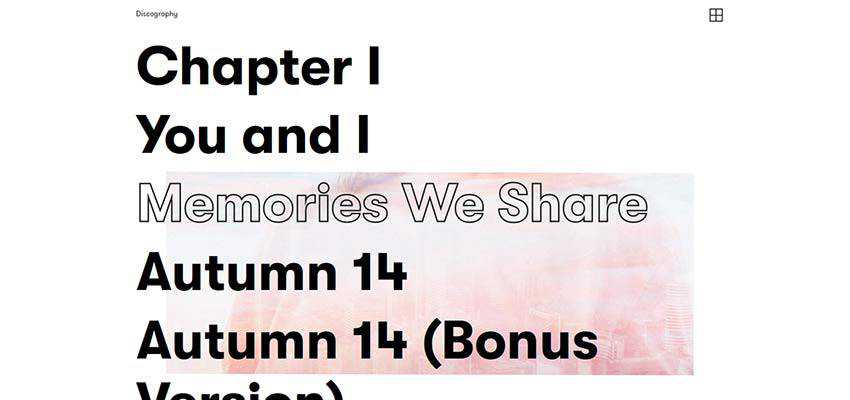
La tendenza ha una solida base per prosperare. Ha alcune buone applicazioni nella vita reale. Innanzitutto, questa combinazione può essere utilizzata per porre l'accento sulla parola selezionata, come nel caso di Coveo Music.
Qui possiamo vedere una versione intricata di uno slider. Un elenco con i nomi delle opere è il primo a salutarci. Quando passi il mouse sopra il titolo, viene visualizzata un'immagine e il titolo cambia il suo stato da nero pieno a vuoto, segnalando che è la selezione corrente. Pulito e intelligente.


Storia di inclinazione
Come avrai intuito, le opzioni stilistiche solide e vuote utilizzate insieme possono ravvivare rapidamente una singola parola. Fornisce un peso visivo maggiore e ne attenua leggermente un altro rendendolo visivamente più leggero. Tuttavia, la forma cava attira ancora l'attenzione per il suo aspetto elegante e sofisticato.
Considera Tilt Story. Il team dietro il progetto usa questo trucco per fare proprio questo. Evidenziano il nome dell'opera e vestono ancora la targhetta dell'agenzia con qualcosa di elegante e alla moda. La prima cosa che leggi qui è "Biting back", ma ancora il "Tilt" capovolto è la seconda cosa che colpisce.

NutrireMangia
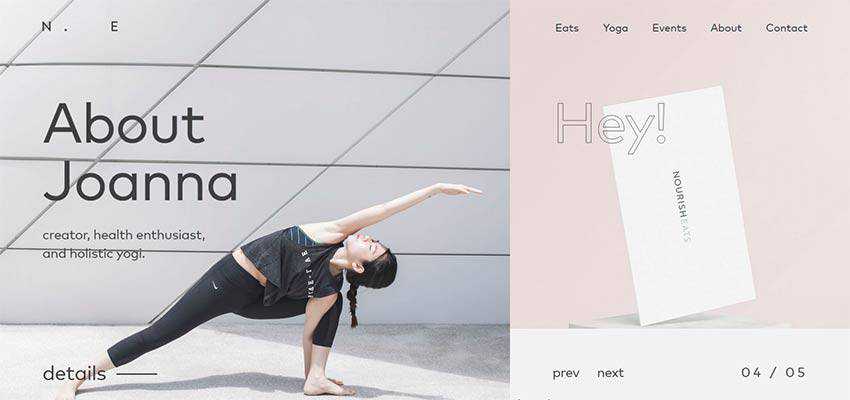
Il secondo motivo per cui questa tendenza prospera risiede nella sua capacità di posizionare accenti in modo naturale e impostare elementi complementari senza fare il possibile.
Considera NourishEats. La prima pagina saluta il pubblico con uno schermo diviso asimmetrico, dove il lato sinistro ha la priorità sul destro. Possiamo vederlo grazie a diverse cose. Ovviamente, la dimensione della sezione lo indica. Inoltre, lo stile delle lettere chiarisce anche questo. "About Joanna" sembra più solido e audace del fragile e arioso "Hey".

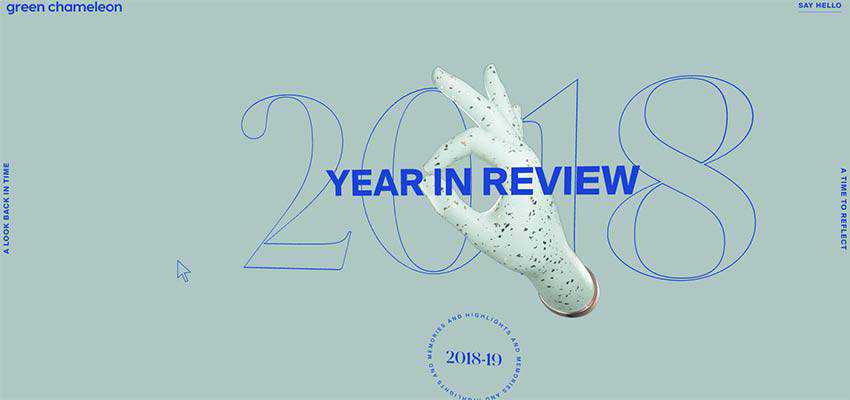
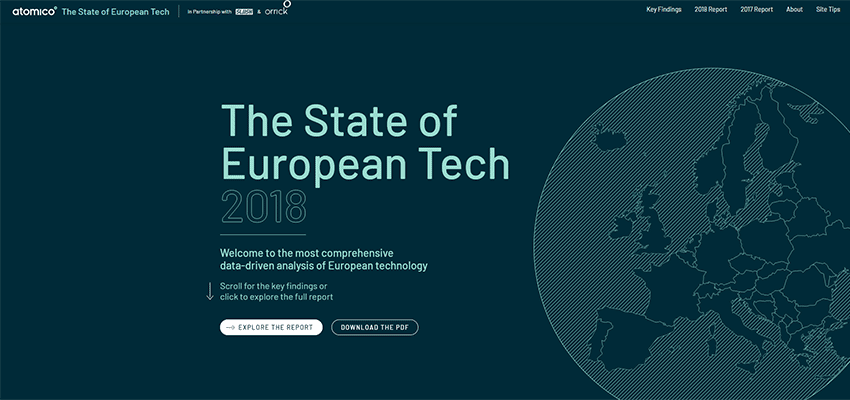
Year in Review di Green Chameleon / The State of European Tech
Year in Review di Green Chameleon e The State of European Tech utilizzano le stesse tattiche. Entrambi i siti Web presentano caratteri pieni per visualizzare il nome del progetto e caratteri vuoti per indicare l'anno.
Mentre nel primo esempio l'anno è posto in secondo piano, nel secondo esempio è parte integrante del blocco di testo. In entrambi i casi, sembrano relativamente prominenti, fungendo da perfetti elementi aggiuntivi.


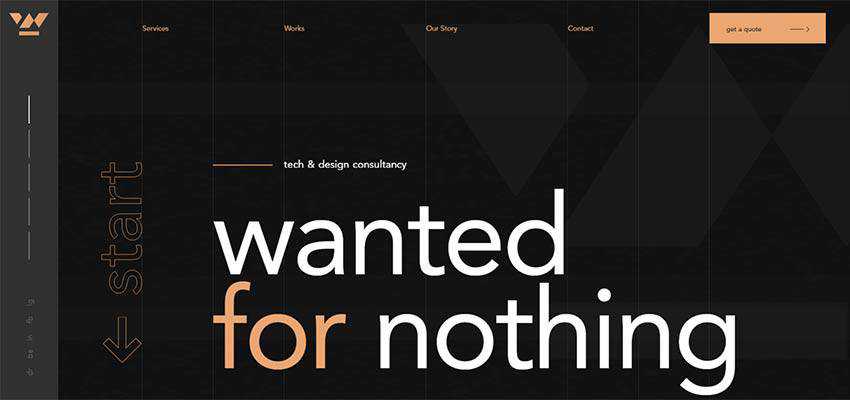
Ricercato per niente
Nel caso di Wanted for Nothing, ti imbatti in un titolo solido che disattiva gli altri elementi sullo schermo. Tuttavia, grazie all'aspetto vuoto della parola "inizio", occupa naturalmente il suo posto nella composizione, stimolando gli utenti all'azione.

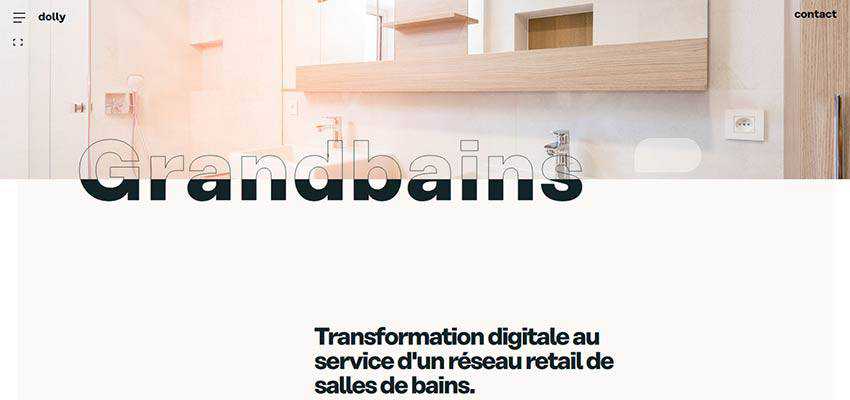
Dolly – Agenzia / Vincent Saisset / Betamatters
E infine, questa tendenza è un ottimo modo per rendere la tipografia decorativa e il messaggio più forte. Prendi in considerazione Dolly – Agency, Vincent Saisset e Betamatters.
Il team creativo che sta dietro al design di Dolly Agency gioca con la tendenza in una parola, invece di due. Di conseguenza, possiamo vedere una ripresa interessante che fa sì che il titolo si inserisca perfettamente nell'ambiente e, allo stesso tempo, faccia una dichiarazione. È una miscela di "inizio" audace e robusto e "fine" delicata ed elegante che conquista facilmente l'attenzione.

Il sito web di Vincent Saisset utilizza questa soluzione per salvare la sezione portfolio dall'essere banale. Qui l'elenco regolare dei titoli non solo presenta opere d'arte, ma svolge anche un ruolo decorativo, aggiungendosi all'atmosfera artistica complessiva.

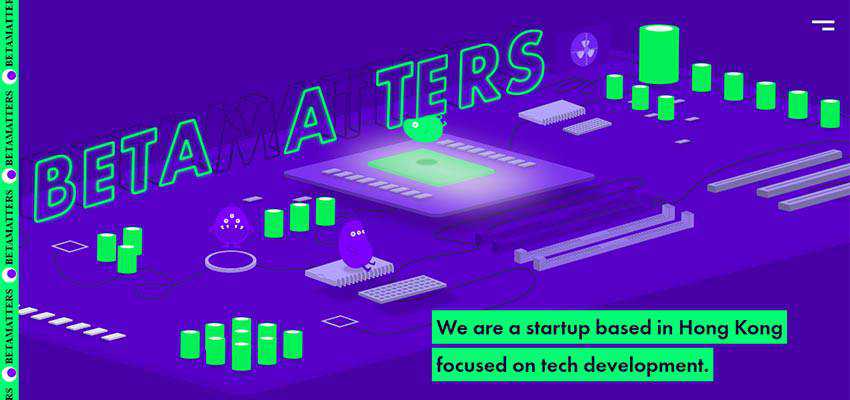
Betamatters ha un'area degli eroi visivamente enorme, tuttavia ciò non impedisce alla targhetta e al messaggio di benvenuto di risaltare. Questo è un altro fantastico tandem di tipografia vuota e solida in azione.
Nota l'entourage di ispirazione digitale con molti fili e cilindri. Il nome dell'azienda è vuoto e dimensionale: si adatta qui come un guanto. Il messaggio di benvenuto è impostato in un carattere tipografico solido e si sposa bene anche con la composizione. Si distingue naturalmente dalla massa.

Una combinazione efficace
Siamo abituati a vedere una combinazione di famiglie di tipi nelle sezioni degli eroi che vengono utilizzate per imbandire l'intestazione e il blocco di benvenuto in modo invitante. Oggi possiamo assistere ad alcuni cambiamenti in questa pratica.
Questi cambiamenti non sono qualcosa di nuovo di zecca, ma sono intelligenti e intelligenti. Mescolare stili vuoti e solidi per la tipografia è così semplice ed elegante che gli utenti lo accettano senza sforzo. Questa piccola soluzione ha dato un lifting alla pratica quotidiana collaudata.
Questa tecnica rende le cose interessanti in modo discreto e, allo stesso tempo, evidenzia abilmente i dettagli essenziali. Ha anche alcune applicazioni nella vita reale. Quindi, nelle mani giuste può essere trasformato in qualcosa di incredibile e pratico.
