Trasformare la strategia del marchio Lufthansa: un caso di studio
Pubblicato: 2022-03-10La prima volta che mi sono accorto dell'incoerenza del marchio è stato quattro, forse cinque anni fa. Le aziende stavano estendendo le loro apparizioni ad app, social media e altri canali digitali. E anche la banca per cui lavoravo allora. Sfortunatamente, non erano disponibili guide di stile per coprire questi canali.
Ricordo il dilemma mentre scrivevo le specifiche: c'erano alcuni vecchi manuali di identità aziendale e alcune guide di stile dell'interfaccia utente statica. Quindi, guarderesti i progetti web più recenti e nessuno di essi rifletteva le linee guida. Allora, cosa dovevo fare? Rispettare rigorosamente le linee guida e produrre qualcosa che sembra obsoleto, o adattarsi ai canali moderni e rischiare un'esperienza utente che si discosta dai punti di contatto dei clienti esistenti?
Avanti veloce: oggi, le guide allo stile di vita sono in voga e mitigano alcuni di questi problemi. Hanno molti vantaggi rispetto alle linee guida stampate o PDF. Ma aumentano la consistenza di un marchio? Sicuramente è migliorato. Tuttavia, vedrai comunque le aziende variare nella loro rappresentazione attraverso i canali. L'intero argomento è diventato una questione di cuore per me, e così mi sono unito a una startup locale chiamata Frontify . Abbiamo raccolto la causa dell'alleggerimento della vita delle persone che soffrono di inutili guide di stile.

Negli ultimi due anni, mentre stavamo creando Frontify Style Guide (un editor online per tecnici e non), abbiamo parlato dell'argomento con molte aziende e condotto un piccolo sondaggio (n=85), che ha rivelato che quasi tutte le aziende partecipanti non erano soddisfatte della coerenza del proprio marchio . In aziende di tutte le dimensioni, la varietà dei canali (soprattutto quelli digitali) è stata una delle ragioni principali per cui un marchio è stato valutato come incoerente.
Le piccole aziende con brand più recenti (come le startup) soffrono di non aver ancora stabilito una cultura e della difficoltà di veicolare i propri valori interiori nella comunicazione esterna (a causa della mancanza di linee guida, come per voce e tono). Sebbene le aziende di medie dimensioni abbiano guide di stile, la loro sfida più grande è mantenerle e modificarle senza che diventino impraticabili. Secondo il sondaggio, le grandi aziende con più marchi o sottomarchi hanno difficoltà a distribuire e garantire il rispetto delle loro guide di stile.
Questo case study fa luce su come abbiamo collaborato con Lufthansa per creare una guida allo stile di vita (anche per le librerie dei componenti dell'interfaccia utente) e per gestirne il design e i progetti web. Il nostro coinvolgimento in questa impresa è stato quello di consigliare concettualmente Lufthansa su come creare una guida di stile e una libreria dell'interfaccia utente e come utilizzarle entrambe nelle sue collaborazioni dalla progettazione allo sviluppo.
Dopo una breve introduzione su Lufthansa e alcune parole sull'evoluzione dell'implementazione del marchio, leggerete le sfide che Lufthansa ha dovuto affrontare e come le ha superate. Infine, esamineremo come adottare un flusso di lavoro integrato come quello di Lufthansa ed elencheremo alcuni strumenti per aiutarti a raggiungere questo obiettivo.
La storia del marchio Lufthansa
Lufthansa è nota per il suo marchio iconico. Come si direbbe, nel corso degli anni, il suo design non solo ha contribuito a plasmare l'industria aeronautica, ma ha anche ispirato migliaia di ragazzi e ragazze a diventare piloti (o a crogiolarsi nel sogno).

La storia del marchio Lufthansa vale più di un piovoso pomeriggio trascorso a studiarla, non solo dal punto di vista del design. Libri come Lufthansa + Graphic Design ci raccontano storie su come Otl Aicher e i suoi studenti hanno sviluppato l'aspetto visivo di Lufthansa, il marchio che è rimasto dal 1962 ai giorni nostri ed è diventato noto come "Ulmer studie". Vedrai anche estratti del suo primo manuale del marchio, con il nome misterioso "Lufthansa-Werbung Richtlinien und Normen CGN XE 3".

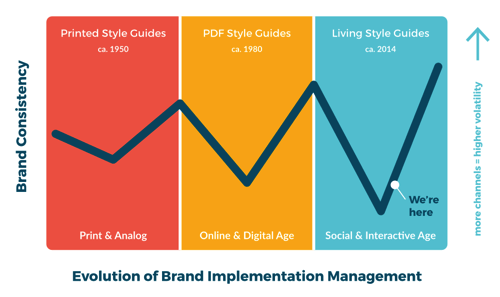
Nonostante la sua ricca storia, sarebbe sbagliato per Lufthansa entrare semplicemente nella terra promessa dell'esperienza utente social e interattiva senza pensare attentamente al modo in cui vengono create e applicate le linee guida del marchio. Per capirlo, diamo una breve occhiata all'evoluzione dell'implementazione del marchio.
Evoluzione dell'implementazione del marchio
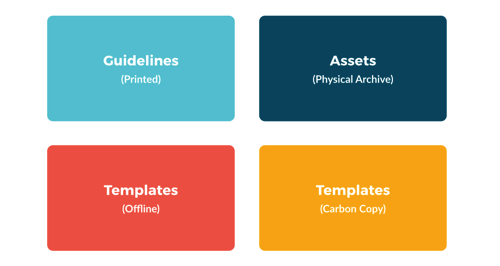
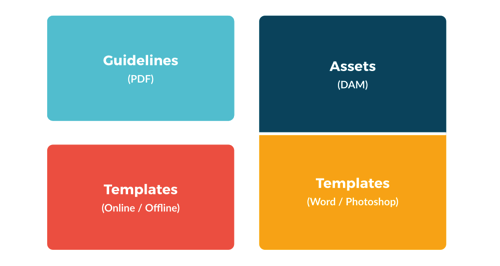
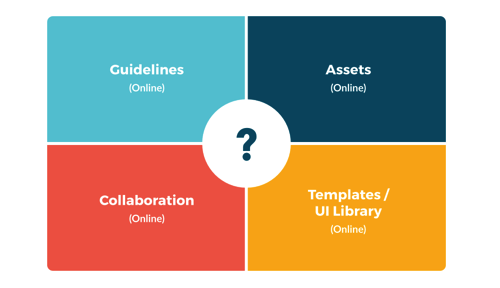
Tra tutti gli aspetti della gestione del marchio, l'implementazione è strettamente correlata alla coerenza del marchio . Fondamentalmente determina se un marchio viene percepito in modo coerente dal gruppo target su tutti i canali. I seguenti strumenti lo influenzano:
- Linee guida . Quali sono le regole di utilizzo del marchio?
- Beni . Quali materiali vengono utilizzati?
- Modelli . Come vengono utilizzati questi beni?
- Collaborazione . Come viene eseguito? Chi sono coinvolti e quali sono i loro lavori?
Mentre un gruppo target o un messaggio principale potrebbe non variare spesso, i canali di comunicazione cambieranno : alcuni compaiono, mentre altri svaniranno. Di conseguenza, l'incertezza sull'utilizzo di un marchio nei nuovi canali porterà all'incoerenza del marchio e alla volatilità nella percezione del pubblico. Per prima cosa, un'azienda sarà tentata di adattarsi a nuovi canali con i suoi strumenti esistenti. Tuttavia, se si verifica un cambiamento importante nel panorama (come l'introduzione dei social media o dell'economia delle app), i metodi esistenti si tradurranno in quei canali piuttosto male e la coerenza del marchio ne risentirà.
Tuttavia, una volta che gli strumenti saranno adattati ai nuovi canali, la coerenza tornerà. Ciò non significa che la reputazione del tuo marchio migliorerà automaticamente: una politica aziendale sui social media farà apparire il tuo marchio più coerente, ma se è troppo restrittivo o non consente personalità, la percezione del tuo marchio potrebbe risentirne.

L'era della stampa e dell'analogico
Fino alla fine degli anni '80, i punti di contatto di un marchio con le persone erano relativamente limitati: TV, radio, riviste cartacee, cartelloni pubblicitari e, ovviamente, in loco.
Hai mai visto Mad Men? Esattamente come quello.

L'era online e digitale
Quando Internet è gradualmente arrivato, ogni azienda ha dovuto essere online. Prima o poi, gli strumenti per l'implementazione del marchio dovevano cambiare. Gli strumenti di gestione delle risorse digitali hanno sostituito gli archivi fisici: l'archiviazione offline delle risorse del marchio e dei modelli di presentazioni si è rivelata terribilmente inutile. Grazie all'e-mail, le linee guida in PDF potevano essere distribuite facilmente e, con la tecnologia VoIP e le webcam, una collaborazione diffusa era alla portata di tutti. Inoltre, aveva un altro vantaggio: le risorse e i modelli del marchio non erano più separati fisicamente.

L'era sociale e interattiva
Questo ci porta al campo di gioco attuale. Tutto è mobile, interattivo e social. Ciò significa che ogni dipendente contribuisce alla percezione di un marchio, consapevolmente o meno. Le persone che utilizzano Facebook e elencano in modo visibile il proprio datore di lavoro nel proprio profilo potrebbero danneggiare la reputazione dell'azienda. Quindi, dobbiamo pensare a strumenti che soddisfino tutte le esigenze: strumenti che siano semplici e veloci da usare, ma che forniscano ai dipendenti una guida sufficiente (ma non opprimente) per il mondo ambiguo di oggi.
Ma che dire del futuro? Come mantenere una guida di stile adattabile ai nuovi canali? I progetti spesso superano la versione corrente di una guida di stile e l'aggiornamento della guida sarebbe un lavoro manuale noioso. Abbiamo bisogno di mantenere viva una guida di stile , come il sistema limbico mantiene vivo il corpo umano: automatico, senza ulteriore sforzo. C'è un modo per rendere autosufficiente l'implementazione del marchio?

Trasformazione da online a interattivo: sfide e obiettivi
Insieme a Lufthansa, abbiamo intrapreso un viaggio per trovare un modo per una strategia di implementazione del marchio autosufficiente e per dominare questa (e futura) trasformazione. Diamo quindi un'occhiata alle sfide, agli obiettivi e all'approccio della trasformazione del marchio digitale di Lufthansa.
Sfide del marchio
La fiducia è la risorsa più preziosa di un marchio. Il mondo digitale sta diventando sempre più vario ed esteso. La complessità sta aumentando e la sua esperienza utente e cliente sta diventando sempre più varia. Le persone che non sperimentano un marchio in modo coerente prima o poi perderanno la fiducia in quell'azienda.
Lufthansa si è resa conto che strumenti obsoleti portano a percorsi dei clienti eterogenei : poiché non esistevano linee guida specifiche per l'interfaccia utente, il team di sviluppo dell'app interpretava la guida di stile del marchio in modo diverso rispetto al team web. Di conseguenza, le app avevano un aspetto diverso rispetto al sito Web.
Sfide della guida di stile
Lufthansa ha identificato vari motivi per aggiornare sostanzialmente la sua guida di stile: le sue linee guida relative al marchio sono state distribuite su diverse piattaforme in vari formati (come CMS, wiki, PDF, presentazioni). Le persone che avevano bisogno delle linee guida (come i marketer, i team di progettazione e sviluppo interni ed esterni) non sapevano dove trovarle.
E una volta trovati, hanno ancora dovuto risolvere il dilemma delle versioni : le linee guida erano ancora valide e questa era l'ultima versione? Le guide di stile generate dal codice sorgente non erano un'opzione, perché le persone non tecniche (come i brand manager) richiedevano una semplice manutenzione, per non parlare della loro incapacità di documentare social media, app e altri elementi interattivi (come i componenti dell'interfaccia utente) in linee guida statiche come PDF e wiki.
Ma una delle esigenze più urgenti era integrare la guida di stile nel loro flusso di lavoro creativo , senza interruzioni dei media o lavoro manuale.
Sfide di collaborazione
Il numero sempre crescente di canali ha costretto Lufthansa a valutare questi fattori sulla collaborazione: per padroneggiare nuovi canali, sono stati coinvolti nei progetti costosi esperti esterni. Quegli esperti erano competenti nelle loro aree ma non conoscevano altri campi (ad esempio, web contro stampa). Portare le persone su un terreno comune e favorire la comprensione richiedeva molto tempo.
Una volta che la collaborazione procedeva senza intoppi, il lavoro veniva duplicato da diverse agenzie, senza tener conto dei risultati preliminari. Le migliori pratiche e le competenze esistenti erano inattive e le conoscenze venivano acquisite di nuovo per ogni progetto.
Sfide delle risorse digitali
L'archiviazione e la distribuzione delle risorse del marchio da parte di Lufthansa è gestita da un sistema di gestione. Sebbene ciò consenta agli utenti di recuperare rapidamente tutti i tipi di risorse, separa comunque le risorse dalle linee guida ; quindi, le risorse che erano collegate nelle linee guida precedenti non esisterebbero oggi o sono state aggiornate e non sono più coerenti con gli esempi nelle linee guida.
A causa di questa integrazione mancante, per mantenerli allineati erano necessari lavoro manuale e costose modifiche. Il lavoro manuale è soggetto a errori e potrebbe causare problemi di versione con contenuto duplicato o obsoleto.
Obiettivi
L'obiettivo principale era rafforzare il marchio Lufthansa, renderlo un marchio affidabile, riconosciuto nei canali di oggi e futuri e che consenta a Lufthansa di rimanere competitiva. Suddividendo questo in obiettivi attuabili, Lufthansa voleva mantenere un servizio clienti di qualità costantemente elevata unificando l'esperienza.

La coerenza si otterrebbe implementando una piattaforma olistica che integri documentazione, linee guida e gestione del design e che funge da fonte per linee guida di progettazione digitale, modelli di codice ed elementi dell'interfaccia utente. Tuttavia, i vantaggi operativi dovrebbero andare di pari passo con le economie.
Basando la sua collaborazione concettuale e tecnica sulle linee guida, Lufthansa sarebbe in grado di promuovere la trasparenza tra fornitori interni ed esterni. Riutilizzando le migliori pratiche di design, contenuti multimediali digitali e modelli di interfaccia utente, Lufthansa sarebbe anche in grado di ridurre la durata di un progetto. Alla fine, Lufthansa voleva non solo ridurre le spese, ma anche aumentare la velocità durante il rilascio di nuovi prodotti digitali.
Quindi quale approccio abbiamo adottato per far funzionare tutto? Continua a leggere: L'approccio di Lufthansa.
Quindi abbiamo già discusso delle sfide e degli obiettivi di Lufthansa. Ora, quale approccio abbiamo adottato per far funzionare tutto ? Ci sono voluti diversi passaggi: non bastava creare una guida di stile e costruire una libreria di modelli. Dovevamo anche assicurarci che venissero applicati correttamente e che la manutenzione non sarebbe diventata un incubo in pochi mesi.
L'approccio di Lufthansa
Mentre Lufthansa ha avviato il progetto People Interactive, la sua agenzia principale per i prodotti digitali era responsabile sia del design che dell'UX del marchio Lufthansa. Insieme ad altre agenzie, People Interactive è il destinatario delle linee guida e le utilizzerà per realizzare futuri siti Web, app, portali e progetti correlati. Il nostro ruolo era di consigliare il core team del progetto sul processo di creazione della guida di stile e della libreria dell'interfaccia utente e di integrarla nel processo di progettazione collaborativa.
Fase 1: Collaborazione
Fin dall'inizio, Lufthansa ha sottolineato la fiducia come un obiettivo importante per il progetto. Organizzando una "giornata dell'agenzia", tutte le persone coinvolte hanno potuto discutere l'organizzazione e concordare un approccio. Riunire tutte le parti interessate a un tavolo è stato considerato utile ed è stato ripetuto nelle fasi successive. Quando sei d'accordo sull'organizzazione e sull'approccio, devi anche concordare un vocabolario comune. L'articolo di Alla Kholmatova “The Language of Modular Design” è altamente illustrativo: spiega che a meno che tu non abbia un vocabolario comune per quello che stai facendo, probabilmente incontrerai ulteriori battute d'arresto.
Guardando indietro, la collaborazione tra queste numerose agenzie ha lasciato le sue tracce: una tonnellata di materiale creativo giaceva da qualche parte (su piattaforme interne o esterne), non scoperto e, quindi, inutilizzato. Il passo successivo, quindi, è stato quello di promuovere la trasparenza. La raccolta di tutto il materiale ha consentito a Lufthansa di estrarre gemme e definire le migliori pratiche. Ciò a sua volta ha portato alla decisione che, d'ora in poi, doveva appropriarsi non solo del risultato, ma del processo creativo.
Una volta stabilita la trasparenza, ha spianato la strada a un processo formale di approvazione dei progetti , in cui le parti interessate potevano discutere le iterazioni, i direttori creativi potevano consigliare i designer e Lufthansa poteva approvare i progetti e aiutare ad avviarne la realizzazione.
Fase 2: creazione della guida di stile
La nuova guida di stile di Lufthansa risolve problemi precedenti come la distribuzione e il controllo delle versioni semplicemente essendo accessibile online. Tuttavia, per arrivarci, Lufthansa doveva prima raccogliere le guide di stile esistenti . Questi sono stati distribuiti tra agenzie e unità organizzative, seduti su varie piattaforme (come strumenti di gestione del marchio, guide di stile PDF, wiki e linee guida generate dai CSS).
Il passo successivo è stato quello di rivedere tali linee guida al fine di consolidare e colmare le lacune . Alcuni dei risultati erano semplicemente linee guida obsolete. Altri hanno riscontrato che gli aspetti digitali (come social media, app e micrositi) erano mancanti o solo parzialmente affrontati. La nuova guida di stile è stata arricchita dalle parti mancanti, mentre il contenuto esistente è stato aggiornato e integrato dalle migliori pratiche individuate (vedi fase 1).
Dopo il consolidamento, è arrivato il momento di applicare le linee guida ai progetti di design esistenti. Lufthansa ha evitato le guide di stile PDF a causa della loro scarsa riutilizzabilità: l'applicazione delle specifiche dei PDF richiedeva principalmente un lavoro manuale per trasferirle agli strumenti utilizzati. Utilizzando le guide di stile online, questo passaggio viene eliminato.
Consideriamo un esempio. I designer avrebbero file campione con i colori definiti (e non avrebbero bisogno di inserirli manualmente in Photoshop). Gli esperti di marketing avrebbero le risorse del marchio nello stesso posto delle linee guida (e non avrebbero bisogno di cercare l'ultima versione su varie piattaforme). Gli sviluppatori scaricherebbero un kit di sviluppo con icone, colori, caratteri e pattern dell'interfaccia utente (vedi fase 3) e tutto sarebbe compilato; invece di dover mettere insieme tutte queste risorse, potrebbero iniziare subito con lo sviluppo. Questo tipo di "contenuto intelligente" non avrebbe bisogno di essere aggiornato manualmente. (Vedi la sezione “Ciò che resta alla fine: un approccio integrato.”)
Fase 3: creazione della libreria dell'interfaccia utente
La documentazione degli elementi dell'interfaccia utente è ancora in corso. Per questo marchio verranno presi in considerazione elementi di base come colori, tipografia e iconografia (vedi fase 2), così come le migliori pratiche individuate (vedi fase 1).
Innanzitutto, tutti gli elementi dell'interfaccia utente sono stati raccolti da schermate del sito Web, varie app, e-mail e altri canali digitali. Questi sono stati caricati su Frontify Workspace e ordinati per applicazione, piattaforma, dispositivo e tipo (ad esempio, app di prenotazione mobile, iOS, iPad, campi di input).
Questo passaggio è stato importante perché non c'era documentazione dei modelli dell'interfaccia utente disponibile per il confronto, solo frammenti di progetti digitali, distribuiti tra le agenzie e i team coinvolti.
Nella fase successiva, ancora in corso, questi modelli sono stati discussi , confrontati e strutturati. Lufthansa e People Interactive hanno deciso di adottare il principio del design atomico e di strutturare i modelli in base ad atomi, molecole, organismi, modelli e pagine.
Una volta definita la struttura, è arrivato il momento di creare una libreria dell'interfaccia utente interattiva e documentare tutti i modelli. La libreria era basata sulla style guide (vedi fase 2); questo significava che, durante la codifica di un elemento dell'interfaccia utente, potevi semplicemente fare riferimento a colori, caratteri, icone o anche altri modelli (grazie al design atomico).
Questo aiuta a eliminare gli errori che potrebbero verificarsi cercando manualmente i globali. Aiuta anche con la manutenzione: l'aggiornamento dei colori nelle linee guida del marchio cambierà anche i colori nei modelli dell'interfaccia utente. Con gli screenshot delle migliori pratiche identificate (vedi fase 1), l'editor di codice in Frontify Workspace mostra una vista di progettazione del pattern accanto all'anteprima live renderizzata del pattern. Le misure e le specifiche ci aiutano a sviluppare il modello senza dover uscire dall'editor.
Ciò che resta: un approccio integrato
Dopo aver creato una guida di stile e costruito una libreria di modelli, il lavoro non è terminato. Applicarli è ovviamente il loro spirito e scopo. Ma per quanto riguarda la manutenzione? Questa è una disciplina critica.
Crediamo che linee guida e progetti di collaborazione debbano essere interconnessi, in modo da poter realizzare non solo una guida allo stile di vita, ma uno spazio di marca vivente. Una soluzione che abbiamo escogitato è Frontify, che unisce le linee guida e la collaborazione ai progetti in un flusso di lavoro integrato.

Poiché sono in grado di creare un progetto basato sulla guida di stile, i dipendenti sono in grado di rispettare le linee guida più facilmente. Ancora una volta, questo rende l'esperienza più omogenea e favorisce la fiducia nel marchio Lufthansa.
Come applicare un approccio integrato
Probabilmente ti starai chiedendo se questo ha senso nel tuo caso. L'approccio di Lufthansa non si limita alle aziende della stessa dimensione. Poiché i problemi sono simili, forse solo su scala più ampia, vale la pena dare un'occhiata. E se non sei ancora convinto, ho identificato alcuni motivi per cui potresti voler considerare un approccio integrato.
In mercati affollati (come l'industria di consumo), le aziende sono costrette a differenziarsi ea muoversi rapidamente negli stessi (nuovi) canali dei loro clienti. Le aziende che fanno affidamento sulla fiducia (come quelle nei settori finanziario, dei trasporti e sanitario) si preoccupano di come viene percepito il loro marchio. La coerenza del marchio è un modo per guadagnare e mantenere la fiducia.
Per le agenzie e altri attori del settore creativo, una ragione potrebbe essere semplicemente le esigenze del mercato: i loro clienti cercano una soluzione per gli aspetti interattivi o sociali mancanti delle loro linee guida. Un altro motivo è l'aumento dei costi, che ti costringe a consegnare più velocemente e con una qualità migliore rispetto a prima. Per raggiungere questo obiettivo e mantenere un margine di profitto, devi migliorare il tuo processo.
Non tutti hanno bisogno o desiderano un flusso di lavoro integrato. Tuttavia, trarrai vantaggio da alcuni o tutti i consigli qui. A seconda del percorso scelto, ci sono alcuni strumenti ingegnosi che potrebbero aiutarti. Elencherò alcuni esempi di seguito, ma ti incoraggio a informarti e cercare le soluzioni più adatte alle tue esigenze.
Collaborazione in linea
Esistono dozzine di app di collaborazione e hanno funzionalità più o meno simili (come feedback sulla progettazione, revisioni, gestione delle risorse e flusso di lavoro di approvazione), ma alcune hanno specifiche che potrebbero soddisfare le tue esigenze meglio di altre:
- collaborazione e prototipazione: InVision
- collaborazione e specifiche: Frontify Workspace
- collaborazione e feedback video: Cage
- collaborazione e presentazione: Notevole
Guide di stile in linea
Troverai guide di stile incentrate sul front-end e sui modelli dell'interfaccia utente o sul marchio e sul design. Ma uno non deve escludere l'altro.
- Gli strumenti per le guide di stile front-end sono per lo più generatori e ce ne sono alcuni. David Hund e Susan Robertson li hanno classificati in utili panoramiche. Sfortunatamente, la maggior parte dei generatori non semplifica l'aggiunta di contenuti editoriali. Uno degno di nota è Pattern Lab, anch'esso basato sul principio del design atomico.
- Ci sono anche molti strumenti per le linee guida del marchio e del design . Ma pochi ti consentono di aggiungere contenuti interattivi o riutilizzabili. Nella maggior parte dei casi, si basano su wiki o soluzioni CMS riproposte. Un interessante è il Branding Manual, che consente risultati rapidi.
- Una soluzione combinata è Frontify Style Guide che consente di creare guide di stile per il branding, il design e i modelli, con contenuti interattivi e riutilizzabili.
Risorse digitali
I sistemi di gestione delle risorse digitali sono diffusi. Di solito, estendono la funzionalità di una soluzione esistente (di collaborazione). Tuttavia, esistono anche sistemi specifici per le risorse del marchio, come WebDAM, Bynder e Brandfolder.
Approccio integrato
Grazie alla disponibilità diffusa di API (e strumenti che connettono le app), puoi costruire da solo l'integrazione di base. Questo articolo ha delineato tutto ciò di cui hai bisogno. Sono abbastanza sicuro che la tua squadra vedrà i vantaggi molto presto. Tuttavia, abbiamo creato Frontify in modo che possa essere gestito e integrato senza una conoscenza tecnica approfondita.
Finora, non abbiamo trovato altri prodotti che occupino questa nicchia. Siamo ansiosi di conoscere le tue esperienze. Lo trovi utile? Pensi che integrare i tuoi progetti di design e sviluppo con una guida di stile non sia necessario? Come stai gestendo il processo finora?

Conclusione
Lavorare così a stretto contatto con una grande impresa come Lufthansa avrebbe potuto essere opprimente per una startup come la nostra. Fortunatamente, non ha insistito su un trattamento speciale, come ottenere un software sviluppato su misura. La sua risoluzione era esemplare e non tipica delle grandi imprese. Il suo atteggiamento era: “Se va bene per gli altri, va bene per noi. Se abbiamo bisogno di una soluzione speciale di cui nessun altro ha bisogno, allora dobbiamo ripensare il nostro processo”. In questo progetto, il modo di pensare di Lufthansa ha davvero facilitato il processo e ci ha permesso di seguire la nostra visione, ovvero aiutare i marchi a crescere, cosa che non si incontra in molte aziende.
Ulteriori letture
Il nostro prodotto è stato plasmato dalle idee, dai concetti e dagli strumenti di innumerevoli influencer. Il loro lavoro pionieristico ci ha alimentato e continua a:
- Guide di stile front-end , Anna Debenham Questa guida tascabile è un buon lavoro digeribile per ottenere una rapida introduzione e approfondimenti su vari concetti di libreria di modelli.
- "Atomic Design", Brad Frost Questo è il modo migliore per spiegare a sviluppatori e non sviluppatori i vantaggi dello sviluppo modulare.
- Lean Branding: Creazione di marchi dinamici per generare conversioni , Laura Busche Un libro sul branding dal punto di vista di una startup
- No Logo , Naomi Klein L'"analisi del nostro mondo aziendale e di marca" di questo libro di un noto critico, apre una prospettiva completamente diversa sul marchio.
- "Pubblicazioni Prof. Dr. Guido Hertel", Psicologia organizzativa e aziendale, Westfaelische Wilhelms-University Hertel Gli articoli sui team virtuali sono consigliati se si desidera integrare la propria conoscenza pratica della collaborazione online con un background scientifico.
Letture correlate su SmashingMag:
- Lo stato dei siti web delle compagnie aeree 2015: lezioni apprese
- Come progettare guide di stile per marchi e siti Web
- Come creare una guida di stile efficace
- Un caso di studio di Hawaiian Airlines
