Un tocco di neon nel web design: usare il colore per attirare l'attenzione dell'utente
Pubblicato: 2021-01-12Il colore è uno degli strumenti più potenti nella progettazione di siti Web, soprattutto quando si tratta di manipolare il flusso di lettura. Di norma, il percorso di lettura standard inizia dall'angolo in alto a sinistra, ad eccezione di alcune culture asiatiche e arabe. Le persone spostano gli occhi da sinistra a destra e scendono gradualmente. Questo principio funziona ovunque. Tuttavia, ciò non significa che non puoi fare alcune eccezioni.
Ad esempio, puoi impostare uno slogan su una dimensione del carattere grande e attirerà immediatamente l'attenzione. Un altro modo collaudato per costringere le persone a cambiare il loro comportamento normale è usare il colore che è in netto contrasto con altre unità del design. Un'opzione collaudata per svolgere il lavoro, indipendentemente dall'ambiente e dal quartiere, è il colore al neon.
I colori al neon attirano sempre l'attenzione. È nella loro natura. Inoltre, da quando quest'anno ha visto numerosi design di siti Web mirati ai millennial pieni di sfumature e dettagli giovanili, è diventato piuttosto popolare. Si fonde perfettamente con il vibrante regno infantile, emergendo in una piccola tendenza. Consideriamo alcuni esempi rappresentativi.
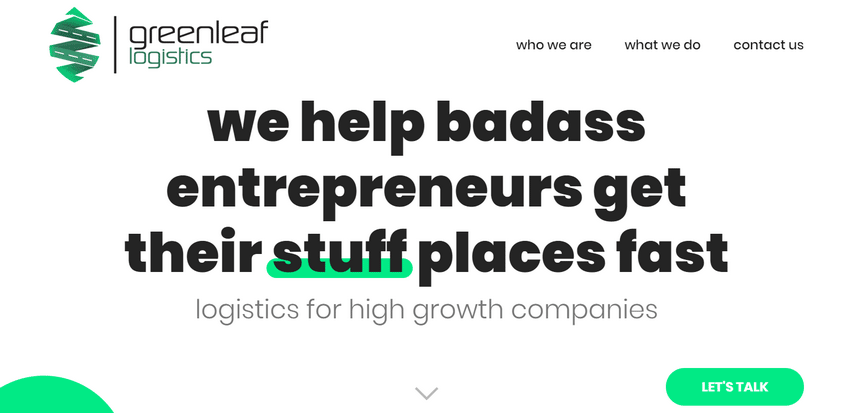
Logistica Foglia Verde
La homepage di Greenleaf Logistics è arricchita da diverse soluzioni moderne che catturano immediatamente l'attenzione. Ad esempio, tutte le immagini vengono presentate come blob morphing. In un ambiente così bizzarro, la colorazione al neon si adatta perfettamente all'estetica generale.
Il logotipo, l'invito all'azione e il pulsante "vai su" sono impostati in un verde quasi urlante. Sono punti focali discreti che costringono i lettori a seguire il percorso stabilito dal team.


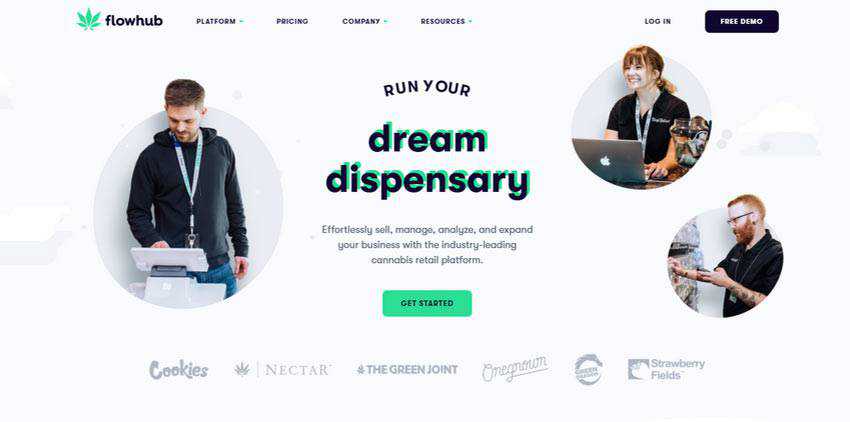
Mozzo di flusso
Proprio come l'esempio precedente, qui gli effetti neon vengono utilizzati quasi sulla stessa gamma di elementi dell'interfaccia utente. Eppure con alcune piccole differenze.
Ad esempio, il team dietro Greenleaf Logistics ha evidenziato solo una parola nel titolo, mentre Flowhub ha sottolineato l'intero slogan. Lo hanno usato come un'ombra che cambia angolo a seconda della posizione del mouse. Inoltre, il verde neon accentua non solo le parole nel contenuto, ma anche dettagli importanti delle illustrazioni, immagini e icone di accompagnamento.

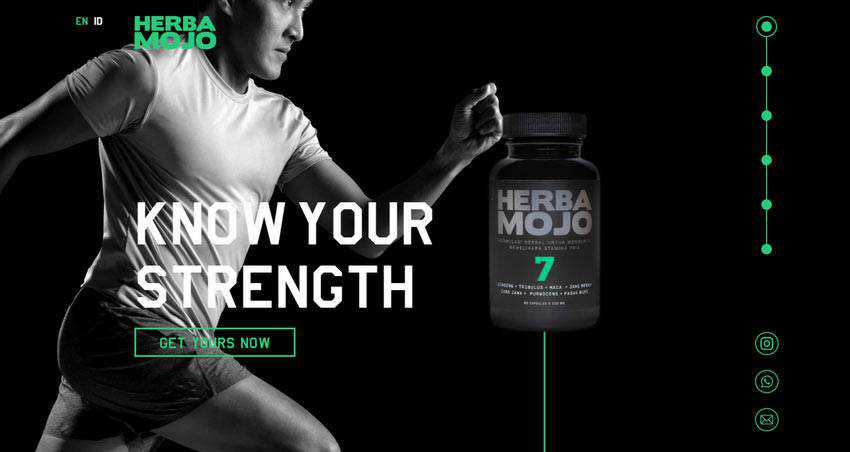
Herba Mojo
Il verde neon è un tono abbastanza universale che si adatta bene sia ai temi chiari che a quelli scuri. Considera Herba Mojo per averlo mostrato nella pratica.
Qui, il verde luminescente viene utilizzato per vari dettagli: logo, interruttori della lingua, controlli del dispositivo di scorrimento, CTA e persino immagini del prodotto. Tuttavia, non si sente opprimente. L'accordo è che l'ambiente oscuro salva la giornata trovando un eccellente equilibrio tra questi due.

Bene, abbiamo già detto che il verde neon si adatta come un guanto a diversi tipi di ambienti. Tuttavia, che dire del suo dosaggio ottimale?
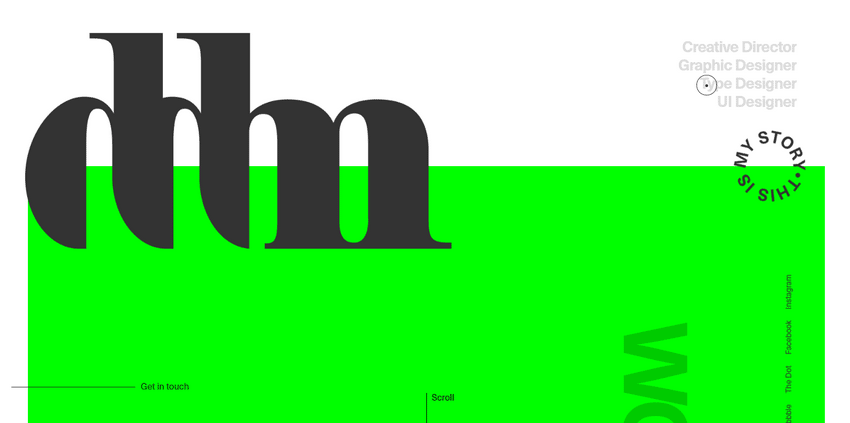
Danilo Demarco
Tutti i progetti menzionati in precedenza presentano una quantità piuttosto limitata di colori fluorescenti. È per lo più sparso su tutta la pagina, con l'aspetto di schizzi luminosi. Ma cosa succede se vuoi usarlo come un posto grande e audace? Nessun problema. Consideriamo il portfolio personale di Danilo Demarco.
Qui, il verde kryptonite occupa la parte del leone della homepage. Tuttavia, sorprendentemente, non travolge i visitatori né li spaventa. Funziona e basta. Può essere visto in ogni angolo dell'interfaccia utente. Arricchisce titoli grandi e piccoli, stati al passaggio del mouse, cursore del mouse, sezioni di contenuto, effetti di rivelazione dei blocchi, ecc. Qui governa il posatoio e nessuno se ne lamenterà.

Il verde neon non è l'unico che viene utilizzato in questi giorni sul web. La gamma di colori neon ha alcune scelte eccezionali. Consideriamo altre fantastiche opzioni.
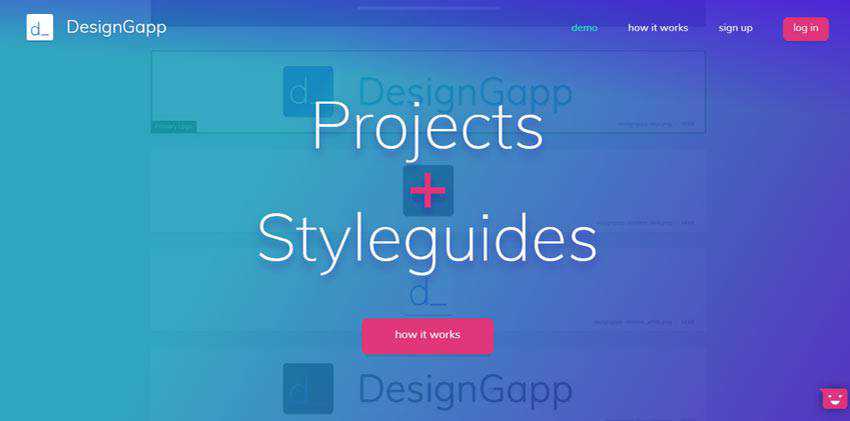
DesignGapp
DesignGapp sceglie uno splendido rosa che rivela immediatamente la sua bellezza, posizionato sullo sfondo bluastro in stile sfumato. Evidenzia abilmente le CTA, giocando bene con il tema vivace che attraversa l'intero sito web.

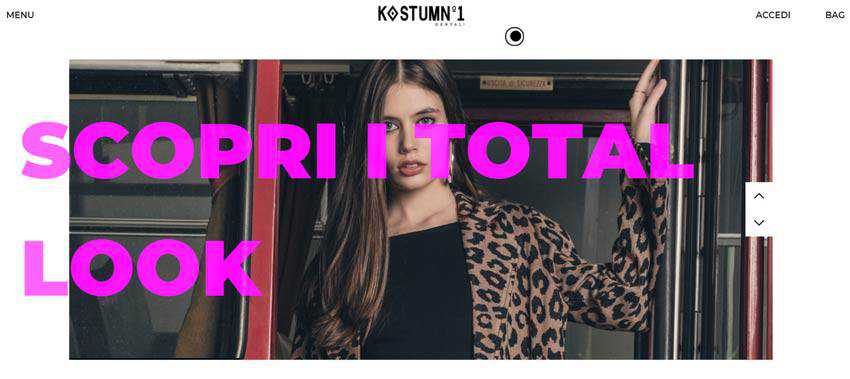
Kostum 1
Il fucsia caldo e un sito web legato alla moda sono destinati a stare insieme. Dà al design un senso di lusso e raffinatezza con facilità. Anche se usato in tandem con caratteri di grandi dimensioni, non rovina l'armonia generale e sembra piuttosto organico. Arricchisce i titoli nello slider e negli stati al passaggio del mouse dei nomi dei prodotti.

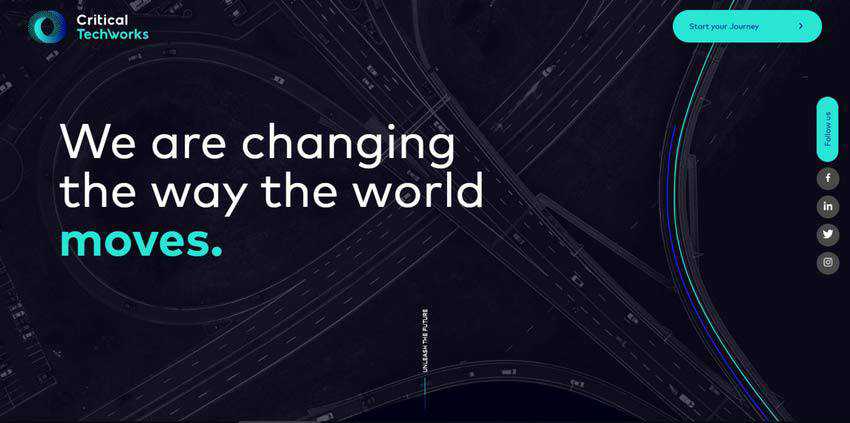
Tecnologie critiche
Critical Techworks utilizza uno dei toni neon più iconici: il turchese intenso. Sembra eccezionale in un ambiente techno oscuro. Tutti i dettagli dell'interfaccia utente che si arricchiscono del suo carisma attirano l'attenzione fin dall'inizio.
Ne traggono vantaggio CTA, testi, titoli, elementi di immagini e parti del veicolo. Inoltre, c'è un ulteriore tono fluorescente blu scuro. Accompagna piacevolmente il turchese, dando un tocco in più al design.

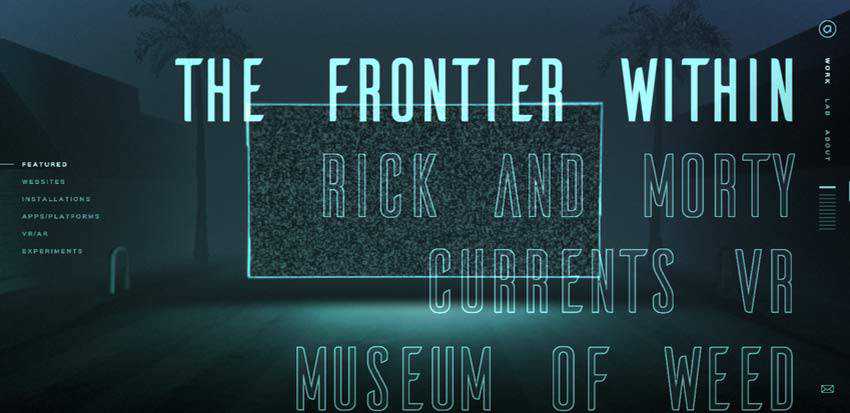
Teoria attiva
Active Theory adotta la stessa soluzione dell'esempio precedente. Il sito web ha anche una potente atmosfera techno che trasuda raffinatezza. Qui, il blu neon collabora con la tipografia in stile linea. Insieme questi due formano una dolce coppia.
Non è tutto. Ci sono altri toni fluorescenti. Completano perfettamente il tema, rendendo il sito unico nel suo genere.

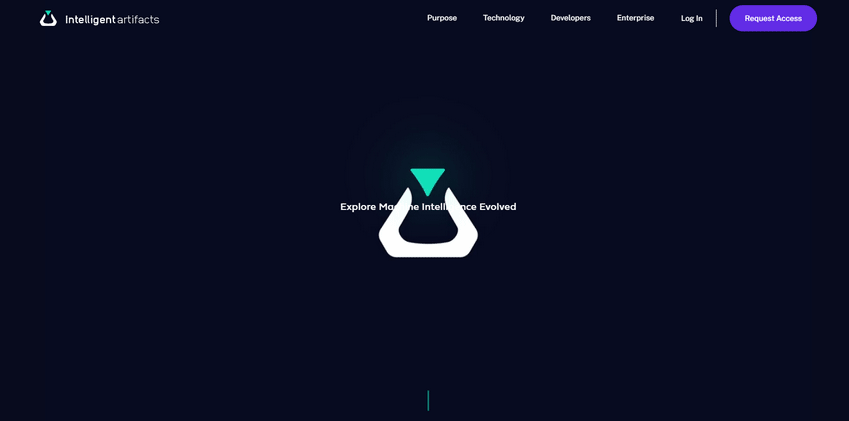
Artefatti intelligenti
La homepage di Intelligent Artifacts ottiene il massimo da un paio di colori neon: turchese e viola. Ancora una volta, sono usati contro una tela quasi nera che rivela la loro natura raffinata e oscura.
Quasi brillano e brillano, colpendo istantaneamente un occhio. Come si conviene, vengono utilizzati per prestare maggiore attenzione ai dettagli essenziali del sito Web come pulsanti di invito all'azione, logotipo, navigazione e persino immagini.

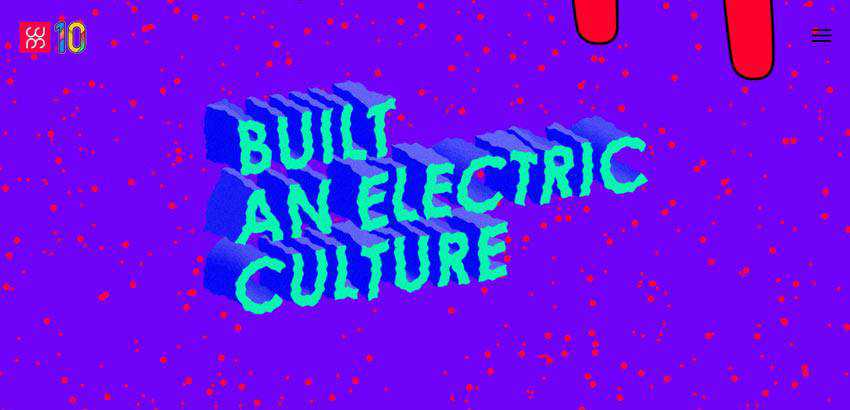
Whoamama Design
Il team dietro Whoamama Design ha costruito la sua intera estetica attorno alla colorazione al neon. Loro sono ovunque. Il sito web sembra elettrico, bizzarro e stravagante. È come un tuffo nel passato della discoteca.
Alcuni potrebbero considerarlo troppo, mentre altri potrebbero trovare tutte quelle eccentricità piuttosto divertenti. Tutto sommato, questa stranezza e singolarità uniche fanno risaltare l'interfaccia utente dalla massa e attirano l'attenzione sul contenuto.
Cos'altro ti serve nella dura realtà dell'agguerrita concorrenza sul web? A volte devi essere un maniaco per farti sentire.

Un'esistenza più colorata
Uno dei principali vantaggi dei colori neon è che collaborano perfettamente sia con i temi scuri che con quelli chiari, apportando una dose di carisma. Se utilizzati insieme a uno sfondo bianco e a un ambiente luminoso, risultano giocosi e stravaganti. Se usati con una tela nera e toni cupi, aprono la loro natura sofisticata e intricata.
Si adattano perfettamente anche a diversi tipi di siti Web. Che si tratti di un'azienda seria che sviluppa prodotti basati sull'intelligenza artificiale o di una piattaforma comunitaria che cerca utenti che la pensano allo stesso modo, il colore neon troverà il suo posto sotto il sole e darà il suo contributo all'esperienza dell'utente.
