Le migliori tendenze di web design per il 2022
Pubblicato: 2021-10-25Le tendenze del web design vengono aggiornate frequentemente ogni anno che passa. Si concentrano sul fornire un alto livello di idee adattabili per la codifica utilizzando i framework javascript. La struttura del layout di pagina che attira l'originalità rispetto ad altri portali è nota come web design.
La risorsa Internet è un mezzo per promuovere il prodotto in un'organizzazione aziendale. Il web design gioca un ruolo fondamentale nel mantenimento del prestigio dell'azienda. Consente un'efficace promozione del sito Web nel ranking di ricerca e mantiene nuovi visitatori. Avere una conoscenza delle ultime tendenze del web design ti aiuta a evitare errori di web design che rovinano la SEO.
I clienti riceveranno informazioni sul marchio. Fa uso di vari metodi che funzionano bene come personale o con una combinazione di altri. È necessario considerare la creatività dello sviluppatore, l'attrattiva della pagina, la professionalità, ecc.
La comunicazione visiva è il futuro. La richiesta di professionisti qualificati in possesso di una laurea in media digitali è in aumento. Comunicare i valori del marchio attraverso il design è un'arte che dovresti imparare e sviluppare praticando. La conoscenza delle ultime tendenze ti aiuta a perfezionare la tua abilità di progettazione.
L'ascesa delle principali tendenze del web design per il 2022 è una grande opportunità per costruire progetti imminenti di successo.
Ecco le principali tendenze del web design per il 2022:
Funzionamento ad attivazione vocale
La tecnologia di interazione contactless ad attivazione vocale è destinata a coloro che utilizzano costantemente gadget come tablet o smartphone. Il microfono integrato è diretto all'interazione vocale. Questa tecnologia è già stata utilizzata da molte aziende come Apple, Microsoft, Google e Amazon.
L'interazione ad attivazione vocale ha molte sfaccettature positive come la gestione gratuita di diverse opzioni, la ricerca rapida delle informazioni, la navigazione delle pagine contactless, ecc. Puoi anche seguire le migliori pratiche per ottimizzare il tuo sito per la SEO vocale.
Applicare lo scorrimento personalizzato
Di solito, lo scorrimento viene eseguito in posizione verticale per i computer standard utilizzando un mouse per scorrere. Ora, la tendenza per lo scorrimento personalizzato è emersa con lo sviluppo della tecnologia più recente. Le opzioni di scorrimento personalizzate sono disponibili orizzontalmente e su tutti i piani.
L'utente può godere di un'esperienza visiva confortevole con lo scorrimento orizzontale sulle schede o sui telefoni. L'acquisizione a scorrimento consente agli utenti di visualizzare lo schermo da diversi lati e piani.

Spazio bianco minimalista
Lo stile nitido e pulito occupa un posto degno nelle tendenze del web design, dominando per molti anni senza alcun segno di fermarsi presto. Il minimalismo nei siti Web significa meno disordine ed elementi, che si distingue per semplicità e attira i visitatori attraverso il contenuto della pagina.
Oggi, il web design minimalista utilizza lo spazio bianco sulla tipografia e lo abbina a uno sfondo bianco in modo che elementi come intestazioni e foto appaiano e catturino l'attenzione dello spettatore.
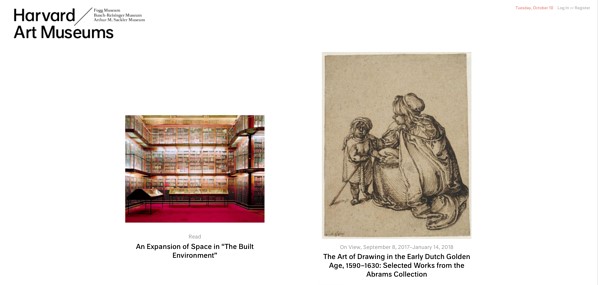
Il sito web dell'Harvard Art Museums è un perfetto esempio di questa tendenza, vantando una pagina moderna e chic con un ottimo equilibrio tra spazi bianchi ed elementi ordinati. Nessuna immagine si raggruppa, mantenendo un'estetica pulita che riflette l'aspetto tipico dei musei della vita reale.

Modalità scura
L'attraversamento dei confini dalla moda all'interfaccia utente è la preferenza per i colori scuri. Molti utenti ora preferiscono la modalità oscura per le app, il che non sorprende che anche i designer stiano iniziando a implementare questa tendenza sui siti web. Tuttavia, non è così nuovo come pensi: i primi computer utilizzavano monitor monocromatici con uno sfondo nero con testo verde in grassetto.
Oggi, la modalità oscura è una tendenza che gli utenti desiderano come opzione in modo da poter passare comodamente dalla luce allo scuro. Le interfacce in condizioni di scarsa illuminazione vengono visualizzate per prevenire l'abbagliamento dello schermo che può causare affaticamento degli occhi agli utenti, che in genere si verifica quando si visualizzano le pagine di notte. Aggiunge anche un'estetica elegante e moderna a qualsiasi sito Web e aiuta a catturare l'attenzione dell'utente.
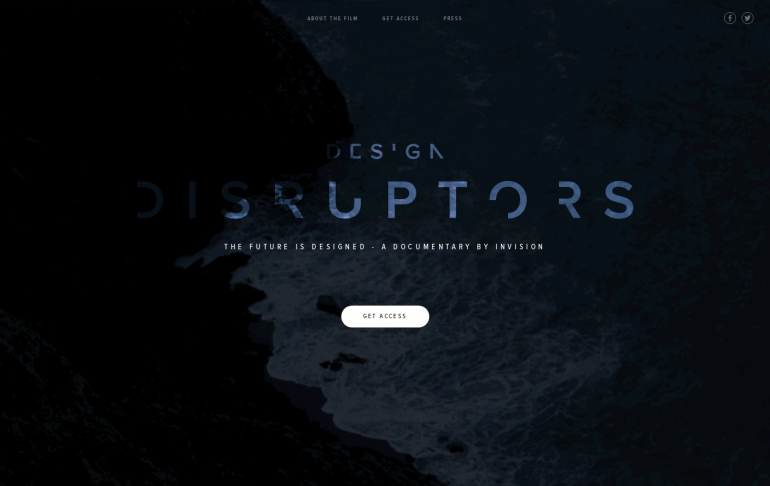
Dai un'occhiata a questo design per Design Disruptors, in cui la pagina principale presenta un video con una sovrapposizione scura. Utilizza anche un tema di scarsa illuminazione in tutto il sito Web.

Giocare con i gradienti
Quest'anno i design vireranno maggiormente verso i gradienti piuttosto che verso i colori piatti, conferendo agli elementi più profondità e carattere. È una festa visiva che consente agli utenti di godere di una miscela artistica di colori, mantenendo i design più interessanti da guardare.
I marchi amano utilizzare un gradiente come elemento identificativo poiché è versatile e può essere utilizzato in diversi contesti, inclusi lo sfondo, gli accenti e persino come motivo per foto e illustrazioni sul sito Web. I pulsanti di invito all'azione possono essere più cliccabili quando incorporano il gradiente nel design.

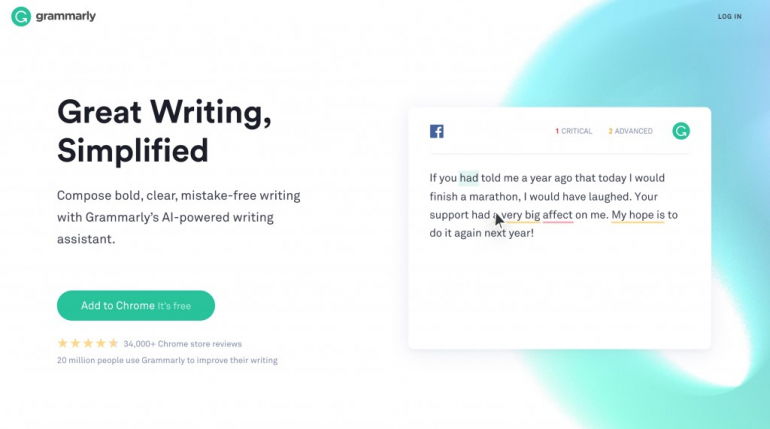
Prendi, ad esempio, il sito Web Grammarly che utilizza i gradienti su di esso con un aspetto minimalista. Il sito sembra più comodo da navigare e piacevole per gli occhi con l'uso di tonalità verdi e rilassanti in tutto il sito web.

Tecnologia avanzata
L'automazione è una cosa importante nel settore tecnologico oggi e si traduce nelle pagine Web che vengono create al giorno d'oggi. Quest'anno, chatbot e assistenti automatici con funzioni di interfaccia utente vocale saranno una funzionalità standard per il web design, favorendo un'esperienza utente interattiva per il pubblico.
I siti Web saranno destinati a diventare più colloquiali nel 2022, in particolare con il lancio di nuovi nomi di dominio come .xyz. Il chatbot è accessibile da chiunque 24 ore su 24, 7 giorni su 7, fungendo da guida e servizio di supporto. Con i recenti sviluppi dell'intelligenza artificiale, il chatbot è la tendenza che continuerà ad aggiornarsi man mano che le migliori tecnologie di intelligenza artificiale vengono lanciate sul mercato.
Allo stesso modo, anche gli assistenti vocali saranno sotto i riflettori, offrendo ai clienti un'esperienza a mani libere con il sito web. È utile, soprattutto per le persone con disabilità, offrendo loro un'opzione più intuitiva in modo che possano immergersi nel processo di navigazione e esperienza del sito web.
Effetti 3D
Il design 3D consente più realismo e profondità alle immagini, motivo per cui i designer ne riconoscono il vantaggio quando applicato al web design. Quest'anno, gli effetti 3D in elementi statici, interattivi o animati domineranno le tendenze, convincendo gli utenti a esplorare di più il sito.
I modelli 3D, statici o interattivi, sono più accattivanti e impressionabili se visti dallo schermo. Qualsiasi web design con elementi 3D apparirà immediatamente più moderno e sofisticato, il che si aggiunge al potere attraente di un marchio.
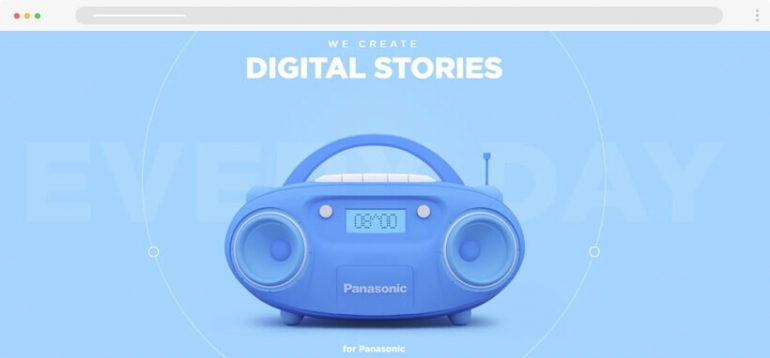
I siti web che ti permettono di interagire con gli elementi, come la funzione swipe di MST Agency, stuzzicano la curiosità dell'utente e lo incoraggiano a rimanere più a lungo sulla pagina.

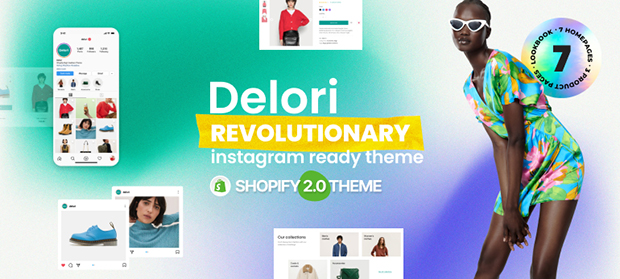
Tema Delori Shopify 2.0
Probabilmente non hai ancora sentito parlare del tema Delori Shopify per il negozio Instagram. Questo è sicuramente un argomento su cui vale la pena prestare attenzione. Cosa troverai qui? Innanzitutto, una potente funzionalità di Shopify 2.0: sistema di filtraggio dinamico, opzioni di confronto e lista dei desideri, media avanzati sulla pagina del prodotto (immagini, video, youtube, Vimeo, modelli 3D), implementazione di blocchi dinamici nella pagina del prodotto, ecc.
Questo tema è facile da usare e modificare. Puoi creare il tuo sito Web anche se non hai alcuna esperienza utilizzando il costruttore di blocchi di mosaico.
Questo è sicuramente il modello più semplice che chiunque può utilizzare. Gli elementi di progettazione vengono gestiti utilizzando la tecnologia di trascinamento della selezione: possono essere aggiunti, copiati e spostati senza toccare il codice del layout. L'output sarà un sito Web pronto per un negozio, un blog o un'altra risorsa Internet. Il tema è appositamente adattato per i negozi Instagram, è molto attuale oggi. Scarica la demo per vedere le sue caratteristiche.

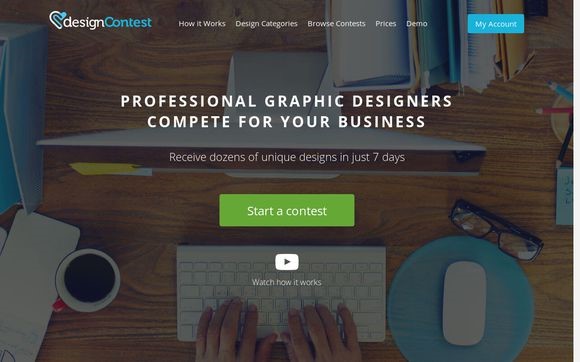
Toccando il talento attraverso i concorsi
Il web design utilizza più elementi come loghi e contenuti per mantenere il marchio coeso e comprensibile per il pubblico. Oggi, i designer si rivolgono ad altri designer per unire i talenti e creare siti Web efficaci.
I siti Web di concorsi online come DesignContest.com sono un'ottima strada per incontrare designer professionisti di tutto il mondo che possono creare loghi di alta qualità e altri elementi di branding essenziali per i siti Web. I clienti devono solo compilare un brief sul progetto che hanno in mente, quindi i designer interessati possono inviare le loro creazioni. Fornisce ai clienti così tante opzioni per garantire che ottengano il design che soddisfa i loro requisiti.
Questo sforzo di collaborazione prende un posto nelle tendenze del web design, aprendo una finestra di opportunità per progetti web più esclusivi su scala globale.

Riassumendo
Queste tendenze del web design possono fungere da ispirazione per il tuo prossimo progetto di web design in modo da poter rimanere competitivo nel vasto mondo che è Internet. I nuovi stili 2022 possono darti un vantaggio, offrendo pagine che si sono rivelate un successo con gli utenti.
Tuttavia, è anche fondamentale iniettare l'identità del tuo marchio nel web design, conferendogli l'aura che è unicamente tua. È sempre una buona cosa dare la priorità a un'esperienza user-friendly con un pizzico di sorpresa per incoraggiare gli utenti a rimanere sulla tua pagina e sfogliare ciò che ha da offrire.
