I migliori strumenti e risorse di web design per essere sempre al passo con il tuo gioco
Pubblicato: 2022-09-15Le probabilità sono che cerchi spesso nel Web cose nuove, ottimi strumenti di progettazione Web, frammenti di codice o risorse. E ci vuole tempo. Andiamo dall'altra parte oggi! Abbiamo compilato un elenco di software di web design che troviamo utili, pieno di strumenti e risorse che ti piacerebbe scoprire. Certo, non esaustivo, ma quello che vale il tuo tempo. Come mai? Bene, non importa quale problema stai cercando di risolvere, siamo abbastanza sicuri che questa carrellata abbia la tua risposta.
Le risorse che abbiamo raccolto di seguito sono per lo più soluzioni senza codice. Siamo ben consapevoli che la domanda di questo tipo di strumenti cresce costantemente e non possiamo ignorarla. Dipende dallo strumento di progettazione della pagina web che utilizzi, ma una cosa è certa: ti farà risparmiare tempo. Indipendentemente dal tuo livello di abilità, aiutano a progettare le cose in modo rapido ed efficiente. Bene, iniziamo.
PS Cerchi ispirazione? Resta sintonizzato per le nostre raccolte, promettiamo che saranno una caratteristica regolare nel nostro blog.
Wireframe e strumenti di mockup
Uno strumento di simulazione è letteralmente lo strumento principale, e talvolta anche l'unico, nell'arsenale di un moderno web designer. Le tecnologie hanno fatto molta strada, ora possiamo condividere facilmente le nostre idee, visualizzarle e collaborare con il nostro team su di esse. Tutto in un'unica dashboard. Wireframe e strumenti di mockup salvano la situazione. Ma ecco un trucco: la scelta dello strumento dipende dalle tue esigenze. Supponiamo che potresti scoprire che i kit dell'interfaccia utente web di Sketch non corrispondono più alle tue esigenze. Quindi, sei alla ricerca di qualcosa di diverso. Potrebbe essere una sfida.
Abbiamo raccolto qui i migliori strumenti di web design da aggiungere ai segnalibri, quindi forse uno di questi sarà quello che stai cercando. Questi sono consigliati dalla maggior parte dei designer che conosciamo e sappiamo molto. Se vuoi un ottimo design, devi testare questi strumenti.
Figma

Figma è una piattaforma di progettazione basata su cloud che ha tutto sotto lo stesso tetto. Innanzitutto, offre una collaborazione in tempo reale, che merita sicuramente l'attenzione. Ottimizzato per l'eCommerce, Figma consente al tuo team di co-creare simultaneamente sullo stesso file senza problemi. In secondo luogo, il web design Figma si basa sulla condivisione di file semplice e veloce. Successivamente, una vasta scelta di plugin e molti metodi per la selezione. Vuoi condividere le notizie da Figma sul web? Divertiti! La piattaforma di web design Figma potrebbe essere uno strumento meraviglioso per le attività quotidiane.
MockPlus

Semplice e veloce, MockPlus è un prototipo di strumento di progettazione dell'interfaccia utente perfetto per la progettazione di app mobili e web. Questa applicazione basata su desktop è la soluzione sia per i team che per gli individui. Non è necessaria alcuna conoscenza di codifica da parte degli utenti. Un semplice trascinamento della selezione tornerà utile. Esamina lo strumento di prototipazione online MockPlus per determinare se soddisfa le tue esigenze o meno.
Pin UX

Potente e collaborativo, UXPin è il tuttofare. Costruito per accelerare la creazione del prodotto, UXPin è un ottimo strumento di prototipazione da provare. Include una libreria di elementi dell'interfaccia utente e modelli UX che puoi trascinare e rilasciare su una tela per progettare un'interfaccia. Poiché UXPin è una piattaforma basata su cloud, accedi ad essa da qualsiasi browser in movimento. UXPin è perfetto per i designer esperti di UX/UI e per coloro che hanno appena iniziato. Importa i tuoi file di web design Sketch e divertiti!
Adobe XD

Per godere appieno del web kit Adobe XD, è necessario un abbonamento cloud creativo. Questo sistema basato su vettori ti consente di disegnare, riutilizzare, remixare vettori e mettere insieme prototipi. È una scelta perfetta per creare interazioni, transizioni e altre funzionalità dinamiche. Per creare una pagina di destinazione, Adobe XD dispone di strumenti rapidi e intuitivi per creare wireframe, layout dello schermo e risorse pronte per la produzione. Offre il co-editing dal vivo, che consente di lavorare in remoto su un pezzo di design. È facile da usare e probabilmente ti ritroverai a creare progetti Web Adobe XD ancora e ancora. Infine, anche l'integrazione con altre app Adobe è un vantaggio.
Visuals: una parte inevitabile del web design
Gli studi dimostrano che il 94% delle prime impressioni degli utenti su un'azienda e sul suo sito Web sono legate al design. Ciò significa che la credibilità di un'azienda è giudicata dalla qualità estetica del suo sito web. E la qualità estetica è una combinazione delle immagini che usi. Tutte quelle icone, immagini e animazioni danno vita a una pagina web. Anche il più sottile dei dettagli può influenzare il modo in cui un utente si sente riguardo al tuo sito web. Quindi un web designer professionista è sempre alla ricerca di buone risorse visive. Abbiamo raccolto qui un paio delle nostre risorse preferite. Forse uno di questi è quello che stai cercando in questo momento.
Depositphotos

In testa alla lista delle migliori società di foto stock, Depositphotos vale la pena provare. Ha una vasta libreria di foto stock royalty-free per soddisfare le esigenze aziendali di tutti. Che tu abbia bisogno di foto o immagini vettoriali, filtra la tua ricerca. Quando si tratta di prezzi, l'ampiezza delle opzioni impressiona. Inoltre, i piani di abbonamento mensili o annuali potrebbero salvare la giornata per i designer.
Icone del modello Monster

Distinguersi dalla concorrenza online è più facile con i set di icone di TemplateMonster. Con oltre 7.000 soluzioni uniche disponibili, c'è una buona ragione per dargli un'occhiata. Per aiutarti ad apportare modifiche alle tue icone, ogni kit viene fornito in un file PSD. Le opzioni di prezzo variano. Lavori su un nuovo sito Web, applicazione mobile o dashboard? Non importa. La scelta di prodotti di web design che troverai su questo mercato non ha fine in vista.
GraphicSprings

Facile da usare e multilingue, GraphicSprings ha servito migliaia di utenti con il suo creatore di logo gratuito. Provalo e godrai di innumerevoli opzioni per grafica, caratteri, colori e forme vettoriali. Personalizza i caratteri, la grafica e i colori e scarica il tuo logo in diversi formati. Ma per proteggere la tua opera d'arte "esclusiva", devi scegliere il piano Pro o Platinum.
InkyDeals

La strada per l'affare perfetto a un prezzo incredibile può spesso essere strana e impegnativa. Ecco perché InkyDeals ti offre di risparmiare sforzi fin dall'inizio. Questo mercato digitale ti offre la possibilità di trovare pacchetti di design di alta qualità a prezzi imbattibili. Sei un fan di sconti enormi e omaggi regolari? Quindi resta abbonato a InkyDeals per essere il primo a godertelo.
Tipografia
La scelta di un carattere tipografico può essere stressante. Dopotutto, il carattere tipografico giusto può creare un disegno, mentre quello sbagliato... può sicuramente romperlo. E sì, la maggior parte dei web designer utilizza i caratteri di Google. Ma dov'è divertente in questo? Se l'arte del carattere tipografico è una fonte di ispirazione per te, esplora l'elenco delle risorse tipografiche più interessanti di seguito.
Font Adobe

Adobe Fonts è un'enorme libreria in cui è possibile trovare i caratteri e i caratteri tipografici più esclusivi e belli. Niente più limiti di sincronizzazione desktop o font solo web. È un servizio online basato su abbonamento, quindi avrai bisogno di un abbonamento Creative Cloud per accedere a questa raccolta.
Caratteri d'azione

Trovare caratteri di alta qualità per un nuovo sito Web può essere un compito costoso. Ma non deve essere così! ActionFonts.com è un sito Web di tipografia in cui puoi scaricare più di 50.000 caratteri gratuiti. Scegli tra categorie di caratteri come serif, sans serif, stencil, brush, blackletter, calligrafia e altro. Questo sito contiene anche una sezione dedicata ai font famosi grazie alla quale puoi scaricare e utilizzare lo stesso identico font utilizzato in molti dei tuoi marchi preferiti. Tutti i caratteri tipografici su questo sito sono disponibili per il download in formato TTF o OTF.
FontBundles


Cerchi un tipo particolare di stile del carattere? FontBundles ti ha coperto con più stili. È un mercato di font che offre un vasto numero di risorse da offerte gratuite, font premium e i loro abbonamenti Plus. Vuoi cancellare la tua iscrizione? FontBundles ti consente di mantenere le tue licenze dei font anche dopo.
Carattere fantastico

Non hai ancora provato Font Awesome? Bene, ci sono molte buone ragioni per provare almeno Font Awesome. E la migliore è la personalizzazione. La dimensione, il colore, le decorazioni, qualsiasi cosa può essere modificata con il potere dei CSS.
Pixelo

Pixelo è una grande risorsa di risorse di design. Icone, motivi, intestazioni, sfondi, caratteri e altri elementi di design vengono selezionati lì per te. Vale sicuramente la pena menzionare i pacchetti convenienti di Pixelo. A volte puoi ottenere i tuoi caratteri con un enorme risparmio del 95%.
Modelli e temi
Anche se ti stai solo bagnando le mani con il web design, sai che la scelta di modelli e temi di siti Web non ha fine in vista. Una volta che ti immergi, la ricerca potrebbe durare giorni o addirittura settimane. Allora perché perdere tempo quando ci sono queste scelte estremamente popolari? Esplora le soluzioni di seguito e scopri perché così tante persone le hanno scelte.
Debutta

Questo tema Shopify è preferito da molti imprenditori di eCommerce per una buona ragione. Innanzitutto, è ottimizzato al 100% per il dropshipping. In secondo luogo, è un tema piuttosto veloce. Successivamente, viene fornito con un design dinamico per aiutare il sito Web finito a sembrare il più brandizzato possibile. Inoltre, c'è un periodo di prova di 14 giorni che ti dà accesso a tutti i vantaggi di Debutify.
Avada

Anche se sei nuovo nella progettazione di siti Web, è probabile che tu abbia sentito parlare di Avada. Con oltre 666.000 vendite, Avada è uno dei temi WordPress multiuso più venduti sul mercato. Alta qualità, infinitamente flessibile e ricco di funzionalità, Avada potrebbe essere la scelta migliore per te. L'editor Gutenberg è incluso, il che è anche un vantaggio. Quando si tratta di plugin, ce ne sono molti premium. Anche il supporto multilingue e la funzione RTL sono inclusi.
Mostroide2

Se sei alla ricerca di qualcosa che può essere cambiato continuamente, Monstroid2 è la scelta perfetta. Potresti pensare che Monstroid2 sia un po' caro, ma quando scaverai più a fondo, vedrai perché. Iniziamo con il generatore di pagine Elementor, che consente a chiunque di creare layout di pagina unici come un professionista. Quindi, Revolution Slider 6 completamente animato ti consente di creare effetti visivi impressionanti in movimento. Se non hai tempo per giocare con la personalizzazione, c'è un Magic Button che potrebbe salvarti la giornata. E anche il supporto per WooCommerce fa parte del pacchetto.
Intenso

Costruito con Novi Builder, Intense potrebbe essere la soluzione numero uno per te. Multiuso e pulito, può aiutarti a creare un sito Web efficace solo per qualsiasi nicchia. Inoltre, include oltre 10 pagine di destinazione dal design impeccabile, oltre 30 intestazioni e piè di pagina e 300 componenti riutilizzabili. È ottimizzato per la SEO, reattivo e pronto all'uso al 100%.
Costruttori di siti web
Pensi che i costruttori di siti Web siano solo per dilettanti? Poi ripensaci. In qualità di web designer serio, stai cercando modi per espandere la tua portata e far crescere la tua attività. Esperienza, conoscenza e abilità contano, di sicuro. Ma per essere in grado di lavorare più velocemente, devi essere più efficiente e flessibile. È qui che entrano in gioco i costruttori di siti Web. Ciò che amiamo di più di un moderno editor web online è che il tuo codice visivamente. Di conseguenza, ottieni un'esperienza completamente senza codice con un sito Web completamente funzionale.
Simvoly

Simvoly è un sito Web, un imbuto e una piattaforma di e-commerce white label al 100% che consente a chiunque di avere la propria soluzione con il proprio marchio. È perfetto per piccole imprese, agenzie, liberi professionisti o aziende più grandi che necessitano della soluzione migliore per i propri clienti. Simvoly ti offre anche un modulo di email marketing e automazione che è anche etichettato in bianco al 100%, un CRM e uno strumento di pianificazione, il tutto sotto un'unica piattaforma.
Duda

Duda è un attore più piccolo nel mercato dei costruttori di siti Web, ma fa scalpore. Innanzitutto, non è secondo a nessuno per designer e agenzie di design. La raccolta di funzionalità che offre distingue Duda dal resto. Gli strumenti per la gestione dei clienti e la collaborazione in team sono solo alcuni di questi. Inoltre, puoi creare siti Web SEO-friendly con targeting geografico. Hai bisogno di creare siti web multinazionali? Duda supporta oltre 55 lingue. Quindi, se pensi che il prezzo sia un po' caro, impara prima i vantaggi di Duda. Le probabilità sono, troverai le ragioni per investire.
Flusso web

Se non hai paura di una curva di apprendimento un po' più ripida, fai un passo avanti con Webflow. Con oltre 200 modelli reattivi di alta classe inclusi, è facile iniziare. È un'ottima scelta per i designer di tutte le nicchie e i settori. La cosa migliore è che ti consente di codificare visivamente. Pertanto, progetti e Webflow genera automaticamente il codice per te. Facile? Ciò sarebbe particolarmente utile quando esporti il tuo design per utilizzarlo in altri progetti. E le animazioni? Un pezzo di torta! Diventa creativo senza scrivere una riga di codice.
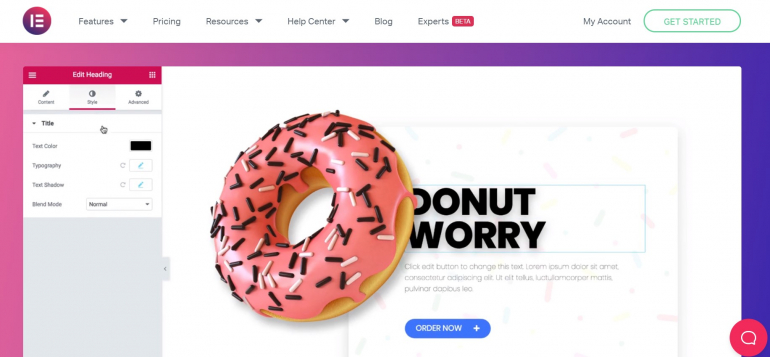
Elementor

Vuoi far parte di 5 milioni di professionisti che creano siti migliori? Allora sei nel posto giusto. Si può dire che Elementor è un costruttore di siti Web relativamente nuovo. Perché investire? Il numero di 1 milione di installazioni attive potrebbe essere una ragione perfetta per questo. La cosa più interessante è che non richiede che tu sia un professionista per quanto riguarda la costruzione di siti. Pertanto, costruisci, modifichi e regoli le tue pagine in movimento e vedi il risultato in tempo reale. Elementor è più di un semplice builder drag-and-drop. Pensalo come un plug-in adattabile che non ha limiti quando si tratta di creare siti Web esteticamente gradevoli.
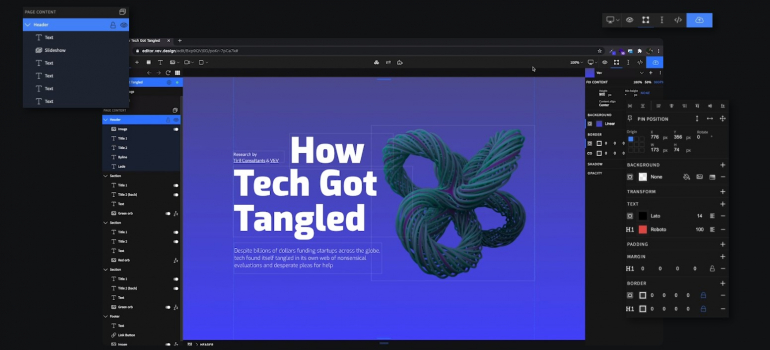
Vev.design

Vev non è il tipico costruttore di siti Web. È uno strumento WYSIWYG collaborativo per designer, sviluppatori e marketer. Con Vev, non solo puoi creare un sito Web reattivo completamente funzionale senza scrivere una singola riga di codice, ma puoi anche creare facilmente fantastici contenuti per esso. Il builder ha componenti già pronti, ma puoi crearne di tuoi con React e CSS. Un'altra cosa che amerai di Vev è che i progetti realizzati con esso possono essere pubblicati in qualsiasi CMS o incorporati in qualsiasi ambiente.
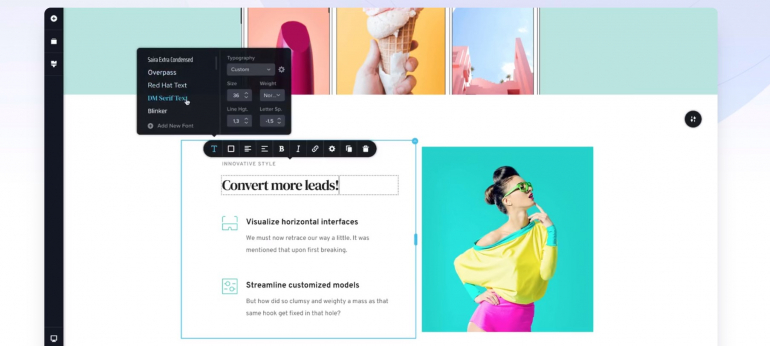
Brizy

Brizy è l'altro costruttore di siti Web drag-n-drop che ti consente di creare rapidamente fantastici siti Web WordPress. Non c'è bisogno di occuparsi di HTML e CSS. Sì, è un nuovo arrivato nel mercato dei costruttori di siti Web, ma mostra molte promesse. È dotato della tecnologia React che assicura che l'interfaccia di Brizy sia semplice, leggera e intuitiva. A parte questo, Brizy include un enorme set di oltre 4000 icone e molti blocchi predefiniti che puoi utilizzare per creare la tua pagina. Se stai cercando un page builder per creare una pagina semplice, Brizy potrebbe essere la soluzione.
Ancora con me? Allora cosa ne pensi della raccolta dei migliori strumenti e risorse di web design che abbiamo raccolto per te oggi? Certo, queste sono solo alcune delle centinaia di possibili opzioni disponibili sul mercato. Ma è probabile che tu non sapessi di alcuni di loro. Siamo sicuri che questi strumenti e le risorse di webdesign meritassero la tua attenzione.
