Le 27 migliori domande e risposte per le interviste agli sviluppatori front-end
Pubblicato: 2021-11-02Lo sviluppo front-end è uno dei campi più redditizi, soprattutto per i principianti nello sviluppo web. Dal momento che richiede per lo più competenze fondamentali come HTML, CSS, JavaScript e un po' di conoscenza del server, molti neofiti trovano che lo sviluppo front-end sia un buon punto di partenza per una carriera nello sviluppo full-stack.
Tuttavia, il fatto è che lo sviluppo front-end è ampio e copre molti strumenti e tecniche diversi. Di conseguenza, le domande del colloquio per il ruolo degli sviluppatori front-end sono piuttosto diverse e si estendono su domini diversi.
Sommario
Domande e risposte per l'intervista con gli sviluppatori front-end
diamo un'occhiata alle 27 domande più frequenti sull'intervista agli sviluppatori front-end. Leggi ora questo articolo e aggiungilo ai segnalibri per dopo, da rivedere prima della data del colloquio!
1. Cos'è DOCTYPE e cosa fa?
DOCTYPE è associato alla DTD (Document Type Definition) e sta per Document Type. Ciò consente agli sviluppatori di informare il browser sulla versione di HTML utilizzata nel documento specifico. Ad esempio, la dichiarazione per HTML 4 sarà – <!DOCTYPE HTML4>.
2. Qual è la rilevanza dei meta tag in HTML?
I meta tag risiedono all'interno del tag <head> e forniscono i metadati relativi all'intero documento HTML. Svolgono il compito di specificare specifiche come set di caratteri della pagina, descrizione della pagina, lingua della pagina, nome dell'autore della pagina, ecc. Ecco un esempio che utilizza i meta tag:
<!DOCTYPE html>

<html>
<testa>
<meta charset="utf-8″>
<meta name=”viewport” content=”width=device-width, initial-scale=1″>
<meta name=”Parole chiave” content=”Domande sul colloquio per sviluppatori front-end, CSS, HTML, JavaScript”>
<title>Domande e risposte per l'intervista front-end</title>
</testa>
<corpo>
</corpo>
</html>
3. Cosa intendi per caricamento lento?
Il caricamento lento è una tecnica per caricare il contenuto sul browser in base alle esigenze dell'utente. Ciò ottimizza l'utilizzo delle risorse e l'utilizzo del server. Un esempio nel mondo reale di questo può essere visto con applicazioni di eCommerce come Flipkart o Amazon. Quando cerchi un prodotto particolare su questi siti, puoi vedere solo i dettagli (prezzo, immagine, caratteristiche principali) per gli elementi disponibili solo alla prima piega. Quindi, mentre scorri verso il basso, gli elementi seguenti continuano a caricarsi come e quando necessario.
4. Cosa sai della coercizione in JavaScript?
La coercizione è un metodo per convertire il tipo di dati di una variabile. Usando la coercizione, puoi convertire un oggetto in un booleano, una stringa in un numero e così via. Ecco un pezzo di codice per spiegarlo meglio:
var x= 23;
var y = Stringa(x);
tipo di(x)
tipo di(y)
L'output per questo codice sarà Number e String, il che implica che il tipo di dati della variabile x è Number e, dopo la coercizione, il tipo di dati cambia in String.
JavaScript supporta due tipi di coercizione:
- Implicito: in questo, JavaScript stesso cambierà il tipo di dati della variabile.
Ad esempio: var x = 10;
var y = x + '01';
In questo caso, il valore di y sarà '1001' e il tipo di dati sarà String. JavaScript converte implicitamente il tipo di dati Number di x in String per concatenarlo in una nuova stringa '01', risultando in '1001' come risultato finale nella variabile y.
- Esplicito: la coercizione esplicita richiede allo sviluppatore di modificare deliberatamente il tipo di dati utilizzando funzioni integrate come Number(), Boolean(), String e simili.
Ad esempio: var x = 12;
var y = Stringa(x);
Nel codice precedente, il tipo di dati della variabile x è stato modificato in modo esplicito da Number a String.
5. Cosa capisci di Ambito variabile in JavaScript?
L'ambito della variabile viene utilizzato per impostare la regione, o l'ambito, del controllo di qualsiasi variabile in un particolare programma JavaScript. Esistono due tipi di ambito variabile in JavaScript:
- Ambito locale: l'ambito locale implica che l'accessibilità e la disponibilità di quella variabile sono limitate alla funzione in cui è definita.
Per esempio:
funzione somma() {
variabile x = 5;
variabile y = 2;
}
funzione ancheSomma()
{
var z = x+y;
}
Nel codice precedente, la seconda funzione non verrà eseguita correttamente poiché le variabili xey appartengono all'ambito della funzione sum() – sono locali a tale ambito. Quindi, l'altra variabile non ha accesso a xey, quindi questa funzione non sarà corretta.
- Ambito globale: l'ambito globale riguarda le variabili definite al di fuori di tutte le funzioni. In tal caso, qualsiasi funzione può accedere alla variabile.
Per esempio:
variabile x = 2; // è una variabile globale
funzione somma() {
var z = 3;
variabile y = x + z;
}
Poiché la variabile x ha uno scopo globale nel codice precedente, la funzione sum() ha accesso ad essa. Ecco perché la variabile y ottiene il valore 5 (x+z) e questa funzione viene eseguita come previsto.
6. A cosa serve Node.JS?
Node.JS è un ambiente di runtime JavaScript di natura open source. Consente senza problemi l'esecuzione del codice JS sul server stesso. Prima di Node.JS, il codice JavaScript veniva eseguito sul browser, ma NOde lo ha cambiato completamente. Oggi, Node.JS è ampiamente utilizzato nello sviluppo full-stack per gestire la parte server. Ciò consente agli sviluppatori di lavorare utilizzando un unico linguaggio (JavaScript) su tutte le estremità dell'app Web (utilizzando lo stack MEAN, ad esempio, è possibile eseguire lo sviluppo full-stack utilizzando solo il linguaggio JS, framework diversi!)
7. Spiega NPM
Abbreviazione di Node Package Manager, NPM è uno strumento di pacchetto per Node.JS. Offre un repository online per i progetti Node e un'utilità della riga di comando per la gestione e l'utilizzo di diversi pacchetti. Per accedere o utilizzare un particolare pacchetto Node.JS, è possibile richiamare e utilizzare NPM.
8. Come funziona il server con pagine Web o applicazioni con contenuto multilingue?
Quando un utente accede a questi siti, il browser dell'utente invia informazioni relative alla scelta della lingua dell'utente. Questo viene fatto usando l'intestazione Accept-Language. Il server legge e utilizza queste informazioni per restituire la lingua nella lingua corretta.
9. Qual è l'attributo data-* in HTML ed è incoraggiato a utilizzarlo ora?
L'attributo Data-* viene utilizzato per archiviare le personalizzazioni private della pagina Web. Viene utilizzato per aiutare gli sviluppatori a eseguire il debug del sito Web o apportare modifiche private. L'uso degli attributi data-* non è incoraggiato perché ora è possibile fare la stessa cosa semplicemente usando inspect console nel browser.
10. Che cos'è IIFE in JavaScript?
IIFE, abbreviazione di Espressione di funzione richiamata immediatamente, è una tecnica per eseguire funzioni non appena vengono create. Viene generalmente utilizzato per popolare oggetti o variabili globali.
11. Conosci React.JS?
Sì: React è una libreria JavaScript utilizzata per creare front-end (UI) di app Web a pagina singola. È stato sviluppato da Facebook ed è stato utilizzato principalmente per gestire la vista frontale delle loro applicazioni mobili e web.
12. JS/CSS esterno o JS/CSS inline: quale dovrebbe essere preferito e perché?
La codifica in linea aumenta le dimensioni del documento, con conseguente rallentamento dell'esecuzione del codice. Con la codifica in linea, il browser dell'utente perde la capacità di memorizzare nella cache il codice CSS e JS e di memorizzarlo per un'esecuzione più rapida. D'altra parte, il browser può memorizzare nella cache i file con CSS e JS esterni, migliorando il tempo di caricamento della pagina.
13. Spiegare l'utilizzo della parola chiave 'fa' in JavaScript
Il concetto di parola chiave "fa" è simile a Dynamic Binding in altre tecniche di programmazione di alto livello. Viene utilizzato per fare riferimento all'oggetto a cui è associato.
Per esempio:
var studente = {
fNome: “Sam”,
lNome: "Harris",
id : 2123,
nomecompleto: funzione() {
restituisce this.fName + ” ” + this.lName;
}
};
Nell'esempio precedente, this.firstname restituirà il valore della variabile 'firstName' memorizzato all'interno della funzione 'this', ovvero Sam. La funzione fullName() restituirà l'output "Sam Harris", concatenando il nome e il cognome. Questa è una proprietà utile quando si ha a che fare con un codice di grandi dimensioni con più funzioni e nomi di variabili simili.

14. Cosa sai di SQL injection?
SQL Injection è una tecnica per inserire codice dannoso nei moduli di input per ottenere l'accesso al database SQL del sito Web. Questa è una delle tecniche di hacking più praticate e conosciute e qualsiasi sito Web progettato male e che non ha adottato misure di protezione del server rigorose può facilmente cadere preda di SQL Injection.
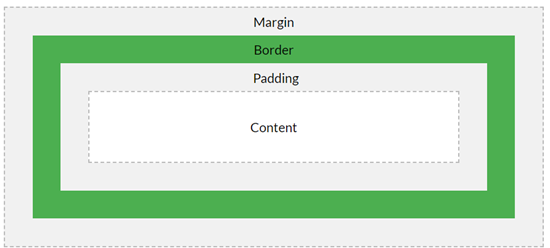
15. Spiegare tutti gli elementi del CSS Box Model
Il Box Model in CSS ha quattro elementi:
- Contenuto: copre il contenuto principale, incluso tutto il testo, le immagini e tutto il resto della pagina web.
- Padding: il riempimento può essere inteso come lo spazio tra l'area del contenuto e il confine esterno della pagina. Pensalo come lo spazio vitale del contenuto della pagina web.
- Border: Border è l'area che copre il riempimento. È lo strato esterno di imbottitura .
- Margine: il margine si trova al di fuori del bordo e viene utilizzato per misurare la distanza tra la periferia della pagina HTML e i limiti dello schermo dell'utente per garantire il corretto orientamento della pagina.
Si prega di fare riferimento all'immagine qui sotto per avere maggiore chiarezza sui quattro termini:

16. Che cos'è il "mixin" nei CSS e come viene implementato?
Mixin viene utilizzato per impostare modelli riutilizzabili di coppie proprietà-valore. Gli autori del codice lo usano per semplificare il codice.
Per esempio:
@mixin .rounded10px {
-moz-raggio-bordo: 10px;
}
In questo caso, '.rounded10px' può essere utilizzato ovunque nel codice HTML per implementare l'istruzione '-Moz-border-radius: 10px;'. Questo dà molta portabilità e leggibilità al codice CSS.
17. Cosa sai di SASS?
SASS è l'abbreviazione di fogli di stile sintatticamente fantastici. È un preprocessore per CSS, che viene utilizzato per ottimizzare il codice CSS. Introduce funzionalità come regole nidificate, mixin, variabili, importazioni inline e molto altro per organizzare il codice CSS in un modo molto migliore e utilizzare più codici CSS all'unisono, utilizzando i concetti della matematica. Il browser non può eseguire file SASS, quindi devono essere prima convertiti in CSS prima di essere inviati al browser.
18. Distinguere tra cookie, archiviazione locale e archiviazione di sessione.
Cookie, archivi locali e archivi di sessione sono tre modi in cui il browser memorizza le informazioni per un'elaborazione e un recupero più rapidi. Si prega di fare riferimento alla tabella seguente per avere una comprensione completa di come queste tre tecniche differiscono tra le diverse metriche.
metrico | Biscotto | Memoria locale | Archiviazione della sessione |
Data di scadenza | Nessuno. Ma può essere distrutto manualmente dall'utente o impostato dallo sviluppatore per il suo particolare sito web. | Nessuno. | Scade automaticamente alla fine di ogni sessione. |
Persistenza su più sessioni | Dipende se lo sviluppatore ha impostato un tempo di scadenza o meno. | Sì, questo persiste in più sessioni. | No, questo viene distrutto automaticamente in modo che non persista tra le sessioni. |
Comunicazione con il server | Inviato automaticamente all'intestazione tramite 'Intestazione cookie'. | Nessuna comunicazione con il server. | Nessuna comunicazione con il server. |
Capacità di archiviazione | 4kb | 5 MB | 5 MB |
| Accessibilità | Tutte le finestre | Tutte le finestre | Solo la stessa scheda |
metrico
Biscotto
Memoria locale
Archiviazione della sessione
Data di scadenza
Nessuno. Ma può essere distrutto manualmente dall'utente o impostato dallo sviluppatore per il suo particolare sito web.
Nessuno.
Scade automaticamente alla fine di ogni sessione.
Persistenza su più sessioni
Dipende se lo sviluppatore ha impostato un tempo di scadenza o meno.
Sì, questo persiste in più sessioni.
No, questo viene distrutto automaticamente, quindi non persiste tra le sessioni.
Comunicazione con il server
Inviato automaticamente all'intestazione tramite 'Intestazione cookie'.
Nessuna comunicazione con il server.
Nessuna comunicazione con il server.
Capacità di archiviazione
4kb
5 MB
5 MB
Accessibilità
Tutte le finestre
Tutte le finestre
Solo la stessa scheda
19. Cosa sai del rendering progressivo?
Il rendering progressivo si riferisce al metodo utilizzato per aumentare il processo di rendering del contenuto di qualsiasi pagina Web. Ciò è utile per ottimizzare l'utilizzo dei dati mobili per l'utente. Il rendering progressivo include concetti come caricamento lento, HTML asincrono, assegnazione di priorità al contenuto visibile e altro ancora.
20. Spiegare l'uso dell'attributo 'srcset' nel tag <img>
'srcset' viene utilizzato per il rendering di diverse risoluzioni della stessa immagine, in base a browser o dispositivi diversi. Questo viene utilizzato per migliorare l'esperienza dell'utente e garantire che vedano la migliore risoluzione dell'immagine relativa al dispositivo su cui la stanno visualizzando. Utilizzando srcset, possiamo garantire che il browser visualizzi immagini di alta qualità su dispositivi e browser con buona risoluzione e immagini a bassa risoluzione su altri dispositivi. Ecco come può essere utilizzato:
<img srcset="picture_low_quality.jpg 480w,
picture_high_quality.jpg 800w”
dimensioni="(larghezza massima: 600px) 480px,
800px”
src="immagine_alta_qualità.jpg">
21. Cosa sono i linguaggi di template in riferimento all'HTML?
Il linguaggio dei modelli è un linguaggio segnaposto che aiuta gli utenti a inserire dati in qualsiasi documento HTML. Vari linguaggi di creazione di modelli funzionano insieme a framework di back-end. Ad esempio, Jinja è un popolare linguaggio di creazione di modelli che funziona con i framework Django Flask in Python. Slim è un altro linguaggio di creazione di modelli utilizzato per Ruby e Rails.
22. Spiegare la variabile 'float' nei CSS.
Float viene utilizzato per posizionare un elemento in senso relativo. Definisce come l'elemento particolare dovrebbe "fluttuare" sul viewport in base alle diverse dimensioni del dispositivo. Viene utilizzato per mantenere la reattività della pagina Web e l'utilizzo di float è una pratica consigliata.
23. Perché vengono utilizzati i tag <span> e <div>?
Il tag <span> viene utilizzato principalmente per gli elementi inline mentre il tag <div> viene utilizzato per i blocchi. Questi tag non hanno alcun significato intrinseco, ma possono essere utilizzati per specificare un blocco o un pezzo di codice inline in un documento HTML per modellarlo o formattarlo in modo diverso e avere un maggiore controllo su di esso. Per esempio:
<id div="informazioni">
<p>Contatta <span class="name">upGrad</span> per <span class="corsi"> sviluppo front-end e corsi di sviluppo full-stack</span></p>
</div>
Nella parte di codice sopra, abbiamo definito due parti di <span>s. Uno è per il nome (upGrad) e l'altro è per i corsi. In questo modo, abbiamo un maggiore controllo su questi due pezzi di codice e possiamo formattarli in altri modi per farli risaltare.
24. In cosa differisce MongoDB da MySQL?
MySQL è un DBMS relazionale che utilizza SQL come linguaggio per gestire tutte le operazioni relative al database. Essendo RDBMS, utilizza strutture simili a tabelle per archiviare e manipolare i dati. D'altra parte, MongoDB è un database NoSQL che utilizza un formato simile a JSOL di file flat per archiviare tutti i dati. Per modificare gli elementi in MongoDB, gli sviluppatori devono utilizzare MQL (MongoDB Query Language).
25. Cosa sai delle funzioni anonime in JavaScript?
In scenari normali, prima viene definito il nome della funzione, quindi il corpo della funzione. Nelle funzioni anonime, invece, il nome della funzione non è definito. Vengono utilizzati solo una variabile e operatori di assegnazione e la funzione viene archiviata come oggetto. Quindi, usando le variabili, saremo in grado di invocare la funzione. Per esempio:
var add = funzione(a,b){ console.log(a+b)}
aggiungi(4,5);

Nell'esempio sopra, la funzione è anonima e stampa l'output corretto 9.
26. Quando viene utilizzato AJAX?
AJAX è abbreviato in JavaScript e SML asincroni e facilita la comunicazione del server web e del browser dell'utente. AJAX non è un linguaggio di programmazione. Viene utilizzato per caricare e inviare dati da e verso il browser dell'utente anche dopo il caricamento della pagina. È un potente strumento per aggiornare i dati sulla pagina dell'utente senza che l'utente debba aggiornare la pagina. In sostanza, AJAX consente l'aggiornamento e l'aggiornamento in tempo reale della pagina.
27. Come garantiresti che il tuo sito web o la tua applicazione siano di facile utilizzo?
Per garantire che il sito Web o l'applicazione Web sia completamente user-friendly, gli sviluppatori front-end devono collaborare con i designer UX (User Experience) per concettualizzare pagine Web che risolvano i problemi del pubblico a cui si rivolge. L'obiettivo è creare un'esperienza incentrata sull'utente con flusso di progettazione, contenuto e struttura della pagina ottimali su browser e schermi diversi.
In conclusione
Le domande di cui sopra servono a darti una panoramica dell'ampiezza delle domande che il tuo colloquio può coprire. Poiché il front-end è un'attività che incorpora diverse competenze come progettazione, HTML, CSS, JavaScript, AJAX e altro, ti verranno poste domande su tutte le competenze pertinenti.
Se non sei sicuro delle tue capacità o stai cercando di crescere come sviluppatore front-end, sei nel posto giusto. In upGrad, offriamo programmi di ingegneria del software che ti guidano attraverso l'intero processo di sviluppo front-end e back-end e ti forniscono tutti gli strumenti e le competenze necessarie per eccellere nel mondo dello sviluppo full-stack. Iscriviti e inizia il tuo viaggio oggi stesso!
Cosa copre lo sviluppo front-end?
Come suggerisce il nome, lo sviluppo front-end si occupa del front-end o della schermata di rendering di qualsiasi applicazione web. Per questo sono necessarie competenze e conoscenza di HTML, CSS, JavaScript e dei suoi framework, AJAX, gestione dei server.
Chi può ottenere un lavoro nello sviluppo front-end?
Praticamente chiunque sia interessato allo sviluppo web e con un senso del design può acquisire le competenze necessarie per iniziare ed eccellere in una carriera nello sviluppo web.
Gli sviluppatori front-end possono in seguito diventare sviluppatori full-stack?
Decisamente. Man mano che acquisirai maggiore esperienza come sviluppatore front-end, inizierai lentamente a raccogliere anche concetti full-stack, poiché lavorerai anche in collaborazione con sviluppatori back-end. Questa conoscenza ti aiuterà a passare da uno sviluppatore front-end a uno sviluppatore full-stack.
