Linee guida, strumenti e risorse utili per la UX
Pubblicato: 2022-03-10Cosa serve per creare esperienze utente significative? Anche se non esiste una ricetta segreta per il successo, ci sono alcuni elementi fondamentali che puoi considerare per superare la sfida. In questo post, abbiamo raccolto strumenti, suggerimenti e risorse utili che sono destinati ad aiutarti a creare esperienze utente migliori. Troverai euristiche psicologiche proprio come suggerimenti per costruire una strategia UX vincente , approfondisci la ricerca degli utenti e la scrittura UX ed esplorerai esempi del mondo reale - buoni e cattivi - dai quali puoi imparare a creare esperienze che contano davvero. Ma attenzione, c'è molto da digerire in questo post, quindi potresti prendere in considerazione l'idea di aggiungerlo ai segnalibri e dividerlo in diverse pause caffè. Buona lettura!
Leggi di UX
La legge di Fitt, la legge di Miller, l'effetto della posizione seriale. Sai cosa c'è dietro questi nomi? In caso contrario, Laws Of UX farà più luce sul loro significato.

Creato da Jon Yablonski, questo adorabile sito web spiega 21 principi psicologici che i designer possono considerare per creare prodotti ed esperienze più incentrati sull'uomo. Una grande iniziativa per rendere più accessibili le complesse euristiche psicologiche.
Strumenti per costruire migliori esperienze digitali
Gli strumenti giusti al momento giusto aiutano a semplificare il processo di progettazione. Per darti una panoramica migliore di quali strumenti potrebbero migliorare i tuoi progetti di design UX, Jordan Bowman e Taylor Palmer curano il sito UX Tools.

Il loro database degli strumenti di progettazione include strumenti per qualsiasi cosa, dalla progettazione dell'interfaccia utente e prototipazione, al flusso degli utenti e al trasferimento, ai sistemi di progettazione e al controllo delle versioni. Ogni strumento è valutato in base all'utilizzo e alla valutazione degli utenti e viene fornito con informazioni dettagliate sul supporto della piattaforma, sui costi e sulle funzionalità. Sul sito troverai anche sfide pratiche di UX per allenarti in abilità UX cruciali. Una grande risorsa per costruire esperienze digitali migliori.
La guida definitiva alla ricerca sulla UX
La ricerca sull'esperienza dell'utente è una componente cruciale del processo di progettazione incentrato sull'uomo. Ma come affronti il compito e integri un processo di ricerca UX nel flusso di lavoro del tuo team? Per metterti in funzione, la gente di Maze ha messo insieme la "Guida definitiva alla ricerca sull'esperienza utente".

La guida completa approfondisce i fondamenti della ricerca UX e i suoi vari metodi. Inizia dando un'occhiata più da vicino a cosa è la ricerca UX e perché è la spina dorsale della creazione di buoni prodotti, analizza diversi metodi e strumenti di ricerca e condivide suggerimenti per creare un piano di ricerca e stabilire un processo di ricerca UX. Un'ottima lettura sia per i designer UX che per i product manager.
Come costruire una strategia UX vincente
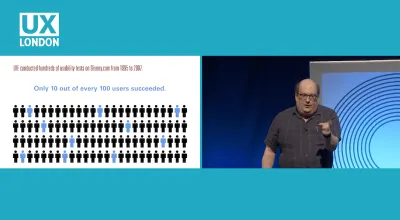
Come designer, siamo spesso coinvolti in accesi dibattiti sui processi di progettazione, i nostri flussi di lavoro e i nostri strumenti. Naturalmente, vogliamo migliorare l'esperienza utente complessiva e la soddisfazione degli utenti e vogliamo stabilire un rapporto duraturo e positivo con i nostri clienti, mantenendoli felici e produttivi con i nostri servizi. Ma come ci arriviamo esattamente? Nel suo discorso sulla strategia UX (trascrizione), Jared Spool ha cercato modi per creare un prodotto migliore e una strategia UX. Ciò implica eliminare regolarmente le funzionalità anziché aggiungerle, esplorare continuamente le aspettative comuni e le frequenti frustrazioni, aggiungere valore innovando dove i clienti sono più frustrati e stabilendo orari di esposizione con i clienti per l'intero team.

Nell'altro suo discorso sulle fasi di crescita in UX (trascrizione), Jared spiega come tutti coloro che sono coinvolti nel prodotto siano anche designer, quindi è necessario aumentare l'alfabetizzazione progettuale nell'intero team per rendere il prodotto completamente incentrato sul design generale e sull'UX. Parla del punto di svolta UX che le organizzazioni devono raggiungere quando il design diventa il vantaggio competitivo di un'organizzazione. Entrambi i colloqui sono un ottimo punto di partenza quando vuoi capire come portare la tua organizzazione dallo status quo a un posto migliore e da dove iniziare.
La maturità della scrittura UX
Negli ultimi anni, organizzazioni e designer si sono concentrati sull'importanza della scrittura. Hanno capito che i contenuti possono davvero aiutare a progettare esperienze chiare e significative. Ma cos'è UX Writing e perché è così importante?

Secondo l'UX Writing Worldwide Report, UX Writing si concentra sugli utenti e aiuta a creare esperienze pertinenti alle loro esigenze. Il sondaggio condotto a maggio 2020 tra 110 professionisti della scrittura fornisce spunti interessanti sul ruolo dell'UX Writer nelle aziende di tutto il mondo.
La combinazione di cibo ed esperienza utente
Cosa hanno in comune cibo e UX? Un bel po' in realtà! Se sei aperto a un diverso tipo di approccio all'UX, ci siamo imbattuti in un progetto che ha già qualche anno alle spalle ma offre una prospettiva sul design dell'esperienza utente che probabilmente non hai mai affrontato prima.

Per un discorso tenuto nel 2010, Peter J. Bogaards ha raccolto pensieri, idee e risorse, semplicemente tutto ciò che crea un collegamento tra le discipline cibo/gastronomia e design dell'esperienza utente sul suo blog Food UX. Ciò che potrebbe sembrare un po' strano all'inizio inizierà ad avere senso man mano che inizierai a tuffarti nel modo di pensare di Peter. A quanto pare, alla fine, sia la gastronomia che la UX riguardano davvero la stessa cosa: coinvolgere i sensi per consentire alle esperienze di emergere, preparare il terreno affinché qualcosa di buono accada e servire qualcosa di delizioso.
Il mazzo di brillantezza
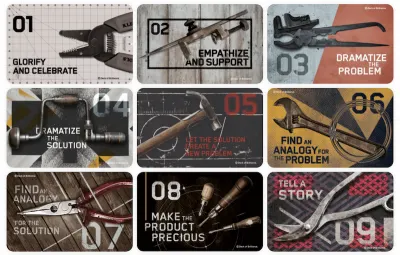
A volte ti trovi di fronte a una pagina bianca con poca o nessuna ispirazione? Competere con creativi da ogni angolo del globo non rende certo facile generare idee nuove di zecca, soprattutto quando ti senti come se fossero già state prese tutte.

The Deck of Brilliance ti offre 52 strumenti gratuiti che sono destinati ad aiutarti a elaborare idee in brevi periodi di tempo. Tutto quello che devi fare è scegliere uno strumento dopo l'altro ed essere pronto ad annotare le tue idee quando iniziano ad arrivare. Più idee generi, maggiori sono le possibilità di inchiodare quella grande!
Accessibilità per i team
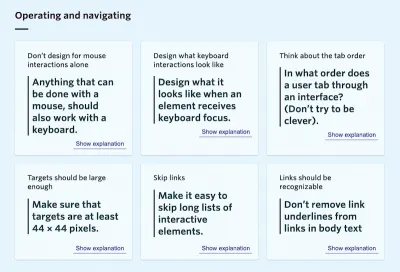
L'accessibilità va ben oltre il codice, quindi quando si tratta di fornire siti Web accessibili, ogni persona in un team ha le proprie responsabilità specifiche. Se ritieni che il tuo team non abbia ancora trovato la strategia giusta per affrontare l'accessibilità, la guida di Peter van Grieken "Accessibilità per i team" è al tuo fianco.

La guida è composta da sei parti, ognuna rivolta ai diversi specialisti del tuo team: product manager, content designer, UX designer, visual designer e sviluppatori front-end, oltre a una guida sui test di accessibilità. Gli ultimi due non sono ancora stati rilasciati. Una grande risorsa che aiuta a incorporare l'accessibilità nel flusso di lavoro del tuo team da zero.
Comunità Slack per i progettisti
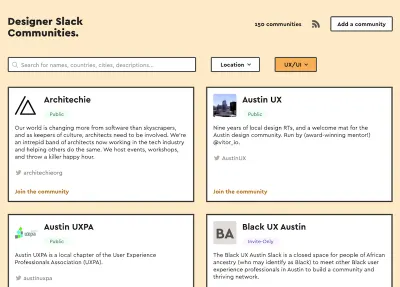
Sostenersi a vicenda, condividere ispirazione, chiedere feedback, incoraggiare la discussione: tutto questo è una parte cruciale di qualsiasi processo creativo. Se sei un designer e sei desideroso di entrare in contatto con persone che la pensano allo stesso modo, ci sono molte community di design su Slack a cui partecipare. Per aiutarti a scoprire quella giusta per le tue esigenze, Ryan Yao ha creato Designer Slack Communities .

Non importa se ti piace UX, animazione o tipografia web, o stai cercando modi per creare un cambiamento sociale positivo, esplorare come plasmare una cultura del design o semplicemente vuoi parlare di sistemi di design, la panoramica di Ryan ti ha coperto . Se conosci una community a cui vale la pena entrare ma non è ancora elencata, puoi aggiungerla. Buona connessione!
Passato, presente e futuro delle interfacce
Perché ci interfacciamo? Dopo diversi mesi di rigida quarantena da Covid, il designer di prodotti Ehsan Noursalehi ha dato una nuova prospettiva sul nostro rapporto con la tecnologia, ha deciso di convertire le sue osservazioni e domande in un micro libro online.

Why Do We Interface esamina in modo storico le interfacce per capire come ci consentono di utilizzare le informazioni in modi così potenti da poter cambiare radicalmente cosa significa essere umani. Un viaggio stimolante dalla fallita Apple Newton del 1993 alle prime interfacce vocali di oggi e alle sfide che il futuro potrebbe portare, oltre a un prezioso promemoria sul vero scopo del lavoro di un designer.
Conoscenza dei caratteri
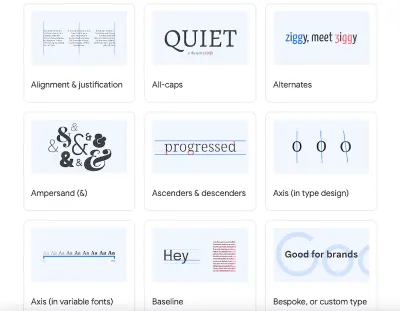
Senza dubbio, è possibile fare un ottimo lavoro di progettazione con un carattere tipografico di scarsa qualità, ma, d'altra parte, scelte tipografiche ben ponderate migliorano l'esperienza dell'utente: migliorano il significato del testo, aiutano gli utenti nell'orientamento e migliorano la leggibilità. Per facilitare i tuoi primi passi nel mondo della tipografia (o aiutarti a portare le tue abilità al livello successivo), il team di Google Fonts ha collaborato con esperti tipografici di tutto il mondo per creare una libreria di guide tipografiche: Fonts Knowledge.

Fonts Knowledge consente a designer e sviluppatori di tutti i set di abilità di scegliere e utilizzare il tipo con uno scopo. Gli argomenti includono OpenType, caratteri Web, elementi essenziali del tipo e caratteri variabili e sono divisi in tre sezioni: "Introduzione al tipo", "Scelta del tipo" e "Utilizzo del tipo". Un glossario ti aiuta a dare un senso ai termini tipografici.
Progettare pagine di destinazione migliori
Persuadere qualcuno a compiere un'azione non significa sempre convincerlo con argomenti. A volte è sufficiente descrivere chiaramente quali punti deboli si rivolge a un prodotto, rendere trasparenti i prezzi e spiegare a quale pubblico si rivolge il prodotto (forse supportato da alcune prove sociali).

In un thread di Twitter su Landing Page Hot Tips, Rob Hope, un appassionato designer di UX di Città del Capo, in Sud Africa, elenca 100 suggerimenti utili da tenere a mente quando si progetta una landing page (o qualsiasi altra interfaccia in realtà). Ogni suggerimento ha un grafico e un piccolo cheatsheet, insieme ad alcuni rapidi suggerimenti su cose da fare e cose da evitare. Tutti i suggerimenti sono anche raccolti in un adorabile eBook.
L'UX delle banche
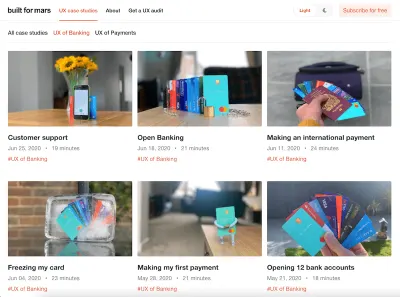
Ogni banca afferma di offrire la migliore esperienza bancaria complessiva, e perché non dovrebbe, giusto? Bene, per scoprire cosa hanno fatto diversamente le banche sfidanti, lo specialista di UX Peter Ramsey ha deciso che era ora di metterne alla prova alcune.

In primo luogo, ha aperto 12 conti bancari reali nel Regno Unito e ha registrato tutto. Quello che è seguito dopo sono stati sei capitoli dettagliati del suo percorso da utente: aprire un conto, effettuare il suo primo pagamento, bloccare la sua carta, effettuare pagamenti internazionali, open banking e, ultimo ma non meno importante, assistenza clienti. Una fantastica guida di riferimento per aiutarti a creare esperienze migliori.

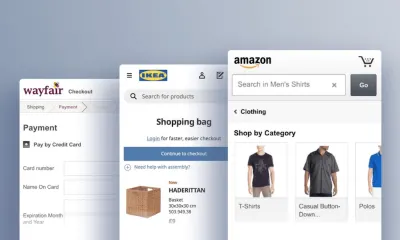
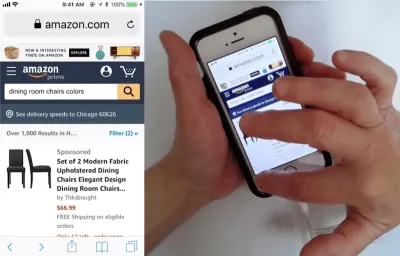
Insidie comuni nell'esperienza utente di e-commerce mobile
Annunci di grandi dimensioni nelle aree principali della home page per dispositivi mobili, nessun suggerimento di completamento automatico per query di ricerca solo leggermente errate, nessun indicatore di carico durante il caricamento di nuovi contenuti: queste sono solo alcune delle insidie comuni dell'esperienza utente che il Baymard Institute ha riscontrato durante l'analisi dello stato attuale dell'e-commerce mobile. Per gli utenti, cose come queste sono fastidiose; per l'industria dell'e-commerce, sono occasioni perse.

In effetti, come ha scoperto il Baymard Institute, la performance dell'e-commerce mobile per i siti di e-commerce statunitensi ed europei con il maggior incasso medio è solo mediocre. Per aiutarci tutti a fare meglio, hanno distillato i loro risultati in 18 trabocchetti di progettazione comuni e sviste strategiche che offrono spazio per miglioramenti, in particolare per quanto riguarda l'UX all'interno della home page mobile, la ricerca sul sito, i moduli e il sito -ampia funzionalità ed elementi. Da leggere.
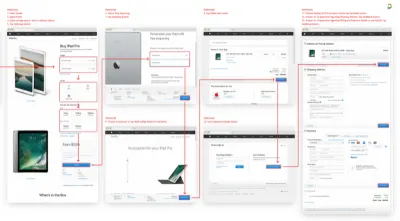
Ottimizzazione dell'esperienza di pagamento
Cinquantasei. Questo è il numero di azioni che un cliente deve completare per acquistare un biglietto American Airlines. Ammettiamolo, i moduli di pagamento sono spesso troppo lunghi e una seccatura da compilare. Nel peggiore dei casi, i clienti potrebbero persino abbandonare il processo. Per aiutarci a fare meglio, UX Planet ha pubblicato una serie di articoli in quattro parti sulla semplificazione dell'esperienza di pagamento nel 2017, che è ancora l'oro per tutti coloro che lavorano su un flusso di pagamento oggi.

La prima parte della serie esamina esempi in cui l'esperienza di pagamento è andata storta e perché. La seconda parte definisce le cose più importanti che aiuteranno a migliorare l'esperienza del modulo di pagamento in 16 suggerimenti facili da seguire. La terza parte è dedicata alla convalida dei moduli e a come ridurre al minimo il numero di errori che un cliente potrebbe commettere, esaminando anche più da vicino le differenze tra i mercati B2C e B2B che portano a differenze di progettazione. Infine, ma non meno importante, la quarta parte riguarda i dettagli della carta bancaria, insegnandoti come rilevare e convalidare un numero di carta e come gestire gli altri campi del modulo di pagamento. Una lettura lunga ma utile.
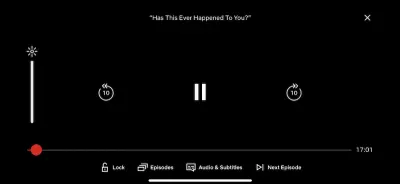
UX Takeaway dai servizi di streaming
Gli utenti sono sensibili a qualsiasi attrito durante l'utilizzo di un'app e poiché il numero di app che offrono funzionalità simili è in aumento, più importante è l'esperienza come elemento di differenziazione. Joseph Mueller ha analizzato le piccole decisioni sull'esperienza che fanno la differenza nelle migliori app di streaming su iOS.

Immergendosi più a fondo nel "lavello della cucina" di Netflix, nel concetto di Hulu di "indietro 10 avanti 30", negli obiettivi del doppio tocco di YouTube e negli approcci "ruota per saperne di più", Joseph ha riassunto cinque punti chiave per migliorare l'esperienza utente che può essere applicata a qualsiasi tipo di progetto: Rimuovere i motivi per cui un utente dovrà uscire dall'app; prestare attenzione alla sfumatura della motivazione di un utente in quanto potrebbe portare a una nuova soluzione; istruire l'utente con l'interfaccia; cambiare i punti di uscita in opportunità; permetti ai tuoi utenti di ottenere i risultati che desiderano senza dover essere troppo precisi. L'analisi di Joseph mostra ottimi esempi di come tutto questo può essere raggiunto.
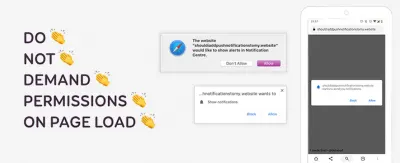
Ricevere le notifiche push nel modo giusto
Molti utenti non amano davvero le notifiche push perché molti siti Web le abusano al solo scopo di aumentare il coinvolgimento. Ma invece di rinunciarvi completamente, Stephanie Walter suggerisce un approccio diverso: dopotutto, se fatto bene, ci sono casi d'uso in cui le notifiche possono migliorare l'esperienza dell'utente.

Nella sua guida alle notifiche push Stephanie condivide preziosi consigli su come smettere di rovinare le notifiche push e riconquistare la fiducia degli utenti. I due pilastri su cui si basa una buona notifica: dai ai tuoi utenti la possibilità di capire cosa ottengono dalle notifiche e chiedere l'autorizzazione nel contesto, non al caricamento della pagina. Questo potrebbe essere un sito di e-commerce che chiede ai clienti se desiderano ricevere notifiche sullo stato del pacco e sulla consegna dopo aver completato un acquisto o una compagnia aerea che notifica agli utenti quando il loro volo è in ritardo, ad esempio. Da leggere.
Il pulsante "Indietro" UX
La qualità di un'esperienza si manifesta in situazioni in cui qualcosa va inaspettatamente. Cosa succede quando il cliente ricarica accidentalmente la pagina nel mezzo di un checkout, ad esempio mentre scorre su e giù su un telefono cellulare? Il modulo di pagamento viene cancellato quando un utente nota un errore di battitura del nome su una pagina di recensione? Cosa succede quando un cliente preme il pulsante "Indietro" in un processo in più fasi all'interno della tua applicazione a pagina singola?

In effetti, il comportamento inaspettato del pulsante "Indietro" presenta spesso gravi problemi di usabilità e alcuni di essi sono evidenziati nell'articolo del Baymard Institute "Modelli di progettazione che violano le aspettative del pulsante "Indietro". Vale la pena testare il pulsante "Indietro" per sovrapposizioni, lightbox, link di ancoraggio e salti di contenuto, scorrimento infinito e comportamento "carica di più", filtraggio e ordinamento, fisarmoniche, checkout e modifica in linea.
Possiamo utilizzare l'API della cronologia HTML5, o in particolare history.pushState() per invocare una modifica dell'URL senza ricaricare la pagina. L'articolo entra nei dettagli evidenziando problemi e soluzioni comuni per ottenere le cose giuste. Vale la pena leggere e aggiungere un segnalibro e tornare ogni tanto.
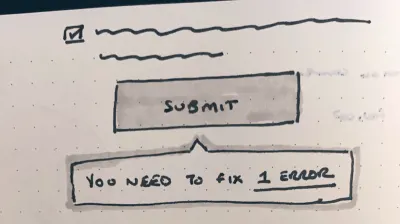
I pulsanti dovrebbero essere disabilitati?
È diventato abbastanza comune per i moduli web lunghi mantenere il pulsante "Continua" disabilitato fino a quando il cliente non ha fornito tutti i dati correttamente. Questo comportamento funge da indicatore che qualcosa non va nel modulo e non può essere completato senza rivedere l'input. Ma attenzione: funziona se la convalida in linea per ogni campo di input funziona bene e non funziona affatto quando è difettosa o difettosa.

In "Disabled Buttons Suck", Hampus Sethfors evidenzia gli aspetti negativi dei pulsanti disabilitati. Con loro in atto, comunichiamo che qualcosa non va, ma in realtà non spieghiamo cosa c'è che non va o come risolverlo. Quindi, se il cliente ha trascurato un messaggio di errore, sia esso in un formato lungo su desktop o anche in un formato breve su dispositivo mobile, andrà perso. In molti modi, mantenere i pulsanti attivi e comunicare gli errori è più efficiente. E se non è possibile, fornisci almeno una via d'uscita con un pulsante "Non riesco a completare il modulo, per favore aiutaci", in modo che l'assistenza clienti possa rispondere ai clienti in caso di problemi. Se hai bisogno di un aggiornamento più dettagliato sui moduli web, "Form design: da zero a eroe" ti terrà occupato.
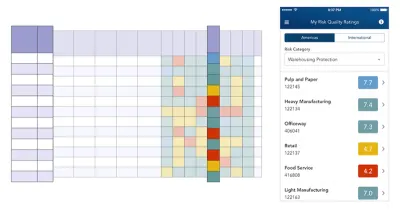
Progettare tabelle aziendali complesse migliori
Progettare tavoli grandi e complessi è complicato. C'è un bel po' di informazioni che dobbiamo mostrare e mostrare tali informazioni in una forma strutturata richiede un bel po' di spazio. Per desktop, potremmo consentire ai clienti di personalizzare la tabella, spostare le colonne e modificare le visualizzazioni. Infatti, nel suo articolo "The Ultimate Guide to Designing Data Tables", Molly Helmuth evidenzia alcune delle migliori pratiche per la progettazione di tabelle di dati complesse e Andrew Coyle ha anche alcuni modelli di progettazione delle tabelle che puoi utilizzare.
Quando si tratta specificamente di tabelle aziendali che di solito richiedono la modifica e il filtraggio in linea, Fanny Vassilatos e Ceara Crawshaw hanno scritto una guida dettagliata alle tabelle aziendali, con utili considerazioni su opzioni di visualizzazione, comportamento di scorrimento, intestazioni e piè di pagina permanenti, impaginazione, ordinamento, filtraggio e ricerca.

Ma cosa facciamo per il cellulare? La trasformazione di un tavolo in un tavolo leggermente più stretto su dispositivi mobili di solito non funziona particolarmente bene. Di solito, avremmo bisogno di riprogettare l'esperienza da zero. Come mostra Joe Winter nel suo pezzo sulla progettazione di una tabella complessa per dispositivi mobili, potremmo consentire ai clienti di navigare nel set di dati prima per colonna o prima per riga, combinando un menu a discesa con schede e filtri per supportare questo tipo di navigazione. Tutti ottimi pattern che possiamo utilizzare per iniziare con il piede giusto il nostro progetto!
Localizzazione in UX
La localizzazione va ben oltre la traduzione. Si tratta anche di piccole sfumature nella mentalità e nella cultura. Come sottolinea Tania Conte, è probabile che un prodotto efficace, come per l'UX design, non sia fedele alla sua versione originale quando sarà disponibile in un altro Paese. Invece, l'esperienza deve essere allineata a culture, gusti e stili diversi.

Per evitare insidie comuni quando si introduce il proprio prodotto in nuovi mercati, Tania ha raccolto le principali azioni di UX design applicate alla localizzazione di prodotti e servizi. In poche parole: considera che il valore culturale può cambiare il modo in cui viene elaborato il contenuto visivo. Siate rispettosi delle particolarità culturali e religiose. Introdurre alcune varianti che sfruttano le caratteristiche di un paese. Concentrati sulle abitudini e sulle tradizioni locali in tutto il mondo. E, ultimo ma non meno importante, ricercare gli aspetti legali che potrebbero essere coinvolti. Un ottimo promemoria per superare le ipotesi.
Miglioramento dell'esperienza utente con le animazioni CSS
Le animazioni sono diventate un modo popolare per migliorare l'esperienza dell'utente negli ultimi anni. Ma come possiamo assicurarci che le nostre animazioni e transizioni CSS siano significative per gli utenti e non solo una bella decorazione? Stephanie Walter ha tenuto un discorso sul miglioramento dell'esperienza utente con le animazioni CSS alla conferenza virtuale Shift Remote nell'agosto dello scorso anno. Nel caso te lo fossi perso, ha riassunto tutto ciò che devi sapere in un post sul blog di accompagnamento.

Iniziando con un promemoria della sintassi CSS per creare transizioni e animazioni, Stephanie esplora il motivo per cui alcune animazioni funzionano meglio di altre. Condivide suggerimenti per trovare la tempistica e la durata corrette per rendere le animazioni dell'interfaccia utente corrette e spiega perché e come le animazioni contribuiscono a migliorare l'esperienza dell'utente. E poiché un grande potere porta con sé una grande responsabilità, dà anche un'occhiata più da vicino a come puoi assicurarti che le tue animazioni non scatenino la cinetosi. Un'ottima guida di riferimento.
Il ruolo dei suoni
Proprio come i loghi, i suoni svolgono un ruolo importante nella creazione dell'identità visiva del tuo marchio. Sebbene ci siano due categorie di suoni dell'interfaccia utente su cui i designer si concentrano principalmente (ad esempio suoni di notifica e di interazione), tutti devono attirare l'attenzione degli utenti su un determinato evento e rendere l'esperienza il più piacevole possibile.

Quindi, come fanno i sound designer a trovare il suono più appropriato per una determinata notifica dell'app o un particolare evento che si verifica in un determinato momento? Come spiega il sound designer e musicista Roman Zimarev: "Dovrebbero rimanere solo i suoni che forniscono informazioni utili o migliorano l'esperienza dell'utente". Assicurati di studiare che tipo di suoni ci sono, quali sono le loro funzioni e dove abbiamo effettivamente bisogno di usarli. In questo modo, non c'è dubbio che le esperienze degli utenti saranno più piacevoli e memorabili.
Avvolgendo
Di recente ti sei imbattuto in una risorsa, un articolo o uno strumento UX che è utile nel tuo lavoro quotidiano o che forse ha persino cambiato il modo in cui affronti le sfide UX? Fateci sapere nei commenti qui sotto! Ci piacerebbe sentirlo.
