Strumenti e pratiche per accelerare il processo di sviluppo di Vue.js
Pubblicato: 2022-03-10Durante questo tutorial, esamineremo le pratiche che dovrebbero essere adottate, le cose che dovrebbero essere evitate e daremo un'occhiata più da vicino ad alcuni strumenti utili per semplificare la scrittura di Vue.js. Mi concentrerò principalmente su Vue 2 poiché la maggior parte delle persone e delle organizzazioni utilizza ancora la versione precedente. Nessun motivo di preoccupazione, tuttavia, poiché la maggior parte delle cose menzionate qui si applicano ancora a Vue 3 poiché è solo una versione sovralimentata e più veloce. Tuttavia, se conosci già Vue 2 e vuoi solo conoscere le novità di Vue 3, puoi consultare la guida alla migrazione per saperne di più.
Nota: questo articolo è rivolto sia ai principianti che agli sviluppatori esperti che desiderano migliorare le proprie capacità di Vue.js. La conoscenza di base di JavaScript e Vue.js sarà di grande beneficio mentre procedi in questo tutorial.
Struttura del progetto basata su moduli e su file
Iniziamo osservando come strutturare i file per modulo, come la strutturazione basata su file potrebbe non essere una buona idea quando si tratta di creare progetti su larga scala e come strutturare i moduli per adattarli ai requisiti aziendali.
Poiché stiamo creando di recente un progetto con Vue.js CLI, stiamo ottenendo la struttura di file predefinita che è stata mappata dal team Vue.js. L'uso della struttura di file proposta non è un brutto modo di strutturare il tuo progetto di per sé, ma man mano che il tuo progetto cresce, avrai bisogno di una struttura migliore poiché il tuo codice diventa raggruppato e più difficile da navigare e accedere ai file.
È qui che entra in gioco il metodo basato su moduli per strutturare il tuo progetto .
Un cattivo modo di strutturare il tuo progetto comporterà la memorizzazione di dati diversi che non sono correlati alla stessa cartella, come il componente di notifica e il componente di autenticazione nella cartella del componente principale:
+-- src/ | +-- assets/ | +-- logo.png | +-- userprofile.png | +-- components | +-- NotificationBar.vue | +-- LoginForm.vue | +-- DashboardInfo.vue | +-- AuthenticationModal.vue | +-- main.jsQuindi quello che vogliamo fare è disaccoppiare il progetto in base alla logica aziendale e alle preoccupazioni in modo da avere qualcosa come modulo di autenticazione, modulo prodotto, modulo di servizio e così via. In questo modo possiamo assicurarci che tutto ciò che riguarda quella particolare caratteristica sia inserito nel modulo, rendendo il nostro codice più ordinato e la navigazione non così difficile.
+-- modules/ | +-- AuthModule/ | +-- assets/ | +-- userprofile.png | +-- Components/ | +-- Authentication.vue | +-- login.vue | +-- NotificationModule | +-- assets/ | +-- Alert.png | +-- Components/ | +-- NotificationBar.vue | +-- ProductModule/Moduli organizzativi
Esistono due modi per organizzare i moduli:
- Moduli principali di Vue.js,
- Moduli di funzionalità dell'app.
I moduli principali di Vue.js sono qui per facilitare lo sviluppo di Vue.js. Moduli come il modulo di servizio contenente tutte le richieste di rete necessarie all'azienda sono conservati in questo modulo principale e tutte le richieste di rete corrispondenti vengono effettuate da qui.
Modularizzare la tua app in base alle funzionalità è un ottimo modo per migliorare la struttura dei file nella tua app. Ciò consentirà di separare la tua preoccupazione e ti assicurerà di lavorare solo sulla funzione a cui tu o il tuo team siete assegnati. Un altro vantaggio della modularizzazione in base alle funzionalità è la sua manutenibilità e la capacità di evitare debiti tecnici a lungo termine laddove potrebbe essere necessaria una rielaborazione dell'app.
Ora, ogni volta che è necessario aggiungere, rimuovere o modificare lo stato di una particolare funzione, tutto ciò che dobbiamo fare è passare a quella funzione e apportare modifiche senza interrompere l'app. Questo metodo di modularizzazione consente uno sviluppo efficiente del programma e un facile debug e modifica nella nostra applicazione.
Ad esempio, una funzione di pagamento assegnata a te e al tuo team è un buon momento per implementare un modulo di payout che incapsula tutte le funzionalità e i dati per la funzione.
+-- modules/ | +-- payout/ | +-- index.js | +-- assets/ | +-- Components/ | +-- PayOut.vue | +-- UserInfo.vue | +-- store/ | +-- index.js | +-- actions.js | +-- mutations.js | +-- Test/ Sulla base della nostra funzione di pagamento sopra, abbiamo un file index.js per importare e utilizzare i plug-in associati solo al modulo di pagamento. La cartella delle risorse contiene tutte le risorse (immagini e stili) per il modulo. La nostra cartella dei componenti contiene componenti relativi alla funzione di pagamento. La cartella store contiene le nostre azioni, mutazioni e getter utilizzati per gestire lo stato di questa funzione. C'è anche una cartella di test per eseguire il test per questa funzione.
Utilizzo di direttive personalizzate
Le direttive in Vue.js sono un modo per dire a Vue.js di fare qualcosa o mostrare un determinato comportamento per noi. Esempi di direttive sono v-if , v-model , v-for , ecc. Nella nostra app Vue.js, quando utilizziamo qualcosa come v-model per collegare i dati a un input in un modulo, stiamo fornendo Vue.js codificare alcune istruzioni peculiari di Vue.js. Ma cosa succede se vogliamo un'azione o un comportamento particolare che la nostra direttiva fornita da Vue.js non ci consente di fare, cosa facciamo allora? Possiamo creare quelle che chiamiamo direttive personalizzate.
Registrazione Direttive doganali e Direttive Hooks
Possiamo procedere alla registrazione delle direttive in due modi:
- Globalmente
Nel nostro filemain.js - Localmente
Nella nostra componente.
Gli hook nelle direttive sono come metodi che si attivano quando si verifica una determinata azione nelle nostre direttive. Come i ganci per il ciclo di vita dei ganci creati e montati , ci vengono forniti ganci da utilizzare nelle nostre direttive.
Diciamo che stiamo costruendo un'applicazione e in una delle nostre pagine vogliamo che il colore di sfondo cambi sempre ogni volta che ci spostiamo. Chiameremo questa direttiva colorChange . Possiamo ottenerlo con l'aiuto di una direttiva.
Il nostro modello è simile a questo:
<template> <div v-color-change> <HelloWorld msg="Hello Vue in CodeSandbox!"/> </div> </template> Possiamo vedere la direttiva personalizzata sopra, ma per farlo funzionare, nel nostro file main.js aggiungiamo:
// custom directive Vue.directive("color-change", { bind: function (el) { const random = Math.floor(Math.random() * 900000) + 100000; el.style.backgroundColor = `#${random}` } }) La precedente direttiva Vue.js accetta il nome della direttiva come primo argomento, quindi un Object come secondo argomento che controlla il comportamento delle direttive. bind è uno degli hook di cui abbiamo parlato e verrà chiamato una volta che la direttiva sarà associata all'elemento. Accetta le seguenti argomentazioni:
-
el
Questo è il nodo dell'elemento a cui abbiamo collegato la direttiva. -
binding
Contiene proprietà utili che modificano il comportamento della direttiva. -
vnode
Questo è il nodo virtuale di Vue.js.
Abbiamo creato un insieme casuale di numeri a 6 cifre in modo da poterlo utilizzare per modificare il codice esadecimale del nostro stile di colore di sfondo.
Migliori pratiche durante la scrittura di direttive personalizzate
Abbiamo creato una direttiva personalizzata per quanto sopra, ma dobbiamo prendere nota di alcune cose. A parte el , non modificare mai gli argomenti hook e assicurati che gli argomenti siano di sola lettura perché gli argomenti hook sono oggetti con metodi nativi che possono causare effetti collaterali se modificati. Se necessario, usa il set di dati Vue.js per condividere le informazioni tra gli hook.
Se utilizziamo la build CLI di Vue.js, le direttive personalizzate dovrebbero trovarsi nel file main.js in modo che tutti i file .vue possano accedervi. Il nome della tua direttiva dovrebbe essere qualcosa che risuona con ciò che fa quella particolare direttiva, molto descrittivo sulla funzionalità della direttiva.
Puoi vedere e giocare di più con il codice in questo codesandbox che ho creato. Puoi anche leggere di più su questo nei documenti Vue.
Controllo degli aggiornamenti
Il sistema di reattività Vue.js è potente in un modo che rileva le cose che devono essere aggiornate e le aggiorna senza che tu come sviluppatore faccia nulla. Ad esempio, eseguire nuovamente il rendering di una pagina ogni volta che ci spostiamo. A volte il caso può essere diverso poiché potremmo ritrovarci a scrivere codice che richiede di forzare un aggiornamento.
Nota: se ti ritrovi a dover forzare un aggiornamento, che è un'occasione rara, potresti dover comprendere davvero la reattività di Vue e come utilizzare correttamente gli oggetti di scena nella comunicazione dei dati dinamici.
Forzare l'esecuzione di un aggiornamento
Nella maggior parte dei casi, quando il valore nell'oggetto dati vue cambia, la vista viene automaticamente riprodotta, ma non è sempre così. un classico caso del nostro punto di vista, il non re-rendering è quando utilizziamo un v-for nel nostro modello per eseguire il loop su alcuni dati nell'oggetto dati e non aggiungiamo un valore :key nel ciclo v-for .
<div v-for="item in itemsArray" :key="item">Ciò offre a Vue.js un modo per tenere traccia dell'identità di ciascun nodo e eseguire nuovamente il rendering della vista per qualsiasi modifica.
Una situazione rara che può farci forzare un aggiornamento è se impostiamo intenzionalmente o accidentalmente un elemento dell'array con l'indice.
var app = new Vue({ data: { items: ['1', '2'] } }) app.items[1] = '7' //vue does not notice any change Esistono diversi modi per forzare un aggiornamento o eseguire nuovamente il rendering. Alcune sono pratiche pessime come l'uso di v-if per eseguire nuovamente il rendering della pagina quando è true e, se false, il componente scompare e non esiste più. Questa è una cattiva pratica perché il modello non viene mai distrutto ma solo nascosto finché non può essere riutilizzato.
<template> <div v-if="show"> <button @click="rerender">re-render</button> </div> </template> <script> export default { data() { return { show: true, }; }, methods: { rerender() { this.show= false; this.$nextTick(() => { this.show = true; }); } } }; </script> Nel codice sopra, lo stato di show è inizialmente impostato su true, il che significa che il nostro componente viene inizialmente visualizzato. Quindi, quando si fa clic sul pulsante, viene chiamata la funzione rerender( ) e lo stato di show viene impostato su false e il componente non viene più visualizzato. Al prossimo tick, che è un singolo ciclo di aggiornamento DOM, show è impostato su true e il nostro componente viene visualizzato di nuovo. Questo è un modo molto ingegnoso per eseguire nuovamente il rendering.
Vorrei parlare di due modi legittimi per farlo:
-
$forceUpdatedi Vue. - Schema di cambio chiave.
$forceUpdate di Vue : nell'uso di $forceUpdate , i componenti figlio non eseguono il rendering, solo l'istanza Vue.js, l'istanza e i componenti figlio con slot.
A livello globale possiamo forzare l'aggiornamento:
import Vue from 'vue'; Vue.forceUpdate();E anche localmente:
export default { methods: { methodThatForcesUpdate() { this.$forceUpdate(); } } } L'uso del modello di cambio chiave che è molto meglio del metodo $forceUpdate è un altro modo per farlo. Il motivo per cui il modello di cambio chiave è migliore è che consente a Vue.js di sapere quale componente è legato a dati specifici e quando la chiave cambia, distrugge il vecchio componente per crearne uno nuovo, secondo matthiasg su questo problema di Github mi sono imbattuto. Puoi utilizzare un :key attributo per far sapere a Vue.js quale componente è collegato a un dato specifico. Quando la chiave cambia, Vue.js distrugge il vecchio componente e ne viene creato uno nuovo.
<template> <Child :key="key" /> </template> <script> export default { data() { return { key: 0, }; }, methods: { forceRerender() { this.key += 1; } } } </script>Librerie di terze parti e ottimizzazione
È quasi inevitabile non utilizzare librerie di terze parti nelle nostre app. Le librerie di terze parti possono iniziare a essere un problema se chiudiamo un occhio su di esse, aumentando le dimensioni del pacchetto e rallentando la nostra applicazione.
Di recente ho utilizzato la libreria dei componenti Vuetify in un progetto e ho verificato che la dimensione complessiva del pacchetto fosse ridotta a 500 kb. Cose del genere possono diventare un collo di bottiglia nella nostra applicazione. Puoi controllare le dimensioni del pacchetto della tua app utilizzando webpack-bundle-analyzer . Puoi installarlo eseguendo:
npm install --save-dev webpack-bundle-analyzere includilo nel file di configurazione del tuo webpack:
const BundleAnalyzerPlugin = require('webpack-bundle-analyzer').BundleAnalyzerPlugin; module.exports = { plugins: [ new BundleAnalyzerPlugin() ] }Buone pratiche per ottimizzare la tua app Vue
- Il nostro bundle principale dovrebbe contenere solo le dipendenze critiche per la nostra app, come
vue,vuex. Dovremmo evitare di inserire le librerie utilizzate in percorsi specifici nella nostra app nel pacchetto principale. - Quando si utilizzano le librerie dei componenti, è possibile importare singoli componenti dalle librerie, invece di importare tutto. Ad esempio, vuetify:
<template> <v-app> <v-navigation-drawer app> <!-- --> </v-navigation-drawer> <v-app-bar app> <!-- --> </v-app-bar> </v-app> </template> <script> import { VApp, VNavigationDrawer, VAppBar } from 'vuetify/lib' export default { components: { VApp, VNavigationDrawer, VAppBar, } } </script>Facendo quanto sopra abbiamo ridotto la dimensione del pacchetto e il codice ridondante, utilizzando solo i componenti che vogliamo utilizzare in quel particolare percorso.
Prendere decisioni anticipate per utilizzare Vuex
Spesso mi sono ritrovato a chiedermi se avrei dovuto avviare un progetto con Vuex. A volte voglio solo avviare un piccolo progetto collaterale e lo avvio senza Vuex per gestire il mio stato e la comunicazione usando gli oggetti di scena inizia a diventare disordinata.
Quindi quando dovremmo usare Vuex? Per rispondere a questo, dobbiamo considerare:
- Dimensioni del progetto,
- La semplicità del codice,
- instradamento,
- set di dati coinvolto,
- Nidificazione dei componenti.
Se la tua app inizia a crescere, è appropriato includere Vuex solo per gestire lo stato nella tua applicazione. Se hai dei dubbi se dovresti usare un manager di stato quando inizi il tuo progetto, allora usalo. Tuttavia, si parla della nuova API di composizione Vue3 come sostituto di vuex.

Come dovrebbe essere configurato Vuex per applicazioni di grandi dimensioni
Abbiamo quattro componenti nel negozio Vuex:
- Stato : archivia i dati nel nostro negozio.
- Getter : recupera i dati di stato.
- Mutazioni : utilizzato per mutare i dati di stato.
- Azione : Usato per commettere mutazioni.
Quando usiamo quanto sopra in Vuex, dovremmo tenere presente che le azioni dovrebbero sempre commettere mutazioni, qualunque cosa accada. Ciò consente ai nostri strumenti di sviluppo di essere in grado di tenere traccia delle modifiche e tornare a un periodo particolare nel nostro stato e nelle azioni devono essere eseguite operazioni asincrone o logiche di business.
Puoi creare un file separato per ciascuno dei componenti Vuex in modo che assomigli a questo:
├── services ├── main.js └── store ├── index.js ├── actions.js ├── mutations.js └── Getters.js ├── componentsModulazione in base alla caratteristica
Se il nostro progetto è un progetto molto grande con un team, possiamo modulare il nostro negozio in base alle funzionalità dell'app. Questo viene fatto soprattutto quando ci sono progetti complessi e grandi con molti file e cartelle e vogliamo solo un modo organizzato di gestire la strutturazione della nostra app. Dobbiamo stare attenti al modo in cui lo facciamo, altrimenti possiamo fare più male che bene. Un semplice negozio modularizzato in base alla caratteristica si presenta così:
store/ ├── index.js └── modules/ ├── cart ├── index.js ├── actions.js ├── mutations.js ├── product.js ├── login.jsBuona pratica quando si utilizzano i moduli Vuex
Man mano che i moduli che abbiamo creato diventano più complicati, diventa più difficile importare e organizzare manualmente. Si consiglia che i moduli abbiano un file index.js nella radice del modulo, che riunisce tutti i file.
Assicurati di avere uno schema di denominazione standard nel tuo negozio in quanto ciò aumenterà la manutenibilità. Puoi usare camelCase per nominare i moduli, quindi un'estensione .store.js . Esempio: CartData.store.js .
modules/ ├── cart.js ├── index.js -> auto export module ├── userProduct.store.js ├── userData.store.js Il codice relativo alla logica aziendale o al codice asincrono non dovrebbe essere eseguito all'interno delle mutazioni a causa del suo comportamento di blocco, ma dovrebbero essere utilizzate le azioni. È considerata una buona pratica non accedere direttamente a un oggetto di stato. Invece, usa la funzione getter perché può essere mappata in qualsiasi componente vue usando mapGetters che si comporta come una proprietà calcolata con il risultato getter memorizzato nella cache in base alle sue dipendenze. Inoltre, assicurati che ogni modulo abbia uno spazio dei nomi e di non accedervi usando l'ambito dello stato globale.
Utilizzo del metodo Fornire/Inietta per trasferire i dati
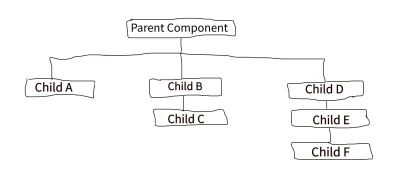
Pensa a un'app con diversi componenti. Abbiamo il componente padre e il componente padre ha molti componenti figlio. Dall'immagine qui sotto, vediamo il nostro componente figlio A, B e D come componenti principali, quindi vediamo il componente E nidificato nel componente D e il componente F nidificato nel componente E. E se avessimo i dati dell'app (come l'indirizzo utente), quello vogliamo utilizzare nel componente figlio A, C e F e questi dati dell'indirizzo utente sono nel nostro componente principale.

Per fare ciò, dobbiamo:
- Fornire valore nel componente padre (provider di dipendenza).
- Iniettare il valore nel componente F (consumatore di dipendenza).
Nel nostro componente padre forniamo i dati:
app.component('parent-component', { data() { return { user: {name:"Uma Victor", address:"No 33 Rumukwurushi"} } }, provide() { return { userAddress: this.user.address } }, template: ` ... ` }) Usiamo provide come funzione restituendo un oggetto per accedere alle proprietà dell'istanza del componente.
Nel nostro componente child-f , abbiamo quanto segue:
app.component('child-f', { inject: ['userAddress'], template: ` <h2>Injected property: {{ this.userAddress }}</h2> ` }) Tuttavia, abbiamo notato che se cambiamo il nostro user.address con un altro indirizzo, la modifica non si rifletterà nel nostro valore inserito, questo perché i dati forniti a fornire/iniettare non sono inizialmente reattivi. Possiamo risolvere questo problema passando un oggetto reactive per provide . Dobbiamo assegnare una proprietà calcolata al nostro oggetto utente.
app.component('parent-component', { data() { return { user: {name:"Uma Victor", address:"No 33 Rumukwurushi"} } }, provide() { return { userAddress: Vue.computed(() => this.user) } }, template: ` ... ` })Questo modello può essere molto utile e più semplice rispetto all'utilizzo di Vuex.
Tuttavia, con Vue3 e il recente aggiornamento, ora possiamo utilizzare i provider di contesto, consentendoci di condividere i dati tra più componenti proprio come vuex.
Uso corretto degli oggetti di scena per i componenti del modulo
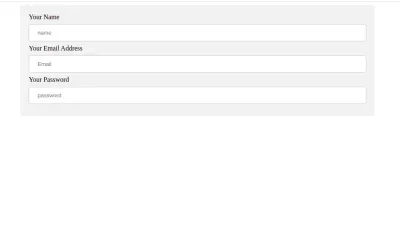
Costruire moduli sul web è una di quelle cose che non tutti amano fare. Vue.js semplifica la creazione di moduli eccellenti. Per raggiungere questo obiettivo, dobbiamo sapere come utilizzare correttamente gli oggetti di scena nei nostri componenti del modulo. In un'app tradizionale in cui abbiamo registrazione, accessi o pagina del prodotto, vogliamo avere un comportamento e un design coerenti. Ad esempio, la pagina di accesso di seguito.

Con il codice:
<template> <div class="form-group"> <form> <label for="email">Your Name</label> <input type="text" class="form-control" placeholder="name" v-model="userData.name" /> <label for="email">Your Email Address</label> <input type="text" class="form-control" placeholder="Email" v-model="userData.email" /> <label for="email">Your Password</label> <input type="text" class="form-control" placeholder="password" v-model="userData.password" /> </form> </div> </template> <script> export default { data() { return { userData: { name: '', email: '', password: '' } } }, } </script> Ci piacerebbe avere un componente BaseInput che possiamo usare per i tre input del modulo sopra. Il nostro BaseInput si presenta così:
<template> <div> <label v-if="label">{{ label }}</label> <input type="email" @value="value" @input="updateInput" v-bind="$attrs"> </div> </template> <script> export default { props: { label: { type: String, default: "" }, value: [String, Number] }, methods: { updateInput(event) { this.$emit('input', event.target.value) } } } </script> Vogliamo che il nostro BaseInput accetti label prop che è sempre una stringa e, se l'Input ha un'etichetta, la mostriamo nel nostro modello come possiamo vedere sopra.
Quando riempiamo il modulo, viene attivato il metodo updateInput . Il metodo updateInput prende l'evento di input come argomento ed emette un evento con il nome di Input, insieme al payload event.target.value che è il nome (John Doe) nella forma:
<BaseInput label="Your Name" v-model="userData.name" placeholder="Name"/> Il v-model ascolterà l'evento di input e quindi, quando lo ottiene, imposta il nostro userData.name sul payload ottenuto.
Se vogliamo impostare un segnaposto per un input, potremmo riscontrare un errore, questo perché in vue2 gli attributi si attaccano sempre al genitore, quindi per risolvere questo problema impostiamo inheritAttrs su false e bind attrs .
<script> export default { inheritAttrs: false, props: { label: { type: String, default: "" }, value: [String, Number] }, methods: { updateInput(event) { this.$emit('input', event.target.value) } } } </script>Dove vogliamo che sia l'attributo segnaposto. Il codice della nostra pagina del modulo ora è simile a questo:
<template> <div class="form-group"> <form> <BaseInput label="Your Name" v-model="userData.name" placeholder="Name"/> <BaseInput label="Your Email Address" v-model="userData.email" placeholder="Email"/> <BaseInput label="Your Password" v-model="userData.password" placeholder="Password"/> </form> </div> </template>Finalmente abbiamo un componente modulo riutilizzabile autonomo. Puoi giocare con il codice nella scatola dei codici che ho creato.
Nota: $Attrs in Vue3 ora include tutti i tuoi listener, i binding di stile e le classi.
Familiarizzazione con Vue Devtools
Vue.js Devtools è uno strumento molto potente in quanto ci aiuta a eseguire il debug della nostra applicazione in modo efficace in tempo reale. È più potente quando utilizziamo Vuex e dobbiamo gestire le mutazioni e tenere traccia delle modifiche nella nostra app. La maggior parte degli sviluppatori Vue.js utilizza devtools come estensione, ma possiamo anche installarlo come app autonoma.
Nota: gli strumenti di sviluppo Vue.js funzionano solo nella modalità di sviluppo della tua build e non funzioneranno in produzione, quindi altre persone non possono usarlo per ispezionare la tua app.
Installazione di Devtools come app autonoma
Ti starai chiedendo perché vorremmo installare un'app standalone per devtools quando possiamo usare l'estensione del browser per questo? È perché quando lo installi come app standalone localmente, puoi usarlo da qualsiasi browser.
Lo installiamo:
// Globally npm install -g @vue/devtools // or locally npm install --save-dev @vue/devtoolsAl termine dell'installazione, eseguire:
vue-devtools Quindi nel nostro file index.html , che si trova nella cartella pubblica nella radice della nostra applicazione Vue.js, aggiungiamo:
<script src="https://localhost:8098"></script>Una volta ricaricata, l'app si connetterà automaticamente.
Alcune operazioni che possiamo eseguire con Vue Devtools
Ecco alcune operazioni utili che puoi eseguire su Vue.js DevTools.
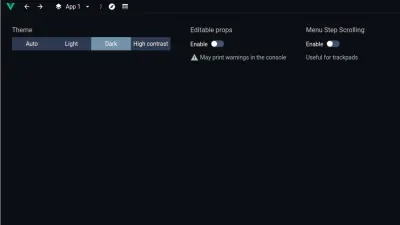
- Tema scuro
Nel nuovo DevTools, ora c'è un'opzione per impostare tra temi chiari, scuri o di contrasto. Puoi farlo andando alle tue impostazioni globali e selezionandolo.

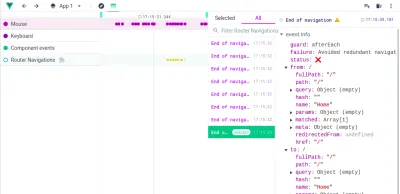
- Sequenza temporale
La nuova sequenza temporale in devtools mostra le informazioni sugli eventi che si verificano ed è organizzata in ordine cronologico. Si trova accanto all'ispettore e alla vista delle impostazioni.

- Formatta il nome del componente
Puoi scegliere di visualizzare il nome del tuo componente in camelCase o kebab-case.
Ci sono molte altre operazioni che puoi utilizzare in vue devtools. Puoi controllare il loro registro delle modifiche.
Strumenti per rendere il lavoro in Vue più facile
Quando lavoriamo con Vuejs, potremmo riscontrare alcune funzionalità che ci piacerebbe implementare, ma potrebbe richiedere molto tempo per codificare in modo rigido o solo un po' difficile da implementare. Come sviluppatori professionisti, aggiungiamo alcuni strumenti e librerie di supporto per semplificare le cose e ne esamineremo alcuni.
Librerie di prova
I test possono svolgere un ruolo cruciale nella creazione di applicazioni su larga scala. Ci aiuta a evitare bug non necessari durante lo sviluppo quando si lavora con un team. Diamo un'occhiata ai tre tipi di test che possiamo eseguire nella nostra applicazione Vue e nei loro framework.
- Test dei componenti
Libreria di test Vue, Vue Test Utils. - Test unitario
Scherzo, Moka. - Test end-to-end
Nightwatch.js, Cypress.
Librerie di componenti
Una libreria di componenti è un insieme di componenti riutilizzabili che possiamo utilizzare nella nostra applicazione per rendere lo sviluppo dell'interfaccia utente molto più veloce e coerente nella nostra applicazione. Come React e Angular, Vue ha il proprio set di librerie di componenti. Alcuni di essi includono:
- Kit materiale Vue
Un kit di interfaccia utente Vue.js "cattivo" basato sul design dei materiali. Contiene più di 60+ componenti artigianali. - Buefy
Una libreria di componenti leggera basata sul framework Bulma CSS. Se sei a tuo agio con SASS, non avrai problemi ad usarlo. - Vuetify
Questo è anche un framework per componenti di design dei materiali con la disponibilità di scaffolding già realizzati per il codice, con una vasta comunità e aggiornamenti regolari - Quasar
Il mio preferito, quando si tratta del framework dei componenti. Quasar, con il suo stack frontend ad alte prestazioni, consente di creare applicazioni multipiattaforma per Web, dispositivi mobili e desktop.
Altre biblioteche interessanti
Altre biblioteche degne di nota sono:
- File Pond
Questa libreria Vue.js carica qualsiasi immagine che gli dai e ottimizza quelle immagini con un'esperienza liscia come la seta. - Vuelidate
Questa libreria è molto importante quando si lavora con i moduli ed è necessario un modo per convalidare gli input degli utenti sul frontend. È una convalida basata su modello semplice e leggera. - vue-Clickaway
Vue non ha un listener di eventi nativo per sapere quando un utente ha fatto clic all'esterno di un elemento, ad esempio un menu a discesa, ecco perchévue-clickawayesiste per rilevare eventi di clic.
Ci sono molte altre biblioteche là fuori. Puoi controllarne una miriade su madewithvuejs.com e vuejsexamples.com .
Estensioni utili per aiutarti a scrivere Vue
Le estensioni sono strumenti davvero utili, che possono fare una grande differenza nella tua produttività quotidiana quando scrivi vuejs. Durante il tempo che ho trascorso a scrivere il codice Vuejs, ho trovato molto utili le seguenti estensioni:
- Vetur
Questa è l'estensione numero uno sulla mia lista. Risparmiandomi ore quando scrivo Vuejs. Fornisce evidenziazione, snippet, Intellisense, debug e molto altro specifici per Vue.js. - Segnalibri
Questa estensione è molto utile quando si lavora su un progetto di grandi dimensioni perché è possibile contrassegnare e impostare un segnalibro in punti del codice e passare a quel punto specifico quando lo si desidera. - Eslint
Eslint ci aiuta a trovare facilmente gli errori di codifica lanciando un avviso se facciamo qualcosa di sbagliato nel codice. Si consiglia di utilizzarlo in un formato più carino. - Pacchetto Estensione Vue.js
Questo pacchetto di estensione contiene una raccolta di altre estensioni che ti aiuteranno nello sviluppo di Vue.js come Prettier, Vetur, Night Owl, ecc.
Conclusione
In questo tutorial, abbiamo esaminato alcuni suggerimenti e strumenti per aiutarti a diventare uno sviluppatore Vue migliore. Abbiamo iniziato con alcune informazioni utili sull'organizzazione dei nostri progetti in scala e altri punti importanti da notare e l'abbiamo completato con strumenti ed estensioni che rendono la scrittura di Vuejs molto più semplice.
Tieni presente che la maggior parte di ciò che viene appreso in questo articolo è incentrato su Vue.js 2, per evitare malintesi.
Ulteriori risorse
Ecco alcuni link utili che puoi controllare se vuoi approfondire alcune delle cose di cui abbiamo discusso sopra.
- "Direttive doganali", documenti ufficiali
- "Reattività di Vue", documenti ufficiali
- Sito web "Vue Devtools".
- Parla di API di composizione vs Vuex
- Strumenti utili per lo sviluppo di javascript di Timi Omoyeni
