Suggerimenti, trucchi e strumenti di Screenshot Click Test
Pubblicato: 2017-03-05Il tuo sito web è uno dei tuoi più grandi successi, un monumento web disponibile per tutti da ammirare. L'obiettivo del sito web è quello di attrarre quante più persone possibile: questo è il tuo obiettivo. Fai di tutto per svilupparlo e renderlo perfetto e conosci il sito web come nessun altro.
Ma ti sei mai chiesto come lo sanno gli altri ?
Sai cosa attira maggiormente l'attenzione sul tuo sito web in base ai suoi utenti? Sai quale parte fa sì che i tuoi visitatori si fidino di te? Sai dove fanno clic per trovare le informazioni che stanno cercando?
Se la risposta è no, allora sei nei guai. Dopotutto, è impossibile migliorare il tuo sito Web e renderlo aperto e attraente per gli altri se non hai idea di come le persone lo percepiscono. Ma la soluzione a questo problema è fondamentalmente a un clic di distanza. È un metodo economico e veloce per valutare i dati sull'esperienza dei tuoi utenti: con la presente ti presento screenshot click testing .
È molto semplice da capire: i clic degli utenti sul sito web vengono registrati e successivamente vengono presentati come una comoda mappa di calore, disponibile per ulteriori analisi. Sulla base dei dati puoi sostanzialmente controllare cosa funziona e cosa non funziona.
Prima esegui i test, meglio è: puoi iniziare subito a ottimizzare il tuo sito web. Screenshot click testing è una soluzione ideale per valutare i concetti in una fase iniziale, dopotutto non è necessario disporre di un sito Web funzionante per verificare le tue idee. Puoi testare prototipi, wireframe o persino schizzi su carta ruvida.

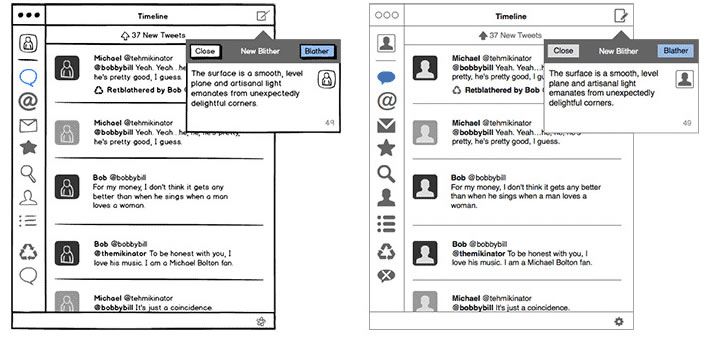
Lo schizzo e il wireframe di Balsamiq.
Prima di tutto: preparati
Avere una chiara comprensione di ciò che si vuole realizzare . Devi metterti nei panni di un potenziale visitatore e pensare al motivo per cui visita la tua pagina. Cercano informazioni? Vogliono vedere i potenziali vantaggi dell'utilizzo del tuo prodotto? Cosa stanno cercando? Queste sono le domande di base a cui devi trovare una risposta.
Il passaggio successivo consiste nel pensare ai tuoi obiettivi da una prospettiva aziendale . Vuoi creare particolari percorsi utente rapidi per dare ai tuoi potenziali clienti ciò che cercano il più velocemente possibile, lasciando i clienti soddisfatti delle loro decisioni. Vuoi anche massimizzare il tasso di conversione allo stesso tempo.
Secondo uno studio di WebUsability, dovresti "lavorare sodo per assicurarti che il primo clic sia un clic corretto". Hanno trovato una correlazione diretta tra la percentuale di successo e l'elemento che i visitatori hanno cliccato per primo. Il 36% degli utenti ha abbandonato le attività se ha scelto l'elemento sbagliato. Cosa significa per la tua attività? Bene, se il tuo potenziale cliente non trova rapidamente le informazioni che sta cercando, se ne andrà e la tua attività ne risentirà.
Forma la tua ipotesi
Una volta che sei preparato, devi formare un elenco di ipotesi sul tuo sito web. Tu, come proprietario o creatore, hai un'idea molto chiara del funzionamento interno delle tue pagine web perché hai investito tempo e denaro per renderlo perfetto. Formando un'ipotesi puoi restringere i possibili problemi che devi affrontare. La tua ipotesi può essere sotto forma di una breve affermazione come:
- Le informazioni importanti sono facili da trovare per l'utente
- È chiaro per il visitatore dove dovrebbe fare clic per acquistare i prodotti
- Gli inviti all'azione sono visibili e diretti
Questi sono solo esempi per portarti sulla strada giusta per pensare alle ipotesi. Dopo averli formati, è giunto il momento per te di testare se i tuoi potenziali clienti la pensano allo stesso modo (ed è probabile che non lo facciano!)

Non tutte le ipotesi sono facili da verificare.
Attività di test degli screenshot: brevi e scattanti
Una volta che hai formato le teorie, devi pensare a possibili compiti per i partecipanti al tuo studio. Il tuo obiettivo principale è renderli brevi, scattanti e al punto. Nessuna lunga descrizione. Sii come Hemingway.
Se hai bisogno di fornire qualche premessa, metti il tuo utente in una situazione ipotetica: “Stai aspettando la tua pizza, ma ci vuole troppo tempo. Dove faresti clic per verificare quanto tempo impiega il tuo ordine ad arrivare?" Non esagerare, però. Cerca di raggiungere il perfetto equilibrio tra essere informativo e conciso. Se hai bisogno di ispirazione, ecco alcuni compiti che si sono rivelati molto efficaci nel corso degli anni:

- Clicca sulla prima cosa che hai notato in questa pagina
- Clicca sull'elemento che ti piace di più
- Clicca sull'elemento più importante di questa pagina
- Fare clic sull'elemento che si desidera rimuovere da questa pagina
- Dove faresti clic per fare X?
Se hai bisogno di più, controlla un elenco di esempio qui.

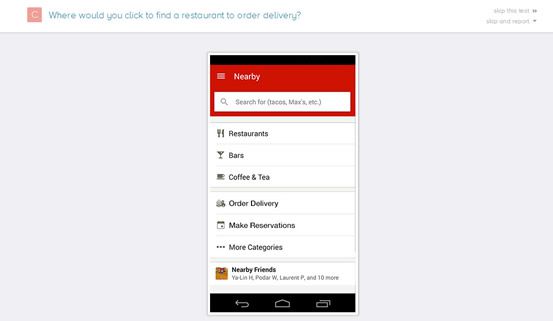
Il rapido studio di UsabilityHub.
Scegli la tua arma
Il passaggio successivo del processo è scegliere lo strumento di test degli screenshot giusto. Sei fortunato, perché ci sono molte soluzioni utili disponibili sul mercato e sicuramente renderanno più facili i tuoi test. Ecco un elenco di alcune possibili scelte da considerare:
- Laboratorio ottimale
- Usabilità Hub
- Strumenti di usabilità
- Usaura
Questa è solo la punta dell'iceberg, poiché ci sono molti altri strumenti disponibili: fai le tue ricerche e scopri quale di questi si adatta meglio alle tue esigenze.
Una volta scelto il tuo strumento, sarebbe utile sapere come funzionano. Fondamentalmente, la logica dietro gli strumenti e i loro passaggi è abbastanza chiara:
- Carica gli screenshot
- Imposta le attività (ecco perché l'elenco delle attività è utile, poiché puoi semplicemente iniziare a configurarle invece di capirle in questa fase)
- Condividi un link al tuo test
- Analizza il rapporto online completo una volta che sei soddisfatto del numero di risposte
Ciò su cui dovresti concentrarti durante la ricerca del tuo strumento perfetto è la parte del rapporto: è lì che si trova la carne. Se sei nuovo nel mondo dei test, dovresti cercare uno strumento che ti fornisca non solo dati grezzi ma anche una visualizzazione coerente per darti una migliore comprensione di come le persone gestiscono le attività.
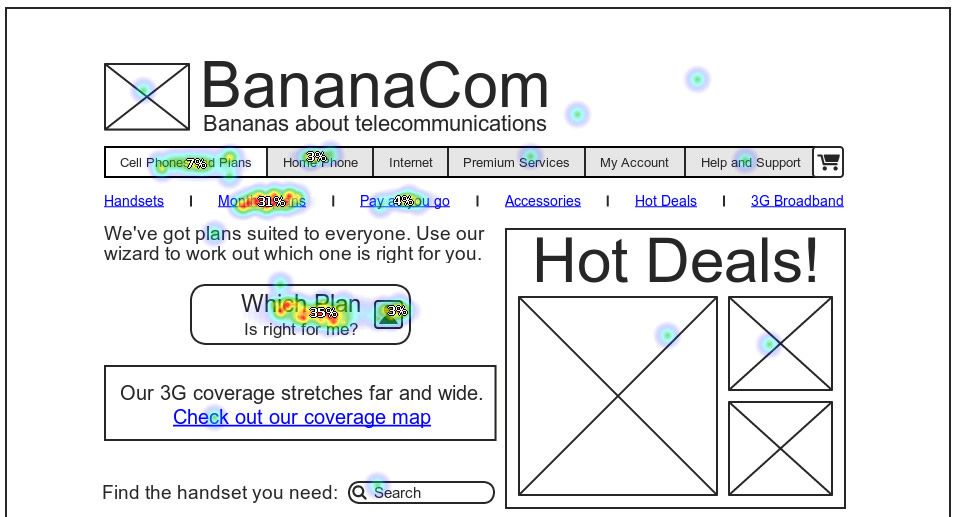
Una visualizzazione di esempio da Optimal Workshop:

Così tanti dati che potresti andare come banane.
Dovresti prepararti al fatto che ogni test molto probabilmente rivelerà problemi che non ti aspettavi. C'è la possibilità che tu impari che le tue ipotesi sono vere o che le tue supposizioni e aspettative sono totalmente diverse da quelle che hanno i visitatori del tuo sito web. Ed è del tutto normale: ecco perché vengono condotti dei test, così puoi conoscere il comportamento degli utenti e puoi decidere cosa fare per migliorare il sito web.
Il test non è difficile, ma l'effettiva interpretazione dei dati e la scoperta di cosa fare lo è. Le tue soluzioni potrebbero essere inefficaci e richiederanno ancora più test. Va benissimo. Vuoi ottenere il design perfetto e risolvere i problemi. Puoi essere fortunato e farcela al primo test oppure puoi lottare per un po' finché non hai quel momento a-ha – non si sa mai. Ma non preoccuparti, puoi chiedere aiuto a specialisti per interpretare i risultati. Quindi, prova: la finestra del browser è il limite.
Screenshot Fare clic su Test – Riepilogo
- Formula ipotesi sul tuo sito web
- Crea un elenco di attività brevi per i tuoi utenti in base alle tue ipotesi
- Scegli lo strumento giusto
- Inizia il test:
- Misura quanto tempo ci vuole per completare l'attività
- Misura quanti utenti hanno terminato l'attività
- Chiedi quanto è stato difficile o facile per l'utente completare l'attività
- Chiedi quanto si sentivano sicuri gli utenti quando stavano completando l'attività
- Trai conclusioni dai risultati e adatta di conseguenza il tuo design
- Prova di nuovo!
…e infine…
Guarda come appaiono i click test in tempo reale e aiuta SpeckyBoy Design Magazine!
Ora che conosci l'idea di Screenshot Click Testing, è tempo che tu lo veda di persona. Abbiamo impostato un breve test su SpeckyBoy Design Magazine per farti provare. Partecipa e guarda come funziona e come ci si sente ad essere un utente testato! Inizia il test.
Se vuoi vedere come appaiono i risultati, clicca qui.
