Suggerimenti essenziali per la creazione di un'interfaccia utente bella e coinvolgente
Pubblicato: 2018-02-16L'interfaccia utente, o UI, è una considerazione nella progettazione di qualsiasi cosa creata per essere utilizzata. Sebbene anche i designer industriali e grafici utilizzino i principi di progettazione dell'interfaccia utente nel loro lavoro, l'interfaccia utente è sempre più importante nell'ambiente digitale. L'elegante design dell'interfaccia utente assicura il successo di app e siti Web rendendo l'esperienza dell'utente positiva e coinvolgente. Con un'intensa competizione per l'attenzione degli utenti, l'interfaccia utente è uno dei migliori strumenti per catturare e soddisfare un pubblico.
Per i web designer, la progettazione dell'interfaccia utente di successo inizia con elementi di progettazione di base, come la scelta di colori e caratteri, e si estende a ogni componente del progetto. Ecco alcuni suggerimenti su come rendere il design dell'interfaccia utente efficace e attraente, assicurando al contempo che gli utenti abbiano un'esperienza eccellente.
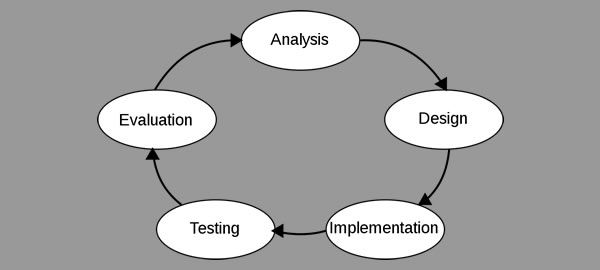
Processo di progettazione dell'interfaccia utente

Quando si tratta di design dell'interfaccia utente, c'è molto nel nome: il componente più ovvio di un tale design è l'utente. La priorità numero 1 di un designer dell'interfaccia utente è capire cosa si aspetta un utente da un'interfaccia e anticipare come l'utente la utilizzerà.
Il processo inizia quindi con un'attenta analisi dei potenziali utenti. Ciò può comportare una ricerca formale o informale e probabilmente includerà un sacco di brainstorming. Anche la definizione di obiettivi chiari per l'interfaccia è fondamentale nelle fasi iniziali.
Le domande che i designer possono porre in questa fase includono:
- Che cosa un utente vorrebbe che l'interfaccia realizzasse?
- Quanto è a suo agio l'utente con la tecnologia?
- In che modo un utente interagisce con l'interfaccia nel normale corso delle attività?
Una volta che un'interfaccia è stata progettata per adattarsi all'utente e svolgere un'attività, si basa su test utente reali per determinare se la teoria è vera nell'applicazione.
Dai la priorità alla chiarezza
Funzionalità chiare e specifiche sono fondamentali per creare un'interfaccia utente accattivante. Una tendenza fondamentale degli esseri umani è quella di ignorare le cose che non capiamo. Questa abitudine ci consente di dare la priorità alle informazioni essenziali e di non perdere tempo con cose che non riguardano direttamente la nostra sopravvivenza. Nel contesto dell'interfaccia utente, "sopravvivenza" può essere interpretato nel senso di ottenere ciò che vogliamo o di cui abbiamo bisogno da un sito web.
L'applicazione di questo è che gli utenti in genere ignoreranno le icone e altri elementi che non comprendono immediatamente. Se una funzionalità ha uno scopo vago, gli utenti presumeranno di non averne bisogno e andranno avanti.
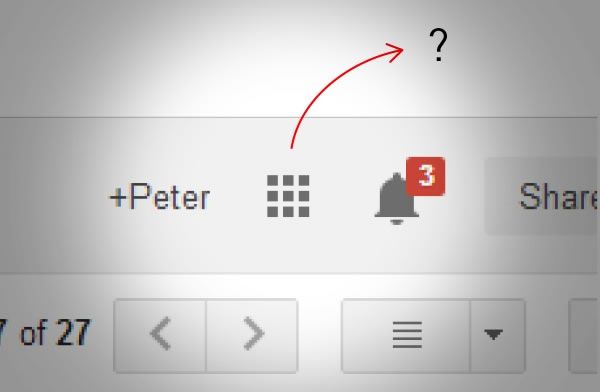
Un esempio dell'importanza della chiarezza per l'interfaccia utente è la decisione di Google di comprimere il menu di Gmail sotto un'icona a griglia generale. Sebbene il design visivo possa essere pulito e accattivante da guardare, la modifica ha creato una serie di problemi per gli utenti che non hanno nemmeno notato la nuova icona e non sono riusciti a trovare le funzionalità di cui avevano bisogno.

Rendi intuitivi i layout di pagina
Gli utenti dovrebbero essere in grado di trovare ciò che stanno cercando senza pensarci troppo. Design intuitivo significa che il design indica immediatamente e in modo invisibile agli utenti come navigare nel sito e utilizzare le funzionalità del sito. Ciò consente agli utenti di concentrarsi sul completamento delle attività senza doversi fermare e capire come farlo.

Naturalmente, il design non intuitivo è l'esatto opposto del design dell'interfaccia utente, in quanto non si concentra affatto sull'utente. Questo è un esempio di cosa succede quando i designer creano un sito senza considerare l'utente finale nella vita reale. Immagina una presentazione online in cui il pulsante avanti si trova a sinistra anziché a destra. Gli utenti graviterebbero immediatamente verso il lato destro, si confonderebbero e trascorrerebbero tempo inutile a guardarsi intorno alla pagina.
Gli strumenti di navigazione, come barre laterali e menu, dovrebbero essere chiari e facili da usare. La coerenza è un fattore importante che contribuisce al layout intuitivo della pagina. Le funzionalità dell'interfaccia devono essere coerenti tra le pagine, in modo che gli utenti le comprendano in modo intuitivo. Quando gli utenti vedono la stessa funzione più di una volta, capiranno come interagire con essa.
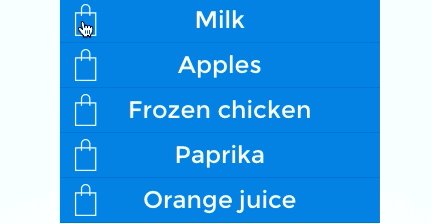
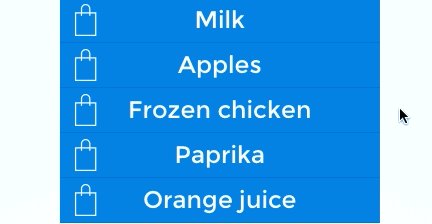
Fornisci feedback istantaneo
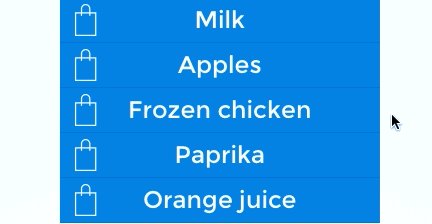
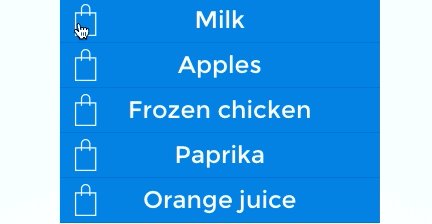
Poiché l'obiettivo di qualsiasi interfaccia è quello di essere utilizzato, i messaggi di feedback istantaneo aiutano a mantenere gli utenti aggiornati sulle loro azioni. I messaggi di feedback istantaneo possono informare gli utenti sullo stato dell'interfaccia: caricamento di icone, messaggi di errore e aggiornamenti istantanei sui nuovi sviluppi. Quando gli utenti ricevono un feedback immediato, non devono indovinare cosa sta succedendo.

Immagine tramite UXPin
Come abbiamo già stabilito, le persone tendono a ignorare le cose che non capiscono. Se gli utenti tentano di eseguire azioni e vengono lasciati a fissare uno schermo vuoto, è probabile che andranno altrove.
Rendi le impostazioni predefinite piacevoli e produttive
Molti utenti non si preoccupano di modificare le impostazioni e le funzionalità predefinite sulle interfacce. Un chiaro esempio di ciò è l'onnipresenza della suoneria predefinita dell'iPhone. È un divertente esperimento sociale vedere quante persone raggiungono i loro telefoni quando l'iPhone di una persona squilla. In questo esempio, l'impostazione predefinita è neutra. Se le impostazioni predefinite sono discutibili, tuttavia, gli utenti ne risentono negativamente. Un esempio di impostazioni predefinite compatibili con l'interfaccia utente può essere trovato nei moduli di compilazione automatica che consentono agli utenti di risparmiare tempo compilando le informazioni di base.
Offri azioni guidate
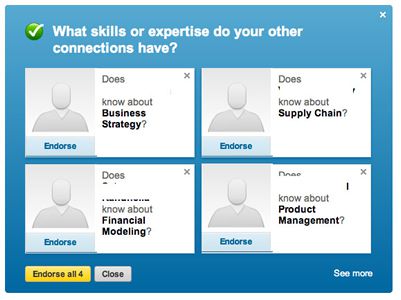
Invece di lasciare che gli utenti indovinino come dovrebbero utilizzare una funzione, mostrare loro cosa fare incoraggia gli utenti a completare con successo le azioni. Le azioni guidate possono essere evidenti, come la funzione di approvazione di LinkedIn. Quando la funzione di approvazione è stata lanciata per la prima volta, LinkedIn ha chiesto agli utenti di approvare le competenze delle loro connessioni con un messaggio che chiedeva "[questa persona] sa di [questa competenza]?"

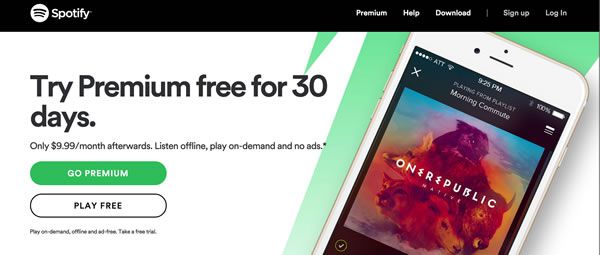
Invece di presumere che gli utenti trovassero la nuova funzionalità e scoprissero come utilizzarla, LinkedIn ha guidato le persone a interagire con essa in modo produttivo, creando un'interfaccia utente eccellente. I designer possono anche guidare in modo più sottile le azioni attraverso le decisioni di progettazione, ad esempio enfatizzare una caratteristica attraverso il colore e le dimensioni. Ad esempio, la home page di Spotify guida gli utenti all'opzione "Premium":

Non trascurare gli elementi di design di base
Nella fretta di essere freschi e innovativi, i progettisti di interfacce possono dimenticare di considerare gli aspetti fondamentali del design che hanno un grande impatto sul modo in cui gli utenti sperimentano l'interfaccia. I seguenti componenti di progettazione di base costituiscono la base dell'usabilità delle interfacce.
- Contrasto : il contrasto dovrebbe essere tale che tutti gli elementi siano facili da leggere e da coinvolgere. Ciò è particolarmente vero poiché i designer lavorano per rendere le interfacce accessibili a più persone; coloro che soffrono di una perdita della vista anche minima spesso lottano con immagini a basso contrasto.
- Distorsione : qualsiasi distorsione o interruzione della grafica è dannosa per l'interfaccia utente. La distorsione non solo impedisce agli utenti di interagire con un'interfaccia, ma è anche frustrante e potrebbe indurli a evitare del tutto l'interfaccia.
- Dimensione del testo : la dimensione del testo è una considerazione particolarmente importante nel web design, a causa del modo unico in cui le persone leggono online. Le persone che cercano qualcosa online, che si tratti di informazioni o articoli da acquistare, spesso sfogliano più che leggere, rendendo la dimensione e il peso del testo molto importanti per dare forma all'interfaccia utente. Se gli utenti accedono a un'interfaccia su schermi di dimensioni diverse, i progettisti devono anche considerare come ciò influirà sull'interfaccia utente. Il testo statico richiederà agli utenti mobili di ingrandire, il che crea un'esperienza meno incentrata sull'utente.
- Risoluzione dello schermo : per un'interfaccia utente ottimale, molte applicazioni e interfacce devono funzionare su schermi con risoluzioni variabili. Una risoluzione scadente influisce sulla leggibilità e sull'usabilità, rendendo negativa l'interfaccia utente.
Andando avanti
Poiché la maggior parte delle nostre vite è legata alle esperienze online, l'interfaccia utente diventa sempre più importante per le attività quotidiane di molte persone. Concentrarsi sulla progettazione dell'interfaccia utente offre ai designer la possibilità di avere un impatto positivo sulle persone nella maggior parte degli aspetti della loro vita.
