50 piccoli strumenti basati sul Web per i web designer dal 2022
Pubblicato: 2022-12-13Tutte realizzate e rilasciate quest'anno, ciascuna di queste app gratuite basate sul Web offre una soluzione che fa risparmiare tempo a molte delle attività di web design che dovrai eseguire di volta in volta. Senza mai dover installare nulla, tutto ciò che devi fare è aggiungerli ai segnalibri e salvarli per quel giorno in cui verranno chiamati.
Alcuni di questi piccoli risparmi di tempo ti aiuteranno a valutare meglio l'accessibilità del tuo sito, controllare il tuo CSS per le classi ridondanti, copiare e incollare le animazioni CSS, abbellire gli screenshot del tuo codice e molto altro ancora.
Qualunque sia il risparmio di tempo per il web design che stai cercando, è probabile che lo troverai qui.
Se stai cercando la raccolta dell'anno scorso di piccoli strumenti per i web designer, eccoli tutti.
- Strumenti e generatori di colore
- Generatori di pattern e gradienti
- Generatori di schermate di codice
- Strumenti ed editor per effetti immagine
- Strumenti e generatori CSS
- Generatori di pulsanti CSS
- Analizzatori di qualità del codice CSS
- Font e strumenti tipografici
- Strumenti per l'accessibilità web
- Set di icone e strumenti
- Strumenti Markdown ed editor online
- Strumenti e generatori vari
Strumenti e generatori di colore
Strumenti di tonalità
Una semplice cassetta degli attrezzi open source per lavorare con i colori. Include, miscelazione del colore, fusione, conversione, modifica, informazioni dettagliate e altro. 
Huemint
Questo strumento utilizza l'apprendimento automatico per creare combinazioni di colori uniche. 
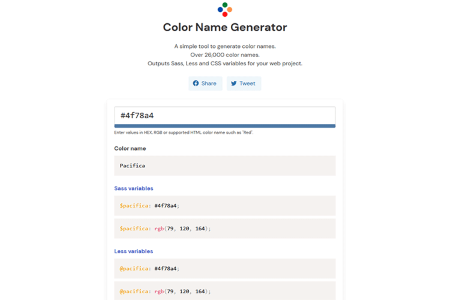
Generatore di nomi di colori
Inserisci un codice esadecimale e questa app gli darà un nome e genererà variabili CSS. 
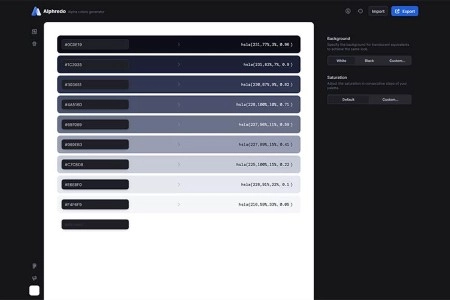
Alfredo
Crea la scala di colori perfetta con questo generatore alfa online. 
Generatori di pattern e gradienti
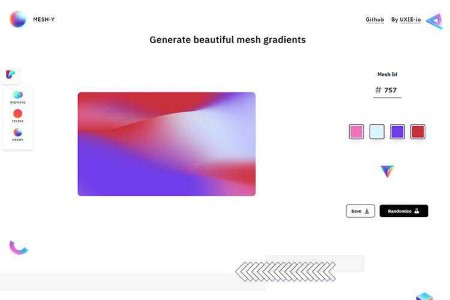
Maglia·y
Questo strumento basato su browser ti aiuterà a creare gradienti mesh che possono essere esportati come immagini PNG. 
Gradienti
Usa questo strumento online per creare gradienti complessi che possono essere esportati in più formati. 
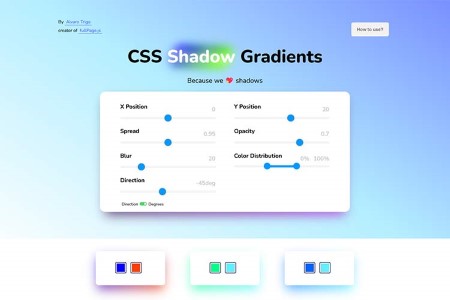
Gradienti ombra CSS
Copia e incolla un gradiente di ombreggiatura colorato o creane uno tuo con questo strumento basato sul web. 
Generatori di schermate di codice
Picca
Questo strumento basato sul Web ti aiuterà a creare bellissimi screenshot che puoi condividere sui social media o sui post del blog. 
Twitter
Uno strumento gratuito per generare immagini condivisibili dei tuoi tweet. 
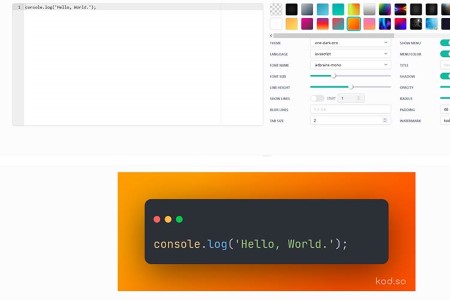
kod.so
Questa app per browser ti aiuterà a creare bellissimi screenshot dei tuoi frammenti di codice. 
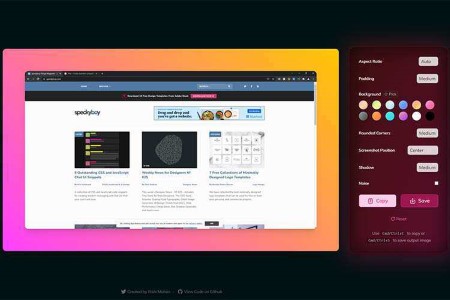
FabPic
Un'altra app browser gratuita per la creazione di schermate personalizzate. 
Strumenti ed editor per effetti immagine
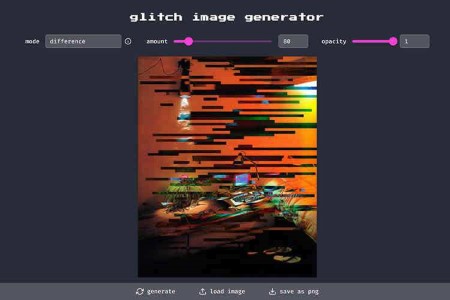
Generatore di immagini difettose
Uno strumento utile che ti consente di creare e salvare immagini glitch uniche. 
Tavolozza
Colora le tue foto vintage con questa app basata sull'intelligenza artificiale. 
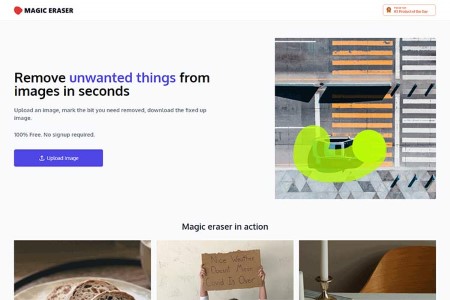
Gomma magica
Rimuovi gli elementi indesiderati dalle tue immagini con questo strumento gratuito. 
Strumenti e generatori CSS
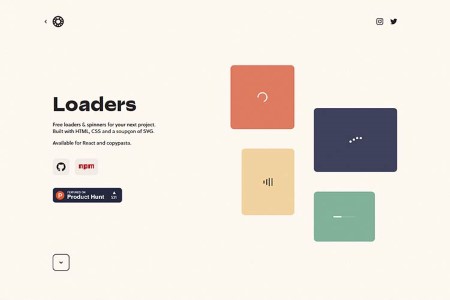
Caricatori
Prendi un assortimento di caricatori e spinner per il tuo prossimo progetto. 
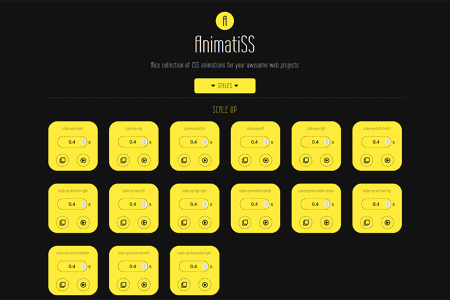
AnimatiSS
Usa questa raccolta di animazioni CSS già pronte nei tuoi progetti. 
Scatola Ombre
Una raccolta curata di bellissime ombre box copia e incolla per Tailwind CSS. 
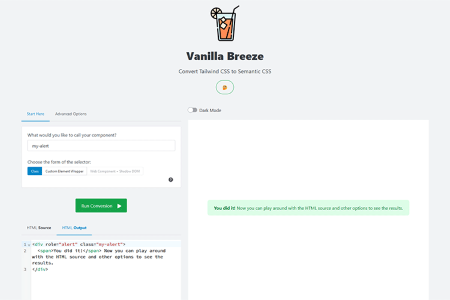
Brezza di vaniglia
Uno strumento online per convertire elementi CSS di Tailwind in CSS semantici. 
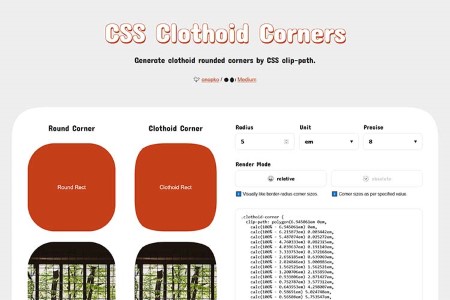
Angoli clotoidi CSS
Questo strumento online genererà angoli arrotondati utilizzando CSS clip-path . 

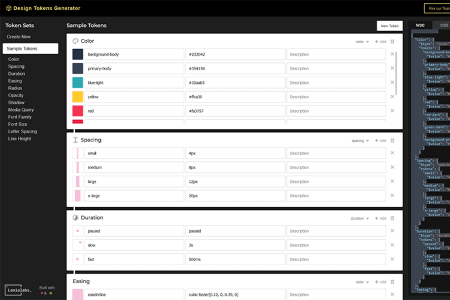
Generatore di token di progettazione
Usa questo strumento per avviare rapidamente i tuoi progetti CSS. 
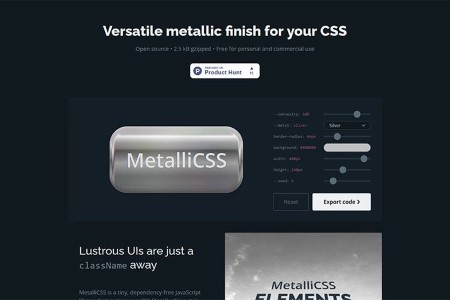
MetalliciCSS
Questa libreria JavaScript open source aggiunge un tocco metallico a qualsiasi elemento di design. 
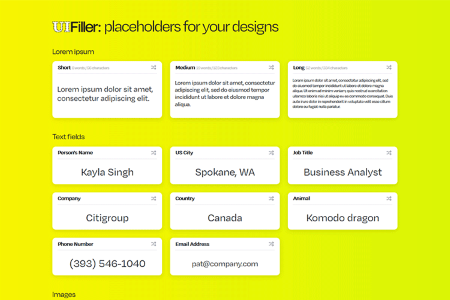
Riempimento dell'interfaccia utente
Una piccola libreria di segnaposto copia e incolla per i tuoi progetti di design. 
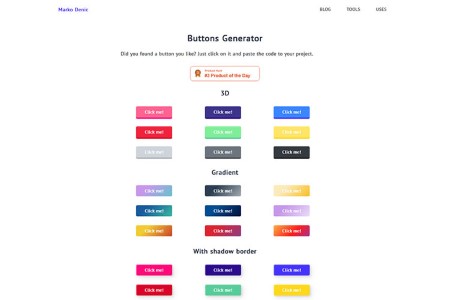
Generatori di pulsanti CSS
Generatore di pulsanti
Scegli tra una selezione di attraenti pulsanti click-to-copy per i tuoi progetti. 
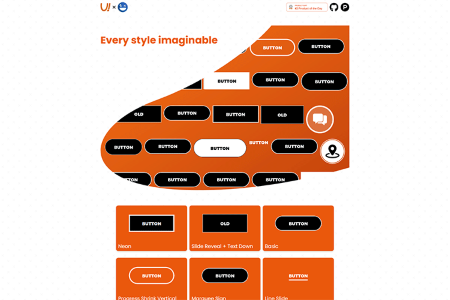
Pulsanti dell'interfaccia utente
Una raccolta di stili di pulsanti CSS copia e incolla da utilizzare nei tuoi progetti. 
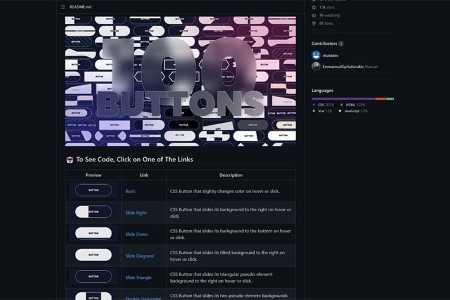
100 pulsanti
Una raccolta gratuita di 100 moderni design di pulsanti CSS da utilizzare nei tuoi progetti. 
Analizzatori di qualità del codice CSS
Controllo CSS
Utilizza questo strumento per identificare le classi CSS ridondanti. 
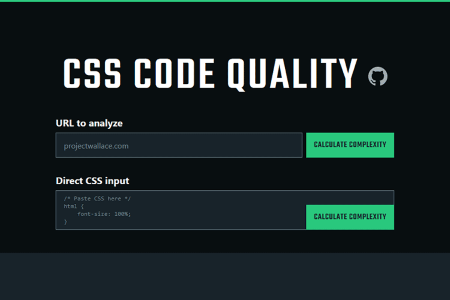
Analizzatore di qualità del codice CSS online
Questo strumento valuta il tuo CSS in base a una serie di controlli di qualità. 
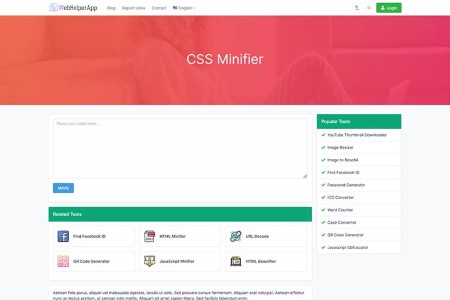
Minificatore CSS
Incolla il tuo CSS in questa app e minimizzerà il tuo codice. 
Font e strumenti tipografici
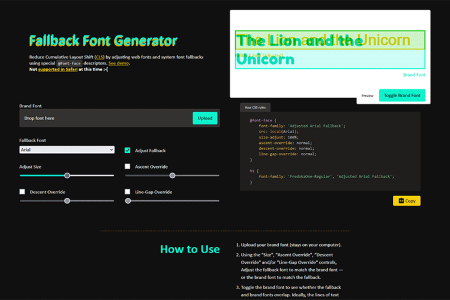
Generatore di caratteri di fallback
Questo strumento ti aiuterà a evitare quel fastidioso cambio di layout cumulativo (CLS) nei tuoi layout. 
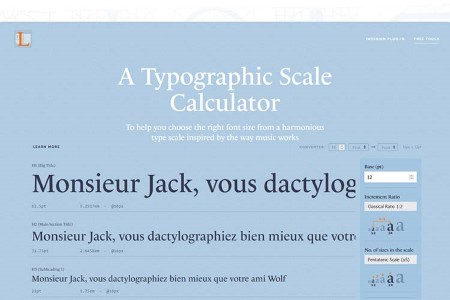
Un calcolatore di scala tipografica
Usa questo strumento per creare una scala di caratteri armoniosa. 
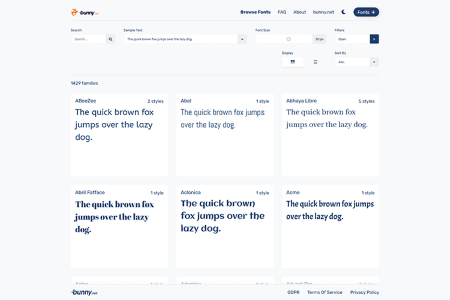
Caratteri coniglietto
Dai un'occhiata a questa piattaforma di font web open-source e privacy-first. 
Strumenti per l'accessibilità web
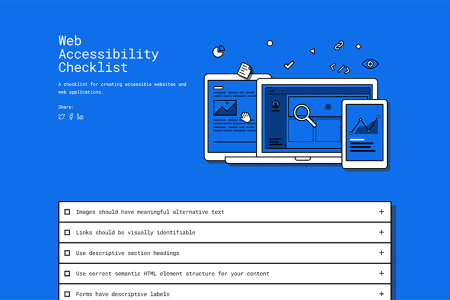
Lista di controllo per l'accessibilità del web
Utilizzare questo elenco di controllo per creare siti Web e applicazioni Web accessibili. 
La lista di controllo del progetto A11Y
I problemi che questa lista di controllo richiede di verificare coprono un'ampia gamma di condizioni di disabilità. 
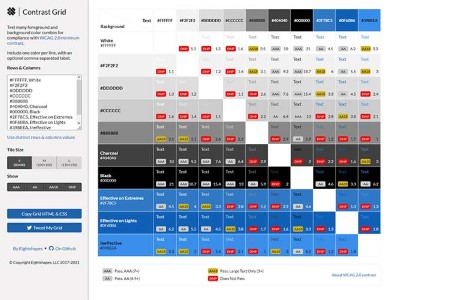
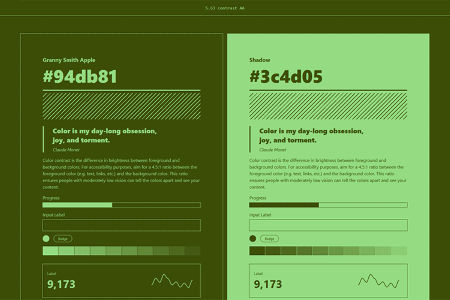
Griglia di contrasto
Questo strumento ti aiuterà a testare varie combinazioni di colori per la conformità WCAG 2.0. 
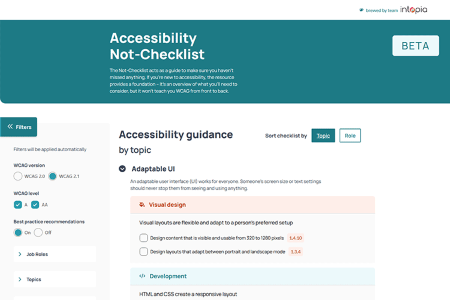
Accessibilità non-elenco di controllo
Usa questo elenco come riferimento quando valuti l'accessibilità del tuo sito. 
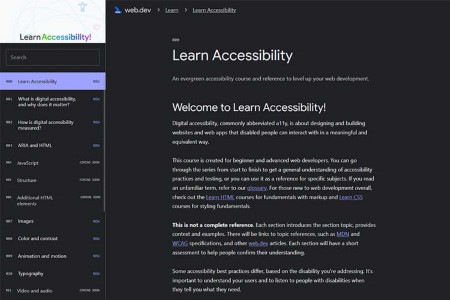
Scopri l'accessibilità
Un corso sull'accessibilità sempreverde e riferimento per migliorare il tuo sviluppo web. 
Randoma11 anni
Usa questo strumento per generare tavolozze di colori accessibili in modo casuale. 
Set di icone e strumenti
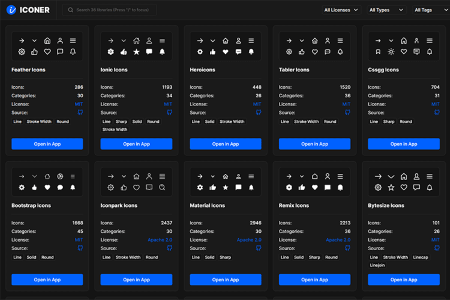
Iconer
Cerca tra 36 librerie di icone gratuite per trovare la soluzione perfetta per il tuo progetto. 
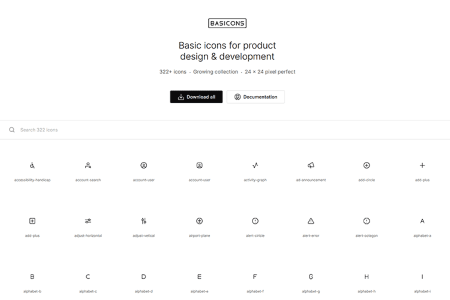
Basi
Scarica questa raccolta di icone di base per la progettazione e lo sviluppo del prodotto. 
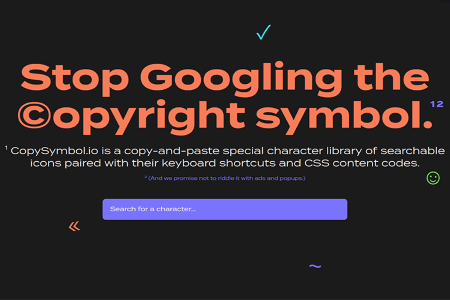
CopiaSimbolo
Cerchi un simbolo? Questo motore di ricerca offrirà un'icona, una scorciatoia da tastiera e un codice di contenuto CSS da copiare e incollare. 
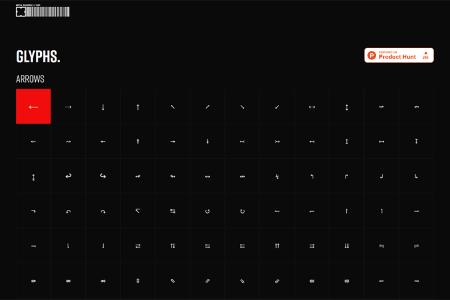
App Glifi
Una comoda libreria di simboli copia e incolla da utilizzare nei tuoi progetti. 
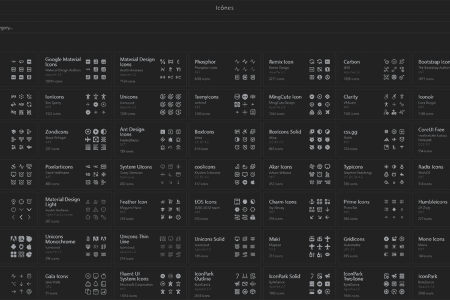
Icone
Trova la collezione di icone perfetta per il tuo progetto tramite questo strumento di ricerca. 
Strumenti Markdown ed editor online
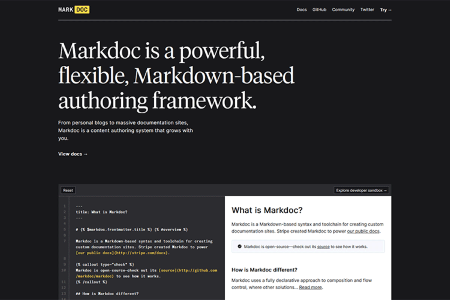
Marcodoc
Un editor basato su markdown per la creazione di siti Web di documentazione personalizzati. 
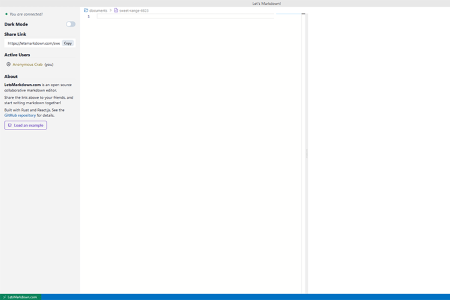
LetsMarkdown.com
Dai un'occhiata a questo editor markdown collaborativo open source che funziona direttamente dal tuo browser. 
scrittore
I fan del markdown vorranno provare questo editor minimale. 
Strumenti e generatori vari
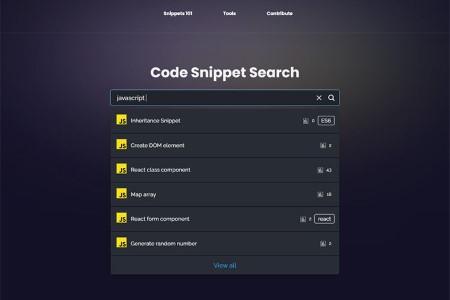
Ricerca di frammenti di codice
Questo motore di ricerca restituirà frammenti di codice pertinenti per le tue query. 
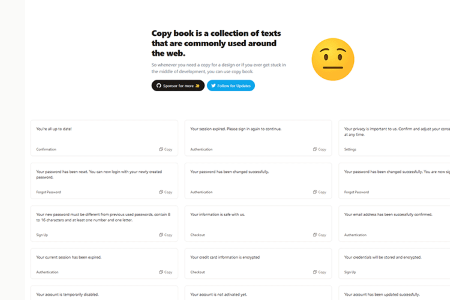
Copia libro
Questa utile risorsa contiene testo di uso comune trovato nelle applicazioni web. 
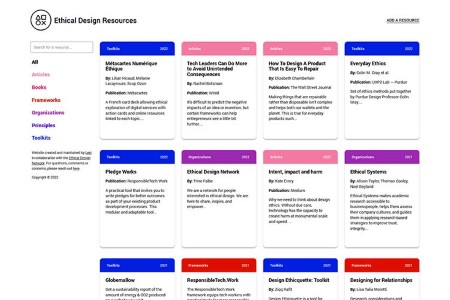
Risorse per il design etico
Una raccolta di articoli, organizzazioni, strumenti e altro che promuovono l'etica nel design. 
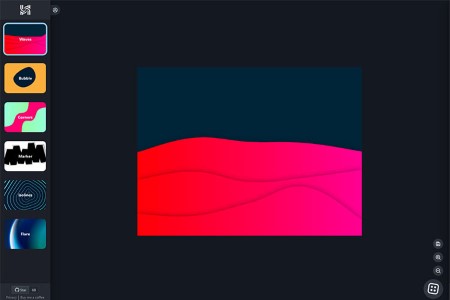
Heazy creatore di SVG
Crea SVG personalizzati con l'aiuto di questo strumento basato su browser. 
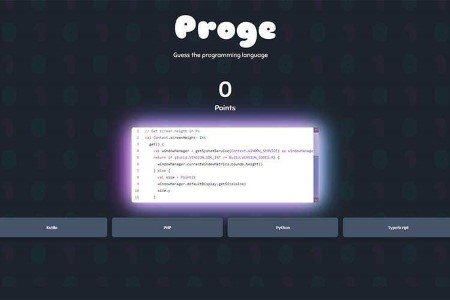
Proge
Metti alla prova le tue conoscenze di programmazione con questo gioco indovina la lingua. 
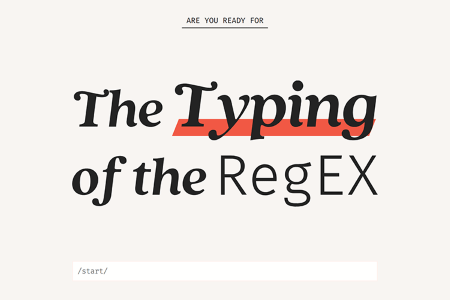
La tipizzazione delle RegEx
Metti alla prova le tue abilità RegEx con questo gioco di puzzle. 
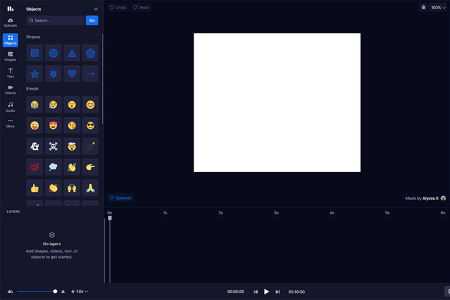
Mobilità
Un editor di grafica animata gratuito basato su browser. 
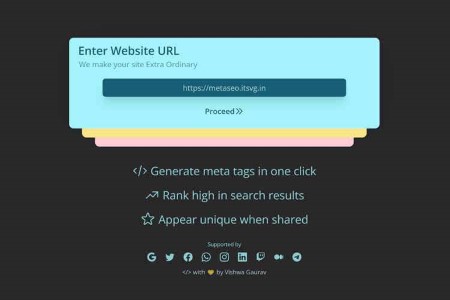
metaSEO
Uno strumento gratuito basato sul Web per generare rapidamente meta tag per il tuo sito Web o contenuto. 
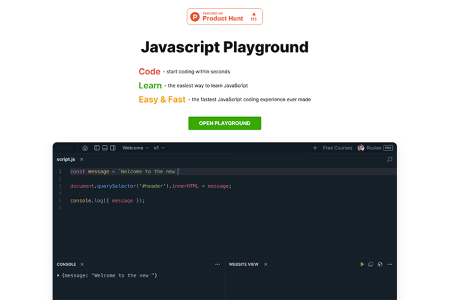
Parco giochi Javascript
Impara e migliora le tue abilità con questo strumento online.