75 Piccoli strumenti basati sul Web per web designer
Pubblicato: 2022-01-03Tutte rilasciate nell'ultimo anno o giù di lì, ognuna di queste app gratuite basate sul Web offre una soluzione che fa risparmiare tempo a molte delle attività di progettazione Web che dovrai eseguire di tanto in tanto. Senza mai dover installare nulla, tutto ciò che devi fare è aggiungere un segnalibro e salvarli per quel giorno in cui verranno richiamati.
Alcuni di questi piccoli risparmi di tempo ti aiuteranno a gestire meglio le tue raccolte di icone SVG, organizzare frammenti di codice, creare in modo casuale immagini del profilo, generare animazioni CSS o persino tradurre i selettori CSS in un inglese semplice.
Qualunque sia il risparmio di tempo per il web design che stai cercando, è probabile che lo troverai qui.
Sommario
- Strumenti di layout CSS
- Strumenti CSS
- Sfumatura CSS e strumenti colore
- Strumenti SVG
- Caricatore e strumenti di rotazione
- Generatori di screenshot
- Strumenti per icone
- Tipografia e strumenti per i caratteri
- Strumenti filtro immagine
- Strumenti di animazione
- Generatori di immagini del profilo
- Strumenti di apprendimento
- Editor di testo
- Strumenti utili non categorizzabili
- Condividi e visualizza frammenti di codice
- Strumenti e app GitHub
Strumenti di layout CSS
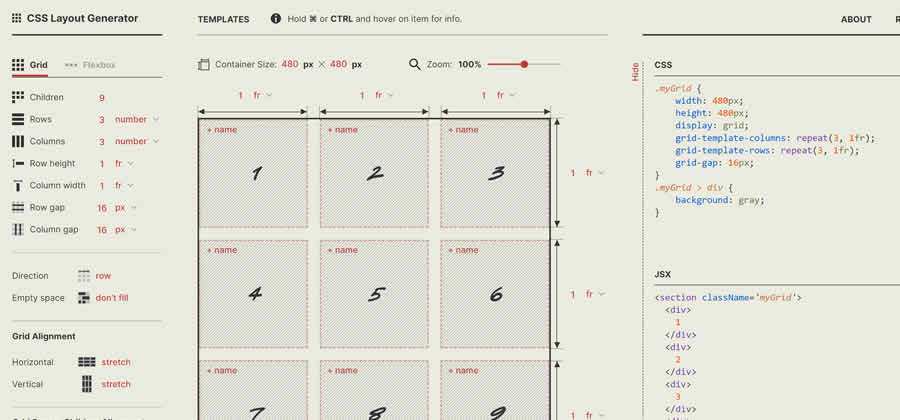
Generatore di layout CSS – Crea il tuo layout ideale in pochi secondi con questo pratico strumento CSS online. 
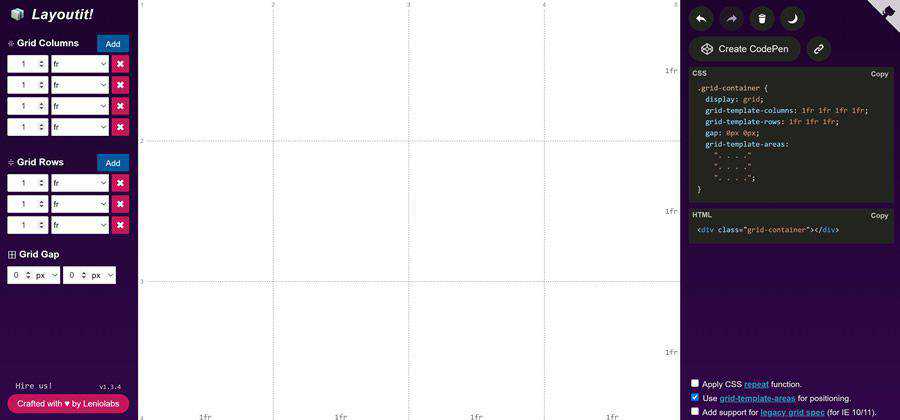
Griglia di layout – Costruisci la tua griglia CSS ideale con questo strumento online. 
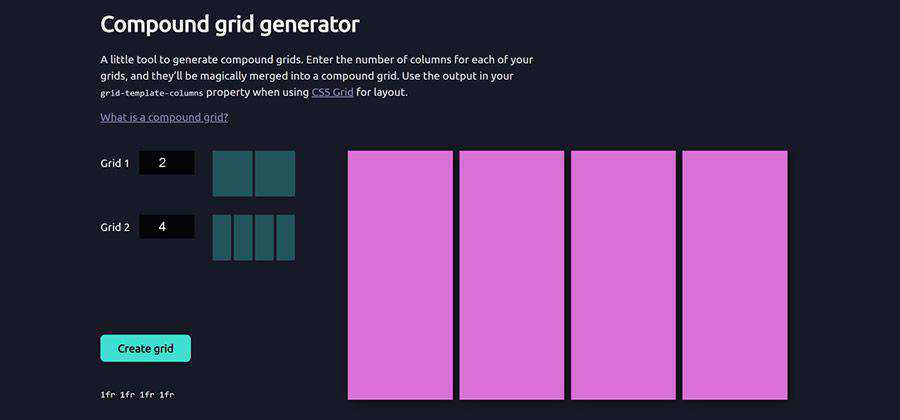
Generatore di griglia composta – Inserisci il numero di colonne per ciascuna delle tue griglie e verranno magicamente unite in una griglia composta. 
Strumenti CSS basati sul Web
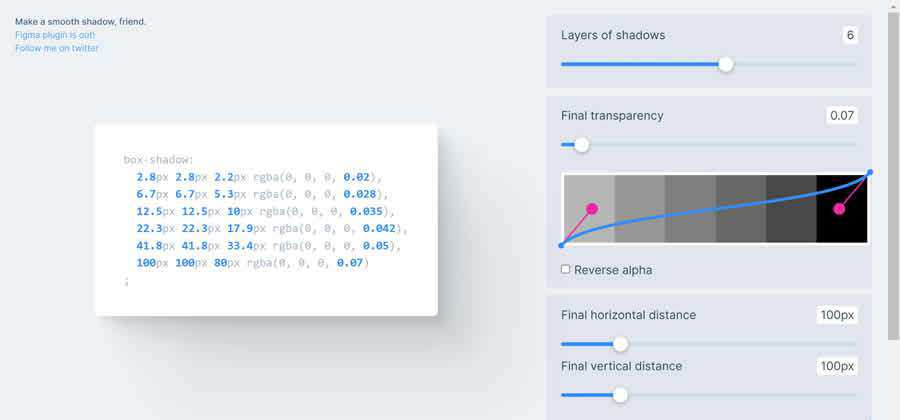
SmoothShadow – Usa questo strumento online per generare ombre box CSS incredibilmente fluide. 
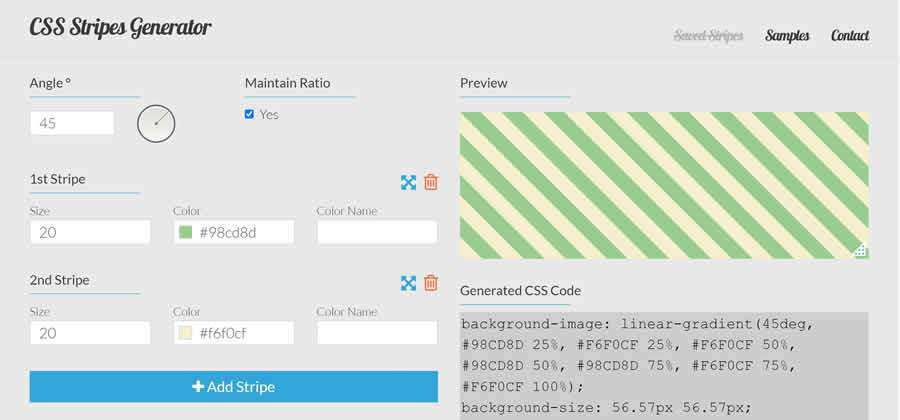
Generatore di strisce CSS – Usa questo strumento basato su browser per creare bellissimi motivi a strisce. 
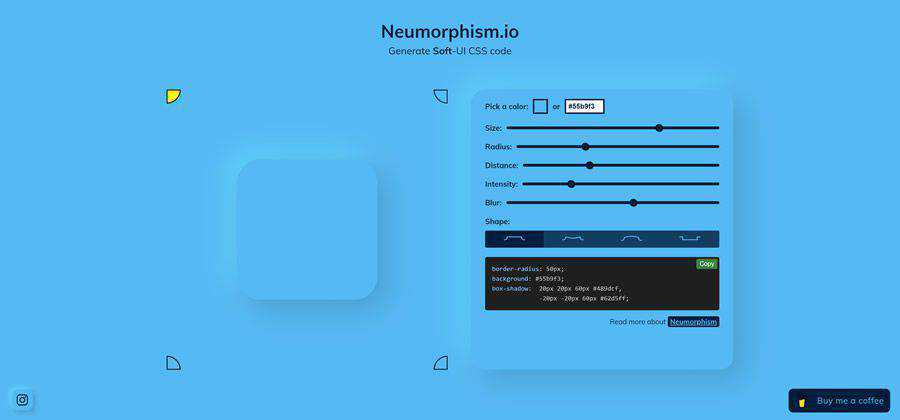
Neumorphism.io – Uno strumento per la creazione di codice CSS Soft-UI. 
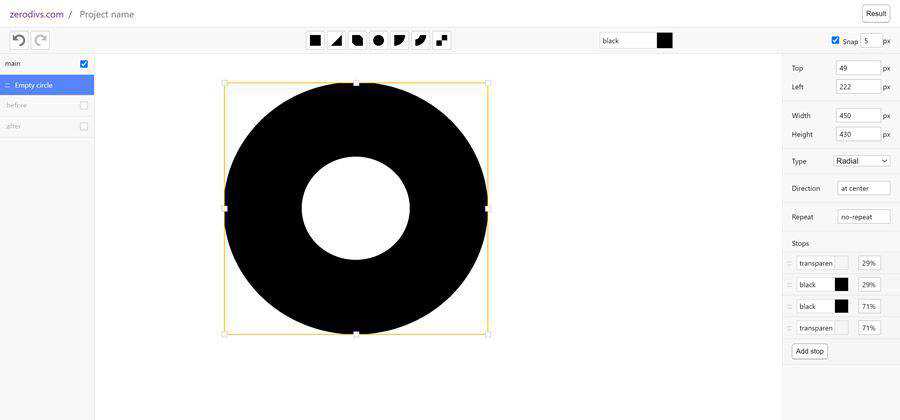
zerodivs.com – Prova questo editor sperimentale dell'interfaccia utente per creare illustrazioni basate sull'applicazione di stili (CSS) su un singolo elemento HTML. 
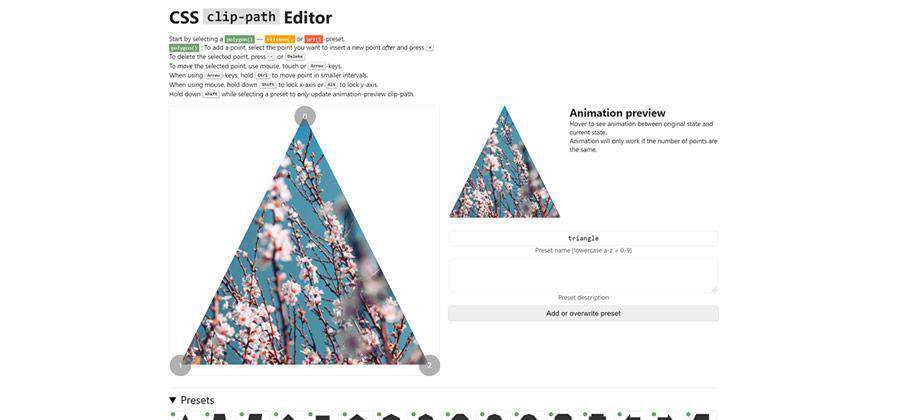
Editor clip-path CSS – Questo strumento online ti aiuterà a generare un fantastico percorso di clip. 
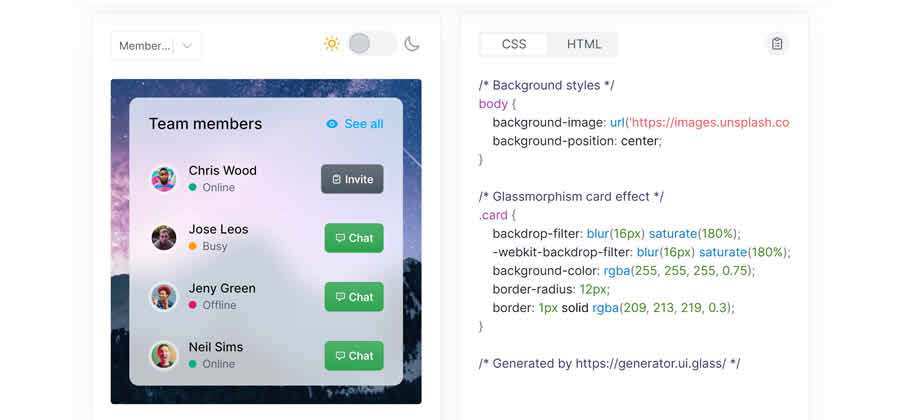
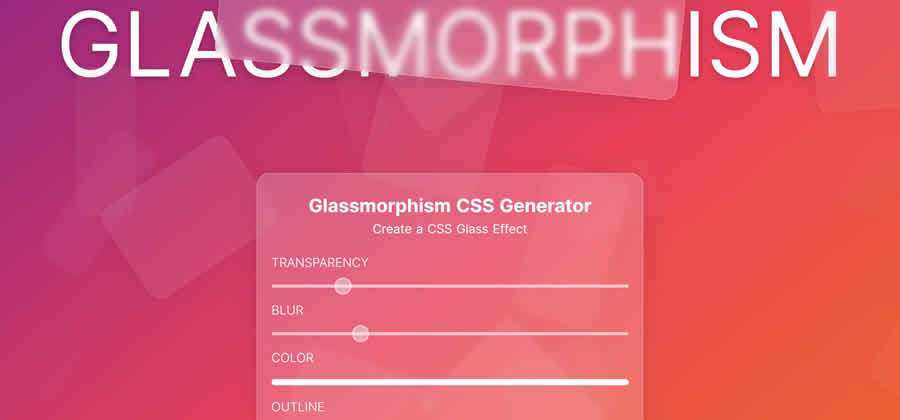
Generatore CSS di Glassmorphism – Crea un bellissimo effetto vetro con l'aiuto di questo pratico strumento. 
Generatore di effetti CSS Glassmorphism – Crea il tuo straordinario effetto vetro, copia il codice e mettiti in viaggio. 
Generatori di pattern basati sul Web
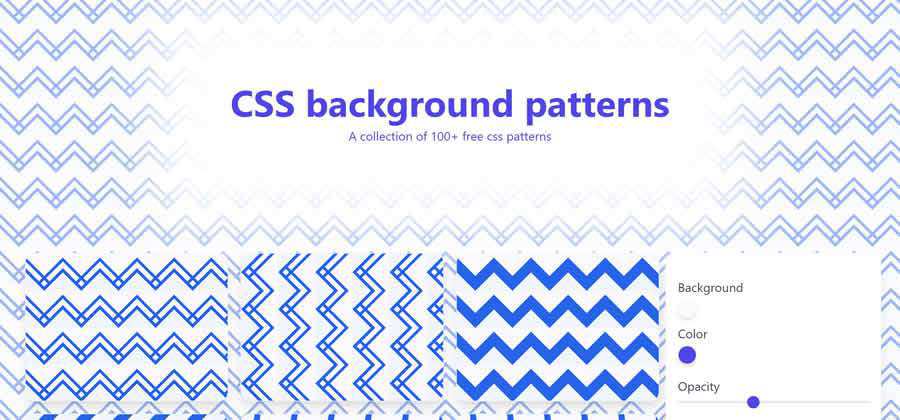
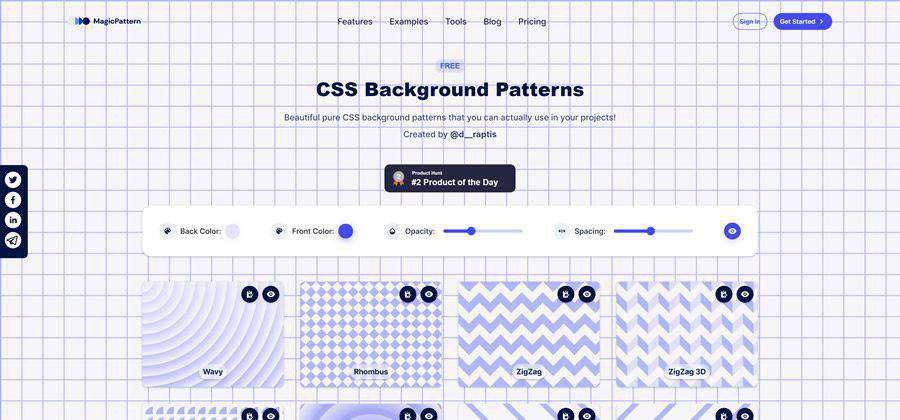
Modelli di sfondo CSS – Trova il tuo nuovo sfondo preferito con questo generatore CSS gratuito. 
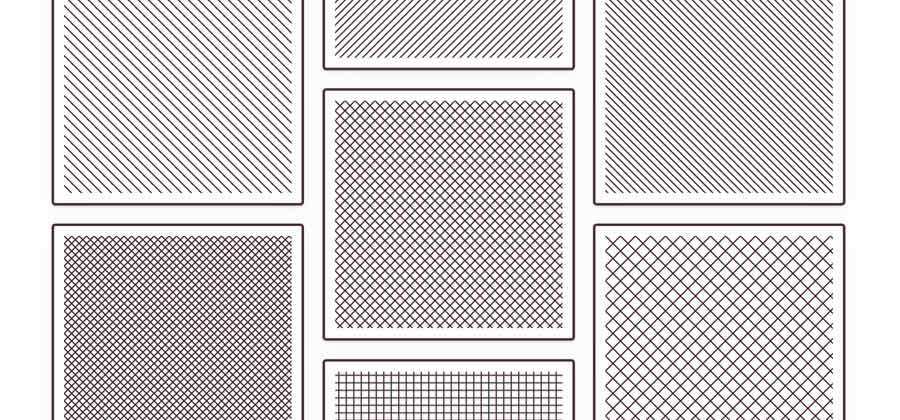
Repository di modelli di base – Una raccolta di modelli SVG semplici e senza interruzioni che puoi copiare e incollare nei progetti. 
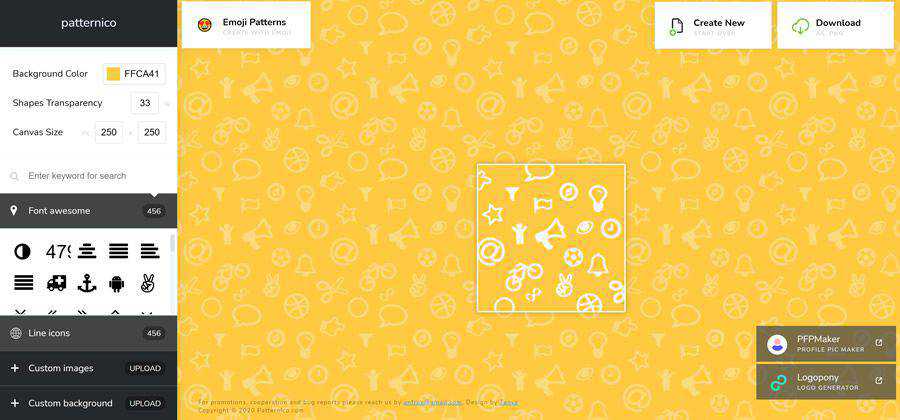
patternico – Uno strumento basato sul Web per creare modelli senza interruzioni per i tuoi progetti. 
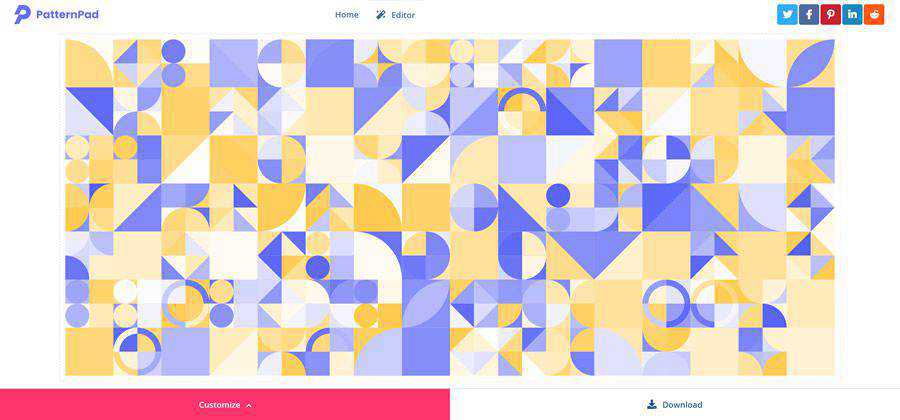
Pattern Pad – Un'app per creare modelli esportabili utilizzando infinite variazioni. 
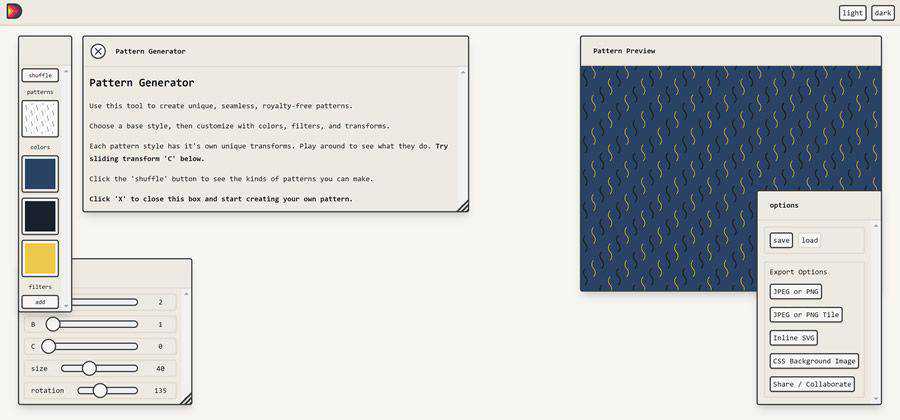
Bellissimo generatore di pattern Dingbats – Crea modelli senza interruzioni e senza royalty da utilizzare nei tuoi progetti. 
Modelli di sfondo CSS – Genera il tuo motivo di sfondo senza soluzione di continuità. 
Strumenti e generatori di colori e sfumature basati sul Web
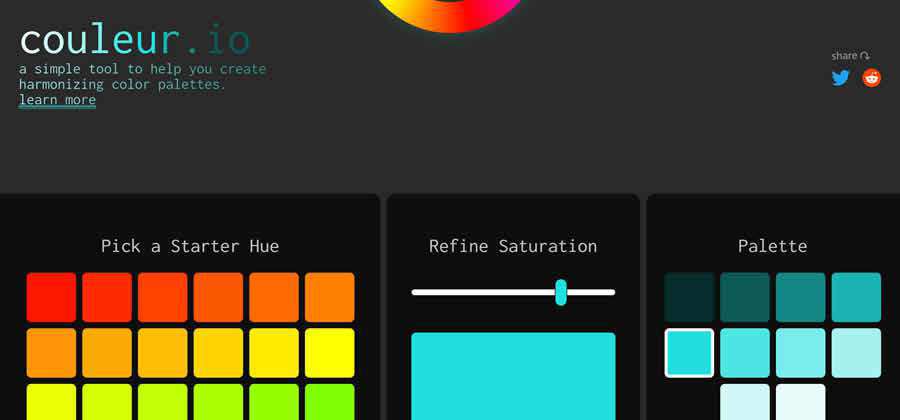
couleur.io – Un generatore online per aiutarti a creare tavolozze di colori "armonizzanti". 
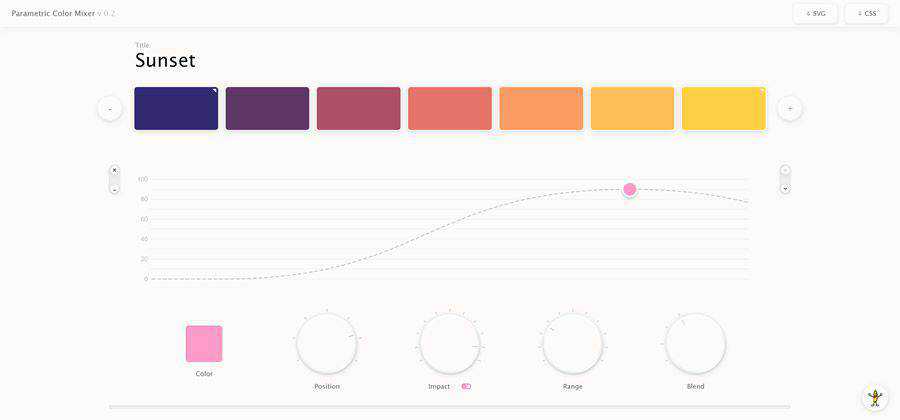
Mixer colore parametrico – Crea la tua tavolozza di colori personalizzata ed esporta in CSS o SVG. 
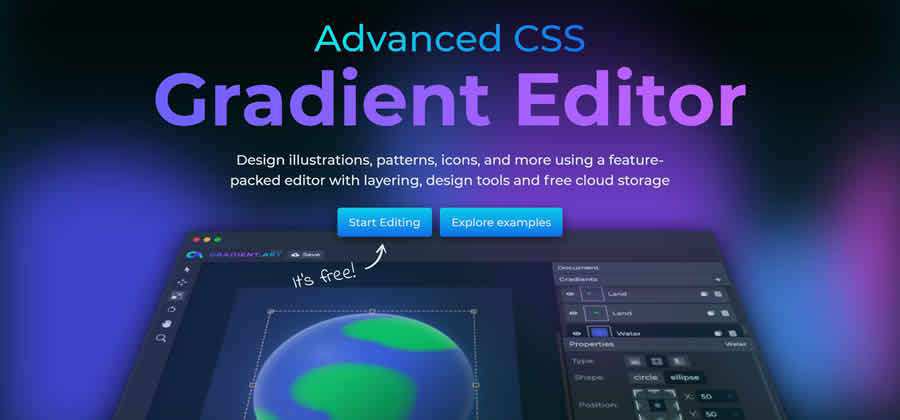
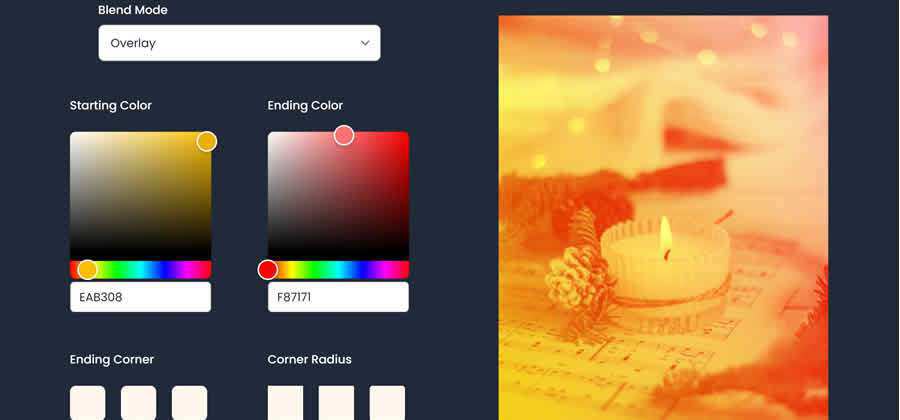
Editor di gradiente CSS avanzato - Questa app gratuita per la progettazione di gradienti CSS è piena di funzioni utili. 
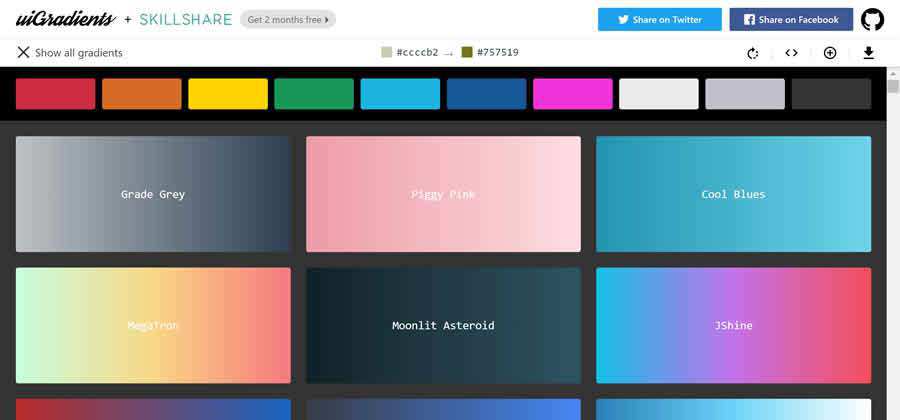
uigradienti – Trova le tue sfumature preferite con questa raccolta di stili copia e incolla. 
conica.css – Una raccolta di sfumature coniche copia e incolla per migliorare i tuoi progetti. 
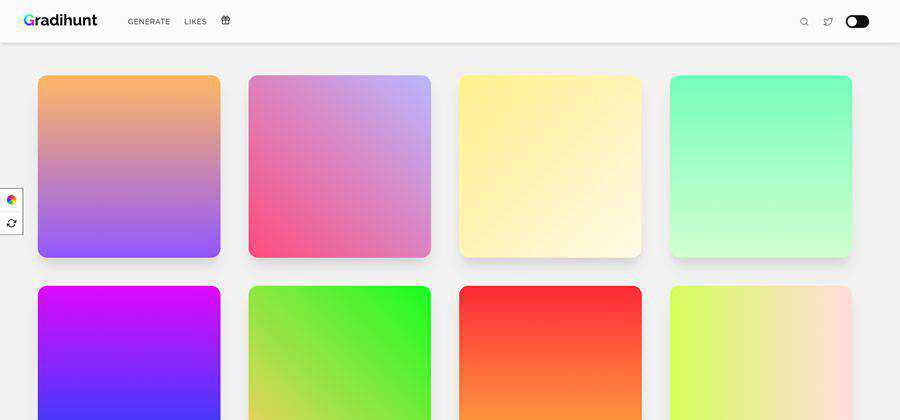
Gradihunt – Trova o genera il gradiente CSS perfetto per i tuoi progetti. 
Gradienti CSS multicolori – Sfondi gratuiti, leggeri, colorati e reattivi da utilizzare nei tuoi progetti. 
grxdients – Una libreria CSS che rende incredibilmente semplice l'aggiunta di sfumature ai tuoi progetti. 
Strumenti SVG basati sul Web
Generatore di codici falsi – Uno strumento per trasformare il codice reale (GitHub Gists) in un codice falso SVG. 
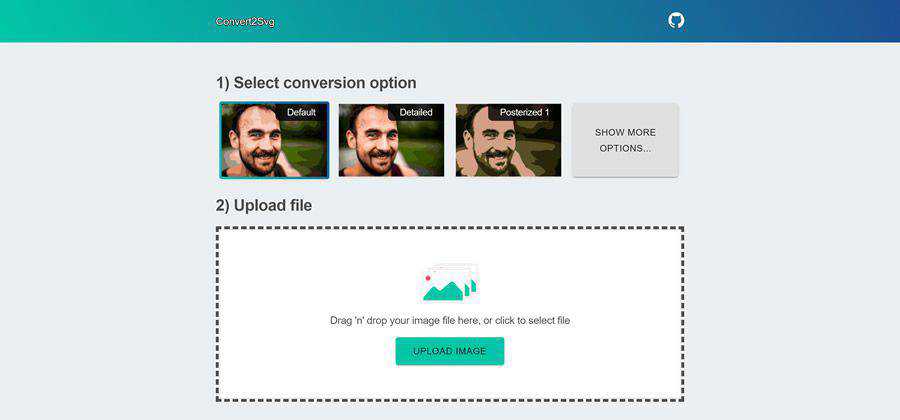
Converti2Svg – Un semplice strumento basato sul Web per convertire immagini multicolori in file SVG. 
Ordito SVG in linea – Carica il tuo file SVG e usa questo strumento online per deformarlo. 
SVGBox – Questa API rende estremamente semplice includere le icone SVG nei tuoi progetti. 
Caricatore e strumenti di rotazione
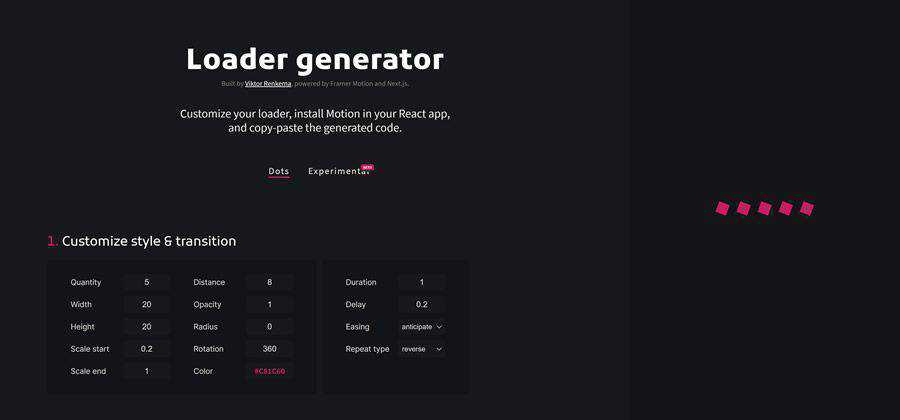
Generatore di caricatori – Crea un caricatore personalizzato per la tua app React con questo strumento. 
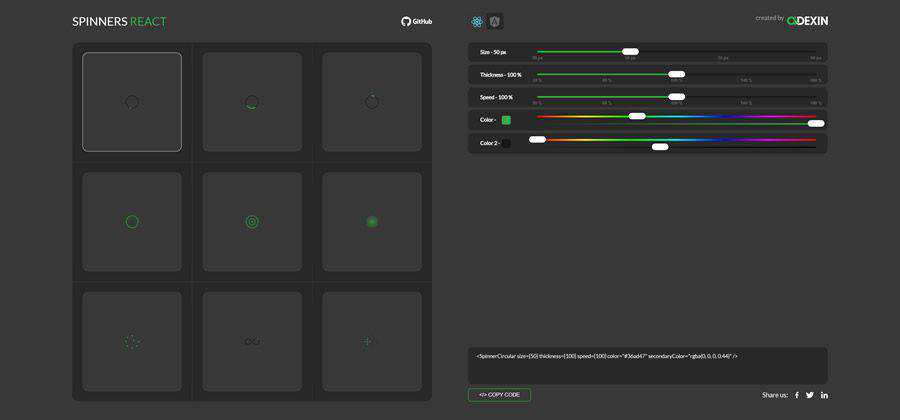
Gli spinner reagiscono – Uno strumento per (hai indovinato) generare spinner animati in React. 

Generatori di screenshot
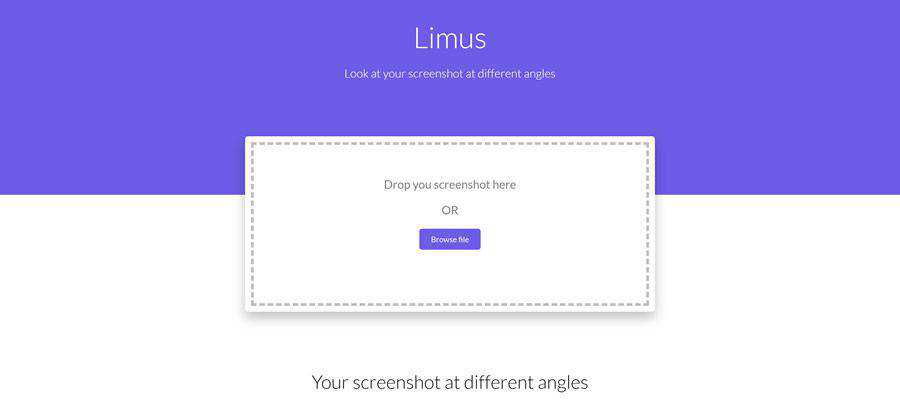
Limo – Carica le tue schermate e questo strumento ti consentirà di visualizzarle e salvarle da diverse angolazioni. 
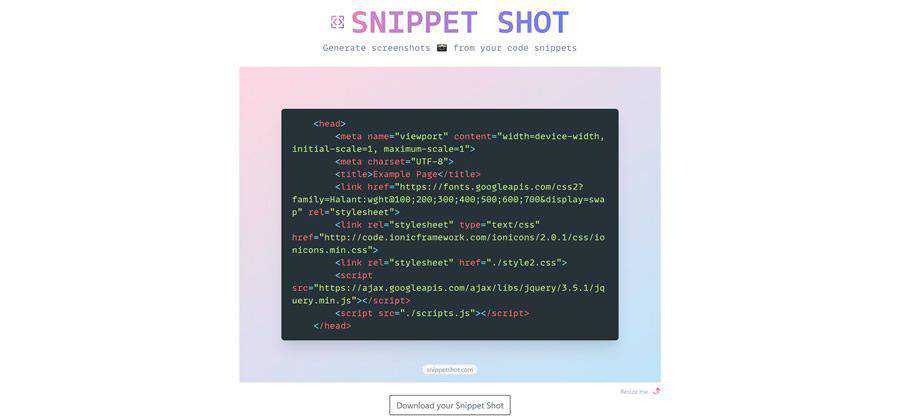
Colpo di frammento – Uno strumento basato sul Web che genera schermate dai frammenti di codice. 
Generatori e strumenti di icone
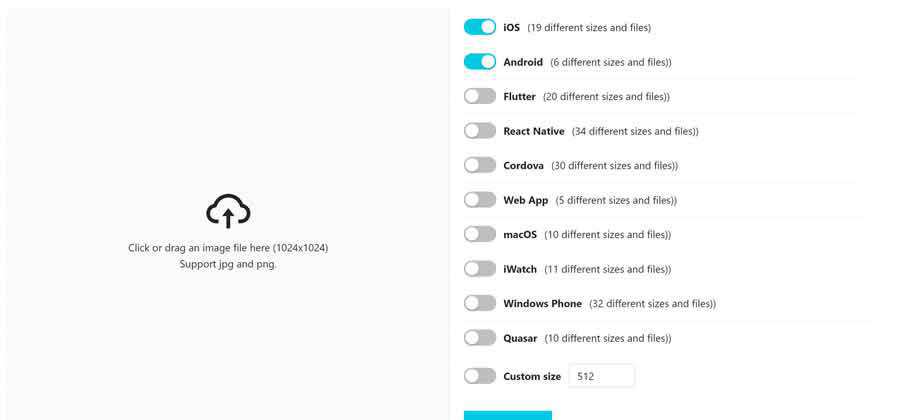
Iconificare – Carica la tua immagine e lascia che questo strumento generi un set personalizzato di icone delle app. 
Favicon Check – Questo strumento ti mostrerà come appare la favicon del tuo sito su vari dispositivi. 
Icona Cucina – Crea le tue icone di app personalizzate con questo generatore online. 
Set di icone – Un'app per organizzare al meglio le tue icone SVG. 
Creatore di favicon SVG – Crea la tua favicon SVG scalabile con questo strumento online. 
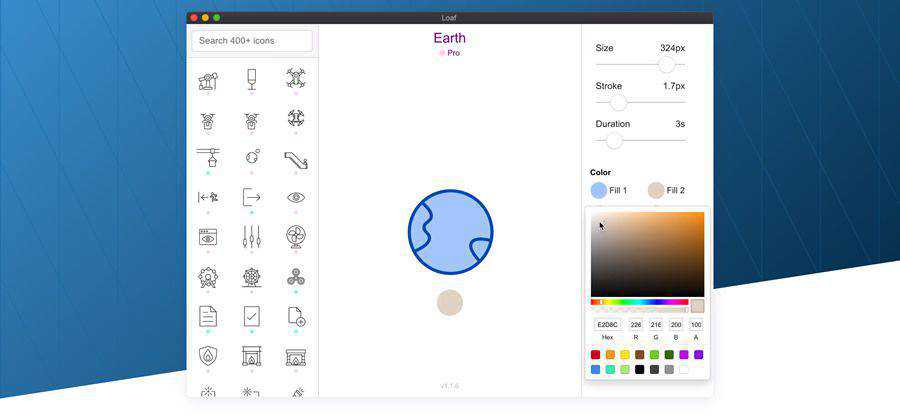
Movimento – Crea icone animate con questa app, disponibile per Mac OS e Windows. 
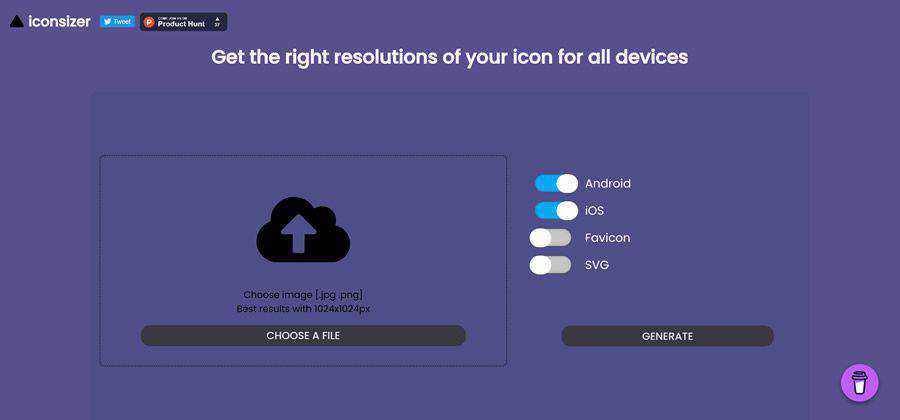
Iconizer – Genera le giuste risoluzioni delle icone per tutti i dispositivi. 
Tipografia basata sul Web e strumenti per i caratteri
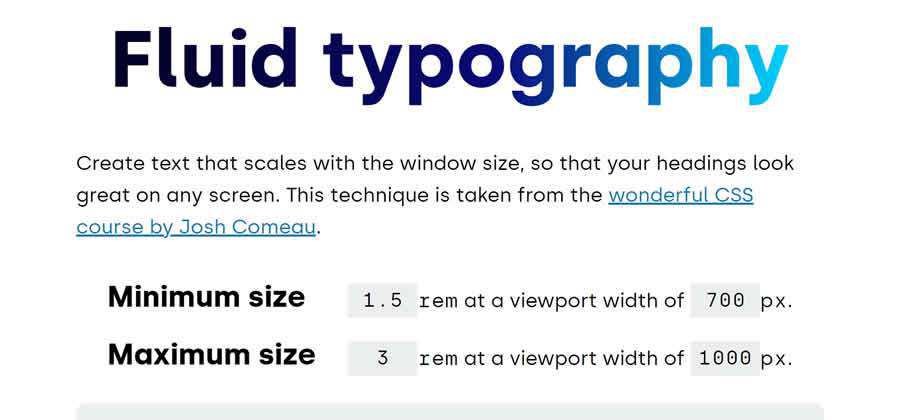
Tipografia fluida – Crea testo che si adatta alle dimensioni della finestra, in modo che i tuoi titoli abbiano un bell'aspetto su qualsiasi schermo. 
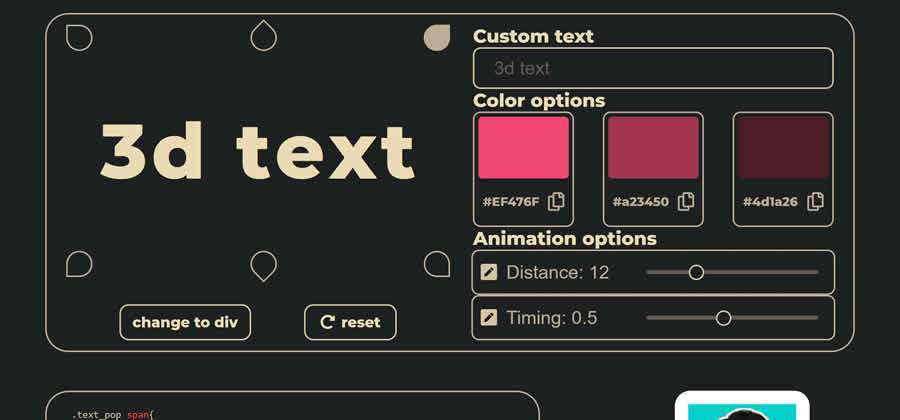
3DPop – Questo strumento online ti aiuterà a generare fantastici effetti di testo 3D usando i CSS. 
Tipo Generatore di pinze per scale – Usa questo strumento per creare la scala tipografica reattiva perfetta con CSS. 
Un primer per i caratteri variabili – Impara tutto quello che ti serve per sfruttare questo fenomeno tipografico. 
Capovolgersi – Uno strumento online per definire la tipografia nei CSS. 
useFonts – Prova questo strumento di progettazione per aiutare designer e sviluppatori a selezionare i caratteri perfetti. 
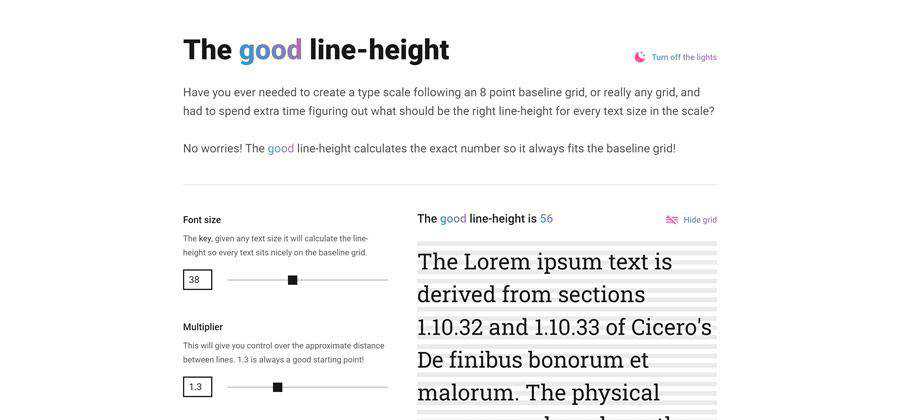
La buona line-height – Usa questo strumento per calcolare facilmente l'altezza della linea CSS perfetta per ogni dimensione del testo nella tua scala. 
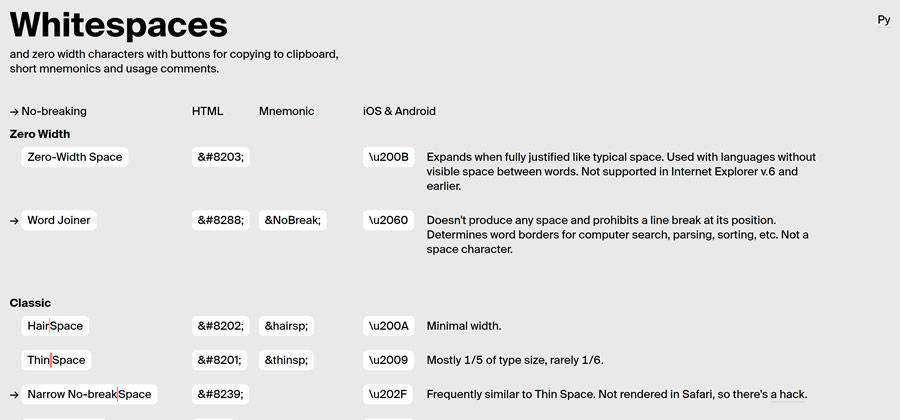
Spazi bianchi – Una pratica risorsa copia e incolla per vari tipi di spazio. 
App e strumenti per filtri immagine
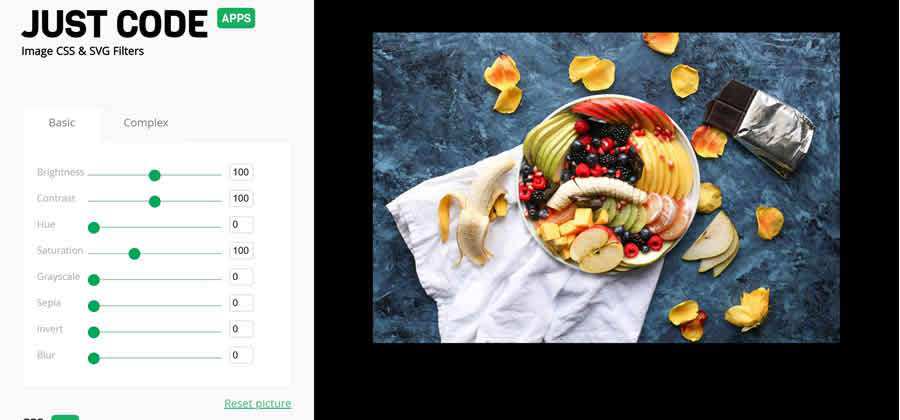
Generatore di filtri CSS – Aggiungi accattivanti effetti filtro alle tue immagini con questo strumento online. 
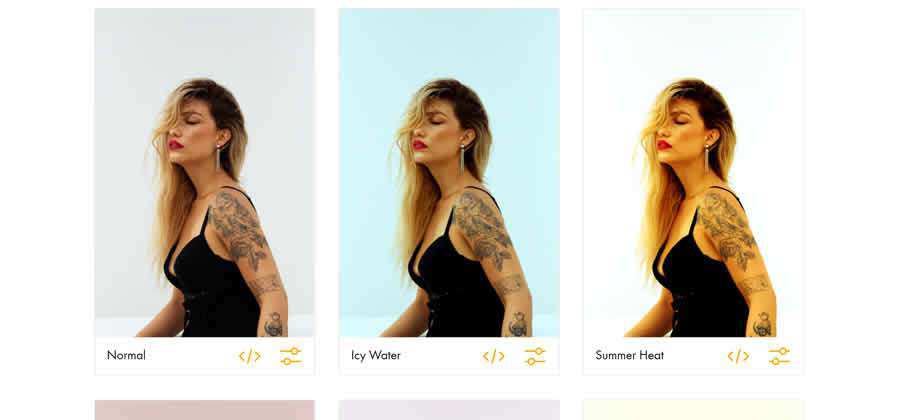
Filtri fotografici CSS – Carica la tua immagine e questo strumento fornisce ben 36 filtri CSS che puoi utilizzare. 
Miscela di coda – Usa questo strumento online per creare bellissime modalità di fusione delle foto per Tailwind CSS. 
Strumenti di animazione basati sul Web
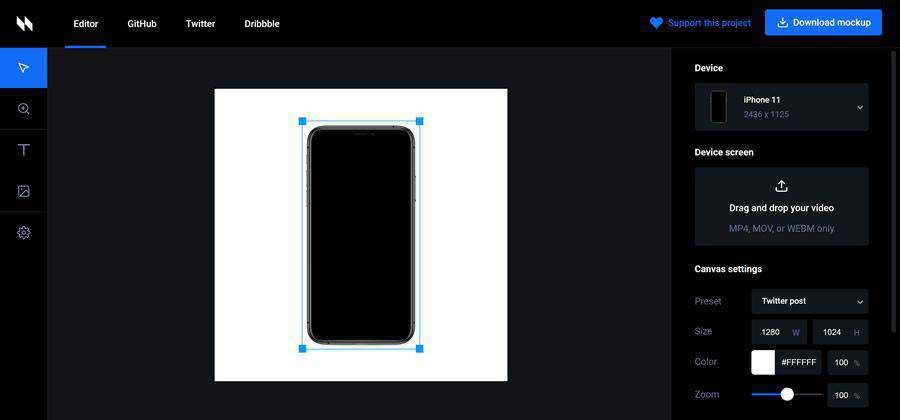
Animockup – Usa questo strumento per creare prototipi animati gratuiti di dispositivi popolari. 
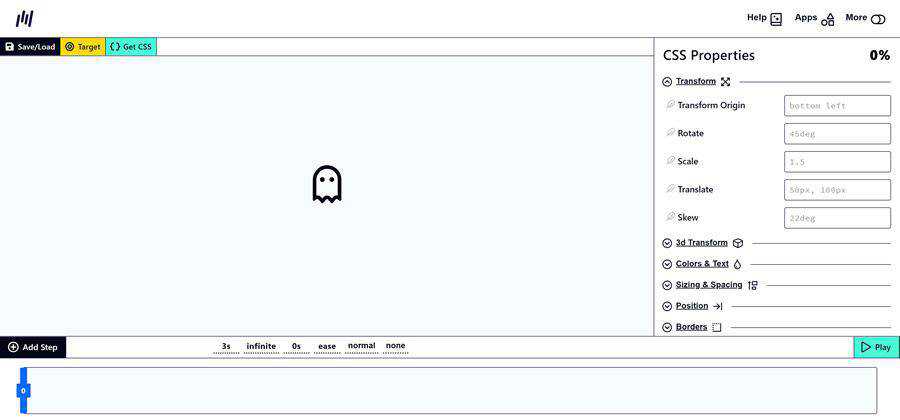
Fotogrammi chiave.app – Genera fantastiche animazioni CSS con questo strumento basato sul web. 
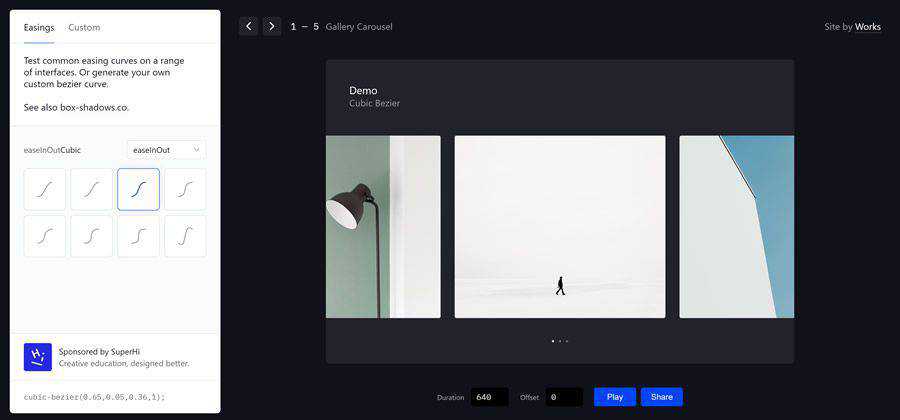
Agevolazioni – Testare e creare curve di andamento Cubic Bezier con questo generatore. 
Generatori di immagini del profilo e avatar
Grandi teste – Una libreria che genera casualmente personaggi per le tue app e i tuoi giochi. 
Multiavatar – Genera il tuo avatar personalizzato con questo strumento. 
Strumenti di apprendimento basati sul Web
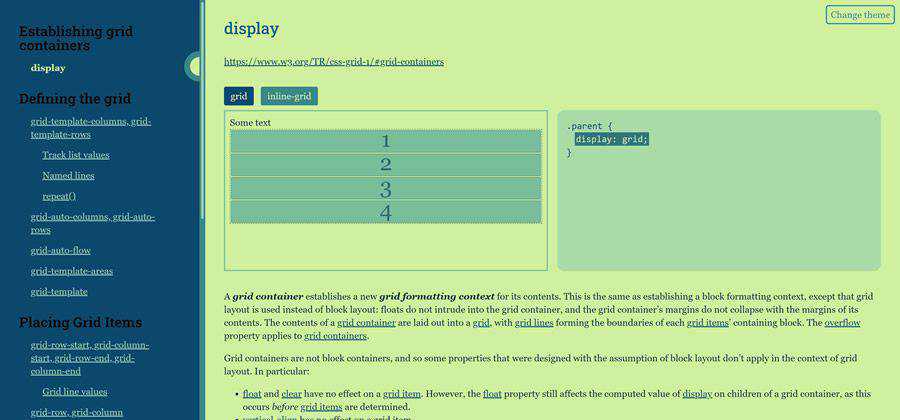
Impara il posizionamento CSS – Un articolo interattivo per aiutarti a imparare a posizionare gli elementi. 
iHateRegex – Un cheat sheet di espressioni regolari per gli haters. 
Impara l'allineamento della scatola – Scopri come funziona l'allineamento sia per CSS Grid che per Flexbox. 
Cheatsheet della griglia – Un pratico riferimento per apprendere le complessità di CSS Grid. 
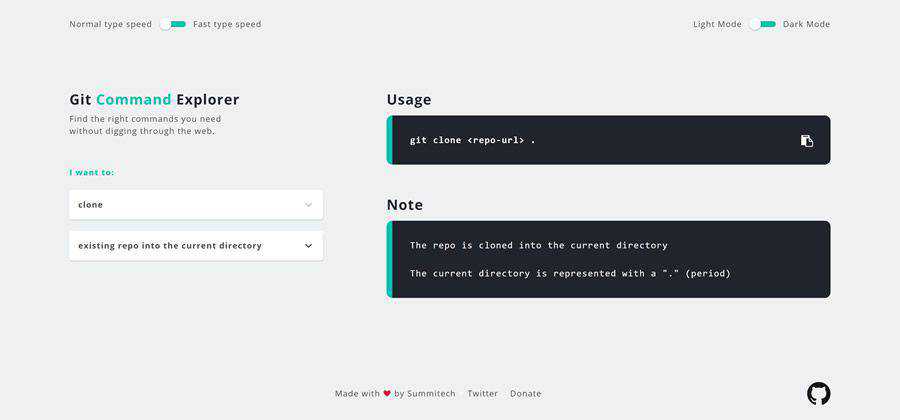
Git Command Explorer – Una risorsa utile per aiutarti a trovare il comando Git giusto. 
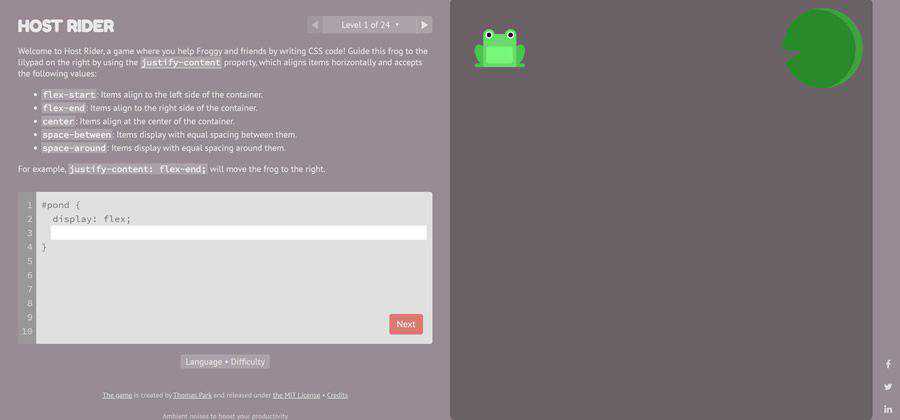
Cavaliere ospite – Usa questo divertente gioco CSS per saperne di più sulla proprietà justify-content . 
Strumenti per prendere appunti e editor di testo
Scritto – Un editor di testo gratuito e open source con più stili e opzioni di esportazione. 
Notevolmente - Prova questo un elegante editor di testo ricco con supporto completo per il markdown. Disponibile sia come app native che basate su browser. 
Scarabocchio – Uno strumento di scrittura incentrato sulla semplicità, in modo che tu possa concentrarti sul tuo lavoro. 
Utili strumenti basati sul Web
Segnaposto per immagini semplice e veloce – Utilizzare questo strumento per generare segnaposto di immagini colorate. 
Prova di velocità dell'immagine – Uno strumento che analizza le immagini del tuo sito e offre suggerimenti per migliorare le prestazioni. 
SocialSizes.io – Una risorsa per le dimensioni di immagini e video dei social media, completa di modelli scaricabili. 
Condividi e visualizza frammenti di codice
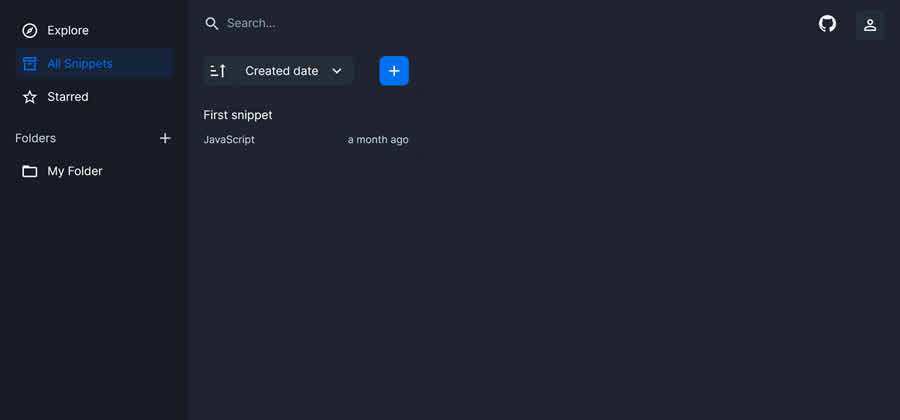
Snapcode – Uno strumento online per archiviare e organizzare frammenti di codice. 
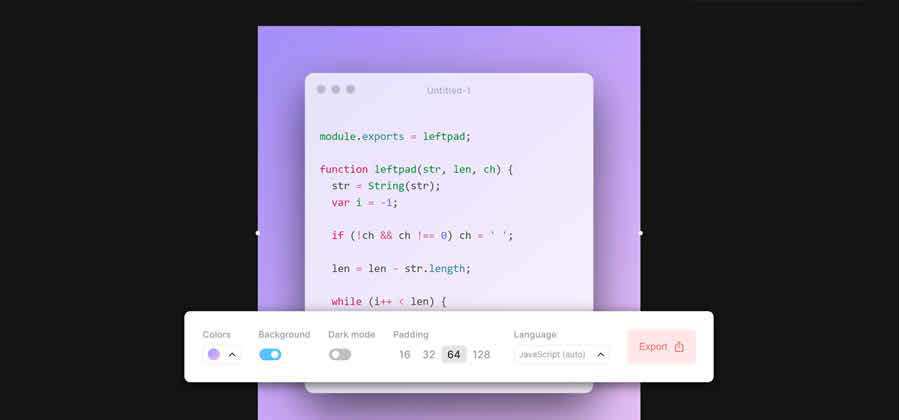
Ray.so – Usa questo strumento per creare bellissime immagini dei tuoi frammenti di codice. 
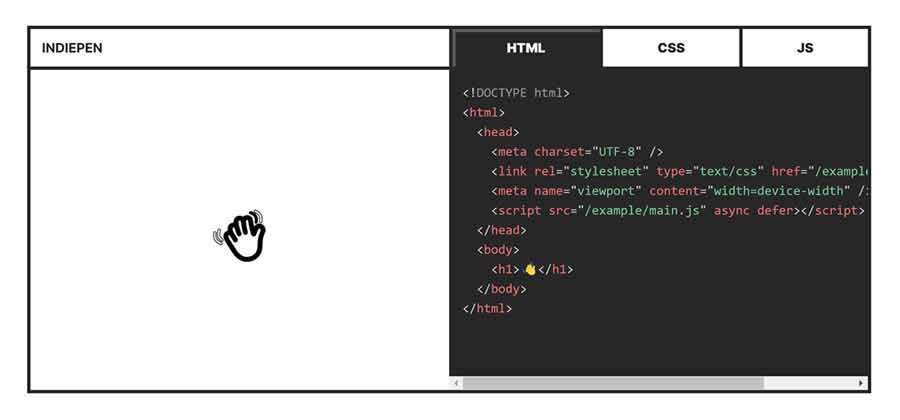
Indipendente – Condividi frammenti di codice incorporati con questa soluzione di esempio di codice rispettosa della privacy. 
Strumenti e app GitHub
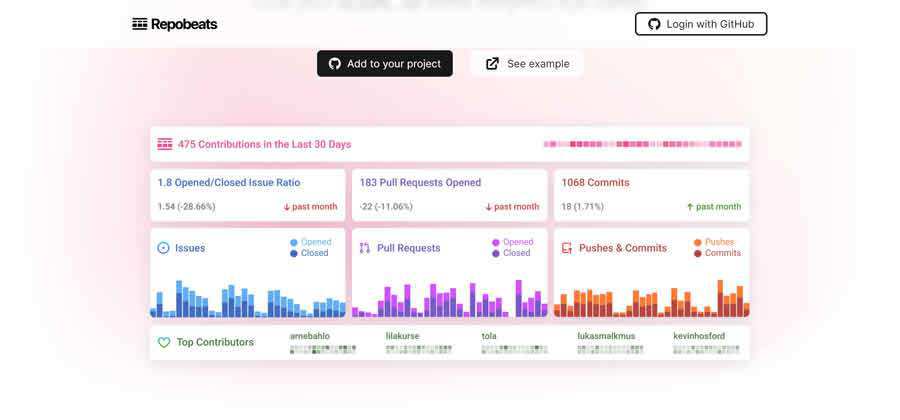
Repobeat – Aggiungi approfondimenti altamente visivi ai tuoi repository GitHub con questo strumento. 
LEGGIMI Gen – Usa questo strumento per generare un file README professionale per i tuoi progetti GitHub. 
Generatore README del profilo GitHub – Usa questo strumento per creare il tuo profilo GitHub personale. 
GitHub Socializza – Mostra il tuo progetto al mondo generando una bellissima immagine del progetto con questo strumento. 
App Memo – Scrivi note in un GitHub Gist. 
…e infine…
Dev Dad scherza – Una piccola app sciocca che aggiunge un po' di umorismo in più al mondo degli sviluppatori. 
La Rete Inutile – Hai del tempo libero? Perché non utilizzare questa risorsa per trovare alcuni siti Web inutili da visitare?