La tendenza del design che fa risparmiare tempo e come usarla
Pubblicato: 2021-02-12Un sito web funzionale non è più sufficiente per distinguere un marchio dalla concorrenza. Per distinguersi, le risorse digitali devono apparire belle, funzionare senza problemi e soddisfare immediatamente le esigenze dell'utente. I design che fanno risparmiare tempo fanno appello alla capacità di attenzione sempre più breve dei visitatori del sito web. Il tempo è essenziale per il successo sia in ambienti mobili che desktop.
I visitatori del sito non sono più disposti a scorrere pagina dopo pagina di contenuto per trovare le risposte di cui hanno bisogno. Se un sito non arriva rapidamente al punto, il pulsante Indietro offre un semplice piano di uscita e l'accesso al successivo risultato pertinente del motore di ricerca. Se il tuo marchio sta lottando con tempi di visita del sito e tassi di conversione bassi, considera il design che fa risparmiare tempo come un modo per creare soddisfazione dei visitatori e incoraggiare le conversioni, indipendentemente dalla quantità di tempo trascorso su una pagina.
L'impatto dell'attenzione sulle esperienze digitali
Microsoft ha pubblicato un affascinante studio due anni fa sulle capacità di attenzione e sulla tecnologia. I risultati hanno mostrato una diminuzione di quattro secondi della capacità di attenzione durante un periodo di 13 anni. Nel 2013, la capacità di attenzione dell'essere umano medio era un secondo più breve di quella di un pesce rosso. Tutti i progettisti di siti Web, usabilità e UX devono considerare queste informazioni mentre sviluppano e ottimizzano le pagine online.
I siti Web e le applicazioni che hanno successo oggi forniscono più di informazioni altamente rilevanti. Sono accattivanti nei primi momenti in cui un visitatore carica la pagina. Si affidano alla psicologia per attirare l'attenzione del visitatore sui contenuti più importanti della pagina e ispirano micro-interazioni e conversioni. L'ascesa del design che fa risparmiare tempo, come sposato in diversi recenti articoli a tema "top design trend", è una risposta diretta al bisogno umano di un'esperienza del sito web mirata e guidata.
Cos'è il design che fa risparmiare tempo?
I design che fanno risparmiare tempo sono semplici, ma non eccessivamente semplificati. Navigazione, contenuto e titoli indirizzano tutti gli utenti alle informazioni, all'invito all'azione o al modulo di cui hanno bisogno per compiere il passaggio successivo del percorso del cliente.
Uno degli stili di design più comuni utilizzati nei siti Web che fanno risparmiare tempo è il design lineare. I siti Web con formato logico, spesso cronologico o inizio-medio-end, seguono strutture lineari. Invece di presentare ogni pagina del sito in un menu a discesa, questi siti spesso forniscono solo le informazioni più rilevanti sulla home page e quindi guidano gli utenti a pagine aggiuntive in base al percorso del cliente.
Mentre le aziende cercano modi per offrire un'esperienza del marchio più personalizzata, gravitano naturalmente verso design intuitivi, efficienti e semplificati. Qualsiasi risorsa digitale che acceleri l'esperienza del cliente e aumenti la soddisfazione dei visitatori può rientrare nella categoria di un design che fa risparmiare tempo.
La gestione del tempo fa parte della naturale evoluzione delle tendenze del design. Nel prossimo futuro, i progressi nell'intelligenza artificiale e nell'apprendimento automatico consentiranno ai progettisti di creare siti sempre più efficienti. I concetti di progettazione basati sulla tecnologia e che consentono di risparmiare tempo non solo semplificano la navigazione dell'utente e il recupero dei contenuti, ma anticipano le esigenze dell'utente di fornire contenuti pertinenti.

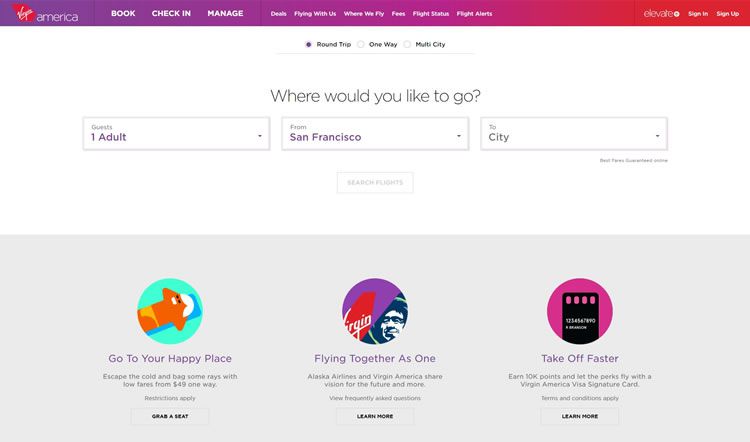
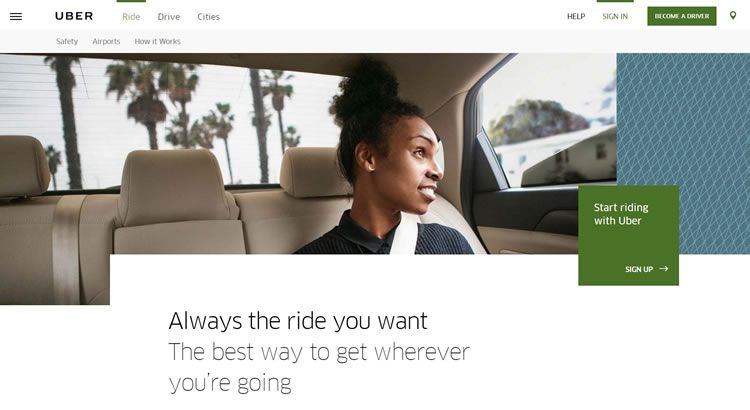
I progetti che consentono di risparmiare tempo si applicano alle esperienze utente sia mobili che desktop e possono includere qualsiasi innovazione correlata a tempi di visita del sito inferiori e tassi di conversione più elevati. Per esempi di design che fanno risparmiare tempo, esplora i siti Web di Uber, Virgin America e Airbnb.

Dall'altro lato della medaglia, un design che non fa risparmiare tempo crea ostacoli all'esperienza del visitatore. Ad esempio, un controllo dei sintomi che richiede a un utente di conoscere la categoria della malattia prima di visualizzare un elenco di possibili sintomi costituirebbe un ostacolo digitale. La navigazione del sito non è intuitiva e non fa risparmiare tempo.

Elementi di web design che fanno risparmiare tempo agli utenti
Il design che fa risparmiare tempo si riferisce all'esperienza dell'utente o al risultato finale del design di un sito web. Un componente non creerà un design che fa risparmiare tempo. Solo un insieme di componenti organizzato in modo magistrale può creare un'esperienza utente che riduce la quantità di tempo necessaria a un utente per rispondere a un CTA. Gli elementi di progettazione comuni che consentono di risparmiare tempo su cui si concentrano gli sviluppatori UX e i designer di siti Web includono:
Navigazione di ispirazione minimalista. I design che fanno risparmiare tempo incoraggiano gli utenti a compiere un numero limitato di passaggi dal momento in cui fanno clic fino a quando non agiscono. Pulsanti, collegamenti, moduli e menu chiari, accattivanti e ottimizzati possono far risparmiare tempo agli utenti quando accedono a un sito.
Contenuti visivamente ricchi. Associa messaggi di ispirazione all'azione con foto, grafica e altri contenuti visivi per catturare l'attenzione, dividere i contenuti e incoraggiare l'azione. Gli esseri umani elaborano i segnali visivi più rapidamente rispetto ai segnali di testo, rendendo i contenuti visivamente ricchi più accattivanti e memorabili.
Progressioni lineari. Qualsiasi sito Web o app che desideri incoraggiare un determinato comportamento può utilizzare il design lineare per incoraggiare i visitatori a intraprendere determinate azioni. Oltre ai link "leggi di più" per aiutare un lettore ad agire, considera la suddivisione del contenuto in una storia o in una progressione lineare. Sposta i lettori lungo il percorso del cliente, offrendo a ciascun utente l'opportunità di effettuare ulteriori ricerche o agire in ogni fase.

BenTheBodyguard.com – Narrazione di web design
Suggerimenti automatizzati. I suggerimenti personalizzati basati sulle azioni dell'utente aumentano la probabilità che un consumatore agisca durante una determinata visita al sito. Questa idea è paragonabile ai suggerimenti di articoli simili di Amazon.
Questi elementi rappresentano solo una parte delle possibili caratteristiche di progettazione che possono far risparmiare tempo all'utente. Utilizza i singoli elementi che il gruppo demografico target di un sito troverà utili e considera il processo di pensiero dell'utente medio durante l'organizzazione dei componenti del sito. Lo scopo e la base di utenti di ogni sito Web sono diversi e richiederanno un approccio leggermente diverso.
Il design che fa risparmiare tempo è adatto alla tua azienda?
Alcune aziende non possono condensare in modo fattibile un sito Web in un'esperienza minimalista e simile a Uber, ma tutte le aziende possono trarre vantaggio dall'esplorazione di elementi di design che fanno risparmiare tempo. I consumatori vogliono vedere le informazioni rilevanti in un formato intuitivo, dalla vendita di prodotti software B2B all'offerta di un servizio di consegna orientato alla convenienza.
Pochi visitatori di siti digitali apprezzano l'idea di setacciare blocchi di contenuti ininterrotti e pagine di informazioni per trovare informazioni utilizzabili. Tabelle dei prezzi, abstract, infografiche e contenuti condensati, combinati con collegamenti ben posizionati a contenuti di lunga durata, possono fornire elementi che fanno risparmiare tempo all'utente finale, senza sacrificare l'ampiezza o la profondità delle informazioni trattate.

Glitter in the Dark: contenuto in formato lungo
Come con la maggior parte delle tendenze di progettazione dell'interfaccia, usabilità ed esperienza utente, la comprensione del concetto di base informa e arricchisce i futuri progetti di design. Prendi gli elementi di un design che fa risparmiare tempo che possono aiutarti a raggiungere il tuo pubblico e lasciati alle spalle ciò che non funziona.
Migliori pratiche per la creazione di progetti che fanno risparmiare tempo
Esplora concetti di design che fanno risparmiare tempo per creare e ottimizzare un sito Web o un'app per conversioni migliori . Quando l'utente finale si sente soddisfatto dell'esperienza dell'utente, il marchio e la base di utenti ne traggono vantaggio. Per le aziende, i progetti che fanno risparmiare tempo possono portare a una migliore reputazione online, vendite ottimizzate e conversioni aumentate. Per gli utenti, i siti che fanno risparmiare tempo semplificano il percorso del cliente e aumentano la soddisfazione del marchio. Usa queste best practice per incorporare elementi di design che fanno risparmiare tempo nel tuo prossimo progetto online:
Ricerca la tua base di utenti per comprendere il percorso del cliente . Evita di consentire a qualsiasi tendenza di design passeggera di superare le aspettative degli utenti. La base di utenti di destinazione dovrebbe sempre guidare i componenti utilizzati per creare un'esperienza online. Investi nella ricerca sia qualitativa che quantitativa per capire come si comportano gli utenti medi online e cosa motiva gli utenti durante un'esperienza online.
Con una comprensione del percorso del cliente, i progettisti possono iniziare a identificare i punti di contatto chiave lungo il percorso che accelerano il processo. Dalle informazioni che guidano l'azione allo stile del modulo di iscrizione utilizzato in una determinata pagina, i clienti forniscono informazioni dettagliate sugli elementi di progettazione che consentono di risparmiare tempo.
Test frequenti . Ogni esperienza digitale subisce crescenti difficoltà prima di ottenere il massimo risparmio di tempo. Usa i test A/B e altri test di usabilità per capire cosa funziona e cosa no su un determinato sito, app o pagina.
Usa l'intelligenza competitiva . Scopri come altre aziende incorporano elementi di design che fanno risparmiare tempo nelle risorse digitali e cosa dicono i consumatori sull'esperienza online. Impara dagli errori e dai successi degli altri per creare un'esperienza utente che fa risparmiare tempo.
Mantenere un livello di coerenza . Un marchio potrebbe decidere di riprogettare completamente un'applicazione o un sito Web esistente pensando a un'esperienza utente che fa risparmiare tempo. Tuttavia, i siti nuovi di zecca che sostituiscono quelli esistenti possono creare una curva di apprendimento, anche se il nuovo design è tecnicamente più intuitivo. Apporta modifiche che gli utenti finali possono adottare facilmente e naturalmente per soddisfare le aspettative di risparmio di tempo.
I design che fanno risparmiare tempo eliminano la frustrazione dall'esperienza del marchio, ma l'approccio di ogni marchio al design che consente di risparmiare tempo varia. Concentrati sugli utenti finali e sulle ottimizzazioni logiche del design per creare risorse digitali che supportino i percorsi dei clienti, semplifichino le esperienze degli utenti e promuovano la soddisfazione del marchio.
