Creazione di siti Web con Tilda (recensione completa)
Pubblicato: 2022-03-10(Questo è un articolo sponsorizzato.) Il web moderno è molto unificato. I designer utilizzano gli stessi modelli e, di conseguenza, i siti Web creati da persone diverse sembrano cloni. L'unico modo per distinguersi dalla massa è tramite i contenuti. Il contenuto è ciò che porta le persone al tuo sito web in primo luogo.
Tilda è un costruttore di siti Web che può essere utilizzato per creare siti Web, landing page, negozi online e progetti speciali. I creatori di Tilda praticano una filosofia "content-first": il contenuto precede il design. Essendo grandi fan della narrazione, hanno escogitato meccanismi di blocco per la creazione di siti Web, in modo che gli utenti non solo creino pagine Web, ma raccontino anche storie sui loro prodotti o servizi. E aiuta a trasformare i visitatori in clienti in modo più efficace.

Questo articolo è una storia di come Tilda si differenzia dagli altri costruttori di siti Web e di come ti aiuta a concentrarti su ciò che conosci e ami, senza dover pensare a cose tecniche, perché spesso non hai tempo per imparare cose tecniche. Di seguito sono riportati alcuni vantaggi chiave dell'utilizzo di Tilda per creare siti Web.
Meccanica dei blocchi
Quando i designer creano siti Web, spesso devono implementare gli stessi oggetti più e più volte. Questo non solo rende il processo di progettazione noioso, ma richiede anche tempo prezioso.
Per risolvere questo problema, il team di Tilda ha creato dei blocchi, che sono moduli comunemente usati. Questo meccanismo di editing modulare è al centro della piattaforma. Quando crei un sito Web, non è necessario utilizzare un modello hardcoded; tutto quello che devi fare è scegliere blocchi pre-progettati che soddisfino le tue esigenze.
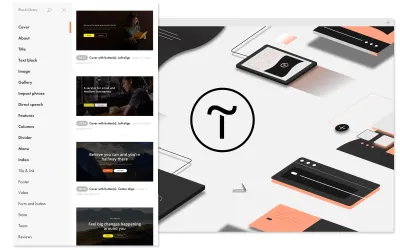
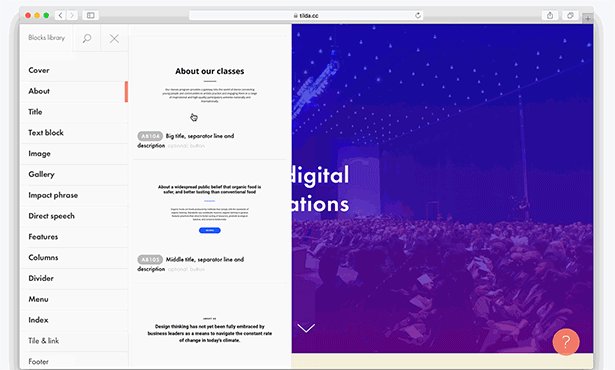
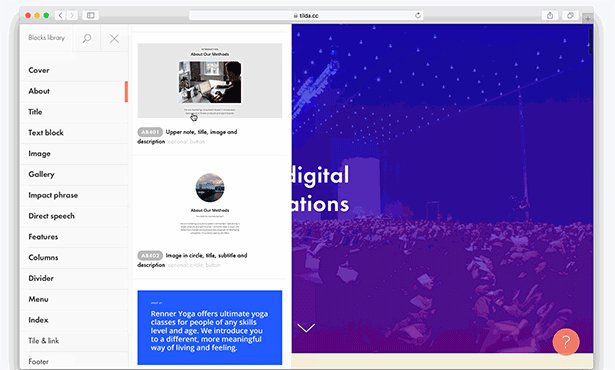
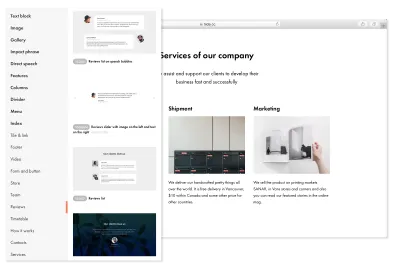
Hai accesso a una libreria di 450 blocchi. Questa libreria viene aggiornata costantemente. Per facilitare la navigazione tra i blocchi, Tilda li organizza in categorie. Ogni blocco in una raccolta è classificato per funzione (ad esempio, copertina) o per significato (ad esempio, recensioni di prodotti, "il nostro team", ecc.).

Tutti i blocchi sono stati creati da designer professionisti, quindi non devi preoccuparti delle proprietà di progettazione principali. Inoltre, tutti i blocchi funzionano armoniosamente insieme, quindi non devi preoccuparti di come adattare un blocco all'altro.

Potresti pensare: "Questo significa che tutti i siti Web creati utilizzando i blocchi sembreranno cloni?" No. Pensa a un blocco come a uno scheletro: ti dà qualcosa da modificare in base alle tue esigenze. Tilda ti dà molto controllo sui dettagli. Quasi tutto in un blocco è regolabile.
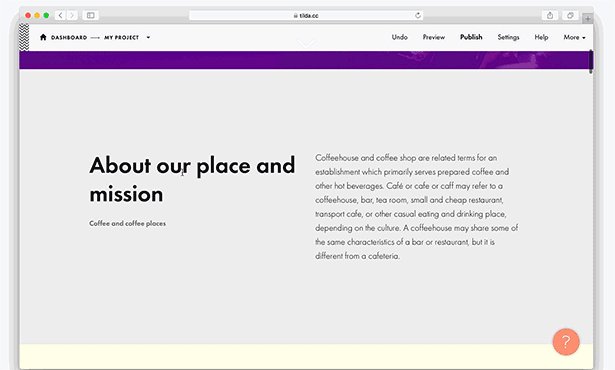
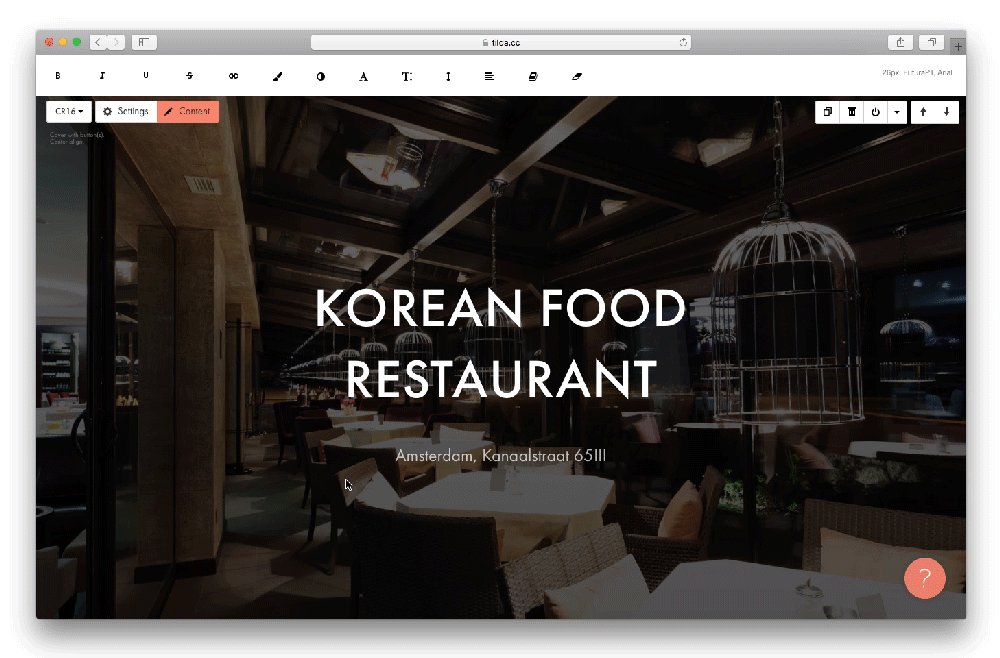
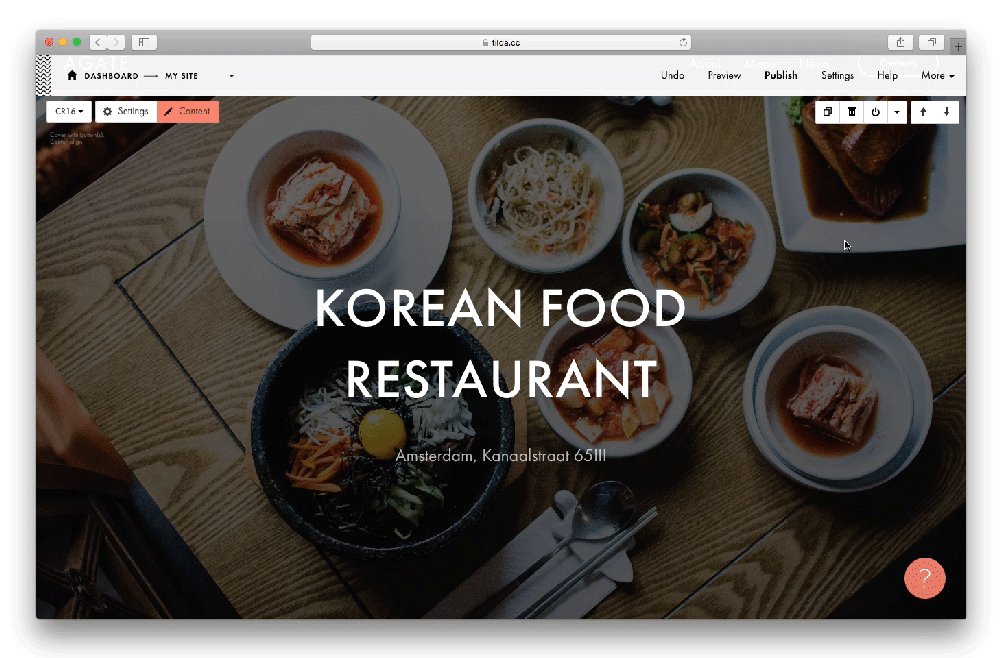
Tilda ti consente di personalizzare i blocchi utilizzando le aree dei contenuti e delle impostazioni. Fare clic sul pulsante "Contenuto" per modificare tutte le informazioni contenute in un blocco. Il pulsante "Impostazioni" consente di regolare diversi parametri, come l'aspetto visivo di un blocco. Se vuoi modificare il testo, cliccaci sopra e cambialo direttamente sullo schermo. Per sostituire un'immagine, trascinala semplicemente dalla cartella sul tuo computer.

I seguenti sono i maggiori vantaggi dell'utilizzo dei blocchi:
- Leggibilità
Tilda pone una forte attenzione alla tipografia. Il team di Tilda si prende cura di tutti gli elementi tipografici come la lunghezza delle linee, la spaziatura e le dimensioni dei caratteri in proporzioni armoniose. Ogni blocco è perfettamente bilanciato per rendere la lettura un'esperienza piacevole. - Reattività
Non è necessario dedicare tempo all'ottimizzazione delle pagine per tablet e smartphone. - Aspetto visivo
L'aspetto dei blocchi può essere cambiato drasticamente: le dimensioni del testo e delle immagini, i pulsanti: puoi fare tutto da solo nella scheda "Impostazioni". - Risolvere problemi complessi
Usando i blocchi, puoi risolvere compiti piuttosto complessi come raccogliere applicazioni o vendere beni e servizi.
Blocco Zero
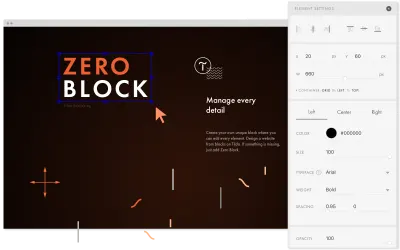
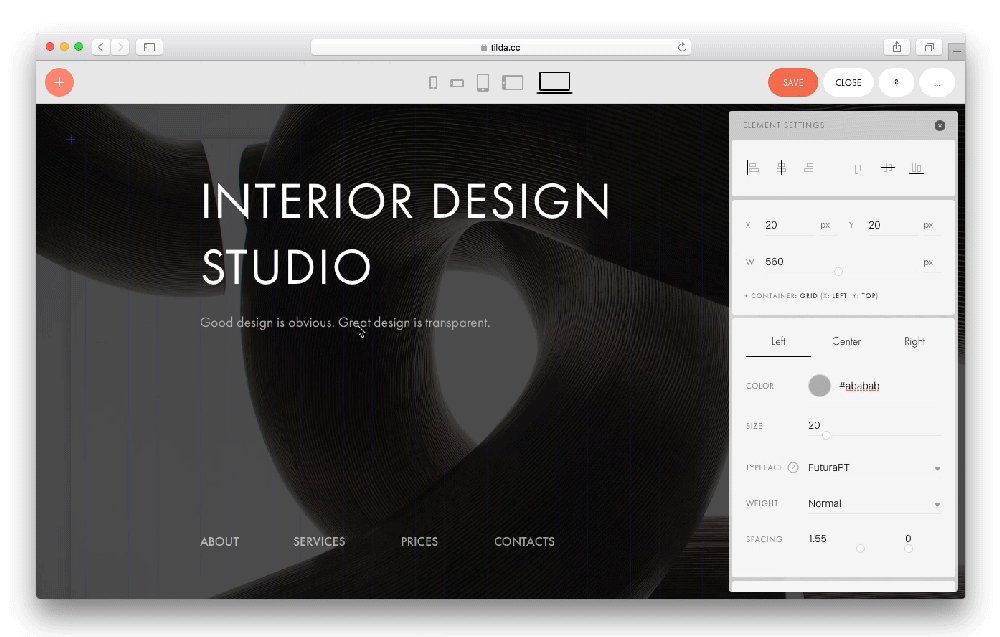
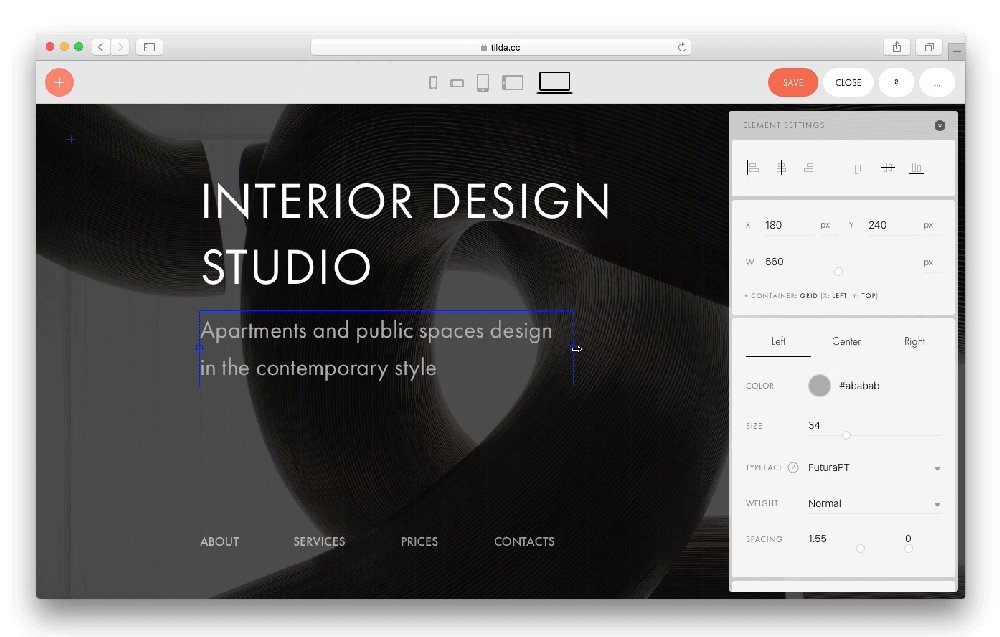
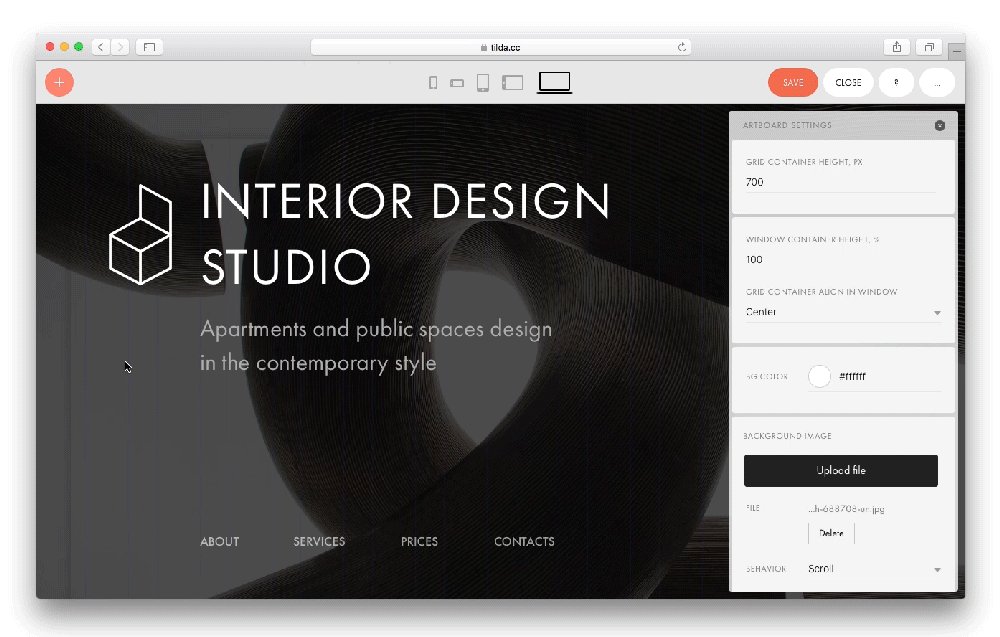
Non importa quanto sia ricca una raccolta predefinita di blocchi, alcuni utenti vorranno sempre creare qualcosa di veramente unico. Proprio per questo caso, Tilda mette a disposizione un editor Zero Block: un editor integrato per creare i propri blocchi. Pensalo come un editor grafico per il tuo sito Web che ti consente di esplorare la tua creatività: aggiungi testo, forma, pulsante, immagine, video, descrizione comando, modulo, persino inserisci codice HTML; sposta, trasforma e nascondi ogni elemento sulla tela. Puoi iniziare da zero e creare nuovi blocchi unici!

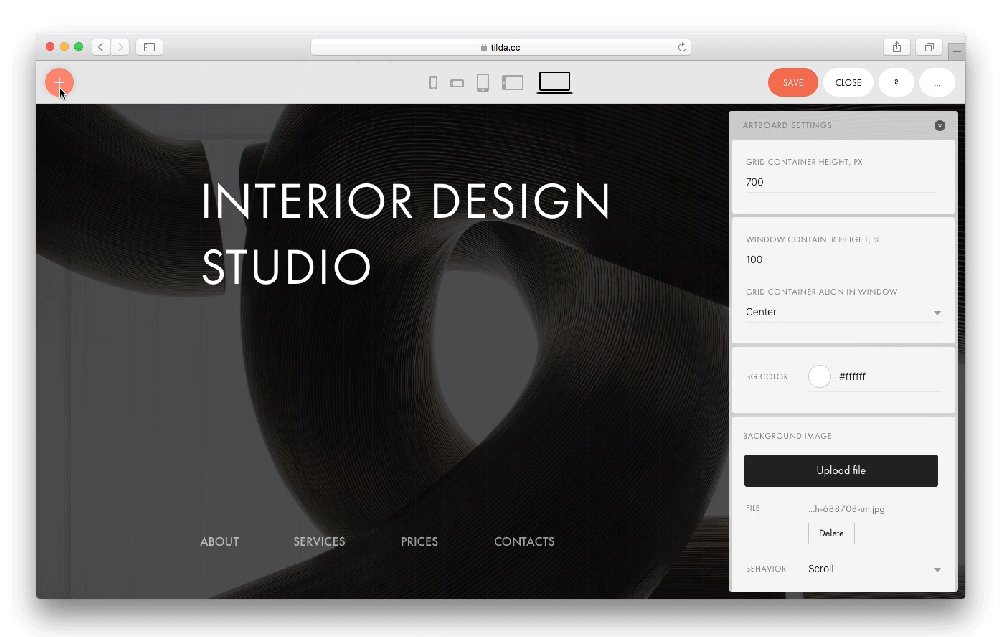
Tutto quello che devi fare per iniziare a utilizzare l'editor è fare clic sul pulsante "Zero" su una pagina appena creata. Zero Block ti permette di gestire ogni dettaglio del tuo progetto. Puoi modificare le opzioni di stile per gli oggetti, cambiarne la posizione, cambiarne le dimensioni e altro ancora.
Ecco come appare questo processo:

Proprio come i blocchi normali, i blocchi Zero sono adattivi. Tilda offre cinque modalità per adattare il contenuto a diverse dimensioni dello schermo. È possibile visualizzare in anteprima un disegno nelle seguenti modalità dello schermo:
- mobile (modalità ritratto),
- mobile (modalità orizzontale),
- tavoletta (ritratto),
- tablet (modalità orizzontale),
- desktop.
Zero Block può essere utilizzato insieme ai blocchi esistenti. È possibile convertire un blocco esistente in un Blocco Zero e modificarlo come preferisci.
Effetti animati
L'animazione porta un senso di interattività all'esperienza dell'utente. Se incorporata correttamente, l'animazione rende vivi gli elementi di un sito web. Esistono molti modi diversi in cui l'aggiunta di movimento può avvantaggiare gli utenti. Ad esempio, puoi utilizzare l'animazione per focalizzare l'attenzione dell'utente su un particolare oggetto (ad esempio assegnando uno specifico effetto animato a un pulsante di invito all'azione per indirizzare l'attenzione dell'utente su quell'elemento) o per scopi puramente estetici (come per creare un senso di artigianato).
Tilda ti consente di creare straordinarie pagine interattive senza alcun codice. Tilda fornisce tre tipi di animazione, che esamineremo ora.
1. Animazione di base
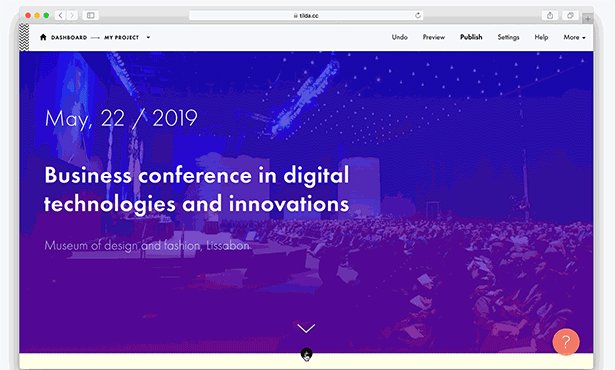
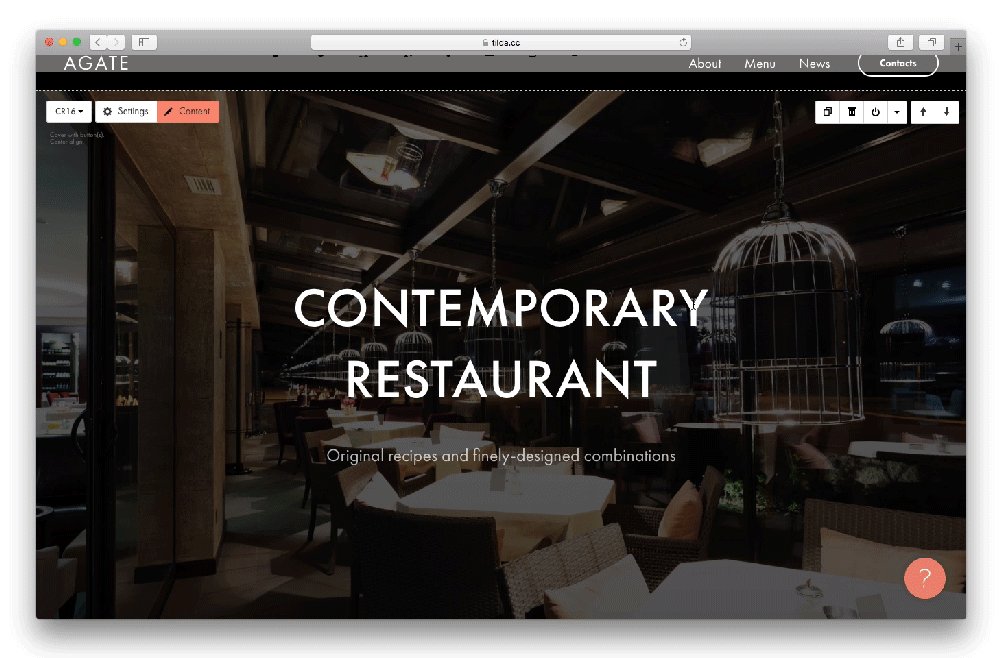
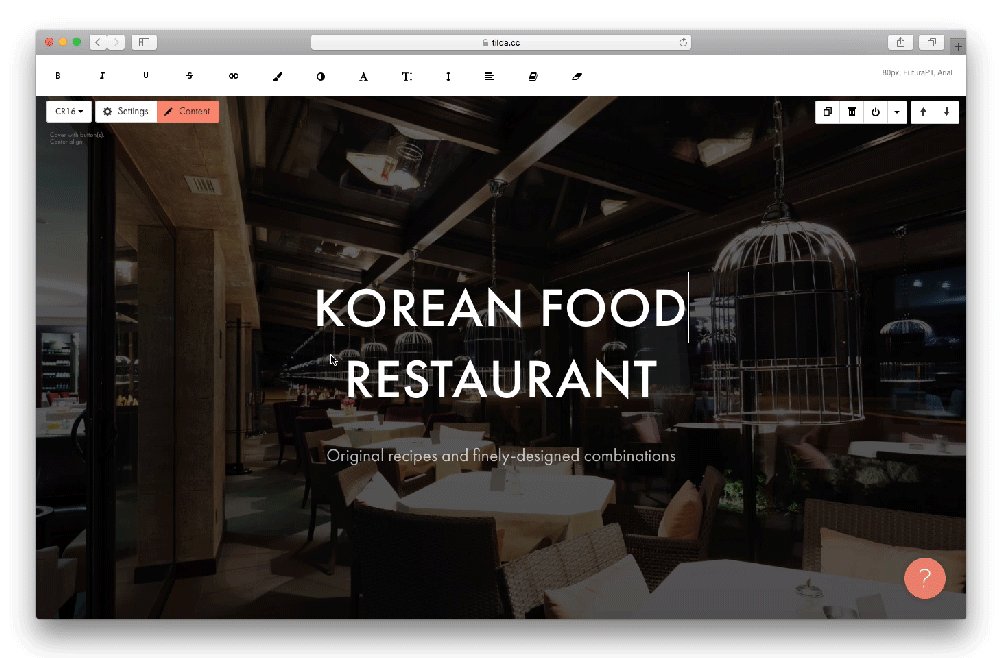
In tutti i blocchi standard, puoi regolare l'aspetto di qualsiasi elemento per rendere il sito più vivo e interessante. Ad esempio, puoi aggiungere un effetto animato per un titolo di copertina.

Le animazioni funzionano in tutti i blocchi, ad eccezione del dispositivo di scorrimento. Tutto quello che devi fare per aggiungere un effetto animato è semplicemente selezionare l'effetto desiderato nelle impostazioni del blocco.
2. Animazione estesa in blocco zero
Con Tilda, puoi anche creare un'animazione passo-passo in cui qualsiasi elemento della pagina può far parte di una sequenza di movimento. Tilda ti permette di impostare la traiettoria degli elementi. Puoi implementare comportamenti complessi per gli elementi sulla pagina e aggiungere la massima interattività.

Oltre agli effetti di aspetto, puoi regolare la parallasse e il fissaggio. La parallasse consente agli oggetti di muoversi a velocità diverse quando gli utenti scorrono una pagina. La correzione consente di correggere un oggetto sullo schermo durante lo scorrimento. Puoi giocare con i seguenti parametri: velocità, durata, ritardo, trigger di eventi per l'avvio dell'animazione.

Ecco un breve video che mostra come creare un effetto animato complesso.
3. Blocchi appositamente progettati
Questi blocchi sono progettati per aggiungere effetti di animazione. Puoi anche creare animazioni usando blocchi speciali, come:
- un effetto macchina da scrivere,
- un effetto galassia per le copertine,
- una presentazione animata per le copertine
Modelli
Sebbene i modelli e i blocchi suonino abbastanza simili tra loro, sono diversi. I modelli sono per casi d'uso comuni (come pagine di destinazione per aziende, pagine di eventi, blog, ecc.); possono essere utilizzati come base e successivamente modificati secondo il proprio stile. Scegli un modello più pertinente al tuo progetto e personalizzalo in base alle tue preferenze. A differenza di molti altri costruttori di siti Web, Tilda non obbliga gli utenti a selezionare un modello da un elenco. Sta a te decidere se utilizzare un modello o iniziare con una lavagna vuota.

È anche possibile progettare il proprio modello. Tutto quello che devi fare è progettare la tua pagina e salvarla come modello. Puoi condividere il modello con altri.
Ottimizzazione SEO
Il web ha oltre 1 miliardo di siti web ed è in continua crescita. Tutti questi siti Web sono in competizione per i visitatori. Nel mercato competitivo di oggi, l'ottimizzazione dei motori di ricerca (SEO) e il miglioramento del posizionamento di un sito Web nei risultati di ricerca sono più importanti che mai ed è diventato un compito fondamentale per i web designer.
La grande notizia su Tilda è che è una piattaforma adatta ai motori di ricerca; i siti web creati con Tilda vengono automaticamente indicizzati dai motori di ricerca. Un file robots.txt (che contiene istruzioni speciali per i robot dei motori di ricerca) e un file sitemap.xml (che elenca gli URL del sito Web) vengono generati automaticamente.
Gli utenti possono migliorare i risultati di ricerca utilizzando impostazioni speciali:
- Puoi gestire le impostazioni del titolo e della descrizione e impostare i meta tag per gli oggetti HTML (ad esempio, i tag
altper le immagini). - Aggiungi i tag
h1,h2eh3. L'intestazioneh1ha il peso maggiore per i motori di ricerca. - Imposta https o http, www o non www e reindirizzamenti 301 (un reindirizzamento 301 migliora la SEO quando modifichi un URL).
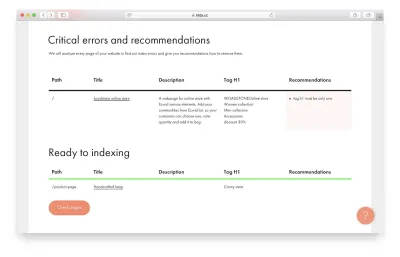
Gli utenti hanno accesso al "Webmaster Dashboard" di Tilda. Questo strumento verifica un sito Web rispetto ai consigli di base dei motori di ricerca e identifica gli errori che potrebbero influire sull'indicizzazione. Lo strumento è disponibile in “Impostazioni sito” → “Analisi e SEO” → “Tilda Webmaster Dashboard”. Gli utenti possono fare clic su "Controlla pagine" in "Errori critici e consigli" per vedere quali pagine devono funzionare.

Se desideri consigli specifici sull'ottimizzazione SEO, prendi in considerazione la lettura della guida alla SEO di Tilda.
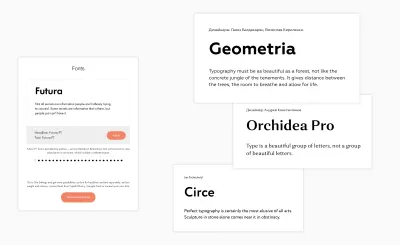
Caratteri
Il 95% delle informazioni sul web è in lingua scritta. Come afferma Oliver Reichenstein nel suo articolo “Web Design Is 95% Typography”: Ottimizzare la tipografia significa ottimizzare la leggibilità, l'accessibilità, l'usabilità (!), l'equilibrio grafico generale.

Ho già detto che Tilda ha una forte attenzione alla tipografia, ma vale la pena dire qualche parola sulla raccolta di caratteri. I caratteri hanno un impatto diretto sull'estetica di un sito web. Gli utenti Tilda hanno accesso a una ricca collezione di font. Tilda si integra con Google Fonts e Typekit. Gli utenti possono utilizzare caratteri distintivi come Futura, Formular, Geometria, Circe, Kazimir e altri forniti da Rentafont.

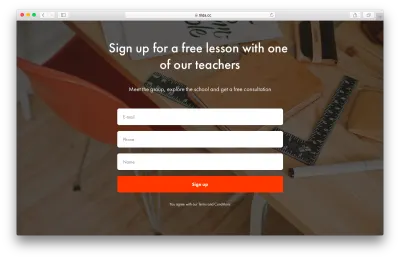
Moduli di raccolta dati
L'obiettivo principale dell'azienda è creare e mantenere i clienti. E uno degli strumenti principali che consentono alle aziende di lavorare con i clienti sono i moduli. I moduli consentono ai clienti di inviare applicazioni e feedback o di iscriversi alla mailing list. Usando Tilda, puoi creare moduli verticali, orizzontali, pop-up e passo dopo passo. La libreria ha una categoria separata con opzioni di progettazione già pronte.

Nei moduli verticali, puoi aggiungere un numero illimitato di campi. Per ogni campo puoi sceglierne il tipo: elenco a discesa, casella di controllo, numero di telefono, file allegato, ecc. Tida fornisce alcuni campi modulo speciali come "Dividi" e "Calcolatrice". Il campo 'Dividi' consente di dividere il modulo in pochi passaggi. Il campo 'Calcolatrice' permette di calcolare il costo utilizzando una formula specifica e mostra il costo al visitatore prima dell'invio. Questo può essere estremamente utile per i siti di e-commerce (durante l'acquisto del prodotto).
Tilda si integra con vari servizi di ricezione dati. Ti aiuta a risolvere problemi comuni con la raccolta dei dati, come ad esempio:
- Collegamento di e-mail, messaggistica Telegram o Slack, Trello o Google Table per procedere rapidamente con nuove applicazioni.
- Esecuzione di campagne e-mail e raccolta di abbonati e-mail
Configura un modulo su Tilda e collegalo alle mailing list in MailChimp, UniSender, SendGrid o GetResponse. - Raccolta di dati sugli ordini online in un sistema CRM
Trello, Pipedrive e AmoCRM sono sistemi CRM che hanno tutti un'integrazione nativa con Tilda. Tutto quello che devi fare per iniziare a ricevere i dati è collegare il tuo account.

Costruttore di campagne e-mail
Tilda ha un costruttore integrato per e-mail che ti consente di creare un'e-mail dall'aspetto gradevole da blocchi in pochissimo tempo. Puoi connettere i servizi MailChimp, UniSender, SendGrid e inviare mail direttamente dall'interfaccia di Tilda. Se utilizzi altri servizi di posta elettronica, il generatore di posta elettronica può comunque essere utile per te: puoi scaricare il codice HTML di un modello creato in Tilda e utilizzarlo nel tuo servizio.
Analisi integrate
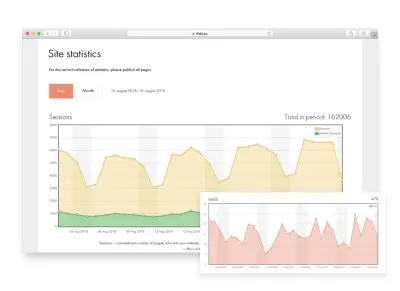
Tilda dispone di analisi integrate che mostrano misurazioni di base dell'efficacia di un sito Web: visualizzazioni di pagina, conversioni di pagina, coinvolgimento dei visitatori, ecc. Questi indicatori chiave di prestazione soddisfano le esigenze di base degli utenti. È possibile visualizzare dettagli di alto livello (prestazioni generali) e dati specifici della pagina.

Gli utenti Tilda possono visualizzare i tag sorgente, media e campagna nella tabella UTM. Se fai clic sul tag stesso, verrai indirizzato a una pagina in cui puoi vedere le statistiche legate a questo parametro, come visitatori, sessioni, lead e una visualizzazione dettagliata per giorno.
Sebbene l'analisi di Tilda ti coprirà nel 90% dei casi, a volte hai bisogno di più dati. In questi momenti, potrebbe essere necessario passare a Google Analytics. Tilda ti permette di collegare Google Analytics e Google Tag Manager per monitorare il traffico del tuo sito web. Non è necessario codificare per aggiungere contatori Google alle tue pagine; aggiungi semplicemente il tuo account alle impostazioni della pagina quando imposti il monitoraggio di Analytics.
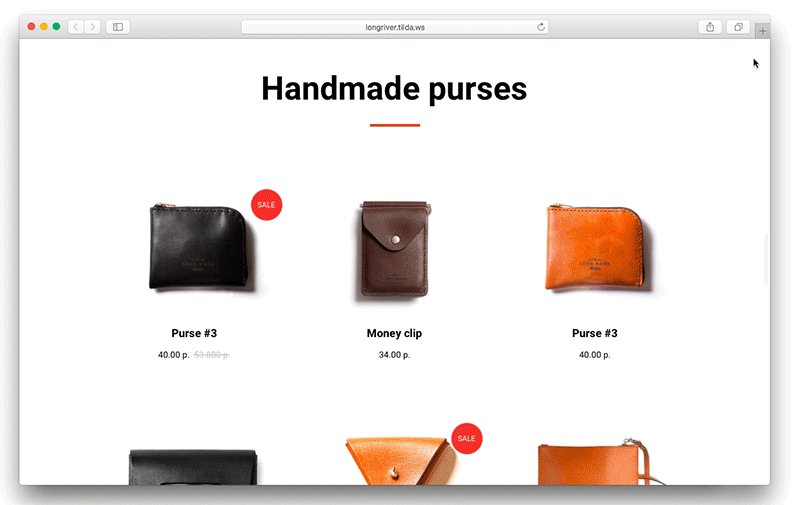
Funzioni del negozio online
La costruzione di negozi online è una delle attività più comuni dei web designer. A differenza di altri tipi di siti Web, i web designer devono non solo creare un ottimo design, ma anche integrarsi con i gateway di pagamento. La grande notizia è che Tilda ha strumenti di e-commerce integrati che ti consentono di creare piccoli negozi online in pochi minuti, non ore o giorni.
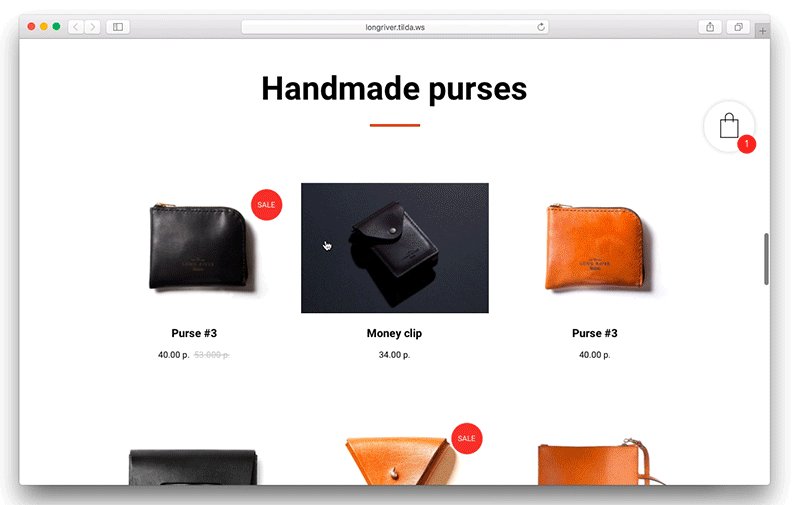
Carrello della spesa
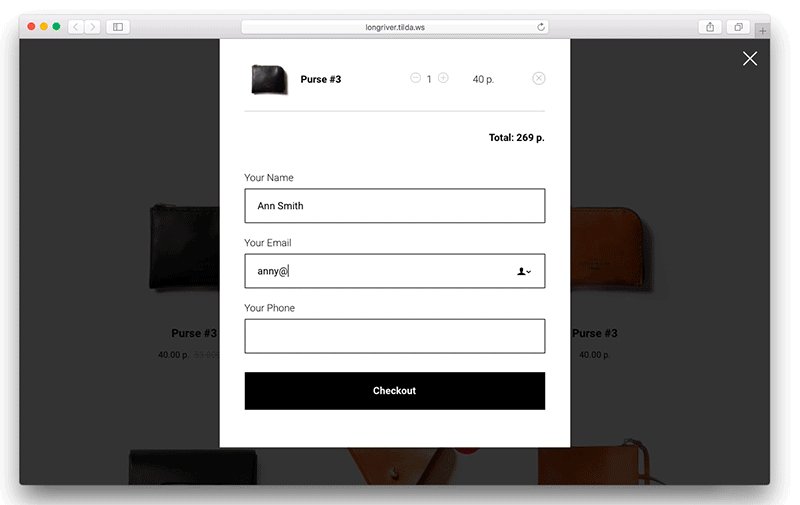
Gli utenti di Tilda possono aggiungere un carrello al proprio sito web. Il widget del carrello è universale e puoi usarlo per vendere sia beni che servizi. Il carrello è integrato con il modulo d'ordine, che puoi personalizzare a tuo piacimento. Aggiungi semplicemente i campi di cui hai bisogno e otterrai le informazioni di cui hai bisogno.
Il modulo d'ordine è molto intuitivo. I visitatori potranno aggiungere un numero di prodotti e modificare la quantità di un prodotto. Puoi modificare il modulo di pagamento dove vuoi, ad esempio puoi aggiungere alcune diverse opzioni di consegna e/o un campo speciale per i codici promozionali. L'importo finale viene calcolato automaticamente. Dopo il pagamento andato a buon fine, il cliente riceverà un'e-mail con i dettagli dell'ordine (questa funzione è configurata nelle impostazioni dei sistemi di pagamento).

Accetta pagamenti sul tuo sito web
Ricevere il pagamento online potrebbe sembrare un problema. Ma con Tilda, non devi preoccuparti. La configurazione dei gateway di pagamento è molto semplice. Tutto quello che devi fare è scegliere la modalità di pagamento preferita: carta di credito, PayPal o Stripe. I dettagli dell'ordine arriveranno alla tua e-mail, Google Drive o CRM: puoi collegare qualsiasi servizio di ricezione dati.

Funzionalità per sviluppatori Web
Tilda offre alcune eccellenti funzionalità per gli sviluppatori web:
- API Tilda per l'integrazione del sito web
- Codice su misura
Puoi sempre aggiungere funzionalità avanzate al tuo sito Web con il codice. È facile aggiungere codice HTML, JavaScript o CSS su misura al tuo sito Web Tilda. Puoi aggiungere codice HTML utilizzando il blocco "Inserisci HTML" o incorporare qualsiasi tipo di codice, inclusiscripte tag distyle. - Esportazione dati
Cosa succede se non vuoi dipendere da Tilda e vuoi ospitare il tuo sito web sui tuoi server? Nessun problema. Tutto ciò che fai su Tilda può essere facilmente esportato in un archivio. Per esportare il tuo codice, vai su "Impostazioni progetto" → "Esporta". L'archivio includerà codice HTML statico e tutti i file, come immagini, CSS e JavaScript. Il codice esportato è pronto per l'uso; tutto ciò che devi fare per eseguire il sito Web è decomprimere l'archivio e copiare i file sul tuo server.
Piattaforma di pubblicazione
Tilda non è solo un costruttore di siti web. È anche una potente piattaforma basata su cloud per la pubblicazione. I siti web creati con Tilda possono essere pubblicati sui server di Tilda o esportati sui tuoi. Di seguito sono riportati alcuni vantaggi dell'utilizzo della piattaforma di pubblicazione di Tilda.
Hosting non necessario
Con Tilda, non devi pagare per l'hosting. Tilda garantisce un'elevata velocità di caricamento e protezione DDoS.
Velocità di pagina ottimizzata fuori dagli schemi
L'elevata velocità di caricamento è fornita dalla rete di distribuzione dei contenuti (CDN), utilizzata per archiviare le immagini. Tutti i siti Web creati su Tilda hanno il caricamento lento abilitato per impostazione predefinita. Ciò consente di scaricare i contenuti molto rapidamente, anche su dispositivi mobili.
Collega il tuo nome di dominio
Assegnare un indirizzo univoco al tuo sito web è facile. Vai su "Impostazioni progetto" → "Dominio" e inserisci il tuo nome di dominio nel campo "Dominio personalizzato".
Configura HTTPS
Tilda fornisce HTTPS gratuito per i suoi utenti. L'installazione di un certificato SSL è relativamente semplice. Vai su “Impostazioni” → “Analisi e SEO” → “Tilda Webmaster Panel” → “Impostazioni HTTPS” e genera il tuo certificato gratuito.
Per chi è Tilda
Ora che sai cos'è Tilda e quali caratteristiche ha, è tempo di discutere di come i web designer possono utilizzare questo strumento. Secondo il team di Tilda, lo strumento viene utilizzato per alcuni scopi:
- Creazione di siti web per le imprese
Potrebbe essere un sito web aziendale o un piccolo negozio online. - Creazione di pagine di destinazione
Una pagina di destinazione che riunisce le persone a una conferenza, presenta un nuovo prodotto o descrive un progetto speciale. - Crea un blog aziendale o una rivista online
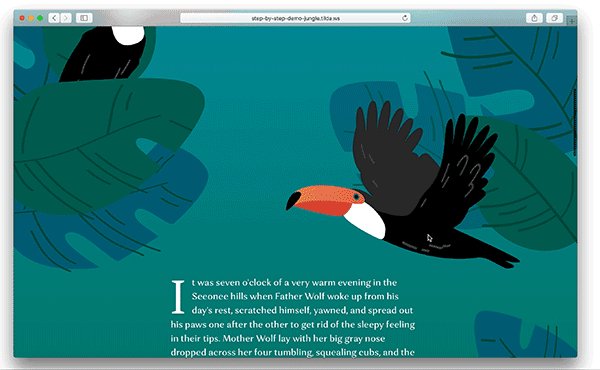
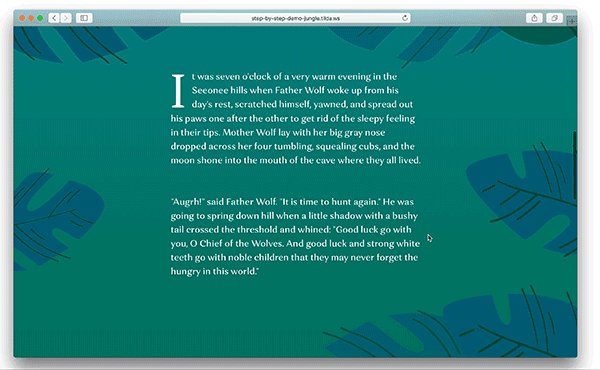
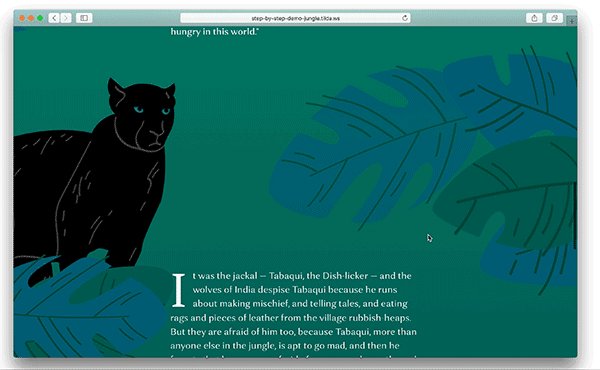
È possibile creare una presentazione visiva eccezionale per un articolo o un case study utilizzando Tilda. - Convalida di un'ipotesi
Crea un sito web che serva da proof of concept. Ad esempio, crea una pagina di destinazione e verifica se le persone sono interessate al prodotto o servizio. - Imparare le abilità del web
Tilda educa i designer fornendo esempi su come creare le cose nel modo giusto.
Esempi di siti Web creati utilizzando Tilda
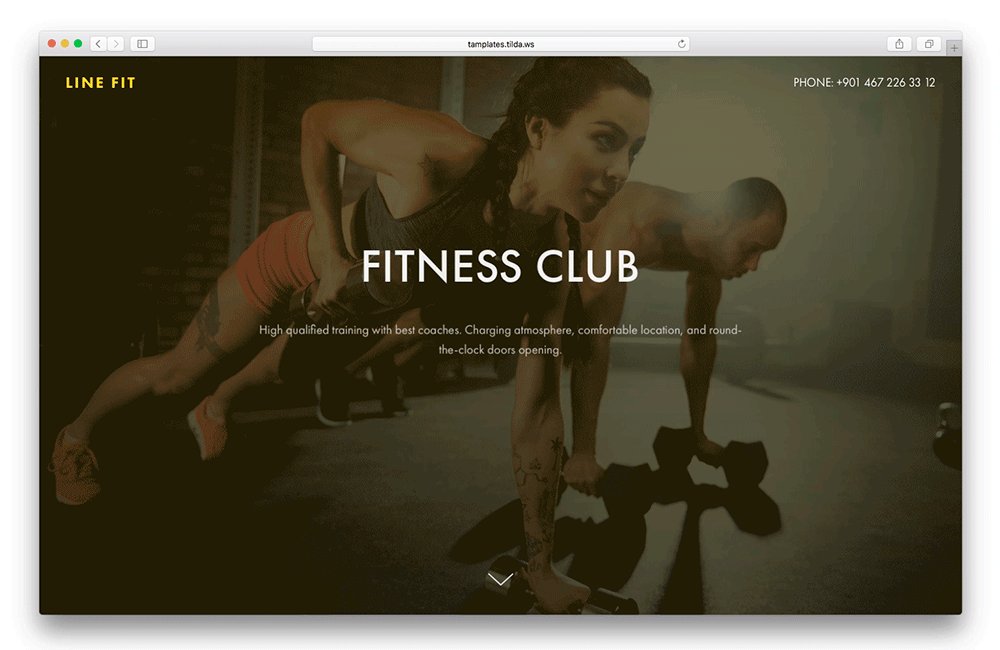
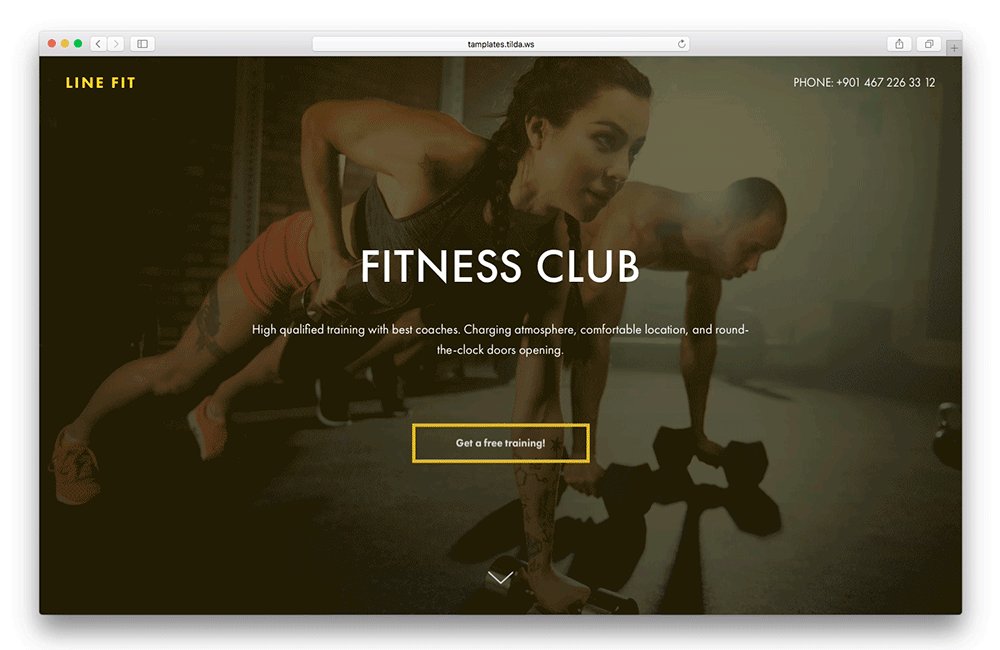
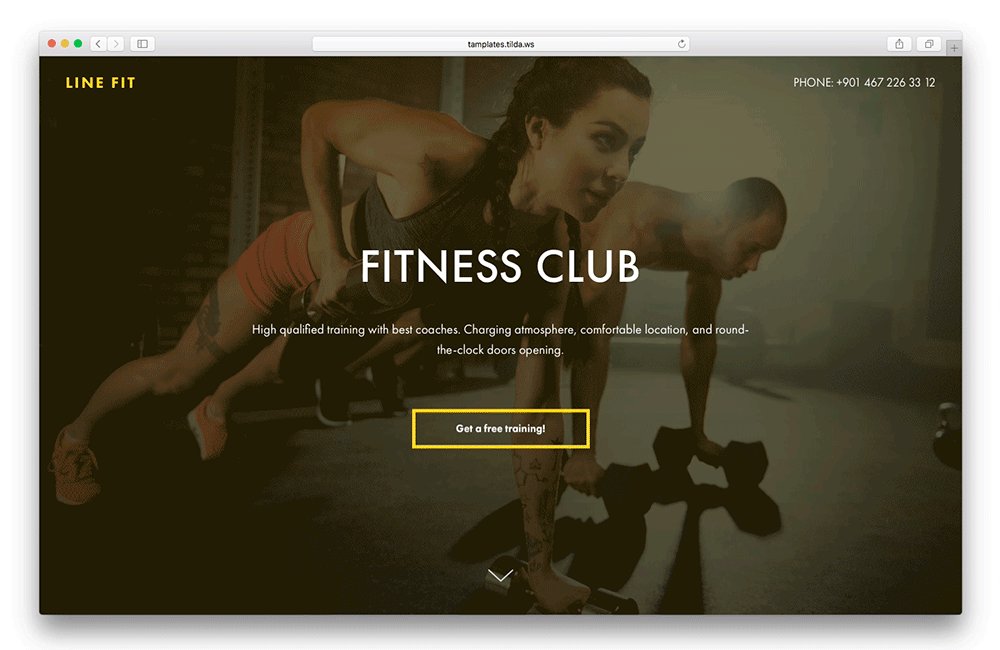
Il team di Tilda raccoglie anche i migliori esempi di siti Web realizzati utilizzando lo strumento nella sua pagina di ispirazione. Di seguito sono riportati alcuni siti Web stimolanti progettati con Tilda.
Puoi anche leggere cosa dicono di Tilda su Capterra e Product Hunt (Tilda è diventata Prodotto del giorno nel 2016)
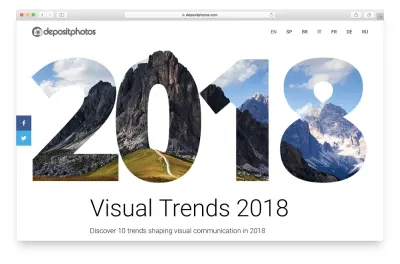
Rapporti di tendenza
Tilda ti aiuta a visualizzare immagini, video e testo di alta qualità in una galleria completamente personalizzabile. "Visual Trends 2018" di Deposit Photos è un eccellente esempio di come presentare informazioni visive in modo interessante e coinvolgente.

Eventi
Quando si tratta di creare pagine Web per eventi, è essenziale presentare molte informazioni in un modo logico e facile da scansionare. Dai un'occhiata a UX Sofia 2018, un sito Web per una conferenza UX. Combina diverse informazioni, come le conferenze e i workshop principali, le informazioni sui relatori e la posizione, in blocchi facili da scansionare.

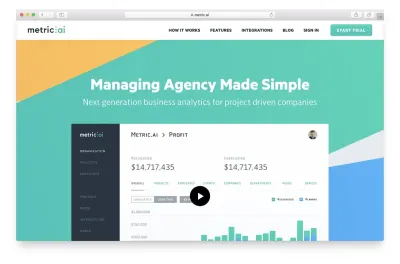
Pagine di destinazione
Lo scopo di una landing page è convertire i visitatori in clienti. Molti fattori possono influenzare le conversioni, ma è chiaro che le pagine di destinazione meglio progettate superano i concorrenti. Controlla la pagina di destinazione di Metric.ai, che ha uno strumento che stima la redditività di un progetto.

sito web aziendale
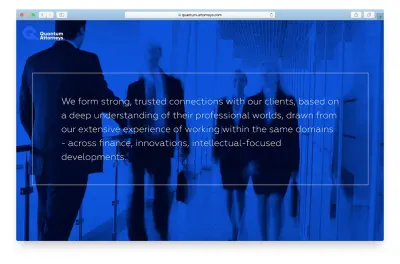
Nel mondo moderno, la prima interazione tra cliente e azienda avviene online. Le persone visitano un sito Web e decidono se vogliono fare affari con quell'azienda. Il design gioca un ruolo fondamentale nella decisione. Quando un sito web appare fresco e moderno, c'è una migliore possibilità che le persone lavorino con l'azienda. Quantum Attorneys utilizza molti effetti visivi popolari (colori vivaci, bicromia, tipografia che cattura l'attenzione) per creare un'atmosfera davvero unica per i visitatori.

Opera d'arte
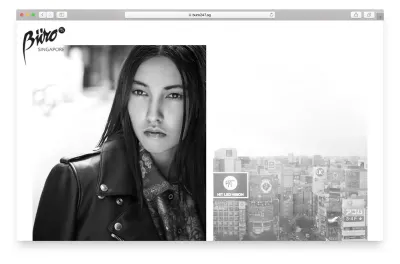
Le persone spesso vengono a un sito Web per l'ispirazione. L'ispirazione può venire in molte forme. Ma a volte, un design relativamente semplice può suscitare molte emozioni. Lo spazio bianco è uno degli aspetti più significativi del design. Dai un'occhiata al progetto di Buro247 chiamato Silent Rebellion Fashion. L'estetica in bianco e nero abbinata allo spazio bianco crea un'atmosfera unica.

Quanto costa Tilda?
Tilda ha piani sia gratuiti che a pagamento:
Tilda ha piani sia gratuiti che a pagamento:
- Il piano gratuito ti consente di creare un sito Web utilizzando una raccolta di 50 blocchi fondamentali. Questo piano ha alcune limitazioni: non puoi connettere il tuo dominio e un elemento dell'interfaccia utente che dice "Made on Tilda" verrà posizionato su tutte le pagine per impostazione predefinita.
- Il piano personale è di $ 10 al mese. Questo piano ti consente di creare un sito Web e fornisce l'accesso alla raccolta di blocchi completi. Consente inoltre di configurare un dominio personalizzato. Non ci sono costi aggiuntivi quando crei un sito e-commerce.
- Il piano aziendale è di $ 20 al mese. Include tutto nel piano personale ma consente anche di creare fino a cinque siti Web ed esportare il codice sorgente.
Conclusione
Qualunque sia il sito web che vuoi creare, che si tratti di una landing page, di un negozio online o di un blog personale, il tuo obiettivo è fare in modo che il contenuto e il design funzionino insieme armoniosamente e giochino a vicenda. Con Tilda, è diventato molto più facile raggiungere quell'equilibrio armonioso.
Registrati oggi stesso alla piattaforma e prova tu stesso tutte le funzionalità.
