13 cose che probabilmente dimenticherai di progettare per quasi tutti i progetti
Pubblicato: 2019-03-20Oh, ci siamo stati tutti. Dimenticando alcuni disegni perché eravamo impegnati a perfezionare altri disegni. Sì, anche i designer professionisti saltano alcuni dettagli. Siamo tutti esseri umani, dopotutto.
Ogni progetto ha tonnellate di schermi e funzionalità, il che significa che abbiamo molto sulle nostre spalle. I designer iniziano con le schermate più importanti, come la home page, la pagina dei contatti e così via. Con un'enorme quantità di progettazione richiesta, dobbiamo dare la priorità. È allora che lasciamo del lavoro per dopo. Che poi, a volte, non arriva mai. *Risata malefica*
Le scadenze del progetto possono essere schiaccianti e la pressione può far dimenticare alle persone le cose che hanno lasciato per dopo.
Ma va bene. Ti copriamo le spalle. Ho selezionato alcuni schermi che spesso dimentico di progettare. Vediamo quanti ne hai dimenticati anche tu.
Usa questo articolo come lista di controllo prima di inviare la bozza finale al cliente!
1. Hai dimenticato di dire "Grazie per esserti registrato"
È importante far sapere alle persone che si sono registrati con successo. Non solo conferma che il loro indirizzo e-mail e altri dettagli sono stati aggiunti correttamente, ma invia anche un messaggio positivo, riflettendo l'approccio professionale dell'azienda.
È una tale svolta per me quando ho inserito il mio indirizzo e-mail e non sono sicuro di essermi registrato o se ho inserito un indirizzo e-mail impreciso.

La chiusura è importante, lo sai! Ma dimentico ogni volta di progettare la pagina forse perché il focus è sulla funzionalità di registrazione.
2. Hai inviato un'e-mail di benvenuto?
Una volta che qualcuno si è registrato con successo al tuo sito web, inviagli un'e-mail di benvenuto e diventa personale. Presenta la tua azienda in modo creativo e positivo e comunica i vantaggi della registrazione, come sconti, offerte speciali, aggiornamenti e altro ancora.
Potresti voler dare un coupon o uno sconto come segno di gratitudine per l'utente. L'idea è quella di andare al di là di un semplice "Grazie" e connettersi con l'utente.
Purtroppo, lo lascio a dopo e poi la gioia di completare il progetto prende il sopravvento.

3. Non hai consentito loro di reimpostare le password
Al momento della registrazione, le persone inseriscono le password in fretta, ma in seguito dimenticano. La maggior parte delle persone usa un'unica password ovunque, ma alcuni usano password diverse, quindi dimentica.
Non vuoi che si registrino di nuovo da un indirizzo email diverso o abbandonino completamente il loro account. Affolla inutilmente il sistema e ha alte probabilità di perdere utenti registrati. Pertanto, è importante consentire loro di recuperare il proprio account inviando loro una nuova password tramite e-mail.
Non solo mette in evidenza il tuo sistema di back-end di fascia alta, ma aiuta entrambi; tu e il tuo utente.
Ancora un altro schermo che spesso dimentico di progettare. Fai?

4. Quella pagina dei Termini e Condizioni
Siamo tutti colpevoli di spuntare la casella senza leggerla, vero? Eppure è estremamente importante progettarne uno e posizionarlo dove è facilmente visibile. È un insieme di regole e regolamenti che gli utenti devono seguire per utilizzare un servizio.
Ma perché ne hai bisogno se la metà delle persone non lo legge comunque? È un contratto legalmente vincolante tra gli utenti e il fornitore di servizi. Informa le persone su quali dati raccoglie il fornitore di servizi e dove vengono utilizzati i dati.
Questa pagina ti consente di rivendicare il contenuto del tuo sito Web e di determinare in che modo gli utenti possono utilizzarlo o condividerlo, chiamata anche clausola sulla proprietà intellettuale.

La pagina è importante per chiarire le tue norme, come il blocco degli account abusivi. Limita inoltre la tua responsabilità in caso di errori.
5. Hai creato un avatar creativo?
Ad alcune persone non piace caricare la propria foto sui propri profili. Alcuni di loro non vogliono la loro faccia là fuori e altri sono troppo pigri per caricarne uno.
Il sistema inserisce automaticamente un avatar grigio per loro, ma è divertente avere un avatar creativo. Possiedi i profili del tuo sito Web e aggiungi un tocco personalizzato ai profili.
Puoi creare alcuni avatar per profili maschili e femminili e consentire agli utenti di scegliere i loro preferiti dall'elenco.

Salto spesso i disegni perché ci sono altri disegni significativi sul piatto. Ma ho deciso di prendermi del tempo perché aggiunge davvero una bella sensazione al profilo.
6. Hai una pagina interactiveerror404?
Se un utente fa clic su un collegamento interrotto, HTTP visualizzerà automaticamente un errore tramite una pagina 404. Non solo l'errore è frustrante, ma scoraggia davvero l'utente.
Perché correre il rischio? Invece, progetta una pagina di errore creativa e interattiva. Prova ad aggiungere qualcosa di divertente, come un meme. La maggior parte dei visitatori non sa cosa significhi "errore 404". Tutto quello che sanno è che qualcosa è andato storto. Quindi, dai loro la notizia in modo creativo.

Sostituisci le terminologie tecnologiche, come "errore 404", in linguaggi normali, come "scusa pagina non trovata". Prenditi la colpa ed evita le parole che mostrano la possibilità dell'errore degli utenti. Ad esempio, invece di dire "sei sulla pagina sbagliata", prova a mettere un volto umano e dì "sembra che Paul non abbia fatto bene il lavoro".
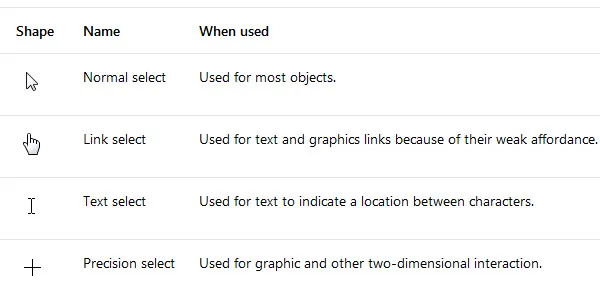
7. Pulsanti diversi, cursori diversi, per favore?
Assicurati di aver personalizzato i cursori in base al contenuto. Un cursore a forma di mano non indica un pulsante cliccabile, come si crede comunemente. I pulsanti dovrebbero avere puntatori, i testi dovrebbero avere cursori di testo mentre gli spazi non selezionabili dovrebbero avere il cursore predefinito.
Il cursore a forma di mano viene utilizzato per i collegamenti e i collegamenti non sono pulsanti. Il cursore a forma di mano mostra che i collegamenti provengono dal Web e non sono pulsanti regolari.

Ecco una semplice guida per aiutarti con i cursori.

8. Non dirmi che non hai un segno di "caricamento" creativo?
Uffa. Odio quel segno di caricamento rotondo che si apre durante il caricamento di una pagina. Credo che si perdano interessi non appena appare in quanto non mostra quanti secondi o minuti in più prima che la pagina venga finalmente caricata.
Ma potresti trattenere gli utenti personalizzandolo. Non vuoi che gli utenti se ne vadano mentre ti stai preparando a mostrare loro qualcosa di eccitante.
Aggiungi un po' di pepe ad esso attraverso design interattivi che trasmettono il messaggio mentre intrattengono gli utenti. Il tradizionale segno di caricamento è frustrante perché è semplicemente noioso. Non dà motivi per cui le persone rimangano sullo schermo. Gli utenti finiscono per provare un altro collegamento o si occupano delle loro notifiche di Facebook.

Dai un'occhiata e scopri la differenza che può fare.
9. Identificare come si comporta lo schermo
Di solito dimentico di identificare il comportamento dello schermo ed è un errore che non vuoi davvero fare. Non dimenticare di identificare il comportamento di scorrimento perché svolge un ruolo chiave nel favorire l'esperienza dell'utente.
Ad esempio, alcuni client preferiscono le intestazioni fisse mentre altri vogliono ridurle a icona su alcuni pulsanti chiave. Altri non lo vogliono affatto mentre gli utenti scorrono verso il basso lo schermo. Allo stesso modo, alcuni client vogliono mantenere alcune opzioni fisse nel piè di pagina, mentre altri vogliono che il piè di pagina venga visualizzato quando gli utenti hanno raggiunto il punto morto dello schermo.
Non lasciare che le opzioni predefinite definiscano l'esperienza dei tuoi utenti. Discutilo con il tuo cliente e personalizzalo secondo i suoi gusti.
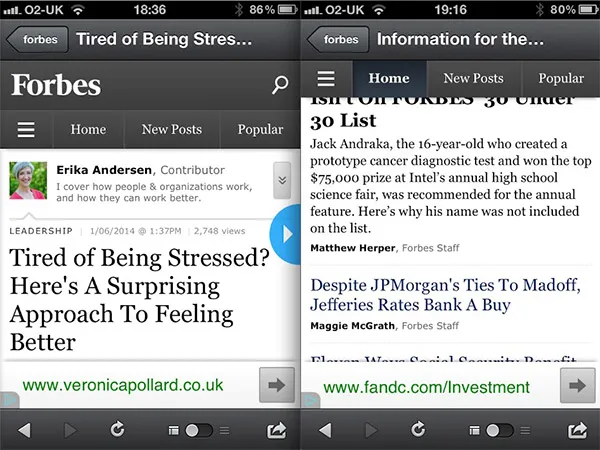
Gli schermi mobili hanno uno spazio limitato, quindi assicurati che l'intestazione non occupi la maggior parte dello schermo, in questo modo:

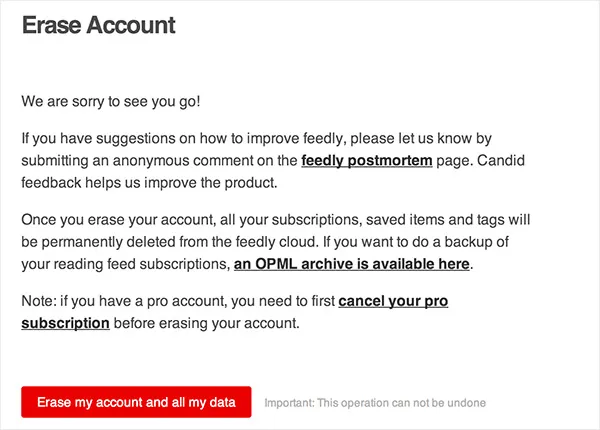
10. Hai consentito agli utenti di eliminare i propri account?
So che non vuoi che gli utenti eliminino i loro account, ma a volte è necessario per loro. Forse vogliono registrarsi con il loro indirizzo email ufficiale o hanno bisogno di un nuovo inizio.
Ed è per questo che amo così tanto Tinder. Ti consente di eliminare facilmente il tuo account, aggiungendo un senso di sicurezza e comodità.
Agli utenti non piace essere intrappolati. Dare la possibilità di eliminare gli account offre sicurezza e convenienza e stimola gli utenti a registrarsi in primo luogo. A loro non dispiacerà iscriversi perché lo cancellerò in seguito, se necessario!
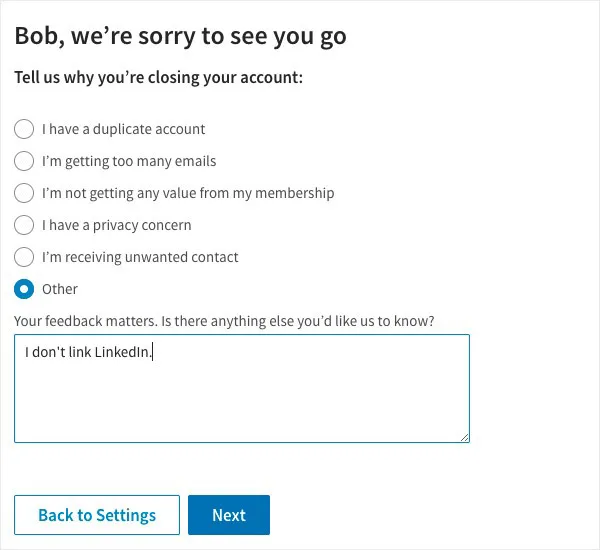
Dai, allarga il tuo cuore e lascia che le persone scelgano se vogliono partire o restare. E non dimenticare di chiedere il motivo del loro congedo.

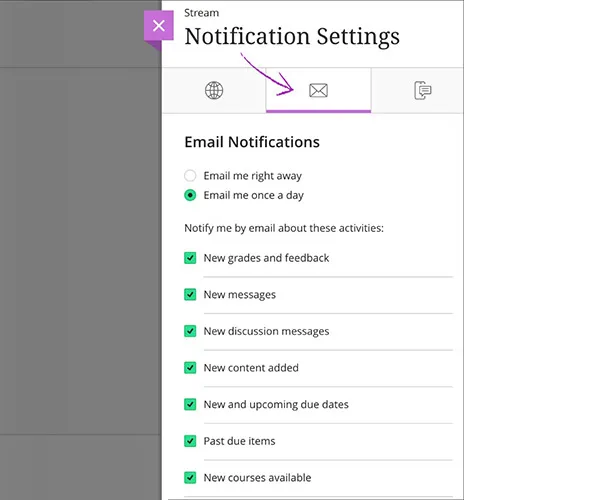
11. Consenti all'utente di dare priorità alle notifiche
Agli utenti non dispiace ricevere notifiche dall'app appena scaricata o dal canale di notizie appena abbonato, ma fidati di me, diventa super fastidioso in un giorno.
Non vuoi che gli utenti annullino l'iscrizione o eliminino l'app a causa delle notifiche frequenti e irrilevanti. Quindi, lascia che scelgano le notifiche che vogliono vedere. Ad esempio, alcuni utenti potrebbero voler conoscere nuovi blog di UI/UX ma non vogliono sentire parlare di AI e Blockchain.

Inoltre, consenti agli utenti di scegliere quando desiderano ricevere le notifiche. Odio quando sono al lavoro e il mio telefono non riesce a smettere di squillare, perché oh, c'è un aggiornamento dell'app. Non mi dispiace recuperare le cose la sera però.
12. Hai immagini per gli app store?
Non ci crederai, ma l'altro giorno stavo scaricando un'app dall'App Store e aveva screenshot Android! Cavolo, questo è un errore che sicuramente, ripeto, non devi assolutamente fare. Sì, alla fine non ho scaricato l'app!

Fai sentire agli utenti che hai investito tempo e sforzi adeguati nel prodotto. La vostra serietà negli affari convince le persone della vostra efficienza e affidabilità.
Sono colpevole di essere pigro e di dipendere solo dagli screenshot. Ma non dimenticare di progettare immagini per l'app. Gli approfondimenti svolgono un ruolo chiave nelle decisioni degli utenti di scaricare o meno l'app.

13. Non lasciare che gli utenti si interroghino
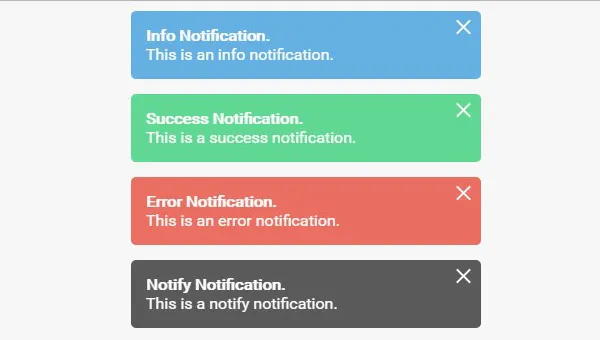
Molte cose possono andare storte, soprattutto quando gli utenti inseriscono dati, come indirizzi e-mail o password. Consenti ai popup creativi di raccontare agli utenti cosa sta succedendo.
Di' loro se hanno inserito una password errata o se l'indirizzo email è già registrato con un altro account. Informali che l'ordine è stato effettuato correttamente o che il rappresentante del tuo cliente li ricontatterà entro 24 ore. È importante interagire con loro ogni secondo per mantenere intatto il loro interesse.

Sono colpevole di dimenticarli quasi ogni volta. Ma ora che ho scritto questo articolo, continuerò a tornare alla lista, solo per essere sicuro di perderli di nuovo!
Questi design miglioreranno l'efficienza del tuo progetto e garantiranno ai tuoi utenti un'esperienza piacevole sull'app o sul sito Web, fornendo un'esperienza end-to-end.
Quanti di questi ti sono mancati per i tuoi progetti? Mi sono perso alcuni design comuni che noi designer dimentichiamo nella seccatura? Fatemelo sapere nella sezione commenti e aggiornerò la lista!
E non dimenticare di aggiungere l'articolo ai segnalibri per il tuo prossimo progetto
