5 cose da smettere di fare nella progettazione di app mobili
Pubblicato: 2022-03-10Mi trasferisco in un nuovo stato ogni due o tre anni, quindi è importante per me vivere “leggero”. Ogni volta che mi preparo per traslocare, seguo il "Devo davvero tenerlo?" esercizio. Anche se lo faccio da quasi 20 anni, non è mai stato così facile. Mi chiedo cose come:
E se vendo il mio letto e non dormo mai più bene?
E se mi sbarazzassi del costume che indossavo una volta ma potrei aver bisogno di qualche ipotetico evento futuro?
E se decidessi di ricominciare a cuocere i cupcakes e non ho più la mia tortiera?
È facile attaccarsi alle cose quando una volta o l'altra ti hanno servito bene. Ma se dai un'occhiata più da vicino alla "roba" che hai accumulato, ti renderai conto che molta di essa ha perso la sua utilità lungo il percorso.
Penso che sia importante eseguire un simile tipo di esercizio di decluttering nel lavoro che fai come designer. In questo modo, le app che crei sembrano sempre fresche e moderne invece di essere appesantite da caratteristiche o funzionalità antiquate che un tempo avevano uno scopo.
Prima di iniziare a caricare in vista del nuovo anno, prenditi un momento per riflettere su come ti avvicini alla progettazione di app mobili. Se ti stai ancora aggrappando a componenti o funzionalità che non servono più a nessuno scopo o, peggio, si intromettono nell'esperienza dell'utente, è tempo di cambiare.
Vuoi un aiuto? Esaminerò alcuni elementi che puoi permetterti di eliminare dalle build di app mobili nel 2020 e oltre.
Letture correlate su SmashingMag:
- Schema di navigazione inferiore sulle pagine Web mobili: un'alternativa migliore?
- Imparare Framer creando un prototipo di app mobile
- Trucchi per le prestazioni di iOS per rendere la tua app più performante
- Come progettare la ricerca per la tua app mobile
1. Elementi FOMO dannosi
Sai perché marketer, influencer e designer usano FOMO (cioè può essere davvero efficace nell'aumentare le vendite). Tuttavia, sai anche quanto possa essere dannoso per la mentalità degli utenti (per non parlare della sfiducia che provano nei confronti dei marchi di conseguenza).
Potresti evitare del tutto la FOMO, ma è una cosa complicata, vero?
Sai che (se lasciati ai propri dispositivi) gli utenti di app mobili potrebbero dimenticare che la tua app esiste anche sui loro telefoni senza qualcosa che li richiami. Ma è troppo facile esagerare con i componenti che inducono FOMO.
Ad esempio, questo è ToonBlast:

La schermata iniziale è incredibilmente travolgente. Inoltre, quegli orologi che ticchettano (ce ne sono quattro) sono un incubo per gli utenti che non possono fare a meno di fare clic su cose che sentono di perdere se non lo fanno. E per gli utenti che possono ignorare i timer, non ne rimarranno completamente indifferenti. Il gioco mostra promemoria pop-up per ciascuno dei conti alla rovescia. È impossibile ignorarli.
Questa è la FOMO nel peggiore dei casi.
Anche se i promemoria per ciascuno dei conti alla rovescia fossero inviati come notifiche push invece di pop-up dirompenti, sarebbe comunque negativo per l'esperienza dell'utente. Ci sono troppe cose in competizione per l'attenzione dell'utente e ciascuno degli orologi è come una bomba a orologeria.
So che potrebbe sembrare che dare agli utenti delle app più motivi per impegnarsi sia una buona idea, soprattutto se stai lottando per attirare e trattenere gli utenti. Ma se questo è davvero un problema, allora devi lavorare prima di tutto per migliorare il prodotto principale.
Andando avanti, penso che faremmo tutti bene ad allontanarci dagli elementi dannosi FOMO e ad abbracciare prodotti di base più semplificati e più forti.
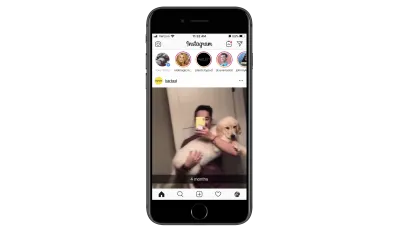
Se non sei sicuro di come sia, ti consiglio di rivolgere la tua attenzione a Instagram:

Instagram è un prodotto semplice e diretto. Gli utenti trasformano i loro feed di notizie in cure personali di persone e account che desiderano seguire mentre condividono i propri contenuti con il mondo.
Ora, Instagram non è completamente privo di FOMO come puoi vedere dalla barra delle storie nella parte superiore della pagina. Tuttavia, non c'è nulla di veramente urgente nel modo in cui queste storie vengono visualizzate. Non occupano molto spazio nell'app (a differenza del modo in cui Facebook lo gestisce, ad esempio) né ci sono allarmi urlanti che dicono "Ehi! La storia del Tal dei tali sta per scadere! Guardalo ora!”
Detto questo, Instagram sta lavorando per rimuovere gli effetti dannosi di FOMO nella sua app eliminando i contatori di Mi piace e reprimendo gli influencer e le aziende che non contrassegnano gli annunci come tali. Se vuoi creare un prodotto forte ma semplice che tenga gli elementi FOMO dannosi fuori dall'immagine, tieni questo sul tuo radar.
2. Richieste di accesso fuori contesto
A differenza dei siti Web mobili e delle PWA, le app mobili hanno la capacità di mettersi di fronte al 100% degli utenti che attivano le notifiche push. Ma questo è il trucco. I tuoi utenti devono essere disposti a premere "OK" o "Consenti" quando visualizzi il popup di richiesta di notifica push (o accesso al telefono).
Quindi, come puoi convincere più di loro a farlo senza spingere costantemente quelle richieste in gola?
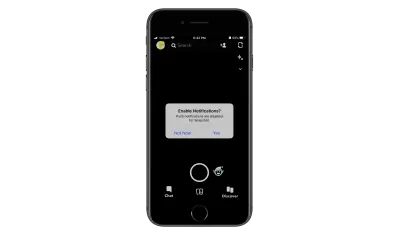
Alcuni marchi non l'hanno ancora capito, a dire il vero. Prendi Snapchat, per esempio.

Questa è una di quelle app che esagera quando si tratta di richiedere l'accesso ai dispositivi degli utenti. Vuole:
- Invia notifiche push.
- Usa la fotocamera.
- Usa il microfono.
- Accedi alle foto salvate.
- Abilita il rilevamento della posizione.
- E così via.
Invece di chiedere l'accesso quando è rilevante, spesso invia un diluvio di richieste per prima cosa quando gli utenti accedono all'app. Questo è il modo sbagliato di creare un ambiente accogliente per i tuoi utenti.
Un modo migliore per chiedere l'accesso o le autorizzazioni sarebbe inserirlo nel contesto dell'app e solo quando ha senso. Ti mostro un paio di esempi.
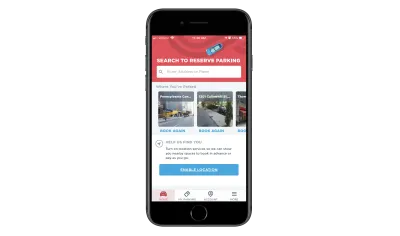
Questa è l'app per ParkWhiz:

Guarda la sezione chiamata "Aiutaci a trovarti" verso il basso.
Non solo ParkWhiz ricorda gentilmente agli utenti di abilitare il rilevamento della posizione sui propri dispositivi, ma lo fa spiegando i motivi per cui sarebbe utile farlo. Si noti inoltre che questo non viene visualizzato in un pop-up intrusivo nel punto di ingresso. Invece, si trova in un punto dell'app in cui, se abilitato, può aiutare a semplificare l'esperienza di ricerca.
YouTube è un'altra app che lo fa bene.

In questo esempio, YouTube mostra rapidamente una descrizione comando sull'icona di notifica disabilitata. L'avviso recita:
“Ti stai perdendo gli abbonamenti! Tocca la campanella per attivare le notifiche".
Hanno ragione. Sono iscritto a questo canale e, ancora, non ricevo notifiche (push o email) sui nuovi video da un po'. Non me ne ero reso conto finché non ho visto questo promemoria.
Il modo in cui viene gestito è carino. Induce gli utenti a fermarsi e pensare a cosa si stanno perdendo invece di affrettarsi a chiudere un altro pop-up di richiesta. Inoltre, non li costringe ad attivare la spinta per tutto. Possono personalizzare le notifiche che ricevono.
Le notifiche push dovrebbero essere utili. E l'accesso ai telefoni dei tuoi utenti dovrebbe migliorare la loro esperienza. Ecco perché è importante chiedere la loro collaborazione per abilitare queste funzionalità nel giusto contesto. Piuttosto che bombardarli di richieste dopo richieste all'inizio dell'installazione o dell'apertura di un'app, consegnali all'interno dell'esperienza come elementi in linea.
3. Etichette icona non necessarie
Nota che questo punto è chiamato etichette di icone non necessarie e non solo una generale generalizzazione di tutte. Questo perché ci sono alcune parti di un'app in cui le etichette delle icone funzionano ancora bene. Come la barra di navigazione.
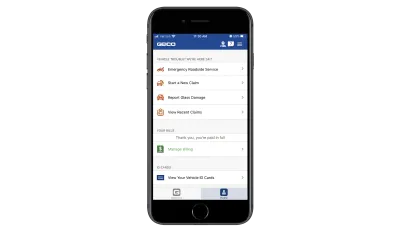
Tuttavia, ultimamente ho notato una tendenza allarmante per cui le app accoppiano ogni pagina o nome di scheda con un'icona corrispondente. Ci sono una serie di ragioni per cui questo è un problema e userò l'app GEICO per dimostrarle.

Questa home page consente agli utenti di usufruire facilmente della propria assicurazione auto e dei relativi servizi in movimento. Concentriamoci però sulla sezione "Problemi con il veicolo".
Ci sono quattro schede:
- Servizio di emergenza stradale rappresentato dall'icona di un carro attrezzi,
- Avvia una nuova richiesta rappresentata da un'auto con quello che sembra un simbolo di incidente,
- Segnala un danno al vetro rappresentato da un'auto con una crepa sul parabrezza,
- Visualizza i reclami recenti rappresentati da una clipboard con la lettera "C" su di esso.
Le icone non sono così facili da decifrare (tranne il carro attrezzi) e non sono sicuro che aggiungano alcun valore qui. Davvero, se non riesci a pensare a niente di meglio che mettere una lettera "C" negli appunti per rappresentare le affermazioni, forse le icone non sono necessarie dopo tutto?
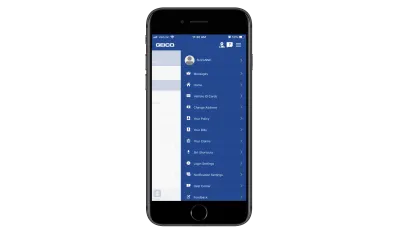
Quindi, diamo un'occhiata all'elenco delle impostazioni dell'app GEICO:

Ci sono molte pagine di impostazioni qui. Non solo, non sono i tipi di pagine che normalmente vedresti in altre app mobili, quindi il designer ha dovuto essere creativo abbinandole alle icone.
Se questa navigazione non avesse icone, penso che sarebbe molto più facile leggere le opzioni. Lo stesso vale per la home page. Senza le icone, la dimensione del carattere potrebbe essere aumentata in modo che l'attenzione potrebbe essere rigorosamente sui nomi delle pagine e gli utenti assicurati potrebbero ottenere le informazioni di cui hanno bisogno più rapidamente. Allo stato attuale, le icone sono solo spazio sprecato.
Diamo un'occhiata a un altro esempio.
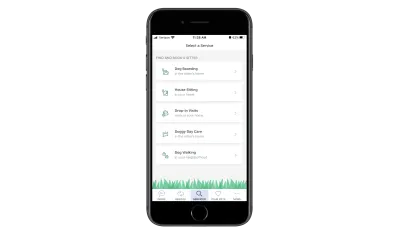
Rover è un'app che i proprietari di animali domestici possono utilizzare per prenotare servizi di pet sitting e passeggiate. Le icone vengono utilizzate con parsimonia attraverso l'app per distinguere i servizi l'uno dall'altro e per etichettare le pagine di navigazione.

Non credo che le icone in questa pagina siano necessarie per velocizzare la selezione dell'utente (ad es. "Ho bisogno di stare a casa durante la notte, quindi sceglierò l'icona della luna sopra la casa."). Detto questo, non credo che le icone sminuiscano il testo del pulsante poiché ogni opzione è chiaramente etichettata con caratteri grandi e in grassetto. Inoltre, le icone fanno un buon lavoro nel bilanciare i pulsanti in modo che non ci siano enormi spazi bianchi nel mezzo.

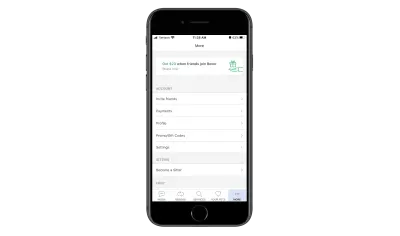
Ora, diamo un'occhiata a ciò che il designer ha scelto di fare nella scheda "Altro":

Questo è simile al menu di navigazione scorrevole di GEICO. Ma nota come Rover è solo testo. Considerando quanto siano comuni queste impostazioni da un'app all'altra, sarebbe stato abbastanza facile aggiungere icone a ciascuna, ma il designer ha scelto di lasciarle disattivate e penso che sia stata una buona decisione.
C'è un momento e un luogo in cui le icone servono a uno scopo. Per quanto riguarda l'etichettatura di un menu di navigazione secondario nella tua app, è ora di eliminarlo. Vorrei anche esprimere cautela nell'etichettare le pagine con icone se è difficile trovare una corrispondenza. Questo dovrebbe essere un segno per te che non sono necessari per cominciare.
4. Pagine iniziali eccessivamente lunghe
Nel web design, stiamo vedendo home page molto più brevi rispetto agli anni passati, grazie alla necessità di esperienze mobili più efficienti. Quindi, perché non è qualcosa che stiamo facendo nella progettazione di app mobili?
Ci sono alcune app in cui questo non è un problema. Vale a dire, quelli in cui non c'è alcuno scorrimento (ad esempio app di appuntamenti, app di gioco, ecc.). E ci sono alcuni casi in cui va bene lo scorrimento infinito sulla home page (ad esempio notizie e app di social media).
Ma per quanto riguarda le altre app?
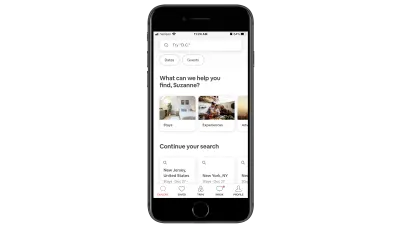
Le app di annunci (come per immobili o viaggi) a volte hanno difficoltà con questo. Ad esempio, questa è la parte superiore dell'app mobile di Airbnb:

Questa parte della pagina è ben fatta e include tutto ciò di cui gli utenti hanno bisogno per trovare ciò che stanno cercando:
- Una barra di ricerca,
- Un elenco di categorie di viaggio da scorrere,
- Collegamenti rapidi alle query di ricerca recenti.
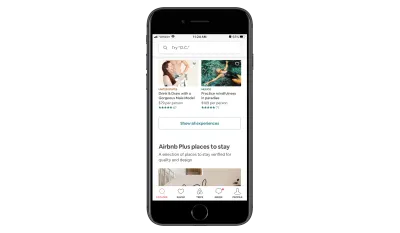
Ma per qualche ragione, Airbnb ha progettato questa home page per continuare all'infinito con sezioni per:
- Esperienze più votate,
- Alloggi Airbnb Plus in cui soggiornare,
- Presentazione di Airbnb Adventures,
- Luoghi in cui soggiornare in giro per il mondo,
- Destinazioni Airbnb Plus in primo piano,
- Resta con un superhost,
- Posti unici dove soggiornare per il tuo prossimo viaggio,
- Esplora New York City,
- E così via.

Non sono sicuro di quale fosse la logica qui. Anche se capisco il desiderio di aiutare i tuoi utenti fornendo loro consigli utili, questo va esagerato. Non è nemmeno come se si trattasse di contenuti personalizzati in base al profilo dell'utente o alle ricerche recenti. È solo un'infarinatura di categorie che, semmai, sovraccaricheranno e travolgeranno gli utenti con le opzioni.
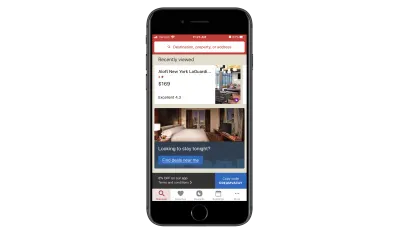
Se l'app che stai creando o che hai costruito incontra un problema simile, dai un'occhiata a Hotels.com per trovare ispirazione:

A differenza di Airbnb, la pagina iniziale "Scopri" di Hotels.com è breve. Bastano tre passaggi per arrivare in fondo alla pagina. Gli utenti vedono le sezioni per:
- Ricerche recenti,
- Una guida della città (basata su una domanda recente),
- Offerte last minute,
- Prenotazioni in corso,
- Classifica Hotels.com Rewards (se pertinente).
Per la maggior parte, il contenuto è rilevante al 100% per l'utente e non solo inteso a promuovere ogni possibile servizio o funzionalità dell'app.
Se ritieni davvero che gli utenti trarrebbero vantaggio dalla visualizzazione di ogni possibile funzionalità, crea una navigazione secondaria per essa. In questo modo, possono scorrere rapidamente le opzioni e scegliere quelle a cui sono più interessati. Quando gli dai una home page infinita da scorrere e troppi elenchi e pulsanti da fare clic, non farai che rendere più difficile per loro agire.
5. Modelli scuri negli annunci
Devi monetizzare un'app mobile se hai intenzione di rendere l'investimento originale degno del tuo tempo. E 'così semplice.
Ma di recente ho riscontrato alcuni modelli oscuri molto spaventosi nella monetizzazione delle app mobili, in particolare con il modo in cui sono progettati gli annunci. E mi viene da chiedermi se le reti pubblicitarie di terze parti siano davvero il modo più intelligente per monetizzare se altrimenti comprometteranno tutto ciò che hai fatto per creare una fantastica esperienza in-app.
Ora, capisco che i progettisti di app di solito non hanno alcun ruolo nella progettazione degli annunci visualizzati. Detto questo, pensi davvero che i tuoi utenti sappiano qualcosa sulle reti pubblicitarie e su come questi posizionamenti degli annunci entrano nella tua app? Ovviamente no!
Quindi, quando uno dei tuoi utenti ha una brutta esperienza con un annuncio, cosa pensi che accadrà? Non penseranno:
"Oh, quell'inserzionista è terribile per averlo fatto."
Invece penseranno:
"Se vedo un altro annuncio come questo, sto disinstallando questa app."
Lascia che ti mostri alcuni esempi di annunci che spingeranno i limiti della pazienza dei tuoi utenti.
Questa è Wordscapes, un'app di gioco a cui sono piuttosto affezionato:

Gioco a Wordscapes da molto tempo e quando ho iniziato è stato fantastico. I banner pubblicitari c'erano, ma non sono mai stati davvero d'intralcio. E gli annunci video interstitial sono apparsi solo ogni pochi round. Sono sempre stati anche facili da respingere.
Nell'ultimo anno, tuttavia, la qualità degli annunci è notevolmente peggiorata. Prendi il banner pubblicitario sopra. In realtà è un annuncio video che non rientra nello spazio assegnato.
Quindi, hai questo banner pubblicitario mal progettato per Jynarque:

Nessuno di questi banner pubblicitari sono modelli davvero oscuri. Tuttavia, suggeriscono che c'è qualcosa che non va nel modo in cui Wordscapes sta reperindo i loro contenuti pubblicitari.
Ora ti mostrerò alcuni degli annunci più ingannevoli che ho incontrato.
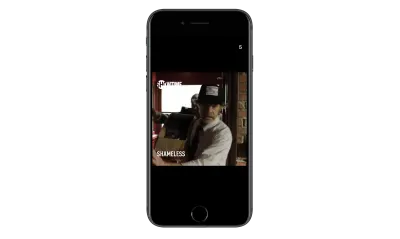
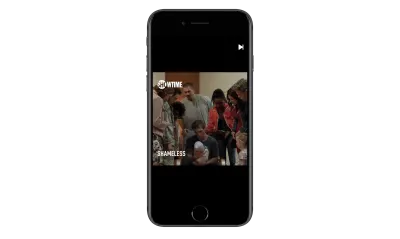
Questo è un annuncio di Showtime per promuovere il programma TV Shameless:

Vedi il numero "5" nell'angolo in alto a destra? Questo è un timer per il conto alla rovescia, che dovrebbe dire agli utenti quanto tempo devono aspettare prima di poter ignorare l'annuncio. Tuttavia, quando il timer è scaduto, appare questa icona:

Il timer arriva a “0” e viene sostituito da questo pulsante. Non è la tradizionale "X" a cui gli utenti delle app sono abituati quando si tratta di guardare gli annunci, quindi potrebbero non rendersi conto che questo li riporterà in gioco. In effetti, potrebbero interpretare erroneamente questo simbolo "Avanti" come un pulsante "Riproduci" e guardare l'annuncio per intero. Anche se è bello che Showtime offra agli utenti un'uscita, sarebbe meglio se l'iconografia fosse coerente con altri annunci video.
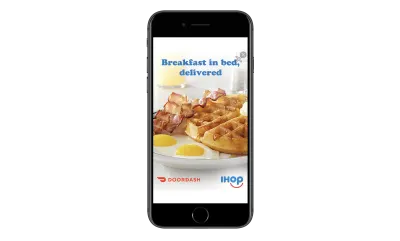
Poi, c'è questo annuncio interstitial per DoorDash:

Ecco come appare l'annuncio nel momento in cui appare sullo schermo, il che in realtà è incoraggiante.
“Un annuncio che ci permetterà di uscirne subito! Woohoo!”
Ma non è affatto così. Nota come ci sono due X nell'angolo in alto a destra. Uno di questi sembra falso (il semplice simbolo "X") mentre l'altro sembra una "X" che useresti per ignorare un annuncio.
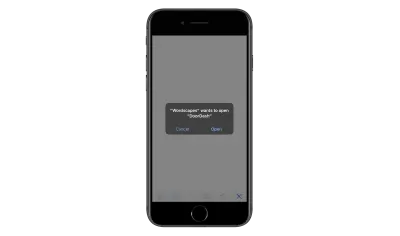
La prima volta che l'ho visto, ho cliccato sulla "X" buona, sperando che il mio dito fosse abbastanza piccolo da mancare il falso bersaglio. Eppure, ecco dove sono finito:

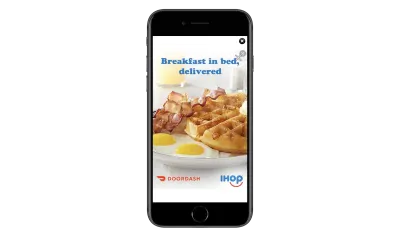
Il clic porta gli utenti fuori dall'app Wordscapes e tenta di spostarli nell'app store. Dopo aver premuto "Annulla" e aver trascorso altri cinque secondi dell'annuncio DoorDash, questa nuova "X" appare nell'angolo in alto a destra:

A questo punto, non riesco a immaginare che gli utenti siano molto contenti di DoorDash o Wordscapes per questa esperienza.
Anche questi esempi di pubblicità errate e schemi oscuri nella monetizzazione sono solo la punta dell'iceberg. Ci sono annunci che:
- Non fornire alcun timer o indicazione di quando terminerà l'annuncio.
- Cambia il posizionamento della "X" in modo che gli utenti facciano involontariamente clic sull'annuncio invece di lasciarlo.
- Riproduzione automatica dell'audio anche quando l'audio del dispositivo è disattivato.
So che sto scegliendo Wordscapes perché passo la maggior parte del tempo all'interno dell'app, ma non è l'unico la cui reputazione è danneggiata da contenuti pubblicitari di terze parti.
Ancora una volta, riconosco che non hai voce in capitolo nella progettazione o nell'esecuzione di annunci che provengono da reti pubblicitarie. Detto questo, ti esorto davvero a parlare con i tuoi clienti per essere più perspicaci riguardo alla provenienza dei loro annunci. Se gli annunci per dispositivi mobili continuano a essere così negativi, potrebbe valere la pena procurarsi i propri contenuti pubblicitari da partner e sponsor di cui ti fidi invece di aziende casuali che utilizzano tattiche pubblicitarie ingannevoli.
Avvolgendo
Ci sono un sacco di motivi per riordinare i design delle tue app mobili. Ma se questi esempi hanno dimostrato qualcosa, il motivo più importante per ripulire è sbarazzarsi di elementi o tecniche di progettazione inutili e talvolta dannose.
E se hai difficoltà a liberarti dell'eccesso, ti incoraggio a rivalutare il prodotto principale. Se non è abbastanza forte per stare in piedi da solo, nelle sue forme più semplici, allora è il momento di tornare al tavolo da disegno perché nessuna quantità di distrazioni con cui lo riempi lo renderà un download utile per i tuoi utenti.
