Cose che i designer dovrebbero sapere sulla SEO nel 2018
Pubblicato: 2022-03-10Il design ha un grande impatto sulla visibilità dei contenuti, così come la SEO. Tuttavia, ci sono alcuni concetti SEO chiave che gli esperti del settore faticano a comunicare chiaramente ai designer. Ciò può creare attrito e l'impressione che i siti Web più ben progettati siano ottimizzati in modo molto scadente per la SEO.
Ecco una panoramica di ciò che tratteremo in questo articolo:
- Progetta prima i dispositivi mobili per Google,
- Contenuto della struttura per visibilità organica,
- Concentrati sull'intento dell'utente (non sulle parole chiave),
- Invia i segnali giusti con il collegamento interno,
- Un corso accelerato sulla SEO per immagini,
- Sanzioni per i pop-up,
- Dillo come intendi: ricerca vocale e assistenti.
Progetta prima i dispositivi mobili per Google
Quest'anno, Google prevede di indicizzare prima i siti Web per dispositivi mobili:
I nostri algoritmi alla fine utilizzeranno principalmente la versione mobile dei contenuti di un sito per classificare le pagine di quel sito, per comprendere i dati strutturati e per mostrare frammenti di tali pagine nei nostri risultati.
Quindi, in che modo questo influisce sui siti Web in termini di design?
Bene, significa che il tuo sito web dovrebbe essere reattivo. Il design reattivo non consiste nel fare in modo che gli elementi si adattino a vari schermi. Si tratta di usabilità. Ciò richiede uno spostamento del pensiero verso la progettazione di un'esperienza coerente e di alta qualità su più dispositivi.
Ecco alcune cose che interessano agli utenti quando si tratta di un sito web:
- Testi e immagini flessibili .
Le persone dovrebbero essere in grado di visualizzare immagini e leggere testi. A nessuno piace guardare i pixel sperando che si trasformino in qualcosa di leggibile o in un'immagine. - Punti di interruzione definiti per le modifiche al design (puoi farlo tramite query multimediali CSS).
- Essere in grado di utilizzare il tuo sito Web su tutti i dispositivi .
Ciò può significare essere in grado di utilizzare il tuo sito Web in modalità verticale o orizzontale senza perdere metà delle funzionalità o avere pulsanti che non funzionano. - Una griglia di sito fluida che mira a mantenere le proporzioni .
Non entreremo nei dettagli su come creare un sito Web reattivo straordinario poiché questo non è l'argomento principale. Tuttavia, se vuoi approfondire questo argomento affascinante, posso consigliarti uno Smashing Book 5?
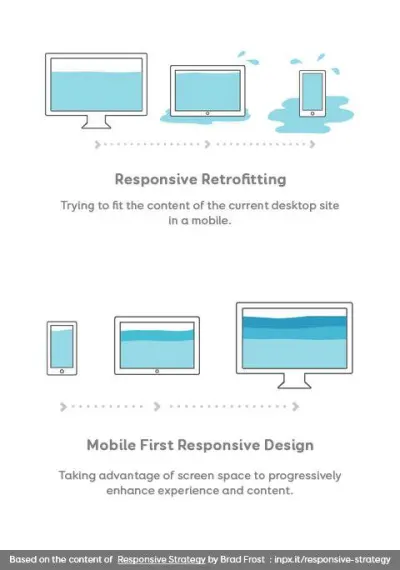
Hai bisogno di una visuale concreta per aiutarti a capire perché devi pensare al lato mobile delle cose fin dall'inizio? Stephanie Walter ha fornito un'ottima visuale per chiarire il punto:

Creazione di contenuti per schermi più piccoli
I tuoi contenuti dovrebbero essere reattivi come il tuo design. Il primo passo per rendere i contenuti reattivi per i tuoi utenti è comprendere il comportamento e le preferenze degli utenti.
- Il contenuto dovrebbe essere così avvincente che gli utenti scorrano per saperne di più;
- Smetti di pensare in termini di testo. Gif animate, video, infografiche sono tutti tipi di contenuti molto utili e molto ottimizzati per i dispositivi mobili;
- Mantieni i tuoi titoli brevi allettanti. Devi convincere i visitatori a fare clic su un articolo e un muro di testo non lo raggiungerà;
- Dispositivi diversi a volte possono significare aspettative diverse o esigenze degli utenti diverse. Il tuo contenuto dovrebbe rifletterlo.
Suggerimento SEO per quanto riguarda il design reattivo:
- Google offre uno strumento di test ottimizzato per i dispositivi mobili. Attenzione però: questo strumento ti aiuta a soddisfare gli standard di progettazione di Google, ma non significa che il tuo sito web sia perfettamente ottimizzato per un'esperienza mobile.
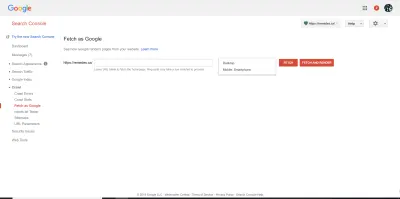
- Verifica come il bot di Google vede il tuo sito web con la funzione "Recupera e visualizza" in Google Search Console. Puoi testare i formati desktop e mobili per vedere come un utente umano e un bot di Google vedranno il tuo sito.

Risorse:
- "Preparare il tuo sito per l'indicizzazione mobile-first", Gary Illyes, Webmaster Central Blog
- "Cerca nel 2018: cosa aspettarsi", Michelle Polk, UpBuild
- "Indicizzazione mobile first nel 2018: 3 cose che i professionisti SEO dovrebbero fare in questo momento", Pius Boachie, Search Engine Watch
Schema di scansione di Google: rendere il bot più intelligente
I motori di ricerca eseguono la scansione di un sito Web in un certo modo. Lo chiamiamo "schema di scansione". Google ha annunciato che ritirerà il suo vecchio schema di scansione AJAX nel secondo trimestre del 2018. Il nuovo schema di scansione si è evoluto parecchio: può gestire AJAX e JavaScript in modo nativo. Ciò significa che il bot può "vedere" più contenuti che potrebbero essere stati nascosti dietro del codice prima del nuovo schema di scansione.
Ad esempio, la nuova indicizzazione mobile di Google regolerà l'impatto dei contenuti nascosti nelle schede (con JavaScript). Prima di questa modifica, la best practice era quella di evitare a tutti i costi i contenuti nascosti poiché non erano così efficaci per la SEO (in alcuni casi era troppo difficile eseguire la scansione per il bot o in altri era meno importante da parte di Google).
Struttura dei contenuti per la visibilità organica
Gli esperti SEO pensano all'organizzazione della pagina in termini accessibili per un bot dei motori di ricerca. Ciò significa che esaminiamo un design di pagina per stabilire rapidamente cos'è un tag H1, H2 e H3. L'organizzazione dei contenuti dovrebbe essere significativa. Ciò significa che dovrebbe fungere da percorso che il bot può seguire. Se tutto ciò ti suona familiare, potrebbe essere dovuto al fatto che la gerarchia dei contenuti viene utilizzata anche per migliorare l'accessibilità. Ci sono alcune lievi differenze tra il modo in cui SEO e accessibilità utilizzano i tag H:
- La SEO si concentra sui tag da H1 a H3 mentre l'accessibilità utilizza tutti i tag H (da H1 a H6).
- Gli esperti SEO consigliano di utilizzare un singolo tag H1 per pagina mentre l'accessibilità gestisce più tag H1 per pagina. Sebbene Google abbia affermato in passato di accettare più tag H1 su una pagina, anni di esperienza hanno dimostrato che un singolo tag H1 è migliore per aiutarti a classificare.
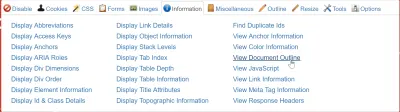
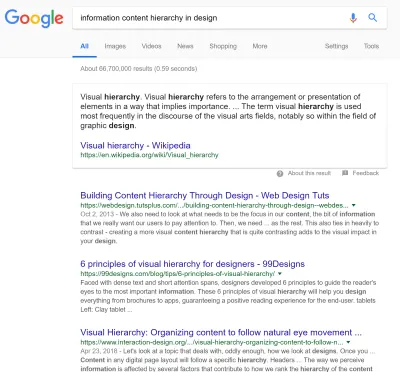
Gli esperti SEO studiano la struttura dei contenuti visualizzando i titoli su una pagina. Fai lo stesso tipo di controllo rapidamente utilizzando l'estensione Web Developer Toolbar (disponibile su Chrome e Firefox) di Chris Pederick. Se vai nella sezione delle informazioni e fai clic su "Visualizza struttura del documento", nel tuo browser si aprirà una scheda con la gerarchia dei contenuti.

Quindi, se vai su The Design School Guide To Visual Hierarchy, vedrai una pagina e se apri la scheda della gerarchia dei documenti, vedrai qualcosa di completamente diverso.


Bonus: se la struttura dei contenuti delle tue pagine è facile da capire e orientata alle query comuni degli utenti, Google potrebbe mostrarla in "posizione zero" (un risultato che mostra uno snippet di contenuto sopra i primi risultati).
Puoi vedere come questo può aiutarti ad aumentare la tua visibilità complessiva nelle pagine dei risultati dei motori di ricerca di seguito:

Suggerimento SEO per ottenere la gerarchia dei contenuti corretta
La gerarchia dei contenuti non deve includere barre laterali, intestazioni o piè di pagina. Come mai? Perché se stiamo parlando di una ricetta al cioccolato e la prima cosa che presenti al robot è il contenuto della tua barra laterale che pubblicizza un modulo di iscrizione alla tua newsletter, non è all'altezza delle aspettative degli utenti (suggerimento: a meno che un'iscrizione alla newsletter non prometta una fetta di torta al cioccolato a cena, stai per avere utenti molto delusi).
Se torniamo alla pagina di Canva, puoi vedere che gli "articoli correlati" e altri tag H non dovrebbero far parte della gerarchia dei contenuti di questa pagina poiché non riflettono il contenuto di questa pagina specifica. Sebbene gli standard HTML5 raccomandino di utilizzare i tag H per barre laterali, intestazioni e piè di pagina, non è molto compatibile con la SEO.
Spostamenti della quantità di contenuto: i contenuti in formato lungo sono in aumento
La creazione di contenuti di punta è importante per classificarsi in Google. In termini di copywriting, questo tipo di contenuto è spesso parte di una pagina fondamentale. Può assumere la forma di un tutorial, una pagina delle domande frequenti, ma il contenuto fondamentale è la base per un sito Web ben classificato. In quanto tale, è una risorsa preziosa per il marketing inbound per attirare visite, backlink e posizionare un marchio in una nicchia.
In passato, le pagine di 400 parole erano considerate contenuti di "forma lunga" da classificare in Google. Oggi, i contenuti in forma lunga di 1000, 2000 o anche 3000 parole superano molto spesso i contenuti in forma breve. Ciò significa che devi iniziare a pianificare e progettare per rendere i contenuti di lunga durata accattivanti e scorrevoli. Le interazioni di progettazione dovrebbero essere esteticamente piacevoli e creare un'esperienza coerente anche per contenuti giganteschi come le pagine fondamentali. Il contenuto lungo è un ottimo modo per creare un'esperienza coinvolgente e coinvolgente.
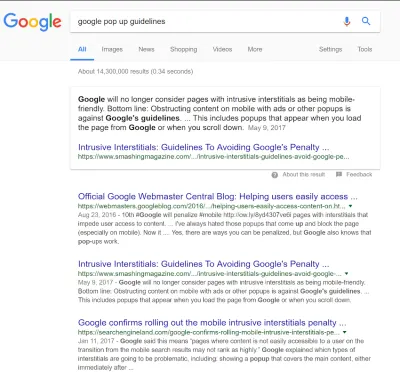
Un ottimo esempio del potere dei contenuti di lunga durata legati all'intento di ricerca degli utenti è l'articolo sugli interstitial intrusivi su Smashing. La maggior parte degli utenti chiamerà gli interstitial "pop-up" perché è così che molti di noi pensano a queste cose. In questo caso, in Google.com, l'articolo si posiziona subito dopo le linee guida ufficiali di Google (e ha senso che Google dovrebbe essere il numero 1 nella query del proprio marchio) ma la rivista Smashing viene mostrata come uno snippet di testo "posizione 0" su la query "Linee guida per i pop up di Google" in Google.com.. Search Engine Land, un blog SEO di alta qualità che è un pilastro della community si classifica dopo Smashing (che sembra essere più un blog di design che SEO) .
Naturalmente, questi risultati sono in continua evoluzione grazie all'apprendimento automatico, ai dati sulla posizione, alla lingua e a una serie di altri fattori di ranking. Tuttavia, è un buon indicatore del fatto che l'intento dell'utente e i contenuti di lunga durata sono un ottimo modo per ottenere visibilità accumulata dal tuo pubblico di destinazione.

Se desideri saperne di più, puoi consultare un articolo basato sui dati di Neil Patel sull'argomento "Perché oltre 3000 post di blog di Word ottengono più traffico (una risposta basata sui dati)."
Risorse:
- "Come creare contenuti fondamentali che Google ama", Brian Clark, Copyblogger
- "Come progettare per contenuti di lunga durata", Carrie Cousins, Design Shack
Suggerimenti per la progettazione di contenuti di lunga durata
Ecco alcuni suggerimenti per aiutarti a progettare contenuti di lunga durata:
- Il distanziamento è fondamentale .
Lo spazio bianco aiuta a rendere i contenuti più scansionabili dall'occhio umano. - Indizi visivi per facilitare la navigazione .
Incoraggia l'azione dell'utente senza togliere la storia che viene raccontata. - Migliora i contenuti con illustrazioni o animazioni video per mantenere il coinvolgimento degli utenti.
- La tipografia è un ottimo modo per spezzare la monotonia del testo e mantenere il flusso visivo di una pagina.
- Lo scorrimento intuitivo aiuta a rendere il processo di scorrimento senza interruzioni. Fornire sempre un percorso di navigazione chiaro attraverso le informazioni.
- Fornire pietre miliari .
Gli indicatori di tempo sono ottimi per dare ai lettori un senso di realizzazione mentre leggono il contenuto.
Risorse:
- "Google ha confermato ancora: i contenuti nascosti nelle schede con l'indice Mobile-First vanno bene", Barry Schwartz, tavola rotonda dei motori di ricerca
- "Progettare esperienze di lettura di lunga durata coinvolgenti e piacevoli", Martha Rotter, Smashing Magazine
L'intento dell'utente è fondamentale
I motori di ricerca si sono evoluti a passi da gigante negli ultimi anni. L'obiettivo di Google è sempre stato quello di fare in modo che i loro bot imitassero il comportamento umano per aiutare a valutare i siti web. Ciò significa che l'ottimizzazione dei motori di ricerca è andata oltre le "parole chiave" e cerca di comprendere l'intento dietro la query di ricerca che un utente digita in Google.
Ad esempio, se lavori per ottimizzare i contenuti per un'applicazione bancaria Android e fai una ricerca per parole chiave, vedrai che spesso le parole "iPad gratuito" vengono fuori in Nord America. Questo non ha senso finché non ti rendi conto che la maggior parte delle banche lanciava promozioni che offrivano iPad gratuiti per ogni nuovo conto aperto. Alla luce di ciò, sappiamo che utilizzare “iPad gratuito” come parola chiave per un'applicazione Android utilizzata da una banca che non gestisce questo tipo di promozione non è una buona idea.
L'intenzione dell'utente è importante a meno che tu non voglia classificarti in base a termini che ti porteranno traffico non qualificato. Questo significa che la ricerca di parole chiave ora è inutile? Ovviamente no! Significa solo che il modo in cui ci avviciniamo alla ricerca di parole chiave è ora intriso di un approccio UX-friendly.
Ricerca dell'intento dell'utente
L'esperienza dell'utente è fondamentale per la SEO. Ci concentriamo anche sulle intenzioni degli utenti. Le query di ricerca effettuate da un utente ci forniscono informazioni preziose su come le persone pensano a contenuti, prodotti e servizi. La ricerca delle intenzioni degli utenti può aiutare a scoprire le speranze, i problemi e i desideri dei tuoi utenti. Google si avvicina alle intenzioni degli utenti concentrandosi sui micro-momenti. I micro-momenti possono essere definiti come profili di intenti che cercano informazioni attraverso i risultati di ricerca. Ecco i quattro grandi micro-momenti:
- Voglio sapere.
Gli utenti vogliono informazioni o ispirazione in questa fase. Le domande sono abbastanza spesso colloquiali: iniziano con un problema. Poiché gli utenti non conoscono la soluzione oa volte le parole per descrivere il loro interesse, le domande saranno sempre un po' più vaghe. - Voglio andare.
Posizione, posizione, posizione! Le query che segnalano un intento locale stanno guadagnando terreno. Non vogliamo nessun tipo di ristorante; quello che conta è quello più vicino a noi/il migliore della nostra zona. Bene, questo può essere visto nelle query che includono "vicino a me" o una città o un quartiere specifico. La localizzazione è importante per l'uomo. - Voglio fare.
Le persone cercano anche le cose che vogliono fare. È qui che i tutorial sono fondamentali. La pubblicità promette una rapida perdita di peso, ma un imprenditore esperto dovrebbe dirti COME puoi perdere peso in dettaglio. - Voglio comprare.
I clienti mostrano chiaramente l'intenzione di acquistare online. Vogliono "offerte" o "recensioni" per prendere la loro decisione.
Scoprire l'intento dell'utente
La tua UX o strategia di progettazione dovrebbe riflettere queste varie fasi dell'intento dell'utente. Piccole modifiche alle parole che fai possono fare una grande differenza. Quindi, come si fa a scoprire l'intento dell'utente? Ti consigliamo di installare Google Search Console per ottenere informazioni dettagliate su come gli utenti ti trovano. Questo strumento gratuito ti aiuta a scoprire alcune delle parole chiave che gli utenti cercano per trovare i tuoi contenuti. Diamo un'occhiata a due strumenti che possono aiutarti a scoprire o convalidare l'intento dell'utente. Soprattutto, sono gratuiti!
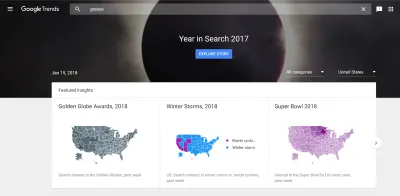
Google tendenze
Google Trends è un ottimo modo per verificare se la popolarità di qualcosa è in aumento, in declino o stabile. Fornisce dati localmente e consente di confrontare due query per vedere quale è più popolare. Questo strumento è gratuito e facilmente accessibile (rispetto allo strumento Strumento di pianificazione delle parole chiave in AdWords che richiede un account e più problemi).

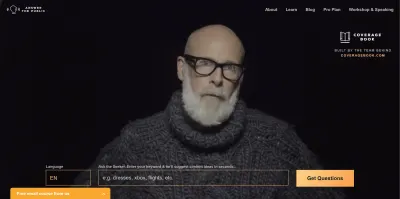
Rispondi al pubblico
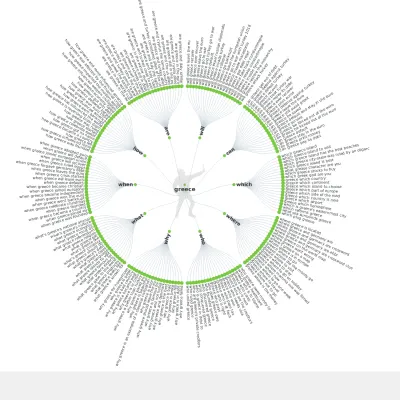
Answer The Public è un ottimo modo per vedere rapidamente cosa cercano le persone su Google. Meglio ancora, puoi farlo in base alla lingua e ottenere una meravigliosa immagine a raggiera per i tuoi sforzi! Non è preciso come alcuni degli strumenti utilizzati dagli esperti SEO, ma tieni presente che non stiamo chiedendo a designer ed esperti di UX di diventare guru dell'ottimizzazione dei motori di ricerca! Nota: questo strumento non ti fornirà statistiche o dati locali (non ti fornirà dati solo per l'Inghilterra, ad esempio). Non c'è bisogno di un tutorial qui, basta andare avanti e provarlo!



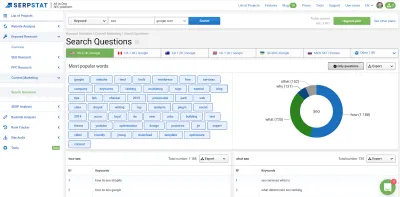
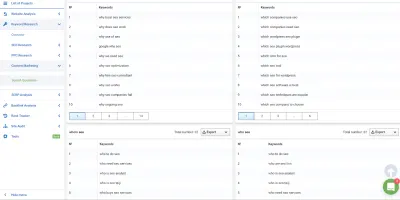
Strumento bonus: Serpstat "Domande di ricerca"
Divulgazione completa, utilizzo altri strumenti premium come parte del mio toolkit SEO. Serpstat è un toolkit di marketing dei contenuti premium, ma in realtà è conveniente e ti consente di scavare molto più a fondo nelle intenzioni degli utenti. Mi aiuta a fornirmi informazioni che non mi sarei mai aspettato di trovare. Caso in questione, alcuni mesi fa, ho appreso che parecchie persone in Nord America erano confuse sul motivo per cui le vasche da bagno avrebbero lasciato passare la luce. La risposta è stata facile per me; la maggior parte delle vasche da bagno sono realizzate in fibra di vetro (non in metallo come ai vecchi tempi). Si scopre che non tutti sono chiari su questo e alcuni clienti hanno bisogno di essere rassicurati su questo punto.
Se vai alla sezione "marketing dei contenuti", puoi accedere a "Domande". Puoi inserire una parola chiave e vedere come viene utilizzata in varie query. Puoi esportare i risultati.
Questo strumento ti aiuterà anche a spiare gli sforzi di marketing dei contenuti della concorrenza, a determinare su quali query si posiziona il tuo sito Web in vari paesi e quali sono le tue pagine SEO principali.


Risorse:
- "Google eseguirà il rendering di AJAX e smetterà di utilizzare il vecchio schema di scansione AJAX", Barry Schwartz, tavola rotonda dei motori di ricerca
- "La psicologia dell'intento di ricerca: convertire i momenti che contano", Jim Yu, Search Engine Watch
- "Sostenere l'amore tra UX e SEO", Myriam Jessier
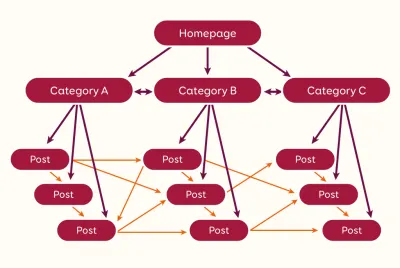
Collegamento interno: perché tutti abbiamo le nostre pagine preferite
I link che hai sul tuo sito web segnalano ai bot dei motori di ricerca quali pagine trovi più preziose rispetto ad altre nel tuo sito web. È una delle preoccupazioni centrali per i SEO che cercano di ottimizzare i contenuti di un sito. Una struttura di collegamento interna ben congegnata fornisce vantaggi SEO e UX:
- I collegamenti interni aiutano a organizzare i contenuti in base a categorie diverse rispetto alla normale navigazione;
- Fornisce agli utenti più modi per interagire con il tuo sito web;
- Mostra ai robot dei motori di ricerca quali pagine sono importanti dal tuo punto di vista;
- Fornisce un'etichetta chiara per ogni collegamento e fornisce il contesto.
Ecco un rapido primer nel collegamento interno:
- La homepage tende ad essere la pagina più autorevole di un sito web. In quanto tale, è un'ottima pagina per puntare ad altre pagine a cui vuoi dare una spinta SEO.
- Tutte le pagine all'interno di un collegamento della home page saranno spesso interpretate dai bot dei motori di ricerca come importanti.
- Smetti di usare ancoraggi di parole chiave generiche sul tuo sito web. Potrebbe apparire come spam. "Leggi di più" e "fai clic qui" forniscono pochissimo contesto per utenti e robot allo stesso modo.
- Sfrutta le barre di navigazione, i menu, i piè di pagina e i collegamenti breadcrumb per fornire ampia visibilità alle tue pagine chiave.
- Il testo CTA dovrebbe anche essere chiaro e molto descrittivo per incoraggiare le conversioni.
- Favorire i collegamenti in un contenuto: è altamente contestuale e ha più peso di un testo di ancoraggio generico o di un collegamento a piè di pagina o barra laterale che può essere trovato nel sito Web.
- Secondo John Mueller di Google: la posizione di un link in una pagina è irrilevante. Tuttavia, i SEO tendono a preferire i link più in alto in una pagina.
- È più facile per i motori di ricerca "valutare" i collegamenti nel contenuto del testo rispetto alle ancore delle immagini perché spesso le immagini non sono dotate di attributi ALT chiari e contestuali.
Risorsa:
- "Una guida basata sui dati per ancorare il testo (e il suo impatto sulla SEO)", David McSweeney, The Ahrefs Blog
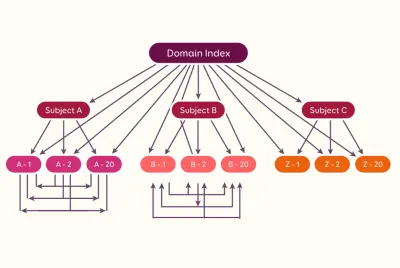
Esiste una struttura di collegamento perfetta a livello di sito Web ea livello di pagina? La risposta è no. Un sito Web può avere una struttura di collegamento diversa a seconda della sua natura (blog, e-commerce, pubblicazione, sito B2B, ecc.) e delle scelte di architettura dell'informazione effettuate (l'architettura dell'informazione può portare a una struttura di tipo piramidale o qualcosa di simile un nido, un bozzolo, ecc.).



SEO per immagini
La SEO per immagini è una parte cruciale della SEO per diversi tipi di siti web. I blog e i siti di e-commerce fanno molto affidamento su elementi visivi per attirare traffico sul proprio sito web. La scoperta sui social di contenuti e media acquistabili aumenta le visite.
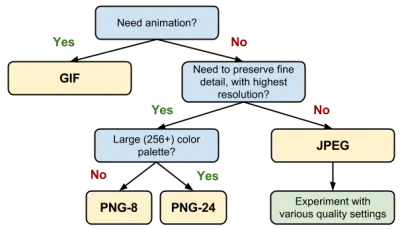
Non entreremo nei dettagli su come ottimizzare gli attributi ALT e i nomi dei file poiché altri articoli fanno un ottimo lavoro. Tuttavia, diamo un'occhiata ad alcuni dei principali formati di immagine che tendiamo a utilizzare sul Web (e che Google è in grado di eseguire la scansione senza problemi):
- JPEG
Ideale per fotografie o progetti con persone, luoghi o cose. - PNG
Ideale per immagini con sfondi trasparenti. - GIF
Ideale per GIF animate, altrimenti usa il formato JPG.

Risorsa:
- "Ottimizzazione dell'immagine", Ilya Grigorik, Fondamenti Web, Sviluppatori Google
Più leggero è, meglio è: alcuni suggerimenti sulla compressione dell'immagine
Google preferisce immagini più chiare. Più leggero è, meglio è. Tuttavia, potresti avere un problema nascosto che ti trascina verso il basso: il tuo CMS. Puoi caricare un'immagine, ma il tuo CMS potrebbe crearne molte di più. Ad esempio, WordPress crea spesso da 3 a 5 variazioni di ciascuna immagine in dimensioni diverse. Ciò significa che le immagini possono influire rapidamente sulle prestazioni. Il modo migliore per affrontare questo problema è comprimere le tue immagini.
Non fidarti di Google Page Speed (un primer per algoritmi di compressione rapida)
Non sei sicuro che le immagini stiano riducendo le tue prestazioni? Prendi una pagina dal tuo sito web, inseriscila nell'ottimizzatore online e guarda quali sono i risultati! Se prevedi di utilizzare Google Page Speed Insights, devi considerare il fatto che questo strumento utilizza un algoritmo specifico per analizzare le tue immagini. A volte, le tue immagini sono perfettamente ottimizzate con un altro algoritmo che non viene rilevato dallo strumento di Google. Questo può portare a un risultato falso positivo che ti dice di ottimizzare le immagini che sono già ottimizzate.
Strumenti che puoi usare
Se vuoi iniziare con la compressione delle immagini, puoi procedere in tre modi:
- Inizia a comprimere le immagini negli strumenti di fotoritocco (la maggior parte di essi ha un tipo di funzionalità di "esportazione per il Web").
- Installa un plug-in o un modulo compatibile con il tuo CMS per fare il lavoro per te. Shortpixel è buono da usare per WordPress. È freemium, quindi puoi ottimizzare gratuitamente fino a un certo punto e quindi aggiornare se hai bisogno di comprimere più immagini. La cosa migliore è che mantiene un backup nel caso in cui desideri ripristinare le modifiche. Puoi utilizzare un servizio come EWWWW o Short Pixel.
- Usa un'API o uno script per comprimere le immagini per te. Kraken.io offre una solida API per portare a termine il lavoro. Puoi utilizzare un servizio come Image Optim o Kraken.
Compressione dell'immagine con perdita e senza perdita di dati
La compressione delle immagini è disponibile in due versioni: lossy e lossless. Non esiste una bacchetta magica per ottimizzare le immagini. Dipende dall'algoritmo utilizzato per ottimizzare ogni immagine.
Lossy non significa male quando si tratta di immagini. JPEG e GIF sono formati di immagine con perdita di dati che utilizziamo sempre online. A differenza del codice, puoi rimuovere i dati dalle immagini senza danneggiare l'intero file. I nostri occhi possono sopportare una certa perdita di dati perché siamo sensibili a colori diversi in modi diversi. Spesso, una compressione del 50% applicata a un'immagine riduce la dimensione del file del 90%. Andare oltre non vale i rischi di degrado dell'immagine in quanto diventerebbe evidente ai tuoi visitatori. Quando si tratta di compressione dell'immagine con perdita, si tratta di trovare un compromesso tra qualità e dimensioni.
La compressione delle immagini senza perdita di dati si concentra sulla rimozione dei metadati dai file JPEG e PNG. Ciò significa che dovrai cercare altri modi per ottimizzare il tempo di caricamento poiché le immagini saranno sempre più pesanti di quelle ottimizzate con una compressione con perdita.
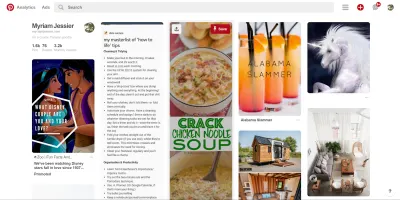
Banner con testo in esso
Hai mai aperto Pinterest? Vedrai un muro di immagini con del testo. La realtà per molti di noi in SEO è che il bot di Google non può leggere tutto su come "craccare la zuppa di noodle di pollo" o quale coppia Disney assomigli di più. Google può leggere i nomi dei file di immagine e il testo ALT dell'immagine. Quindi è fondamentale pensare a questo quando si progettano banner di marketing che includono testo. Assicurati sempre che il nome del file dell'immagine e l'attributo ALT dell'immagine siano ottimizzati per fornire a Google un indizio su ciò che è scritto sull'immagine. Se possibile, privilegia il contenuto dell'immagine con una sovrapposizione di testo disponibile nel codice. In questo modo, Google potrà leggerlo!
Ecco un rapido elenco di controllo per aiutarti a ottimizzare gli attributi ALT dell'immagine:
- Gli attributi ALT non dovrebbero essere troppo lunghi: punta a 12 parole o meno.
- Gli attributi ALT dovrebbero descrivere l'immagine stessa, non il contenuto da cui è circondata (se la tua foto è di una palma, non chiamarla "le 10 migliori spiagge da visitare").
- Gli attributi ALT dovrebbero essere nella lingua corretta. Ecco un esempio concreto: se una pagina è scritta in francese, non fornire un attributo ALT inglese per l'immagine in essa contenuta.
- Gli attributi ALT possono essere scritti come delle normali frasi. Non c'è bisogno di separare le parole da trattini, puoi usare gli spazi.
- Gli attributi ALT dovrebbero essere descrittivi in modo umano. Non sono fatti per contenere una serie di parole chiave separate da virgole!

Google Lente
Google Lens è disponibile su telefoni Android e viene distribuito su iOS. È una piccola aggiunta ingegnosa perché può interpretare molte immagini come farebbe un essere umano. Può leggere il testo incorporato nelle immagini, riconoscere punti di riferimento, libri, film e scansionare codici a barre (cosa che la maggior parte degli esseri umani non è in grado di fare!).
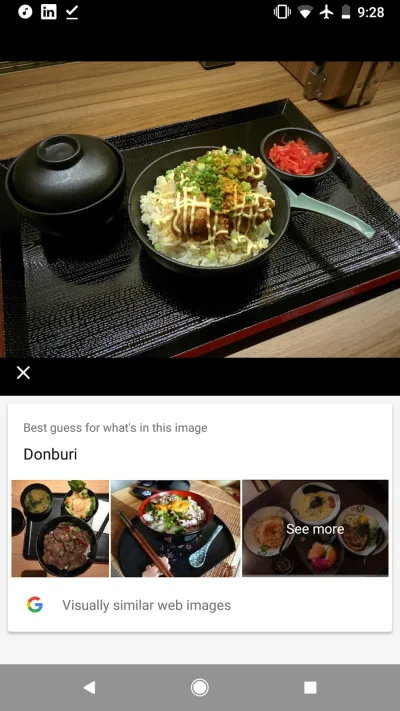
Naturalmente, la tecnologia è così recente che non possiamo aspettarci che sia perfetta. Alcune cose devono essere migliorate, come l'interpretazione delle note scarabocchiate. Google Lens rappresenta un potenziale ponte tra il mondo offline e l'esperienza di progettazione online che creiamo. La tecnologia AI e i big data vengono sfruttati per fornire un contesto significativo alle immagini. In futuro, scattare una foto di una vetrina potrebbe essere contestualizzata con informazioni come il nome del negozio, recensioni e valutazioni, ad esempio. Oppure potresti finalmente capire il nome di un piatto che stai mangiando (l'ho testato personalmente e Google ha scoperto che stavo mangiando un donburi).
Ecco la mia previsione a lungo termine: Google Lens significherà meno stock photography nei siti Web e più immagini uniche per aiutare i marchi. Immagina di scattare una foto di un paio di scarpe e di sapere esattamente dove acquistarle online perché Google Lens ha identificato la marca e il modello insieme a un link per poterle acquistare in pochi clic?

Risorsa:
- "Google Lens: un inizio impressionante per la 'ricerca visiva'", Greg Sterling, Search Engine Land
Sanzioni per interferenze visive su dispositivi mobili
Google ha messo in atto nuove sanzioni di progettazione che influenzano il posizionamento mobile di un sito Web nelle pagine dei risultati. Se vuoi saperne di più, puoi leggere un articolo di approfondimento sull'argomento. In conclusione: evita gli annunci interstitial non richiesti sulle pagine di destinazione per dispositivi mobili indicizzate in Google.
I SEO hanno delle linee guida, ma non abbiamo la creatività visiva per fornire soluzioni di buon gusto per soddisfare gli standard di Google.
In sostanza, gli esperti di marketing si affidano da tempo agli interstitial come strumenti promozionali per aiutarli a coinvolgere e convertire i visitatori. Un interstitial può essere definito come qualcosa che blocca il contenuto principale del sito web. Se i tuoi popup coprono il contenuto principale mostrato su uno schermo mobile, se viene visualizzato senza l'interazione dell'utente, è probabile che possano attivare una penalità algoritmica.

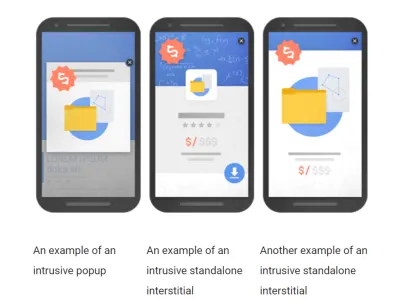
Come gentile promemoria, questo è ciò che sarebbe considerato un interstitial invadente da Google se dovesse apparire sui dispositivi mobili:

Suggerimenti su come evitare una sanzione
- Nessun pop-up;
- Nessuna diapositiva;
- Nessun interstitial che occupa più del 20% dello schermo;
- Sostituiscili con nastri non invadenti nella parte superiore o inferiore delle tue pagine;
- Oppure opta per le caselle di optin in linea che si trovano al centro o alla fine delle tue pagine.
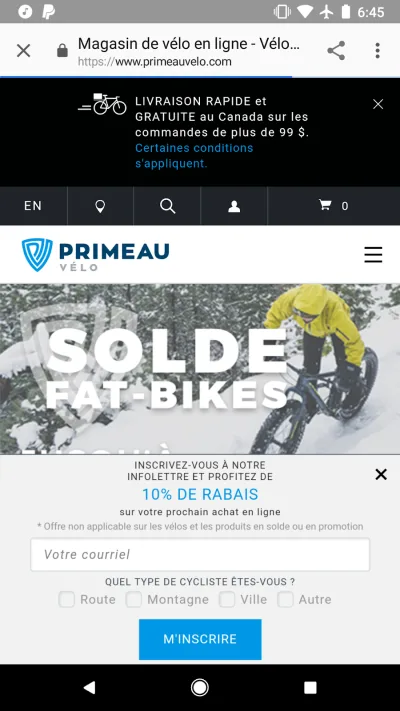
Ecco una soluzione che potrebbe essere un po' sopra le righe (con tecnicamente due banner su uno schermo) ma che rimane comunque all'interno delle linee guida ufficiali:

Alcune persone potrebbero non vedere mai il tuo design
Sempre più persone si rivolgono alla ricerca vocale quando cercano informazioni sul web. Oltre il 55% degli adolescenti e il 41% degli adulti utilizza la ricerca vocale. La cosa sorprendente è che questo fenomeno pervasivo è molto recente: la maggior parte delle persone ha iniziato nell'ultimo anno o giù di lì.
Gli utenti richiedono informazioni dai motori di ricerca in modo colloquiale: al diavolo le parole chiave! Ciò aggiunge un livello di complessità alla progettazione di un sito Web: personalizzare un'esperienza per gli utenti che potrebbero non apprezzare mai l'aspetto visivo di un sito Web. Ad esempio, Google Home può "leggere" ricette ad alta voce o fornire informazioni direttamente dagli snippet della posizione 0 quando viene effettuata una richiesta. Questa è una nuova interpretazione di un vecchio concetto. Se dovessi chiedere a Google Home di darmi la definizione di accessibilità web, probabilmente mi leggerebbe ad alta voce la seguente cosa da Wikipedia:

Dopotutto, questa è un'estensione dell'accessibilità. Questa volta, tuttavia, significa che la maggior parte degli utenti arriverà a fare affidamento sull'accessibilità per raggiungere contenuti informativi.
Progettare per la ricerca vocale significa dare la priorità al tuo design per essere ascoltato anziché visto. Per coloro che sono interessati ad estendere il design fino al codice, dovrebbero esaminare l'impatto che i rich snippet hanno su come sono strutturati i dati e avere visibilità nelle pagine dei risultati dei motori di ricerca.
Design e UX Impact SEO
Ecco un rapido cheat sheet per questo articolo. Contiene cose concrete che puoi fare per migliorare la tua SEO con UX e design:
- Google inizierà a classificare i siti Web in base alla loro esperienza mobile. Esamina l'usabilità della tua versione mobile per assicurarti di essere pronto per le imminenti modifiche in Google.
- Controlla l'organizzazione dei contenuti delle tue pagine. I tag H1, H2 e H3 dovrebbero aiutare a creare un percorso attraverso il contenuto che il bot può seguire.
- La strategia delle parole chiave adotta un approccio UX per arrivare al centro degli intenti di ricerca degli utenti per creare contenuti ottimizzati che si classificano bene.
- I collegamenti interni sono importanti: i collegamenti che hai sul tuo sito web segnalano ai bot dei motori di ricerca quali pagine trovi più preziose rispetto ad altre sul tuo sito web.
- Dai alle immagini più visibilità: ottimizza i nomi dei file, gli attributi ALT e pensa a come il bot "legge" le tue immagini.
- Le penalità mobili ora includono popup, banner e altri tipi di interstitial. Se vuoi mantenere un buon posizionamento nei risultati di ricerca per dispositivi mobili di Google, evita gli interstitial non richiesti sulle tue pagine di destinazione.
- Con l'ascesa di assistenti come Google Home e Alexa, la progettazione per la ricerca vocale potrebbe presto diventare una realtà. Ciò significherà dare la priorità al tuo design per essere ascoltato anziché visto.
