I vantaggi dell'utilizzo del modello F nel web design
Pubblicato: 2020-05-18Non è un segreto che qualsiasi azienda moderna richieda un sito web ben eseguito, in grado di affermare e persino migliorare la propria immagine sul web. Dal momento che sempre più persone si avventurano online e le nuove generazioni di utenti non possono immaginare la propria vita senza Internet, semplicemente non c'è modo di avere successo senza creare un pubblico online consistente.
La creazione di un sito web aziendale competente richiede l'assistenza di un team di San Francisco di progettazione di siti web altamente esperto e creativo. A meno che la tua azienda non crei siti Web per vivere, il modo migliore per te è assumere un'agenzia di web design. Un'azienda di design professionale sarà in grado di fornirti un sito che attiri traffico e aumenti le vendite. Naturalmente, un sito Web di alta qualità presenta sempre alcuni componenti chiave. In questo articolo, daremo un'occhiata più da vicino a cosa sono esattamente.
Ci sono molti aspetti di siti Web di alta qualità. Alcuni di essi sono strettamente legati al marketing, mentre altri fanno parte delle dimensioni più profonde della psicologia umana e dei modelli comportamentali. Ad esempio, come fa esattamente una persona a scansionare una pagina web? Si scopre che le persone hanno modelli di visualizzazione particolari. Uno di questi è il cosiddetto motivo a forma di F, altrimenti noto come semplice motivo a F.
Inserisci il modello F

L'F-Pattern è un segreto del settore. I migliori web designer e agenzie lo usano per guidare la creazione di progetti di siti web efficaci. Studi di eye-tracking mostrano che le persone leggono i contenuti sul Web in modo diverso da come leggono i materiali stampati. E sì, hai indovinato: quando atterrano su una pagina web, leggono in uno schema F.
Concentrandosi sul contenuto critico di una pagina Web all'interno della forma approssimativa della lettera F, le aziende che praticano la progettazione strategica di siti Web assicurano che i visitatori del sito dei loro clienti vedano esattamente ciò che dovrebbero vedere.
Spiegazione del Miraculous F-Pattern
Diamo un'occhiata più da vicino a come funziona il modello F.
Jack sta navigando sul web e apre un nuovo sito web.
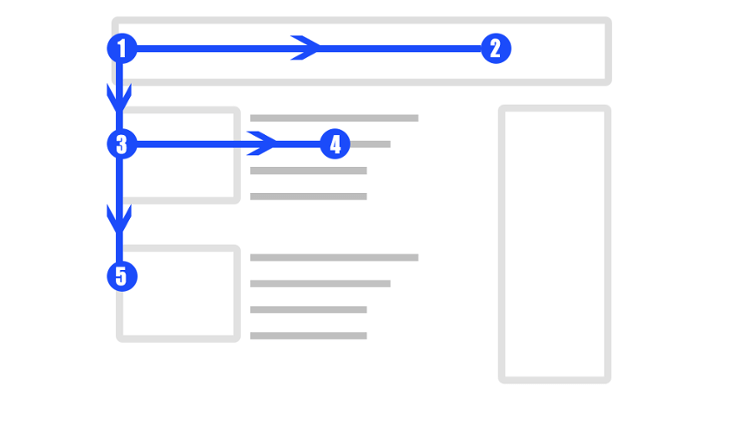
Immediatamente, senza nemmeno rendersi conto di farlo, i suoi occhi iniziano a scansionare il contenuto della pagina sotto forma di una F. Ciò significa che prima guarda attraverso la barra orizzontale superiore della lettera "F" il contenuto vitale per orientarsi prima di guardare altrove . In altre parole, esegue la scansione da sinistra a destra nella parte superiore della pagina.
Successivamente, Jack probabilmente riporterà lo sguardo sul lato sinistro della pagina e farà una rapida carrellata attraverso la barra orizzontale inferiore che si trova parallela a quella in alto che ha appena scansionato.
Infine, i suoi occhi scrutano la lunga e immaginaria barra verticale che corre lungo il lato sinistro dello schermo e completa la sua scansione a forma di F. Solo dopo che i suoi occhi hanno terminato la scansione – e questo può accadere in meno di un secondo – inizierà a sfogliare il testo principale sulla pagina Web, concentrandosi prima su punti elenco, testo in grassetto e intestazioni.
Gli utenti non si fermano spesso a leggere grandi blocchi di testo. In pochi secondi, i visitatori del sito decidono se rimarranno o se ne andranno. La maggior parte di questa decisione si basa su ciò che hanno visto lungo le tre principali linee di scansione che formano l'F-Pattern.
Se utilizzato correttamente, il modello F può aumentare l'efficacia del tuo sito
L'agenzia di web design che assumi può utilizzare il modello F a vantaggio della tua attività durante la progettazione delle tue pagine web. Tra le altre cose, il team di web design può fare quanto segue:
- Riserva la barra in alto del pattern F per il contenuto più critico della pagina: il titolo. Senza un titolo convincente, i lettori potrebbero voler saltare alla pagina successiva. O, peggio ancora, alla pagina di un concorrente (dopotutto, perché dovrebbero perdere tempo a leggere i contenuti se non possono definire di cosa si tratta in primo luogo?);
- Previeni la confusione degli utenti inserendo un sottotitolo o un invito all'azione (CTA) su alcune pagine lungo la breve barra orizzontale. Le parole del sottotitolo dovrebbero rafforzare il tuo titolo principale e intrigante e dire ai visitatori cosa possono fare dopo;
- Includi la navigazione principale del tuo sito lungo la barra verticale del modello F poiché è un punto privilegiato per i visitatori del sito da guardare quando si orientano.
Il modello F non è impeccabile
Anche prendendo in considerazione tutti i vantaggi del modello F, il suo utilizzo ha un piccolo svantaggio. Le persone sono sempre abituate a leggere da sinistra a destra e dall'alto in basso. Se guardiamo un testo sconosciuto, questo è il modo in cui ci aspettiamo che appaia. Lo stesso tipo di aspettativa intrinseca si applica anche ai siti web. Mentre alle persone piace la familiarità, la rigida conformità ai modelli f renderà la pagina forzata o addirittura noiosa per chi la guarda.

Questi inconvenienti possono cambiare scuotendo leggermente il layout con un'immagine che si estende su tutta la pagina o una pubblicità che rompe la rigidità. La scelta di un piano richiede un po' di esperienza per trovare il giusto livello di design che metta a proprio agio uno spettatore mentre guarda la pagina senza allontanarlo dal sito con noia.
Il modello F funziona sui telefoni cellulari?
Secondo uno studio di Google, ci sono poche prove che il modello F funzioni sui dispositivi mobili. Lo studio in questione si è concentrato sull'effetto dei risultati di ricerca "simili a risposte" provenienti da Google Instant e Knowledge Graph.
Poiché le persone ottengono risposte senza fare clic sui collegamenti, la percentuale di clic non è una misura accurata della pertinenza della ricerca e della soddisfazione degli utenti. Pertanto, i ricercatori hanno studiato dove gli utenti guardavano gli schermi degli smartphone e hanno scoperto che il 68% dell'attenzione si concentra sulla metà superiore dello schermo, mentre l'86% dell'attenzione si concentra sui due terzi superiori dello schermo. I ricercatori hanno anche riscontrato differenze tra il modo in cui l'attenzione si concentra sui dispositivi mobili rispetto ai dispositivi desktop.
Tieni presente che questi risultati sono rilevanti solo per le pagine dei risultati di ricerca. Non si estendono ad altri tipi di pagina. Quindi, per ora, il modello F è ancora valido per la maggior parte dei contenuti Web, sia visti da un desktop che da un dispositivo mobile.
Ma è comunque utile essere sempre pronti per i cambiamenti. Ci sono nuove tecnologie in fase di sviluppo che consentono al testo di sapere se e come viene letto combinando l'intelligenza artificiale e la tecnologia eye-tracking. Rendere il testo reattivo potrebbe cambiare completamente le esperienze e gli schemi di lettura online delle persone.
Conclusione
Con l'aumento della necessità di siti Web, diventano ogni giorno più diversi e unici. Le aziende cercano modi per distinguersi dalla massa e attirare il proprio pubblico di destinazione con vantaggi visivi e informativi aggiuntivi, velocità di caricamento più elevate e altri fattori che considerano essenziali. L'aggiunta del motivo F nel mix può diventare un ulteriore vantaggio. Tuttavia, è necessario seguire le notizie e gli studi del settore e introdurre eventuali modifiche particolari in base alle indicazioni derivate dai nuovi dati.
Le agenzie di web design lavorano quotidianamente in questo ambiente e sanno di cosa hanno bisogno i loro clienti, indipendentemente dalla nicchia particolare. Sanno anche come utilizzare e incorporare il modello F in un sito Web nel modo più efficace possibile. Le aziende moderne dipendono fortemente dalla loro presenza online e il modo migliore per stabilire un seguito online e rafforzare l'immagine del marchio è creare siti Web utili.
