Gli ingredienti di un sito web pulito
Pubblicato: 2016-04-06Tutti ci siamo imbattuti in siti che sembrano terribilmente goffi. Voglio dire, ci sono alcuni siti che contengono così tanti elementi che è quasi impossibile per un visitatore normale come te o me concentrarsi su un singolo elemento alla volta.
Ma non incolpare sempre il designer perché forse il designer aveva fatto del suo meglio per convincere il cliente a optare per un'interfaccia più pulita, ma il cliente ha insistito diversamente. Iniziamo tutti un progetto di progettazione di siti Web con un'interfaccia pulita. Di solito inizia con alcuni elementi importanti posti in primo piano sull'interfaccia per catturare l'attenzione del pubblico, ma l'elenco infinito di modifiche alla fine degrada il design.
Tuttavia, non è sempre il client la cui interferenza porta a un'interfaccia goffa, piuttosto ci sono alcuni web designer che non riescono sempre a mantenere pulita l'interfaccia. Alcuni web designer credono di aver bisogno di mostrare i loro impulsi creativi al mondo e, quindi, insistono nell'aggiungere elementi più sgargianti all'interfaccia solo per mostrare le loro abilità.
- Fino al nocciolo della questione: le migliori pratiche per la gestione dei progetti di web design
- Progettazione Web 101
- WordPress 101
- Come avviare il tuo sito in 15 minuti
Quindi, se hai intenzione di progettare un sito Web semplice con un'interfaccia pulita e non hai idea da dove iniziare, devi leggere questo articolo. Qui discuteremo di come possiamo rendere pulita un'interfaccia senza rendere il design decisamente blando o noioso.
Combinazione di colori semplice
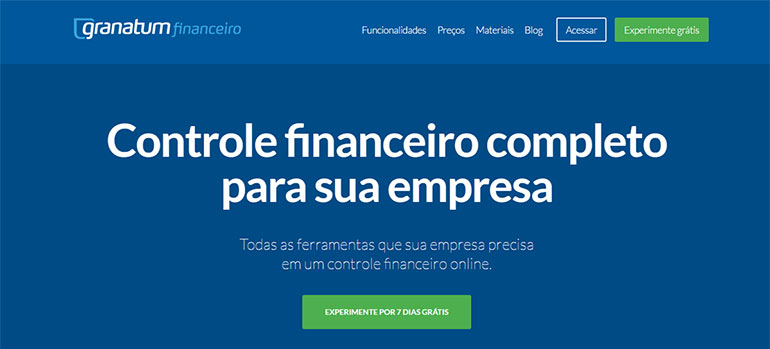
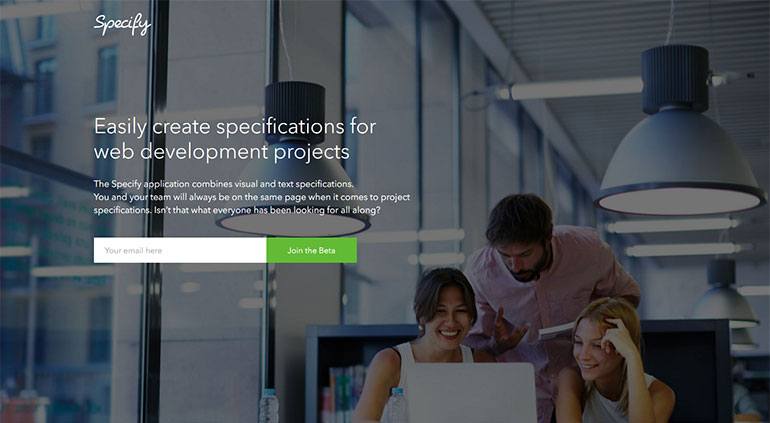
Solo perché stiamo pianificando un'interfaccia semplice per il nostro prossimo progetto di web design, non significa che dovremmo limitare i nostri impulsi creativi. Una combinazione di colori pulita non significa che non puoi usare più di due o tre colori, piuttosto significa che devi avere un'idea chiara del motivo per cui stai usando un colore particolare. Solo perché ami un colore non significa che puoi usarlo su un sito web. La combinazione di colori dovrebbe giustificare lo scopo del sito web. Ad esempio, se stai progettando un sito Web finanziario, dovresti utilizzare il colore verde mentre se stai progettando un sito Web destinato a ragazze adolescenti, dovrai utilizzare il rosa come colore principale del design.
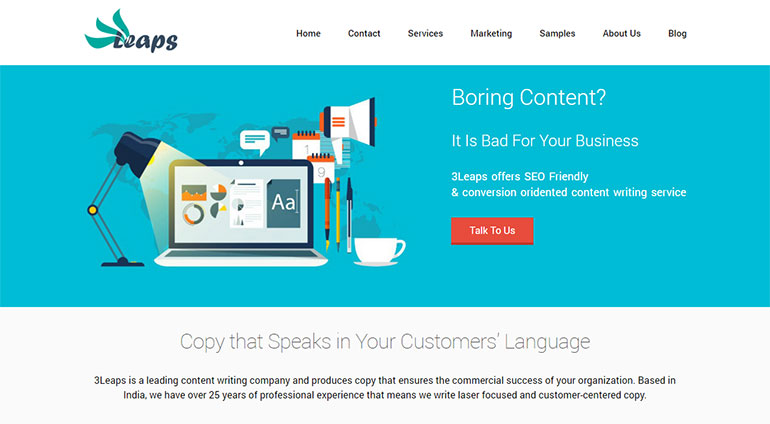
3Leaps utilizza una semplice combinazione di colori per il suo sito web. Ha utilizzato il colore del cielo come colore principale del design e per il testo dell'invito all'azione ha utilizzato il rosso scuro.


Declutter la navigazione
La navigazione del sito web dovrebbe essere il più semplice possibile. Non dovresti sperimentare troppo con la navigazione del sito web. Dal momento che le persone si sono abituate alla navigazione standard, sarebbe meglio se ci attenessimo agli standard del settore. Usa semplici caratteri Sans Serif e puoi sempre utilizzare un menu a discesa nella sezione di navigazione in alto in modo che le persone possano avere un rapido accesso a diverse parti del sito web.
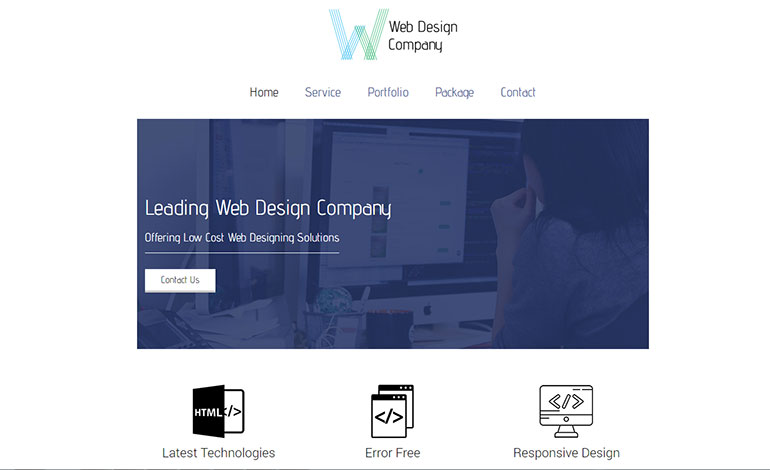
WDC ha utilizzato una semplice struttura di navigazione per il suo sito web. Ha utilizzato un tipo di carattere diverso per la navigazione e tutti gli elementi di navigazione sono allineati al centro.


Immagini grandi
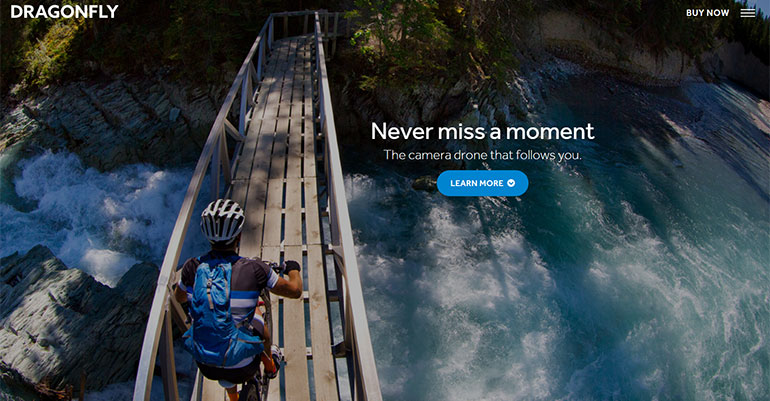
Puoi abbellire l'aspetto del sito Web includendo un'immagine di grandi dimensioni che dovrebbe abbellire la sezione Above the Fold del sito Web. L'uso di immagini di grandi dimensioni è diventata una tendenza dominante in quanto aiuta a catturare l'attenzione delle persone e anche a mantenere le cose belle e pulite.

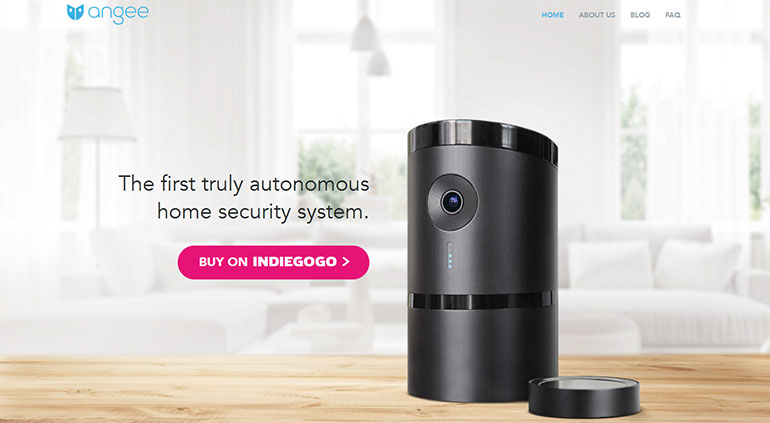
Dragonfly ha utilizzato un'immagine di grandi dimensioni per abbellire la sezione above the fold del sito web. Sembra sbalorditivo e l'immagine aiuta a trasmettere il messaggio.


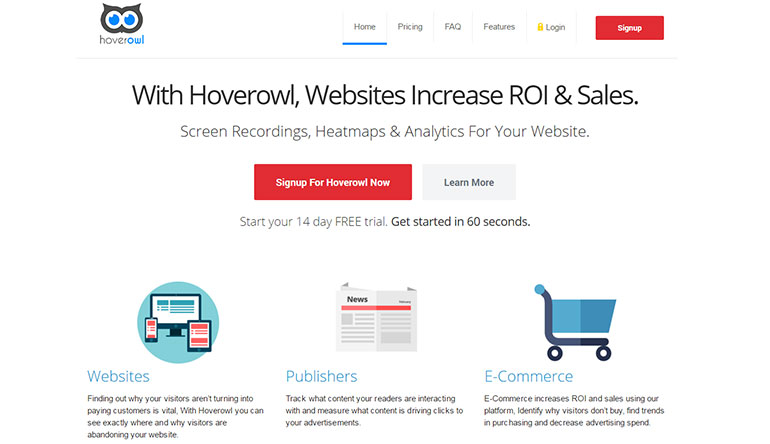
Caratteri
Stick carattere standard. Tuttavia, se il progetto richiede l'utilizzo di alcuni tipi di carattere interessanti, puoi sempre ricorrere a Google Fonts; hanno una bella collezione di caratteri. Tuttavia, dovrai limitare il numero di tipi di carattere a tre al massimo perché l'uso di troppi tipi di carattere diversi potrebbe influire negativamente sull'aspetto dell'interfaccia.
Hoverowl utilizza più caratteri per ravvivare l'aspetto dell'interfaccia e, come previsto, ha mantenuto a tre il numero di caratteri utilizzati.

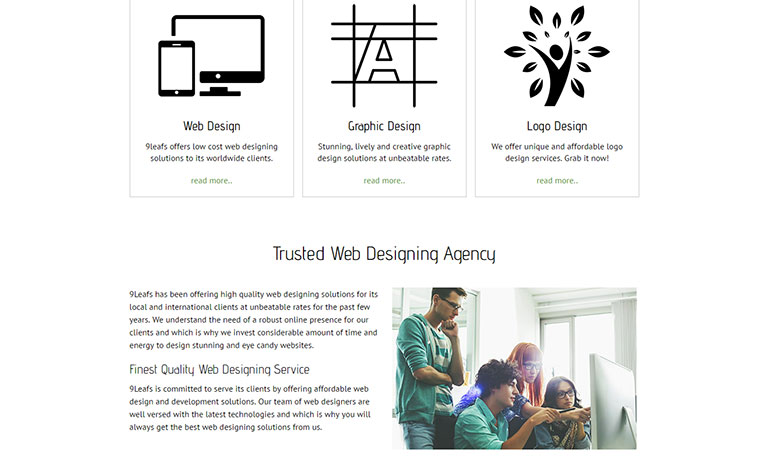
Spazio bianco
È impossibile ottenere un'interfaccia ordinata senza concentrarsi sullo spazio bianco. Gli spazi bianchi sono ciò che rende l'interfaccia semplice, ordinata e pulita. Non continuare ad aggiungere diversi elementi di progettazione solo per riempire le lacune. Più sono, meglio è: questa politica non si applica in questo ambito. Basta attenersi ad alcuni elementi di progettazione di base e andrà tutto bene.
9Leafs ha ampi spazi bianchi sulla sua interfaccia e questo è ciò che lo aiuta a catturare l'attenzione del pubblico e lo aiuta anche a convertire un buon numero di visitatori in clienti.


Mantieni la gerarchia
È necessario mantenere una gerarchia tipografica durante tutto il processo di progettazione. Ad esempio, i tag di intestazione devono avere una dimensione del carattere maggiore. Puoi utilizzare una combinazione di colori o un tipo di carattere diverso per i tag di intestazione solo per dare al design un aspetto piacevole e rinfrescante. Assicurati che ci sia abbastanza contrasto tra i tag di intestazione e lo sfondo, altrimenti tutti i tuoi sforzi andranno sprecati. Un'altra cosa importante che non dovresti mai ignorare è il fatto che dovrai mantenere lo stesso stile tipografico in tutto il sito web.
WireFraming
Devi dedicare una notevole quantità di tempo al wireframing in quanto ciò ti aiuterà a risparmiare il fastidio di apportare un'infinità di modifiche a causa della scarsa comunicazione. Quello che succede di solito è che trasmetti qualcosa al cliente verbalmente e lui a quel punto ha acconsentito, ma con il passare del tempo si è dimenticato tutto e ha iniziato a chiederti di apportare modifiche all'interfaccia. Questo è il motivo per cui ha sempre senso dedicare un po' di tempo all'inquadratura dell'interfaccia in modo che possa essere inviata al cliente per l'approvazione.
Quindi, questi sono alcuni fattori che devi prendere in considerazione se vuoi progettare e sviluppare un sito web pulito e semplice.
