L'importanza delle immagini vettoriali e dei formati di file nel branding online
Pubblicato: 2018-07-09Tutti comprendono l'importanza di un ottimo web design e della navigazione dell'utente, ma non viene posta abbastanza enfasi sulla qualità e sui formati di file utilizzati. Questo è qualcosa che i web designer capiranno più del proprietario o blogger medio di un sito, ma oggi ci sono risorse più che sufficienti su Internet per aiutarci tutti a capire meglio perché e come tali elementi sono importanti.
Oggi esamineremo alcune di queste risorse, documentando anche come migliorare l'aspetto del tuo sito e del tuo marchio, offrendo anche al tuo pubblico la migliore esperienza di visualizzazione possibile.
Cosa sono le immagini vettoriali e perché sono importanti?
Prima di iniziare con alcune delle migliori pratiche e suggerimenti da seguire, dovremmo prima coprire le basi di cosa sono le immagini vettoriali. Con così tanti diversi formati grafici e di file utilizzati oggi su Internet, è importante assicurarsi che vengano utilizzati quelli corretti non solo per visualizzare la qualità, ma anche per problemi di caricamento e prestazioni.
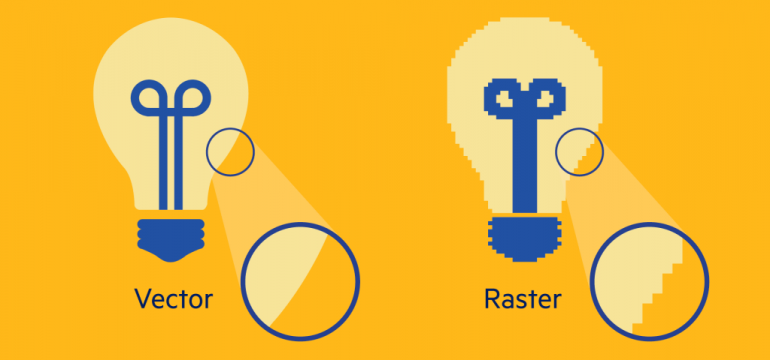
In questa guida di riferimento ai loghi vettoriali, possiamo vedere una visuale sulla differenza tra varie immagini vettoriali, file raster e anche comprendere meglio il motivo per cui tali differenze di tipo di file sono importanti da seguire.

La principale differenza tra i normali file GIF e JPG rispetto alle immagini vettoriali è che sono comunemente usati nella stampa e nel web design. Ciò consente un'immagine di qualità molto superiore, indipendentemente dalle dimensioni che potrebbero essere necessarie o dal modo in cui passano attraverso l'uso del design del sito reattivo e la visualizzazione da dispositivi mobili/desktop. È anche importante notare che, a differenza di un'immagine raster, un'immagine vettoriale non è composta da pixel, il che le conferisce numerosi vantaggi (che possono essere visti nell'esempio sopra).
Non è sufficiente conoscere semplicemente le differenze tra i file vettoriali e altri formati, è anche importante sapere quando, dove e perché potrebbero essere utilizzati anche su altre opzioni. Questo è qualcosa che Logaster evidenzia anche all'interno dell'articolo.
La popolarità del formato vettoriale è spiegata dal numero di vantaggi che offre:
- L'immagine vettoriale (o qualsiasi parte di essa) può essere facilmente modificata. Per fare ciò, l'immagine viene suddivisa nelle forme geometriche più semplici che possono essere modificate senza perdita di qualità.
- I loghi vettoriali e altre immagini grafiche sono perfettamente scalabili, ovvero mantengono la loro qualità durante l'editing (disegno, rotazione, compressione, ecc.).
- Le immagini vettoriali occupano pochissimo spazio su disco.
- I moderni editori grafici sono abili nel combinare elementi grafici e testo, cosa particolarmente importante quando si progettano loghi vettoriali o materiali stampati.
Il punto chiave qui è che le immagini vettoriali possono adattarsi perfettamente alla risoluzione del tuo schermo o dispositivo di stampa per garantire la massima qualità del prodotto finale. Questo è estremamente importante per qualsiasi azienda o marchio che abbia un design del sito completamente reattivo e che si adatti di conseguenza alla visualizzazione su dispositivi mobili, tablet e desktop, utilizzando anche tali file di immagine per la stampa.
Vettore vs Raster — Immagini vettoriali
Come sottolineato nel riferimento sopra, le immagini vettoriali e raster sono due dei tipi di immagini più comuni da creare e utilizzare quando si lavora con il design del sito o del logo. Allo stesso tempo, ci sono anche molti tipi diversi di file immagine che possono essere selezionati anche quando si utilizzano immagini vettoriali.

Questa guida di riferimento fa un buon lavoro nel documentare le diverse opzioni disponibili, mostrando anche perché potresti voler scegliere un formato o un tipo di file rispetto all'altro. Come puoi vedere, alcune delle opzioni più popolari sono JPG, GIF, PNG, AI, PDF ed EPS. Se dovessi migliorare un design del logo o un'agenzia di immagini per creare un'identità per la tua attività o marchio, probabilmente fornirebbero il lavoro completato in una variazione di file come quelli mostrati di seguito.

Spetta a te o al design del sito decidere quali file desideri utilizzare e dove. I posizionamenti più comuni per l'utilizzo di Internet sono JPG, GIF e PNG, mentre altri formati di file come AI ed EPS sono più comunemente utilizzati per l'editing di immagini grafiche.
Un consiglio consigliato in questo articolo è "Salvare sempre il file del logo originale in una dimensione relativamente grande, come 1000 pixel o più, in modo da poterlo implementare facilmente in altri materiali promozionali in futuro".
Utilizzo di immagini vettoriali all'interno di WordPress
Poiché WordPress è il CMS più popolare su Internet oggi, è probabile che ci saranno molte discussioni e ricerche su come utilizzare le immagini vettoriali anche all'interno dei siti WP. Questo è qualcosa su cui ThemeIsle ha creato anche una guida completa, più specificamente immagini SVG.
È probabile che tu abbia già sentito parlare e visto file SVG, ma potresti non essere a conoscenza del perché o quando sono consigliati per l'utilizzo su altri file come JPG o PNG. L'articolo prosegue evidenziando i seguenti motivi:
- Occupano meno spazio. Invece di pixel, gli SVG sono composti da vettori. Quindi le tue immagini peseranno meno, il che dovrebbe aiutare il tuo sito a caricarsi più velocemente.
- Puoi ridimensionarli facilmente. Come forse saprai, ci sono limiti a quanto puoi ingrandire le immagini normali prima che inizino a sembrare terribili. Questo non è il caso degli SVG, poiché i vettori possono essere ridimensionati verso l'alto o verso il basso senza alcuna perdita di qualità (o modifica delle dimensioni del file).
- Puoi animare SVG con CSS. I vettori possono essere animati usando CSS, che può creare alcuni effetti unici (ne parleremo più avanti).
Sebbene ci siano molte risorse disponibili per la formattazione delle immagini e quali tipi siano i migliori da utilizzare, è spesso consigliabile lasciare la creazione e l'implementazione dei file agli esperti di progettazione. Ciò è particolarmente vero se sei un marketer, blogger o proprietario di un sito e desideri offrire al tuo pubblico la migliore esperienza di navigazione e visualizzazione possibile. Alcuni costruttori di siti come Wix consentiranno anche l'utilizzo di file SVG e potrebbero persino configurarlo automaticamente tramite i loro costruttori di siti drag and drop.
Non importa se stai utilizzando WordPress o uno dei migliori costruttori di siti, è importante assicurarsi di sfruttare i migliori tipi di file e visualizzarli con la massima qualità possibile. Assicurati di leggere ciascuna delle risorse di cui sopra, anche se non sei un designer o un artista grafico. È sempre un grande vantaggio comprendere i diversi componenti delle immagini online e l'effettiva composizione dei tuoi siti.
