Le regole d'oro del design della navigazione inferiore
Pubblicato: 2022-03-10Il design non è solo un bell'aspetto, qualcosa che tutti i designer dovrebbero sapere. Il design copre anche il modo in cui gli utenti interagiscono con un prodotto. Che si tratti di un sito o di un'app, è più simile a una conversazione. La navigazione è una conversazione. Non importa quanto sia buono il tuo sito o la tua app se gli utenti non riescono a orientarsi.
In questo post, ti aiuteremo a comprendere meglio i principi di una buona navigazione per le app mobili, quindi ti mostreremo come è fatto utilizzando due schemi popolari. Se vuoi provare a creare prototipi della tua navigazione, puoi scaricare e testare Experience Design CC di Adobe gratuitamente e iniziare subito.
Ulteriori letture su SmashingMag:
- La Thumb Zone: progettazione per utenti mobili
- Come utilizzare le ombre e gli effetti di sfocatura nel design moderno dell'interfaccia utente
- Più che carino: come le immagini guidano l'esperienza dell'utente
Iniziamo
I modelli dell'interfaccia utente di navigazione sono una scorciatoia per una buona usabilità. Quando si esaminano i progetti di navigazione interattiva di maggior successo degli ultimi anni, i chiari vincitori sono coloro che eseguono i fondamentali in modo impeccabile . Anche se pensare fuori dagli schemi di solito è una buona idea, ci sono alcune regole che non puoi infrangere. Ecco quattro regole importanti per creare un'ottima navigazione mobile:
Semplice
Innanzitutto, e soprattutto, un sistema di navigazione deve essere semplice . Una buona navigazione dovrebbe sembrare una mano invisibile che guida l'utente. Un approccio a questo è dare la priorità ai contenuti e alla navigazione per le app mobili in base alle attività che è più probabile che un utente mobile svolga.
Visibile
Come dice Jakob Nielsen, riconoscere qualcosa è più facile che ricordarlo. Ciò significa che dovresti ridurre al minimo il carico di memoria dell'utente rendendo visibili le azioni e le opzioni. La navigazione dovrebbe essere sempre disponibile, non solo quando prevediamo che un utente ne abbia bisogno.
Chiaro
La funzione di navigazione deve essere evidente . Devi concentrarti sulla consegna dei messaggi in modo chiaro e conciso. Gli utenti dovrebbero sapere come andare dal punto A al punto B a prima vista, senza alcuna guida esterna. Pensa all'icona del carrello; serve come identificatore per controllare o visualizzare gli articoli. Gli utenti non devono pensare a come navigare per effettuare un acquisto; questo elemento li indirizza all'azione appropriata.
Coerente
Il sistema di navigazione per tutte le viste dovrebbe essere lo stesso. Non spostare i controlli di navigazione in una nuova posizione su pagine diverse. Non confondere il tuo utente: mantieni parole e azioni coerenti. La tua navigazione dovrebbe utilizzare "Il principio della minima sorpresa". La navigazione dovrebbe ispirare gli utenti a impegnarsi e interagire con i contenuti che stai offrendo.
Design con i pollici in mente
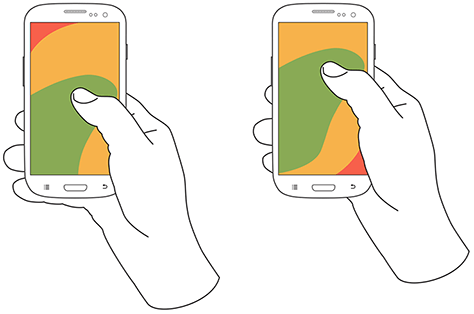
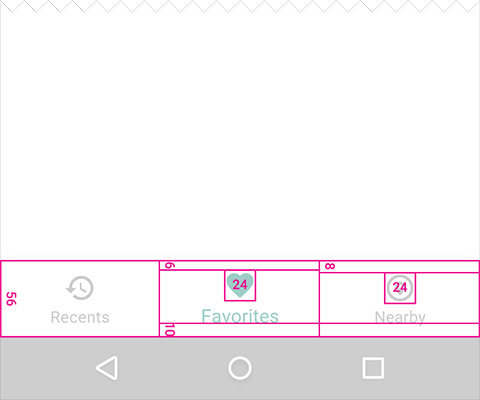
Nella sua ricerca sull'utilizzo dei dispositivi mobili, Steven Hoober ha scoperto che il 49% delle persone fa affidamento su un pollice per realizzare le cose sul proprio telefono. Nella figura seguente, i diagrammi sugli schermi dei telefoni cellulari sono grafici di copertura approssimativi , in cui i colori indicano quali aree di uno schermo un utente può raggiungere e interagire con il pollice. Il verde indica l'area che un utente può raggiungere facilmente; giallo, una zona che richiede un tratto; e rosso, un'area che richiede agli utenti di cambiare il modo in cui tengono un dispositivo.

Durante la progettazione, tieni presente che la tua app verrà utilizzata in diversi contesti; anche le persone che preferiscono utilizzare un'impugnatura a due mani non si troveranno sempre in una situazione in cui possono usare più di un dito, per non parlare di entrambe le mani per interagire con la tua interfaccia utente. È molto importante posizionare le azioni di primo livello e usate di frequente nella parte inferiore dello schermo . In questo modo, sono comodamente raggiunti con interazioni con una mano e un pollice.
Un altro punto importante: la navigazione in basso dovrebbe essere utilizzata per le destinazioni di livello superiore di importanza simile . Si tratta di destinazioni che richiedono l'accesso diretto da qualsiasi punto dell'app.
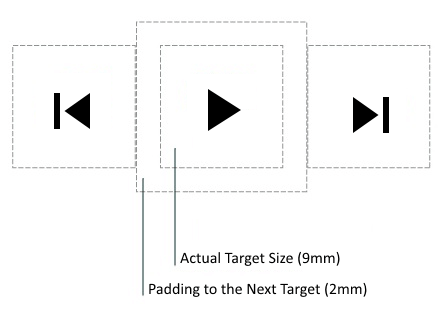
Ultimo ma non meno importante, prestare attenzione alle dimensioni degli obiettivi. Microsoft suggerisce di impostare la dimensione del target del tocco su 9 mm quadrati o superiore (48 × 48 pixel su un display da 135 PPI con un ridimensionamento di 1,0x). Evitare di utilizzare target tattili di dimensioni inferiori a 7 mm quadrati.

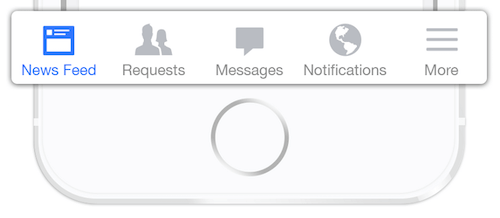
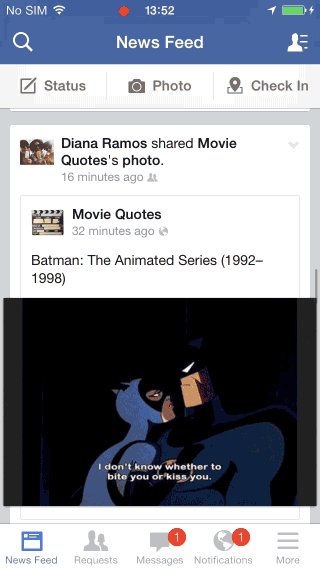
Barra delle schede
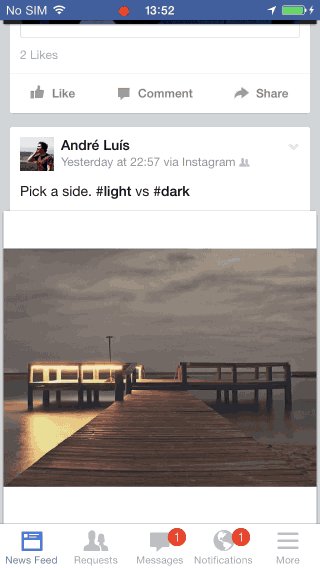
Molte app utilizzano la barra delle schede per le funzionalità più importanti di un'app. Facebook rende disponibili le principali funzionalità di base con un solo tocco, consentendo un rapido passaggio da una funzionalità all'altra.

Tre momenti cruciali per la progettazione della navigazione in basso
La navigazione è generalmente il veicolo che porta gli utenti dove vogliono andare. La navigazione in basso dovrebbe essere utilizzata per le destinazioni designate di livello superiore di importanza simile. Si tratta di destinazioni che richiedono l'accesso diretto da qualsiasi punto dell'app. Un buon design della navigazione in basso segue queste tre regole.
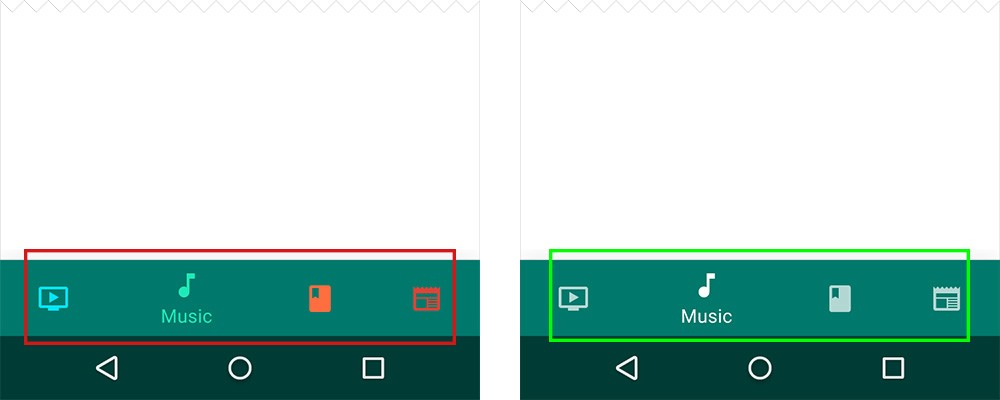
1. Mostra solo le destinazioni più importanti
Evita di utilizzare più di cinque destinazioni nella navigazione in basso poiché le destinazioni tocca saranno situate troppo vicine l'una all'altra. Mettere troppe schede in una barra delle schede può rendere fisicamente difficile per le persone toccare quella che vogliono. E, con ogni scheda aggiuntiva che visualizzi, aumenti la complessità della tua app. Se la tua navigazione di primo livello ha più di cinque destinazioni, fornisci l'accesso alle destinazioni aggiuntive attraverso posizioni alternative.

Evita contenuto scorrevole
La navigazione parzialmente nascosta sembra essere una soluzione ovvia per i piccoli schermi: non devi preoccuparti dello spazio limitato dello schermo, basta posizionare le opzioni di navigazione in una scheda scorrevole. Tuttavia, il contenuto scorrevole è meno efficiente, poiché gli utenti potrebbero dover scorrere prima di poter vedere l'opzione che desiderano, quindi è meglio evitare, se possibile.

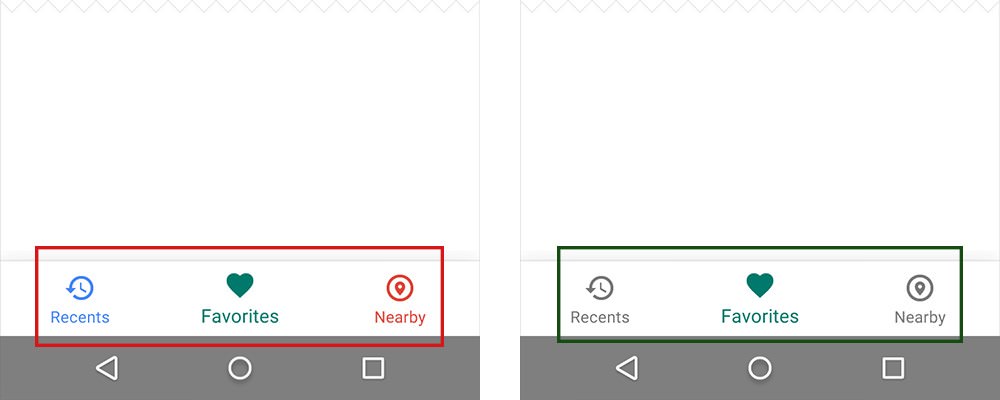
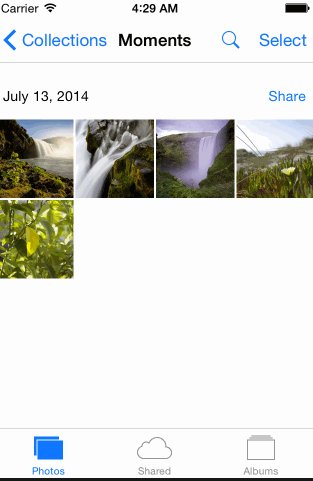
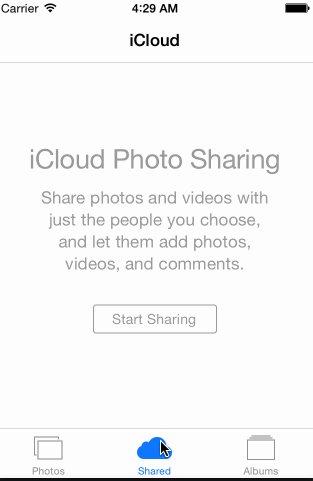
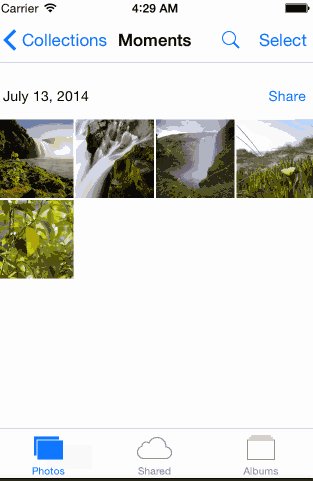
2. Comunicare la posizione attuale
L'errore più comune riscontrato nei menu dell'app è la mancata indicazione della posizione corrente dell'utente. "Dove sono?" è una delle domande fondamentali a cui gli utenti devono rispondere per navigare con successo. Gli utenti dovrebbero sapere come andare dal punto A al punto B in base al loro primo sguardo e senza alcuna guida dall'esterno. Dovresti usare i segnali visivi appropriati (icone, etichette e colori), quindi la navigazione non richiede alcuna spiegazione.
Icone
Le azioni di navigazione in basso dovrebbero essere utilizzate per i contenuti che possono essere opportunamente comunicati con le icone. Sebbene ci siano icone universali che gli utenti conoscono bene, per lo più rappresentano funzionalità come ricerca, e-mail, stampa e così via. Sfortunatamente le icone "universali" sono rare. Sfortunatamente, i progettisti di app spesso nascondono funzionalità dietro icone che in realtà sono piuttosto difficili da riconoscere.





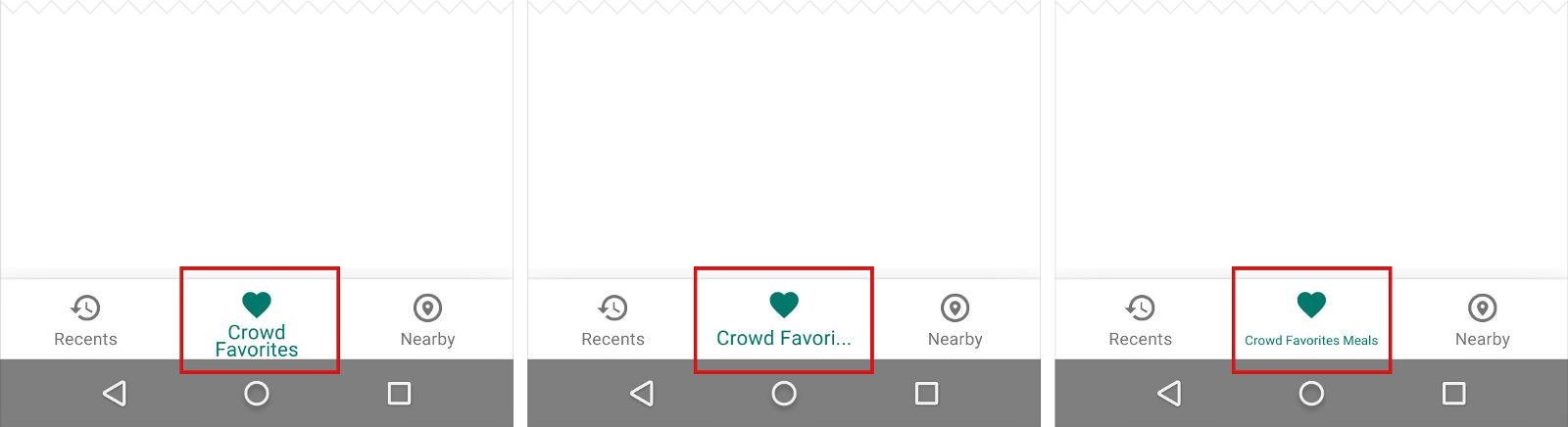
Etichette di testo
Le etichette di testo dovrebbero fornire definizioni brevi e significative alle icone di navigazione. Evita le etichette di testo lunghe poiché non vengono troncate o a capo.


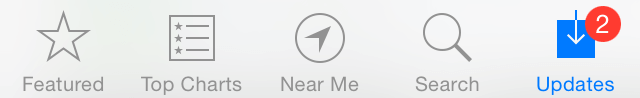
### Badge su una scheda È possibile visualizzare un badge su un'icona della barra delle schede per indicare che sono presenti nuove informazioni associate a quella visualizzazione o modalità.

3. Rendi la navigazione evidente
Una buona navigazione dovrebbe sembrare una mano invisibile che guida l'utente lungo il suo viaggio. Dopotutto, anche la funzionalità più interessante o il contenuto più avvincente è inutile se le persone non riescono a trovarlo.
Il comportamento
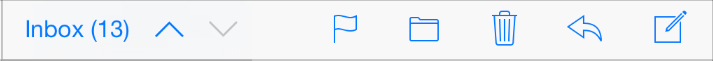
Ogni icona di navigazione in basso deve portare a una destinazione di destinazione e non deve aprire menu o altri popup. Toccando un'icona di navigazione in basso dovrebbe guidare un utente direttamente alla visualizzazione associata o aggiornare la visualizzazione attualmente attiva. Non utilizzare una barra delle schede per fornire agli utenti controlli che agiscono sugli elementi nella schermata corrente o nella modalità app. Se è necessario fornire controlli, utilizzare invece una barra degli strumenti.


Sforzati per la coerenza
Per quanto possibile, visualizzare le stesse schede in ogni orientamento. È meglio quando puoi dare agli utenti un senso di stabilità visiva.
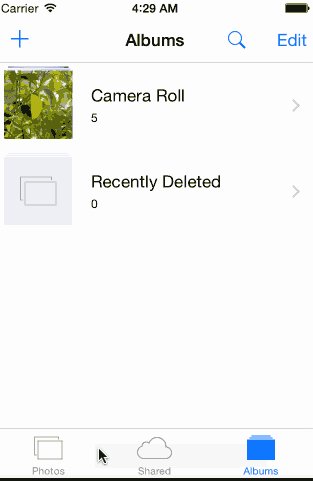
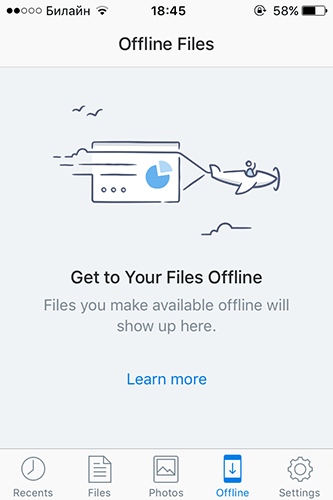
Non rimuovere una scheda quando la sua funzione non è disponibile . Se rimuovi una scheda in alcuni casi ma non in altri, rendi l'interfaccia utente dell'app instabile e imprevedibile. La soluzione migliore è assicurarsi che tutte le schede siano abilitate, ma spiegare perché il contenuto di una scheda non è disponibile. Ad esempio, se l'utente non dispone di file offline, la scheda Offline nell'app Dropbox visualizza una schermata che spiega come ottenerli. Questa funzione chiamata Stato vuoto.

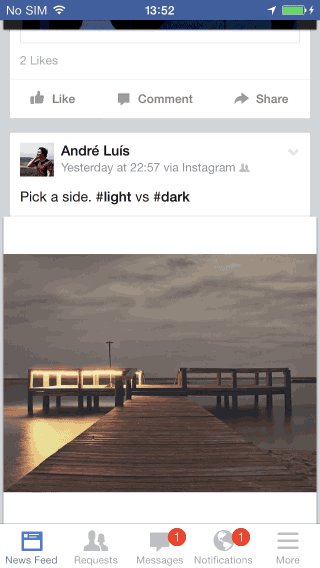
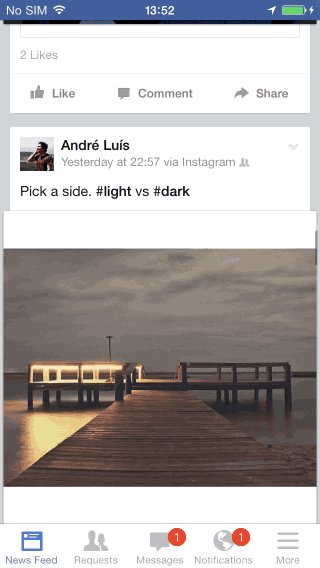
Nascondere la barra delle schede durante lo scorrimento
Se lo schermo è un feed a scorrimento, la barra delle schede può essere nascosta quando le persone stanno scorrendo alla ricerca di nuovi contenuti e rivelata quando iniziano a tornare in alto.

Delizia visiva
Evitare di utilizzare il movimento laterale per passare da una vista all'altra. La transizione tra le viste attive e inattive dovrebbe utilizzare un'animazione di dissolvenza incrociata.
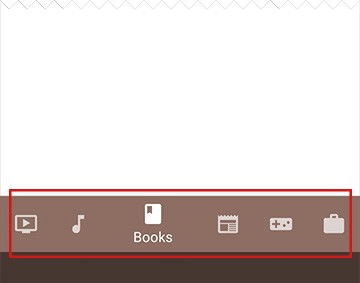
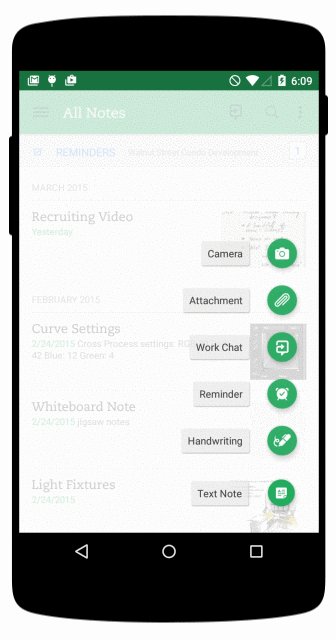
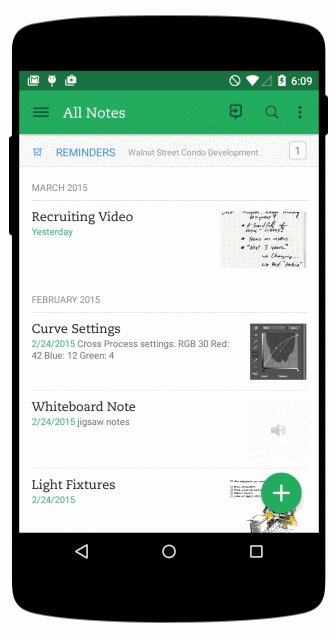
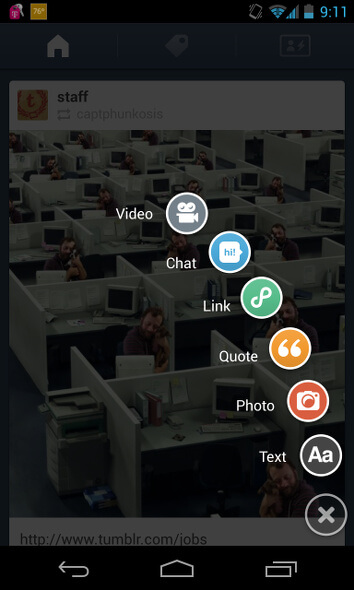
Icone pittoriche: navigazione creativa
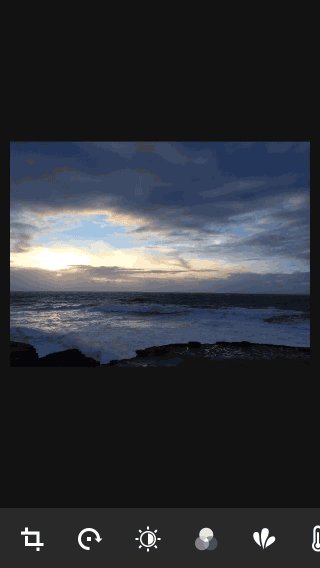
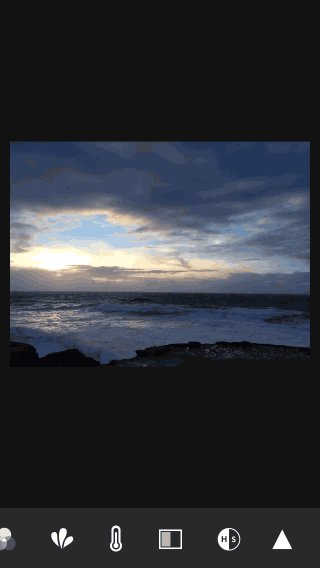
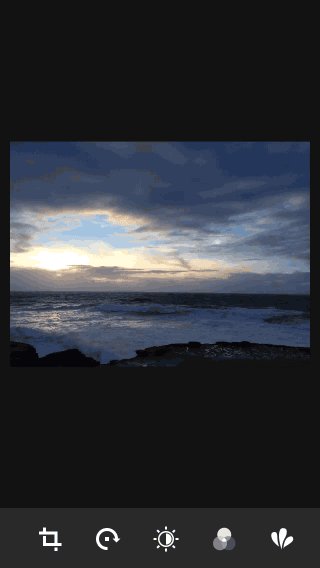
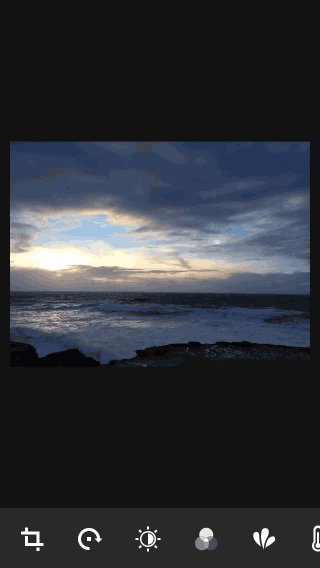
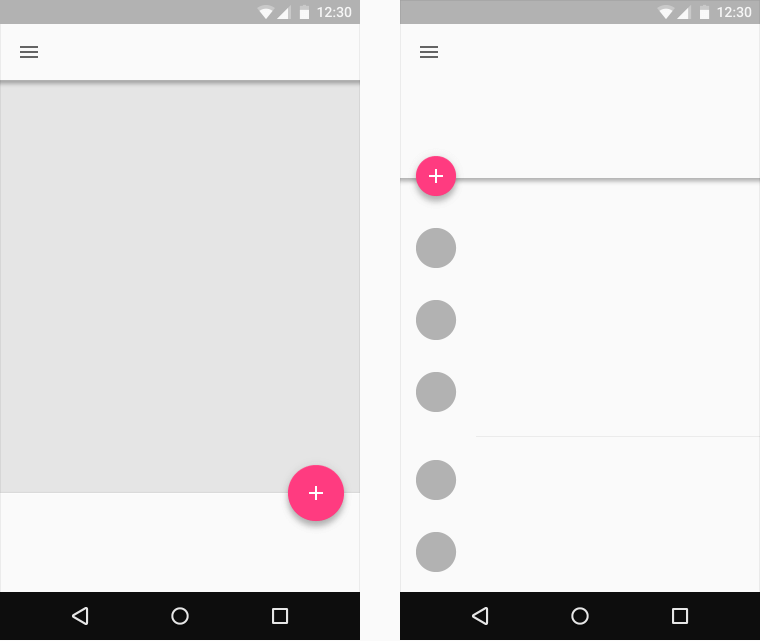
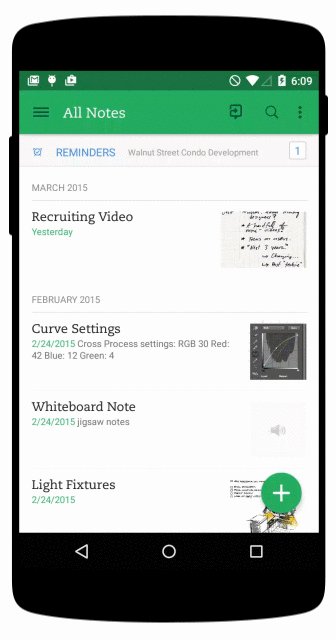
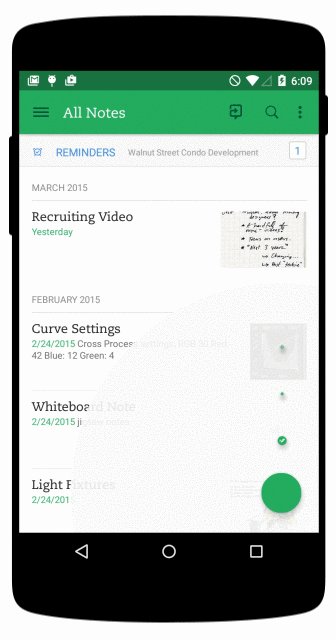
La dimensione del display è una sfida importante nel comunicare il tuo punto all'utente. L'utilizzo di icone pittoriche come elementi di menu è una delle soluzioni più interessanti al problema del risparmio di spazio sullo schermo mobile. La forma dell'icona spiega dove ti porterà, rendendoli più efficienti in termini di spazio. Possono rendere la navigazione semplice e facile da usare, ma comunque con sufficiente libertà per separarti dagli altri.



Tuttavia, questo modello ha un grande svantaggio: il pulsante di azione mobile nasconde il contenuto . Dal punto di vista dell'esperienza utente, gli utenti non dovrebbero dover intraprendere un'azione per scoprire quali altre azioni possono intraprendere.
Inoltre, molti ricercatori hanno dimostrato che le icone sono difficili da memorizzare e spesso sono altamente inefficienti. Solo le icone universalmente comprese funzionano bene (ad es. stampa, chiusura, riproduzione/pausa, risposta, tweet). Ecco perché è importante rendere le tue icone chiare e intuitive e introdurre etichette di testo accanto alle tue icone.
Conclusione
La navigazione è generalmente il veicolo che porta gli utenti dove vogliono andare. Pensa sempre alla tua persona utente e agli obiettivi che ha quando usa la tua app. Quindi, personalizza la tua navigazione per aiutarli a raggiungere tali obiettivi. Stai progettando per i tuoi utenti . Più facile è il tuo prodotto da usare per loro, più è probabile che lo utilizzino.
Questo articolo fa parte della serie di design UX sponsorizzata da Adobe. La nuova app Experience Design è realizzata per un processo di progettazione dell'esperienza utente veloce e fluido, la creazione di prototipi di navigazione interattiva, nonché il test e la condivisione, tutto in un unico posto.Puoi dare un'occhiata a progetti più stimolanti creati con Adobe XD su Behance e anche visitare il blog di Adobe XD per rimanere aggiornato e informato. Adobe XD viene aggiornato frequentemente con nuove funzionalità e, poiché è in versione beta pubblica, puoi scaricarlo e testarlo gratuitamente.
