L'elenco di lettura di Flexbox: tecniche e strumenti
Pubblicato: 2022-03-10Flexbox ci offre un nuovo tipo di controllo sui nostri layout, rendendo le sfide di codifica difficili o impossibili da risolvere solo con i CSS semplici e intuitive. Ci fornisce i mezzi per costruire griglie flessibili e consapevoli del contenuto dinamico e, quindi, ci dà la libertà di concentrarci sul processo di creazione invece di aprirci la strada verso un layout.
Per darti un vantaggio in Flexbox e fornirti idee su come usarlo per superare le sfide di codifica comuni, abbiamo raccolto suggerimenti, trucchi e strumenti che ti aiutano a ottenere il massimo dalla sua potenza già oggi. L'elenco non è affatto completo, ma include le risorse che abbiamo trovato utili e utili.
Ulteriori letture su SmashingMag:
- Progettazione di layout con Flexbox
- Centratura orizzontale e verticale con CSS e Flexbox
- Richieste di quantità con CSS e Flexbox
- Moduli di interfaccia utente (menu a discesa, piè di pagina permanenti, ecc.)
- Moduli Flexbox per app Web
Iniziare
Utilizzo di Flexbox oggi
Un ottimo manuale sulla potenza di Flexbox e su come utilizzarlo è l'articolo di Chris Wright "Using Flexbox Today". Come sottolinea Chris, c'è un netto divario tra ciò che costruiamo oggi e come ci avvicineremo domani. Quindi, per convincere più persone a utilizzare Flexbox oggi, delinea una strategia per aggiungere valore ai tuoi progetti e fornisce esempi su come migliorare i layout attuali con Flexbox, tra cui layout di schede, layout a schermo diviso, layout aggiunti, giornali e unità pubblicitarie, layout a più colonne e dashboard.

Impara Flexbox in modo divertente
Onestamente, nonostante (o per questo?) il suo grande potenziale, Flexbox può essere piuttosto scoraggiante se stai per iniziare. Un modo divertente per coglierne le proprietà e gli elementi è Flexbox Froggy, un browser game che ti insegna le basi di Flexbox usandolo per guidare una piccola rana verso la sua ninfea.
Consigli pratici e trucchi
Ti sei concentrato sulle basi di Flexbox e sei pronto per immergerti più a fondo? Le seguenti risorse forniscono soluzioni pratiche per problemi di codifica comuni.
Risolto da Flexbox
Pensa a tutte quelle cose che gli hacker CSS hanno cercato di risolvere per anni: il layout del Santo Graal, coppie di input fluide a tutta larghezza, oggetti multimediali che funzionano senza alcun overflow, hack di clearfixing o formattazione dei blocchi, piè di pagina che si attaccano in fondo anche a pagine scarsamente contente, centratura verticale: beh, Flexbox risolve tutto questo, per sempre e senza alcun hack. Philipp Walton ha compilato una vetrina di queste sfide e delle loro soluzioni Flexbox. Ottimo da tenere a portata di mano per il tuo prossimo progetto.
Creazione di griglie fini
Al centro di Flexbox c'è la sua capacità di produrre griglie avvolgenti che tollerano i contenuti dinamici. Puoi utilizzare le tecniche di avvolgimento di base per distribuire automaticamente i bambini in una griglia e, quindi, provvedere a un layout decente, indipendentemente dal numero di bambini. Le query sugli elementi aiutano a rendere le tue griglie completamente reattive con i bambini che si espandono per raggiungere una larghezza minima e la possibilità di rimescolare gli elementi nella griglia garantisce che una griglia non finisca mai con una riga di un singolo elemento.

Flexbox e domande sulla quantità
Aaron Gustafson ha sperimentato Flexbox e query di quantità per creare un layout della griglia flessibile con miglioramenti visivi. Nel caso di Aaron, il layout della griglia si flette per evidenziare da una a due delle sue imminenti apparizioni vocali e consente agli altri di fluire alla dimensione della griglia predefinita. Anche una bella idea per una pagina di portfolio o post di blog recenti, ad esempio.

Spostamento di allineamento Avvolgimento
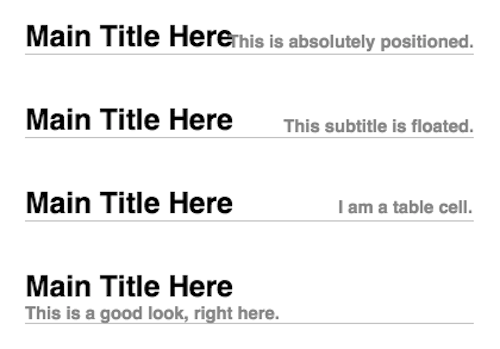
Immagina il seguente problema: hai un titolo principale e un sottotitolo che si trovano sulla stessa riga. Vuoi che il titolo principale sia allineato a sinistra, il sottotitolo allineato a destra e il sottotitolo dovrebbe essere inserito sotto il titolo principale quando non c'è abbastanza spazio.

Questa è la situazione in cui si è imbattuto Chris Coyier. La sua tecnica di wrapping shifting di allineamento risolve il problema assegnando al titolo un contenitore flessibile con display:flex; e il titolo stesso flex-grow: 1; , quindi il sottotitolo viene spostato a destra. E poiché i contenitori flessibili possono avvolgersi, ci vuole solo un flex-wrap: wrap; per fare in modo che i sottotitoli si comportino come previsto su schermi di piccole dimensioni. Uno di quei momenti in cui Flexbox eccelle nel rendere incredibilmente semplice qualcosa di difficile. Applicabile anche ad altre sfide di progettazione reattiva.
Sovrascrivere justify-content
Uno dei segreti meglio custoditi di Flexbox è probabilmente come sovrascrivere justify-content per posizionare un elemento flessibile in modo indipendente lungo l'asse principale. La soluzione: margini automatici! Non sono nuovi ai CSS, ovviamente, ma in combinazione con Flexbox svelano una potenza completamente nuova. Quando applicato a un elemento flessibile, l'elemento estenderà automaticamente il margine specificato per occupare lo spazio aggiuntivo nel contenitore flessibile a seconda della direzione in cui viene applicato il margine automatico.
Reimmaginare i modelli dell'interfaccia utente con Flexbox
Che la potenza di Flexbox vada oltre le comuni attività di layout, mostra un esperimento di Zell Liew. Ha usato Flexbox per reimmaginare un modello dell'interfaccia utente che troverai ovunque: l'elemento di valutazione a stelle. La sua versione Flexbox se la cava con solo 50 righe di codice e cinque stelle in SVG ed è stata realizzata utilizzando una combinazione di sibling selector ~ , la proprietà flex-flow e row-reverse . Elegante!
Flexbox Patterns di CJ Cenizal mostra anche come utilizzare la potenza di Flexbox per creare componenti dell'interfaccia utente. Fornisce esempi interattivi e il codice sorgente di cui avrai bisogno per iniziare con input passo passo, schede, piè di pagina dei moduli, prompt centrati, barre laterali e altro ancora.
Strumenti e ulteriori risorse
Calcolo della larghezza degli articoli flessibili
Se calcolare la larghezza degli elementi flessibili ti dà mal di testa, allora Flexbox Tester fa per te. Basta inserire i valori per flex-grow , flex-shrink e flex-basis per tre elementi flessibili per vedere come si comportano.
Gestire bug e soluzioni alternative
Come ogni tecnica, Flexbox non è esente da bug, ovviamente. Per quei momenti in cui ne incontri uno, Flexbugs è destinato a provvedere a una soluzione. L'elenco curato dalla community dei problemi di Flexbox viene aggiornato regolarmente per fornire soluzioni e soluzioni alternative per il browser. Se scopri un bug che non è ancora elencato, puoi segnalarlo tramite GitHub. A proposito di soluzioni alternative per il browser: il polyfill Flexibility fornisce una correzione per le versioni precedenti di Internet Explorer che non supportano Flexbox. Rileva gli elementi interessati dalla flessione sulla pagina e li ridisegna di conseguenza in IE 8 e 9.
Hai qualcosa da aggiungere alla lista? Facci sapere le tue risorse Flexbox preferite nella sezione commenti qui sotto.
