Il prossimo passo nell'evoluzione del responsive web design: l'analisi della reattività
Pubblicato: 2016-01-17Al di là di ogni domanda, il responsive web design (RWD) è diventato lo standard per chiunque voglia fare una forte presenza su Internet. Con il passare del tempo, regole, migliori pratiche, standard di layout e linee guida sono state comunemente create, implementate e accettate dalla maggior parte dei web designer e sviluppatori.
Tuttavia, non dimentichiamo che anche se RWD è ampiamente utilizzato, è ancora un giovane e, nonostante la sua bellezza, deve ancora migliorare in molti aspetti, come tenere conto del fatto che ogni giorno che passa vengono introdotti nuovi dispositivi .
Uno di quegli scenari in cui RWD fallisce gravemente è la corretta gestione delle informazioni a favore della reattività. Ad esempio: a volte, dopo aver applicato uno di quegli standard ampiamente accettati di RWD, potremmo avere un design desktop che mostra tre o più colonne, ma il design per risoluzioni più piccole minimizza molte di queste informazioni accumulandole in modo che non siano visibili a prima vista, o in alcuni casi, scomparirà completamente dal layout.
Naturalmente, questa gestione imprecisa delle informazioni non sarà un problema per tutti i siti, ma la verità è che il layout di ogni sito e lo schema reattivo dovrebbero essere progettati sulla base del contenuto e dell'impatto desiderato sui visitatori.

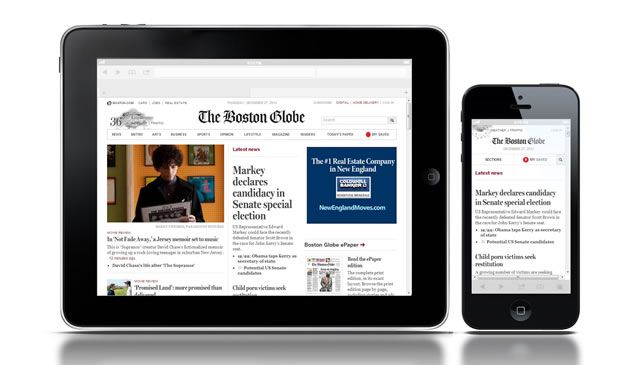
L'annuncio in primo piano dalla versione desktop della home page del Boston Globe scompare quando viene visualizzato su un dispositivo mobile.
Una nuova posizione: Analista di design reattivo
Ogni progetto è diverso da tutti gli altri e nella maggior parte dei casi le caratteristiche principali sono uniche. Pertanto, anche il design e l'architettura dovrebbero essere unici. Questo è il motivo principale per cui le regole standard del responsive design non funzionano per tutti ed è necessaria un'analisi approfondita di ogni progetto per trarre pieno vantaggio dal responsive web design. A questo punto, una nuova posizione può giocare un ruolo chiave: ogni progetto ha bisogno di una persona che sappia analizzare il contenuto e la struttura e aiutare a trovare un equilibrio tra la gestione di informazioni importanti e la reattività. L'importanza di questo compito ha cominciato a emergere; ad esempio, abbiamo trovato questa citazione interessante navigando su Linkedin:
“ Sebbene ci siano centinaia o probabilmente migliaia di esempi di siti web basati sul responsive web design, c'è solo un numero limitato di grandi aziende che lo hanno adottato e di solito più come esperienza o solo in parte (…) credo che il motivo sia in realtà che sebbene sia possibile, in realtà complica molto il layout delle pagine e l'architettura dell'informazione. Devi pianificare il denominatore più comune tra diversi dispositivi che di solito porteranno a un compromesso. Magnus Jern, CEO Golden Gekko
Una sfida interessante: un passo più vicino verso un'esperienza utente accurata
Una delle sfide chiave per qualsiasi analista di responsive design è la creazione di strutture accurate per evitare la minimizzazione delle informazioni che potrebbero effettivamente fare la differenza. A causa del desiderio di mantenere il tuo ultimo post in primo piano, c'è la tendenza a rimuovere gli altri contenitori dalla prima riga del layout del desktop quando si rimpiccioliscono per adattarsi agli schermi più piccoli. In genere, tali "altri contenitori" includono informazioni sui tuoi inserzionisti principali: nessuno sponsor in primo piano vorrebbe vedere il proprio annuncio uscire dalla prima ripresa del sito - non è quello per cui stanno pagando, vero? Pertanto, il posizionamento strategico dei contenuti è fondamentale in questo processo di progettazione reattiva.
Non va dimenticato che il responsive design si è evoluto a causa del continuo sviluppo di dispositivi con accesso al web e della necessità di visualizzare il layout accurato del sito su quei diversi dispositivi. Senza perdere di vista, è ora di iniziare a dare più importanza al posizionamento dei contenuti e al suo impatto sugli spettatori e, come citato sopra, questo lavoro non può essere svolto da un singolo designer/sviluppatore: richiede una persona o un team specifico, anzi, un set analizzare e considerare una grande quantità di variabili riassunte in target, tipo di contenuto nonché struttura e rilevanza delle informazioni da visualizzare.

Inoltre, tali team o individui dovrebbero essere in grado di creare un insieme accurato di strutture per ogni risoluzione e avere capacità di comunicazione chiare e potenti per esprimere le proprie idee e strutture ai team di sviluppo e progettazione. Ciò contribuirà a fornire al progetto un design estetico reattivo e un potente posizionamento adattivo dei contenuti.
Coreografia dei contenuti: un primo sguardo all'analisi di responsività
Un approccio interessante che aiuta a dare sempre più importanza ai contenuti durante la progettazione di layout reattivi, introdotto da Trent Walton a metà del 2011, è chiamato Content Choreography.
Uno dei primi passi di questo concetto è stabilire le priorità del contenuto e, una volta fatto, il contenuto potrebbe iniziare a ballare sul layout. Puoi dare un'occhiata a questo semplice approccio che esemplifica accuratamente come la struttura e la gerarchia sono rotte e il contenuto viene riorganizzato in base alla priorità.

Coreografia dei contenuti, un approccio interessante per dare più importanza ai contenuti.
Utilizzando questo metodo, il contenuto posizionato orizzontalmente non dovrebbe essere posizionato nello stesso ordine una volta trasposto. Al contrario, tale contenuto seguirebbe una serie di regole preimpostate da posizionare in base all'importanza di ogni casella di contenuto.
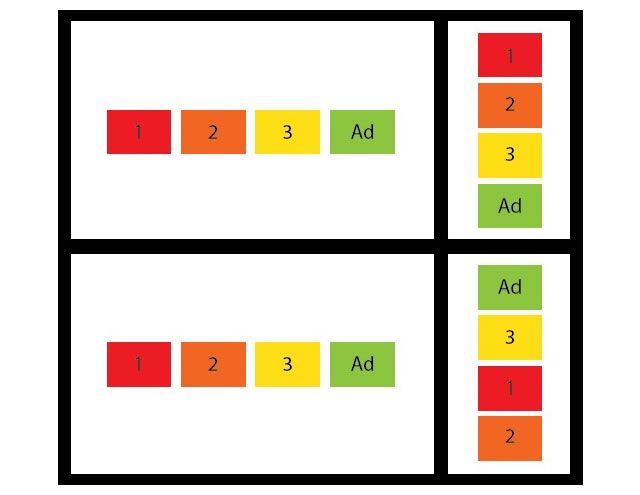
Uno dei problemi principali dei layout reattivi è il comportamento prevedibile delle scatole durante il ridimensionamento alle risoluzioni mobili (la situazione che abbiamo descritto sopra sul posizionamento errato degli annunci pubblicitari). La coreografia dei contenuti potrebbe essere una buona soluzione per affrontare questo problema. Nell'immagine sottostante possiamo vedere due fasi: quella in alto mostra la tipica disposizione orizzontale dei box trasposta su una pila verticale mantenendo lo stesso ordine e così, l'annuncio in primo piano perde il suo posto privilegiato e può essere nascosto su piccoli schermi mobili.
Quello in basso mostra un'implementazione che potrebbe essere il risultato dell'applicazione della coreografia dei contenuti: la tipica disposizione orizzontale viene ammucchiata in base alla sua rilevanza, quindi l'annuncio rimarrà in cima alla disposizione a V, mantenendo una posizione in primo piano indipendentemente della risoluzione del dispositivo che visualizza il sito web.

Confronto tra un'implementazione reattiva regolare e un'implementazione reattiva coreografica.
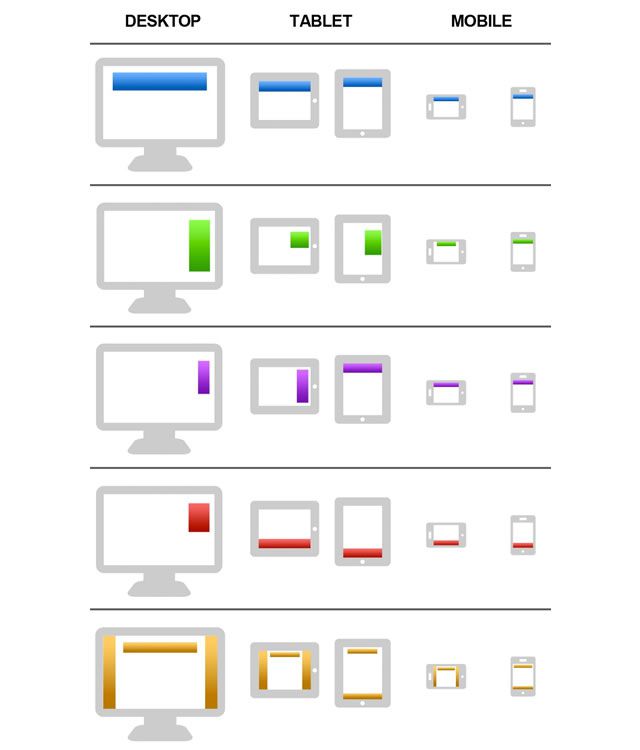
Un'implementazione avanzata della coreografia dei contenuti per la pubblicità è stata presentata da Responsive Ads e si chiama Stretch. Non si tratta solo di cambiare le posizioni in base alla pertinenza, ma anche di modificare l'aspetto degli annunci per visualizzarli molto meglio a risoluzioni più piccole e mantenerli visualizzati nell'impressione principale, in modo che l'investimento di qualsiasi sponsor in primo piano varrà ogni centesimo (poiché il contenuto continuerà a essere visualizzato e l'annuncio non andrà perso a causa di una cattiva implementazione del design reattivo).

C'è ancora molta strada da fare, ed è per questo che questa posizione specializzata dovrebbe essere implementata nel processo di web design perché quando si tratta di contenuti, non può esserci un modello predefinito specifico: ogni categoria di contenuto è diversa e quindi ha bisogno diversi modi per essere mostrati al pubblico.
