Gli elementi costitutivi delle app Web progressive
Pubblicato: 2022-03-10Le app Web possono sostituire tutte le funzioni delle app e dei siti Web nativi contemporaneamente. Stanno venendo sempre più alla ribalta in questi giorni, ma ancora non abbastanza persone li conoscono o li adottano.
In questo articolo, sarai in grado di trovare alcune cose da fare e da non fare su come creare un'app Web progressiva, nonché risorse per ulteriori ricerche. Analizzerò anche i vari componenti e supporterò i problemi relativi alle app Web. Sebbene non tutti i browser siano amichevoli per loro, ci sono ancora alcuni validi motivi per saperne di più su questa tecnologia.
Cosa rende progressiva un'app Web?
Un'app Web progressiva è un termine generico per alcune tecnologie che si uniscono per produrre un'esperienza simile a un'app sul Web. Per semplicità, d'ora in poi li chiamerò semplicemente app web.
Un'app Web ideale è una pagina Web che presenta gli aspetti migliori sia del Web che delle app native. Dovrebbe essere veloce e veloce per interagire, adattarsi al viewport del dispositivo, rimanere utilizzabile offline ed essere in grado di avere un'icona nella schermata iniziale.
Allo stesso tempo, non deve sacrificare le cose che rendono grande il web, come la possibilità di collegarsi in profondità all'app e di utilizzare gli URL per consentire la condivisione dei contenuti. Come il Web, dovrebbe funzionare bene su tutte le piattaforme e non concentrarsi esclusivamente sui dispositivi mobili. Dovrebbe comportarsi altrettanto bene su un computer desktop come in altri fattori di forma, per non rischiare di avere un'altra era di siti Web m.example.com che non rispondono.
Le app web progressive non sono nuove. I browser mobili hanno la capacità di aggiungere un sito Web ai segnalibri nella schermata iniziale del telefono dal 2011 (2013 su Chrome Android), con meta tag nella head che determinano l'aspetto della pagina Web installata. Il Financial Times utilizza un'app Web per la distribuzione di contenuti digitali su dispositivi mobili dal 2012.
Il passaggio a un'app Web ha consentito al Financial Times di utilizzare la stessa app per la spedizione su più piattaforme in un unico canale di distribuzione. Ai tempi in cui lavoravo per il Financial Times, con un'unica build siamo stati in grado di supportare quanto segue:
- iOS,
- Android (4.4+) Chrome,
- Android precedente (tramite un wrapper),
- Windows 8,
- Mora,
- Sistema operativo Firefox.
Ciò consente davvero di "creare una volta, distribuire ovunque".
"Ma non è in un App Store"
Ci sono alcuni buoni motivi per cui integrare un'app nativa con un sito Web è ancora una pratica standard per la maggior parte delle grandi aziende. Tra questi ci sono le preoccupazioni per il supporto del browser e il fatto che la maggior parte degli utenti è abituata all'utilizzo di app native. Affronterò questi problemi in modo più dettagliato in seguito. Non ultimo di questi problemi è il modo in cui l'app otterrà visibilità se non si trova in un app store.

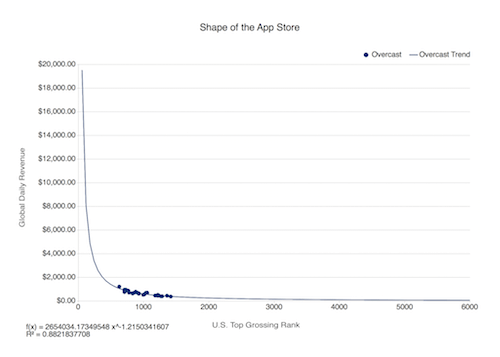
Direi che essere in un app store non ha grossi vantaggi perché è stato dimostrato che se non sei tra lo 0,1% più alto delle app nell'app store, non ottieni vantaggi significativi dall'essere lì.
Gli utenti tendono a trovare le tue app trovando prima il tuo sito web. Se il tuo sito Web è un'app Web, sono già a destinazione.
Uno dei punti di forza di un'app Web è che ti consente di migliorare il coinvolgimento riducendo il numero di clic necessari per coinvolgere nuovamente l'utente tra l'atterraggio sul tuo sito Web e il coinvolgimento con la tua app.
Se l'utente "installa" la tua app Web aggiungendola alla schermata iniziale, può continuare a interagire con il tuo sito Web. Quando chiudono il browser web, il telefono mostrerà loro dove è installata l'app web, riportandoti alla loro consapevolezza.
Contesto E Clima Attuale
Le moderne app Web si basano su una nuova tecnologia chiamata service worker. Gli operatori di servizio sono proxy programmabili che si trovano tra la scheda dell'utente e Internet in generale. Intercettano e riscrivono o fabbricano richieste di rete per consentire una memorizzazione nella cache molto granulare e un supporto offline.
Sin dalle origini dell'app Web nel 2011, che consentiva di aggiungere siti Web ai segnalibri nella schermata iniziale, sono intervenuti numerosi sviluppi per gettare ulteriori basi per la creazione di app Web progressive.
Chrome 38 ha introdotto il manifest dell'app web, che è un file JSON che descrive la configurazione della tua app web. Questo ci ha permesso di rimuovere la configurazione dalla head .
In Chrome 40 (dicembre 2014), gli addetti ai servizi hanno iniziato a implementare Firefox e Chrome. Finora Apple ha scelto di non implementare questa funzionalità in Safari al momento in cui scrivo, ma l'ha "in considerazione". La funzione dell'operatore del servizio è semplificare il processo di portare un'app offline; getta anche le basi per future funzionalità simili a app, come le notifiche push e la sincronizzazione in background.
Le app create in base ai nuovi lavoratori del servizio e al manifesto dell'app Web sono diventate note come app Web progressive.
Un'app web progressiva non è la stessa delle specifiche. In effetti, è iniziata come una definizione di cosa dovrebbe essere un'app Web nell'era dei lavoratori dei servizi, data la nuova tecnologia incorporata nei browser. In particolare, Chrome utilizza questa definizione per attivare una richiesta di installazione nel browser quando vengono soddisfatte una serie di condizioni. Le condizioni sono che l'app web:
- dispone di un operatore di servizio (richiede HTTPS);
- ha un file manifest dell'app Web (con configurazione almeno minima e con
display: "standalone"); - ha avuto due visite distinte.
In questo caso, "progressivo" significa che più funzionalità supporta il browser, più l'esperienza può essere simile a un'app.
La richiesta di installazione dell'app Web viene attualmente visualizzata in condizioni variabili su Opera, Chrome e il browser Samsung.
Apple ha manifestato interesse per le app Web progressive per iOS, ma al momento in cui scrivo si basa ancora sui meta tag per la configurazione delle app Web e sulla cache dell'applicazione (AppCache) per l'uso offline.
A che punto un sito Web diventa un'app Web?
Sappiamo che aspetto ha un sito Web e che aspetto ha un'app, ma a che punto un sito Web diventa un'app Web? Non esiste una metrica definitiva su ciò che rende qualcosa un'app Web piuttosto che un sito Web.
Qui entreremo in qualche dettaglio in più sulle caratteristiche di una web app.
Un'app Web progressiva dovrebbe mostrare determinate proprietà simili a quelle di un'app...
- reattivo
Riempiendo perfettamente lo schermo, questi siti Web sono principalmente rivolti a telefoni e tablet e devono rispondere alla pletora di dimensioni dello schermo. Dovrebbero anche funzionare solo come siti Web desktop. Il design reattivo è una parte importante della creazione di siti Web da molti anni ormai. Smashing Magazine ha alcuni ottimi articoli su di esso. - Prima offline
L'app deve essere in grado di avviarsi offline e visualizzare comunque informazioni utili. - Touch-capace
L'interfaccia dovrebbe essere progettata per il tocco, con interazione gestuale. L'interazione dell'utente deve essere reattiva e scattante, senza ritardi tra un tocco e una risposta. - Metadati dell'app
L'app dovrebbe fornire metadati per dire al browser come dovrebbe apparire una volta installata, in modo da ottenere una bella icona ad alta risoluzione sulla schermata iniziale e una schermata iniziale su alcune piattaforme. - Notifiche push
L'app è in grado di ricevere notifiche quando l'app non è in esecuzione (se applicabile).
... Ma dovrebbe mantenere alcune proprietà simili al Web
- Progressivo
La possibilità di installazione dell'app è un miglioramento progressivo. È fondamentale che l'app funzioni ancora come un normale sito Web, in particolare su piattaforme che non supportano ancora l'installazione o gli addetti all'assistenza. - HTTPS sul Web aperto
L'app non deve essere bloccata su alcun browser o app store. Dovrebbe essere in grado di essere collegato in modo profondo e dovrebbe fornire metodi per condividere l'URL corrente.
Portare il tuo sito web offline
Portare il tuo sito web offline porta alcuni importanti vantaggi.
Innanzitutto, funzionerà ancora quando l'utente è su una connessione di rete instabile.
Inoltre, il tempo dall'apertura dell'app all'utilizzo dell'app è notevolmente ridotto se l'app non si basa sulla rete. Ciò offre all'utente un'esperienza eccezionale. Un'app Web accuratamente ottimizzata può avviarsi più velocemente di una nativa se il browser è stato utilizzato di recente.
Esistono due metodi per far funzionare offline un sito Web:
- Metodo vecchio e sballato
Il supporto per avviare il tuo sito Web offline esiste da anni sotto forma di AppCache. Tuttavia, AppCache presenta alcuni gravi difetti ed è stato persino deprecato dalle specifiche. È difficile da lavorare e, se configurato in modo errato, potrebbe danneggiare permanentemente il tuo sito web. Tuttavia, è l'unico modo per fare offline su iOS, almeno fino a quando Apple non si muove per supportare i lavoratori dei servizi. - Nuova piccantezza
Sono efficaci anche i service worker, che sono attualmente supportati in Chrome, Firefox e Opera e in arrivo molto presto su Edge. Il team WebKit di Apple lo ha contrassegnato come "in considerazione".
I service worker sono come gli altri web worker in quanto vengono eseguiti in un thread separato, ma non sono legati a nessuna scheda specifica. Viene assegnato loro un ambito URL al momento della creazione e possono intercettare e riscrivere qualsiasi richiesta in questo ambito. Se il tuo addetto ai servizi si trova su https://example.com/my-site/sw.js , sarà in grado di intercettare tutte le richieste fatte a /my-site/ o inferiore ma non potrà intercettare le richieste alla radice https://example.com/ .
Poiché non sono legati a nessuna scheda, possono essere portati in vita in background per gestire le notifiche push o la sincronizzazione in background. Non ultimo, è impossibile interrompere permanentemente il tuo sito Web con loro perché si aggiorneranno automaticamente quando viene rilevato un nuovo script di lavoro del servizio.
Una buona linea guida è che, se stai costruendo un nuovo sito Web da zero, inizia con un addetto ai servizi. Tuttavia, se il tuo sito web funziona già offline con AppCache, puoi utilizzare lo strumento sw-appcache-behavior per generare un service worker da questo, perché potremmo presto raggiungere il punto in cui alcuni browser accetteranno solo service worker e altri accetteranno solo AppCache.
Poiché AppCache è deprecato, non ne parlerò ulteriormente in questo articolo.
Configurazione di un addetto ai servizi
(Vedere anche “Impostazione di un Service Worker” per istruzioni più dettagliate.)
Poiché un service worker è un tipo speciale di web worker condiviso, viene eseguito in un thread separato nella tua pagina principale. Ciò significa che è condiviso da tutte le pagine Web sullo stesso percorso dell'operatore del servizio. Ad esempio, un addetto al servizio che si trova in /my-page/sw.js potrebbe influenzare /my-page/index.html e my-page/images/header.jpg , ma non /index.html .
Gli operatori dei servizi sono in grado di intercettare e riscrivere o falsificare tutte le richieste di rete effettuate sulla pagina, comprese quelle inviate agli URL data:// !
Questa potenza gli consente di fornire risposte memorizzate nella cache per far funzionare le pagine quando non c'è connessione dati. Tuttavia, è abbastanza flessibile da consentire molti possibili casi d'uso.
È consentito solo in contesti sicuri (ad esempio HTTPS) perché è così potente. Ciò impedisce a terzi di sovrascrivere permanentemente il tuo sito Web utilizzando un addetto ai servizi iniettato da un punto di accesso Wi-Fi infetto o dannoso.
Configurare HTTPS al giorno d'oggi potrebbe sembrare scoraggiante e costoso, ma in realtà non è mai stato così facile o meno costoso. Let's Encrypt fornisce certificati SSL e script gratuiti per configurare automaticamente il tuo server. Nel caso in cui ospiti su GitHub, le pagine GitHub vengono automaticamente servite su HTTPS. Anche le pagine di Tumblr possono essere configurate per essere eseguite su HTTPS. CloudFlare può inoltrare richieste di aggiornamento a HTTPS.
L'offline di solito comporta la selezione di determinati metodi di memorizzazione nella cache per diverse parti del tuo sito Web per consentirne un servizio più rapido o quando non è disponibile una connessione Internet. Discuterò vari metodi di memorizzazione nella cache di seguito.
Uso Service Worker Toolbox per astrarre la complessa logica di memorizzazione nella cache. Questa libreria può essere impostata per gestire l'instradamento fornendo quattro percorsi preconfigurati, che possono essere configurati in modo pulito. Può essere importato nel tuo addetto ai servizi.

Caso d'uso 1: precaching
Il precaching estrae le richieste prima che il tuo sito web capisca che sono necessarie. Questo può ridurre notevolmente il tempo di prima pittura perché il tuo sito web non ha bisogno di analizzare /site.css prima che inizi a scaricare il logo del tuo sito web, /images/logo.png .
toolbox.precache(['/index.html', '/site.css', '/images/logo.png']);Caso d'uso 2: offline
Consentire agli utenti di visitare nuovamente il tuo sito Web quando sono offline nel caso più semplice significa tornare alla cache se il dispositivo è offline. L'impostazione di un timeout qui è importante perché una rete instabile, un router configurato in modo errato o un captive portal potrebbero lasciare l'utente in attesa indefinitamente.
toolbox.router.default = toolbox.networkFirst; toolbox.options.networkTimeoutSeconds = 5;In realtà, possiamo effettivamente essere un po' più intelligenti perché la maggior parte delle tue risorse non cambierà nel tempo. Probabilmente vogliamo solo ottenere il contenuto il prima possibile, dalla cache o dalla rete. La riga seguente dice a Service Worker Toolbox che tutte le richieste ai percorsi delle immagini dovrebbero provenire dalla cache se sono disponibili lì.
toolbox.router.all('/images/*', toolbox.fastest); In questo caso, quando l'utente si sta autenticando, è importante non restituire solo una risposta memorizzata nella cache; dovremmo affermare che le richieste fatte a /auth/ dovrebbero essere solo di rete.
toolbox.router.post('/auth/*', toolbox.networkOnly);Ecco alcune buone pratiche per l'offline:
- Le risorse statiche iniziali devono essere memorizzate nella cache. Questo li scarica e li memorizza nella cache quando viene installato il lavoratore del servizio. Ciò significa che non devono essere caricati dal server quando eventualmente sono richiesti.
- Per impostazione predefinita, le richieste dovrebbero idealmente essere appena prelevate dalla rete ma tornare alla cache in modo che siano disponibili offline.
- Un timeout di rete relativamente breve significa che le richieste saranno in grado di restituire i dati memorizzati nella cache su una connessione di rete che afferma di avere una connessione dati ma non viene restituita alcuna risposta.
- Le risorse aggiornate di rado, come le immagini, dovrebbero essere inviate prima dalla cache, quindi anche il browser tenterà di aggiornarle. Se viene utilizzato
toolbox.cacheOnly, potrebbe anche salvare i dati dell'utente.
Nota: la cache del browser e l'API della cache sono animali diversi. L'API Cache è stata ignorata in caso di rete prima o solo rete. La richiesta potrebbe comunque raggiungere la cache del browser perché le intestazioni della cache nella richiesta affermano che è ancora valida. Ciò potrebbe comportare il problema dell'utente che riceve una combinazione di dati memorizzati nella cache e nuovi. Jake Archibald ha alcuni buoni suggerimenti per evitare questo problema.
Debug del tuo addetto ai servizi
Se utilizzi Chrome o Opera, vai a chrome://serviceworker-internals . Ciò ti consentirà di ispezionare, mettere in pausa e disinstallare lo script dell'operatore di servizio.
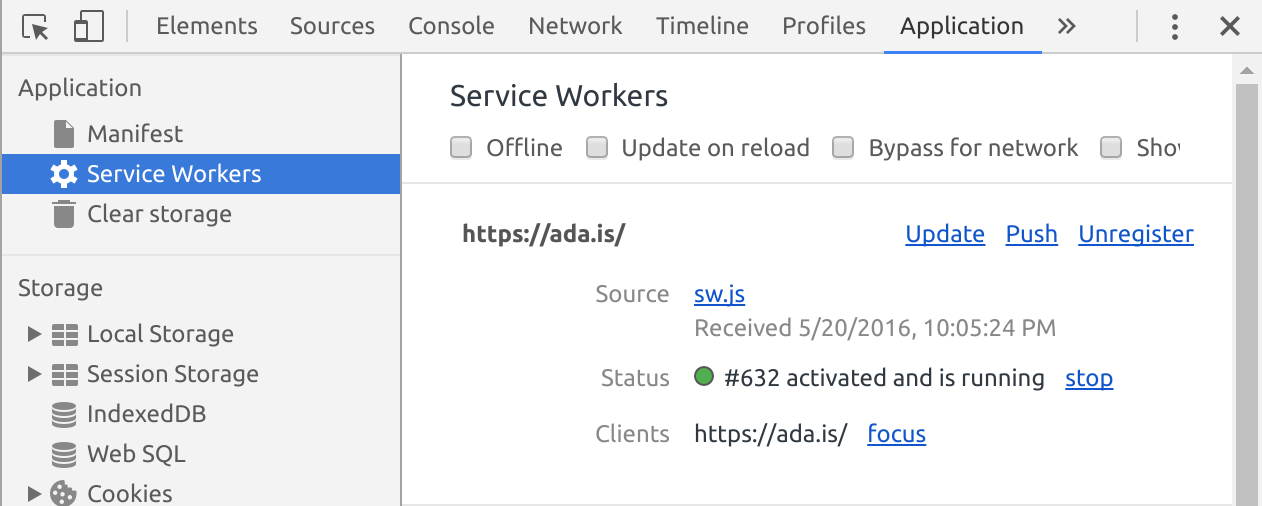
Nelle versioni recenti di Chrome e Opera, puoi ottenere visualizzazioni dettagliate e strumenti di debug tramite la scheda "Applicazione" nella finestra di ispezione.

Performance di interazione e animazione
Le persone si aspettano che il Web non abbia le interfacce animate senza problemi delle app native. Tuttavia, lo stesso standard non è accettabile per le app Web. Le app Web devono animarsi senza intoppi, per evitare che i nostri utenti abbiano la sensazione che stiamo offrendo un'esperienza degradata e di seconda classe. Abbiamo tre obiettivi per farlo sembrare veloce:
- Quando l'utente fa qualcosa, anche l'app deve fare qualcosa entro 100 millisecondi; in caso contrario, l'utente noterà un ritardo. Questo conta per tocchi, clic, trascinamenti e scorrimenti.
- Ogni fotogramma deve essere renderizzato a 60 fotogrammi al secondo (16 millisecondi per fotogramma) coerenti. Anche alcuni fotogrammi lenti saranno evidenti.
- Deve essere veloce su un telefono economico di tre anni in esecuzione su una rete scadente, non solo sulla tua brillante macchina di sviluppo.
- Deve iniziare in fretta. Da tempo ci concentriamo sul mantenimento del coinvolgimento degli utenti rendendo i nostri siti Web visibili e utilizzabili in meno di 1 o 2 secondi. Quando si tratta di app Web, il tempo di avvio è più importante che mai. Se tutto il contenuto di un'app è memorizzato nella cache e il browser è ancora nella memoria del dispositivo, un'app Web può avviarsi più velocemente di un'app nativa. Un errore commesso sia dagli sviluppatori di app native che di siti Web è la necessità di contenuti in rete affinché il prodotto funzioni.
- L'app Web deve essere piccola per essere scaricata e aggiornata: 10 MB da un app store non sembrano molto, ma 10 MB non memorizzati nella cache scaricati ogni volta sono praticamente impossibili da gestire per molti utenti mobili.
A prima vista, l'elemento più essenziale è questo head nell'intestazione del documento:
<meta name="viewport" content="width=device-width">Questa linea garantisce che non vi sia un ritardo di tocco di 300 millisecondi sui browser dei telefoni basati su Chromium o Firefox, ma consente comunque all'utente di ingrandire pizzicando (ottimo per l'accessibilità).
Da quando è uscito iOS 8, i clic sono veloci per impostazione predefinita ma potrebbero sembrare lenti se il tocco è veloce, secondo alcune euristiche. Se questo è un problema per te, ti consiglio di utilizzare FastClick per rimuovere il ritardo.
C'è anche il problema delle prestazioni di animazione. Probabilmente vorrai molti elementi carini che si animano dentro e fuori, elementi che possono essere trascinati dall'utente e altre interazioni adorabili.
Le prestazioni sul Web possono essere discusse in modo molto dettagliato ed è un argomento che mi sta a cuore, ma non entrerò nei dettagli qui. Toccherò ciò che faccio per garantire che le mie interazioni e le mie animazioni siano nitide e fluide.
Scava in giro o chiedi ai tuoi amici o familiari un vecchio smartphone. Di solito prendo in prestito il Nexus 4 del mio partner.
Collega il telefono al computer e vai su chrome://inspect/#devices . Si aprirà una finestra di ispezione, che puoi utilizzare per ispezionare le pagine Web in esecuzione sul telefono. È possibile utilizzare la profilazione e visualizzare la sequenza temporale per trovare le fonti di prestazioni scadenti e quindi ottimizzarle in base a un dispositivo di riferimento reale.
L'animazione di alcune proprietà CSS è una delle maggiori cause di animazione nervosa, nota come jank. CSS Triggers è un'ottima risorsa per determinare quali proprietà possono essere animate in modo sicuro senza che il browser ridisegni o ridisegni l'intera pagina.
Se scrivere animazioni performanti è un compito arduo per te, molte librerie là fuori gestiranno il lavoro. Uno dei miei preferiti è GreenSock, che può gestire molto bene le interazioni tattili, come il trascinamento di oggetti, e che può eseguire animazioni e interpolazioni molto fantasiose.
Notifiche push
Le notifiche push sono un ottimo modo per coinvolgere nuovamente gli utenti. Chiedendo all'utente, porti la tua app in primo piano nella sua mente. Potrebbero concludere una transazione incompleta o ricevere avvisi su nuovi contenuti rilevanti.
Assicurati che le tue notifiche push siano rilevanti per l'utente per gli eventi che si verificano in quel momento. Non sprecare il loro tempo in cose che possono essere fatte in seguito. Ciò di cui li stai notificando dovrebbe richiedere la loro azione (rispondere a qualcuno o andare a un evento). Inoltre, non inviare una notifica se la tua app Web è visibile o a fuoco.
Quando si interagisce con, una notifica dovrebbe portare l'utente a una pagina che funziona offline. Le notifiche possono rimanere in sospeso non lette; potrebbero interagire quando l'utente non ha una connessione di rete. L'utente si sentirà frustrato se la tua notifica push si rifiuta di funzionare dopo aver tentato di interagire con essa.
La migliore esperienza per le notifiche push libera l'utente dal dover aprire la tua app web ! "Hai un nuovo messaggio" è inutile e fastidioso come il titolo di un clickbait. Visualizza il messaggio e il mittente.
I pulsanti di azione nella notifica possono fornire richieste di interazione che non aprono necessariamente il browser ("Mi piace questo post", "Rispondi con sì", "Rispondi con no", "Ricordami più tardi"). Questi servono l'utente alle loro condizioni, lo tengono impegnato e riducono al minimo il loro investimento di tempo.
Se invii spam all'utente con notifiche regolari o irrilevanti, potrebbe disabilitare le notifiche per la tua app nel browser. Dopodiché, sarà quasi impossibile riattivarli e non sarai in grado di chiedere loro di nuovo il permesso facilmente!
Per evitare ciò, fai in modo che il percorso verso il pulsante "disabilita notifica" della tua app sia chiaro e semplice. Dopo aver risolto eventuali problemi che frustrano gli utenti, puoi provare a impegnarti nuovamente.
L'API di notifica push richiede un addetto al servizio. Poiché è possibile ricevere notifiche push quando nessuna scheda del browser è aperta, l'operatore del servizio gestirà la richiesta di notifica in un thread in background. Può eseguire operazioni asincrone, come fare una richiesta di recupero all'API prima di visualizzare la notifica all'utente.
Per creare una notifica push, effettuare una richiesta a un endpoint fornito dal produttore del browser. Per i browser basati su Chromium (Opera, Samsung e Chrome), questo sarebbe Firebase Cloud Messaging. Anche questi browser si comportano un po' fuori specifica.
Si possono trovare i dettagli di questo richiedendo il permesso di notifica push:
serviceWorkerRegistration .pushManager .subscribe({ // Required parameter as receiving updates // but not displaying a message is not supported everywhere. userVisibleOnly: true }) .then(function(subscription) { return sendSubscriptionToServer(subscription); })L'abbonamento è un oggetto che assomiglia a questo:
{ "endpoint": "https://example.com/some/uuid" } Nell'esempio sopra, l' uuid identifica in modo univoco il browser attualmente in uso.
Nota: i browser basati su Chromium si comportano in modo leggermente diverso. Avrai bisogno di un ID app Firebase, che deve essere inserito nel file manifest della tua app web (ad esempio, "gcm_sender_id": "90157766285" ).
Inoltre, l'endpoint non funzionerà nel formato fornito. Il tuo server deve storpiarlo leggermente per farlo funzionare. Deve essere una richiesta POST , con la tua chiave API nella head e l' uuid nel body .
Quando si invia una notifica push, è possibile inviare dati nel corpo della notifica push stessa. Questo è complesso e comporta la crittografia dei contenuti nella richiesta API. Il pacchetto web-push per Node.js può gestirlo, ma non lo preferisco.
È possibile eseguire richieste asincrone una volta ricevuta la notifica, quindi preferisco inviare una notifica minima, nota come "solletico", al cliente, quindi l'operatore del servizio farà una richiesta di recupero alla mia API per estrarre qualsiasi aggiornamenti recenti.
Nota: l'operatore del servizio può essere chiuso dal browser in qualsiasi momento. La funzione event.waitUntil nell'evento push indica al lavoratore del servizio di non chiudere fino al termine dell'evento.
self.addEventListener('push', function(event) { event.waitUntil( // Makes API request, returns Promise getMessageDetails() .then(function (details) { self.registration.showNotification( details.title, { body: details.message, icon: '/my-app-logo-192x192.png' }) }) ); });Puoi anche ascoltare un clic o premere l'interazione sugli eventi di notifica. Usali per decidere come rispondere. Puoi aprire una nuova scheda del browser, mettere a fuoco una scheda esistente o fare una richiesta API. Puoi anche scegliere se chiudere la notifica o tenerla aperta. Usa questa funzionalità con le azioni sulla notifica per creare grandi funzionalità nella notifica stessa. Ciò garantirà un'esperienza eccezionale, poiché all'utente non sarà richiesto di aprire l'app ogni volta.
Non ignorare i punti di forza del Web
L'ultimo e più importante punto è che, nella nostra corsa per un'esperienza simile a un'app, non dovremmo dimenticare di rimanere simili al Web in un aspetto molto importante: gli URL.
Le app Web installate spesso nascondono la shell del browser. Non esiste una barra degli indirizzi per consentire all'utente di condividere l'URL corrente e l'utente non può salvare la pagina corrente per dopo.
Gli URL hanno un vantaggio web unico: puoi convincere le persone a utilizzare la tua app facendo clic, anziché descrivendo come navigarla. Tuttavia, è molto facile dimenticare di esporre questo agli utenti. Potresti scrivere la migliore app del mondo, ma se nessuno può condividerla, ti sarai reso un grave disservizio.
Si riduce a questo: fornisci modi per condividere la tua app tramite i pulsanti di condivisione o un pulsante per esporre l'URL.
Che dire dei browser che non supportano le app Web progressive?
Scopri ServiceWorker è pronto? per lo stato attuale del supporto per gli operatori del servizio su tutti i browser.
Potresti aver notato in tutto questo che ho menzionato Chrome, Firefox ed Edge ma ho escluso Safari. Apple ha introdotto le app Web nel mondo e ha mostrato interesse per le app Web progressive, ma continua a non supportare i lavoratori dei servizi o il manifest dell'app Web. Cosa sai fare?
È possibile creare un sito Web offline per Safari con AppCache, ma farlo è sia difficile che irto di strani casi limite che possono interrompere la pagina o mantenerla permanentemente obsoleta dopo il primo caricamento.
Invece, crea un'esperienza di app Web eccezionale. Il tuo lavoro non sarà stato sprecato perché l'esperienza sarà comunque ottima in Safari, che è un ottimo browser. Quando gli addetti ai servizi verranno a Safari, sarai pronto a trarne vantaggio.
Infine, possiamo aspettarci molti sviluppi entusiasmanti nel mondo delle app Web, con un supporto crescente per le tecnologie alla base e nuove funzionalità in arrivo sulla piattaforma Web, come l'API Web Bluetooth per l'interazione con l'hardware, WebVR per il virtuale reality e WebGL 2 per giochi ad alta velocità. Ora è un ottimo momento per esplorare le possibilità delle app Web e prendere parte a plasmare il futuro del Web.
Collegamenti
Altre scritture su app Web progressive
- "Ancora un altro blog sullo stato e il futuro dell'app Web progressiva", Ada Rose Edwards
Link di cui all'art
- "La forma dell'App Store", Charles Perry
- Assistenti dei lavoratori del servizio, Google, GitHub
- Casella degli strumenti per operatori di servizio, Google, GitHub
- "Il ritardo del clic di 300 millisecondi e iOS 8", TJ VanToll
- "Migliori pratiche di memorizzazione nella cache e trucchi per l'età massima", Jake Archibald
