ProcessWire CMS: una guida per principianti
Pubblicato: 2022-03-10ProcessWire è un sistema di gestione dei contenuti (CMS) distribuito con Mozilla Public License versione 2.0 (MPL) e MIT License. È stato progettato da zero per affrontare i problemi causati esattamente da questo tipo di supponenza (che, inevitabilmente, si traduce in sviluppatori e utenti frustrati) essendo - avete indovinato - senza opinioni. Al centro, si basa su alcuni semplici concetti di base e offre un'API eccezionalmente facile da usare e potente per gestire contenuti di qualsiasi tipo. Entriamo subito!
Ulteriori letture su SmashingMag:
- Progettazione per sistemi di gestione dei contenuti
- Perché i generatori di siti Web statici sono la prossima grande cosa
- Set di icone del sistema di gestione dei contenuti (CMS) (12 icone gratuite)
- Introduzione ai sistemi di gestione dei contenuti
La GUI di amministrazione
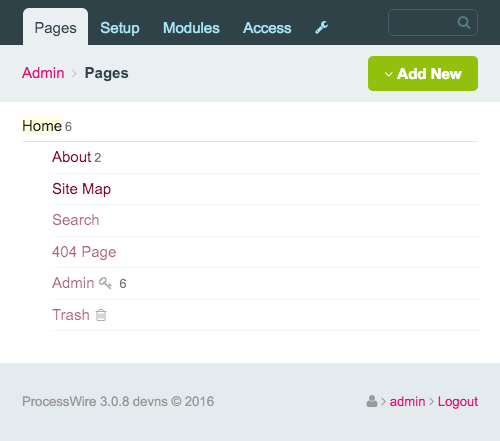
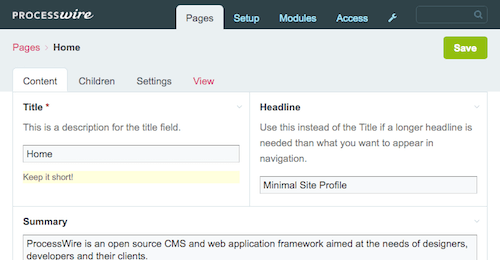
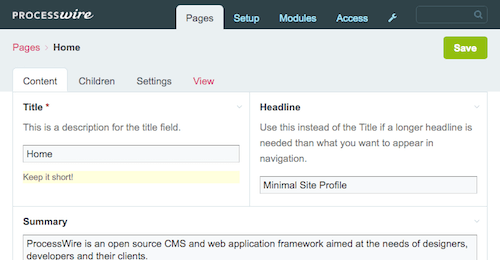
Dopo aver installato ProcessWire (che richiede PHP 5.3.8+, MySQL 5.0.15+ e Apache), vedrai la home page della GUI di amministrazione predefinita:

Nota: le pagine che vedi nell'albero delle pagine gerarchico (ne parleremo più avanti) sono lì perché ho scelto il profilo del sito Web "Predefinito (edizione per principianti)" durante il processo di installazione. Questo è totalmente facoltativo. Potresti anche iniziare con un profilo del sito Web vuoto, che ti consente di creare tutto da zero.
Puoi effettivamente scegliere tra molti temi di amministrazione, sebbene per ProcessWire 2.6+ sia consigliato il tema predefinito o il tema Reno. Poiché Reno viene fornito preconfezionato con ogni installazione di ProcessWire, passare ad esso è piuttosto semplice: basta installarlo e selezionarlo nel tuo profilo utente.

Diamo una rapida occhiata alla navigazione principale del back-end:

- "Pagine" Questo è il punto di ingresso della GUI di amministrazione. Presenta l'albero gerarchico delle pagine e, quindi, tutto il contenuto del tuo sito web nel back-end.
- "Setup" Questo è il posto dove impostare l'architettura generale del modello di dati della tua installazione attraverso modelli e campi (ne parleremo più avanti). Questo è anche il punto in cui i moduli ProcessWire spesso aggiungono una voce per la loro specifica funzionalità e interfaccia utente, ad esempio, visualizzando i messaggi di registro direttamente nella GUI di amministrazione o gestendo tutte le diverse lingue quando si tratta di contenuti multilingue.
- “Moduli” Qui è dove gestisci tutti i moduli del tuo sito web. Pensa ai moduli ProcessWire come plugin di WordPress: estendono e personalizzano il sistema.
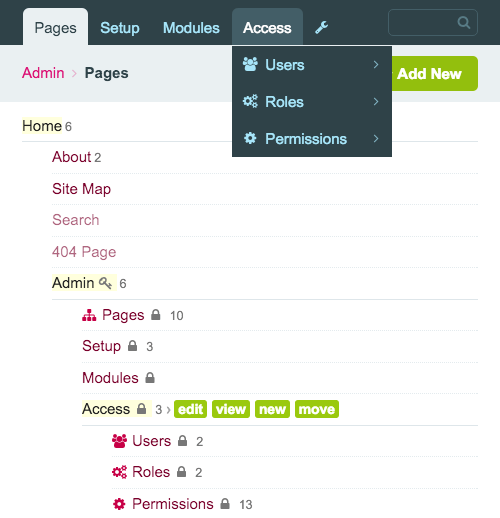
- "Accesso" Qui è dove gestisci utenti, ruoli utente e autorizzazioni utente.
Tre semplici concetti fondamentali
I concetti fondamentali che costituiscono l'architettura complessiva del modello di dati di ProcessWire sono esattamente tre: pagine, campi e modelli . Diamo un'occhiata a ciascuno uno per uno.
Tutto è una pagina: o un albero delle pagine per governarli tutti
Una pagina in ProcessWire può generare una pagina normale nel front-end del tuo sito Web, pronta per essere visitata dai tuoi utenti (come "Home" e "Informazioni" nello screenshot sopra). Ma una pagina può esistere anche solo nel back-end, senza una controparte front-end, ad esempio una pagina delle impostazioni nascosta in cui memorizzi lo slogan globale, il logo e l'avviso di copyright del tuo sito web. Quando dico "tutto è una pagina" in ProcessWire, intendo sul serio. Diamine, anche i principali collegamenti di navigazione nella GUI di amministrazione sono costituiti da pagine nascoste nell'albero gerarchico delle pagine!

Questo è così meta che mi viene in mente un certo meme Xzibit. Ma lasciamo perdere.
Il concetto di una pagina visibile solo nel back-end è piuttosto potente perché apre un intero mondo di possibilità su come strutturare e accedere ai dati attraverso altre pagine (l'unico limite è la tua immaginazione). Potresti creare un enorme catalogo di prodotti o un'applicazione intranet con centinaia di migliaia di elementi basati su una complessa gerarchia di pagine, o semplicemente un semplice blog con le solite categorie e tag del blog (ogni categoria e tag è una pagina nell'albero delle pagine) .
Joss Sanglier, un illustre membro della comunità ProcessWire, scompone il concetto di pagine in questo:
Le pagine [I]n ProcessWire […] non sono grandi sorsi di informazioni, ma minuscole cose, nient'altro che un collegamento al mondo più interessante di campi e modelli; solo una piccola quantità di dati nel tuo enorme database affascinante.Le pagine in ProcessWire vengono utilizzate per tutti i tipi di cose. Possono essere usati come marcatori nell'elenco delle pagine. Possono essere usati come genitori di gruppo per altre pagine. Possono essere utilizzati come categorie, tag o elenchi o utenti. E possono anche essere utilizzati per semplici selezioni a discesa, solo per fornire un'etichetta e un valore.
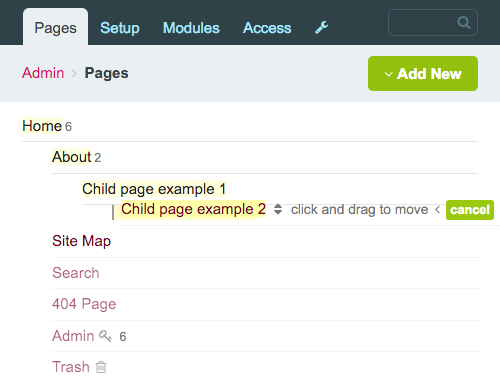
Interagiamo un po' con l'albero gerarchico delle pagine:

Come puoi vedere, le pagine possono essere modificate, spostate o cestinate e possono avere un numero infinito di figli e nipoti.
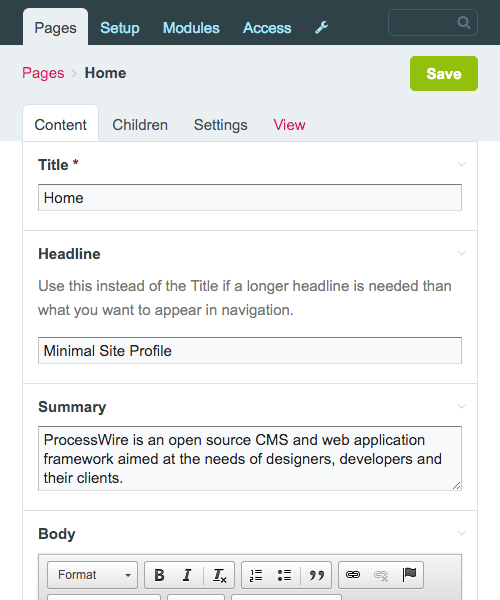
Apriamo la pagina “Home”:

Questo ci porta al prossimo concetto centrale di ProcessWire, i campi.
I campi sono i contenitori in cui inserisci i dati
I campi sono fondamentalmente i contenitori in cui inserisci i dati. A questo punto, è importante rendersi conto che ProcessWire non ha il concetto di campi personalizzati, come fa WordPress, perché ogni campo in ProcessWire è un campo personalizzato . Quando crei un campo, puoi assegnargli un'etichetta, una descrizione e alcune note aggiuntive che appariranno sotto di esso.
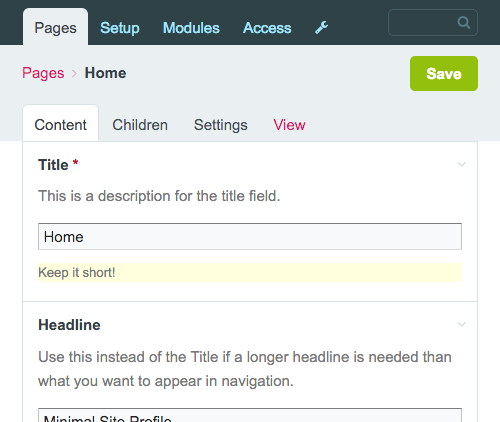
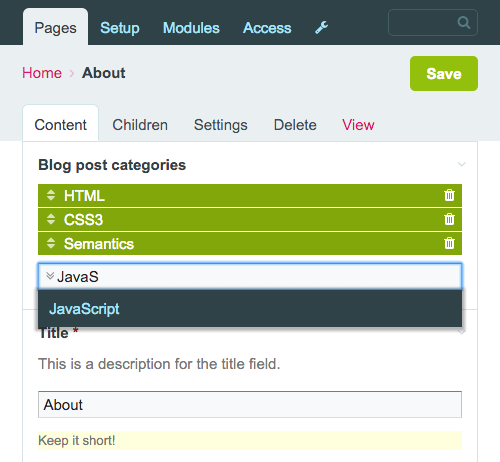
Modifichiamo il campo "Titolo" e aggiungiamo una descrizione e una nota:

I tipi di campo preinstallati coprono la maggior parte delle esigenze di input dei dati di base. Ad esempio, puoi creare elementi come caselle di controllo, raccoglitori di date, set di campi (un campo che raggruppa altri campi in unità visivamente logiche), caricatori di file e immagini e, naturalmente, campi di testo e area di testo (l'editor WYSIWYG predefinito è CKEditor ).
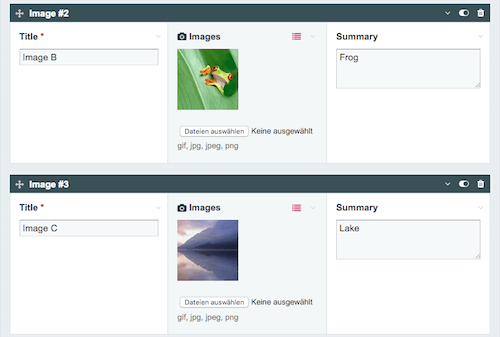
Ci sono anche molti tipi di campi preconfezionati e di terze parti tra cui scegliere. Un utile modulo centrale, che non è installato di default, è il campo ripetitore . Ti consente di creare dinamicamente righe di set di dati.

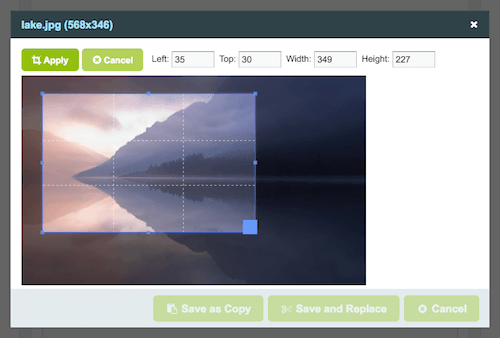
ProcessWire è adatto anche per la gestione delle immagini . Ad esempio, puoi decidere quali varianti di immagine ProcessWire deve creare automaticamente di un'immagine dopo averla caricata (il che consente casi d'uso piacevoli per immagini reattive). E scegliere una miniatura per un'immagine è un gioco da ragazzi.

Un altro tipo di campo utile è il tipo di campo della pagina . Puoi collegare altre pagine alla pagina che stai attualmente modificando e, quindi, creare una relazione tra loro. Nelle impostazioni del campo, puoi decidere come dovrebbero essere l'aspetto dell'input e l'interazione con il campo, ad esempio se una singola pagina o più pagine devono essere selezionabili o se devono essere selezionabili solo le pagine figlie di una particolare pagina padre. Se dovessi scrivere, ad esempio, un post sul blog, potresti scegliere di consentire il completamento automatico solo delle categorie di post del blog.

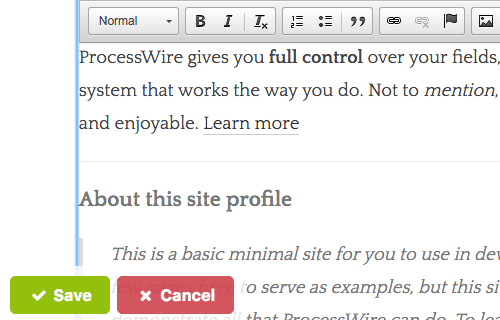
Una caratteristica interessante che puoi attivare nelle impostazioni di un campo è la possibilità di modificare il contenuto del campo nel front-end del tuo sito web . Una volta che un utente ha effettuato l'accesso al back-end di ProcessWire, può passare al front-end del sito Web e modificare e salvare il contenuto proprio dove verrà eventualmente visualizzato.

Dopo aver esaminato le pagine e i campi in ProcessWire, potresti chiederti: come fa una pagina a sapere quali campi ha? E dove posso definire come vengono ordinati e visualizzati i campi in una pagina? Quindi, passiamo all'ultimo concetto fondamentale, i modelli.
I modelli sono i progetti delle pagine
Ogni volta che si crea una pagina nell'albero gerarchico delle pagine, ProcessWire deve sapere quale modello è associato ad essa. Questo perché una pagina deve sapere quali campi deve visualizzare e tali informazioni fanno sempre parte del rispettivo modello.
Per farla breve: i modelli contengono tutte le informazioni che la pagina ha bisogno di sapere sui suoi contenuti (quali campi ha, come questi campi sono visualizzati e come si comportano).
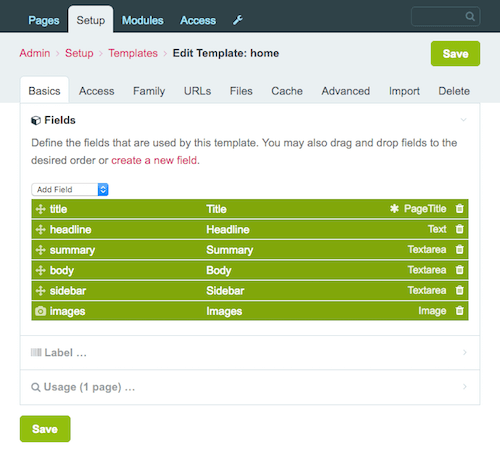
Apriamo il modello "Home" dalla nostra installazione di esempio.

La cosa principale da notare è il numero di impostazioni. C'è davvero molto da scoprire qui. Ad esempio, puoi limitare l'accesso alle pagine create con questo modello a ruoli utente specifici. Oppure puoi decidere se le pagine create con questo modello devono essere memorizzate nella cache per un determinato periodo di tempo (per migliorare le prestazioni), oltre alle condizioni in cui la cache deve essere svuotata.
Un'altra potente impostazione è nascosta nella scheda "Famiglia". Qui puoi definire se le pagine create con questo modello possono avere pagine figli e quali modelli sono consentiti per la pagina padre o le sue pagine figli. Ciò ti consente di creare esattamente il tipo di gerarchia familiare modello che desideri. È un modo flessibile e pratico (e in realtà uno dei modi più potenti) per strutturare i dati ed è uno dei tanti modi in cui ProcessWire mostra la sua flessibilità.
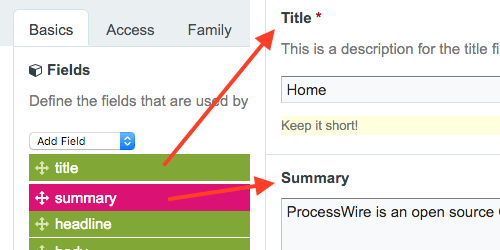
Rivolgiamo la nostra attenzione all'elenco dei campi in un modello. Osservando lo screenshot sopra, puoi vedere che l'ordine dei campi assomiglia all'ordine in cui i campi verranno visualizzati nella home page. Puoi semplicemente trascinare e rilasciare i campi per modificare l'ordine nell'elenco, modificando così l'ordine di apparizione durante la modifica della home page.

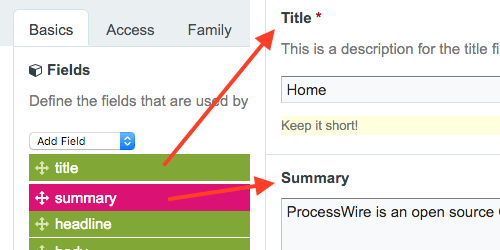
Puoi anche modificare la larghezza di un campo nella pagina. Basta fare clic su un campo e modificarlo. Mettiamo fianco a fianco i campi "Titolo" e "Titolo".

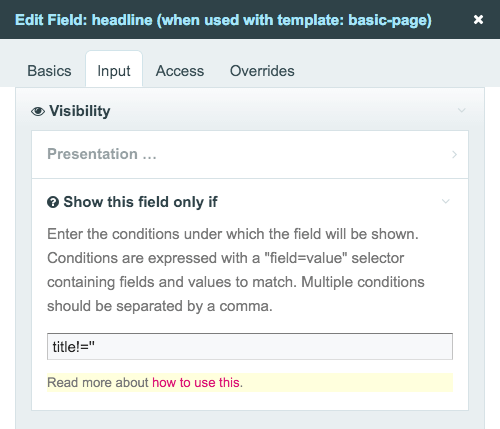
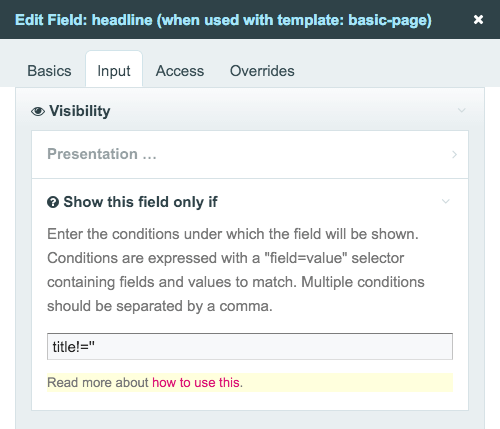
Un altro esempio di come personalizzare e personalizzare l'interfaccia utente di una pagina e dei suoi campi sono le dipendenze dei campi di input. Questi consentono di specificare le condizioni in base alle quali un particolare campo nell'editor di pagina viene visualizzato o richiesto. Rendiamo visibile nell'interfaccia utente il campo "Titolo" solo se l'utente inserisce qualcosa nel campo "Titolo" e contrassegniamo il campo "Riepilogo" come richiesto solo se l'utente inserisce qualcosa nel campo "Titolo":

Ecco un video che mostra come utilizzare le dipendenze del campo di input per migliorare l'esperienza dell'utente mentre lavora con ProcessWire:
Il numero, l'ordine e l'aspetto dei campi in una pagina sono totalmente sotto il tuo controllo. Puoi inserire un solo campo in un modello, nessuno (non molto utile) o più di 50 campi, 100 o anche più. Puoi ordinarli nel modo che preferisci, specificare quali sono obbligatori o visibili e quali no e in quali circostanze dovrebbero essere obbligatori o visibili. È qui che brilla l'approccio senza opinioni di ProcessWire.
Riepilogo: pagine, campi, modelli
Ricapitoliamo la relazione tecnica tra pagine, campi e modelli: aggiungi campi ai modelli e selezioni un modello quando crei una nuova pagina. I campi che vedi quando modifichi una pagina sono i campi che hai aggiunto al modello selezionato.
Un altro modo per guardare a questo sarebbe attraverso un'analogia dal mondo della programmazione:
- I modelli sono come le classi.
- I campi sono come le proprietà delle classi.
- Le pagine sono istanze di classi.
Una volta interiorizzati questi concetti, sarai dotato di tutto ciò che devi sapere per sviluppare in ProcessWire. E la ragione di ciò è che la filosofia di ProcessWire si basa esclusivamente su questi tre concetti. Abbastanza bello, vero?
File modello e API: una coppia destinata a stare insieme
Il luogo in cui si recuperano i dati immessi nel back-end di ProcessWire e li emettono in output nel front-end è, ovviamente, il file system, più specificamente, la cartella /site/templates/ dell'installazione di ProcessWire. Un modello può avere un file PHP fisico con lo stesso nome associato; quindi, il modello home avrebbe un file home.php nella cartella /site/templates/ .
Nota: il modo in cui sviluppi i tuoi file modello dipende totalmente da te. Se hai familiarità con lo stile WordPress di sviluppo delle cose, puoi continuare come sei abituato. Oppure, se hai una configurazione piuttosto complessa e grande e desideri creare un'architettura più sofisticata, potresti utilizzare un approccio ispirato a MVC, che funzionerebbe altrettanto bene. Ryan Cramer ha un tutorial introduttivo piuttosto buono, intitolato "Come strutturare i tuoi file modello", in cui puoi imparare diversi approcci allo sviluppo di file modello in ProcessWire.
Il codice che scrivi in un file modello consisterà principalmente in costrutti PHP di base ( if condition, foreach loop, istruzioni echo ), markup HTML e API di ProcessWire. L'API è fortemente ispirata a jQuery, quindi è davvero un po' come iterare e attraversare il contenuto che hai inserito nel back-end tramite metodi, selettori e capacità di concatenamento (interfaccia fluente). È facile da usare e molto espressivo, proprio come jQuery.
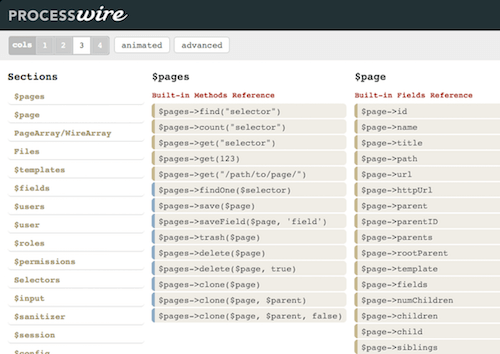
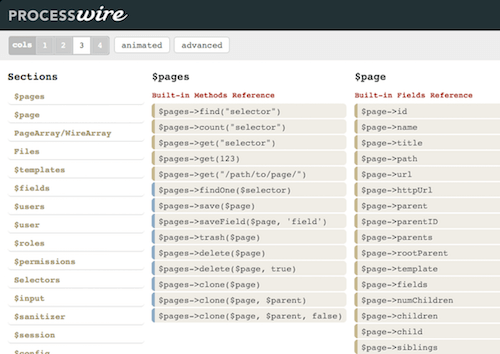
Iniziamo esaminando alcuni semplici esempi per iniziare con l'API. Ma prima di iniziare, ricorda di aggiungere ai segnalibri il cheat sheet dell'API ProcessWire, un utile riferimento con una panoramica di tutti i metodi API disponibili.

La prima cosa che vogliamo fare è accedere e produrre il contenuto del campo di una pagina. L'API ci espone una variabile per gestire questo problema: $page .
Ottenere la pagina corrente con la variabile $page
La variabile $page contiene tutti i campi di una singola pagina. Ciò include i campi incorporati (come il nome del modello di una pagina), così come i campi che tu, come sviluppatore, hai aggiunto al modello della pagina.
Apriamo home.php , che è il file modello del modello home , e aggiungiamo questa riga:
echo $page->title;Questo dice a ProcessWire di prendere il campo "Titolo" della pagina in cui ci troviamo attualmente ("Home") e di emetterlo. Diciamo che abbiamo anche un campo "Titolo" nella pagina, che vogliamo utilizzare al posto del campo "Titolo" ma solo se l'utente ha inserito qualcosa al suo interno.
echo $page->get("headline|title"); Abbiamo usato il metodo get per accedere al campo di una pagina (quindi, $page->get(“title”) è sostanzialmente equivalente al primo esempio di codice sopra), e abbiamo scritto “headline|title” nel metodo get . Questo dice a ProcessWire di controllare prima il campo "Titolo" e di produrre il contenuto del titolo. Ma se il campo "Titolo" è vuoto, il campo "Titolo" viene utilizzato come fallback.
È anche possibile utilizzare le variabili API nelle stringhe PHP. Le seguenti due istruzioni echo per l'output del numero di figli di una pagina sono equivalenti:
echo "This page has " . $page->numChildren . " children pages."; echo "This page has {$page->numChildren} children pages."; Prendiamo i figli della nostra pagina principale (ricorda, siamo ancora in home.php ) e li riproduciamo come un elenco di collegamenti:
echo "<ul>"; foreach ($page->children as $child) { echo "<li><a href='{$child->url}'>{$child->title}</a></li>"; } echo "</ul>"; Un altro esempio di campo integrato (come children e l' url nell'esempio sopra) è l'iterazione di tutti i genitori di una pagina e la creazione di una navigazione breadcrumb:
echo "<ul>"; foreach ($page->parents as $parent) { echo "<li><a href='{$parent->url}'>{$parent->title}</a></li>"; } // output the page itself at the end echo "<li>{$page->title}</li>"; echo "</ul>"; Nella pagina principale ("Home"), questo genererebbe semplicemente il suo titolo, perché $page->parents sarebbe vuoto.
In precedenza, ti ho mostrato come creare miniature di immagini nella GUI di amministrazione. La creazione di miniature può essere eseguita anche a livello di codice con l'aiuto dell'API. Esaminiamo tutte le immagini caricate nel campo "Immagini", creiamo una variante di immagine di grandi dimensioni a 600 pixel di larghezza con un'altezza proporzionale e una miniatura di 150 × 150 pixel, con opzioni specifiche come le impostazioni di ritaglio e la qualità dell'immagine. Alla fine, vogliamo collegare l'immagine in miniatura all'immagine grande. Sembra complicato? Non lo è.

$options = array( "quality" => 90, "cropping" => "northwest" ); foreach ($page->images as $image) { $large = $image->width(600); $thumbnail = $image->size(150, 150, $options); echo "<a href='{$large->url}'><img src='{$thumbnail->url}' alt='></a>"; }ProcessWire è piuttosto intelligente in questo senso perché crea immagini di qualsiasi dimensione al volo e ne conserva una cache, in modo che debba creare le versioni solo una volta.
Ecco un ultimo esempio di $page per mostrarti che l'API sembra molto simile all'interazione con il DOM quando usi jQuery. Prendiamo l'ultimo figlio della pagina genitore in cui ci troviamo attualmente.
$wantedPage = $page->parent->children()->last(); Oltre alla variabile $page , l'API ne espone un'altra importante: $pages .
Ottenere tutte le pagine con la variabile $pages
Con $pages , hai accesso a tutte le pagine della tua installazione di ProcessWire. In altre parole, ti dà accesso a tutti i tuoi contenuti da qualsiasi luogo .
Ad esempio, potresti avere una pagina delle impostazioni nascosta (ovvero non accessibile nel front-end) nell'installazione di ProcessWire; potresti aggiungere impostazioni globali, come il titolo e la descrizione del tuo sito web; e puoi accedere e produrre questi BLOB di contenuti da qualsiasi file modello che desideri.
$settings = $pages->get("template=settings"); echo "<h1>{$settings->global_title}</h1>"; echo "<p>{$settings->global_description}</p>";Un caso d'uso comune per una singola pagina di argomento di un blog consiste nel mostrare tutti i post del blog in cui si fa riferimento all'argomento. Basta scrivere questo nel file modello dell'argomento:
$pages->find("template=blog-post, topics=$page"); Nota: gli topics è un campo nel modello blog-post cui aggiungeresti tutte le categorie di argomenti specifiche per il post del blog.
Un'altra potente impostazione è nascosta nella scheda "Famiglia". Qui puoi definire se le pagine create con questo modello possono avere pagine figli e quali modelli sono consentiti per la pagina padre o le sue pagine figli. Ciò ti consente di creare esattamente il tipo di gerarchia familiare modello che desideri. È un modo flessibile e pratico (e in realtà uno dei modi più potenti) per strutturare i dati ed è uno dei tanti modi in cui ProcessWire mostra la sua flessibilità.
Rivolgiamo la nostra attenzione all'elenco dei campi in un modello. Osservando lo screenshot sopra, puoi vedere che l'ordine dei campi assomiglia all'ordine in cui i campi verranno visualizzati nella home page. Puoi semplicemente trascinare e rilasciare i campi per modificare l'ordine nell'elenco, modificando così l'ordine di apparizione durante la modifica della home page.

Puoi anche modificare la larghezza di un campo nella pagina. Basta fare clic su un campo e modificarlo. Mettiamo fianco a fianco i campi "Titolo" e "Titolo".

Un altro esempio di come personalizzare e personalizzare l'interfaccia utente di una pagina e dei suoi campi sono le dipendenze dei campi di input. Questi consentono di specificare le condizioni in base alle quali un particolare campo nell'editor di pagina viene visualizzato o richiesto. Rendiamo visibile nell'interfaccia utente il campo "Titolo" solo se l'utente inserisce qualcosa nel campo "Titolo" e contrassegniamo il campo "Riepilogo" come richiesto solo se l'utente inserisce qualcosa nel campo "Titolo":

Ecco un video che mostra come utilizzare le dipendenze del campo di input per migliorare l'esperienza dell'utente mentre lavora con ProcessWire:
Il numero, l'ordine e l'aspetto dei campi in una pagina sono totalmente sotto il tuo controllo. Puoi inserire un solo campo in un modello, nessuno (non molto utile) o più di 50 campi, 100 o anche più. Puoi ordinarli nel modo che preferisci, specificare quali sono obbligatori o visibili e quali no e in quali circostanze dovrebbero essere obbligatori o visibili. È qui che brilla l'approccio senza opinioni di ProcessWire.
Riepilogo: pagine, campi, modelli
Ricapitoliamo la relazione tecnica tra pagine, campi e modelli: aggiungi campi ai modelli e selezioni un modello quando crei una nuova pagina. I campi che vedi quando modifichi una pagina sono i campi che hai aggiunto al modello selezionato.
Un altro modo per guardare a questo sarebbe attraverso un'analogia dal mondo della programmazione:
- I modelli sono come le classi.
- I campi sono come le proprietà delle classi.
- Le pagine sono istanze di classi.
Una volta interiorizzati questi concetti, sarai dotato di tutto ciò che devi sapere per sviluppare in ProcessWire. E la ragione di ciò è che la filosofia di ProcessWire si basa esclusivamente su questi tre concetti. Abbastanza bello, vero?
File modello e API: una coppia destinata a stare insieme
Il luogo in cui si recuperano i dati immessi nel back-end di ProcessWire e li emettono in output nel front-end è, ovviamente, il file system, più specificamente, la cartella /site/templates/ dell'installazione di ProcessWire. Un modello può avere un file PHP fisico con lo stesso nome associato; quindi, il modello home avrebbe un file home.php nella cartella /site/templates/ .
Nota: il modo in cui sviluppi i tuoi file modello dipende totalmente da te. Se hai familiarità con lo stile WordPress di sviluppo delle cose, puoi continuare come sei abituato. Oppure, se hai una configurazione piuttosto complessa e grande e desideri creare un'architettura più sofisticata, potresti utilizzare un approccio ispirato a MVC, che funzionerebbe altrettanto bene. Ryan Cramer ha un tutorial introduttivo piuttosto buono, intitolato "Come strutturare i tuoi file modello", in cui puoi imparare diversi approcci allo sviluppo di file modello in ProcessWire.
Il codice che scrivi in un file modello consisterà principalmente in costrutti PHP di base ( if condition, foreach loop, istruzioni echo ), markup HTML e API di ProcessWire. L'API è fortemente ispirata a jQuery, quindi è davvero un po' come iterare e attraversare il contenuto che hai inserito nel back-end tramite metodi, selettori e capacità di concatenamento (interfaccia fluente). È facile da usare e molto espressivo, proprio come jQuery.
Iniziamo esaminando alcuni semplici esempi per iniziare con l'API. Ma prima di iniziare, ricorda di aggiungere ai segnalibri il cheat sheet dell'API ProcessWire, un utile riferimento con una panoramica di tutti i metodi API disponibili.

La prima cosa che vogliamo fare è accedere e produrre il contenuto del campo di una pagina. L'API ci espone una variabile per gestire questo problema: $page .
Ottenere la pagina corrente con la variabile $page
La variabile $page contiene tutti i campi di una singola pagina. Ciò include i campi incorporati (come il nome del modello di una pagina), così come i campi che tu, come sviluppatore, hai aggiunto al modello della pagina.
Apriamo home.php , che è il file modello del modello home , e aggiungiamo questa riga:
echo $page->title;Questo dice a ProcessWire di prendere il campo "Titolo" della pagina in cui ci troviamo attualmente ("Home") e di emetterlo. Diciamo che abbiamo anche un campo "Titolo" nella pagina, che vogliamo utilizzare al posto del campo "Titolo" ma solo se l'utente ha inserito qualcosa al suo interno.
echo $page->get("headline|title"); Abbiamo usato il metodo get per accedere al campo di una pagina (quindi, $page->get(“title”) è sostanzialmente equivalente al primo esempio di codice sopra), e abbiamo scritto “headline|title” nel metodo get . Questo dice a ProcessWire di controllare prima il campo "Titolo" e di produrre il contenuto del titolo. Ma se il campo "Titolo" è vuoto, il campo "Titolo" viene utilizzato come fallback.
È anche possibile utilizzare le variabili API nelle stringhe PHP. Le seguenti due istruzioni echo per l'output del numero di figli di una pagina sono equivalenti:
echo "This page has " . $page->numChildren . " children pages."; echo "This page has {$page->numChildren} children pages."; Prendiamo i figli della nostra pagina principale (ricorda, siamo ancora in home.php ) e li riproduciamo come un elenco di collegamenti:
echo "<ul>"; foreach ($page->children as $child) { echo "<li><a href='{$child->url}'>{$child->title}</a></li>"; } echo "</ul>"; Un altro esempio di campo integrato (come children e l' url nell'esempio sopra) è l'iterazione di tutti i genitori di una pagina e la creazione di una navigazione breadcrumb:
echo "<ul>"; foreach ($page->parents as $parent) { echo "<li><a href='{$parent->url}'>{$parent->title}</a></li>"; } // output the page itself at the end echo "<li>{$page->title}</li>"; echo "</ul>"; Nella pagina principale ("Home"), questo genererebbe semplicemente il suo titolo, perché $page->parents sarebbe vuoto.
In precedenza, ti ho mostrato come creare miniature di immagini nella GUI di amministrazione. La creazione di miniature può essere eseguita anche a livello di codice con l'aiuto dell'API. Esaminiamo tutte le immagini caricate nel campo "Immagini", creiamo una variante di immagine di grandi dimensioni a 600 pixel di larghezza con un'altezza proporzionale e una miniatura di 150 × 150 pixel, con opzioni specifiche come le impostazioni di ritaglio e la qualità dell'immagine. Alla fine, vogliamo collegare l'immagine in miniatura all'immagine grande. Sembra complicato? Non lo è.
$options = array( "quality" => 90, "cropping" => "northwest" ); foreach ($page->images as $image) { $large = $image->width(600); $thumbnail = $image->size(150, 150, $options); echo "<a href='{$large->url}'><img src='{$thumbnail->url}' alt='></a>"; }ProcessWire è piuttosto intelligente in questo senso perché crea immagini di qualsiasi dimensione al volo e ne conserva una cache, in modo che debba creare le versioni solo una volta.
Ecco un ultimo esempio di $page per mostrarti che l'API sembra molto simile all'interazione con il DOM quando usi jQuery. Prendiamo l'ultimo figlio della pagina genitore in cui ci troviamo attualmente.
$wantedPage = $page->parent->children()->last(); Oltre alla variabile $page , l'API ne espone un'altra importante: $pages .
Ottenere tutte le pagine con la variabile $pages
Con $pages , hai accesso a tutte le pagine della tua installazione di ProcessWire. In altre parole, ti dà accesso a tutti i tuoi contenuti da qualsiasi luogo .
Ad esempio, potresti avere una pagina delle impostazioni nascosta (ovvero non accessibile nel front-end) nell'installazione di ProcessWire; potresti aggiungere impostazioni globali, come il titolo e la descrizione del tuo sito web; e puoi accedere e produrre questi BLOB di contenuti da qualsiasi file modello che desideri.
$settings = $pages->get("template=settings"); echo "<h1>{$settings->global_title}</h1>"; echo "<p>{$settings->global_description}</p>";Un caso d'uso comune per una singola pagina di argomento di un blog consiste nel mostrare tutti i post del blog in cui si fa riferimento all'argomento. Basta scrivere questo nel file modello dell'argomento:
$pages->find("template=blog-post, topics=$page"); Nota: gli topics è un campo nel modello blog-post cui aggiungeresti tutte le categorie di argomenti specifiche per il post del blog.
Lavoriamo un po' di più con il motore di selezione di ProcessWire. Lascia che ti mostri alcuni esempi rimandandoti al sito Web demo di ProcessWire, una directory di grattacieli statunitensi. Il sito web demo contiene molte pagine e ha un'interessante architettura del modello di dati (ad esempio, cose come architetti, città, edifici e luoghi che si riferiscono a vicenda), ed è un buon caso d'uso per mostrare cosa puoi fare con i selettori.
Questo esempio trova tutti i grattacieli che menzionano la frase "costruzione dello stato dell'impero" nella loro copia del corpo:
$pages->get("template=cities")->find("template=skyscraper, body*=empire state building"); Nota: per prima cosa otteniamo la pagina con le cities modello; quindi, otteniamo tutte le pagine con il modello skyscraper . Il motivo per cui possiamo concatenare i metodi in questo modo è perché tutte le pagine dei grattacieli sono secondarie della pagina "Città".
Troviamo tutti i grattacieli degli architetti Adrian Smith, Eric Kuhne o William Pereira e ordiniamo i risultati per altezza in ordine crescente:
$adrian = $pages->get("template=architect, name=adrian-smith"); $eric = $pages->get("template=architect, name=eric-kuhne"); $william = $pages->get("template=architect, name=william-pereira"); $skyscrapers = $pages->find("template=skyscraper, architects=$adrian|$eric|$william, sort=height");Potresti ottimizzare il codice trovando tutti gli architetti richiesti in un unico passaggio, invece di tre:
$architects = $pages->find("template=architect, name=adrian-smith|eric-kuhne|william-pereira"); $skyscrapers = $pages->find("template=skyscraper, architects=$architects, sort=height"); Nota: il metodo get restituisce potenzialmente sempre una pagina; il metodo find restituisce potenzialmente sempre più pagine.
Puoi rivedere ulteriormente il codice usando i sottoselettori (sì, puoi avere selettori all'interno dei selettori):
$skyscrapers = $pages->find("template=skyscraper, architects=[name=adrian-smith|eric-kuhne|william-pereira], sort=height");Altre variabili API
$page e $pages non sono le uniche variabili API con cui puoi lavorare. Ce ne sono molti altri, come $session (per accedere e disconnettere gli utenti e reindirizzarli ad altre pagine), $user (per stabilire una connessione con l'utente che sta attualmente visualizzando la pagina) e $config (che sono per impostazioni specifiche per l'installazione di ProcessWire). Diamo un'occhiata a due esempi.
Innanzitutto, reindirizziamo l'utente alla home page:
$session->redirect($pages->get("template=home")->url);E facciamo qualcosa se l'utente corrente ha effettuato l'accesso:
if ($user->isLoggedin()) { /* do something */ }Estensione della funzionalità di ProcessWire con i moduli
ProcessWire è costruito su un'architettura modulare e facilmente estendibile e mostra: Ogni installazione è costituita dal core di ProcessWire (l'essenza di ProcessWire, che abilita le funzionalità di base) e da un insieme di moduli preconfezionati (i cosiddetti moduli core) che si trovano sopra del nucleo ed estenderlo.
Moduli principali
Alcuni di questi moduli preconfezionati vengono installati e attivati per impostazione predefinita, mentre altri vengono disinstallati per impostazione predefinita. Ad esempio, il sistema di commenti integrato di ProcessWire è un modulo che puoi attivare o disattivare in qualsiasi momento. Inoltre, cose come il campo del ripetitore di cui abbiamo parlato in precedenza e il supporto multilingue per i contenuti sono fondamentalmente solo moduli che puoi installare se ne hai bisogno nel tuo progetto.
Other examples of neat little core modules are Page Names , which validates text input when you're typing a page name (automatically transforming, say, umlauts like a to ae ), and Page Path History , which keeps track of past URLs where pages have lived and automatically redirects to the new location whenever an old URL is accessed.
Finding and Installing Modules
The official modules repository is the main spot where you can find and download ProcessWire modules. On a module's page, you will find the description and purpose of the module and links to the respective GitHub repository and support forum. Module authors are highly encouraged to post their modules in the official repository because it has the highest visibility and is the place people think of first when they want to find a ProcessWire module.
Installing a module is as easy as dragging the module's files to the /site/modules/ directory and installing it in the admin GUI. There are other ways to install a module, such as by installing the Modules Manager, which enables you to browse (and install) modules without leaving the admin GUI.
Commercial Modules
While most modules are free, there are a few commercial ones, too. The ones being promoted in ProcessWire's store are by the lead developer, Ryan Cramer. There you will find the following modules:
- ProDrafts enables you to maintain separate draft and live versions of any page. It also provides a comparison and diff tool, as well as automatic saving capabilities.
- ProFields are a group of ProcessWire modules that help you manage more data with fewer fields, saving you time and energy.
- ProCache (among other things) provides an impressive performance boost for your website by completely bypassing PHP and MySQL and enabling your web server to deliver pages of your ProcessWire website as if they were static HTML files.
Don't miss the screenshots and videos on the module pages to get a first impression. This is finely executed software.
There are also commercial modules outside of the official website, such as Padloper, an e-commerce platform built on top of ProcessWire. To be fair, what is definitely missing in the ProcessWire cosmos is a way for module authors to easily publish their commercial modules in a centralized spot.
How Do ProcessWire Modules Generally Compare to WordPress Plugins?
The reason why ProcessWire has so fewer modules than WordPress (approximately 400 versus more than 40,000) is not so much because it is less popular (an understatement, of course), but more because the core itself is already so feature-rich that adding a ton of modules to extend it is simply not necessary. For example, you don't need a module to create a gallery slideshow or to get the first child of something or to generate thumbnails. All of that (and much more) is already covered out of the box.
So, whereas in WordPress your typical method of solving a problem would be to search for a plugin, in ProcessWire you would first look to the tools available in core; in 90% of cases, that would provide you with the solution.
What You Can Build With ProcessWire
Because ProcessWire behaves more like a framework than a CMS (the core is actually a framework, and the CMS is an application built on top of it), the use cases for building things with ProcessWire are pretty broad. You may want to check out some websites powered by ProcessWire (especially the most liked websites).
ProcessWire is a good fit if you want to develop a JSON REST API, an image-resizing app for employees, a front end for managing millions of products (scalability is pretty impressive — you can have literally millions of pages on a single installation), a web application for displaying the financial results of companies, a simple blog, a website for a big university, or just a simple one-page informational website.
Where To Go From Here: There's A Lot To Discover
Naturally, a beginner's guide can't talk about everything the tool has to offer. So, here is a short list of other ProcessWire features, facts, links and tools worth mentioning:
- Check out ProcessWire Weekly and ProcessWire's blog to stay up to date on the latest news.
- ProcessWire has built-in caching mechanisms (for example, a template and markup cache).
- Wireshell is a command-line interface for ProcessWire based on the Symphony Console component.
- Security is a top priority for ProcessWire.
- Visit grab.pw (isn't that the coolest domain name ever?) to download the latest stable version of ProcessWire (ZIP file, 10MB).
- ProcessWire has a small and friendly community. The discussion board is the central place to discuss any questions and problems.
- ProcessWire has good multi-language support. The multi-language modules are part of the prepackaged core modules.
- ProcessWire has a transparent roadmap, and development is very active. There is a new minor release nearly every week.
- See what others have to say about ProcessWire in the reviews section and on alternativeTo. There's also an interesting Quora thread titled “How does ProcessWire compare to WordPress.”
- ProcessWire.tv is a searchable collection of ProcessWire tutorial videos.
Sommario
ProcessWire is a system that rewards you [for] being curious. We aim to show you how to fish so that you can catch the big fish.
This statement by Ryan Cramer, the creator of ProcessWire, encapsulates what ProcessWire is all about.
I think what resonates with a lot of people is that ProcessWire is a system that goes from simple to complex, not the other way around. It doesn't assume what you want to build, but instead lays a strong, non-opinionated foundation by offering you effective, powerful tools and leaving the rest to you. That conceptual aesthetic has, to me, a certain appeal to it.
