10 frammenti di codice per creare straordinari effetti di mascheratura del testo
Pubblicato: 2021-01-25Il mascheramento del testo è stata una tendenza di design piuttosto popolare. Gli sviluppatori hanno sperimentato vari livelli (il più popolare era, ovviamente, lo sfondo del video) e diversi tipi di carattere.
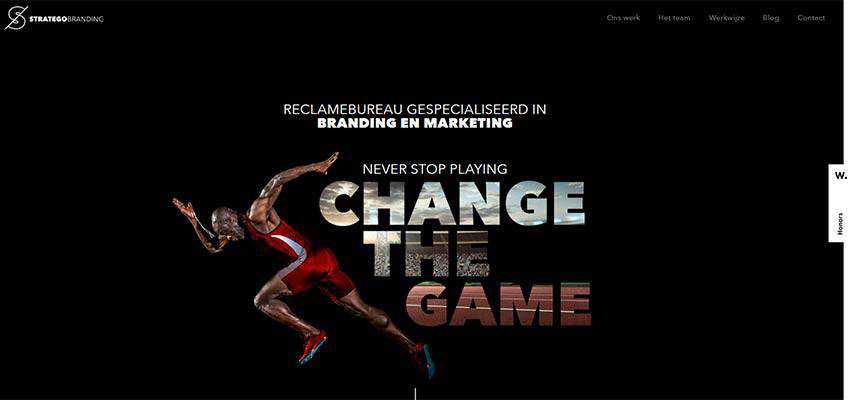
Oggi assistiamo a un po' di calo nell'utilizzo perché ci sono molte altre opzioni. Tuttavia, è comunque impressionante e ti consente di creare qualcosa di incredibile senza sforzo. Ad esempio, dai un'occhiata a Stratego Branding:

Qui, il team di progettazione utilizza il mascheramento per rendere lo slogan più pesante, più forte e più attraente.
- Sono riusciti a mettere al centro dell'attenzione tre semplici parole, separandole facilmente dallo sfondo e dal contenuto. "Cambia il gioco" è la prima cosa che noti.
- Hanno ricreato l'atmosfera atletica utilizzando un'immagine di sfondo adeguata senza sovraccaricare i visitatori.
- Hanno migliorato visivamente la metafora dello sport, facendo una dichiarazione adeguata. Non è tutto. Il mascheramento viene utilizzato anche per arricchire l'esposizione delle opere portfolio, completando il design.
Stratego Branding è un esempio rappresentativo di un sito Web che trasforma la semplicità della soluzione in un vantaggio. Il loro sito web è elegante, forte e professionale. E con tutto ciò, ha carisma e personalità. Ben fatto.
Pertanto, se stai cercando di stabilire la serenità in un'area domestica ma non vuoi che sia tutto statico, semplificato e noioso, il mascheramento del testo è una soluzione praticabile. E per iniziare bene in quest'area, esplora questi fantastici frammenti di codice. Gli sviluppatori condividono diversi esperimenti con il pubblico, affascinandolo con idee entusiasmanti e soluzioni pratiche.
Maschera di testo SVG con riempimento video di Dudley Storey
Il primo della nostra collezione è un classico assoluto di questa direzione. Abbiamo visto questo effetto milioni di volte e Dudley Storey ci mostra come ricrearlo con l'aiuto di HTML, SCSS e un po' di JavaScript. Questa penna è modificabile in modo che tu possa giocarci. Sullo sfondo troverai un video HTML5.

Guarda la maschera di testo in formato SVG con penna con riempimento video di Dudley Storey
Mascherare un'immagine con testo SVG di Jesgrapa
Un altro classico assoluto è presentato su questa penna costruita da Jesus Gracia. È qui che l'immagine di mascheratura e il testo SVG vanno di pari passo. Di conseguenza, possiamo godere di un fantastico carattere tipografico personalizzato. La scritta sembra eccezionale. L'artista utilizza il trio collaudato di HTML, CSS e JS. La soluzione è un ottimo punto di partenza per chi vuole ricreare l'effetto visto nella schermata iniziale di Stratego Branding in alto.
Guarda l'immagine Mascheratura penna con testo svg di Jesgrapa
Effetto maschera di Alex Tkachev
Mask Effect di Alex si basa su un effetto hover. È una pura realizzazione CSS, il che significa che è sia leggera che veloce. La soluzione consente ai visitatori di ingrandire e rimpicciolire la scritta. Utilizza lo stesso background durante tutto il progetto per produrre un risultato interessante. Nota che, al momento della stesura di questo articolo, l'effetto funziona meglio in Chrome.
Guarda l'effetto maschera penna di Alex Tkachev
Animazione maschera carattere CSS di Wifeo
Se sei alla ricerca di altre realizzazioni CSS3 pure, allora CSS3 font mask animation di Wifeo è un progetto da cui puoi trarre ispirazione. L'artista utilizza solo HTML e CSS per ottenere questo fantastico effetto. Ancora una volta, ti consigliamo di visualizzare questo in Chrome per ottenere il massimo effetto.
Guarda l'animazione della maschera del carattere Pen CSS3 di Wifeo
Maschera sfocatura di Matt DesLauriers
Per rendere le cose più interessanti, puoi facilmente mescolare la soluzione precedente con alcune modalità di fusione. Ad esempio, puoi usare un effetto sfocato come ha fatto Matt DesLauriers. La sua maschera sfocata è semplicemente incredibile. L'artista sfrutta una tela fortemente sfocata e una maschera di testo pulita come un fischio. Sembra elegante e alla moda.
Guarda la Pen Blur Mask di Matt DesLauriers
Animazione maschera con GSAP e SVG di Marti Fenosa
Marti Fenosa va un po' oltre con il concetto caricandolo di magia GSAP. Usando SVG e transizioni maschera, Marti è riuscita a dare al testo un comportamento adorabile che mostra e nasconde le parole in modo giocoso. Ancora una volta, questo esempio è visualizzato al meglio in Chrome.
Guarda l'animazione di Pen Mask con GSAP e SVG di Marti Fenosa
Immagini e video sono due scelte popolari per il mascheramento; tuttavia, ciò non significa che sei limitato solo a questi due. In effetti, hai altre opzioni praticabili come, ad esempio, i gradienti.
Includable Granim.js Text Masking di Miles Manners
Proprio come nell'esempio precedente, qui viene utilizzato un gradiente per arricchire le forme delle lettere. Miles Manners utilizza Granim.js per generare la maschera. Puoi giocare con le impostazioni, cambiare il carattere, le dimensioni e, naturalmente, il testo. La soluzione può essere facilmente utilizzata nel tuo progetto: basta visitare la pagina ufficiale per tutti i dettagli.
Guarda la penna inclusa Granim.js Text Masking di Miles Manners (@milesmanners)
Maschera SVG animata di DroidPinkman
L'artista mostra cosa si può fare se modifichi un po' le cose e usi un gradiente per mostrare/nascondere il testo invece di riempire i simboli.
Guarda la maschera SVG animata con penna di DroidPinkman (@dennisgaebel)
Mascheratura del testo con snap.svg di Rachel Smith
Un'altra alternativa a video e immagini può essere l'animazione. Dai un'occhiata a Mascheramento del testo con snap.svg di Rachel Smith. Il lavoro di Rachel è meraviglioso. È così divertente e giocoso che vuoi portarlo con te e usarlo subito nel tuo progetto. Qui, quasi tutto viene fatto con l'aiuto di Snap.svg.
Guarda il mascheramento del testo della penna con snap.svg di Rachel Smith (@rachsmith)
Animazione della maschera video SVG di Susan Lee
Ti sembra familiare? Scommetto che la prima cosa che mi viene in mente è un'iconica promozione per iPhone di Apple. E hai ragione. Susan Lee ha creato una replica utilizzando SVG, GSAP e ScrollMagic. Pulito, elegante e raffinato.
Guarda l'animazione della maschera video Pen SVG – ScrollMagic & Greensock di Susan Lee (@susan8098)
Cosa c'è dietro la maschera?
La mascheratura del testo non è così semplice come potrebbe sembrare a prima vista. Sono tutti diversi. Sì, molti sviluppatori preferiscono utilizzare sfondi video, ma sono comunque diversi l'uno dall'altro. Molti accorgimenti rendono unica questa soluzione: effetti di scorrimento in parallasse, gradienti, animazioni, ecc.
Mescolare e abbinare varie tecniche consente agli sviluppatori di creare realizzazioni fantastiche che non travolgono i visitatori né appesantiscono il sito web. Il mascheramento del testo è un modo elegante, semplice e collaudato per trasformare slogan o slogan nella star dello spettacolo.
