Come iniziare a testare il tuo sito web con uno screen reader
Pubblicato: 2022-04-19Non ci sono dubbi sull'importanza di creare siti web accessibili. È un argomento di discussione costante nella comunità del web design. E, secondo me, la maggior parte dei designer vuole farlo bene.
L'accessibilità ha un impatto su tutti noi in un modo o nell'altro. Che si tratti delle parole particolari utilizzate in un post del blog o della capacità di navigare da una pagina all'altra, è importante.
Ma se non sei una persona che si affida alla tecnologia assistiva come uno screen reader, potrebbe esserci una disconnessione. È fin troppo facile trascurare il modo in cui una determinata funzionalità influisce sugli utenti. Probabilmente perché non l'abbiamo testato in quel contesto.
Ammetto di aver lottato in questo campo. E scommetto che ci sono molti altri designer che lo hanno fatto. Il mio privilegio di utente vedente che naviga con il mouse non mi ha sempre portato a considerare alcuni aspetti importanti dell'accessibilità.
È vero, provo con strumenti automatizzati. Mi assicuro che i caratteri siano leggibili, che il contrasto del colore soddisfi gli standard WCAG e che le immagini utilizzino l'attributo ALT. Sono tutte cose buone. Eppure non rappresentano l'esperienza completa dell'utilizzo di un sito web.
Quindi, come possiamo portare le cose al livello successivo? Testare il tuo sito web con uno screen reader è un ottimo modo per iniziare. Diamo un'occhiata da principiante a ciò che è coinvolto. Da lì, condividerò ciò che ho trovato durante la mia sperimentazione.
Trova un'app per la lettura dello schermo
Il primo passo del processo è trovare un'app per la lettura dello schermo adatta. Potrebbe non essere necessario andare molto lontano, poiché alcuni sistemi operativi ne includono uno per impostazione predefinita.

Gli utenti Mac hanno accesso a VoiceOver, mentre gli utenti di Windows possono attingere all'Assistente vocale. Inoltre, sono disponibili molte altre opzioni praticamente per tutti i sistemi operativi. Da parte mia, vado con l'app open source NVDA. È gratuito (supportato da donazioni) ed è tra le scelte più popolari.
Indipendentemente dall'app scelta, è importante avere una conoscenza di base di come funziona. Inoltre, potrebbe essere necessario apportare alcune modifiche in anticipo. Ad esempio, vorrai assicurarti di poter capire cosa viene letto. Potresti anche volere che il software evidenzi il contenuto mentre viene letto, rendendo più facile seguirlo.
WebAIM ha messo insieme alcune guide utili per configurare vari lettori di schermo a scopo di test. Ti metteranno in una buona posizione per vedere quanto è accessibile il tuo sito web.

Muoversi
Ora che hai a portata di mano un affidabile screen reader, è tempo di testare! Per avere un assaggio dell'esperienza dell'utente, prova a scorrere le varie parti del tuo sito Web tramite una tastiera con lo screen reader abilitato.
Alcuni comandi da tastiera sono più universali di altri. Ad esempio, il tasto TAB ti porterà a vari collegamenti e controlli del modulo, mentre ENTER ti porterà alla destinazione di un collegamento. La maggior parte sembra usare i tasti freccia per spostarsi da una riga all'altra.
Tuttavia, potrebbero esserci alcuni comandi speciali specifici di un'app per la lettura dello schermo. Consentono di navigare tra intestazioni, punti di riferimento come intestazioni e piè di pagina, ecc. Per questo, ti consigliamo di controllare la sua documentazione.
Vale anche la pena notare che ci vuole pratica per navigare in modo efficace in un sito Web in questo modo. I primi tentativi possono essere un po' imbarazzanti. Ma una volta che hai imparato i vari comandi, le cose dovrebbero diventare più intuitive.

La mia esperienza con uno screen reader
Solo per schiarire l'aria: non sono un utente esperto di screen reader. La mia conoscenza è al massimo rudimentale. Ma la mia esperienza con NVDA è stata illuminante.
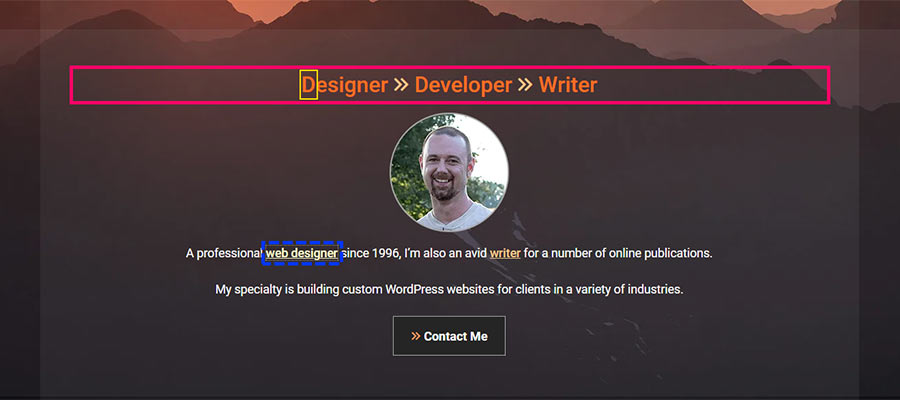
Ho usato alcune pagine del mio sito web aziendale come banco di prova. E quello che ho trovato non erano necessariamente grossi difetti. Il testo potrebbe essere letto e il sito potrebbe essere navigato.
Piuttosto, ho scoperto alcuni fastidi, cose che avrebbero comprensibilmente frustrato gli utenti. Esaminiamo alcuni esempi:
Uno slider che interrompe
In un'intervista con l'esperta di accessibilità Taylor Arndt, ha menzionato i caroselli/le presentazioni come caratteristiche che possono danneggiare l'accessibilità. Il test con un'utilità per la lettura dello schermo lo porta in primo piano.
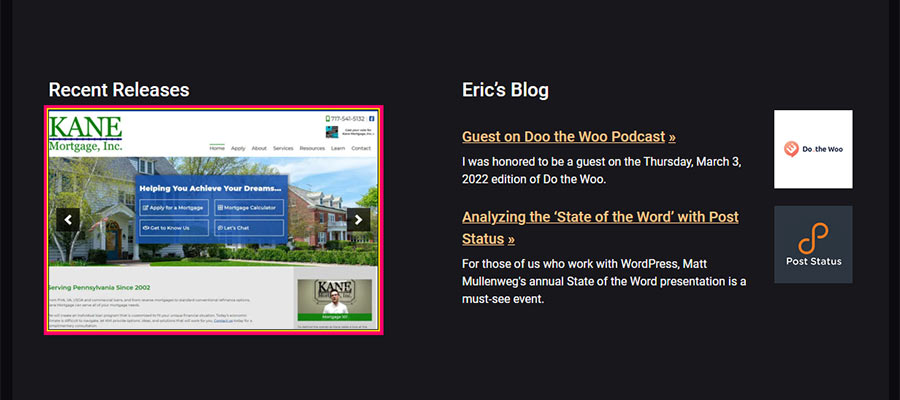
Il carosello automatizzato che ho usato era navigabile ma aveva la brutta abitudine di annunciarsi ogni volta che veniva visualizzata la diapositiva successiva. Ciò ha reso molto difficile per lo screen reader andare molto lontano in altre sezioni della pagina prima di essere interrotto.
Ho trovato una soluzione abbastanza semplice. Il plug-in di scorrimento di WordPress che utilizzo (Soliloquy) ha un'opzione per modificare la regione live di ARIA in un'impostazione meno aggressiva. Questo, insieme all'utilizzo della navigazione manuale per il carosello, ha eliminato il fastidio.
Testo ripetitivo
L'uso dell'attributo ALT con le immagini è un consiglio comune sull'accessibilità. Ma per le immagini puramente decorative, fornire un testo descrittivo può essere ridondante. Mi sono imbattuto in questo in diverse occasioni.
Gli elenchi di post sul blog erano il principale colpevole. Sia il titolo del post che gli attributi ALT dell'immagine in primo piano erano identici, il che significa che lo screen reader li leggeva due volte. Il risultato è che anche un elenco di post relativamente breve crea una UX dolorosa.
Il punto critico è che il blocco degli elenchi di post di WordPress che ho usato non ha un'opzione per lasciare attributi ALT vuoti. Pertanto, potrebbe essere necessaria una soluzione alternativa.

Scopri come funziona in pratica l'accessibilità del sito web
La creazione di siti Web che aderiscono agli standard WCAG è soddisfacente ed è ciò che dovremmo fare come web designer. Ma spuntare le caselle in un elenco di cose da fare non racconta la storia completa.
Comprendere meglio come gli altri sperimenteranno il tuo lavoro richiede un piccolo sforzo in più. Il test con un'utilità per la lettura dello schermo fornisce un percorso per ottenere maggiori informazioni. E mentre questa non è affatto una guida completa, spero che aiuti a suscitare il tuo interesse e sperimentare.
Come ho scoperto, anche se un oggetto è considerato accessibile dalla lettera di uno standard, ciò non significa che sia facile da usare. Ecco perché vale la pena scavare un po' più a fondo. Potrebbe essere la differenza tra un sito che è semplicemente utilizzabile o uno che offre la migliore esperienza possibile.
Nota: come accennato in precedenza, sono un principiante quando si tratta di questa tecnologia. Se hai suggerimenti per lo screen reader da condividere, non esitare a contattarmi tramite Twitter.
