Test A/B per esperienze mobile first
Pubblicato: 2022-03-10Il sito web del tuo cliente è terminato. Ne sono entusiasti. Tu e il tuo team siete soddisfatti dei risultati. E finora l'accoglienza dei visitatori sembra buona.
Anche se riconosco che molte ricerche, sperimentazioni, analisi e revisioni sono state apportate alla creazione del sito Web, è tutto ciò che serve per costruire un sito Web vincente in questi giorni? Direi che il Web mobile-first ha aggiunto uno strato di complessità a cui pochi sono completamente preparati.
Ecco perché il tuo lavoro non dovrebbe fermarsi quando premi il pulsante "Pubblica".
Se non stai ancora eseguendo test A/B post-lancio per i clienti del tuo sito web, è un grosso errore. Anche se abbiamo un'enorme quantità di case study e altre ricerche a nostra disposizione che confermano come progettare per la conversione su desktop, l'esperienza mobile è ancora relativamente nuova. Almeno l'esperienza mobile-first come la conosciamo oggi.
La seguente guida include suggerimenti per i test A/B per i siti Web mobili e ti farà pensare all'ottimizzazione del tasso di conversione in altri modi oltre al semplice "Compralo ora".
Una breve introduzione ai test A/B per dispositivi mobili
Una volta che un sito web è attivo, Google Analytics e tutti gli strumenti di ottimizzazione del tasso di conversione (CRO) che colleghi al sito inizieranno a fornirti dati sui tuoi utenti. Se scegli di fare qualcosa con queste preziose informazioni, hai due opzioni:
- Identifica gli ostacoli nell'esperienza e implementa le modifiche al sito per risolverli.
- Identificare un singolo ostacolo nell'esperienza, ipotizzare perché si è verificato e creare una versione alternativa del sito per testare la risoluzione.
La prima opzione sembra tagliata e secca. I dati ti dicono che c'è un problema; crei una soluzione per questo. Ma come ho già detto, le possibilità di successo quando si scatta dall'anca in quel modo funzionano solo con tecniche di progettazione desktop comprovate. Anche in questo caso, può comunque essere rischioso se il tuo pubblico non si allinea con il comportamento dell'utente online medio.
La seconda opzione, invece, consente ai progettisti di implementare in modo più sicuro le modifiche a un sito Web mobile. Fino a quando non avrai un quadro chiaro del percorso dell'utente mobile attraverso il tuo sito web (che, realisticamente, potrebbe comportare il passaggio da un dispositivo mobile al desktop a un certo punto), il test A/B mobile deve essere una parte essenziale del tuo lavoro come web progettista.
Ecco come funziona il test A/B:
- Identifica una parte del sito web che ritieni abbia bisogno di una modifica. (Questo dovrebbe essere basato sui risultati nei tuoi dati o sui rapporti diretti degli utenti su esperienze problematiche.)
- Ipotizza perché c'è attrito e come pensi che possa essere risolto.
- Scegli un solo elemento da modificare.
- Utilizzando il software di test A/B, imposta le variabili di test. Dovresti contrapporre il controllo (cioè la versione originale del sito) a una variazione dell'elemento.
- Esegui il test contro parti uguali di visitatori mobili.
- Lascia che il test duri da due a quattro settimane.
- Monitora i risultati per assicurarti di generare dati sufficienti e prendi nota di eventuali anomalie lungo il percorso.
- Termina il test e rivedi i risultati.
- Se c'è un margine significativo tra i risultati del controllo e della variazione, usa il tuo strumento di test A/B mobile (come VWO) per implementare il vincitore.
Va bene se trovi che il controllo è il vincitore. Prendi ciò che hai imparato e applicalo ai tuoi sforzi di test A/B per il futuro.
Letture consigliate : Come condurre studi sull'usabilità con partecipanti con disabilità
Suggerimenti per i test A/B per esperienze Mobile-First
Sei qui perché vuoi sapere come aumentare le conversioni sui siti web che crei per i clienti. I suggerimenti seguenti ti costringeranno a uscire dalla tipica pianificazione dell'ottimizzazione del tasso di conversione e a pensare fuori dagli schemi mentre metti alla prova le tue teorie.
Suggerimento n. 1: smetti di pensare ai test A/B su dispositivi mobili e desktop
Con i tradizionali test A/B, in genere hai prove verificabili di cosa funziona e cosa no. Modifichi la formulazione di un invito all'azione e più utenti fanno clic per acquistare il prodotto. Si cambia il colore della maglia in una foto e le vendite aumentano del 25%. Sposta il posizionamento della CTA in fondo al post e più lettori si iscrivono.
In altre parole, sai che una modifica che hai apportato avrà un impatto diretto sui profitti dell'azienda.
Tuttavia, quando si tratta di dispositivi mobili, non è così facile.
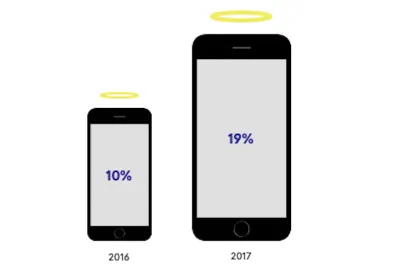
Qubit ha pubblicato un rapporto intitolato The Influence of Mobile Discovery nel 2018 .

L'immagine sopra mostra le differenze nell'effetto alone mobile dal 2016 al 2017.
L'effetto alone mobile è un termine utilizzato da Qubit per descrivere come l'attività che si svolge sui dispositivi mobili influenzi direttamente ciò che accade sul desktop. La ricerca di Qubit su oltre 1,2 miliardi di interazioni dei clienti con il Web ha rilevato:
L'analisi della coorte di utenti nel nostro set di dati che ha effettuato l'accesso ai propri account su più di un tipo di dispositivo mostra che l'attività mobile influenza direttamente una media del 19% delle entrate del computer. In alcuni sotto-verticali, questa influenza è molto maggiore, con la moda che registra una media del 24%, mentre alcuni rivenditori ricevono fino a 1 su 3 delle loro transazioni informatiche come risultato della navigazione mobile.
Inoltre, queste informazioni tengono conto solo degli utenti mobili che hanno effettuato l'accesso a un sito Web da più dispositivi. Qubit sospetta che anche le persone che scoprono un sito Web tramite dispositivi mobili portino a questo effetto alone. Questo, a sua volta, aumenta il valore delle conversioni desktop a causa dell'utilità dei dispositivi mobili durante la fase di scoperta del percorso del cliente.
Questo è il motivo per cui non puoi semplicemente guardare i risultati solo per dispositivi mobili in un test A/B per dispositivi mobili.
Invece, conduci i tuoi test nel modo seguente:
- Esegui il test con i visitatori mobili.
- Esamina i risultati del tuo strumento di test A/B per vedere se sei stato in grado di rimuovere l'ostacolo dall'esperienza mobile.
- Quindi, guarda i risultati di Google Analytics dello stesso periodo di tempo. Anche se il traffico mobile ha continuato a diminuire nello stesso punto, potresti scoprire che il traffico desktop e il coinvolgimento sono aumentati di conseguenza.
In sintesi, non entrare nei test A/B mobili pensando che tutto ciò che fai deve comportare una maggiore quantità di vendite, abbonati o membri su dispositivi mobili . Invece, concentrati su come migliorare l'esperienza nel suo insieme in modo che migliori il tuo tasso di conversione complessivo.
Suggerimento n. 2: inizia con l'intestazione
Ricorda che ci sono quattro micro-momenti (o motivazioni) che portano gli utenti mobili verso un sito web:
- Voglio sapere.
- Voglio andare.
- Voglio fare.
- Voglio comprare.
Con uno scopo così chiaro che guida il loro viaggio verso e, si spera, attraverso il tuo sito mobile, non costringerli ad aspettare ciò che stanno chiedendo. In termini di design, questo si traduce in un accorciamento del loro percorso, sia verso la conversione che verso il completamento dell'esperienza mobile prima di passare al desktop.
Quando inizi il test A/B mobile-first, esamina gli elementi che forniscono una risposta ai micro-momenti che sono più rilevanti per il tuo sito web.
C'è un modo per inserirli nell'intestazione del sito Web o all'interno del primo o due scroll della home page? O puoi almeno progettare una scorciatoia con un clic nella navigazione per portarli ad essa?
Ecco alcune idee:
1. Voglio sapere.
I siti Web con molti contenuti farebbero bene a verificare se riorganizzare la navigazione e porre l'accento su categorie pertinenti e tempestive aiuta con la conversione.
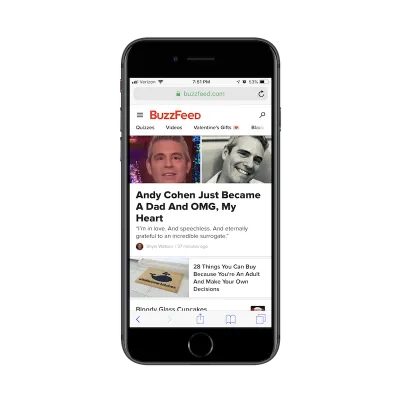
BuzzFeed porta questa teoria un ulteriore passo avanti:

Oltre a personalizzare regolarmente la navigazione, BuzzFeed ha scelto di lasciare aperta la navigazione principale sui dispositivi mobili, con una divertente selezione di emoji per attirare l'attenzione sulle categorie più attuali.
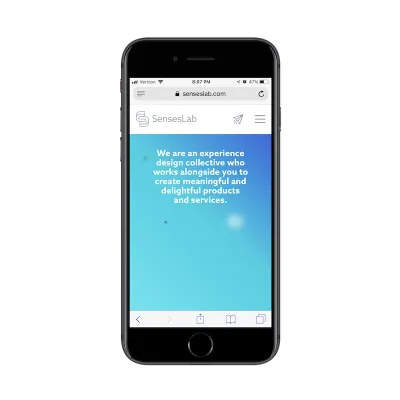
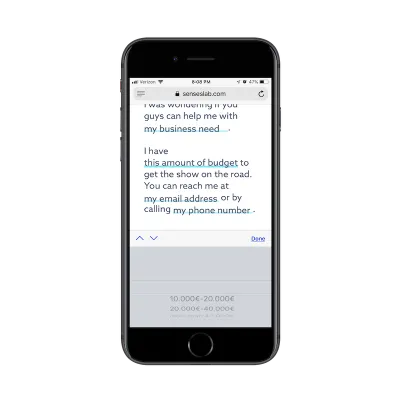
Un altro modo per rispondere alla ricerca "Voglio sapere" è fornire un punto di contatto nel modo più snello possibile, come ha fatto SensesLab:

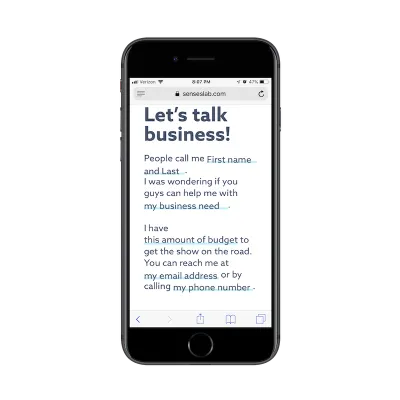
L'icona "Mail" nell'angolo in alto a destra porta i visitatori mobili alla pagina Contatti. Tuttavia, questa non è una normale pagina di contatto. Mentre viene fornita un'introduzione al loro punto di contatto e all'indirizzo e-mail, è il modulo di contatto qui sotto che brilla davvero:

L'intero modulo si adatta a un'intera cattura dello schermo sul mio iPhone sopra. Non c'è perdita di tempo fornendo istruzioni su come compilare il modulo o qualcosa del genere. Gli utenti devono solo fare clic sui campi evidenziati per personalizzare le loro risposte.
Anche meglio:

SensesLab ha anticipato le loro risposte e ha fornito risposte precompilate insieme a tastiere personalizzate per ridurre il tempo che chiunque deve dedicare alla compilazione.
2. Voglio andare.
Penso che la soluzione per testare con questo sia ovvia. In altre parole:
Dove metti i pulsanti di prenotazione nell'intestazione o above the fold?
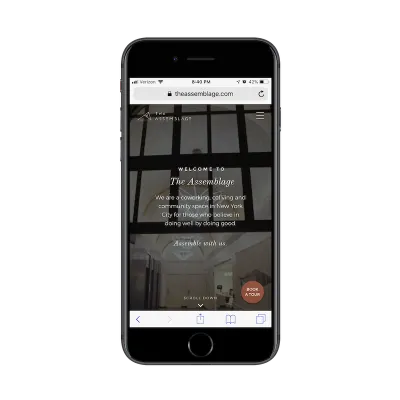
Non aver paura di pensare fuori dagli schemi con questo. Ad esempio, questo è il sito Web di The Assemblage:

The Assemblage è uno spazio di coworking situato a New York City. Sebbene il sito per dispositivi mobili avrebbe potuto facilmente assegnare la priorità alle conversioni in alto (ad esempio "Ottieni il tuo abbonamento ora!"), fornisce invece una scorciatoia che ha più senso.
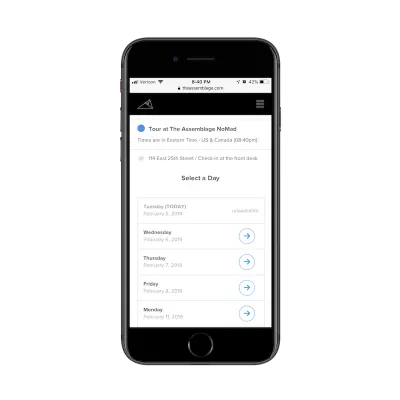
Con l'obiettivo di prenotare un tour, i visitatori mobili possono facilmente richiedere una data e un'ora. Quindi, preoccupati di imparare tutto e vedere lo spazio di lavoro di persona in seguito.

Completare il processo di prenotazione è incredibilmente facile anche sui dispositivi mobili.
Ci sono altri modi di pensare fuori dagli schemi quando si tratta di progettare e testare per "Voglio andare". Questo prossimo esempio combina due micro-momenti e lo fa in un modo davvero unico, secondo me.

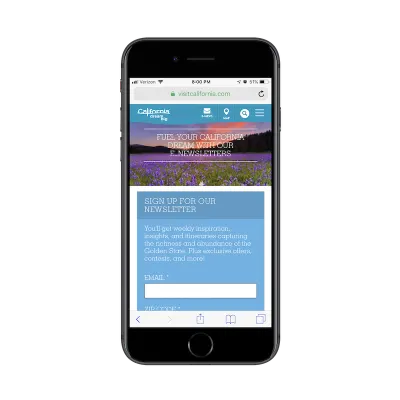
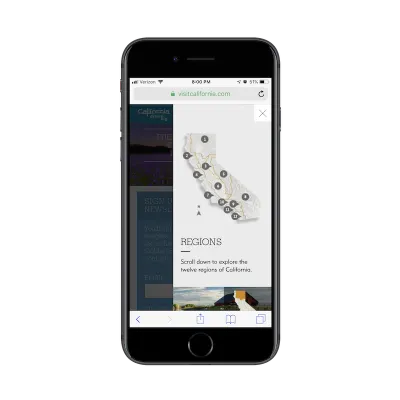
Questo è Visit California:

Tra le icone ben scelte che si trovano nell'intestazione del sito, Visit California include anche un'icona "Mappa". Dopotutto, qual è uno dei motivi principali per cui qualcuno dovrebbe visitare questo sito?
"Voglio andare in California e ho bisogno di suggerimenti!"
Ora, dietro questa icona della mappa non c'è un sistema di prenotazione, che consente agli utenti di prenotare il loro viaggio in California. Con un sito che promuove viaggi in una località così ampia, è più probabile che gli utenti utilizzino questo sito per raccogliere informazioni e decidere dove andare. L'icona Mappa, quindi, è la loro chiave per approfondire queste risposte:

Questo è un modo unico e visivamente stimolante per portare argomenti di ricerca e risposte nelle mani di persone che lo desiderano.
3. Voglio fare.
Questa domanda è interessante per la progettazione e il test A/B.
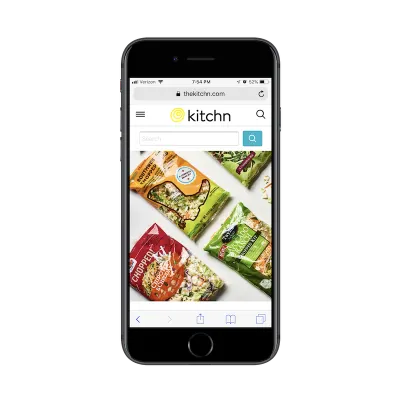
Da un lato, si presume che "Voglio fare" avrebbe ricevuto risposta da articoli che forniscono istruzioni per l'attività desiderata. Quando questo è il caso, la barra di ricerca di dimensioni abbondanti di Kitchn è una buona idea per testare:

È chiaro cosa vogliono fare gli utenti di Kitchn quando arrivano qui: cercare le ricette. E con una rivista delle dimensioni di Kitchn, potrebbe essere un compito difficile da realizzare utilizzando la navigazione tradizionale. Invece, questa barra di ricerca di dimensioni quasi paragonabili all'intera barra dell'intestazione offre una soluzione più rapida.
Ma poi hai l'altro tipo di situazione "Voglio fare" per cui progettare: quella in cui il visitatore del tuo sito mobile vuole uscire nel mondo reale e portare a termine qualcosa. Questo è simile alla soluzione "Voglio andare" di The Assemblage.
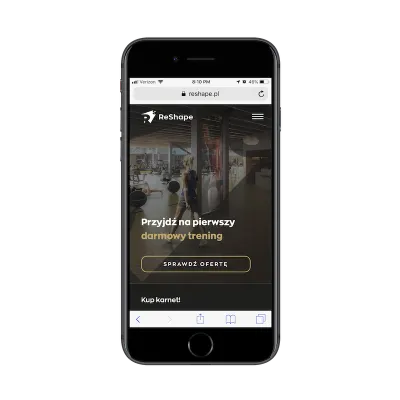
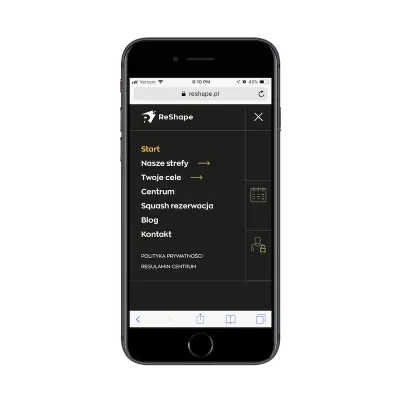
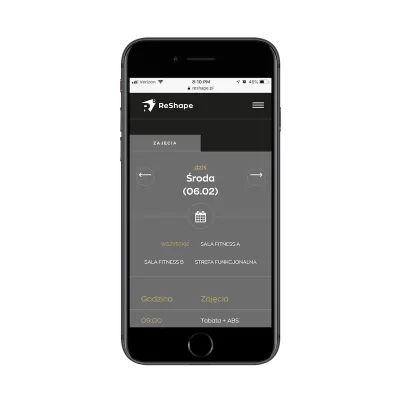
ReShape è un centro fitness in Polonia:

Una volta aperta la navigazione su questo sito Web, gli utenti incontrano una serie di opzioni per conoscere il centro fitness e i suoi servizi.

La cosa bella di questo, tuttavia, è che il sito Web consente ai clienti attuali di tagliare la linea e programmare subito una lezione tramite l'icona del calendario. Non è necessario scaricare e utilizzare un'app mobile separata. Va tutto bene sul sito web mobile ed è anche facile da fare:

Quando il successo del sito Web e dell'attività dipende dall'indurre i clienti a fare effettivamente qualcosa, non seppellirlo nell'esperienza mobile.
4. Voglio comprare.
Infine, c'è lo scenario "Voglio comprare" per il quale devi testare.
Mentre l'ipotesi per questo tipo di test sarà abbastanza facile da capire - "Voglio convincere più clienti mobili a fare un acquisto" - è come usi il tuo design per costringerli a farlo, sarà difficile. Perché, ancora una volta, devi ricordare che la conversione da dispositivo mobile non è semplice.
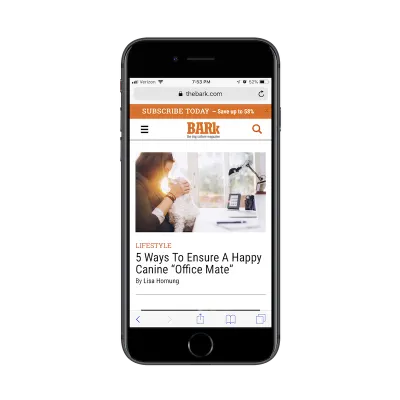
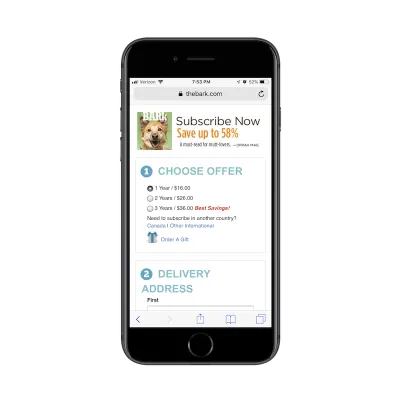
Un esempio che mi piace molto viene da The Bark, una rivista per i proprietari di cani.

La cosa bella di questo design è che ci sono due azioni in competizione l'una con l'altra:
- Il contenuto del sito Web che consente ai visitatori di sfogliare gli articoli gratuitamente.
- La barra adesiva discreta ma dal design audace con un'offerta interessante da convertire.

Man mano che ci allontaniamo sempre più dai popup e con la barra laterale che ha poco o nessun posto sui dispositivi mobili, stiamo esaurendo le opzioni per entrare nell'esperienza e dire:
Ehi! Acquista questo ora!
Potresti posizionare banner in linea con il contenuto, ma potrebbe essere troppo fastidioso per i tuoi utenti. Anche se suppongo che una barra appiccicosa che può essere facilmente ignorata sia il modo migliore per costringere i visitatori mobili a convertire, questo è il motivo per cui abbiamo i test A/B. Per farci sapere cosa farà esattamente il nostro pubblico specifico di fronte a un CTA di acquisto (abbonamento) su dispositivo mobile.
E se non vogliono convertirsi lì, va bene. Almeno hai svolto la tua due diligence nel testare scenari alternativi per vedere se puoi migliorare la tua percentuale di successo.
Suggerimento n. 3: incoraggia invece gli utenti a salvare
Quest'ultimo punto è un buon proseguimento di ciò di cui parlerò dopo:
Ci sono solo alcuni siti Web che non convertono bene sui dispositivi mobili.
Sebbene la ricerca sulla Generazione Z come consumatori sia ancora relativamente nuova, molti suggeriscono che saranno dei veri acquirenti multicanale. La maggior parte delle loro ricerche verrà effettuata su dispositivi mobili, ma l'esperienza di acquisto preferita sarà da un computer o di persona.
Indipendentemente dal fatto che sia vero o meno per la Generazione Z, i millennial o qualsiasi altra generazione di consumatori, penso che sia un'idea intelligente testare questa ipotesi. Fino a quando i tuoi tassi di conversione da dispositivi mobili non saranno costantemente e significativamente superiori rispetto a quelli desktop e di persona, incoraggiare gli utenti mobili a "Salvare" i loro progressi sul tuo sito potrebbe essere la scelta di progettazione migliore.
Mentre lavori alla progettazione e alla riprogettazione di siti Web quest'anno, potresti voler risparmiarti la fatica di impegnarti esclusivamente in un funnel di conversione. Invece, crea scorciatoie per "Salva" sull'esperienza mobile come:
- Registrati per un account.
- Salva i prodotti nel carrello o nella lista dei desideri.
- Salva un articolo o un feed per una lettura futura.
- Condividi il tuo indirizzo email per futuri aggiornamenti.
- Iscriviti per una demo gratuita e al resto pensiamo noi.
Quindi, quando il sito è attivo, verifica in che modo i tassi di conversione vengono influenzati con o senza di essi.
Ecco alcuni esempi di siti Web che utilizzano bene le funzionalità "Salva" sui dispositivi mobili.
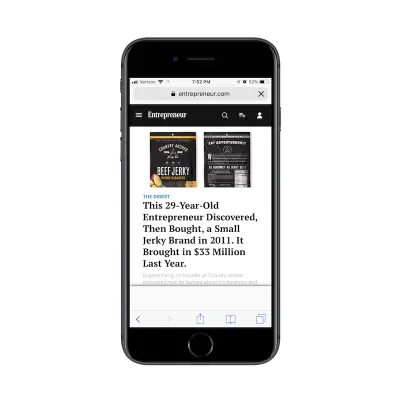
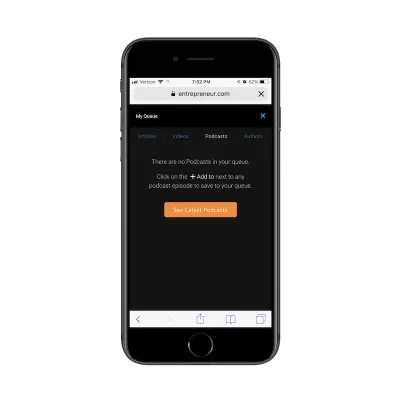
Questa è la rivista Imprenditore:

Vedi quell'icona nell'intestazione tra la lente d'ingrandimento di ricerca e le impostazioni dell'account? È qui che Entrepreneur consente ai lettori regolari di salvare i contenuti per il consumo futuro:

Come puoi vedere, i lettori possono salvare tutti i tipi di contenuti in questa funzione Salva, rendendo facile tornare agli articoli dell'imprenditore in qualsiasi momento, in qualsiasi luogo e da qualsiasi dispositivo.
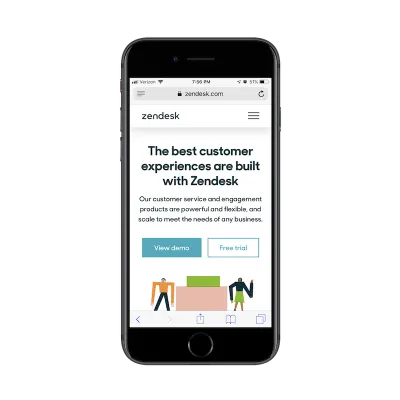
Poi, c'è l'esempio di Zendesk:

Per quelli di voi che progettano siti Web per fornitori di servizi e società SaaS, questo è un modo eccellente per aiutare i vostri utenti a "salvare" i loro progressi. So che potrebbe non sembrare così a prima vista, ma lascia che ti spieghi:
Zendesk non sta sprecando tempo con una descrizione troppo lunga di ciò che fa e perché le persone devono acquistare il suo software di help desk. Al contrario, viene riassunto chiaramente ciò che gli utenti possono aspettarsi e quindi fornisce due invitanti inviti all'azione. Indipendentemente dall'opzione scelta dall'utente mobile, Zendesk richiede loro di fornire le informazioni di contatto.
Quindi, supponiamo che un utente mobile compili il modulo per accedere alla demo. Ci entrano, ma poi si rendono conto che hanno poco tempo o semplicemente non vogliono interagire con esso sui dispositivi mobili. Bene. Zendesk ora ha le sue informazioni e ti contatterà presto per dare seguito all'esperienza. L'utente mobile può quindi rientrare nell'esperienza dal proprio dispositivo preferito quando l'inevitabile e-mail di follow-up gli ricorda di farlo.
Suggerimento n. 4: prova A/B la tua pagina e la lunghezza del post
Un altro suggerimento che darò per il test A/B mobile first è la lunghezza del contenuto.
In realtà ho toccato l'argomento della brevità nel mio precedente articolo, How Web Designers Can Contribute to Mobile-First Marketing. Tuttavia, non ho parlato di come puoi utilizzare il test A/B per confermare se questa è la strada giusta o meno per il tuo sito web.
Ci sono casi di studio e rapporti di ricerca in abbondanza che discutono l'argomento della lunghezza ideale dei contenuti sia per desktop che per dispositivi mobili. Alcuni sono enfatici sul fatto che più breve è sempre meglio, motivo per cui penso che negli ultimi anni abbiamo assistito a una così grande spinta per i video rispetto ai contenuti scritti.
Ma poi ci sono alcuni che suggeriscono che la lunghezza dovrebbe essere determinata caso per caso.
Prendi il blog di Neil Patel, per esempio. Se dovessi indovinare, direi che i suoi articoli sono in media tra le 2.000 e le 5.000 parole, anche sui dispositivi mobili. Considerando che Patel è un multimilionario, non sospetto che i suoi lunghi post abbiano minimamente danneggiato il successo del suo marchio.
Quindi, ancora una volta, questo è il motivo per cui abbiamo bisogno di test A/B, solo per confermare i nostri sospetti e mettere a tacere qualsiasi timore che potremmo avere sull'efficacia del design o del contenuto di un sito.
A meno che il tuo cliente non si rivolga a te come un marchio noto e non abbia già dimostrato di essere in grado di produrre post di 2.000 parole di successo come Patel, devi testarlo.
Parla con i tuoi scrittori e marketer e chiedi loro di creare due diverse versioni dei tuoi contenuti per il primo mese o due. Ciò include la home page, i post del blog, le pagine dei prodotti e qualsiasi altra pagina chiave nel percorso dell'utente. Esegui un test per vedere se la lunghezza della pagina sui dispositivi mobili influisce sulla leggibilità e sulle conversioni.
Puoi quindi utilizzare questi risultati per perfezionare il resto del contenuto del tuo sito, assicurandoti di fornire agli utenti mobili l'esperienza di lettura ideale ovunque vadano.
Avvolgendo
L'obiettivo del test A/B mobile first è quello di ispirare i visitatori mobili a continuare a muoversi attraverso l'esperienza. Anche se l'elemento che hai scelto di testare non porta direttamente alla conversione, i miglioramenti che apporti alla fine dovrebbero arrivare al passaggio finale, indipendentemente dal dispositivo su cui avviene.
Non dimenticare di studiare l'analisi del desktop durante l'esecuzione di test A/B per dispositivi mobili. Mentre i risultati dei test potrebbero non mostrarti ciò che speravi di vedere, guardando il quadro generale potrebbe.
