10 requisiti per far funzionare i caroselli della home page per gli utenti finali (se necessario)
Pubblicato: 2022-03-10Al Baymard Institute, negli ultimi sette anni abbiamo condotto test di usabilità su larga scala di siti Web di e-commerce desktop e mobili. I test mostrano che i caroselli della home page possono funzionare in modo decente con gli utenti finali se rispettano 10 requisiti di implementazione. Altrettanto importante, l'implementazione dovrebbe differire da desktop a mobile.
Nota che questi risultati deviano leggermente dalla risposta più in bianco e nero di "non usare mai un carosello" che troverai spesso su siti Web come Dovrei usare un carosello? .

Ora, vorrei sottolineare che i test degli utenti non hanno dimostrato che anche un carosello perfettamente implementato è un "salvatore della home page" che interromperà positivamente le prestazioni come nessun altro design. Esistono alternative a un carosello della home page che funzionano bene e sono molto più facili da implementare (presenteremo il migliore alla fine dell'articolo).
Considerando che la maggior parte delle implementazioni di caroselli (comprese quelle create da diversi plugin) mancano di molti di questi 10 dettagli sull'usabilità (rendendoli addirittura dannosi per l'UX), si può capire perché nelle discussioni sui caroselli vengono spesso utilizzate parole forti. Ma dire che i caroselli della home page non dovrebbero mai essere utilizzati non è completamente in linea con i nostri sette anni di test di usabilità su larga scala, almeno in un contesto di e-commerce.
Ulteriori letture su SmashingMag:
- Un'esplorazione dell'utilizzo del carosello sui siti Web di e-commerce mobile
- Design del carosello di Dropbox decostruito
- Una guida definitiva al modello di progettazione del carosello Android
- Come avvelenare l'utente mobile
In questo articolo, quindi, esamineremo i 10 dettagli di implementazione che abbiamo trovato necessari per rendere i caroselli della home page funzionanti in modo accettabile con gli utenti finali. Illustreremo come e perché le implementazioni mobili e desktop dovrebbero differire e, infine, suggeriremo un'alternativa più semplice e senza problemi ai caroselli della home page.
(Se non disponi delle risorse per implementare tutti e 10 i requisiti, la nostra raccomandazione sarebbe in linea con quella della maggior parte degli altri: non utilizzare un carosello della home page, ma piuttosto utilizzare il design alternativo suggerito alla fine.)
Home Page Caroselli in pratica
I caroselli sono estremamente popolari sui siti di e-commerce, specialmente sulla home page. In effetti, il benchmark "Pagina iniziale e categoria" che abbiamo condotto sui 50 siti Web di e-commerce statunitensi con i maggiori incassi rivela che il 52% dei siti Web di e-commerce ha un carosello sulla home page del desktop. Il nostro benchmark di usabilità "Mobile E-Commerce" rivela che i caroselli sono ugualmente popolari sui siti Web mobili: il 56% dei siti Web di e-commerce mobili ne ha uno sulla home page.

Dovrei sottolineare che il focus di questo articolo non è sul contenuto del carosello in sé, ma piuttosto su come rendere un carosello della home page più user-friendly attraverso il design e le funzionalità interattive. Se il contenuto di un carosello non è rilevante, ben curato e di alta qualità, l'esperienza dell'utente sarà negativa, indipendentemente dall'ottimizzazione dell'interfaccia e della logica. E se il contenuto sembra pubblicità, i nostri studi di test e eye-tracking rivelano che la maggior parte degli utenti ignorerà semplicemente il contenuto a causa della cecità del banner, indipendentemente da quanto possa essere rilevante per loro.
Uno dei principali vantaggi osservati con i caroselli della home page è che sono un modo semplice per includere immagini grandi e personalizzate. Durante i test abbiamo visto che le immagini grandi e personalizzate sulla home page offrono agli utenti una buona prima impressione del sito Web, aumentando il tempo trascorso dopo l'atterraggio su un nuovo sito Web, prima che essi esprimano il loro giudizio iniziale rapido se rimanere o andarsene. In altre parole, vediamo che le immagini su misura di grandi dimensioni spesso riducono le frequenze di rimbalzo della home page e si riflettono anche positivamente sul sito Web e sul marchio.
Detto questo, abbiamo anche osservato come i dettagli di implementazione possono trasformare rapidamente un carosello in un'esperienza utente frustrante e potenzialmente dannosa. In questo articolo, abbiamo diviso i 10 requisiti di implementazione in 4 gruppi:
- Sequenza diapositive e destinazioni
- Logica di rotazione automatica su desktop
- Due funzioni dei comandi del carosello
- Le differenze sui dispositivi touch
1. Sequenza diapositive e destinazioni
La maggior parte degli utenti non vedrà tutte le diapositive in un carosello della home page, nemmeno una che ruota automaticamente. Semplicemente non rimangono nella home page abbastanza a lungo, e certamente non nella parte superiore della pagina.
Durante i test, i nostri soggetti in genere si spostavano su un'altra pagina o scorrevano oltre il carosello molto prima che il carosello avesse percorso tutte le diapositive. E questo è stato nel caso dei caroselli a rotazione automatica: ovviamente, i caroselli completamente manuali hanno rivelato solo la prima diapositiva, fino a quando i soggetti del test non hanno cambiato attivamente le diapositive.
Ciò significa che la sequenza delle diapositive è importante perché la diapositiva iniziale otterrà un'esposizione notevolmente maggiore rispetto a quelle successive. In un carosello a rotazione automatica, non è raro che la prima diapositiva ottenga più del 50% dei clic (vedi la sezione "Sito 2" delle "Statistiche di interazione del carosello" di Erik Runyon). Un'altra implicazione cruciale è che non si può presumere che gli utenti vedranno una diapositiva particolare.

Niente di tutto questo è un problema in sé e per sé: un utente che non vede tutte le diapositive del carosello non è un problema fintanto che il carosello non è l'unico modo per accedere alle funzionalità del sito Web e non viene utilizzato per indicare il la diversità di prodotti del sito web. Tuttavia, molti dei siti Web di prova nei nostri studi sull'usabilità "Homepage e categoria" e "E-commerce mobile" hanno promosso solo alcune offerte e funzionalità del sito Web nelle diapositive del carosello (procedura guidata dei prodotti, trova regali, ecc.), che si sono rivelate altamente problematiche perché la maggior parte dei soggetti non ha mai visto quelle diapositive (essendo già passati dalla home page); pertanto, i soggetti non hanno mai appreso di questi strumenti altrimenti utili, nonostante molti di loro li abbiano attivamente cercati. Quindi, mentre promuovere tali funzionalità nelle diapositive del carosello può essere un'ottima idea, questo non dovrebbe essere l'unico modo per accedervi.
Asporto
- Scegli con attenzione la sequenza delle diapositive, inserendo il contenuto più importante nella prima diapositiva.
- Usa il carosello come un'ulteriore evidenziazione di importanti funzionalità e informazioni del sito Web, mai come l'unico percorso verso contenuti importanti.
2. Logica di rotazione automatica sul desktop
La rotazione automatica di un carosello diffonde l'esposizione del contenuto sulle diapositive e sottolinea che si tratta effettivamente di un carosello. Infatti, mentre i caroselli manuali hanno percentuali di clic misere dall'1 al 2% (l'unica statistica citata in Dovrei usare un carosello?), Erik Runyon ha scoperto che i caroselli a rotazione automatica possono essere decenti, con percentuali di clic dall'8 al 10% (vedi sua sezione “Sito 2”). Un avvertimento, però: come qualsiasi grafica animata, la rotazione automatica distoglie l'attenzione dal contenuto statico, impostando così il livello ancora più alto per la qualità e la cura del contenuto del carosello.
Se, sulla base di queste considerazioni, si decide che l'autorotazione è opportuna, tre dettagli si sono rivelati determinanti per le prestazioni, tanto che se non si riesce ad attenersi ad essi, allora non implementare affatto l'autorotazione o un carosello :
- Le diapositive non dovrebbero ruotare troppo velocemente.
- La rotazione automatica dovrebbe interrompersi al passaggio del mouse.
- La rotazione automatica dovrebbe interrompersi in modo permanente dopo qualsiasi interazione dell'utente attiva.
Le diapositive non dovrebbero ruotare troppo velocemente
Se un carosello ruota troppo velocemente, gli utenti non avranno abbastanza tempo per esaminare le diapositive di interesse. Questo può mettere gli utenti a disagio, poiché cercano di scorrere velocemente il testo di una diapositiva prima che ruoti. Naturalmente, la rotazione automatica troppo lenta avrà l'effetto opposto, annoiando gli utenti con diapositive che per loro sono di scarso interesse.

La quantità di testo in una diapositiva dovrebbe in gran parte determinare la durata della visibilità di una diapositiva. Se si tratta solo di un titolo breve, nei nostri test si sono rivelati appropriati da 5 a 7 secondi, mentre erano necessarie durate più lunghe per diapositive più pesanti. (Nielsen Norman Group consiglia 1 secondo ogni 3 parole per le diapositive a rotazione automatica.) Una conseguenza di ciò è che potrebbe essere necessario assegnare durate uniche alle singole diapositive, mostrando alcune diapositive più lunghe di altre.
La rotazione automatica deve sempre essere sospesa al passaggio del mouse (il 42% non lo fa)
C'è spesso una correlazione tra la posizione del mouse di un utente e il suo focus sulla pagina (vedi pagina 29 di "Ricerca e interazione di informazioni Web", PDF). Pertanto, una diapositiva su cui si passa il mouse è sicuramente un indicatore del fatto che l'utente potrebbe essere interessato a leggerla e il carosello dovrebbe fermarsi.
Un motivo ancora più importante per sospendere la rotazione automatica quando il mouse dell'utente passa sopra una diapositiva è impedire che il carosello ruoti alla diapositiva successiva proprio mentre l'utente fa clic per aprire quella desiderata. Durante i test di usabilità, abbiamo osservato frequentemente che i soggetti tentavano di fare clic su una diapositiva, solo che il carosello ruotava automaticamente alcuni millisecondi prima del clic, facendoli finire su una pagina completamente diversa.

Se l'utente si accorge di essere arrivato sulla pagina sbagliata, di solito lo trova "un po' fastidioso", costringendolo a tornare alla home page e trovare la diapositiva che voleva aprire e fare nuovamente clic. Tuttavia, abbiamo anche visto casi in cui un soggetto non si è reso conto di cosa era successo e ha iniziato a sfogliare la pagina di destinazione non intenzionale, trovandola ovviamente di scarsa rilevanza.
La sospensione dell'autorotazione al passaggio del mouse è fondamentale, quindi, per evitare di inviare gli utenti a deviazioni o addirittura di fuorviarli. Sfortunatamente, nel nostro benchmarking della home page, abbiamo scoperto che, dei siti Web di e-commerce desktop che hanno un carosello della home page, il 42% attualmente non interrompe la rotazione automatica quando l'utente passa con il mouse.
La rotazione automatica può riprendere una volta che il mouse dell'utente lascia la diapositiva (cioè non è più posizionato sopra il carosello), supponendo che l'utente non abbia altrimenti interagito con il carosello.
La rotazione automatica dovrebbe interrompersi definitivamente dopo qualsiasi interazione dell'utente attivo
Se l'utente ha interagito con il carosello oltre al passaggio del mouse su di esso (ad esempio, modificando attivamente una diapositiva utilizzando i controlli del carosello), la rotazione automatica dovrebbe interrompersi permanentemente, anche quando l'utente non è in volo.
Quando un utente modifica attivamente una diapositiva facendo clic sul pulsante successivo o precedente o sull'indicatore della diapositiva del carosello, è probabile che la selezione sia intenzionale e non dovrebbe essere modificata se l'utente decide di controllare altre parti della home page, prima (potenzialmente) di tornare alla diapositiva selezionata.

Un clic è fondamentalmente diverso da un passaggio del mouse, che nella migliore delle ipotesi può essere utilizzato per misurare l'attenzione dell'utente. Un clic è una richiesta attiva dell'utente ed è un forte indicatore di interesse e intenzione. Pertanto, interrompere permanentemente la rotazione automatica una volta che l'utente interagisce attivamente con il carosello, perché potrebbe aver impostato intenzionalmente il carosello su una diapositiva particolare.
3. I controlli del carosello devono eseguire due funzioni
Controlli chiari aiutano gli utenti a contestualizzare il contenuto di un carosello e a mantenere il controllo. Durante i test, abbiamo visto che i controlli a scorrimento devono svolgere due funzioni: indicare la diapositiva corrente nel set e consentire agli utenti di navigare avanti e indietro. Un numero sorprendentemente elevato di design di slider fa solo uno di questi.

È stato osservato che l'indicazione della diapositiva corrente tra i set ha diversi scopi:
- Indica che ci sono diapositive aggiuntive oltre a quella attuale, aiutando a comunicare che si tratta di un carosello con più contenuti. Ciò supporta l'esplorazione da parte dell'utente delle diapositive successive.
- Indica quanti slider contiene il carosello. Abbiamo visto che è più probabile che gli utenti guardino attraverso un intero carosello quando viene loro detto in anticipo quanto contenuto c'è.
- Indica che il carosello ha raggiunto l'ultima diapositiva e sta tornando all'inizio.
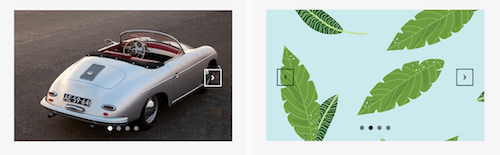
Il modo convenzionale per indicare le diapositive è con una serie di punti. Una parola di cautela sul design e sul posizionamento dei punti: la disposizione di piccoli punti sopra una grande immagine colorata di solito causa problemi di rilevabilità. Posizionare i punti al di fuori delle diapositive dell'immagine è il modo più semplice per evitare problemi di contrasto.
Il secondo componente dei controlli a scorrimento consente agli utenti di andare avanti e indietro tra le diapositive. Il design convenzionale è costituito da semplici frecce. Tuttavia, abbiamo osservato che i controlli delle frecce sono trascurati dagli utenti, a causa di una combinazione di essere troppo piccoli e non contrastanti abbastanza bene quando vengono posizionati su un'immagine colorata. Pertanto, assicurati che i controlli successivi e precedenti siano di dimensioni adeguate e che il contrasto sia sufficientemente nitido.

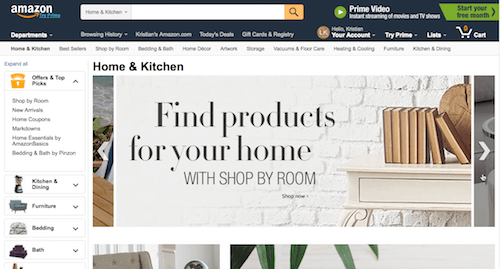
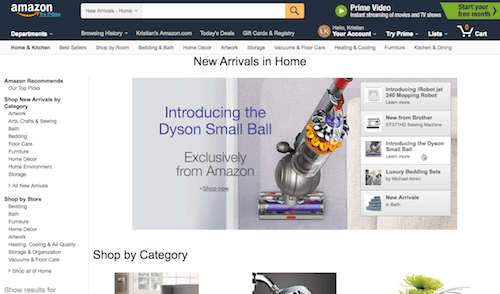
Se vuoi sperimentare con le frecce, considera un design che ne chiarisca la funzione mostrando una fetta della seguente diapositiva, come visto su Amazon di seguito.

Un ottimo modo per garantire il contrasto è rilevare la luminosità dell'area dell'immagine in cui devono apparire i controlli, quindi modificare i colori dei controlli di conseguenza. Kenneth Cachia di Google ha persino creato uno script gratuito proprio per questo scopo, chiamato BackgroundCheck. (Ma non copiare il resto del suo carosello perché viola molti dei nostri altri 10 requisiti.)

Mentre il modello di progettazione convenzionale per i controlli del carosello è una serie di punti per indicare la diapositiva corrente nel set e frecce per spostarsi avanti e indietro, altri progetti raggiungeranno gli stessi obiettivi. Un design che vale la pena evidenziare è il "sommario" visto nel carosello di Amazon qui sotto.

Il sommario è uno schema particolarmente interessante perché affronta due dei maggiori punti deboli dei punti e delle frecce convenzionali. Innanzitutto, combina l'indicazione della diapositiva corrente e il controller diapositiva manuale in un unico componente dell'interfaccia utente. In secondo luogo, fornisce informazioni dettagliate, mostrando agli utenti uno snippet di ciò che verrà dopo, consentendo così agli utenti di passare da una diapositiva all'altra in modo significativo. Luke Wroblewski condivide che Amazon ha scoperto che questo modello funziona bene.
4. Tutto è diverso sui dispositivi touch
Durante i nostri anni di studio sull'usabilità dei siti Web di e-commerce mobili, abbiamo visto che i caroselli della home page hanno requisiti molto diversi sui dispositivi touch rispetto ai dispositivi desktop, così diversi che tutta la logica di interazione delineata per desktop (nella sezione 2 sopra ) è invalidato sui dispositivi mobili. Inoltre, si applicano nuovi requisiti. Abbiamo particolarmente osservato che i seguenti tre dettagli di implementazione sono importanti sui dispositivi touch:
- La mancanza di hover invalida l'uso dell'autorotazione.
- Supporta sempre i gesti di scorrimento.
- Ottimizza la grafica del carosello per gli schermi mobili.
La mancanza di hover invalida l'uso della rotazione automatica (31% sbaglia)
Innanzitutto, la rotazione automatica delle diapositive è una buona idea solo se il dispositivo dell'utente supporta lo stato al passaggio del mouse. Questo è fondamentale perché lo stato al passaggio del mouse ci consente di dedurre il potenziale interesse di un utente per una determinata diapositiva.
Possiamo utilizzare lo stato al passaggio del mouse come indicazione che l'utente è interessato al contenuto di una diapositiva e potrebbe voler aprire la diapositiva dopo averne letto il testo. Pertanto, la rotazione automatica dovrebbe essere temporaneamente sospesa per consentire all'utente di terminare la lettura del testo ed evitare di fare clic accidentalmente sulla diapositiva sbagliata.

In pratica, ciò significa che la rotazione automatica non è appropriata per i siti Web mobili o i dispositivi touch semplicemente perché manca uno stato al passaggio del mouse per invocare la pausa critica nella rotazione. Senza un modo per dedurre l'attenzione dell'utente sulla pagina, è impossibile sapere se l'utente sta leggendo una particolare diapositiva o sta per fare clic sulla diapositiva corrente. La rotazione automatica potrebbe richiamare un cambio diapositiva pochi millisecondi prima che l'utente faccia clic sul carosello, causando l'apertura della pagina sbagliata, come osservato numerose volte nel nostro studio sull'usabilità mobile.
Il benchmark sull'usabilità dell'e-commerce mobile che abbiamo condotto ha rivelato che, mentre il 56% dei siti Web di e-commerce mobile ha un carosello della home page, il 31% dei siti Web mobile ne ha uno che ruota automaticamente e il 25% ha un carosello manuale della home page. In altre parole, quasi la metà dei siti Web mobili con un carosello ha l'inizio di un'implementazione accettabile perché i loro caroselli mobili non ruotano automaticamente.
Supporta sempre i gesti di scorrimento (il 12% no)
In secondo luogo, supporta i gesti tattili dei tasti, in particolare lo scorrimento, perché gli utenti si aspettano che questo sia il modo in cui le "gallerie" vengono esplorate sui dispositivi touch. Ciò non significa che non dovresti implementare i tradizionali controlli dell'interfaccia a carosello, come i pulsanti Avanti e Indietro e gli indicatori di scorrimento; tuttavia, abbiamo riscontrato che i controlli del carosello dovrebbero essere forniti oltre al supporto dei gesti di scorrimento. Il nostro benchmark per l'e-commerce mobile ha rivelato che il 12% dei siti Web per dispositivi mobili non supporta i gesti di scorrimento per le loro gallerie di immagini in generale (sebbene la conformità sia maggiore rispetto ai gesti di zoom delle immagini sulle pagine dei prodotti, che il 40% non supporta completamente).
Nota a margine: non fare affidamento esclusivamente sui gesti di scorrimento sul desktop, perché non sono ovvi. Anche i siti Web desktop necessitano di controlli del carosello selezionabili.
Ottimizza grafica per dispositivi mobili
Una cosa che abbiamo osservato frequentemente durante la revisione di siti Web mobili con un carosello di home page è che la grafica del sito Web desktop viene riutilizzata. Questo non è un problema fintanto che ci si assicura che il testo nelle diapositive rimanga leggibile quando ridimensionato a un minuscolo schermo mobile tenuto in modalità verticale. Occasionalmente, durante il benchmarking e l'audit di siti Web mobili (in particolare siti Web reattivi), anche i siti Web mobili di aziende che superano i $ 100 milioni di vendite online, vediamo che le opere d'arte create per desktop vengono semplicemente ridimensionate e riutilizzate sui dispositivi mobili.

Infine, gli utenti mobili sembrano avere meno pazienza per i caroselli a caricamento lento. Ciò è probabilmente dovuto al fatto che di solito non possono vedere nient'altro che il carosello sullo schermo, a differenza del desktop, dove l'utente può in genere scansionare i menu di navigazione e altri contenuti mentre aspettano da 1 a 5 secondi per il caricamento del contenuto del carosello. Quindi, oltre a garantire la leggibilità, assicurati che il peso delle immagini delle diapositive sia ottimizzato per la larghezza di banda di un dispositivo mobile.
I 10 requisiti del carosello
Al di là della qualità e della pertinenza dei contenuti, il design e la logica di un carosello della home page dovrebbero soddisfare tutti e 10 i seguenti requisiti per evitare seri problemi di usabilità:
- Tutte le piattaforme: metti in sequenza le diapositive con attenzione, perché la prima diapositiva riceverà più volte l'esposizione delle diapositive successive.
- Tutte le piattaforme: il carosello non dovrebbe mai essere l'unico modo per accedere alle funzionalità e ai contenuti di un sito Web.
- Desktop: utilizzare la rotazione automatica solo quando è accettabile distogliere l'attenzione dagli altri elementi della home page causati dalla grafica animata.
- Desktop: ruota le diapositive a un ritmo moderato: da 5 a 7 secondi di solito sono sufficienti per una diapositiva con solo un'intestazione. Se la quantità di informazioni testuali differisce tra le diapositive, di solito viene richiesto un tempo di rotazione univoco per ciascuna diapositiva (un dettaglio a cui non si attiene quasi mai).
- Desktop: metti in pausa la rotazione automatica al passaggio del mouse per evitare di modificare una diapositiva che l'utente probabilmente sta leggendo o sta per fare clic.
- Desktop: interrompe in modo permanente la rotazione automatica dopo che l'utente ha fatto clic sui controlli dell'interfaccia del carosello.
- Tutte le piattaforme: indica sempre la diapositiva corrente tra le serie e consenti agli utenti di navigare avanti e indietro. Convenzionalmente, ciò significa utilizzare punti e frecce sufficientemente grandi e che contrastano con l'immagine sottostante. Almeno sul desktop, ciò può essere ottenuto in altri modi, ad esempio utilizzando il design del "sommario".
- Dispositivi touch: a causa della mancanza di uno stato al passaggio del mouse (e, quindi, di un modo per mettere in pausa la rotazione automatica), non eseguire mai la rotazione automatica sui siti Web mobili o sui dispositivi touch.
- Dispositivi touch: supporta i gesti di scorrimento, oltre a qualsiasi altro controllo dell'interfaccia utente.
- Dispositivi mobili: assicurati che il testo nelle diapositive sia ancora leggibile se stai ridimensionando la grafica dal desktop.
Possiamo vedere ora, con questo lungo elenco di insidie, che la maggior parte dei caroselli della home page funziona male semplicemente perché sono implementati in modo inadeguato. Ad esempio, il 42% dei caroselli desktop a rotazione automatica non si ferma al passaggio del mouse. Inoltre, se consideriamo l'esempio più convincente tratto da Should I Use A Carousel?, preso in prestito dal Nielsen Norman Group, il carosello testato viola (almeno) due delle regole più importanti: è l'unico modo per accedere a quel contenuto (regola di violazione 2) e non interrompe la rotazione automatica al passaggio del mouse (regola 5) — inoltre, il carosello è posizionato sopra la navigazione principale e l'intestazione. (In un articolo successivo, il Nielsen Norman Group offre una prospettiva più sfumata sui caroselli.)
Se tutti e 10 i requisiti fossero troppo impegnativi per te o semplicemente non valessero l'investimento, allora ti consigliamo ciò che la maggior parte degli altri consiglia: non utilizzare affatto un carosello. Invece, fare affidamento sull'alternativa presentata di seguito.
Un'alternativa ai caroselli
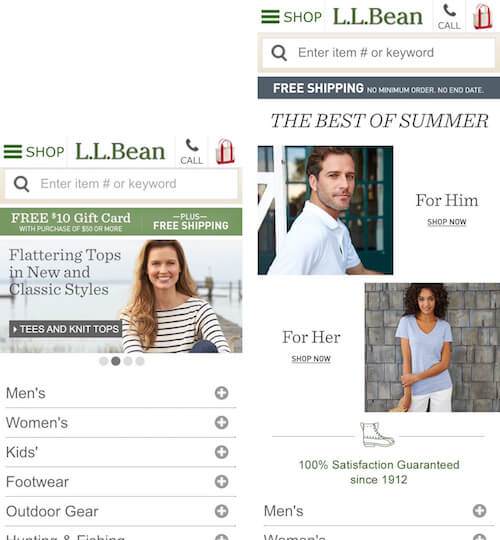
Durante i nostri test di usabilità, abbiamo visto che un'alternativa generalmente efficace ai caroselli della home page è semplicemente visualizzare le "diapositive" statiche come sezioni distinte nella home page.

Riutilizzare le diapositive come sezioni di contenuto statico sparse per la home page (in base all'importanza) ha una serie di vantaggi:
- Elimina la rotazione automatica e i controlli del carosello per la modifica delle diapositive, rendendolo particolarmente adatto ai siti Web mobili.
- Si allinea molto bene con il modo in cui gli utenti interagiscono con le home page. Durante i test abbiamo osservato che il 70% degli utenti di dispositivi mobili esegue uno scorrimento iniziale e una scansione della home page per capire il tipo di sito Web su cui sono atterrati. La promozione di una manciata di percorsi chiave, ciascuno con immagini su misura, rende la home page molto più scansionabile rispetto a un dispositivo di scorrimento a carosello (manuale o ruotato automaticamente).
- È notevolmente più economico da implementare rispetto a un carosello che aderisce a tutti e 10 i requisiti. Certo, a seconda dell'organizzazione, l'aggiornamento del contenuto della home page potrebbe rivelarsi più costoso rispetto alla sostituzione di una diapositiva a carosello.
- L'organizzazione riconoscerà molto più prontamente la necessità di una cura rigorosa dei contenuti (invece di inserire molti contenuti in un carosello semplicemente perché può accoglierli).
