Configurazione di Tailwind CSS in un progetto React
Pubblicato: 2022-03-10Nella dispensa delle librerie e dei framework CSS, sono state create un sacco di fantastiche librerie per semplificare il lavoro di uno sviluppatore nella ricerca di creare interfacce intuitive. Tuttavia, molti di loro (Bootstrap, Foundation) impongono decisioni di progettazione difficili da annullare; vengono forniti con componenti predefiniti, eliminando quindi la necessità di personalizzazione dinamica. Questo è il motivo per cui Tailwind CSS è considerato una buona scelta per la creazione di interfacce web del 21° secolo.
Con Tailwind CSS, puoi creare i componenti che si adattano a ciò che desideri o su cui stai lavorando. Questi componenti possono essere creati sfruttando la potenza della capacità di utilità primaria di Tailwind CSS. Se sei stanco di usare Bootstrap e simili, troverai Tailwind CSS adatto per lavorare su belle interfacce mentre implementi i progetti di cui hai bisogno usando le classi di utilità che fornisce.
In questo tutorial imparerai cos'è Tailwind CSS e come lavorarci. Alla fine, avrai creato una scheda profilo che utilizza le classi di utilità CSS di Tailwind. Successivamente, puoi continuare a creare un sito Web portfolio che mostri le tue abilità e altre cose su cui hai lavorato.
Nota : anche se non scriveremo CSS in questo tutorial, una buona conoscenza dei CSS sarà utile mentre lavorerai su ciò che tratteremo.
Styling nelle moderne app Web
Esistono diversi modi per organizzare lo stile nelle applicazioni moderne che spesso hanno interfacce e modelli di progettazione complessi. Esaminiamo BEM, preprocessori, CSS-in-JS e persino sistemi di progettazione per scoprire cosa funziona meglio per te. Leggi un articolo correlato →
Cos'è Tailwind CSS?
Tailwind CSS è un framework CSS di basso livello basato sull'utilità destinato a facilitare la creazione di applicazioni Web con velocità e meno attenzione alla scrittura di CSS personalizzati, senza lasciare la zona di comfort del codice HTML, ma ottenere interfacce straordinarie.
Ad esempio, puoi modellare un pulsante con solo poche classi (invece di dover sempre dichiarare una singola grande classe separatamente dal tuo HTML e scrivere un mucchio di proprietà per creare qualcosa):
<button class="bg-blue-500 hover:bg-blue-700 text-white font-bold py-2 px-4 rounded ml-4 mt-4"> Button </button>Altri framework CSS (come Bootstrap, Foundation, Bulma e così via) ti presentano diversi componenti predefiniti (come modali, pulsanti, avvisi, schede). Ma con Tailwind CSS, puoi crearne uno tuo o sei costretto a crearne uno tuo a seconda del modello del tuo progetto. Un altro modo per dirlo è che possiedi effettivamente i componenti e puoi sfruttare il tuo potere di personalizzazione su qualsiasi componente di tua scelta. Ciò significa che non è più necessario combattere contro il framework e cercare di capire quali classi devono essere ignorate per ottenere i risultati a cui inizialmente mirava.
Perché usare Tailwind CSS?
Forse non sei ancora pronto a tradire altri framework, o non sei stato convinto ad abbracciare le chicche che derivano da Tailwind CSS. Permettimi di darti alcuni motivi per cui potresti prendere in considerazione Tailwind CSS.
Nessuna convenzione di denominazione
Una delle parti più stressanti della scrittura di CSS personalizzati è dover dare un nome alle classi. Ad ogni punto, stai riflettendo su quale classe dovrebbe essere generica o specifica. Come li organizzi e ti assicuri che siano a cascata? Tailwind CSS risolve questi problemi senza problemi fornendo classi basate sull'utilità che possono essere utilizzate in qualsiasi momento .
Tuttavia, possono verificarsi casi in cui è necessario nominare alcune classi. A volte questo tende a succedere quando devi estrarre determinati componenti e usarli più avanti nel tuo progetto (con l'aiuto delle direttive @apply ).
Vantaggi della cache
Quando scrivi CSS personalizzati (o utilizzi qualsiasi altro framework CSS tradizionale), devi sempre apportare modifiche ai tuoi file CSS quando apporti modifiche ai tuoi progetti. Con Tailwind CSS, non devi preoccuparti di questo poiché stai usando le stesse classi più e più volte all'interno del markup. Ciò significa che non devi distruggere la cache CSS ogni volta per apportare piccole modifiche al tuo design.
Quando non utilizzare Tailwind CSS
Stai dicendo che dovrei usare sempre Tailwind CSS per ogni progetto? Ovviamente no! Ci sono alcuni casi d'uso in cui potresti non voler usare Tailwind CSS.
Se stai lavorando a piccoli progetti
Quando devi iniziare con un mini-progetto che ha una scadenza molto breve (soprattutto qualcosa che pochi utenti userebbero o solo te stesso), allora Tailwind CSS non è l'opzione migliore. In questi casi, consiglierei invece di utilizzare Bootstrap, Foundation o qualsiasi altro framework. Questo perché vengono forniti con componenti predefiniti pronti per l'uso (temi per iniziare). Con Tailwind CSS, devi crearne uno personalizzato.
Se sei un principiante CSS
Prima di immergerti in Tailwind CSS per qualsiasi progetto, è consigliabile conoscere i CSS. I principianti che desiderano utilizzare Tailwind CSS per progetti basati sul Web dovrebbero prima padroneggiare i CSS in una certa misura. Fornisce classi di utilità che sono collegate al CSS sottostante, quindi solo chi ha una solida conoscenza dei CSS può facilmente creare con esso.
Se non ti piace aggiungere molte classi ai tuoi elementi
Quando scrivi Tailwind CSS, devi sempre scrivere molte classi, il che rende la tua base di codice (HTML) occupata e talvolta difficile da leggere. Se preferisci mantenere pulito il tuo codice, potresti prendere in considerazione la possibilità di scrivere CSS personalizzati o utilizzare qualsiasi altro framework CSS (come Bootstrap).
Con questi motivi, è giunto il momento di passare all'attività del giorno: configuriamo insieme Tailwind CSS in un progetto React !
Iniziare
Per impostare il nostro progetto, creeremo una nuova app React utilizzando create-react-app . Se l'hai già fatto, salta questo processo, altrimenti esegui il comando seguente:
npx create-react-app react-tailwindcss && cd react-tailwindcssSuccessivamente, installiamo alcune dipendenze di sviluppo. Puoi utilizzare una qualsiasi delle opzioni che funzionano per te.
Usando npm
npm install tailwindcss postcss-cli [email protected] -DUsando il filato
yarn add tailwindcss postcss-cli autoprefixer -DDobbiamo inizializzare Tailwind CSS creando le configurazioni predefinite. Digita il comando seguente nel tuo terminale:
npx tailwind init tailwind.js --fullQuesto comando crea un tailwind.js nella directory di base del tuo progetto; il file contiene la configurazione, come i nostri colori, temi, media query e così via. È un file utile che aiuta con insiemi predefiniti di proprietà che aiuteranno la necessità di rinominare determinate convenzioni o proprietà in caso di necessità.
Come configurare PostCSS?
La documentazione PostCSS afferma che:
“PostCSS è uno strumento per trasformare gli stili con i plugin JS. Questi plugin possono rimuovere il tuo CSS, supportare variabili e mixin, transpilare la futura sintassi CSS, immagini inline e altro.
Perché il prefisso automatico?
È necessario installare Autoprefixer insieme a Tailwind CSS perché Autoprefixer di solito tiene traccia di caniuse.com per vedere quali proprietà CSS devono essere prefissate. Pertanto, Tailwind CSS non fornisce alcun prefisso del fornitore. Se sei curioso come un gatto riguardo a PostCSS, vai alla loro documentazione.
Crea un file di configurazione PostCSS nella tua directory di base manualmente o usando il comando:
touch postcss.config.jsAggiungi le seguenti righe di codice al tuo file PostCSS:
const tailwindcss = require('tailwindcss'); module.exports = { plugins: [ tailwindcss('./tailwind.js'), require('autoprefixer') ], };Perché PostCSS è necessario per lint nostro CSS, da qui questa configurazione.
Passi del codice
- Abbiamo recuperato il pacchetto Tailwind CSS e lo abbiamo inserito in una variabile.
- Abbiamo racchiuso tailwind.js (la nostra configurazione di base predefinita) nella nostra variabile
tailwindcss. - Abbiamo recuperato il pacchetto di
autoprefixer.
Come iniettare componenti, utilità e stili di base di Tailwind nella tua app
All'interno della tua cartella src crea una cartella, chiamala assets , qui è dove verranno archiviati tutti i tuoi stili. In quella cartella, crea rispettivamente un file tailwind.css e un file main.css . Il file tailwind.css verrà utilizzato da noi per importare stili CSS di Tailwind e per configurazioni e regole personalizzate. main.css conterrà gli stili generati come risultato di ciò che abbiamo nel file tailwind.css .
Successivamente, dobbiamo importare gli stili e le configurazioni di base. Lo faremo in uno dei file CSS che abbiamo creato sopra. Aggiungi quanto segue al tuo file tailwind.css .
@tailwind base; @tailwind components; @tailwind utilities; Nota che abbiamo usato la direttiva @tailwind per iniettare gli stili di base , components e utilities di Tailwind nel nostro CSS:
-
@tailwind base
Questo inserisce gli stili di base di Tailwind, che è una combinazione diNormalize.csse alcuni stili di base aggiuntivi.
Nota : se desideri ottenere i riferimenti completi di tutti gli stili applicati da Preflight, consulta questo foglio di stile. -
@tailwind components
Questo inietta qualsiasi componente (stili riutilizzabili come carte ed elementi del modulo, ecc.) Registrato dai plugin basati nel nostro file di configurazione. -
@tailwind utilities
Questo inietta tutte le classi di utilità di Tailwind (incluse le utilità predefinite e le tue utilità) che vengono generate in base al nostro file di configurazione.
Tailwind CSS scambierà queste direttive in fase di compilazione con tutti i CSS generati. Se stai usando postcss-import , usa questo invece:
@import "tailwindcss/base"; @import "tailwindcss/components"; @import "tailwindcss/utilities";Come configurare la tua app per creare il tuo CSS
Successivamente, dobbiamo configurare il nostro progetto per creare i nostri stili CSS ogni volta che eseguiamo il npm start o yarn start .
Apri il tuo file package.json e usa lo snippet di seguito al posto della parte dello script del tuo file package.json :
"scripts": { "start": "npm run watch:css && react-scripts start", "build": "npm run watch:css && react-scripts build", "test": "react-scripts test", "eject": "react-scripts eject", "watch:css": "postcss src/assets/tailwind.css -o src/assets/main.css" }Importazione del nostro CSS
Dobbiamo importare il nostro file CSS in modo appropriato per assicurarci che sia guardato e compilato correttamente quando eseguiamo yarn start o npm start .
Apri il tuo file index.js e apporta le seguenti modifiche:
- Importa il nostro file main.css ed elimina
import './index.css';.
Il tuo *index.js* dovrebbe apparire così dopo le modifiche:import './assets/main.css'import React from "react"; import ReactDOM from "react-dom"; import './assets/main.css'; import App from "./App"; ReactDOM.render(<App />, document.getElementById("root")); - Vai su App.js ed elimina
import logo from './logo.svg';lasciando soloimport React from 'react';. Elimina anche tutto all'interno del componenteApp. (Non preoccuparti se il nostro App.js sembra sterile ora: aggiungeremo del codice mentre procediamo in questo post.)
Costruiamo un progetto di scheda profilo
Ora che la nostra configurazione funziona bene e tutto sembra a posto, costruiamo una scheda profilo. Tuttavia, vorrei mostrarti lo stato della nostra app prima di iniziare.

Per avviare la tua app, digita questo comando npm start o yarn start .

Osserverai che il nostro Tailwind CSS sta creando i file necessari necessari in main.css .

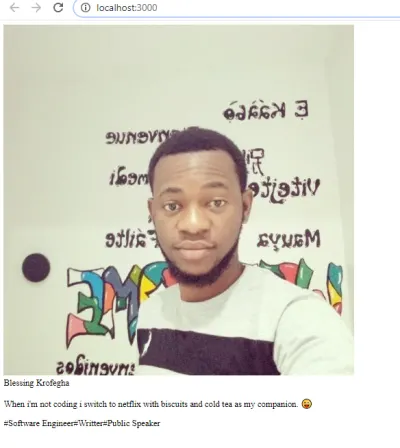
Iniziamo il nostro progetto. Ecco come appare il nostro codice ( App.js ) senza implementare le classi CSS di Tailwind.
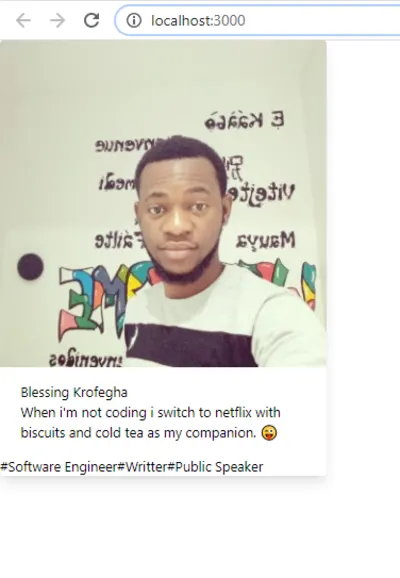
import React from 'react'; function App() { return ( <div className=""> <img className="" src={require('./profile.jpg')} alt="Display" /> <div className=""> <div className=""> Blessing Krofegha </div> <p className=""> When i'm not coding i switch to netflix with biscuits and cold tea as my companion. <span></span> </p> </div> <div className=""> <span className="">#Software Engineer</span> <span className="">#Writter</span> <span className="">#Public Speaker</span> </div> </div> ); } export default App;Il risultato del frammento di codice sopra è quindi il seguente:

Come puoi vedere, tutto il testo è stato allineato a sinistra per impostazione predefinita. L'immagine è abbastanza grande perché non c'è stile. Il componente App ha quattro divs principali a cui aggiungeremo le classi. Questo ovviamente cambierà lo stile degli elementi.
Prima div
import React from 'react'; function App() { return ( <div className="max-w-sm rounded overflow-hidden shadow-lg"> <img className="w-full" src={require('./profile.jpg')} alt="Display" /> <div className=""> <div className=""> Blessing Krofegha </div> <p className=""> When I'm not coding, I switch to Netflix with biscuits and cold tea as my companion. <span></span> </p> </div> <div className=""> <span className="">#Software Engineer</span> <span className="">#Writter</span> <span className="">#Public Speaker</span> </div> </div> ); } export default App;Passi del codice
Abbiamo assegnato il div max-width con max-w-sm per i piccoli schermi e abbiamo aggiunto border-radius usando la classe rounded . Per impedire la visualizzazione delle barre di scorrimento, abbiamo utilizzato overflow-hidden .
Sul primo div , abbiamo guarnito il nostro sfondo con un effetto ombra usando box-shadow con la classe shadow-lg . Usando questo significa che avremmo un box-shadow (effetto ombra) di 0px dall'alto, 10px da destra, 15px dal basso e -3px da sinistra (con un debole nero sull'asse left axis ).
Sull'asse right axis , abbiamo 0px dall'alto, 4px da destra, 6px dal basso e -2px dal basso (con una tonalità più chiara di nero rgba(0,0,0, 0.05) ).
Intendi un semplice nome di classe come max-w-sm rounded overflow-hidden shadow-lg è responsabile di tutta questa meraviglia? Sì! Questa è la meraviglia di Tailwind CSS!
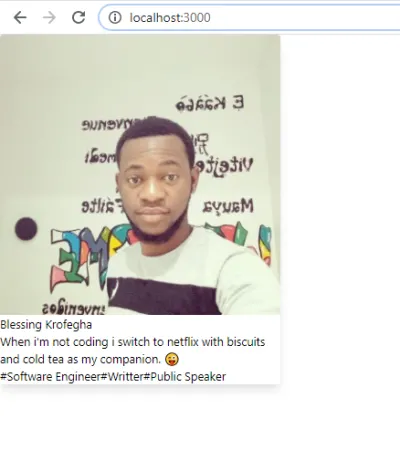
Successivamente, abbiamo assegnato a img una larghezza del 100% con w-full e un attributo src e, ovviamente, un attributo alt .
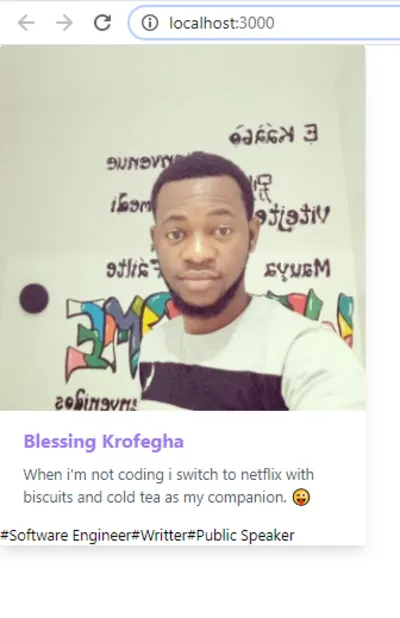
Ecco come dovrebbe apparire la nostra nuova scheda Profilo:

Seconda div
Aggiungi questa classe px-6 py-4 al nostro secondo div :
import React from 'react'; function App() { return ( <div className="max-w-sm rounded overflow-hidden shadow-lg"> <img className="w-full" src={require('./profile.jpg')} alt="Display" /> <div className="px-6 py-4"> <div className=""> Blessing Krofegha </div> <p className=""> When i'm not coding i switch to netflix with biscuits and cold tea as my companion. <span></span> </p> </div> <div className=""> <span className="">#Software Engineer</span> <span className="">#Writter</span> <span className="">#Public Speaker</span> </div> </div> ); } export default App;Passi del codice
Nel nostro secondo div , gli abbiamo assegnato un padding-right/left di 1rem che rappresenta px-6 nell'asse x-axis e padding-top/bottom di 1.5rem che è py-4 nell'asse y-axis .

Terza div
Aggiungi la classe font-bold text-purple-500 text-xl mb-2 al nostro secondo div :
import React from 'react'; function App() { return ( <div className="max-w-sm rounded overflow-hidden shadow-lg"> <img className="w-full" src={require('./profile.jpg')} alt="Display" /> <div className="px-6 py-4"> <div className="font-bold text-purple-500 text-xl mb-2"> Blessing Krofegha </div> <p className="text-gray-700 text-base"> When i'm not coding i switch to netflix with biscuits and cold tea as my companion. <span></span> </p> </div> <div className=""> <span className="">#Software Engineer</span> <span className="">#Writter</span> <span className="">#Public Speaker</span> </div> </div> ); } export default App;Passi del codice
Impostiamo il font-weight su un valore di 700 con la classe font-bold . Successivamente, abbiamo dato al nostro div un colore viola chiaro usando text-purple-500 e abbiamo ridotto font-size usando text-xl . Abbiamo assegnato al nostro div un margin-bottom di 0.5rem utilizzando mb-2 . Abbiamo anche aggiunto un paragraph e reso il suo colore una tonalità di grigio più scura usando text-gray-700 .
Abbiamo aggiunto un colore del testo chiaro al nostro paragrafo con text-gray-700 e una dimensione del carattere di 1em usando text-base . Pertanto, text-base ha la stessa font-size: 1rem e text-gray-700 ha lo stesso color: #4a5568;
Vediamo quali modifiche sono state apportate con il nostro 3° div :

Quarta div
import React from 'react'; function App() { return ( <div className="max-w-sm rounded overflow-hidden shadow-lg"> <img className="w-full" src={require('./profile.jpg')} alt="Display" /> <div className="px-6 py-4"> <div className="font-bold text-purple-500 text-xl mb-2"> Blessing Krofegha </div> <p className="text-gray-700 text-base"> When i'm not coding i switch to netflix with biscuits and cold tea as my companion. <span></span> </p> </div> <div className="px-6 py-4"> <span className="inline-block bg-gray-200 rounded-full px-3 py-1 text-sm font-semibold text-gray-700 mr-2">#Software Engineer</span> <span className="inline-block bg-gray-200 rounded-full px-3 py-1 text-sm font-semibold text-gray-700 mr-2">#Writter</span> <span className="inline-block bg-gray-200 rounded-full px-3 py-1 text-sm font-semibold text-gray-700 mt-2 ml-20">#Public Speaker</span> </div> </div> ); } export default App;Passi del codice
Come il div precedente menzionato sopra, abbiamo aggiunto un padding-right/left di 1rem che rappresenta px-6 nell'asse x-axis e padding-top/bottom di 1.5rem rispettivamente che rappresentano py-4 nell'asse y-axis .
Infine, abbiamo aggiunto alcune classi ai nostri spans che includono inline-block . Ciò che fa è impostare la visualizzazione dell'intervallo, il che span che l'elemento viene trattato come altri elementi inline ma consente l'uso delle proprietà del block .
Abbiamo aggiunto un background-color grigio usando bg-gray-200 e creato un border-radius di 9999px usando la classe round rounded-full ; px3 aggiunge padding x-axis mentre py-1 aggiunge padding y-axis . text-sm viene aggiunto per ridurre la font-size del carattere del testo e text-gray-700 è stato utilizzato per aggiungere una sfumatura scura di colore grigio al testo. Abbiamo continuato aggiungendo il margin-right all'elemento span.
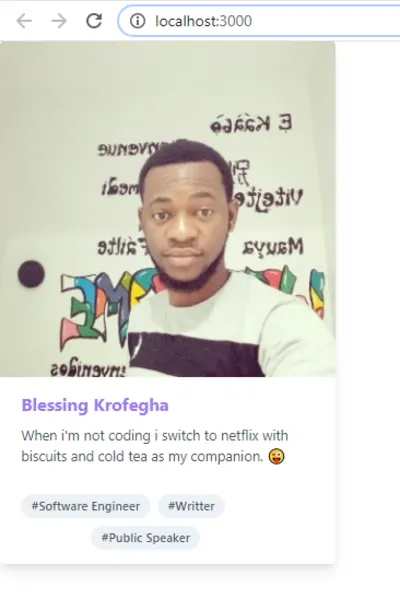
Se hai seguito attentamente, dovresti avere qualcosa di simile:

Nota : puoi sostituire l'immagine con un'immagine a tua scelta (preferibilmente la tua) e anche personalizzare il contenuto come preferisci.
Ottimizzazione per la produzione
Quando si compila per la produzione, è consigliabile tagliare i file di build, in particolare i file css e js . Entrambi i file hanno attualmente dimensioni scandalose.

Sarai d'accordo con me sul fatto che la dimensione del file CSS è spaventosa per la produzione, ma la buona notizia è che c'è una via d'uscita. Per ridurre al minimo la nostra dimensione CSS, esegui npm i @fullhuman/postcss-purgecss nel tuo terminale, quindi aggiungi il seguente codice in postcss.config.js :
const tailwindcss = require("tailwindcss"); module.exports = { plugins: [ tailwindcss("./tailwind.js"), require("autoprefixer"), require("@fullhuman/postcss-purgecss")({ content: ["./src/**/*.js", "./public/index.html"], defaultExtractor: content => content.match(/[A-Za-z0-9-_:/]+/g)|| [], }), ], };Passi del codice
- Il primo passo che abbiamo fatto è stato richiedere
@fullhuman/postcss-purgecss, quindi l'abbiamo invocato come funzione e passato in qualche configurazione. - La proprietà
contentspecifica i percorsi dei nostri file template e, in questo caso, i file template sono i nostri filejsehtml, e come tali abbiamo specificato i percorsi. - Successivamente, dobbiamo dire a
purgecsscome trovare le classi CSS inutilizzate e rimuoverle, lo facciamo usando la chiavedefaultExtractore passiamo una funzione che recupera il contenuto del file e restituisce i nomi delle classi che trova in quel file usando unregEx. - Usando la regex, controlliamo che il contenuto trovato corrisponda a un modello (classi con lettere maiuscole, minuscole, numeri, caratteri di sottolineatura, due punti e barre) e se non c'è una corrispondenza restituiamo un array vuoto.
- Ora, quando eseguiamo
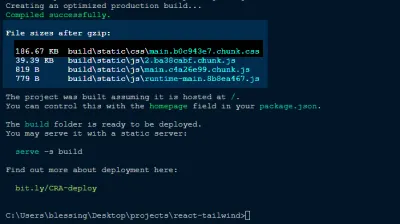
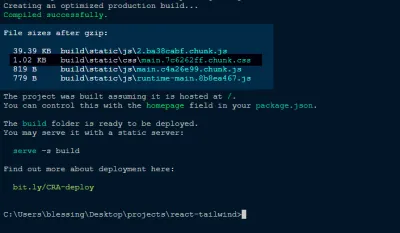
npm run buildnel nostro terminale, dovresti vedere quanto segue.

Ora puoi vedere che la nostra dimensione CSS è stata ridotta da 186.67 KB a 1.02KB KB . È molto se me lo chiedi! Ora puoi inviare la tua app alla produzione.
Conclusione
Spero che questo tutorial ti sia piaciuto. Naturalmente, puoi sempre andare un po' oltre rendendo questa piccola applicazione di profilo che dice molto di più su di te al di là delle poche informazioni che abbiamo sopra. Ad esempio, potresti continuare a condividere un list di competenze che hai o aggiungere una table ai progetti su cui hai lavorato e possibilmente un modulo di contatto. Lascia fluire la tua creatività e, per favore, condividi i tuoi progetti nella sezione commenti qui sotto: mi piacerebbe vedere cosa ti viene in mente!
Il repository di supporto per questo articolo è disponibile su GitHub.
Documentazione Tailwind CSS (sito web ufficiale di Tailwind CSS)
"Tailwind CSS in JavaScript", Christoph Benjamin Weber
