Scatena il pieno potenziale dei simboli nello schizzo
Pubblicato: 2022-03-10Ma prima, un po' di retroscena. Ho iniziato a utilizzare Sketch alcuni anni fa, in sostituzione del mio software di progettazione preferito all'epoca, Fireworks, che era stato interrotto da Adobe, lasciando un'intera generazione di designer con il cuore spezzato. Fin dai miei primi giorni di utilizzo di Sketch, sono rimasto molto sorpreso da quanto sia facile e diretto da usare. Ancora una volta, avevo trovato un'applicazione incentrata sul design dell'interfaccia utente (e delle icone) e nient'altro.
L'apparente mancanza di funzionalità in Sketch, rispetto alle alternative piene di menu e pannelli sovrapposti a cui ero abituato, era in effetti uno dei suoi maggiori vantaggi e mi ha aiutato a progettare più velocemente. Tra quelle poche caratteristiche, i simboli erano la cosa che usavo molto spesso, e lo faccio ancora, praticamente tutti i giorni (sì, anche la domenica… sai, una vita da freelance).
Cosa sono i simboli? In poche parole, i simboli consentono di utilizzare e riutilizzare un elemento in un progetto, mantenendo un simbolo principale che aggiorna automaticamente altre istanze del simbolo quando vengono apportate modifiche ad esso.

Questo concetto non è esattamente nuovo (né è esclusivo di Sketch, a dire il vero). Tuttavia, se progetti interfacce, lo troverai estremamente utile, specialmente quando utilizzi componenti come parte di un sistema di progettazione.
In questo articolo, illustrerò come utilizzare i simboli in Sketch per liberare il loro pieno potenziale, passando dalle situazioni più elementari ad alcuni casi d'uso più avanzati. Includerò anche alcuni suggerimenti e trucchi che ho imparato lungo il percorso.
Ulteriori letture su SmashingMag:
- Utilizzo di Sketch per un web design reattivo
- L'ultima raccolta di tutorial di design di stampa
- Linee guida e tutorial per la progettazione web reattiva
- Schizzo, Illustrator o Fuochi d'artificio? Esplorando una nuova app gratuita per la progettazione dell'interfaccia utente: Gravit
Una breve introduzione ai simboli
Prima di scavare più a fondo, e nel caso tu sia nuovo in Sketch, lascia che ti dia una breve introduzione su come funzionano i simboli.
I simboli possono essere creati da quasi tutti gli elementi di Sketch: oggetti di testo, forme, immagini bitmap, persino altri simboli (ne parleremo più avanti). All'interno di ogni simbolo (fai doppio clic su un simbolo per accedere alla modalità di modifica), troverai una tavola da disegno principale contenente i livelli del simbolo. Questa tavola da disegno definisce anche i confini del simbolo.
Di solito, i simboli vengono creati per quegli elementi in un'interfaccia che prevedi di riutilizzare in seguito (come pulsanti, elementi di elenco, schede, ecc.) e che verranno distribuiti su diverse schermate, pagine e tavole da disegno nei tuoi progetti.
Nota: per riferimento futuro, tieni presente che le "copie" di un simbolo sono chiamate istanze .
La cosa migliore dell'utilizzo dei simboli (invece di oggetti raggruppati, indipendenti e disconnessi) è che se a un certo punto si decide di modificare qualche proprietà in un particolare simbolo (ad esempio il colore, la forma, la dimensione del testo, le dimensioni o qualsiasi altra cosa si desidera ), dovrai solo modificare il master del simbolo una volta e questa modifica verrà automaticamente replicata in tutte le istanze del master, ovunque si trovino. Non so voi, ma io lo trovo super conveniente!
Suggerimento 1: sii organizzato
Proprio come nella vita stessa, è fondamentale tenere tutto in ordine. Progetta sempre come se qualcun altro avesse bisogno di aprire e lavorare con il tuo file di progettazione e capirlo senza il tuo aiuto! Questo vale anche per il modo in cui denomini i simboli: la denominazione dovrebbe soddisfare determinati criteri.
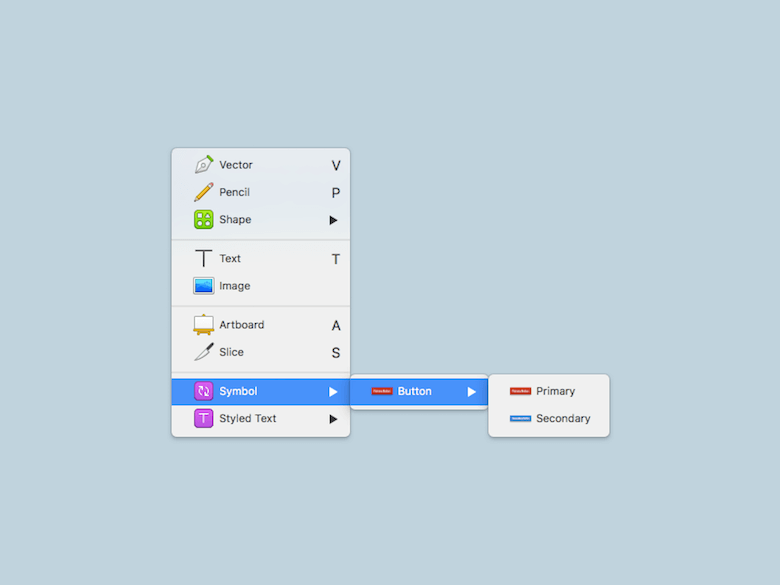
Una raccomandazione è quella di utilizzare una barra ( / ) nel nome del simbolo. Sketch creerà automaticamente una categoria con la parte prima della barra, nominerà e collocherà il simbolo al suo interno, utilizzando la parte del nome che segue la barra. Ad esempio, se hai due simboli denominati "Pulsante/Primario" e "Pulsante/Secondario", ecco come appariranno quando proverai a inserirli dalla barra degli strumenti:

Puoi ripetere questo molte volte per avere diversi simboli sotto la stessa radice, raggruppati in base a una logica simile, rendendoli più facili da trovare. E se il tuo "albero" diventa troppo grande, prenditi un momento per riconsiderare il tuo sistema di denominazione e vedere se c'è un modo possibile per ottimizzarlo e renderlo più gestibile.
Suggerimento 2: convenzioni di denominazione
Esistono molte convenzioni diverse su come devono essere nominati i simboli, forse una convenzione per ogni designer là fuori. Personalmente, preferisco non usare nomi che si riferiscono alle proprietà visive degli elementi, ad esempio "Pulsante rosso" sarebbe una cattiva scelta secondo me perché se il colore del pulsante cambia in seguito per qualche motivo, il nome di il simbolo diventerà errato. Invece, cerco di differenziare la funzione e lo stato del simbolo (come “Principale/Disabilitato”).
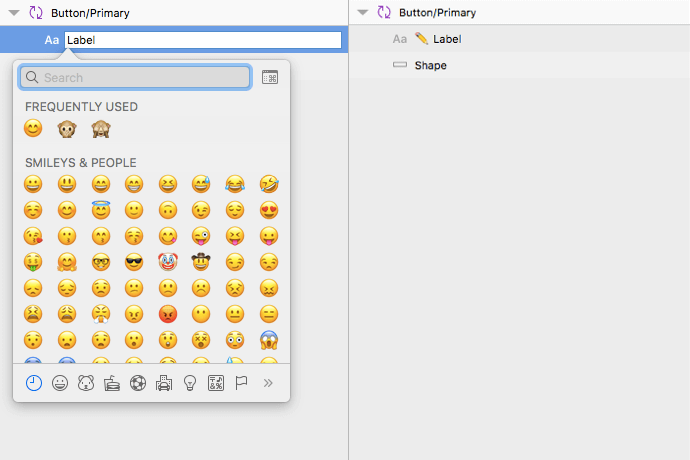
In ogni caso, sii coerente e trova qualcosa che funzioni sia per te che per il tuo team, quindi attieniti ad esso; non cambiare il sistema di denominazione a seconda dei casi! Questo vale anche per i livelli all'interno dei simboli: alcuni designer usano persino gli emoji per contrassegnare quali di essi devono essere modificabili (ad esempio, aggiungendo un'emoji a forma di matita al nome). Per fare ciò, premi Control + Command + Space per aprire una finestra di dialogo per selezionare gli emoji.

Nota: per quanto riguarda i nomi dei simboli, tieni presente che le istanze prenderanno i loro nomi dal simbolo principale, ma puoi cambiarli in seguito in qualsiasi cosa tu voglia. In questo modo, le istanze dello stesso simbolo possono avere nomi diversi l'una dall'altra.
Suggerimento 3: un'alternativa alla pagina dei simboli
Quando crei un simbolo, Sketch chiede se desideri inviarlo alla pagina dei simboli. Il mio consiglio è di spuntare questa casella, anche se dopo un po' (e qualche simbolo dopo) questa pagina dedicata si trasforma in un pasticcio. (Sketch posiziona un simbolo accanto all'altro durante la creazione e quando elimini un simbolo, noterai lo spazio vuoto lasciato al suo posto.)
Invece, quello che faccio per risolvere questo problema è creare la mia pagina dei simboli (che è solo una pagina normale, che di solito chiamerò "Simboli") dove posso organizzare le istanze dei simboli nell'ordine che voglio e, quindi, ignorare il pagina dei simboli ufficiali.

In questo modo, posso creare tavole da disegno che seguono le categorie (come elenchi, pulsanti, input e così via) e posizionare i simboli in un modo che ritengo conveniente e che abbia senso per me. Dovrai comunque investire un po' di tempo per aggiornare questa pagina di tanto in tanto, ma una volta creata, renderà tutto molto più semplice e sarai in grado di creare un nuovo schermo in pochissimo tempo.
Nota: se preferisci utilizzare la pagina dei simboli, invece, c'è il plug-in Symbol Organizer, che potrebbe aiutarti a mantenere tutto organizzato.
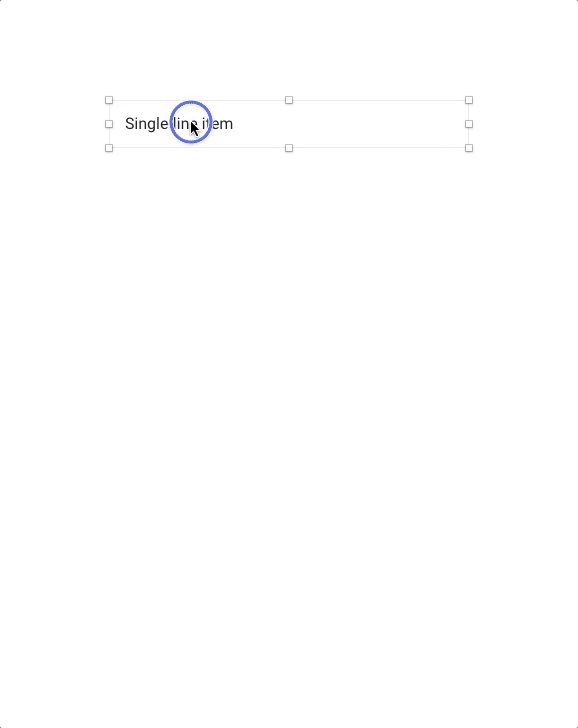
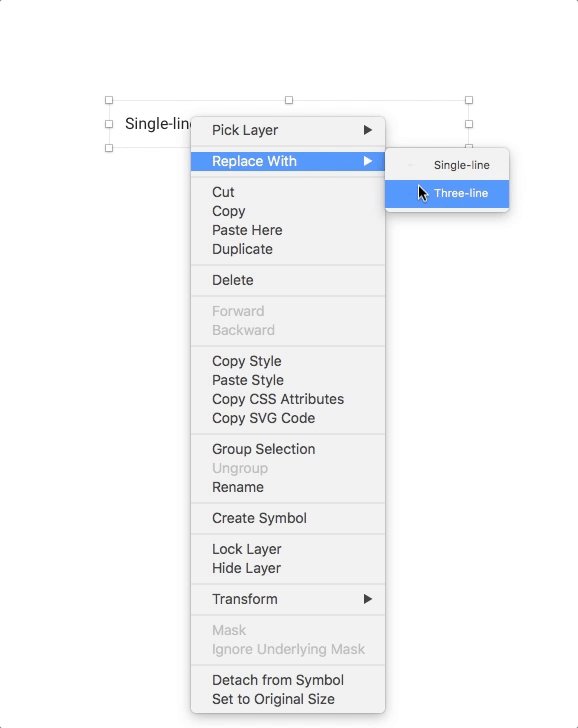
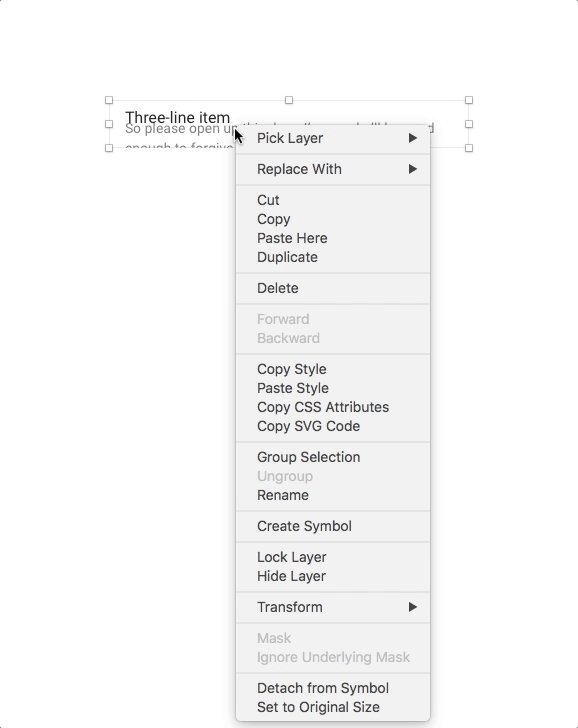
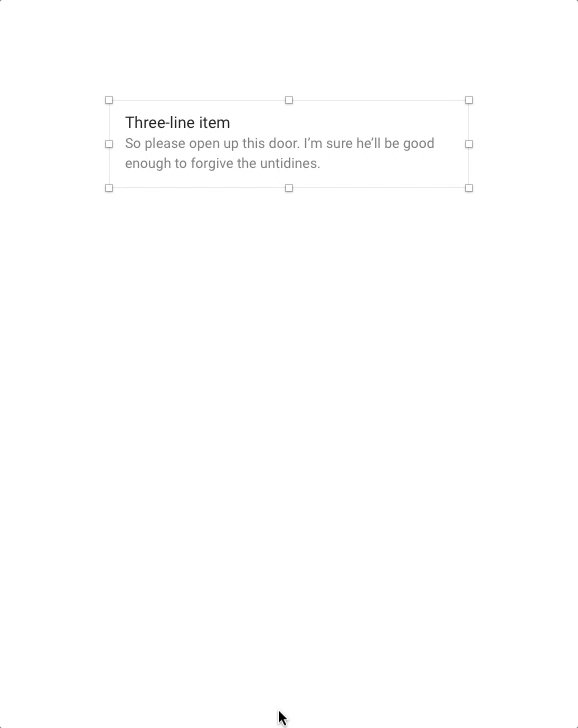
Suggerimento 4: sostituzione dei simboli
Sostituire un simbolo esistente con un altro è facile. Basta selezionare il simbolo e scegliere "Sostituisci con" dal menu contestuale che appare quando si fa clic con il pulsante destro del mouse sull'istanza del simbolo. Quindi, seleziona il nuovo simbolo che desideri utilizzare. Tieni presente che il nuovo simbolo manterrà le stesse dimensioni e posizione del suo predecessore; puoi risolvere questo problema selezionando "Imposta su dimensione originale" dallo stesso menu contestuale.

Suggerimento 5: distacco
Una volta creato un simbolo, puoi staccarlo per recuperare gli elementi che lo compongono come gruppo. Per fare ciò, basta selezionare "Stacca dal simbolo" nello stesso menu contestuale che ho menzionato prima.
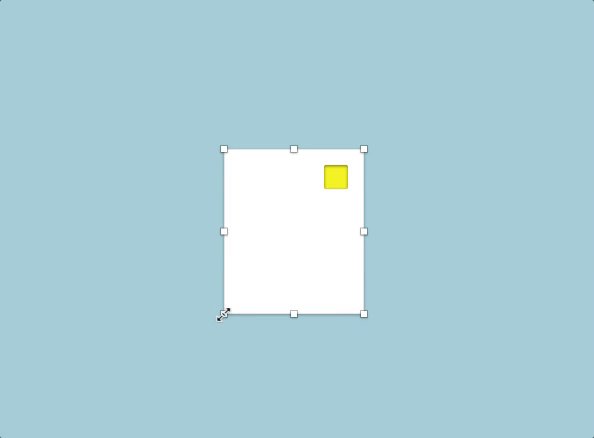
Suggerimento 6: esportazione di simboli come risorse
I simboli, come altri elementi, possono anche essere esportati come immagini bitmap. Per fare ciò, dovrai contrassegnare gli elementi come esportabili. (Seleziona l'istanza del simbolo, quindi scegli "Rendi esportabile" nella parte inferiore dell'Inspector.)
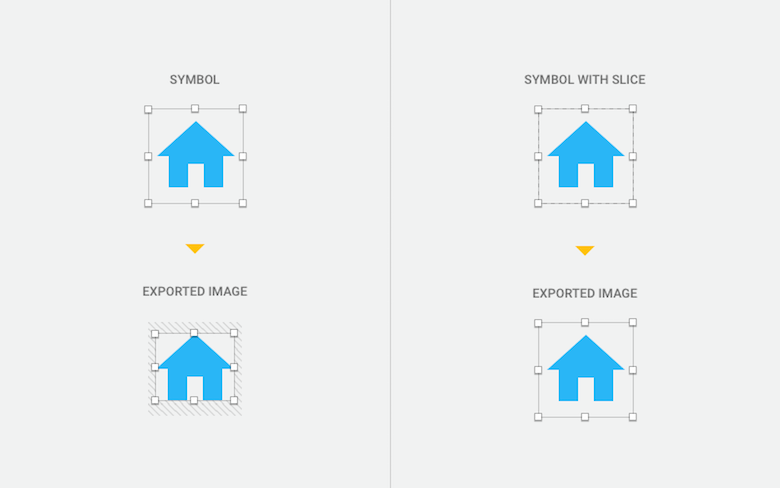
Il problema che ho riscontrato durante questo processo è che se il simbolo ha del riempimento (ad esempio, se le forme all'interno sono più piccole della dimensione totale del simbolo), durante l'esportazione, Sketch ometterà lo spazio vuoto e creerà semplicemente un'immagine solo con il contenuto visibile .

Un modo per aggirare il problema è usare una fetta. Quando crei la sezione, posizionala sopra l'istanza e assicurati che corrisponda alle dimensioni dei limiti dell'istanza (larghezza e altezza); quindi, seleziona la sezione e utilizza le opzioni di esportazione secondo necessità.
Nota a margine: questo stesso trucco si applica anche ad altri strumenti, come Zeplin.
Ulteriori letture
- "Best practice per i simboli di schizzo (ora che le sostituzioni nidificate sono una cosa)", Lloyd Humphreys
Delinea molte altre tecniche e pratiche per fare un buon uso dei simboli.
Gestione di diverse dimensioni
In questo mondo pieno di schermi con più dimensioni e proporzioni, è importante assicurarsi che il tuo design si adatti a molti scenari diversi. Questo è più facile da realizzare se non devi progettare tutto da zero ogni volta, riutilizzando elementi (o simboli, come sono sicuro che avrai già intuito).

È qui che le opzioni di ridimensionamento nei simboli tornano utili, aiutandoti a utilizzare lo stesso elemento con larghezze e altezze diverse senza problemi: se ridimensioni solo un'istanza selezionandola, ciò non influirà sulle altre istanze . (Ma ricorda che le opzioni di ridimensionamento vengono applicate ai singoli livelli all'interno del simbolo principale, non all'istanza stessa. Quindi, anche se puoi regolare le dimensioni individualmente da un'istanza all'altra, gli elementi all'interno manterranno sempre lo stesso comportamento.)
Nota: le opzioni descritte di seguito si applicano non solo ai simboli, ma anche ai gruppi. I comportamenti non sono sempre prevedibili, quindi è probabile che dovrai giocare un po' ed esplorare un po' prima di trovare ciò di cui hai bisogno, combinando una o due impostazioni diverse nella maggior parte dei casi.
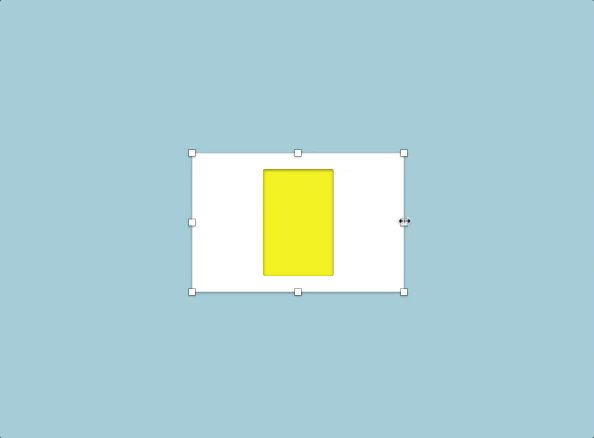
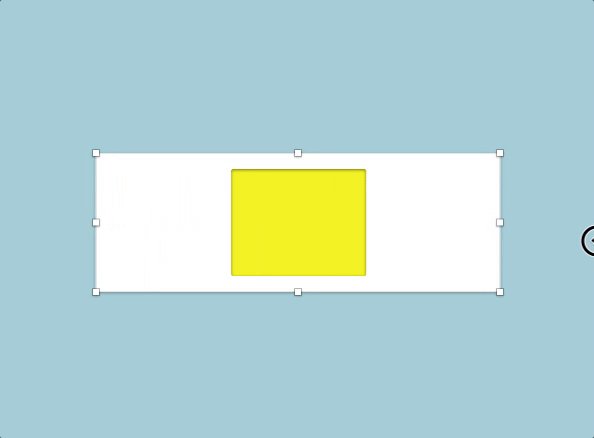
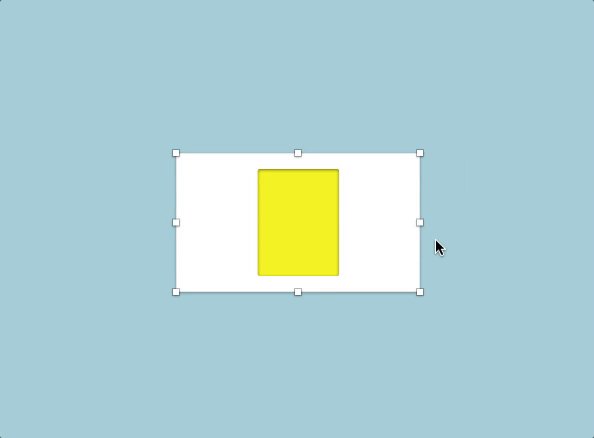
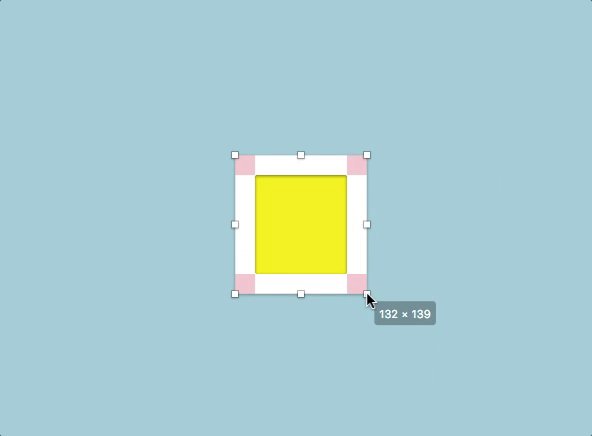
Allungare

Quando viene utilizzata l'opzione Allunga, una forma che ha specificato, diciamo, il 50% della larghezza totale del simbolo manterrà questa stessa relazione quando l'istanza viene estesa verticalmente o orizzontalmente. Questo è il comportamento predefinito.
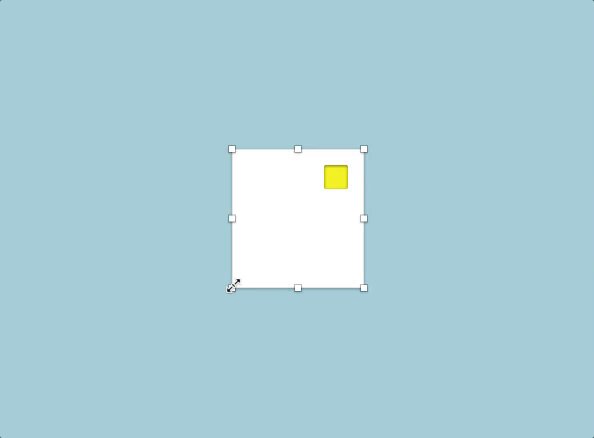
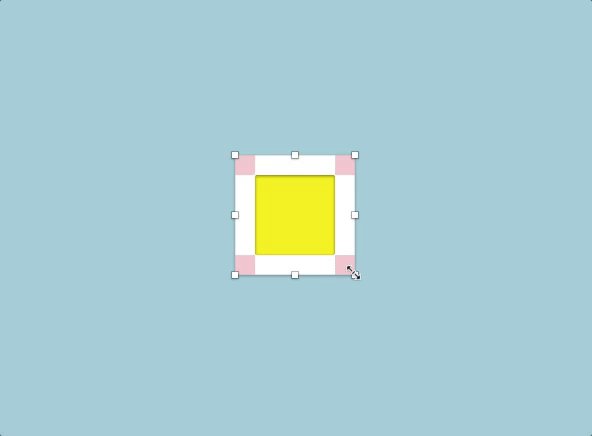
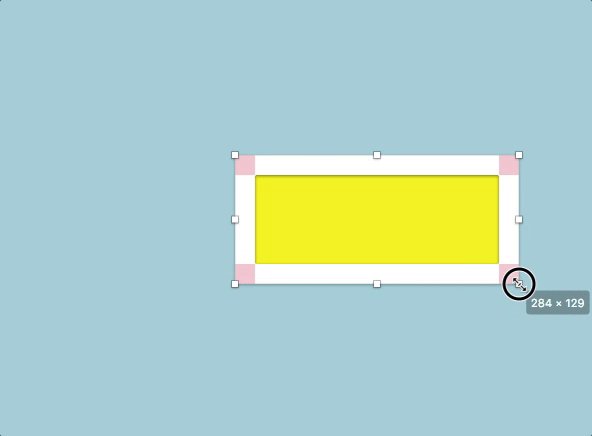
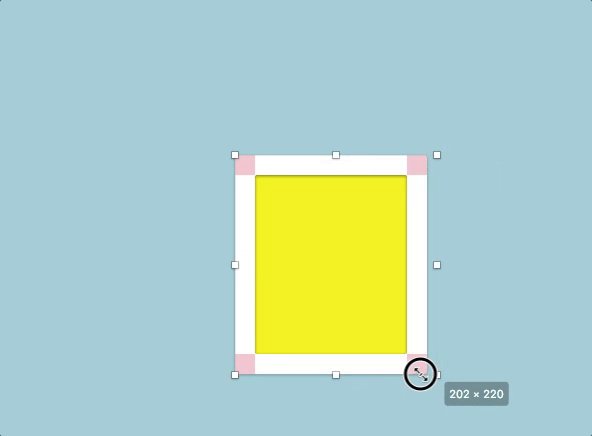
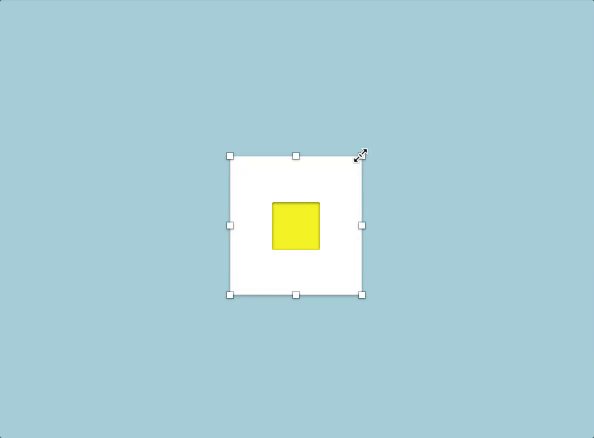
Appunta all'angolo

"Aggiungi all'angolo" (come suggerisce il nome) appunterà un elemento all'angolo più vicino e l'elemento non si ridimensionerà, mantenendo la stessa distanza da questo angolo. Tieni presente che se l'oggetto è centrato (con spaziatura uguale da entrambi i lati), non saprà quale è l'angolo più vicino, quindi rimarrà nel mezzo.
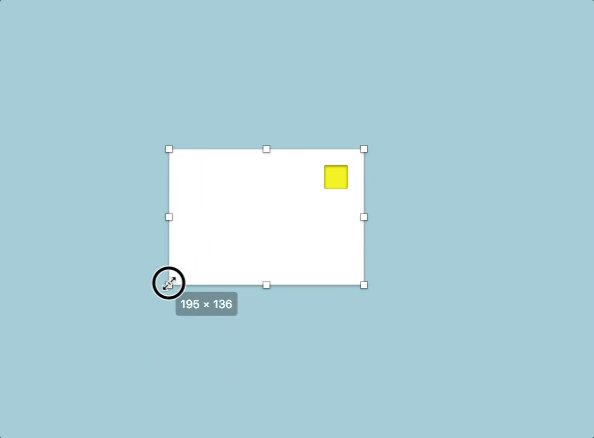
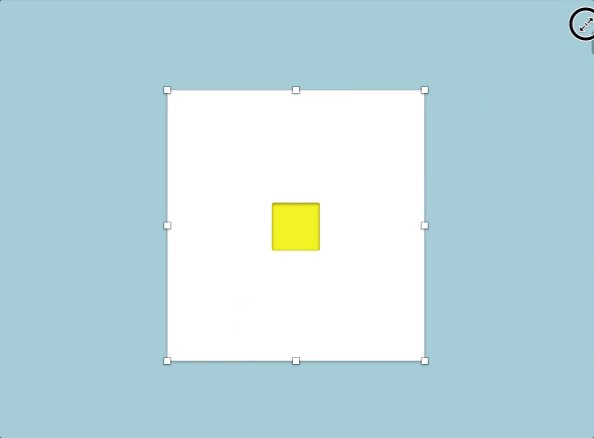
Ridimensiona oggetto

Quando si utilizza "Ridimensiona oggetto", gli elementi aumenteranno mantenendo una spaziatura uguale (o fissa) dai lati.
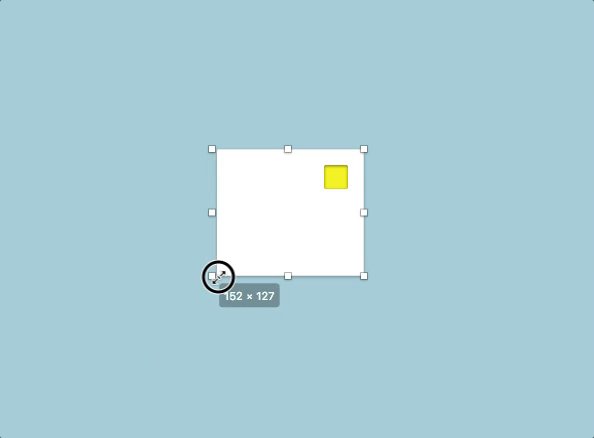
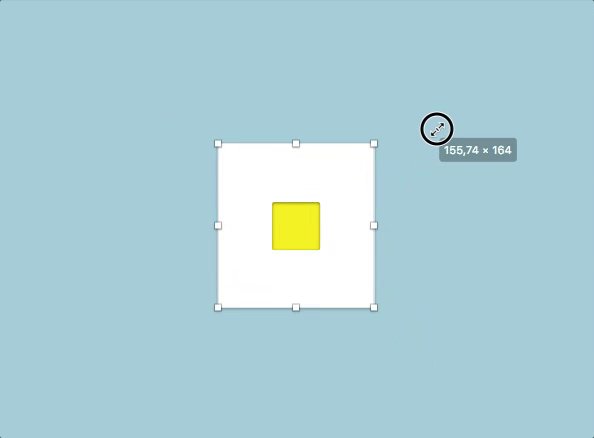
Galleggia sul posto

"Float in Place" farà in modo che un oggetto rimanga della stessa dimensione e manterrà la sua posizione relativa ai confini del simbolo.

Suggerimento 1: torna al formato originale
Se hai ridimensionato il tuo simbolo ma non sei soddisfatto del risultato, puoi sempre tornare all'inizio selezionando “Imposta alla dimensione originale” dal menu contestuale.
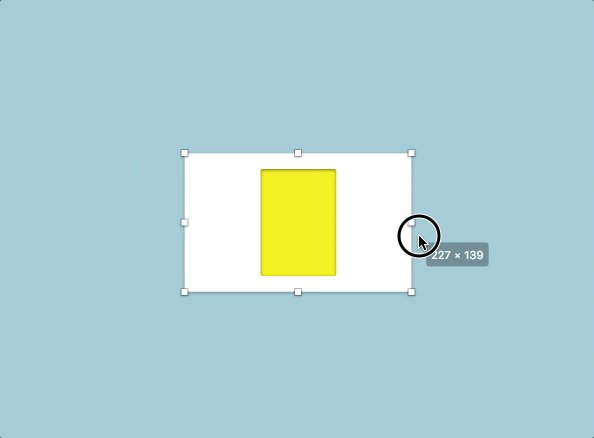
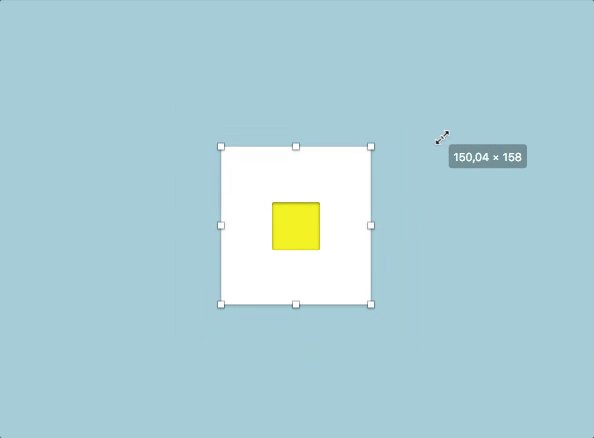
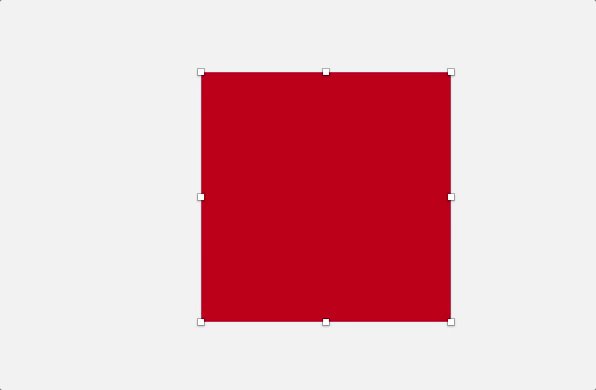
Suggerimento 2: Confini
Tieni presente che i simboli hanno tavole da disegno dedicate e queste definiranno i confini dei simboli (anche quando le forme all'interno traboccano su di esse). Puoi rendere la tavola da disegno del simbolo delle stesse dimensioni del suo contenuto selezionandola e scegliendo "Ridimensiona per adattarla" dall'Inspector.
Suggerimento 3: utilizzo di personaggi e operatori
Nei campi di immissione larghezza e altezza in Impostazioni, puoi utilizzare gli operatori per modificare i valori. Ad esempio, puoi utilizzare 100*2 per impostare le dimensioni di un elemento su 200 pixel. Altri operatori sono + (aggiungi), - (sottrai) e / (dividi).
Oltre agli operatori matematici, negli stessi campi di input puoi anche usare L per ridimensionare un oggetto da sinistra (questo è il valore predefinito), R per ridimensionarlo da destra, T per ridimensionarlo dall'alto (questo è il valore predefinito), B per ridimensionarlo dal basso e C e M per ridimensionarlo dal centro o dal centro.

Ad esempio, se hai una forma che ha una larghezza di 200 pixel e desideri ridimensionarla in modo che venga ridimensionata da destra a sinistra, puoi utilizzare qualcosa come 300r nel campo di input della larghezza.
Ulteriori letture
- "Sketch 39 Resizing: Cheat Sheet" Peter Nowell
Questo articolo è un buon riferimento per comprendere le differenze nel ridimensionamento. Include anche altri suggerimenti e trucchi, quindi provalo!
Simboli annidati
Cosa potrebbe esserci di meglio di un simbolo? Forse un simbolo con dentro un altro!
Questa funzione è una novità in Sketch e ti offre molte possibilità quando si combinano i simboli insieme. Puoi posizionare un simbolo sopra un altro, selezionarli entrambi e quindi creare un nuovo simbolo che contenga le due istanze. Puoi ripetere questo quanto vuoi. Sii moderato, però, altrimenti ti ritroverai a scavare in livelli e livelli di simboli nidificati, uno dentro l'altro. Ciò potrebbe rendere la manutenzione molto più difficile e potrebbe anche essere un sintomo di problemi organizzativi più grandi.
I simboli di nidificazione possono essere particolarmente utili quando è necessario creare variazioni di un simbolo. Ad esempio, potresti seguire un processo come questo:
- Prendi un simbolo che servirà da base. (questo simbolo rimarrà lo stesso in tutti i casi.)
- Sovrapponilo con altri simboli (come icone o badge), che potrebbero essere presenti o meno, a seconda dei casi.
- Infine, crea un altro simbolo con il disegno risultante.
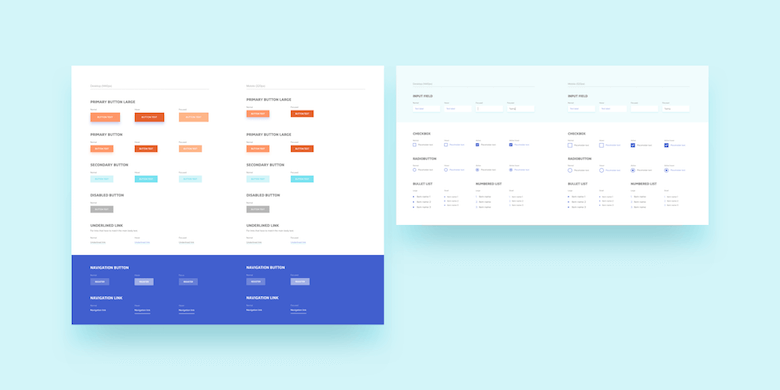
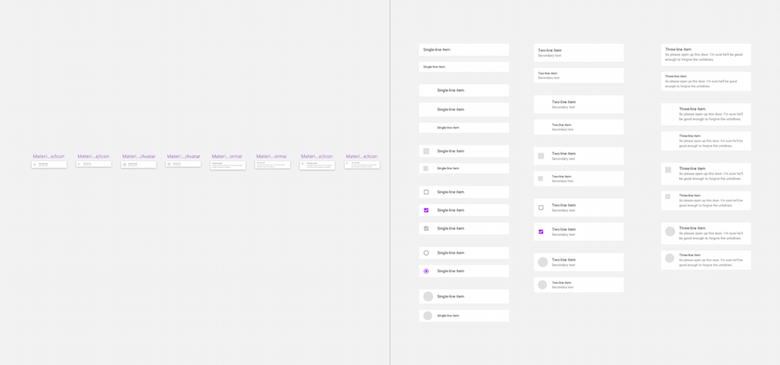
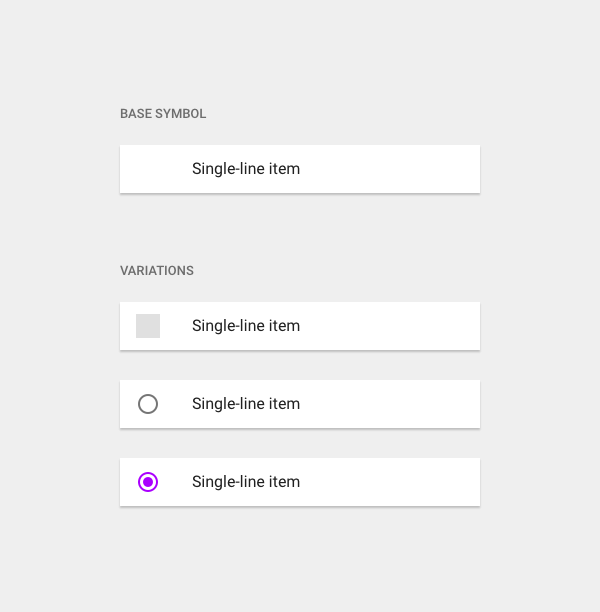
Nell'immagine qui sotto, puoi vedere che tutte le righe condividono le stesse caratteristiche (hanno la stessa dimensione, proprietà del testo e quantità di riempimento a sinistra), quindi ho creato un simbolo di base che contiene solo questi elementi (cioè elementi che saranno condivisa con gli altri simboli). Utilizzando questo simbolo come punto di partenza, ho poi creato degli elementi sovrapposti diversi, salvando il risultato in ogni caso come un simbolo diverso; quindi, tutti i simboli in "Variazioni" sono in realtà simboli diversi.

Ma non è necessario, necessariamente, creare un nuovo simbolo per ogni stato della riga. Potrebbe esserci un modo più semplice: usare le sostituzioni.
Sostituzioni nidificate
Se dovessi creare molti simboli diversi solo perché una parte del loro contenuto cambia, probabilmente impazziresti. Uno degli scopi principali dei simboli è proprio quello di dover progettare il meno possibile e avere meno elementi — e, quindi, un maggiore controllo su di essi. Inserisci le sostituzioni nidificate!

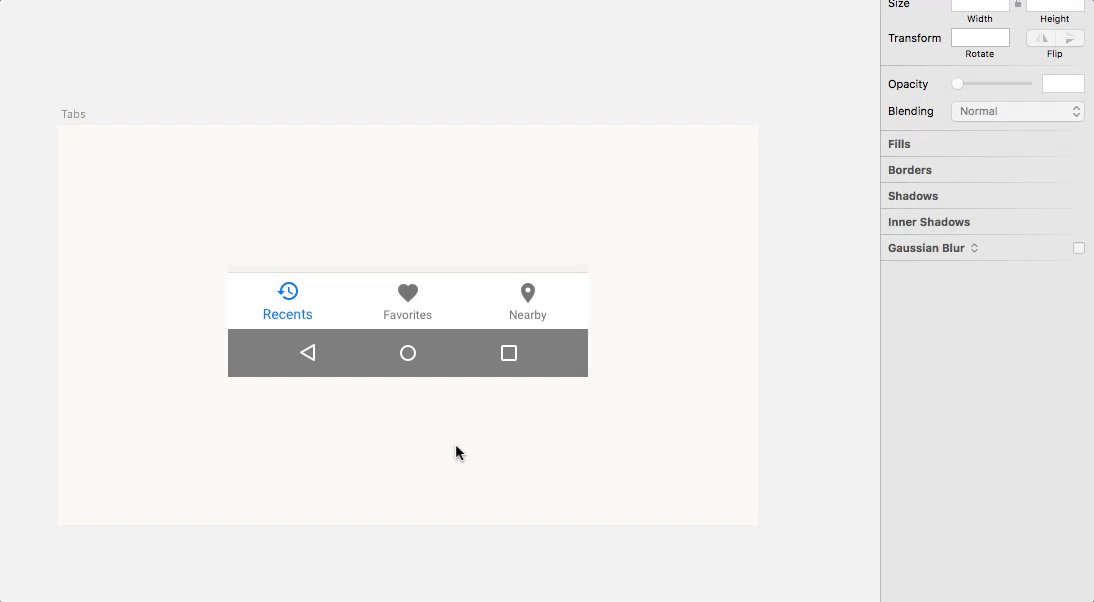
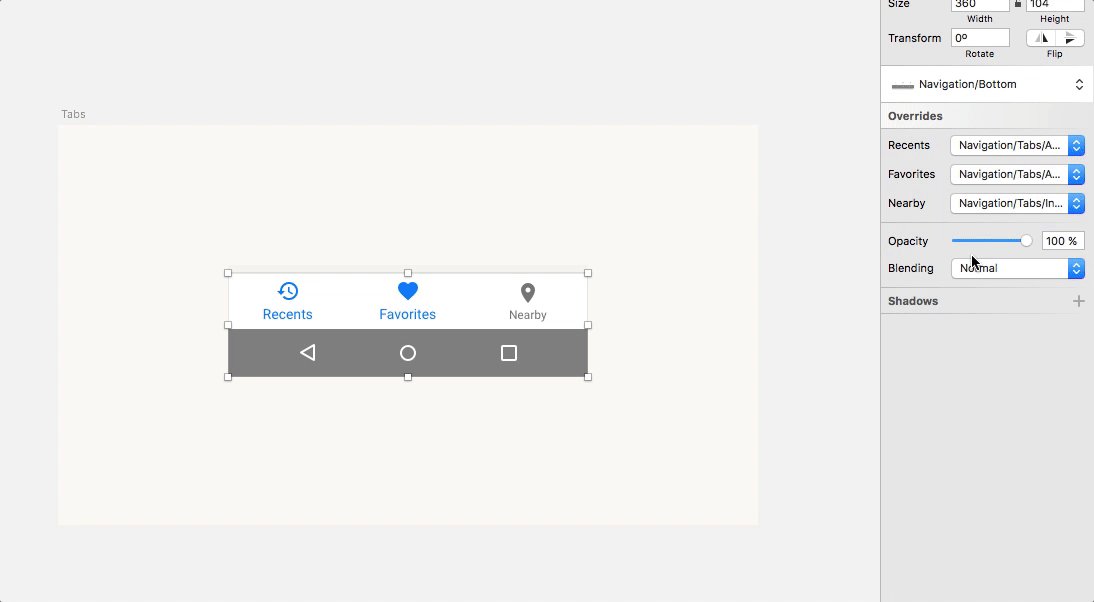
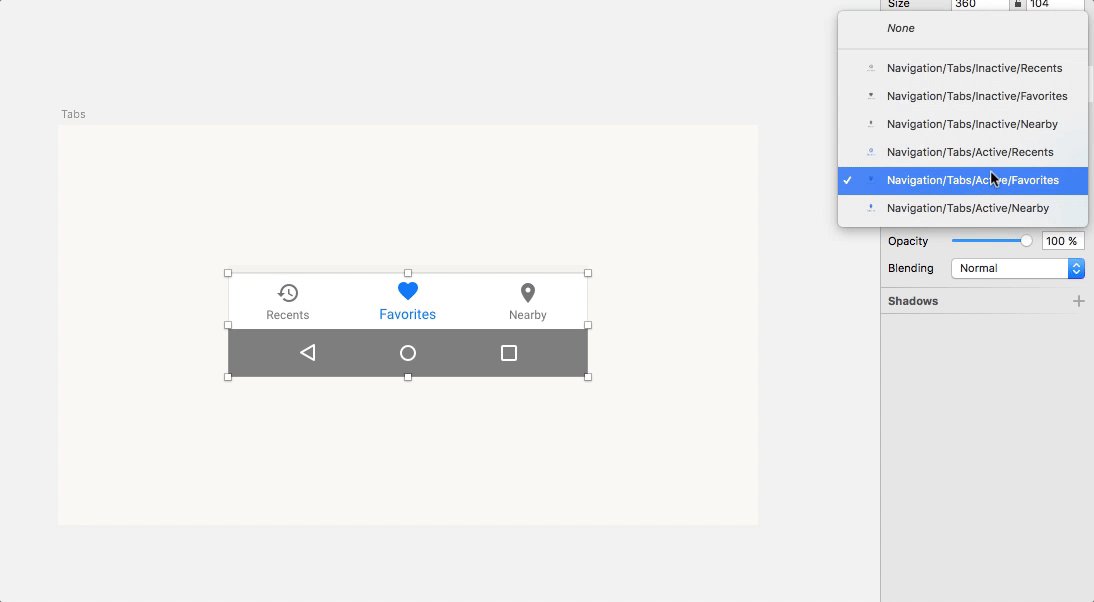
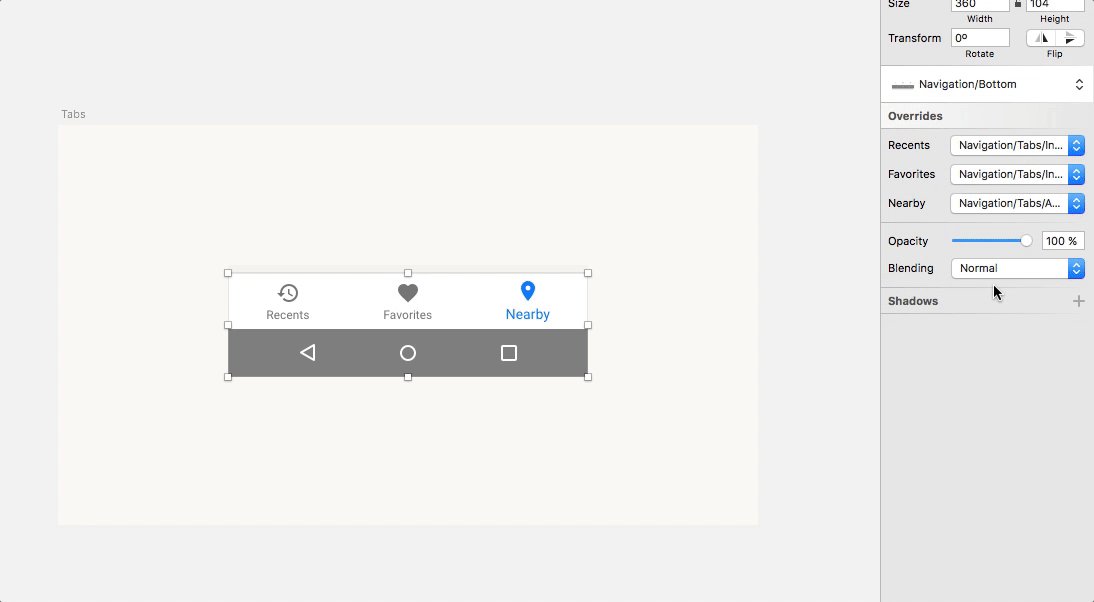
Un esempio pratico di questo flusso di lavoro potrebbe essere la progettazione di una barra delle schede con stati diversi. In questo caso, il simbolo principale con le schede inattive fungerebbe da base, quindi ci sarebbe un simbolo diverso per ciascuna delle schede evidenziate. Scegli quello che desideri dalle opzioni "Sostituzioni" nell'Inspector.
Nota: affinché questa tecnica funzioni, tieni presente che anche le schede inattive all'interno del simbolo principale (la barra di navigazione) devono essere simboli. Inoltre, assicurati che tutti i simboli (sia quelli inattivi che quelli attivi) abbiano le stesse identiche dimensioni (larghezza, altezza). In caso contrario, non appariranno come opzioni disponibili nel menu a discesa "Sostituzioni".
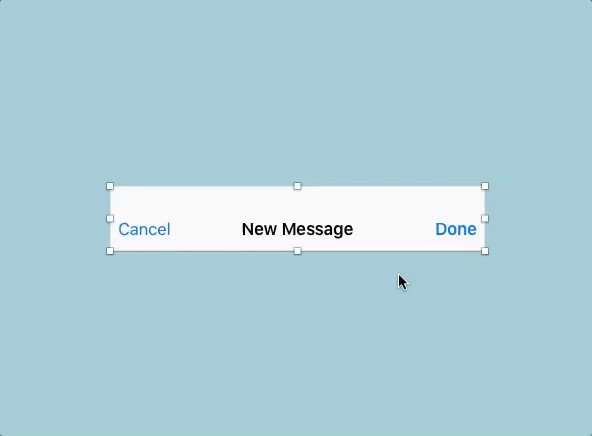
Diamo un'occhiata a un altro caso d'uso. Se hai più pulsanti in un disegno ma con etichette di testo diverse, l'opzione Sostituisci ti consentirà di modificare il valore del testo (non la famiglia di caratteri o la dimensione del carattere: devi modificare quelli all'interno del simbolo stesso, quando modifichi il symbol master), senza dover creare ogni volta un nuovo simbolo. È facile come selezionare l'istanza e modificare il contenuto del testo nell'Inspector.
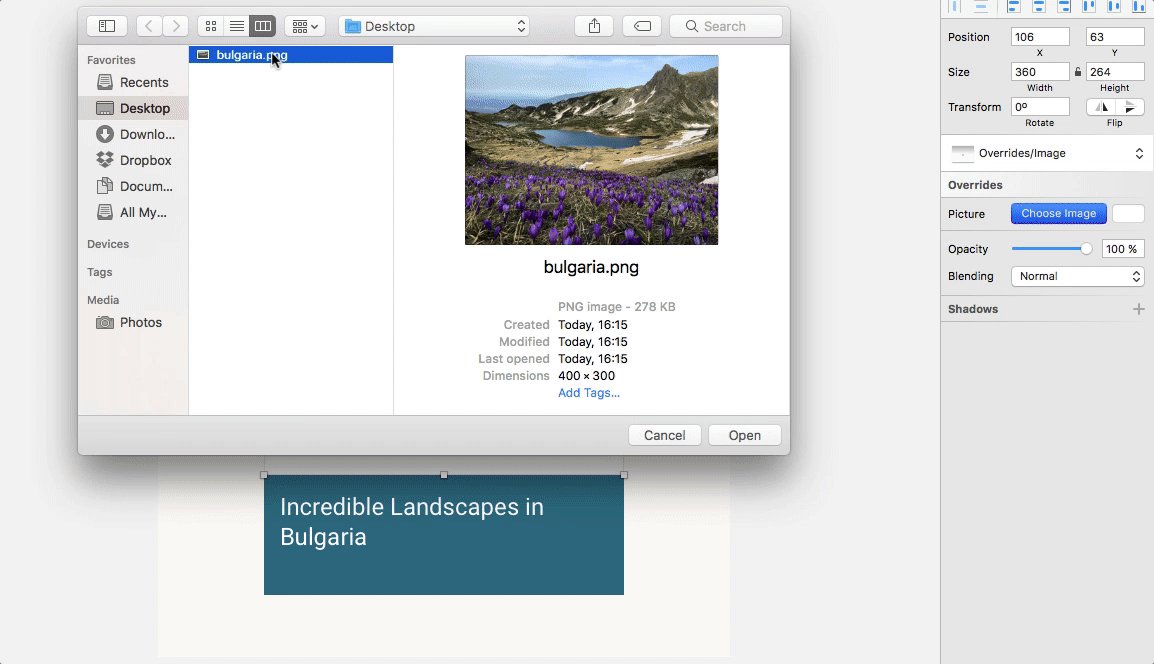
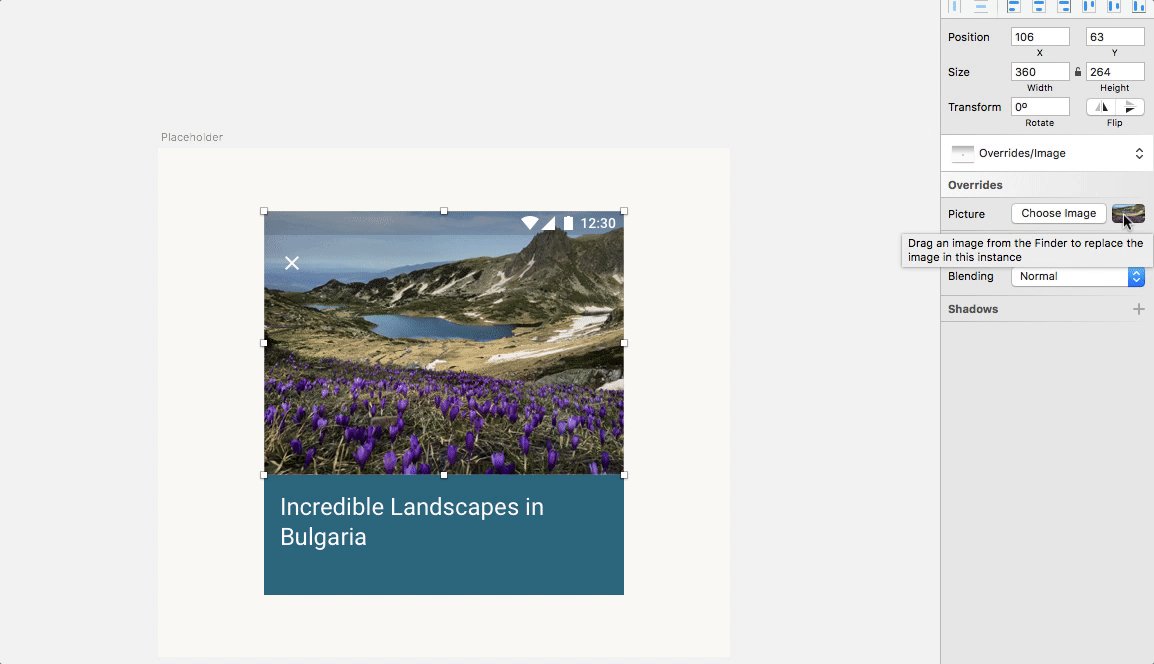
Le sostituzioni si applicano non solo al testo; puoi anche usarli per immagini bitmap e anche per altri simboli, come accennato in precedenza. In questo modo, puoi avere diverse istanze di un simbolo, con un'immagine diversa in ognuna di esse, e tutto questo senza dover modificare il master del simbolo.

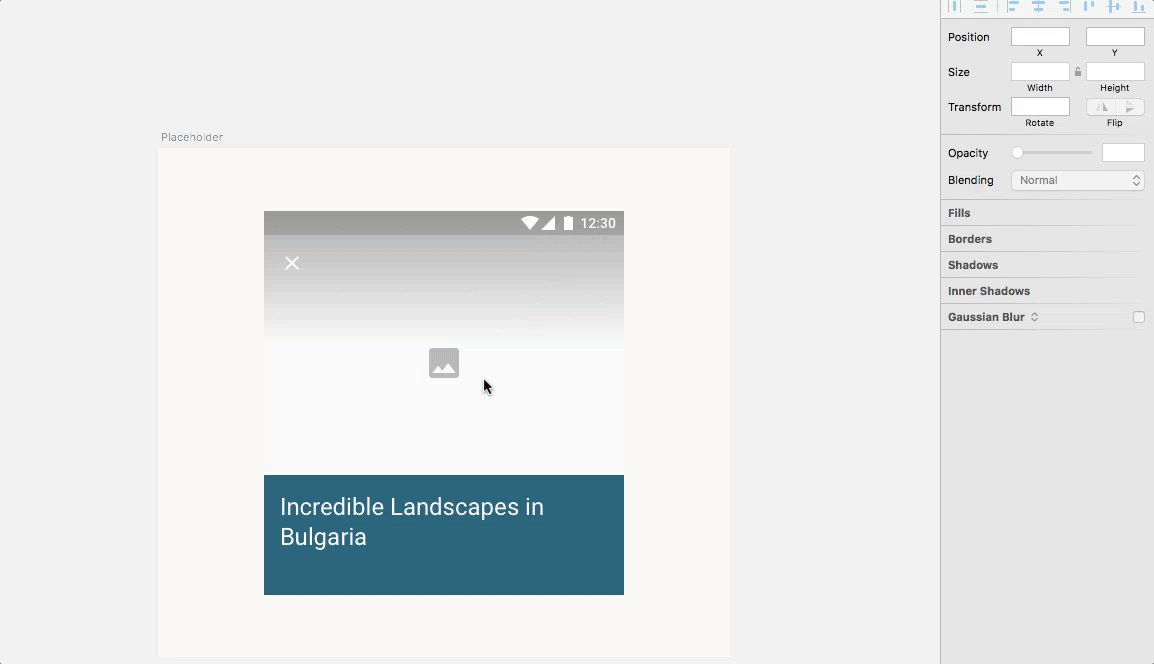
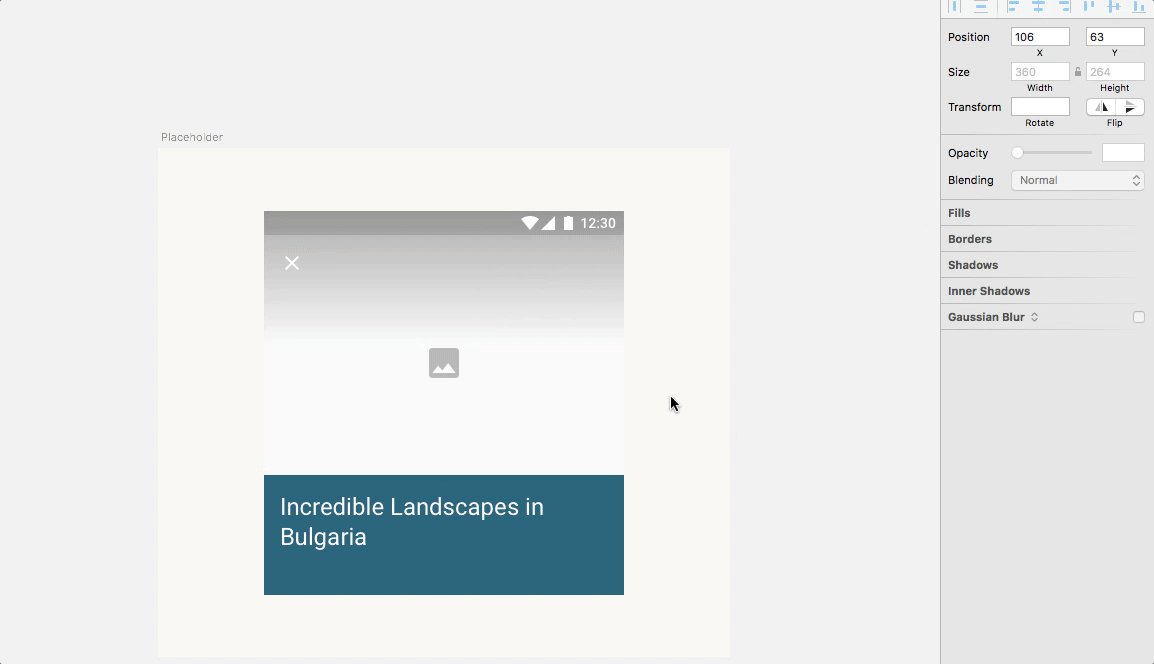
Ci sono casi in cui non voglio avere un'immagine particolare come parte del master di un simbolo. Quindi, quello che faccio di solito è creare un file PNG vuoto senza contenuto visibile , creare una forma e utilizzare questa immagine come riempimento a motivo (puoi trovare questa opzione nelle "Opzioni di riempimento" quando selezioni una forma). Quindi, quando eseguo l'override del simbolo, sostituisco semplicemente questa immagine trasparente con quella che voglio in ogni caso!
Per ottenere il massimo da questa pratica, utilizzo anche un sistema di stratificazione con un'icona o un elemento che funge da segnaposto sotto l'immagine e che sarà visibile solo se mantengo la bitmap trasparente originale. Un vantaggio di fare ciò è che posso simulare questo stato vuoto che apparirà quando le immagini vengono caricate nel prodotto finito, qualcosa che considero comunque necessario progettare.
Suggerimento 1: nomi e ordine dei livelli
Uno dei motivi per cui essere organizzati è una buona idea è perché il modo in cui nominerai e ordini i livelli influenzerà il modo in cui vengono visualizzati nel pannello "Sostituzioni". Le etichette a sinistra dei campi di input nell'Inspector rispetteranno il nome e l'ordine che hai precedentemente definito all'interno del simbolo stesso, quindi faresti meglio a prestare attenzione a questo ordine se vuoi avere un flusso di lavoro più efficiente.
Suggerimento 2: attenzione alle dimensioni
È possibile sostituire un simbolo nidificato con un altro simbolo solo se il nuovo simbolo ha esattamente la stessa larghezza e altezza dell'elemento corrente.
Suggerimento 3: spostamento degli elementi in base alla lunghezza del testo
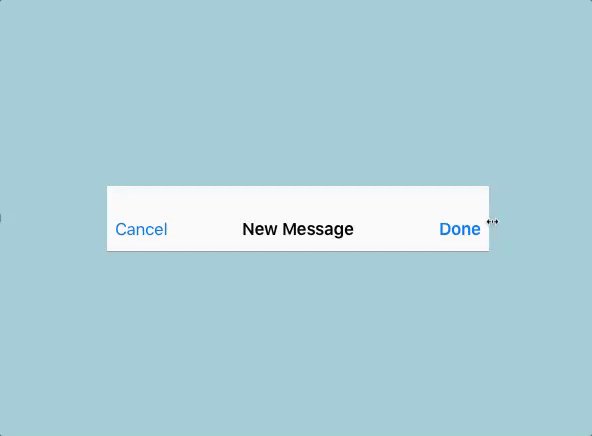
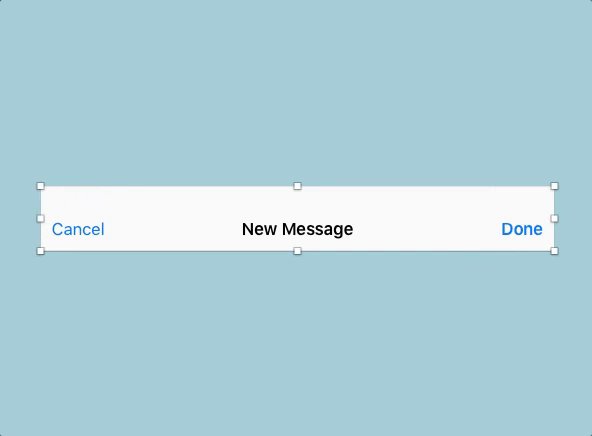
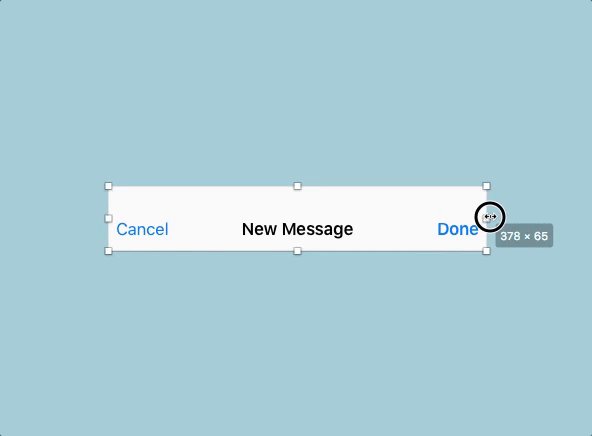
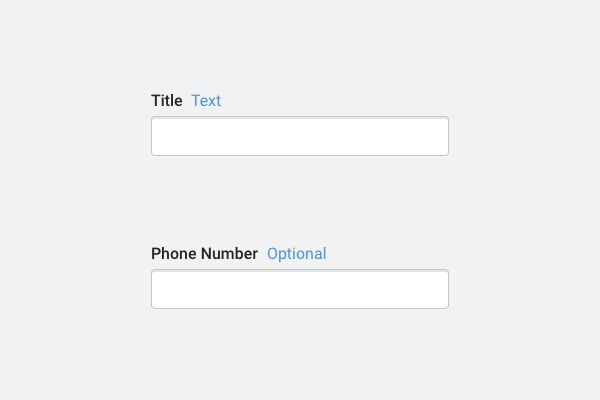
Quando si modifica il valore del testo nelle opzioni Sostituzioni, è possibile spostare un elemento secondo necessità quando quello alla sua sinistra è più lungo (vedere l'illustrazione seguente).

Il testo o la forma secondaria deve necessariamente trovarsi a destra del testo affinché funzioni. Inoltre, entrambi gli elementi non dovrebbero avere più di 20 pixel di distanza tra loro (vedi "Ulteriori letture" di seguito).
Suggerimento 4: evitare le sostituzioni
Un simbolo può sembrare un po' disordinato a causa delle opzioni nella sezione Sostituzioni. Se non vuoi che un elemento al suo interno possa essere sovrascritto, blocca o nascondi questo livello e non apparirà nell'elenco.
Suggerimento 5: nascondere i simboli nidificati
Basta selezionare "Nessuno" dalla sezione Sostituzioni per nascondere un simbolo nidificato. Naturalmente, sarà invisibile solo in quel particolare caso.
Suggerimento 6: nascondere il testo
C'è un modo per far scomparire rapidamente un elemento di testo in un'istanza, utilizzando le sostituzioni. Per fare ciò, basta impostare il valore del testo su uno spazio vuoto, premendo la barra spaziatrice e il tasto Invio nelle opzioni Sostituzioni.
Suggerimento 7: recuperare l'immagine originale
Se hai immagini bitmap all'interno di un simbolo, possono essere modificate da altri utilizzando le opzioni nella sezione Sostituzioni. È anche possibile recuperare l'immagine originale (quella che fa parte del simbolo modificabile) scegliendo "Rimuovi sostituzione immagine" - basta fare clic con il pulsante destro del mouse sulla casella dell'immagine accanto a "Scegli immagine" nell'Inspector.
Ulteriori letture (e un video)
- "Hacking the Button in Sketch", Aleksandr Pasevin
Presenta un semplice trucco per mantenere un'icona a sinistra del testo (invece che a destra, che è il comportamento normale), in un paio di semplici passaggi. - "Elementi di testo adattivo", Yaron Tamuz
Spiega come utilizzare gli elementi nascosti come separatori di testo per evitare che si sovrappongano quando i valori cambiano. - "Schizzo: icone colorate utilizzando simboli annidati", Francesco Bertocci
Una tecnica semplice per cambiare i colori di un'icona all'interno di un simbolo usando le maschere. - "Questa è, senza dubbio, la tecnica di schizzo più interessante che vedrai tutto il giorno", Jon Moore
Spiega come risparmiare tempo utilizzando i simboli nidificati, personalizzandoli in base alle proprie esigenze. L'articolo include anche tecniche interessanti di altri designer. - "Creazione di un sistema di pulsanti con simboli annidati nell'app Sketch" (video), Pablo Stanley
Ti guida attraverso i passaggi che devi eseguire per creare un sistema di pulsanti, utilizzando molte delle cose che abbiamo imparato finora.
Plugin che funzionano bene con i simboli
Una cosa positiva di Sketch è che quando non ha una funzionalità, di solito c'è un plug-in per compensarla. E alcuni di loro funzionano particolarmente bene con i simboli, rendendoli ancora più potenti! Alcuni di questi plugin sono stati menzionati, ma nel caso ve ne foste perso qualcuno, ecco un elenco con alcune aggiunte.

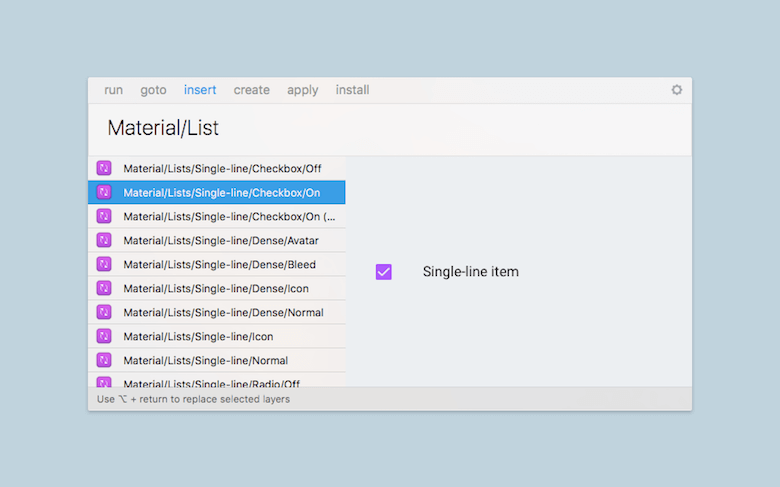
Schizzo Runner
Tra le sue molte altre funzionalità, il plug-in Sketch Runner ti aiuterà a inserire facilmente simboli in un documento usando solo una combinazione di tasti. L'opzione "vai a" è molto utile per passare direttamente a un particolare simbolo, molto utile se il tuo progetto ne ha molti e se è difficile trovare simboli usando altri mezzi.
Libreria InVision Craft
Se stai lavorando con un team, InVision Craft Library semplificherà la creazione di una libreria condivisa con risorse che tutti possono utilizzare, consentendoti di sincronizzare le modifiche quando devi aggiornare un simbolo, in modo da essere sempre sicuro di utilizzare l'ultima versione dei simboli.
Automatizzare
Automatizzare è molto potente e probabilmente renderà il tuo lavoro più efficiente. Le opzioni per la gestione dei simboli includono quelle per rimuovere i simboli inutilizzati, per selezionare tutte le istanze di un simbolo e molto altro.
Rinominatore di istanze di simboli
Symbol Instance Renamer rinomina tutte le istanze in modo che corrispondano al nome dei rispettivi simboli principali.
Organizzatore di simboli
Con Symbol Organizer, organizza la pagina dei simboli in ordine alfabetico (incluso l'elenco dei livelli) e in gruppi separati determinati dai nomi dei simboli.
Disposizione automatica
Layout automatico si integra perfettamente in Sketch e consente di definire e visualizzare diverse dimensioni di iPhone e iPad, inclusi verticale e orizzontale. Supporta anche funzionalità più avanzate, come gli stack (un tipo speciale di gruppo che definisce i layout dei suoi livelli figlio) e le preimpostazioni sia per Android che per iOS. Guarda la loro pagina "Esempi" per ulteriori informazioni.
Nota: questi sono solo alcuni dei plugin che penso potrebbero esserti più utili, ma ce ne sono molti altri. Per saperne di più, visita regolarmente la pagina del plug-in ufficiale di Sketch o il sito Web di Sketch App Sources.
Pensieri finali
I simboli dello schizzo sono in continua evoluzione, quindi possiamo aspettarci ulteriori miglioramenti che li renderanno ancora più preziosi e pertinenti. Tuttavia, se dovessi nominare solo una cosa che vorrei che avessero, sarebbe la possibilità di avere librerie di simboli condivise, qualcosa come sta facendo Figma. Questo potrebbe essere estremamente utile, soprattutto per il lavoro in team, quando più designer che lavorano allo stesso progetto devono raccogliere elementi da un documento primario, sempre aggiornato, archiviato nel cloud.
( Nota: per quanto riguarda questa funzionalità, sono consapevole che il team di Sketch ci sta lavorando, quindi speriamo di vederlo presto. Il formato più aperto nella versione 43 sta probabilmente gettando le basi per questa funzionalità. In ogni caso, io' Non vedo l'ora, perché questo potrebbe essere un punto di svolta in molti flussi di lavoro di progettazione.)
A dire il vero, attualmente ci sono alcuni plugin che ti aiutano a realizzare più o meno lo stesso comportamento menzionato sopra, ma lo trovo sempre più affidabile quando fanno parte delle funzionalità principali di Sketch, il che garantisce che la funzione continuerà a funzionare quando il il software viene aggiornato alla versione successiva.
Sono consapevole che ci sono molte più tecniche e trucchi. Il modo in cui si lavora tende ad essere un po' personale a volte e non esiste un unico modo giusto per fare qualcosa. Qui ho condiviso le tecniche che ritengo affidabili, interessanti e non richiedono molto hacking. Ecco perché alcune tecniche sono state tralasciate in questo articolo.
Spero sia stata una lettura utile! Se lo fosse, allora i simboli diventeranno probabilmente la spina dorsale dei tuoi progetti e li userai abbastanza spesso. Sentiti libero di condividere i tuoi pensieri e altri suggerimenti e trucchi nei commenti qui sotto. Puoi anche contattarmi sempre su Twitter se hai bisogno di aiuto!
