Librerie SVG davvero utili che i web designer possono utilizzare
Pubblicato: 2020-10-22L'animazione è diventata più avanzata negli ultimi anni. Dai loghi a molte icone e testo SVG, l'animazione ha una varietà di usi.
L'animazione è uno strumento che rende ogni contenuto visivo uguale, indipendentemente dal dispositivo utilizzato da una persona. Questo è uno strumento che si trova utile nel web design. La sua utilità spazia dalla grafica web alle icone web. Non solo, ma è anche utile per creare animazioni sui siti web.
E non sono solo le librerie di animazione CSS e JS. Molti browser oggi supportano SVG. Ecco perché è facile ravvivare la grafica vettoriale. Gli SVG, in breve, sono formati di file vettoriali. Sono incorporati in tutti i tipi di web design.
Molte icone web possono essere progettate in un formato SVG. Inoltre, puoi ridimensionarli alla dimensione preferita mantenendo un'elevata qualità.
Questa caratteristica è, in caso contrario, ciò che rende gli SVG i migliori. Molti telefoni, tablet e laptop hanno risoluzioni diverse per i loro schermi. Ma SVG ha lo stesso aspetto in tutti loro.
Ecco alcune delle migliori librerie SVG che possono essere utilizzate nei tuoi progetti di web design.
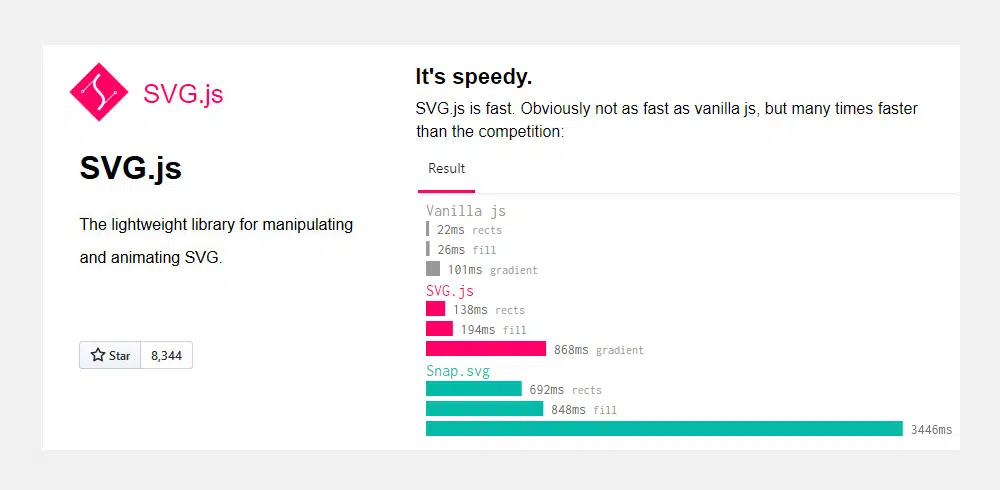
SVG.js
Questa è una libreria SVG.js. Offre filtri visivi dal vivo. Puoi utilizzare questi filtri per aggiungere file ai tuoi file SVG. È un pacchetto di filtri che hanno gli effetti e i filtri di animazione più comuni.
Vivus.js
Vivus.js è una libreria di effetti di animazione. Puoi utilizzare questi filtri per aggiungere elementi grafici e visivi. È una libreria di tipi Javascript. È pensato per essere utilizzato per ricreare l'animazione. È una libreria semplice, ma potrebbe volerci del tempo per configurarla. Il processo di installazione è in genere l'unico problema che le persone incontrano.
Questa è una libreria che ti consente di creare un tipo specifico di animazione. E questo è l'effetto del contorno disegnato. Puoi configurarlo in modo relativamente rapido. E il risultato è una grafica che sembra dipinta tradizionalmente con una mano. C'è un aspetto negativo in questo. E questo è che non migliora l'UX, né migliora l'usabilità. Tuttavia, è una libreria bizzarra e ti divertirai a lavorarci.
Snap.svg
Questa è un'altra sostanziale libreria SVG. Come Vivus.js, è anche una libreria JavaScript. Questa libreria ha una vasta comunità di supporto. La libreria è piena di animazioni ed effetti vari. Puoi usarli per impostare un SVG per il design desiderato.
Chartist.js
Questa è una libreria di animazioni breve, compatta ma ricca. I suoi filtri sono pensati per grafici e grafici sui siti web. Chartist.js funziona in modo unico. La libreria si basa su una serie di algoritmi e standard. Lo stesso standard utilizza e risolve il problema.
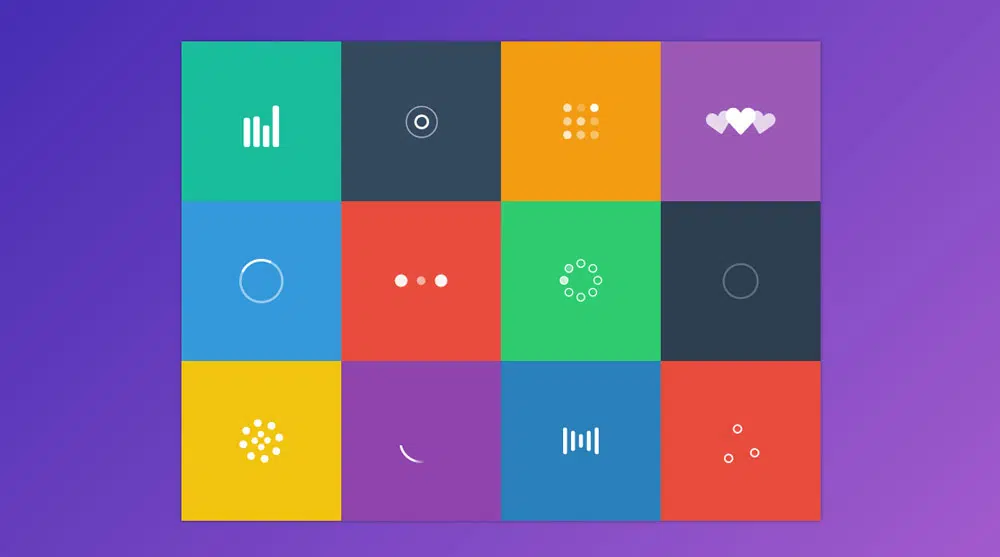
Caricatori SVG
Questo è un altro notevole archivio di animazioni del caricatore SVG. Ha un pacco di dodici caricatori. Tutti sono personalizzabili.
La pagina demo è costruita utilizzando l'unico SVG. Non c'è una sola traccia di JavaScript né CSS. Questo dimostra ulteriormente che per creare un sito Web moderno, hai solo bisogno di SVG. È una scelta eccellente per lo sviluppo. È facile da usare e puoi configurarlo in pochissimo tempo. Puoi giocarci. Personalizza le esigenze in base alle tue esigenze e preferenze e goditi il tuo sito Web appena animato.
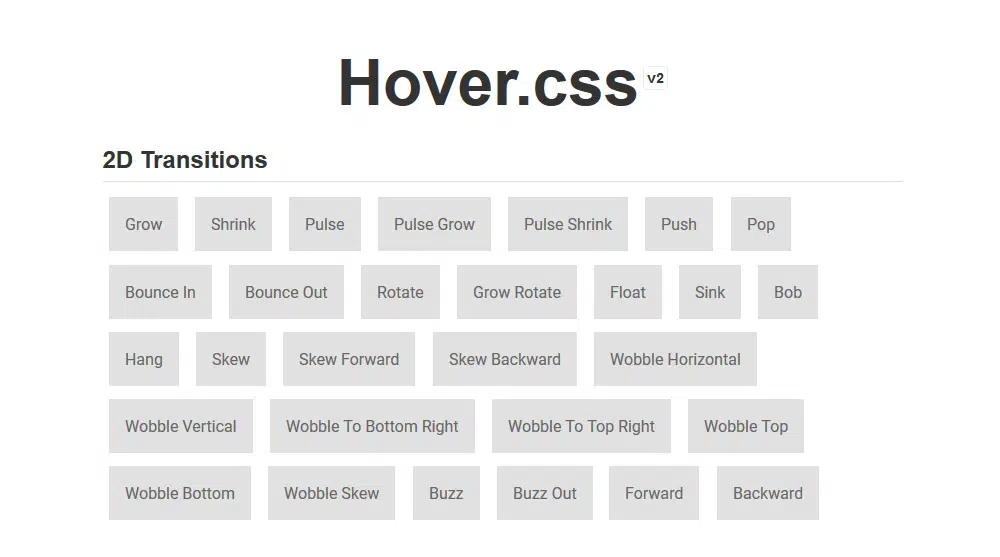
Hover.css
Hover.css è un'altra libreria ricca di una raccolta di effetti utilizzati per l'animazione del sito Web. È costruito su CSS. Puoi applicare queste animazioni a pulsanti e altri elementi del sito Web contenenti l'interfaccia utente.
Ma non è tutto. Puoi usare questa libreria di effetti visivi su loghi e piccole immagini. Puoi anche integrarlo in altri componenti SVG. Hover ha anche transizioni 2D. Puoi riconoscere Hover dai fumetti e dai riccioli.
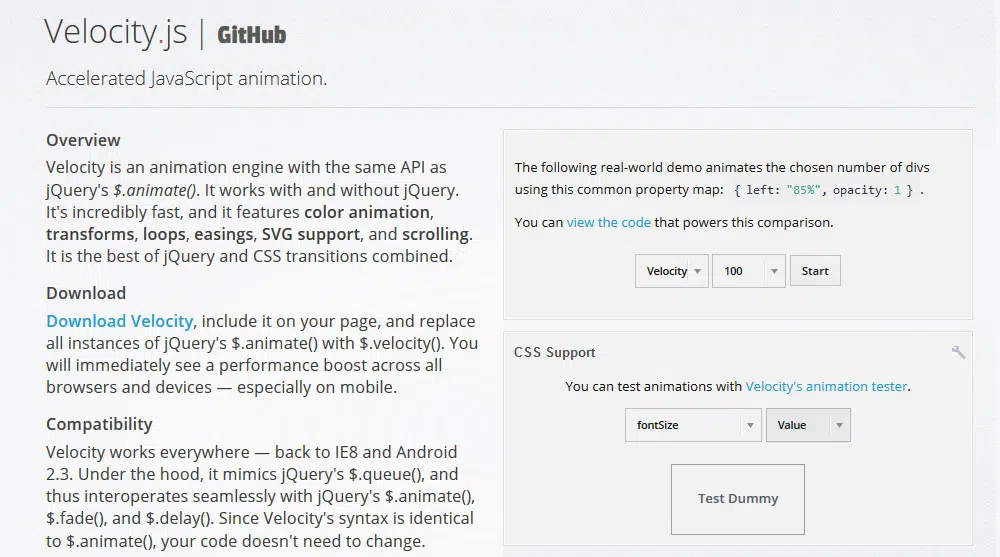
Velocità
Velocity è una libreria che supporta le animazioni SVG. Mantiene anche le sue proprietà e caratteristiche uniche come larghezza del tratto, x, rx, ecc. C'è anche un'animazione a colori utile per i siti Web colorati. Puoi riempire il colore, tracciare e interromperlo. Questa libreria supporta tutti questi.
Bonsai.js
Questa è una libreria elegante che ti consente di creare opere d'arte uniche usando SVG. Puoi anche utilizzare l'elemento canvas per migliorare il tuo lavoro. Ad esempio, puoi creare elementi semplici come icone e barre delle icone. Oppure puoi usarlo per progettare cose più complicate come grafici o persino grafici a torta.
La cosa fantastica di questo è anche che hai il controllo completo di tutto mentre lavori. Hai anche una raccolta di animazioni gratuite al tuo servizio.
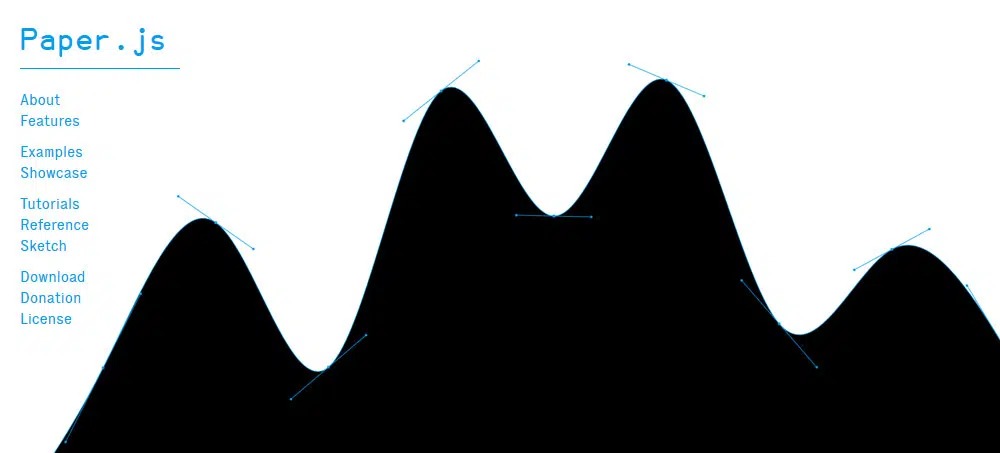
Paper.js
Un'altra impressionante libreria di animazioni SVG è Paper.js. I designer di tutto il mondo lo usano. Un modello DOM lo costruisce. Ed è fatto per funzionare con elementi HTML5 per canvas. Ciò significa che puoi modificare l'aspetto.
È facile da usare. Puoi usarlo per l'animazione di base o usarlo per creare grafica molto più complessa. Se sei un principiante e ti chiedi quale libreria usare per l'animazione, Paper.js è il punto di partenza. È un ottimo modo per implementare SVG nel tuo sito web.
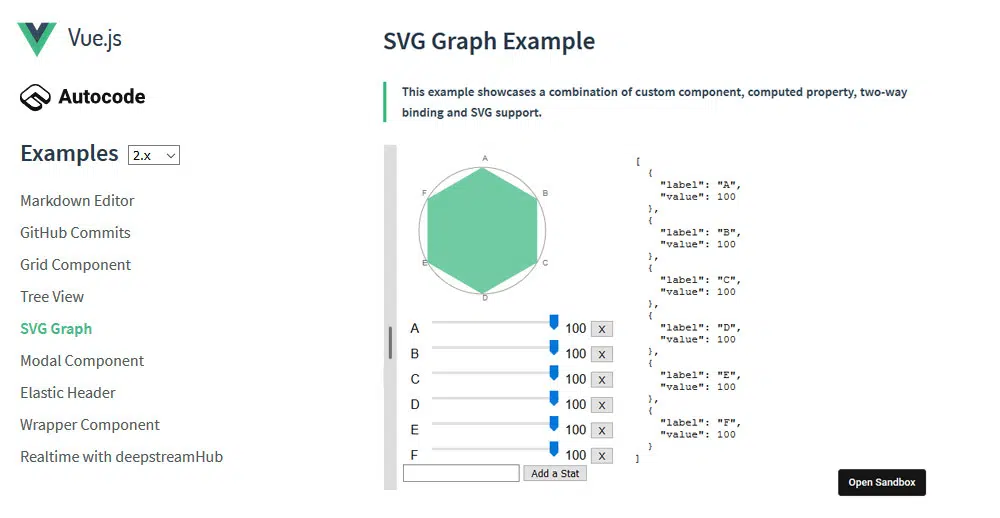
Vue.js

Se vuoi aggiungere animazioni o qualsiasi grafica visiva ai tuoi dati, Vue.js è la strada da percorrere. È una libreria open source. È brillante e facile da usare. Questa libreria funziona generando grafica con un codice JSON e JavaScript.
Raphael.Js
Questa è una libreria che utilizza VML. VML è un metodo di rendering in cui crei grafica SVG. Internet Explorer lo supporta.
Questa non è la migliore libreria da usare. Nessuno dei due è il più popolare. Ma è veloce e fa il suo lavoro abbastanza bene.
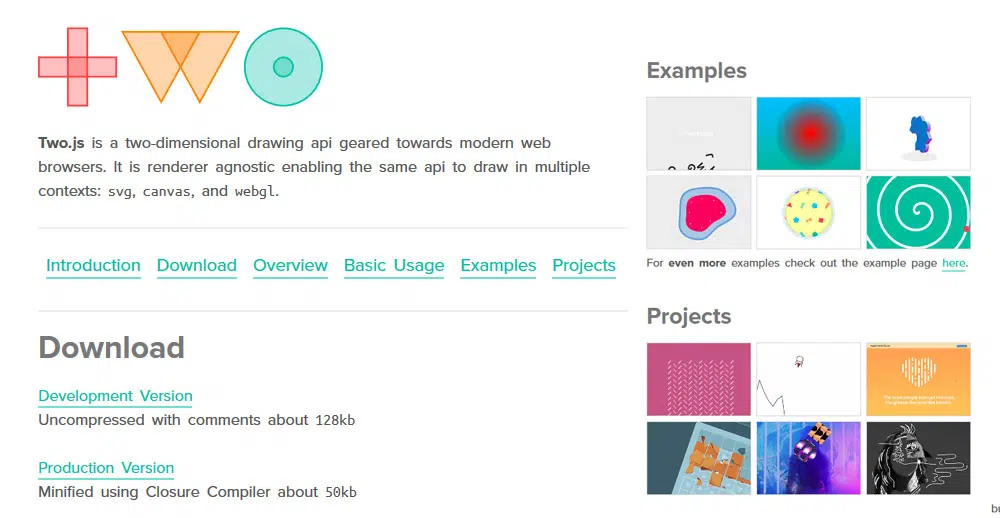
Due.js
Two.js può essere utilizzato per gli elementi canvas. Ma non è tutto. Funziona meglio per questo tipo di progetto. Two.js può anche essere utilizzato per manipolare e alterare vari formati di siti Web. Da Canvas a SVG e persino WebGL lo utilizza enormemente.
Altri strumenti e librerie per le icone SVG
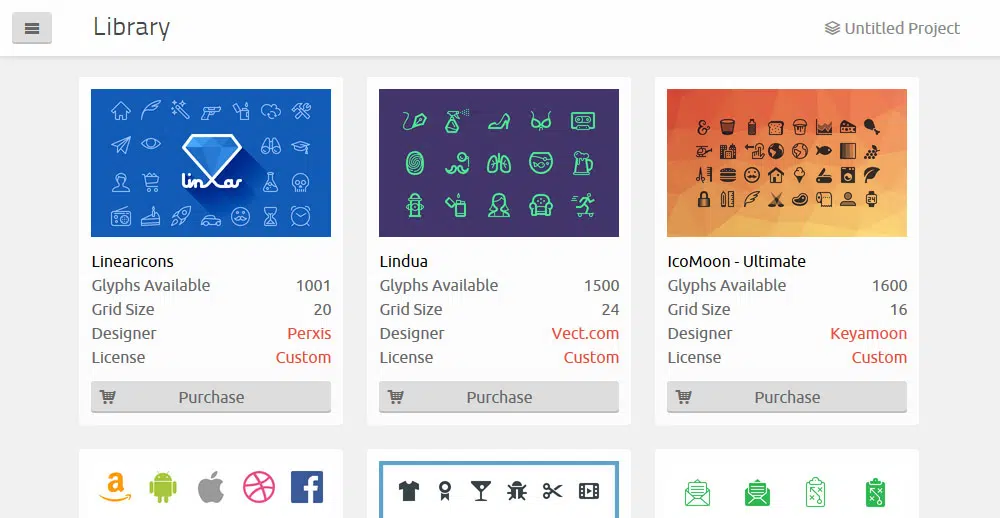
Icomoon – Librerie di icone gratuite
Questo è un set di 500 icone. Ma questo è solo nella versione gratuita. Tutte queste icone sono fatte a mano. Sono realizzati su una griglia 16×16. Sono unici perché sono disponibili in tutti i tipi di formati. Possono essere utilizzati in ESP, PDF, SVG, PSD e molto altro ancora. Le icone sono facilmente personalizzabili. La cosa fantastica di questo pacchetto è che viene continuamente aggiornato e migliorato.
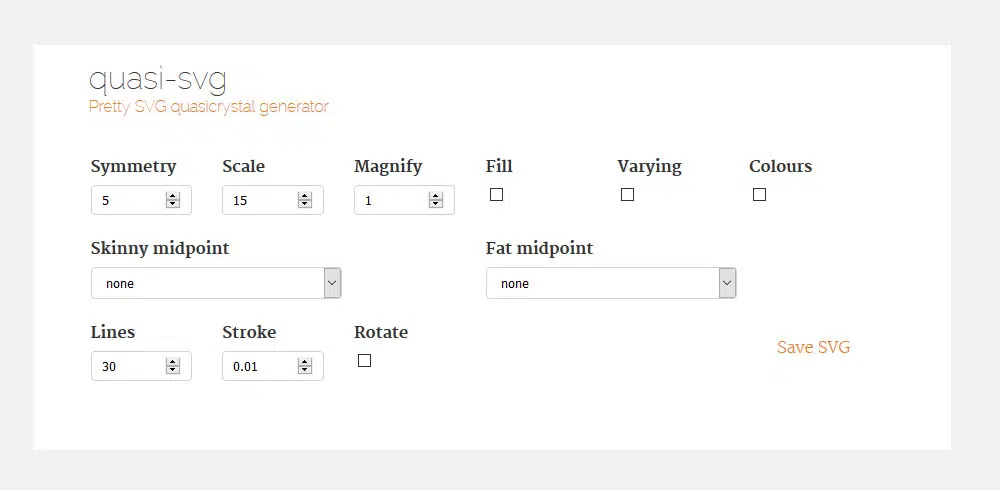
quasi SVG
Con questo pacchetto puoi creare modelli quasi cristallini unici. Puoi utilizzare questi modelli nel tuo sfondo, nel web design e persino nelle app. C'è anche un'opzione che ti consente di personalizzare la tua tavolozza. Ecco perché dovresti usare questa libreria per esprimere la tua creatività.
Ionico
Ionicons è un'altra libreria open source. È alimentato da SVG e ha più di 400 icone. Le icone sono disponibili solo in tre stili. Tuttavia, ciò non significa che il loro utilizzo sia limitato. Questa è una libreria di icone che può essere utilizzata per tante cose. Usa questo se vuoi saltare i soliti SVG.
Icone di piume
Questo pacchetto di icone contiene circa trecento icone diverse. Il formato principale di queste icone è SVG. Tuttavia, questa è la scelta giusta se vuoi aggiungere un tocco moderno al tuo web design. È facile da usare e ha un processo di installazione molto completo.
Calza Verde (GSAP)
GSAP è un altro fantastico pacchetto. È fluido e crea animazioni sofisticate. Con GSAP, hai capacità illimitate quando si tratta di animazione. Puoi aggiungere elementi DOM al tuo design e persino SVG.
GreenSock include anche un gran numero di plugin. Puoi fare cose incredibili con loro. Puoi disegnare e trasformare SVG. Puoi impostare un'eccellente funzionalità di scorrimento e persino progettare un testo disordinato. Scegli GSAP se vuoi qualcosa di veloce e funzionale.
Passerella
Usa Walkway se desideri una libreria semplice ma pratica. È adatto per disegnare percorsi, linee e altri elementi di polilinee. È minimale ma offre funzionalità di alta qualità.
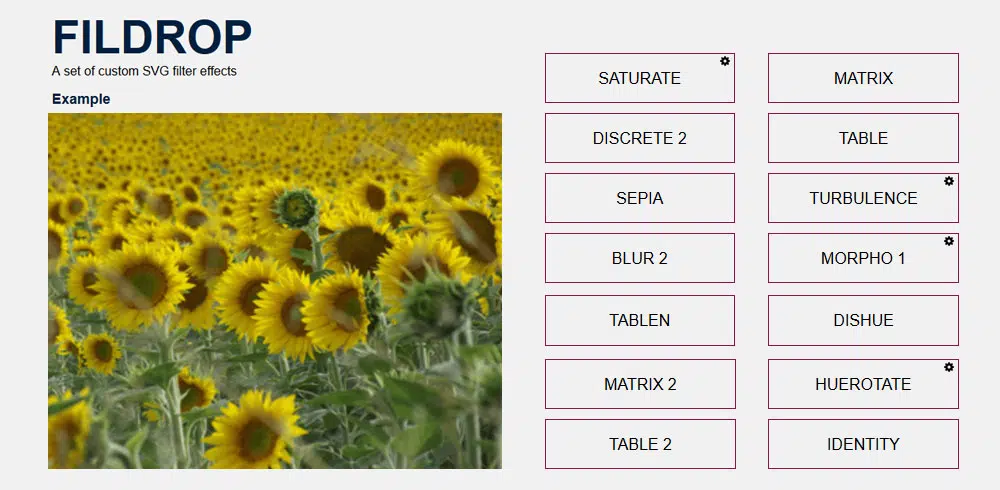
Fildrop
Fildrop è un set di 26 filtri che puoi utilizzare per aggiungere vita alle tue immagini. I filtri vanno da Blur a Matrix e Gamma. Funziona con un metodo semplice. Innanzitutto, scegli il filtro desiderato. Quindi la libreria ti fornisce il codice HTML5 del filtro. Copia quel codice e lo inserisci nel tuo progetto. Richiede uno sforzo minimo per essere utilizzato, ma è impressionante a tutti i costi.
Glifo
Questa è un'altra libreria di caratteri e icone SVG. Sono disponibili in 16 diverse fonti. Questi sono usati per mappare lo sprite dei caratteri SVG. L'unica cosa che devi fare è caricare i glifi. Quindi devi aspettare un po' per lo sviluppo del carattere.
SVG Morfeo
Questa è una libreria di effetti SVG. Questi effetti vengono utilizzati per rendere interattive immagini e altri elementi visivi. Con questo, puoi fondere diverse immagini SVG. Il risultato finale è un effetto di fantasia. L'intera libreria è supportata da GMD (Google Material Design)
Pittore di linea pigro
Questo è un plugin per le animazioni. Con questo plugin puoi creare animazioni di percorso. Tutto quello che devi fare è esportare la grafica al tratto da Illustrator. L'esportazione è come .svg. Quindi, usa il "Convertitore da SVG a Lazy". Questo serve per definire le durate del percorso nel codice.
È facile da usare in quanto ha solo tre passaggi per configurarlo nel tuo lavoro.
Gli SVG sono disponibili in molte forme e dimensioni. Possono avere una vasta gamma di usi. Puoi usarli per creare semplici icone per il tuo sito web. Puoi anche usarli per cose più complesse come vettori e altri elementi grafici.
Questo tipo di grafica sta diventando sempre più popolare, poiché molti vogliono che i loro contenuti siano visibili su qualsiasi dispositivo. Questi SVG sono disponibili in file di dimensioni molto ridotte. Sono ottimi per prestazioni ottimali sulla pagina.