Generatori SVG
Pubblicato: 2022-03-10Sommario
Di seguito troverai un elenco alfabetico di tutti i generatori SVG elencati di seguito. Salta il sommario o scorri verso il basso per esplorarli uno per uno. Inoltre, iscriviti alla nostra newsletter per non perderti le prossime.
- animazione
- avatar
- sfondi
- frammenti di codice
- compressione
- strumenti di ritaglio
- visualizzazione dati
- modelli di scarabocchi
- editori
- favicon
- filtri miscelatore a matrice di colori
- forme geometriche
- transizioni di icone
- JPG/PNG → SVG
- visualizzatori di percorsi
- poligoni
- schemi ripetuti
- scoiattoli
- divisori di sezione
- Gestore delle risorse SVG
- SVG → JSX
- SVG → Sprite SVG
- deformazione del testo
- onde
- modelli di lavorazione del legno
Generatori di sfondi SVG
Una bella grafica di sfondo può attirare l'attenzione su un post del blog, migliorare il tuo profilo sui social media o semplicemente rinfrescare la schermata iniziale del tuo telefono. Per rendere la creazione di sfondi astratti e colorati un gioco da ragazzi, il progetto Cool Backgrounds di Moe Amaya ora unisce alcuni fantastici generatori di sfondi in un unico posto.

Generatore di modelli di doodle generativi
Cosa puoi creare da forme geometriche di base? Secondo Sy Hong e Ye Joo Park, mondi interi! I designer si sono uniti per creare Tabbied, un piccolo strumento che genera scarabocchi geometrici colorati da preset già predefiniti.

Innanzitutto, selezioni un preset; quindi puoi personalizzare i colori e scegliere impostazioni come la frequenza di un motivo, la griglia e i colori effettivi e infine scaricare il design come file PNG. Hai bisogno di diventare più avanzato? Anche Patternpad, Paaatterns, Repper e MagicPattern ti danno le spalle.
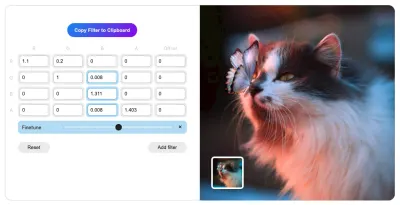
Filtri SVG Mixer a matrice di colori
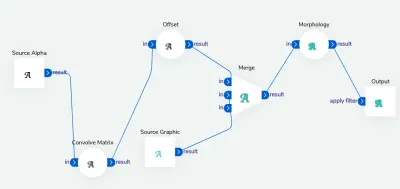
I filtri SVG (e CSS) vengono spesso utilizzati per perfezionare le immagini bitmap tramite sfocatura o manipolazione del colore. Tuttavia, possono fare molto di più. Un filtro SVG è definito all'interno di un elemento <filter> e possiamo usare una o più primitive di filtro al suo interno. Ma proprio come i filtri SVG sono molto potenti, quindi può essere difficile trovare la giusta combinazione di quei filtri per ottenere l'effetto visivo desiderato.

SVG Color Matrix Mixer è un piccolo strumento di Rik Schennink che ti consente di generare visivamente filtri a matrice di colori complessi per qualsiasi componente della pagina e quindi utilizzare il filtro SVG feColorMatrix come valore per la proprietà del filter CSS per cambiare il colore dei tuoi elementi HTML . Lo strumento fornisce anche uno snippet di codice per l'applicazione immediata del filtro.

Hai bisogno di qualcosa di molto più sofisticato? Bene, puoi anche utilizzare JustCode SVG Filters per effetti di base e complessi e SVG Filters Builder, uno strumento visivo per praticamente tutte le esigenze di filtro SVG nerd.
Generatori di pattern ripetuti SVG
Ora ci sono molte altre opzioni per i modelli SVG, ad esempio per ripetere le immagini di sfondo. HeroPatterns fornisce dozzine di modelli ripetuti che funzionerebbero bene come immagini di sfondo, riquadri o trame. Puoi anche regolare i colori di primo piano e di sfondo.

- Wowpatterns presenta letteralmente migliaia di modelli vettoriali liberi, basati su forme, forme organiche e temi, come animali, spiaggia, città e persone, festival, fiori ecc.
- PatternMonster include 180 modelli e puoi filtrarli per modalità e colore e persino cercarne di specifici.
- PatternFills include molti modelli in bianco e nero, disponibili anche dalla riga di comando,
- Plain Pattern ti consente di caricare una forma SVG (o di utilizzare una di quelle esistenti) e crea un pattern ripetuto che può essere esportato come SVG.
- Patternify è un generatore di pattern CSS che ti consente di definire un pattern in una griglia 10×10 , visualizzare in anteprima il risultato e scaricare PNG o CSS. Se hai bisogno di un po' di ispirazione.
- MagicPattern fornisce una libreria di modelli di sfondo CSS puri come ZigZag o diagonali.
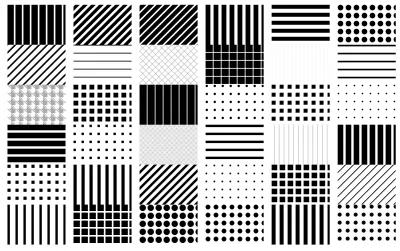
- Generative SVG Noise Pattern Maker ti consente di creare schemi di griglia rumorosi con pochi clic. Puoi scegliere tra linee e punti e personalizzare le dimensioni, la varianza e il colore delle celle.

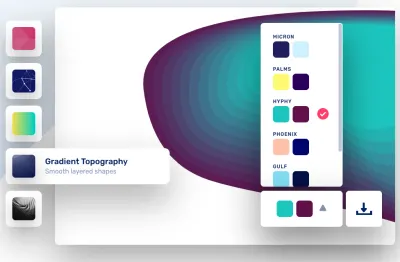
Creatore di scoiattoli in formato SVG
Ci sono i quadrati, ci sono i cerchi e, a quanto pare, ci sono anche gli squircicoli! Squircley di George Francis è un generatore di forme organiche per qualsiasi tipo di grafica o immagine di sfondo. Scegli tu la rotazione, la scala, la "curvatura" e il colore di riempimento, e lo strumento si occupa del resto.

Il generatore esporta gli SVG che possono essere inseriti direttamente nel codice HTML/CSS o utilizzati nella tua applicazione di progettazione. Solo una piccola applicazione divertente da usare. Se ciò non è abbastanza buono, puoi anche usare GetWaves per generare onde SVG o Blobmaker per generare alcuni blob fantasiosi.

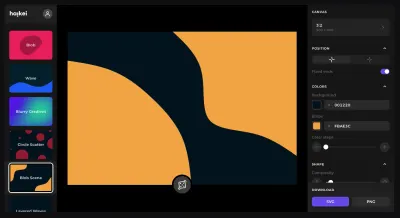
Se hai bisogno di un editor più avanzato per generare risorse SVG, da wave stratificate a wave impilate e scene blob, Haikei è uno strumento completo con tutti i tipi di generatori, con risorse disponibili come SVG e PNG.
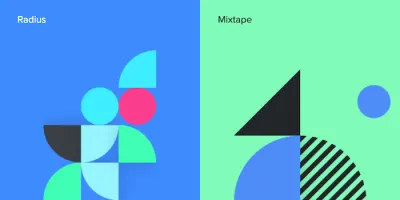
Generatore di forme geometriche SVG
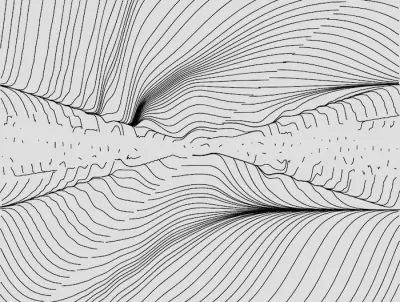
Per distinguerci dalla massa di una miriade di siti web là fuori, possiamo definire una cosa unica, la firma , che porta un po' di personalità nei nostri prodotti digitali. Forse è un piccolo effetto glitch, o uno scarabocchio a matita, un gioco o forme insolite. Oppure potrebbe essere un insieme di linee di flusso geometriche apparentemente casuali.

Flow Lines Generator produce linee geometriche casuali e possiamo regolare le formule e le distanze tra le forme disegnate, quindi esportare il risultato come SVG. Forse ogni singola pagina del tuo sito potrebbe avere una variazione di queste righe in qualche modo? Potrebbe essere sufficiente per distinguersi dalla massa, soprattutto perché nessun altro ha quell'esatto trattamento visivo. Potrebbe valere la pena guardarlo!
Avatar SVG
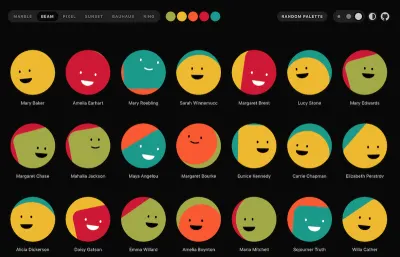
Hai bisogno di alcuni avatar basati su SVG per il tuo progetto? Avatar noiosi ti copre. Ma non lasciarti ingannare dal nome: gli avatar sono tutt'altro che noiosi.

La minuscola libreria React genera avatar rotondi personalizzati, basati su SVG, da qualsiasi nome utente e tavolozza di colori. Sono disponibili sei diversi stili, modelli astratti proprio come faccine amichevoli. Puoi scegliere una tavolozza di colori casuale o crearne una tua da zero per adattare gli avatar al tuo design. Un piccolo dettaglio amichevole.
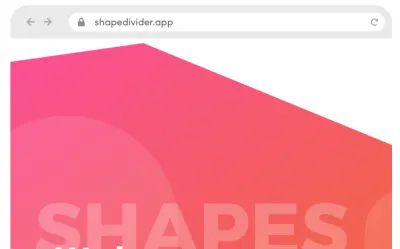
Generatore di divisori di sezione SVG
Ogni volta che hai alcune sezioni su una pagina, non è raro separarle con un leggero cambio di colore di sfondo. Tuttavia, possiamo usare qualsiasi tipo di forma come divisorio più originale tra queste sezioni. ShapeDivider ti consente di generare divisori di forma personalizzati ed esportarli in SVG. Puoi scegliere uno dei 10 regali, definire il colore, regolare larghezza e altezza e poche altre impostazioni e visualizzare in anteprima i risultati in tempo reale su schermi piccoli e grandi.

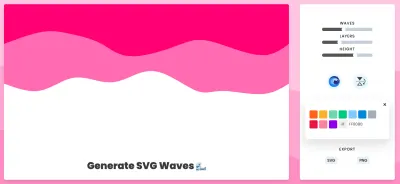
Generatori di onde SVG
Apparentemente, i divisori di sezione richiedono un po' di attenzione in questi giorni, al punto che un'enorme spruzzata di generatori di onde è stata rilasciata negli ultimi due anni, meritando di per sé una sezione separata. SVGwave è uno di questi. Puoi regolare i colori, i livelli e alcune impostazioni, scegliere anche un'opzione generata casualmente ed esportarla in SVG o PNG. Getwaves è simile, ma fornisce un po' più di granularità con le forme.

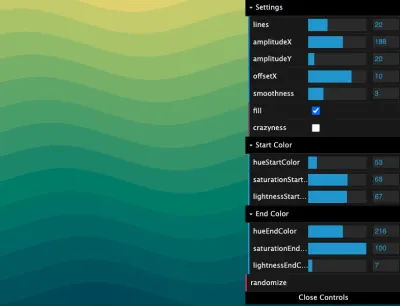
Hai bisogno di qualcosa di un po' più sofisticato? Wavelry ti consente di scegliere tra onde nitide, lineari e lisce, e SVG Gradient Wave Generator va ancora oltre consentendo di regolare ampiezze, levigatezza, saturazione e tonalità. Infine, Loading.io fornisce non solo un'opzione per generare onde, ma anche animarle. Quindi, se hai bisogno di onde nei tuoi progetti, dovresti essere praticamente coperto.

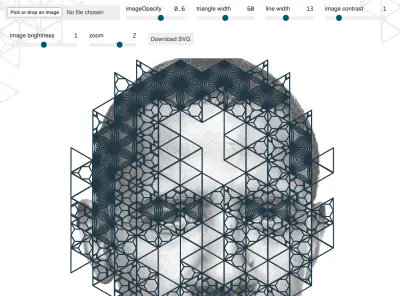
Modelli per la lavorazione del legno in formato SVG
Amelie Wattenberger ha rilasciato un piccolo strumento Kumiko Generator che aiuta a generare i cosiddetti modelli kumiko, modelli utilizzati in un'antica tecnica giapponese di lavorazione del legno, che prevede l'inserimento di molti piccoli pezzi in un reticolo. Dopo aver caricato l'immagine, puoi giocare con una serie di modelli predefiniti ed esportare un risultato SVG.

Maks Surguy ha raccolto anche generatori SVG come questo, quindi se stai cercando generatori simili, o forse qualcosa intorno a griglia isomorfa, mosaico, grafici a linee di cresta o strade cittadine, troverai una serie di tali strumenti in Maks' collezione.
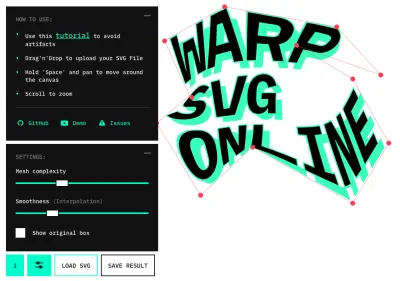
Generatore di deformazioni SVG
Se desideri giocare con il testo SVG deformandolo , piegandolo o distorcendolo, farlo manualmente potrebbe richiedere molto tempo. Warp SVG ti consente di regolare il numero di punti di ancoraggio per trascinarli per la deformazione, ma puoi anche regolare il livello di levigatezza per assicurarti che il risultato non appaia rotto. Tenendo premuto Space , puoi regolare il testo attorno alla tela. L'intero codice è disponibile anche su GitHub.

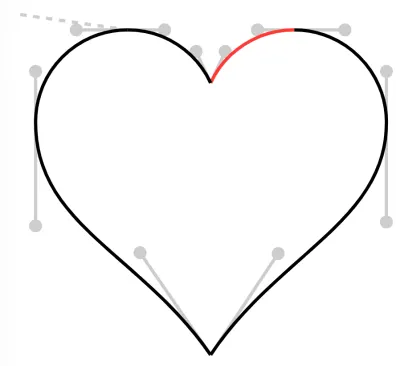
Visualizzatori di percorsi SVG
Riesci a leggere e visualizzare SVG? Probabilmente no. Ma se è necessario correggere qualcosa rapidamente senza dover utilizzare un editor SVG, o regolare il colore di una forma o rimuovere del tutto una forma, potrebbe essere un'ottima idea capire come viene effettivamente disegnata un'illustrazione SVG sullo schermo. È qui che SVG Path Visualizer può aiutare. Puoi inserire i dati di un percorso SVG (questa è la stringa all'interno dell'attributo d ) e lo strumento spiega la magia che accade dietro le quinte in un linguaggio comprensibile dall'uomo.

Una volta compreso come vengono disegnati i percorsi SVG, puoi utilizzare un editor di percorsi SVG per regolare leggermente i percorsi. In alternativa, se è necessario regolare a livello di codice i percorsi SVG, è possibile utilizzare svgpathtools, una raccolta di strumenti per manipolare e analizzare gli oggetti Percorso SVG e le curve di Bezier.

Strumenti di ritaglio SVG
Cosa succede se hai ricevuto un paio di file SVG da un illustratore o da una terza parte, ma poi ti rendi conto che contiene un po' di spazio vuoto attorno all'illustrazione, causando uno spazio vuoto non necessario attorno all'illustrazione una volta posizionata su una pagina? O forse le immagini sono tutte di dimensioni leggermente diverse e devi normalizzarle? Certo, c'è uno strumento solo per questo.
SVG Crop di Steve Dennett ti consente di rimuovere automaticamente lo spazio vuoto . Si carica un file SVG e lo strumento trova le dimensioni dei contenuti SVG e manipola di conseguenza il viewBox . Puoi caricare più SVG alla volta, quindi copiare l'SVG negli appunti o scaricare SVG ritagliati come file .zip. A volte abbiamo visto strani artefatti attorno ai colori quando sono state caricate più immagini, ma anche in questo caso saprai esattamente come regolare il viewbox di visualizzazione per rimuovere lo spazio vuoto attorno all'immagine.

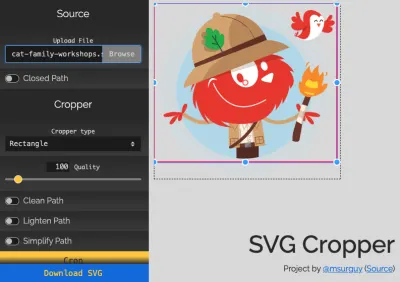
Se hai bisogno di un controllo più raffinato del ritaglio con opzioni aggiuntive per lo stile di ritaglio - cerchio, poligono, forma personalizzata, solo per citarne alcuni - SVG Cropper di Maks Surguy è un'ottima alternativa. Puoi trascinare le maniglie della tela per definire la giusta viewbox di visualizzazione, ma anche attivare solo percorsi chiusi, oltre a percorsi puliti, schiarirli e semplificarli.
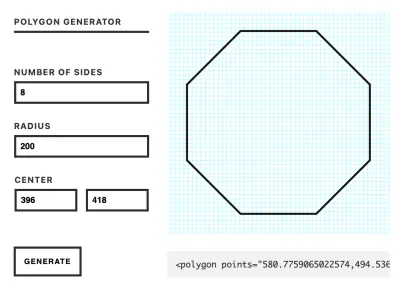
Generatori di poligoni SVG
Rispetto alle onde, i poligoni sono leggermente più facili da costruire, ma non è nemmeno necessario costruirli da soli. SVG Polygon Generator ti permette di definire il numero di lati, raggio, spaziatura e genera per te un elemento SVG <polygon> .

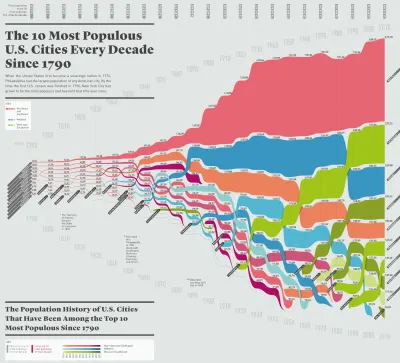
Generatore di visualizzazione dati SVG
Quindi hai raccolto molti dati, ora comodamente seduto in pagine e pagine di fogli di calcolo. Per dare un senso ai dati ed esplorarli più comodamente, è probabilmente una buona idea trasformarli in una sorta di visualizzazione . È proprio qui che RAWgraphs può aiutarci. Inserisci i dati, scegli uno dei modelli visivi disponibili - sunburst, dendrogramma circolare o scafo convesso multiplo, ad esempio, o costruisci il tuo - sintonizza la tua carta e voilà, l'SVG verrà generato per te.

Il team di RAWGraphs fornisce anche una serie di tutorial video su come utilizzare lo strumento, un'utilità della riga di comando e una galleria delle visualizzazioni create con RAWGraphs. Sotto il cofano, lo strumento utilizza D3.js, che di per sé è una straordinaria libreria JavaScript per la manipolazione di documenti in base ai dati.
JPG/PNG → Trasformazione SVG
Cosa succede se si dispone di un'immagine bitmap e si desidera trasformarla in una controparte vettoriale , magari per animarla leggermente? È impossibile "convertire" l'uno nell'altro, ma possiamo tracciarli per produrre un'alternativa vettoriale. Fortunatamente, non mancano gli strumenti che ti consentono di fare proprio questo e ogni editor di vettori avrà una sorta di funzionalità del genere. Per impostazione predefinita, molti di questi strumenti utilizzeranno Potrace o una libreria simile.

PicSVG è uno dei tanti strumenti online disponibili. Puoi caricare un'immagine di dimensioni fino a 4 Mb e lo strumento proverà a tracciare l'immagine per te. SVGurt fornisce inoltre numerose manopole e controlli per regolare l'SVG rimuovendo un po' di rumore, riempiendo gli spazi vuoti e perfezionando i tratti. È anche disponibile come strumento CLI.
Puoi persino fare un ulteriore passo avanti con i segnaposto SVG dinamici, generando piccoli segnaposto SVG , animandoli e passando da essi a un'immagine reale con una transizione CSS in dissolvenza. Disponibile anche come componente gatsby-image. Un po' troppo in testa? Bene, anche Blurhash è un'ottima alternativa.
SVG → Trasformazione JSX
Per utilizzare gli SVG in React, è necessario sostituire gli attributi SVG con i loro equivalenti JSX validi. Ovviamente, ci sono un paio di strumenti che si prendono cura di questa trasformazione per te. SVG to JSX è uno dei semplici strumenti online disponibile offline e può essere installato come PWA dalla barra degli URL. Inoltre, SVG2JSX ti consente di scegliere tra il sapore funzionale/di classe del tuo componente, virgolette singole o doppie e poche altre impostazioni.

SVGR fornisce versioni aggiuntive per React Native e TypeScript , consente di sostituire i valori degli attributi e aggiungere prop SVG, fornire una configurazione più carina e ottimizzare SVG lungo il percorso. Ovviamente è disponibile anche dalla riga di comando, per Node, Webpack e come VS Code Extension. E nel caso avessi bisogno di un tutorial completo, Come usare gli SVG in React fornisce tutti i dettagli in un unico articolo.
Generatore di favicon SVG
La creazione di una semplice favicon basata su lettere di solito richiede più tempo di quanto dovrebbe. Hossein Sham lo sa per esperienza, quindi per facilitare la sua vita - e anche la tua - ha creato un Favicon Maker gratuito che rende la creazione di una favicon una questione di secondi.

Favicon Maker ti aiuta a creare favicon basate su lettere ed emoji, in formato SVG o PNG, a seconda delle tue preferenze. Puoi selezionare una lettera o un'emoji, un carattere (sono supportati i caratteri Google), la dimensione del carattere, la variante in grassetto o corsivo, nonché il colore e la forma dello sfondo. Una volta che sei soddisfatto del risultato, puoi copiare il codice direttamente nel tuo progetto o scaricare il file SVG o PNG. Hai bisogno di un po' più di guida? How To Favicon nel 2021 ti coprirà.
Generatore di sprite SVG
In tempi di HTTP/2 e dell'incombente HTTP/3, le conversazioni sugli sprite CSS potrebbero sembrare un po' antiquate, per non dire altro. Tuttavia, se hai letteralmente dozzine di icone nella tua interfaccia, caricarle velocemente e caricarle allo stesso tempo potrebbe essere fondamentale, ed è allora che i buoni sprite CSS potrebbero essere ancora utili. Probabilmente non per i PNG, ma per gli SVG, quindi usa <use> per evitare che molti SVG intasino il tuo markup.

Con svg spreact, puoi rilasciare i file SVG per creare uno sprite e lo strumento riordinerà l'SVG, lo ottimizzerà, produrrà uno sprite insieme al markup e una demo su CodePen. In alternativa, puoi anche utilizzare un caricatore di sprite SVG con Webpack o il modulo svg-sprite npm.
Generatore di transizioni di icone SVG
Quindi hai due icone SVG e vuoi creare una transizione tra di loro ? Allora Icon Transition Generator fa per te. Carica le tue icone SVG e lo strumento basato su browser esporta un singolo file SVG che include il codice JavaScript per l'animazione. Per adattare la transizione alle esigenze del tuo progetto, puoi selezionare il tipo di interazione (passare il mouse o fare clic) e il tipo di animazione (scala o rotazione).
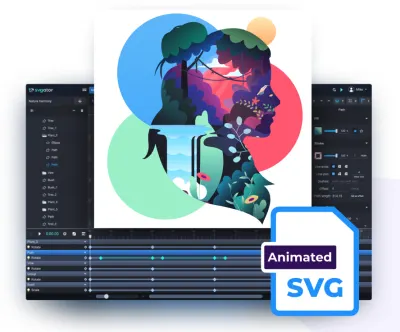
Strumenti di animazione SVG
La bellezza di SVG sta nella sua natura: con testo normale davanti a te, puoi animare, eseguire la transizione e modificare i percorsi, nonché le animazioni composite, lavorando direttamente con il codice. Tuttavia, non è necessario scrivere ogni animazione da zero. Vivus Instant è un semplice strumento che ti consente di animare tratti SVG (grazie per il suggerimento, Chris Mickens).
SVGArtista è uno strumento gratuito di Sergej Skrjanec e Ana Travas che include già alcune animazioni di riempimento e tratto di base. È possibile definire un andamento dell'animazione e una direzione, durata e ritardi dell'animazione. Il codice generato può essere minimizzato e utilizza anche il prefisso automatico per impostazione predefinita.

SVGator è un editor dedicato per le animazioni SVG con molti pannelli dedicati per qualsiasi cosa, dall'inclinazione al percorso del tratto e ai filtri, ma in una versione gratuita la sequenza temporale è limitata a 10 secondi e sono disponibili solo funzioni di allentamento.
Se desideri giocare direttamente con il codice, GSAP è uno strumento fantastico per animare con JavaScript, che si tratti di SVG, proprietà CSS, React, Canvas o qualsiasi altra cosa. Inoltre, puoi anche esaminare SVG.js, che è leggero e dedicato specificamente alla manipolazione e all'animazione di SVG . E se stai cercando la qualità delle animazioni simile a quella di After Effect, vale sicuramente la pena dare un'occhiata a Lottie, sia per il Web che per iOS, Android e React Native.
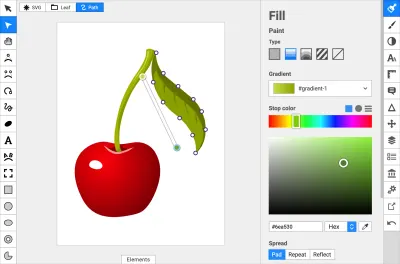
Editor SVG online semplici
Se hai solo bisogno di riparare qualcosa in un file SVG, ma non vuoi usare applicazioni di grandi dimensioni, Boxy SVG o Editor Method potrebbero essere proprio quello che stai cercando. Sono applicazioni Web con funzionalità di modifica SVG di base e un editor visivo.

- Vecta è leggermente più avanzato, con strumenti di collaborazione per i team e anche diagrammi di supporto, disegni di Autocad, stencil e disegni di Vision.
- MacSVG è un'applicazione macOS open source leggera per l'editing e le animazioni SVG
- SVG-Edit è un editor SVG completo per l'editing SVG sofisticato.
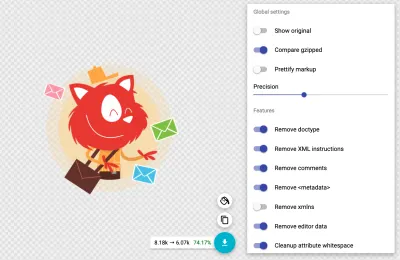
Compressione SVG
Per impostazione predefinita, gli SVG esportati potrebbero contenere molte meta-informazioni e dettagli non necessari, che si tratti di elementi vuoti, commenti, percorsi nascosti o duplicazioni. SVGOMG di Jake Archibald pulisce definitivamente i file SVG . Puoi specificare il livello di precisione e scegliere quale funzionalità desideri rimuovere dagli SVG (ce ne sono molti) e quale desideri mantenere.

Se è necessario utilizzare lo strumento dalla riga di comando, SVGO è uno strumento Node.js che può essere configurato e utilizzato come parte del processo di compilazione, con ogni funzionalità disponibile come plug-in predefinito. Esistono anche altri modi per utilizzare SVGO, ad esempio come azione GitHub, webpack-loader, plug-in VS Code, plug-in Sketch o plug-in Figma.
Gestore delle risorse SVG
Quindi hai un sacco di SVG sparsi su tutta la tua macchina. Come tieni traccia di loro? Come fai a sapere cosa si trova dove e come trovarne uno facilmente? SVGX è un gestore di risorse SVG desktop gratuito che ti consente di mantenere tutti gli SVG in un unico posto. Puoi aggiungere segnalibri, cercare e visualizzare in anteprima le icone SVG, modificare in tempo reale il markup SVG, visualizzare in anteprima le icone in modalità oscura e copiare/incollare markup e CSS con un clic. Per impostazione predefinita, utilizza anche SVGO per le ottimizzazioni SVG. Disponibile per Mac e Windows.
Se hai bisogno di un'alternativa, Iconset è simile, ma senza la parte di codice. Puoi trascinare le icone da Iconset direttamente in Sketch, Figma, Adobe XD e praticamente qualsiasi altra cosa, senza installazioni di plug-in o estensioni. Inoltre, puoi anche sincronizzare le icone tra dispositivi tramite Dropbox o servizi simili e pubblicare e condividere i tuoi set di icone. Disponibile per Mac e Windows.
E ovviamente se hai bisogno delle icone giuste, probabilmente le troverai su SVGRepo, Iconfinder e Vecteezy. Tutti questi siti forniscono letteralmente migliaia e migliaia di icone, gratuite e commerciali, per praticamente tutte le esigenze che potresti avere.
Generatore di frammenti di codice
Non è davvero uno strumento per qualsiasi cosa relativa a SVG, ma abbastanza utile quando vuoi condividere un frammento di codice e assicurarti che abbia un aspetto... adorabile. Ray.so si occupa della maggior parte dei compiti. Puoi scegliere tra un paio di preimpostazioni, la modalità oscura o la modalità luce, il riempimento e la lingua (che può anche essere rilevata automaticamente). L'output è un PNG ad alta risoluzione che puoi inserire subito nel canale Slack.

Avvolgendo
Ci sono letteralmente centinaia di risorse là fuori e speriamo che alcune di quelle elencate qui si dimostrino utili nel tuo lavoro quotidiano e, soprattutto, ti aiutino a evitare alcune attività di routine che richiedono tempo. Buona generazione!
Altro su SVG:
- SVG accessibili: inclusività oltre i modelli
- Una guida pratica agli strumenti SVG e di progettazione
- Scomposizione del cerchio SVG in percorsi
- Inoltre, iscriviti alla nostra newsletter per non perderti le prossime.
