Oltre 20 straordinari effetti ed esercitazioni SVG
Pubblicato: 2016-03-09La grafica vettoriale SVG o scalabile può essere utilizzata in una serie di animazioni e progetti interattivi. La grande caratteristica dei filtri SVG è che ti consentono di manipolare il testo applicando più bordi, colori diversi, aggiungere motivi, trame ed effetti 3D e molto altro ancora. Inoltre, ti consentono di manipolare le immagini e dar loro vita. Fondamentalmente, gli SVG sono usati per aggiungere tonnellate di fantastici effetti a qualsiasi elemento HTML.
Ci sono innumerevoli fantastici design che puoi inventare e incorporare in un sito Web o in qualsiasi altro progetto di design utilizzando SVG, come orologi rotanti, timer, puzzle, testi animati, icone e vettori animati, pulsanti animati per hamburger, caselle di controllo e pulsanti di caricamento, interattivi mappe e diagrammi e molto altro ancora.
Non hai familiarità con gli effetti SVG o vorresti imparare a crearli, ci sono innumerevoli tutorial e download online che possono aiutarti, come Animate Plus, una libreria JavaScript per animare proprietà CSS e attributi SVG, o SVG Draggy. js, una libreria JavaScript per trascinare elementi SVG. In questo articolo, presentiamo oltre 20 straordinari effetti SVG e tutorial che illustreranno perfettamente le cose straordinarie che puoi costruire e che ti guideranno nella creazione di un design tutto tuo.
Inoltre, vuoi vedere come puoi utilizzare SVG per creare siti Web fantastici e meravigliosamente animati? Scorri verso il basso e guarda la nostra raccolta raccolta di siti Web basati su SVG.
Animazione e audio sincronizzati
Con l'aiuto di SVG, puoi letteralmente creare qualsiasi cosa, sia per scopi divertenti, estetici o educativi. Ecco un tutorial che ti mostra come creare un'animazione e un audio sincronizzati con l'aiuto di SVG.
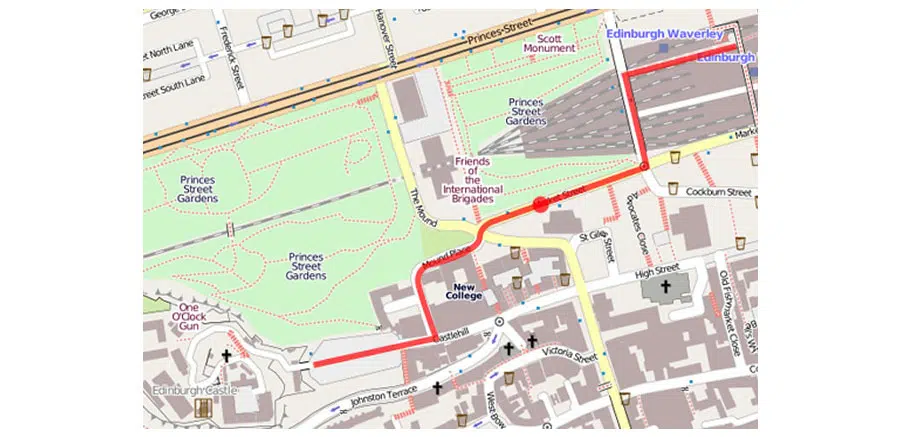
Percorsi cartografici di tracciamento dei percorsi con SVG e Raphael
Il formato SVG è superiore alle immagini raster, come le GIF, grazie alle sue potenti capacità di animazione, tuttavia, deve essere utilizzato con le immagini appropriate, poiché file più grandi, come fotografie o illustrazioni vettoriali complesse, saranno troppo grandi per SVG, e quindi funzionano meglio in un formato immagine raster. Questo progetto è un perfetto esempio delle capacità di SVG. Ecco come creare percorsi cartografici di tracciamento del percorso con SVG.
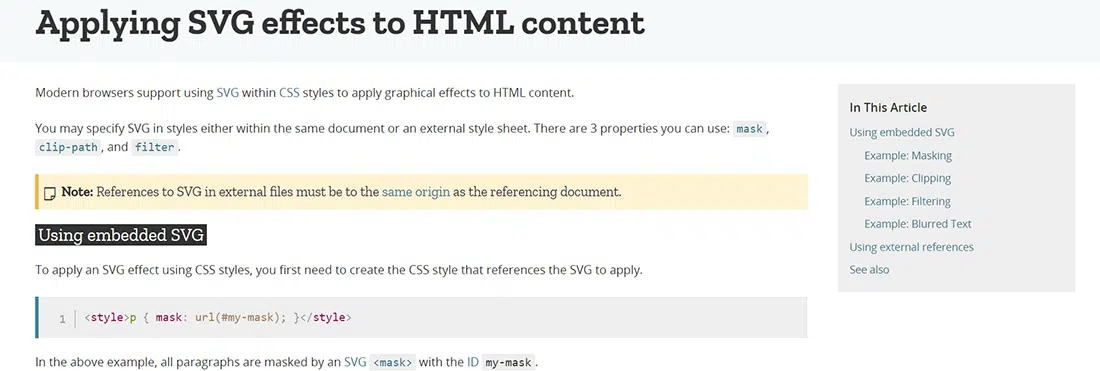
Applicazione di effetti SVG a Contenuto HTML
Gli effetti SVG possono essere utilizzati per una varietà di scopi e miglioreranno sicuramente l'aspetto e l'usabilità di un sito Web, poiché sono altamente interattivi e divertenti. Ecco come applicare gli effetti SVG al contenuto HTML.
blobulare
Ecco un'altra applicazione di SVG nel web design. Puoi usarli per creare siti Web interattivi e persino giochi!
Orologio SVG animato
Dai un'occhiata a questo orologio SVG animato in movimento che ti mostra le capacità degli SVG!
Aggiunta di una terza dimensione alla grafica SVG
Le immagini SVG possono essere modificate a livello di codice e caricate con la pagina web. Questo tutorial ti insegnerà come dichiarare percorsi SVG piatti e quindi aggiungere una terza dimensione con javascript.
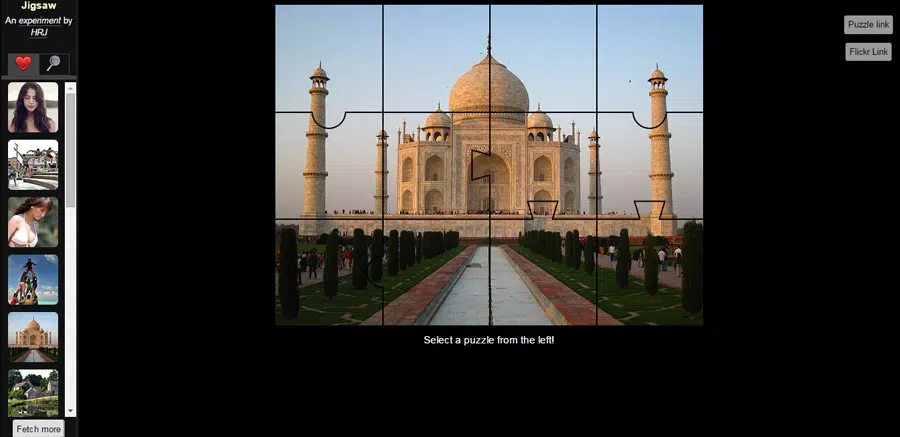
Un puzzle SVG interattivo
Le immagini più compatibili con il formato SVG sono illustrazioni non complesse, basate su vettori, controlli dell'interfaccia utente, loghi, icone e infografiche. Puoi manipolarli come preferisci. Ecco ad esempio come creare un puzzle SVG.
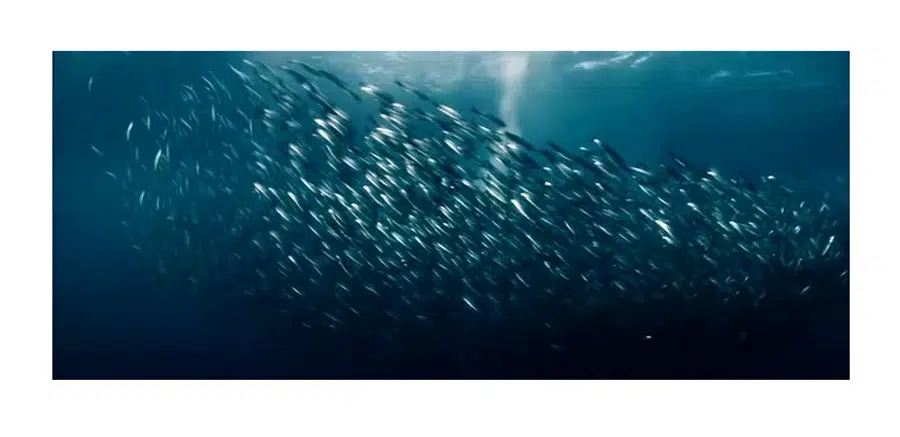
Applicazione di maschere SVG su video HTML5
SVG (o Scalable Vector Graphics) è un formato di file basato su XML che contiene vettori bidimensionali e consente agli sviluppatori di creare grafiche straordinarie e applicazioni grafiche dinamiche e animate. In questo tutorial imparerai come applicare le maschere SVG su video HTML5.
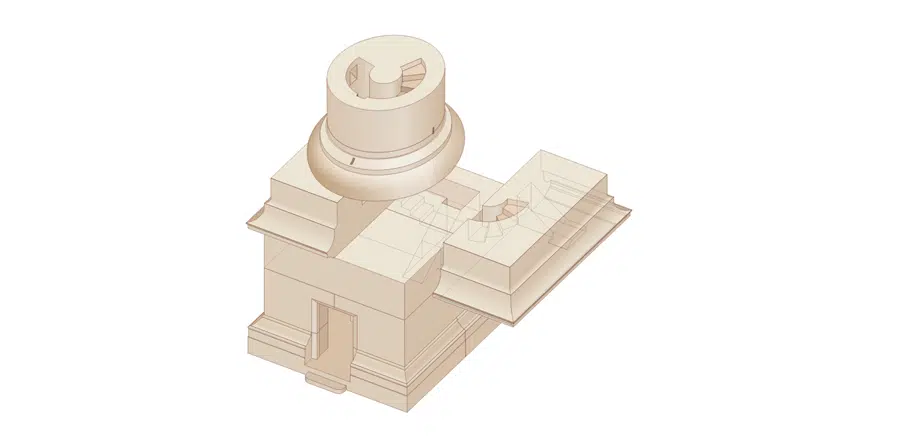
Decostruire le colonne di Traiano con SVG
SVG è un potente formato di immagine che può essere manipolato con il codice, sia in un editor di testo che con CSS/JS ed è usato sempre di più nel web design. Ecco un modo unico per usarlo. Scommetto che non ci hai pensato!
Testi animati in SVG
Sì, puoi persino creare testi animati in SVG. Immagina le possibilità di personalizzazione!
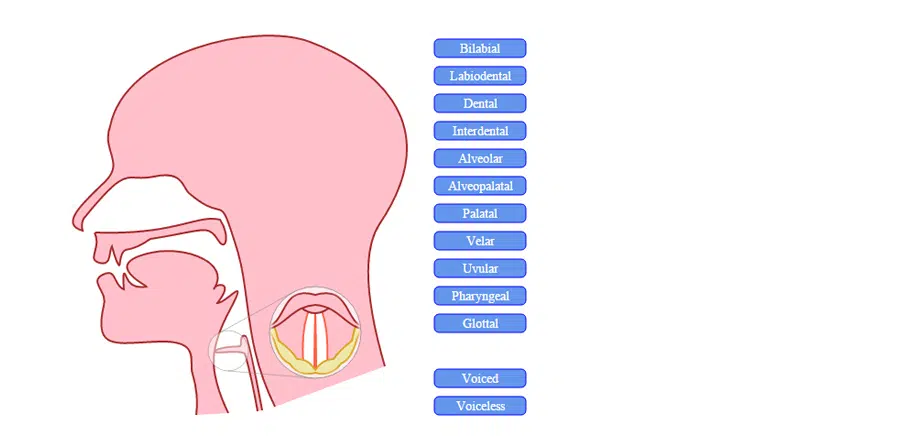
La bocca inquietante in SVG
Uno dei maggiori vantaggi di SVG è che può apparire nitido su tutte le risoluzioni dello schermo. Può contenere file di dimensioni molto ridotte e può essere facilmente modificato e modificato. Ecco come puoi usare gli SVG per creare fantastiche animazioni sui siti web!
Disegno animato in SVG
Le immagini SVG offrono molta più libertà per quanto riguarda le dimensioni delle immagini utilizzate, nonché il modo in cui interagiscono con il design finale. Ecco un ottimo esempio!
L'arte dei filtri SVG e perché è fantastico
Scopri tutto ciò che c'è da imparare sull'arte dei filtri SVG e perché sono così fantastici, in questo articolo completo di Smashing Magazine.
SVG animati: andamento e tempismo personalizzati
Puoi anche utilizzare gli SVG per creare grafici e grafici interattivi e animati. Ecco un ottimo esempio!
Animazione di disegno SVG
Immagina di presentare i concetti di progettazione delle tue app ai tuoi clienti in questo modo!
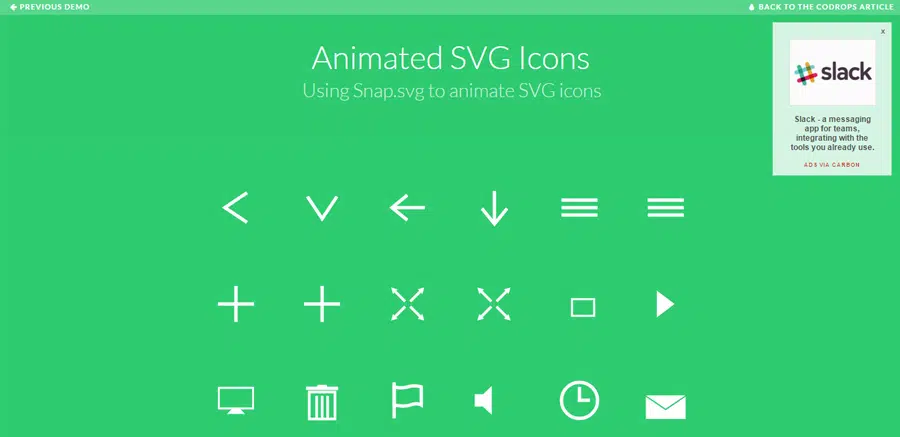
Icone SVG animate con Snap.svg
Questo articolo esplora cosa puoi fare con SVG e ti insegna come animare alcune icone SVG come esempio pratico.
Esercitazione SVG
Questo sito include anche un editor "Provalo da solo", quindi puoi modificare l'SVG e fare clic su un pulsante per visualizzare il risultato!

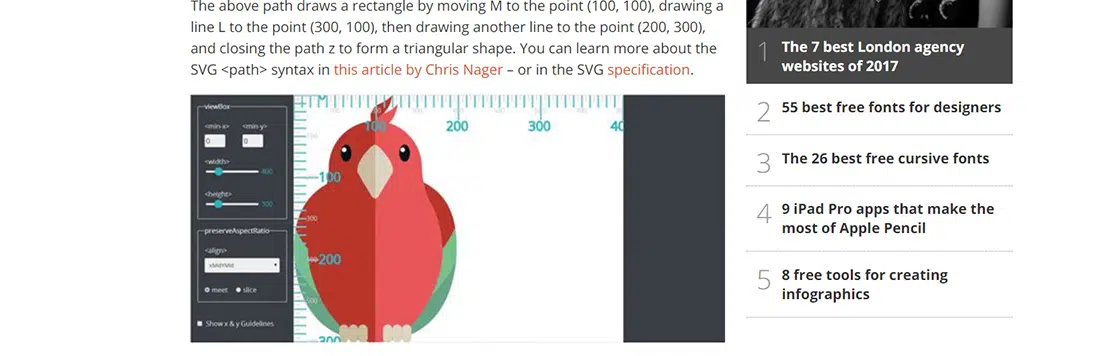
La guida definitiva a SVG
Questa guida ti insegna tante cose utili sulla potenza di SVG. Scopri come utilizzare gli SVG per incorporare un'immagine in una pagina Web, ridimensionare quella pagina a qualsiasi dimensione e non perdere mai la qualità dell'immagine!
Svgtutorial
Questo è un primer SVG per tutti, creato da Mijingo. Puoi imparare molto da questo!
Come lavorare con le icone SVG
Esistono molti modi per utilizzare le icone SVG in HTML e CSS e questo tutorial ti insegnerà come lavorare con le icone SVG.
Ottimizzazione di SVG per l'uso sul Web — Parte 1
Questo articolo in 2 parti copre i concetti di base dell'ottimizzazione del percorso SVG, importanti da conoscere da parte di qualsiasi web designer e sviluppatore web.
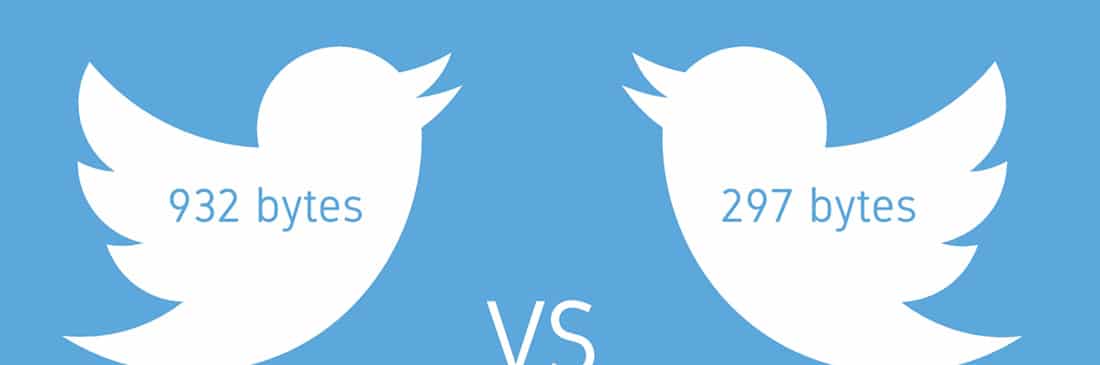
Inline SVG vs Icon Fonts
Leggi questo tutorial prima di creare un sistema di icone per un sito. Ti sarà molto utile!
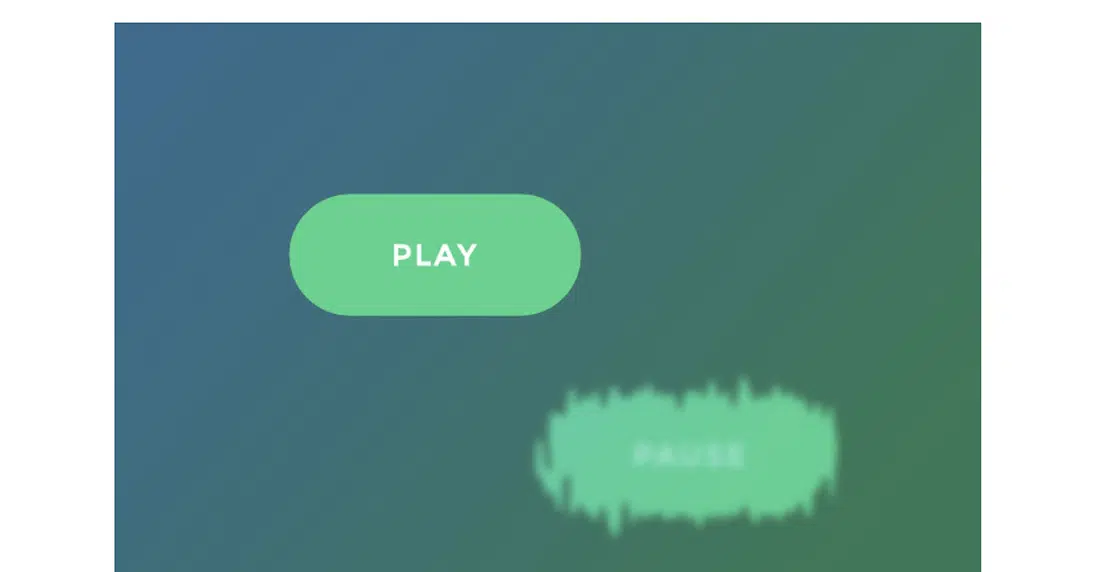
Effetti dei pulsanti distorti con filtri SVG
Ecco una serie di effetti di distorsione altamente sperimentali per i pulsanti che utilizzano filtri SVG. Come li utilizzerai nei tuoi progetti?
Suggerimenti per l'utilizzo della grafica vettoriale scalabile
Questo tutorial ti darà alcuni suggerimenti professionali per l'utilizzo di SVG. Imparerai come la grafica vettoriale scalabile può essere utilizzata per molto di più della semplice creazione e animazione di forme.
La guida pratica per principianti a SVG
Perché gli SVG sono così popolari? Scopri tutto quello che c'è da sapere su di loro in questa fantastica guida SVG.
Disegni di siti Web basati su SVG
Prendiamoci un momento per concentrarci su alcuni dei siti Web più stimolanti ed eccitanti che utilizzano la potenza di SVG . Divertiti!
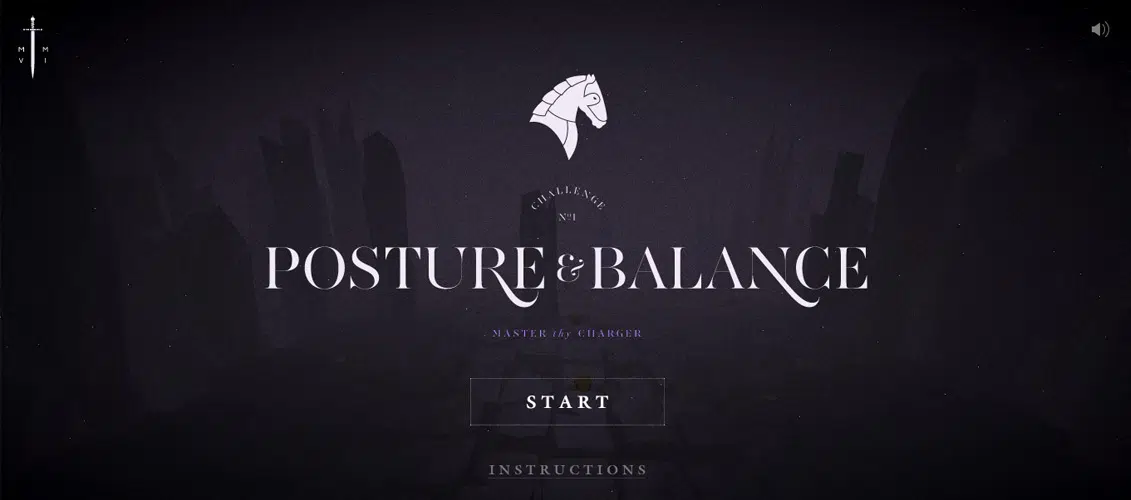
Cavalier: Conquistatore di Eccellenza
Queste serie di giochi sono state create utilizzando SVG per l'animazione e la grafica. Posture & Balance è il primo gioco creato per una piattaforma chiamata Cavalier che è stata progettata con tecnologie innovative.
Poignee de main virile
Questo nuovo sito web animato e fotografico è stato realizzato per lo studio francese di progettazione grafica e creatività digitale Poignee de main virile. Il risultato è incredibile!
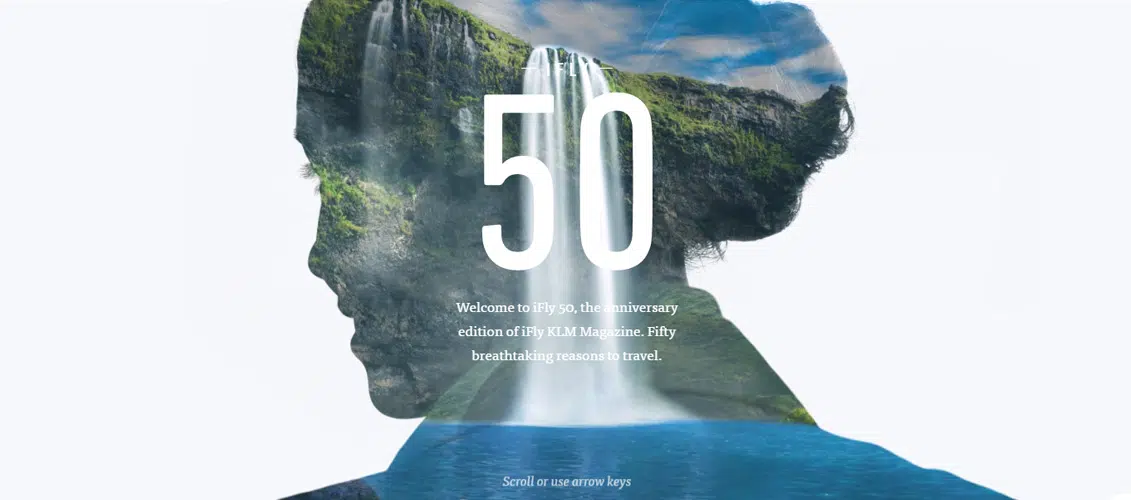
iFly50
Quando la rivista FLY KLM ha celebrato la sua cinquantesima edizione, ha progettato un sito vivacemente animato per la raccolta di viaggi definitiva. In questo modo sono stati presentati i 50 luoghi più belli e affascinanti della Terra.
La mappa stellare di ARK: Star Citizen
Utilizzando un'incredibile interfaccia ARK, questo sito Web presenta Robert's Space Industries, un produttore di veicoli spaziali, all'interno del gioco "Star Citizen". Questo è un portale per informazioni, aggiornamenti e acquisti della tua navicella spaziale con cui puoi proteggere i cittadini di Star Citizen.
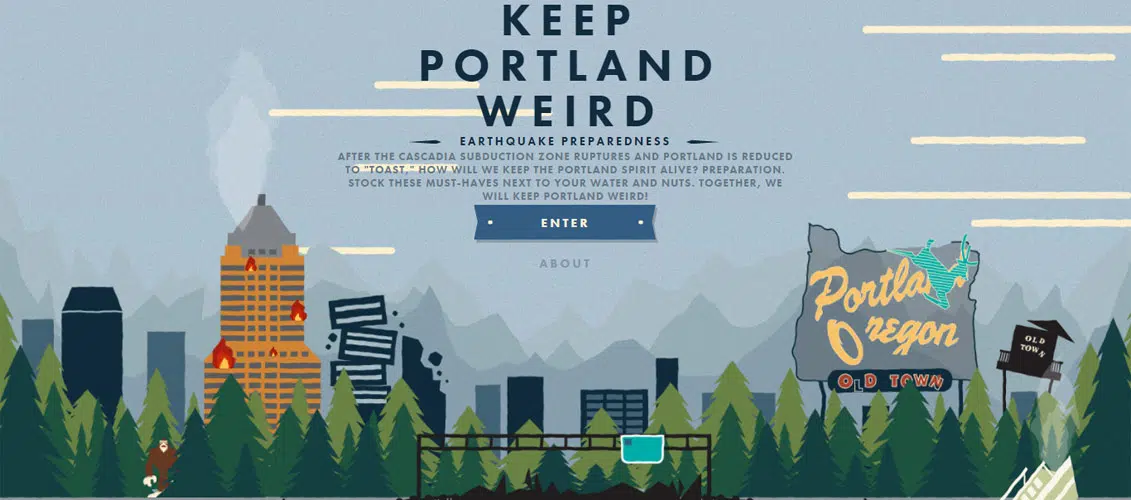
Mantieni i terremoti strani
Keep Earthquakes Weird è una piattaforma creata con straordinari effetti grafici SVG che sono stati costruiti con l'obiettivo di preparare la popolazione di Portland in caso di terremoto. Il contenuto è molto educativo.
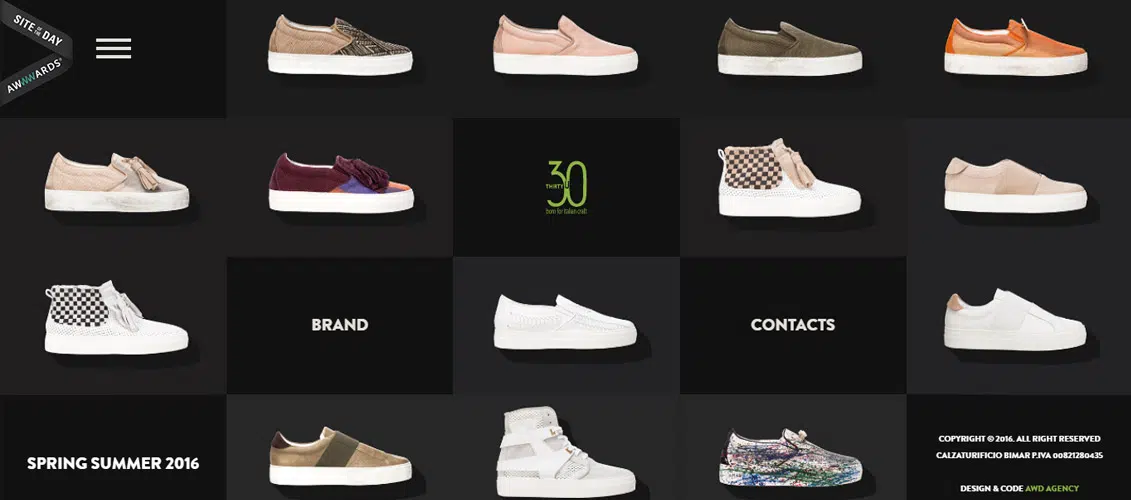
30u
30u è un e-shop che vende scarpe su un sito creato da sviluppatori che prestano attenzione allo stile e utilizzano alcune interessanti funzionalità SVG.
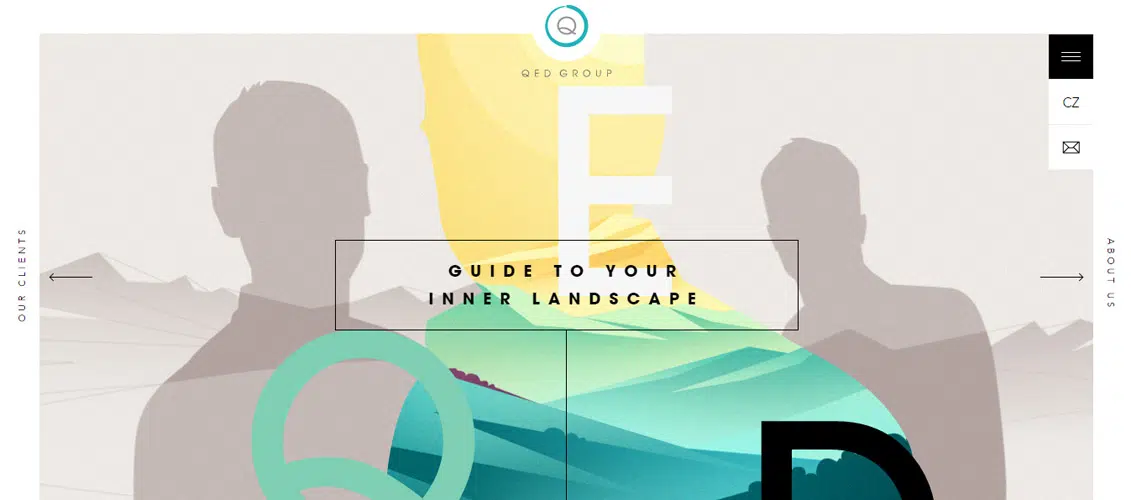
Gruppo QED
Il sito di QED GROUP ha incredibili illustrazioni suggestive che ti offriranno una fantastica esperienza di navigazione. Il layout del sito è elegante e intelligente.
Melanie David
Il sito web di Melanie Daveid è uno dei siti portfolio più belli che si possano trovare sul web. Il sito include transizioni fluide e splendide illustrazioni a mano
WWF Francia – L'Ora della Terra Parigi
Questo sito animato è stato creato per il WWF Francia ed è stato utilizzato per annunciare che il 19 marzo le luci della Torre Eiffel saranno spente per l'Ora della Terra.
Nerisson
Nerisson alias Jimmy Raheriarisoa è un art director francese specializzato in web/mobile design, illustrazione e motion design. Questo è un ottimo sito di portfolio, con belle illustrazioni e caratteristiche grafiche.
Un'azienda di design
One Design Company è un team esperto ed entusiasta di designer, sviluppatori, project manager, scrittori e artisti. Il loro sito è vivido e interattivo, basato su immagini SVG nitide.
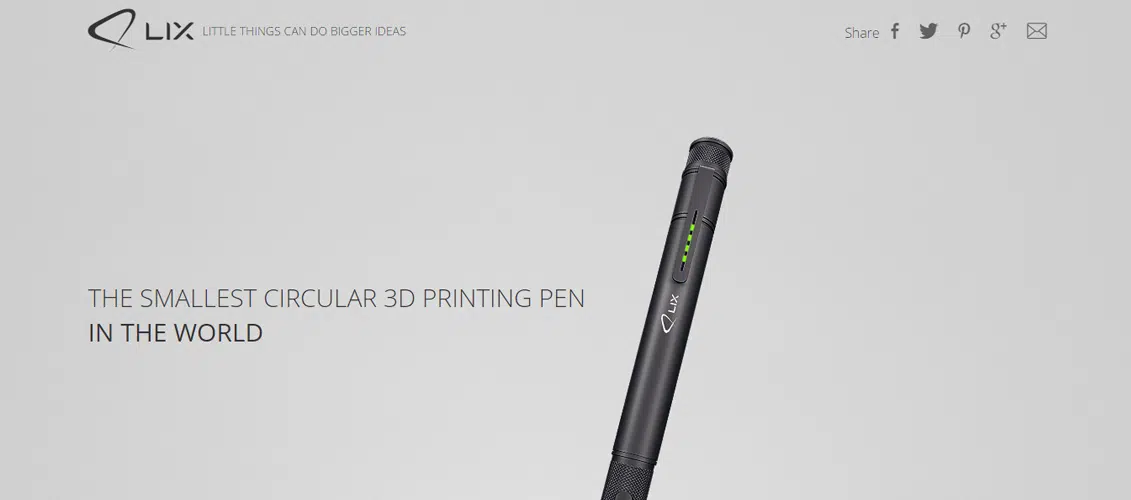
LIX – La penna per stampa 3D più piccola al mondo
LIX è la penna per stampa 3D più piccola e intelligente sul mercato. Con l'aiuto di una suggestiva animazione posta sulla homepage del sito, potrai sperimentare quanto sia interessante la stampa 3D.
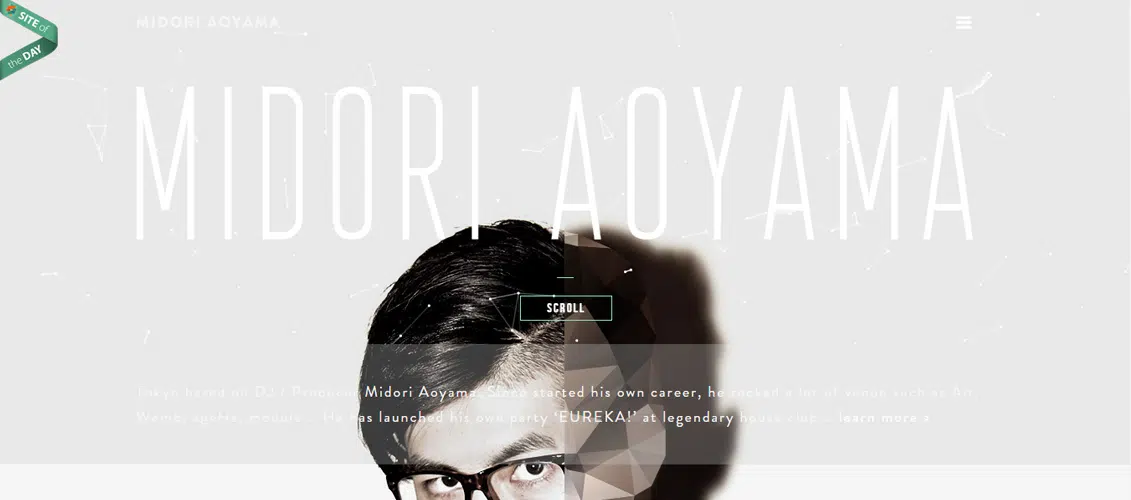
MIDORI AOYAMA
Midori Aoyama è un DJ e produttore con sede a Tokyo. Ha lanciato il suo party “EUREKA!” è ancora una delle migliori feste di musica house in Giappone. Anche il suo sito è innovativo, un interessante esempio di SVG e di come puoi trarne vantaggio come utente.






















![Inline SVG vs Icon Fonts [CAGEMATCH] _ CSS-Tricks](/uploads/article/6605/ejtPQ9V6stpx9GzJ.jpg)