Test di sovralimentazione Reagisci alle applicazioni con Wallaby.js
Pubblicato: 2022-03-10Nota : per essere in grado di seguire, devi avere familiarità con i test JavaScript e avere una conoscenza pratica della creazione di applicazioni React.
Questo articolo è stato gentilmente supportato dai nostri cari amici di Wallaby che creano fantastici strumenti per sviluppatori che spingono i confini di ciò che è tecnicamente possibile e, così facendo, rendono gli sviluppatori di software più efficienti, più efficaci e più felici. Grazie!
Una cosa che scoprirai molto rapidamente quando inizi a scrivere test per un'applicazione è che desideri eseguire i test costantemente durante la codifica. Il dover passare dall'editor di codice alla finestra del terminale (o, nel caso di VS Code, il terminale integrato) aggiunge un sovraccarico e riduce la produttività durante la creazione dell'applicazione. In un mondo ideale, avresti un feedback immediato sui tuoi test direttamente nel tuo editor mentre scrivi il tuo codice. Inserisci Wallaby.js.
Che cos'è Wallaby.js?
Wallaby.js è un test runner intelligente per JavaScript che esegue continuamente i tuoi test. Segnala la copertura del codice e altri risultati direttamente al tuo editor di codice immediatamente quando modifichi il codice (anche senza salvare il file). Lo strumento è disponibile come estensione dell'editor per VS Code, IntelliJ Editors (come WebStorm e IntelliJ IDEA), Atom, Sublime Text e Visual Studio.

Perché Wallaby.js?
Come affermato in precedenza, Wallaby.js mira a migliorare la tua produttività nello sviluppo quotidiano di JavaScript. A seconda del flusso di lavoro di sviluppo, Wallaby può farti risparmiare ore di tempo ogni settimana riducendo il cambio di contesto. Wallaby fornisce anche report sulla copertura del codice, report sugli errori e altre funzionalità che consentono di risparmiare tempo come il debug dei viaggi nel tempo e le storie di test.
Introduzione a Wallaby.js in VS Code
Vediamo come possiamo ottenere i vantaggi di Wallaby.js usando VS Code.
Nota: se non stai utilizzando VS Code, puoi consultare qui le istruzioni su come configurare altri editor.
Installa l'estensione del codice Wallaby.js VS
Per iniziare installeremo l'estensione Wallaby.js VS Code.
Dopo l'installazione dell'estensione, il runtime principale di Wallaby.js verrà scaricato e installato automaticamente.
Licenza Wallaby
Wallaby fornisce una licenza Open Source per progetti open source che cercano di utilizzare Wallaby.js. Visita qui per ottenere una licenza open source. Puoi utilizzare la licenza open source con il repository demo per questo articolo.
Puoi anche ottenere una licenza di prova di 15 giorni completamente funzionante visitando qui.
Se desideri utilizzare Wallaby.js su un progetto non open source oltre il periodo di licenza di prova di 15 giorni, puoi ottenere una chiave di licenza dal sito Web di wallaby.
Aggiungi la chiave di licenza al codice VS
Dopo aver ottenuto una chiave di licenza, vai su VS Code e nella tavolozza dei comandi cerca "Wallaby.js: Manage License Key", fai clic sul comando e ti verrà presentata una casella di input per inserire la tua chiave di licenza, quindi premi invio e riceverai una notifica che Wallaby.js è stato attivato con successo.
Wallaby.js e Reagire
Ora che abbiamo impostato Wallaby.js nel nostro editor di codice VS, superiamo il test di un'applicazione React con Wallaby.js.
Per la nostra app React, aggiungeremo una semplice funzione di voto positivo/negativo e scriveremo alcuni test per la nostra nuova funzione per vedere come si comporta Wallaby.js nel mix.
Creazione dell'app React
Nota : puoi clonare il repository demo, se lo desideri, oppure puoi seguire di seguito.
Creeremo la nostra app React utilizzando lo strumento CLI create-react-app.
npx create-react-app wallaby-js-demoQuindi apri il progetto React appena impalcato in VS Code.
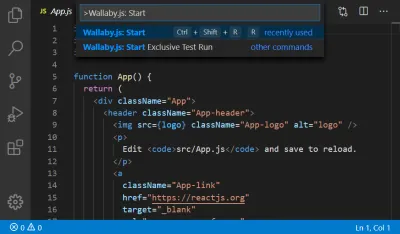
Apri src/App.js e avvia Wallaby.js eseguendo: "Wallaby.js: Start" nella tavolozza dei comandi di VS Code (in alternativa puoi utilizzare la combinazione di scorciatoie - Ctrl + Maiusc + R R se sei su una macchina Windows o Linux o Cmd + Maiusc + R R se sei su un Mac).

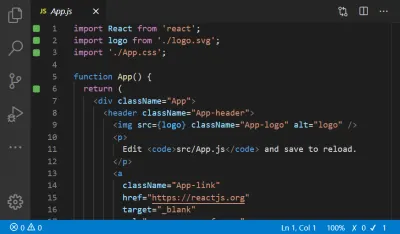
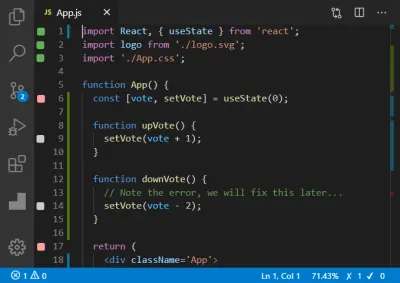
All'avvio di Wallaby.js dovresti vedere i suoi indicatori di copertura del test a sinistra del tuo editor simili allo screenshot qui sotto:

Wallaby.js fornisce 5 diversi indicatori colorati nel margine sinistro dell'editor di codice:
- Grigio: significa che la riga di codice non viene eseguita da nessuno dei tuoi test.
- Giallo: significa che parte del codice su una determinata riga è stata eseguita ma altre parti no.
- Verde: significa che tutto il codice su una riga è stato eseguito dai tuoi test.
- Rosa: significa che la riga di codice si trova nel percorso di esecuzione di un test non riuscito.
- Rosso: significa che la riga di codice è l'origine di un errore o di un'aspettativa non riuscita o nello stack di un errore.
Se guardi la barra di stato vedrai le metriche Wallaby.js per questo file e mostra che abbiamo una copertura del test del 100% per src/App.js e un singolo test superato senza test falliti. Come fa Wallaby.js a saperlo? Quando abbiamo avviato Wallaby.js, ha rilevato che src/App.js ha un file di test src/App.test.js , quindi esegue quei test in background per noi e ci fornisce comodamente i feedback utilizzando i suoi indicatori di colore e fornendoci anche una metrica di riepilogo sui nostri test nella barra di stato.
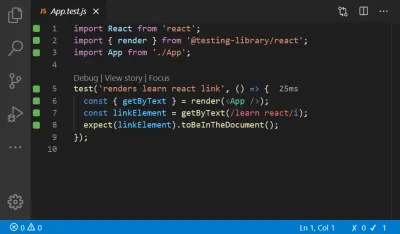
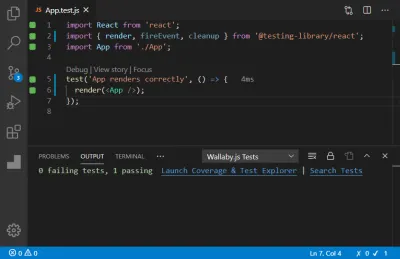
Quando apri anche src/App.test.js vedrai un feedback simile da Wallaby.js

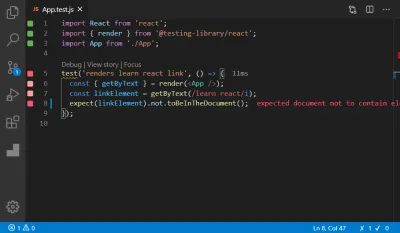
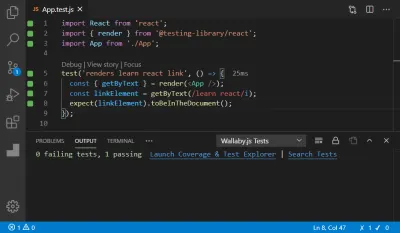
Attualmente, tutti i test stanno passando al momento, quindi otteniamo tutti gli indicatori verdi. Vediamo come Wallaby.js gestisce i test non riusciti. In src/App.test.js facciamo in modo che il test abbia esito negativo modificando l'aspettativa del test in questo modo:
// src/App.test.js expect(linkElement).not.toBeInTheDocument(); Lo screenshot qui sotto mostra come apparirà il tuo editor con src/App.test.js aperto:

Vedrai gli indicatori cambiare in rosso e rosa per i test falliti. Si noti inoltre che non è stato necessario salvare il file per Wallaby.js per rilevare che abbiamo apportato una modifica.
Noterai anche la riga nel tuo editor in src/App.test.js che restituisce l'errore del test. Questo viene fatto grazie alla registrazione avanzata di Wallaby.js. Utilizzando la registrazione avanzata di Wallaby.js, puoi anche segnalare ed esplorare i valori di runtime accanto al tuo codice utilizzando console.log , un formato di commento speciale //? e il comando VS Code, Wallaby.js: Show Value .
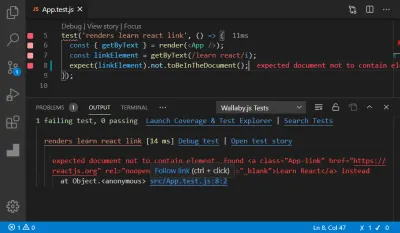
Ora vediamo il flusso di lavoro Wallaby.js per correggere i test non riusciti. Fare clic sull'indicatore di test Wallaby.js nella barra di stato per aprire la finestra di output di Wallaby.js. (“✗ 1 ✓ 0”)

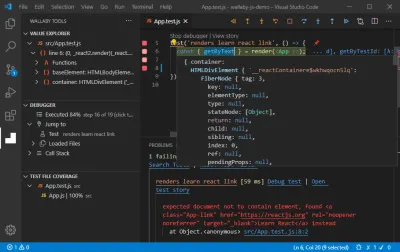
Nella finestra di output di Wallaby.js, proprio accanto al test non riuscito, dovresti vedere un link "Test di debug". Premendo Ctrl e facendo clic su quel collegamento si avvierà il debugger del viaggio nel tempo Wallaby.js. Quando lo facciamo, la finestra Strumenti Wallaby.js si aprirà sul lato del tuo editor e dovresti vedere la sezione del debugger Wallaby.js così come le sezioni Esplora valore e Copertura file di test.
Se vuoi vedere il valore di runtime di una variabile o di un'espressione, seleziona il valore nel tuo editor e Wallaby.js lo visualizzerà per te.

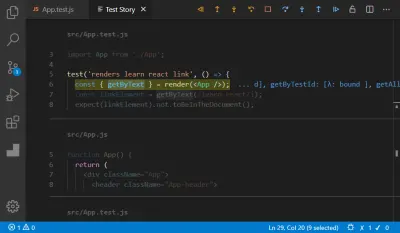
Inoltre, nota il collegamento "Apri Test Story" nella finestra di output. La storia di test di Wallby.js ti consente di vedere tutti i tuoi test e il codice che stanno testando in un'unica vista nel tuo editor.
Vediamo questo in azione. Premi Ctrl e fai clic sul collegamento: dovresti essere in grado di vedere la storia di prova di Wallaby.js aperta nel tuo editor. Il visualizzatore di storie di test di Wallaby fornisce un modo unico ed efficiente per ispezionare quale codice sta eseguendo il test in un'unica vista logica.

Un'altra cosa che esploreremo prima di correggere il nostro test fallito è l'app Wallaby.js. Si noti il collegamento nella finestra di output di Wallaby.js: "Launch Coverage & Test Explorer". Facendo clic sul collegamento verrà avviata l'app Wallaby.js che ti offrirà una visione compatta a volo d'uccello di tutti i test del tuo progetto.

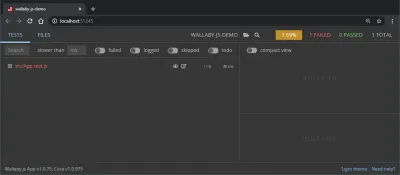
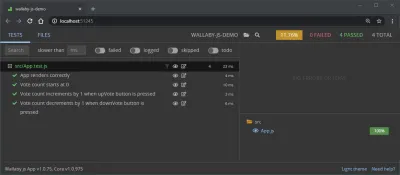
Quindi, fai clic sul collegamento e avvia l'app Wallaby.js nel browser predefinito tramite https://localhost:51245/ . Wallaby.js rileverà rapidamente che il nostro progetto demo è aperto nel nostro editor che lo caricherà automaticamente nell'app.
Ecco come dovrebbe apparire ora l'app:

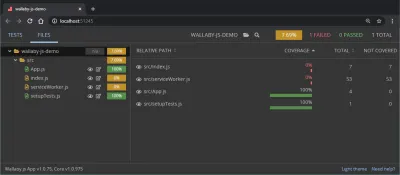
Dovresti essere in grado di vedere le metriche del test nella parte superiore dell'app Wallaby.js. Per impostazione predefinita, la scheda Test nell'app è aperta. Facendo clic sulla scheda File , dovresti essere in grado di vedere i file nel tuo progetto e i relativi rapporti sulla copertura dei test.

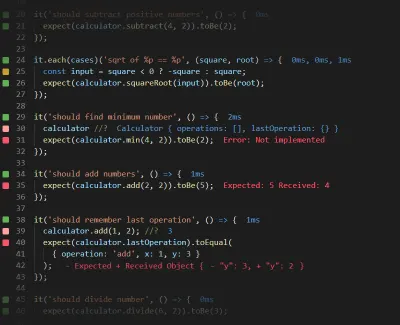
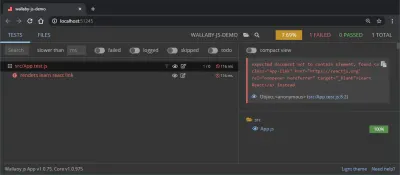
Torna alla scheda Test , fai clic sul test e dovresti vedere la funzione di segnalazione degli errori di Wallaby.js a destra:

Ora abbiamo coperto tutto ciò, torna all'editor e correggi il test non riuscito per rendere felice Wallaby.js ripristinando la riga che abbiamo modificato in precedenza in questa:
expect(linkElement).toBeInTheDocument();La finestra di output di Wallaby.js dovrebbe ora assomigliare allo screenshot qui sotto e gli indicatori di copertura del test dovrebbero essere tutti superati.

Implementazione della nostra funzione
Abbiamo esplorato Wallaby.js nell'app predefinita creata per noi da create-react-app . Implementiamo la nostra funzione di voto positivo / negativo e scriviamo i test per questo.
La nostra interfaccia utente dell'applicazione dovrebbe contenere due pulsanti uno per l'upvoting e l'altro per il downvoting e un singolo contatore che verrà incrementato o decrementato a seconda del pulsante su cui l'utente fa clic. Modifichiamo src/App.js in modo che assomigli a questo.
// src/App.js import React, { useState } from 'react'; import logo from './logo.svg'; import './App.css'; function App() { const [vote, setVote] = useState(0); function upVote() { setVote(vote + 1); } function downVote() { // Note the error, we will fix this later... setVote(vote - 2); } return ( <div className='App'> <header className='App-header'> <img src={logo} className='App-logo' alt='logo' /> <p className='vote' title='vote count'> {vote} </p> <section className='votes'> <button title='upVote' onClick={upVote}> <span role='img' aria-label='Up vote'> </span> </button> <button title='downVote' onClick={downVote}> <span role='img' aria-label='Down vote'> </span> </button> </section> </header> </div> ); } export default App; Modelleremo anche un po' l'interfaccia utente. Aggiungi le seguenti regole a src/index.css
.votes { display: flex; justify-content: space-between; } p.vote { font-size: 4rem; } button { padding: 2rem 2rem; font-size: 2rem; border: 1px solid #fff; margin-left: 1rem; border-radius: 100%; transition: all 300ms; cursor: pointer; } button:focus, button:hover { outline: none; filter: brightness(40%); } Se guardi src/App.js , noterai alcuni indicatori grigi di Wallaby.js che ci suggeriscono che una parte del nostro codice non è ancora stata testata. Inoltre, noterai che il nostro test iniziale in src/App.test.js non riesce e l'indicatore della barra di stato di Wallaby.js mostra che la nostra copertura del test è diminuita.

Questi indizi visivi di Wallaby.js sono utili per lo sviluppo basato su test (TDD) poiché riceviamo un feedback immediato sullo stato della nostra applicazione per quanto riguarda i test.
Testare il nostro codice dell'app
Modifichiamo src/App.test.js per verificare che l'app venga visualizzata correttamente.
Nota : utilizzeremo React Testing Library per il nostro test che esce immediatamente quando esegui create-react-app . Consulta i documenti per la guida all'uso.
Avremo bisogno di un paio di funzioni extra da @testing-library/react , aggiorna la tua importazione @testing-library/react su:
import { render, fireEvent, cleanup } from '@testing-library/react'; Quindi sostituiamo il singolo test in src/App.js con:
test('App renders correctly', () => { render(<App />); }); Immediatamente vedrai l'indicatore diventare verde sia nella riga src/App.test.js in cui testiamo il rendering dell'app sia dove stiamo chiamando render nel nostro src/App.js .

Successivamente, verificheremo che il valore iniziale dello stato di vote sia zero(0).
it('Vote count starts at 0', () => { const { getByTitle } = render(<App />); const voteElement = getByTitle('vote count'); expect(voteElement).toHaveTextContent(/^0$/); });Successivamente, verificheremo se fare clic sul pulsante di voto aumenta il voto:
it('Vote increments by 1 when upVote button is pressed', () => { const { getByTitle } = render(<App />); const upVoteButtonElement = getByTitle('upVote'); const voteElement = getByTitle('vote count'); fireEvent.click(upVoteButtonElement); expect(voteElement).toHaveTextContent(/^1$/); });Testeremo anche l'interazione di downvote in questo modo:
it('Vote decrements by 1 when downVote button is pressed', () => { const { getByTitle } = render(<App />); const downVoteButtonElement = getByTitle('downVote'); const voteElement = getByTitle('vote count'); fireEvent.click(downVoteButtonElement); expect(voteElement).toHaveTextContent(/^-1$/); }); Spiacenti, questo test ha esito negativo. Scopriamo perché. Sopra il test, fai clic sul collegamento View story o sul collegamento Debug Test nella finestra di output di Wallaby.js e utilizza il debugger per passare alla funzione downVote . Abbiamo un bug... avremmo dovuto decrementare il conteggio dei voti di 1 ma invece lo stiamo decrementando di 2. Risolviamo il nostro bug e diminuiamo di 1.
src/App.js function downVote() { setVote(vote - 1); }Guarda ora come gli indicatori di Wallaby diventano verdi e sappiamo che tutti i nostri test stanno passando:
Il nostro src/App.test.js dovrebbe assomigliare a questo:
import React from 'react'; import { render, fireEvent, cleanup } from '@testing-library/react'; import App from './App'; test('App renders correctly', () => { render(<App />); }); it('Vote count starts at 0', () => { const { getByTitle } = render(<App />); const voteElement = getByTitle('vote count'); expect(voteElement).toHaveTextContent(/^0$/); }); it('Vote count increments by 1 when upVote button is pressed', () => { const { getByTitle } = render(<App />); const upVoteButtonElement = getByTitle('upVote'); const voteElement = getByTitle('vote count'); fireEvent.click(upVoteButtonElement); expect(voteElement).toHaveTextContent(/^1$/); }); it('Vote count decrements by 1 when downVote button is pressed', () => { const { getByTitle } = render(<App />); const downVoteButtonElement = getByTitle('downVote'); const voteElement = getByTitle('vote count'); fireEvent.click(downVoteButtonElement); expect(voteElement).toHaveTextContent(/^-1$/); }); afterEach(cleanup);Dopo aver scritto questi test, Wallaby.js ci mostra che i percorsi di codice mancanti che inizialmente abbiamo identificato prima di scrivere qualsiasi test sono stati eseguiti. Possiamo anche vedere che la nostra copertura è aumentata. Ancora una volta, noterai come scrivere i tuoi test con il feedback istantaneo di Wallaby.js ti consente di vedere cosa sta succedendo con i tuoi test direttamente nel tuo browser, il che a sua volta migliora la tua produttività.

Conclusione
Da questo articolo, hai visto come Wallaby.js migliora la tua esperienza di sviluppatore durante il test di applicazioni JavaScript. Abbiamo esaminato alcune funzionalità chiave di Wallaby.js, l'abbiamo configurato in VS Code e quindi abbiamo testato un'applicazione React con Wallaby.js.
Ulteriori risorse
- Esercitazione sul codice VS, Wallaby.js
- L'app demo per questo progetto è disponibile su GitHub.
