12 bellissimi siti Web con combinazioni di colori ispirate all'alba
Pubblicato: 2020-07-25Cosa ti guida quando si tratta di scegliere una combinazione di colori per il tuo progetto? Scommetto che hai delle argomentazioni e dei principi. Ad esempio, siamo tutti consapevoli del fatto che ogni colore ha la sua personalità e il suo sottofondo psicologico, il che lo rende responsabile dell'evocare emozioni specifiche.
Ad esempio, il blu ispira fiducia ed è ampiamente associato a un'azienda. Ecco perché numerose aziende e agenzie lo scelgono come primario. Il rosso accende l'appetito: ecco perché la maggior parte dei giganti dell'industria alimentare e delle bevande lo usa nei loro loghi. Il verde è usato per tutto ciò che è naturale ed ecologico, e così via. Piaccia o no, il colore influenza il nostro subconscio. È un punto fondamentale da considerare.
Inoltre, non dimentichiamo cose importanti come l'esperienza utente, l'identità del marchio e Pantone. Quando si tratta di UX, la colorazione gioca un ruolo cruciale nel raggiungimento di un livello di leggibilità ottimale. Dal punto di vista della brand identity, l'immagine generale della tua azienda nel mondo reale ha sicuramente un impatto sulla sua presenza online. E per quanto riguarda Pantone e il loro “Colore dell'anno”, a dire il vero, questa nomination non influenza molto il mondo delle interfacce web e mobile. Tuttavia, a volte può essere davvero vantaggioso seguire il mainstream e creare qualcosa che è considerato alla moda (almeno quest'anno).
Vai al sodo: ci sono molti punti da considerare prima di decidere finalmente su una tavolozza di colori. Di norma, la maggior parte delle squadre là fuori è guidata dal buon senso e non osa sperimentare la colorazione. Invece optano per alcuni vecchi ma chicche come tavolozze neutre, bianco e nero, pulsanti blu come CTA, ecc.

Oggi esamineremo una dozzina di siti Web arricchiti con colorazioni ispirate all'alba. Perché l'alba? Innanzitutto, è unico e non comune. In secondo luogo, l'alba è l'inizio di un nuovo giorno. Per alcuni può essere un nuovo inizio; per altri, può essere una continuazione. E infine, include l'intera gamma di toni e sfumature a partire dal rosa pallido spensierato e termina con un blu scuro tormentato.
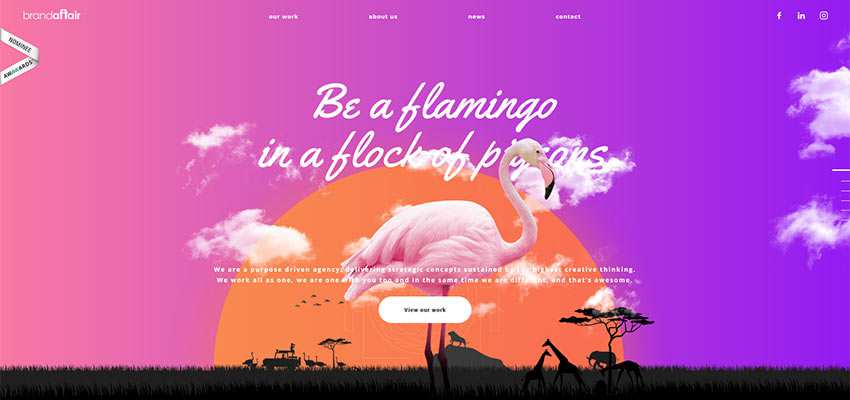
Brandaffare
Partiamo da Brandaffair, che grazie alla sua splendida pendenza orizzontale, salta subito all'occhio. L'aura qui è assolutamente ipnotizzante. Non solo il gradiente ispirato all'alba si sposa bene con il design, ma migliora anche lo slogan e rafforza l'intera impressione.

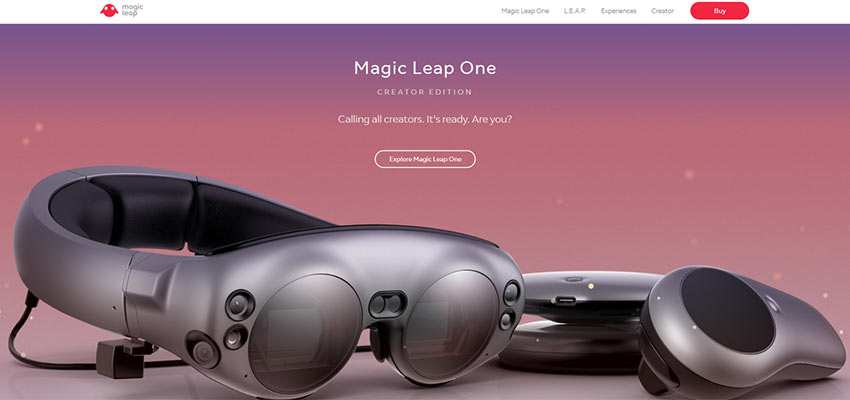
Salto magico
Il gradiente verticale nella prima pagina di Magic Leap non è così radioso e allegro come nell'esempio precedente. Eppure, sembra più naturale e realistico. Trasuda creatività e un po' di magia, esattamente ciò che è necessario per supportare il titolo che afferma "Magic Leap One".

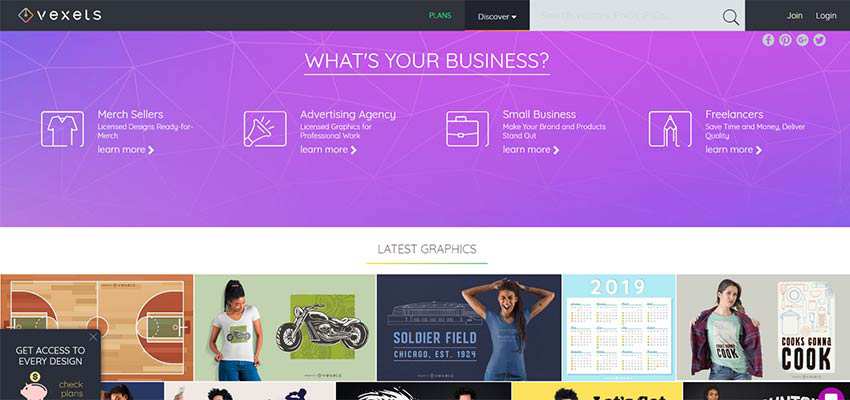
Vexel
Vexels padroneggia la tradizionale realizzazione di un gradiente orizzontale che inizia con il blu e termina con il fucsia. Abbiamo visto molto di questo diversi anni fa. Sorprendentemente, in questi giorni non sembra antiquato né insapore. In effetti, è come una boccata d'aria fresca che integra idealmente l'estetica generale della luce. Aggiunge fascino e gusto all'esperienza.

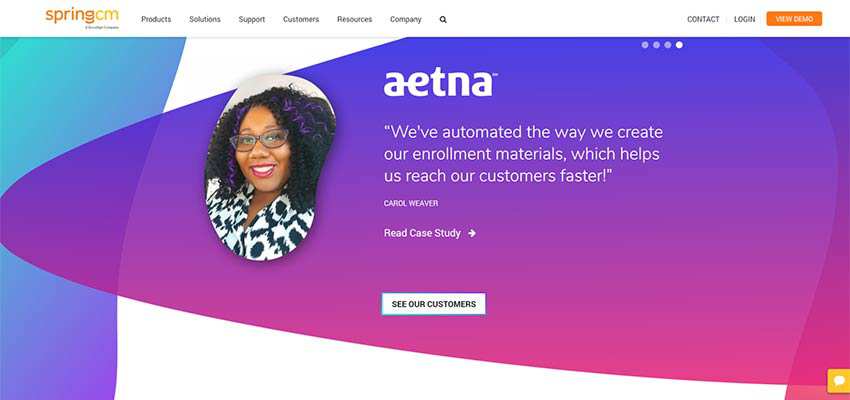
PrimaveraCM
Proprio come l'esempio precedente, anche SpringCM utilizza il gradiente ispirato all'alba come sfondo per una sezione. Eppure con alcuni piccoli accorgimenti che implicano aree di sovrapposizione semitrasparenti. Salvano la soluzione dal sentirsi banale.

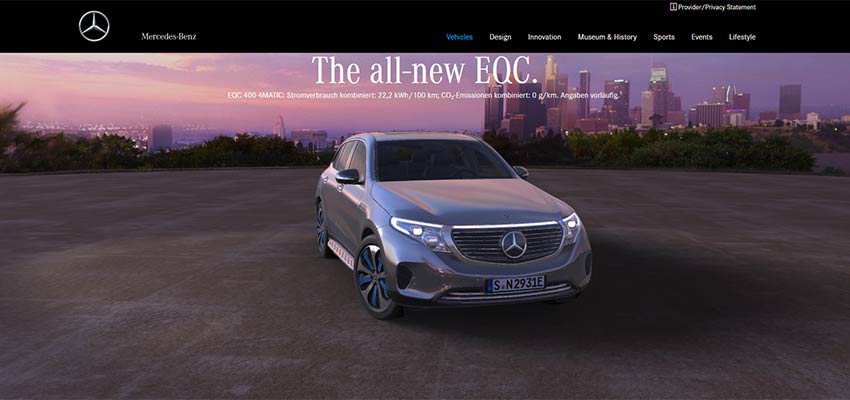
Mercedes-Benz EQC
Il sito web ufficiale di Mercedes-Benz EQC è caratterizzato da un bellissimo gradiente naturale. La homepage rappresenta uno splendido sfondo fotografico scattato all'alba. I colori sono semplicemente magnifici.

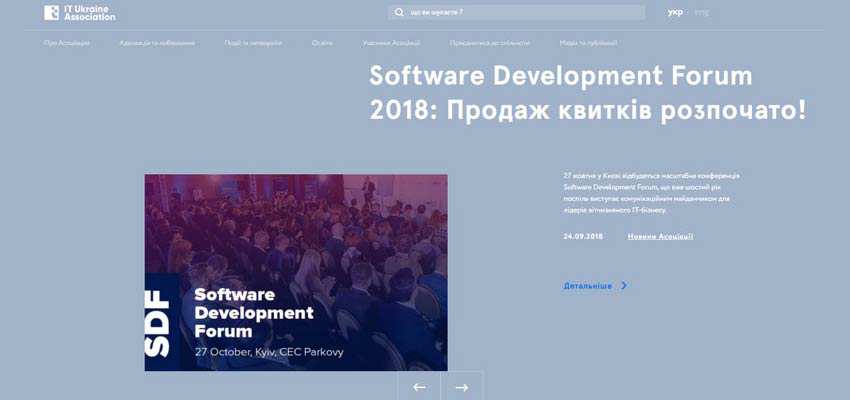
Associazione IT Ucraina
Il sito web di IT Ukraine Association adotta un modo classico di utilizzare un gradiente baciato dal sole. Viene applicato come uno schermo di sovrapposizione semitrasparente sopra l'immagine. Da un lato, dà al titolo uno sfondo solido, rendendo le lettere più prominenti. D'altra parte, separa abilmente l'immagine dal contesto.

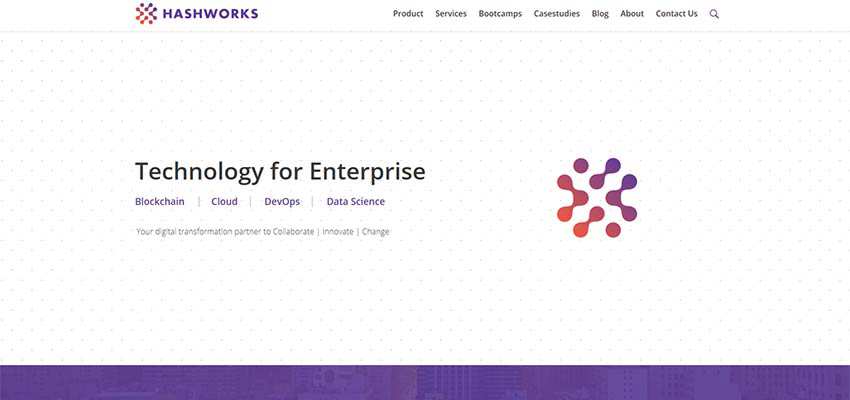
Hashworks
Hashworks è conservativo con la sua colorazione. Mentre il bianco è usato come tono primario, il blu e il magenta non erano nemmeno secondari qui. Sono usati principalmente come accenti che aiutano a fissare i punti focali, attirando discretamente l'attenzione dei visitatori su elementi essenziali come il logo.

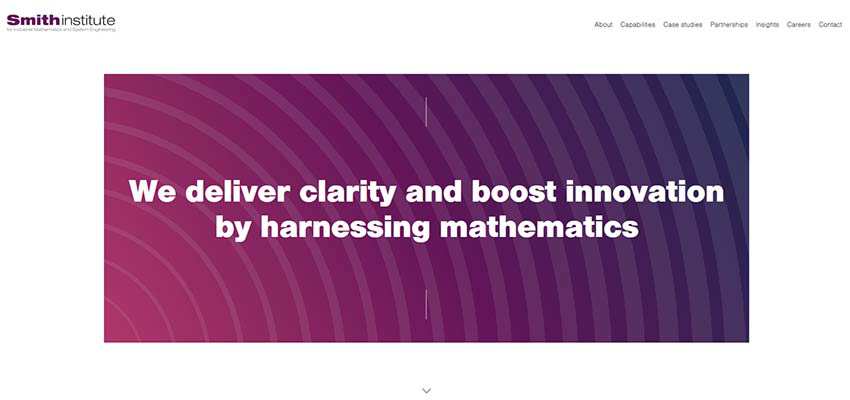
Smith Institute / Rouge su Blue / Evoulve
L'area degli eroi dello Smith Institute sfrutta un gradiente ispirato all'alba per rafforzare l'atmosfera high-tech del progetto. Le squadre dietro Rouge su Blue ed Evoulve seguono lo stesso percorso. Combinano anche soluzioni 3D sfumate e all'avanguardia, ottenendo un effetto interessante.

Pertanto, il team dietro Rouge on Blue è in grado di creare un'atmosfera innovativa. La schermata iniziale del loro sito Web accoglie i visitatori con una fantastica sfera a base di particelle che è sempre in movimento. Non c'è pendenza evidente. Tuttavia, grazie alla dispersione delle particelle, sembra che la linea tra due toni svanisca.

Al centro di Evoulve si trova un globo interattivo. Mentre ruota attorno al proprio asse la colorazione cambia dal celeste al tenue fucsia. La sensazione è praticamente innovativa e tecnologica.

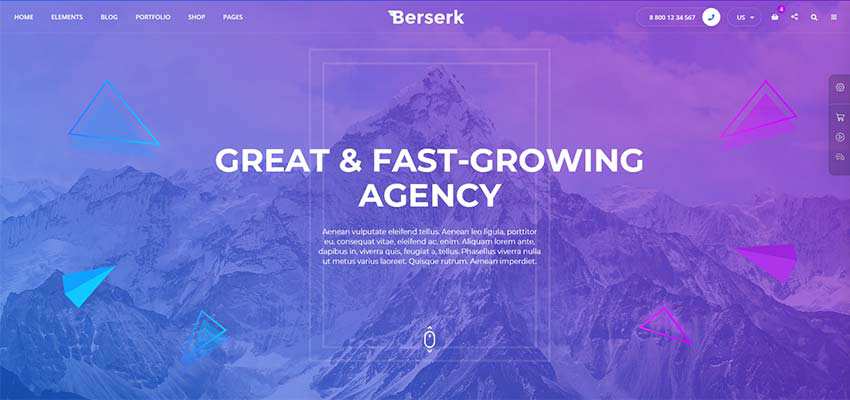
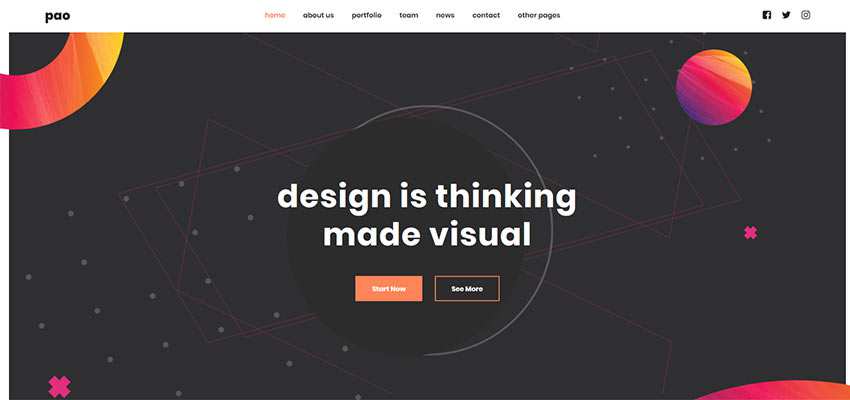
Berserk / PAO
La tendenza si è estesa anche ai creatori di temi WordPress. Diamo un'occhiata a PAO e Creative Agency Berserk. Entrambi i prodotti traggono la loro bellezza dalla tavolozza dei colori baciata dal sole, anche se scelgono tonalità diverse.
Il tema Berserk di NikaDevs utilizza un po' uno schema ispirato all'alba fredda che può essere visto principalmente in inverno. Tuttavia, la scelta gioca nelle loro mani poiché il prodotto sembra professionale con un tocco di creatività.

Il tema del PAO Studio, al contrario, opta a favore di alcuni toni vivaci e vivaci, risultando in un'atmosfera innovativa ed energica. Cattura subito l'attenzione.

Sebbene queste siano solo demo di temi, la colorazione ben congegnata scelta per la presentazione è uno dei fattori che possono aiutare a conquistare i clienti. In entrambi i casi, la tavolozza aiuta a separare i temi dalla concorrenza e a creare la giusta gamma di emozioni.
Un concetto di colore con grande flessibilità
La colorazione ispirata all'alba è uno strumento multiuso. Può evocare diverse emozioni. Sia che tu abbia bisogno di creare un'atmosfera gioiosa e allegra come nel caso di Brandaffair, un ambiente high-tech come nel caso di Evoulve o un'aria professionale come nel caso di Berserk. Ognuno consente al design di distinguersi dalla massa e catturare l'attenzione degli utenti.
