Estensioni di testo sublimi indispensabili per gli sviluppatori Web
Pubblicato: 2021-04-28Il mondo del software IDE è enorme con programmi per ogni sistema operativo. Il mio preferito è Sublime Text e lo uso per tutti i miei progetti di programmazione.
A parte i numerosi temi opzionali, le scorciatoie da tastiera e il flusso di lavoro fulmineo di Sublime, ha anche una vasta comunità di sviluppatori che creano estensioni che rendono il software ancora migliore e più facile da usare.
Se cerchi in giro, troverai centinaia di estensioni tra cui scegliere. E per questo post, ho curato alcune delle migliori estensioni Sublime che faranno risparmiare tempo e fatica in qualsiasi flusso di lavoro di sviluppo web.
Se stai cercando estensioni di Sublime Text per WordPress, prova questa raccolta.
1. Estensione Emmet

Sublime Text ed Emmet sono praticamente la stessa cosa. L'estensione Emmet non ha solo una funzione o uno scopo.
È un enorme toolkit per sviluppatori Web con un sacco di utili funzioni di codifica, scorciatoie da tastiera aggiuntive e funzionalità per automatizzare il flusso di lavoro. Questo può aiutarti a gestire i frammenti di codice o aggiungere funzionalità extra come gli attributi dell'immagine automatica.
Se dai un'occhiata alla vasta documentazione di Emmet, sei sicuro di trovare un sacco di cose utili che puoi adottare. Ci vorranno alcuni aggiustamenti per renderlo una parte normale del tuo flusso di lavoro, ma alla fine vale la pena imparare.

Non c'è estensione migliore per Sublime Text di Emmet. Soprattutto per chiunque codifichi frequentemente siti Web da zero.
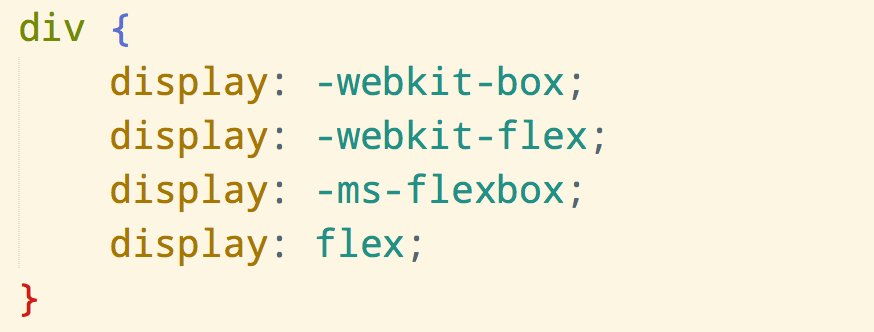
2. Prefisso automatico

Molte delle proprietà CSS3 più recenti hanno prefissi per gestire diversi motori di rendering. Questi sono utilizzati principalmente per i motori WebKit, Gecko e Microsoft che sono raggruppati come prefissi del fornitore.
Non tutte le proprietà richiedono più questi prefissi. I browser hanno fatto molta strada in pochi anni e la maggior parte delle proprietà CSS3 può essere eseguita senza codice prefissato.
Ma se vuoi supportare il pubblico più vasto possibile, allora ti servirà Autoprefixer. Questo può essere installato tramite il gestore di pacchetti Sublime con pochi clic ed è ancora più facile da aggiungere alla tua base di codice.
3. Il sig

Sublime viene fornito con un paio di temi predefiniti con determinati stili di evidenziazione della sintassi. Ma potresti voler aggiungere di più al tuo arsenale ed è qui che Themr può aiutarti.
Questo piccolo componente aggiuntivo ti consente di ordinare i temi dell'interfaccia utente disponibili e organizzarli in base ai tuoi preferiti, anche assegnando scorciatoie da tastiera se necessario.
Inoltre, puoi aggiungere nuovi temi man mano che li trovi e organizzarli tutti insieme. I tuoi temi "preferiti" possono anche essere salvati come predefiniti in base ai tipi di file che stai utilizzando (es: file HTML, JS e PHP).
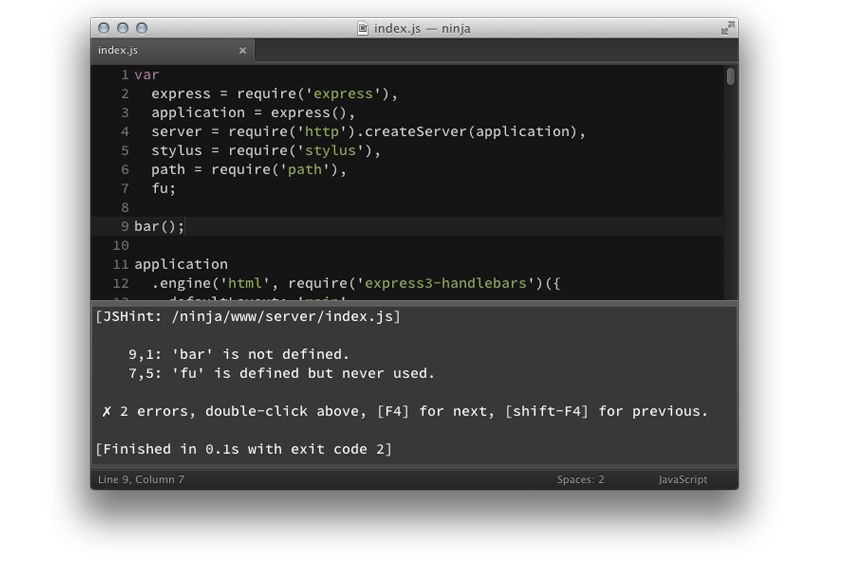
4. Estensione JSHint

Il debug di JavaScript è una seccatura. Se ti eserciti con il debug, migliorerai naturalmente il processo, ma non è ancora facile da fare.
Con l'estensione JSHint di Sublime, puoi portare il debug JavaScript direttamente nel tuo IDE. Questo semplice componente aggiuntivo ti consente di testare il tuo codice JavaScript da qualsiasi file JS.
Viene visualizzata una nuova finestra della console nell'IDE in cui è possibile passare al setaccio gli errori, trovare il loro significato e correggerli rapidamente.
Puoi anche eseguirlo dalla finestra del terminale se vuoi controllare un file al di fuori di Sublime. Uno strumento eccellente per gli sviluppatori che si trovano continuamente a lavorare in JavaScript.
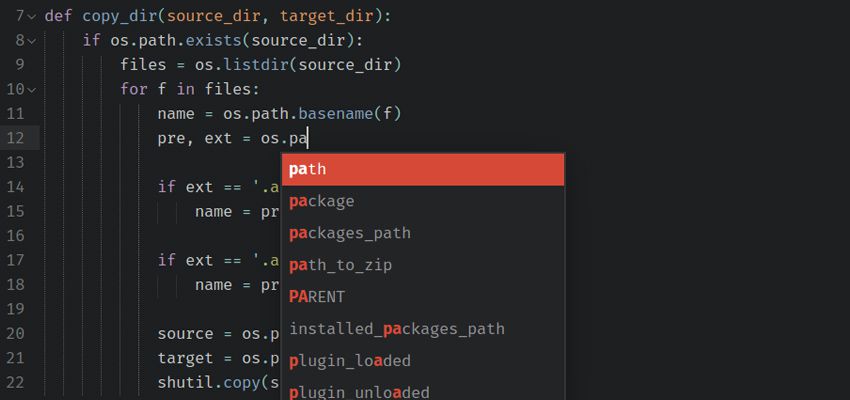
5. Nome file automatico
Quasi ogni pagina web fa riferimento ad altri file da qualche parte nel codice. Questi file potrebbero essere immagini, script JS, fogli di stile o anche altre pagine dinamiche come i file .php.
Con Auto Filename, risparmierai un sacco di tempo inserendo manualmente questi file. Basta iniziare a digitare il nome e questa estensione gestisce il resto con un campo di completamento automatico. Funziona con tutti gli elementi all'interno del tuo HTML in modo da poter aggiungere rapidamente percorsi di directory per immagini, file CSS, plug-in JavaScript, il tuo nome.
6. Miglioramenti alla barra laterale
Sublime Text viene fornito con una vista della barra laterale opzionale che funziona come una directory. Questo è utile quando stai lavorando su un progetto più grande con più file e include.
Miglioramenti della barra laterale prende la barra laterale Sublime predefinita e, beh... la migliora! Ciò offre più visualizzazioni di cartelle, più opzioni nel menu di scelta rapida del tasto destro, una facile copia degli URI di percorso e altre opzioni utili come "apri con" per la grafica.
Non tutti gli sviluppatori utilizzano la funzione della barra laterale. Lo spengo anche quando sto solo modificando singoli file. Ma se usi continuamente la barra laterale di Sublime, questa estensione si rivelerà preziosa per il tuo flusso di lavoro.
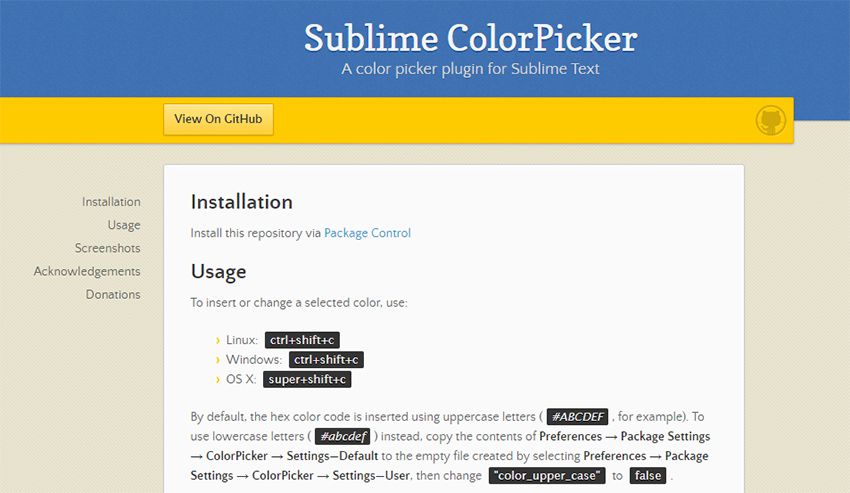
7. Selettore colore

La maggior parte di noi ha familiarità con gli strumenti di selezione del colore in programmi come Photoshop. Funzionano alla grande e spesso sono tutto ciò di cui abbiamo bisogno per un solido processo di interfaccia utente.
L'estensione ColorPicker di Sublime ti consente di portare il processo di selezione del colore direttamente nel tuo IDE. Ovviamente, ci sono molte webapp a colori gratuite su cui puoi fare affidamento. Ma questo plugin è eccezionale poiché funziona direttamente all'interno della finestra del codice.
8. Git

Se non hai mai usato il controllo della versione Git, può essere una lunga strada da imparare. Le risorse giuste ti aiuteranno e una volta che avrai compreso appieno Git non vorrai più tornare indietro.
Una delle migliori risorse che puoi utilizzare è l'estensione Git per Sublime. Ciò automatizza il flusso di lavoro di controllo della versione Git e semplifica la gestione dei pacchetti dal tuo IDE.
È un plug-in semplicissimo con cui lavorare ed è compatibile con tutti i sistemi operativi. Molti sviluppatori preferiscono utilizzare la riga di comando per la gestione di Git, ma Sublime è un'altra scelta praticabile.
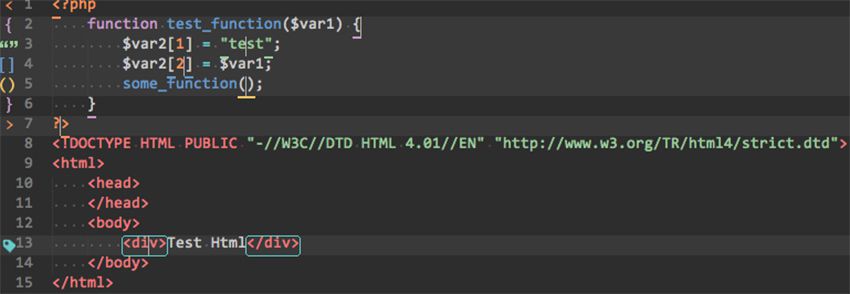
9. Evidenziatore a staffa

Ecco una funzionalità ricercata che è sicuramente utile quando si codificano pagine di grandi dimensioni. L'estensione Evidenziatore parentesi evidenzia automaticamente le parentesi di apertura e chiusura all'interno del tuo codice. Tutto quello che devi fare è posizionare il cursore all'interno della parentesi iniziale (o finale), quindi scorrere il file per trovare il tag corrispondente.
Ti aiuterà a visualizzare i contenitori HTML nella tua pagina e vedere quali elementi sono contenuti all'interno di altri elementi. Sublime ha una piccola funzione di evidenziazione della parentesi con Emmet, ma preferisco questa estensione poiché l'evidenziazione è molto più chiara.
