Styleguide Toolbox: modelli, kit di interfaccia utente, strumenti e generatori
Pubblicato: 2020-06-02Le guide di stile sono uno strumento essenziale per garantire che tutti in un'organizzazione siano sulla stessa pagina. Dopotutto, mantenere uno stile coerente è fondamentale per il riconoscimento del marchio, la leggibilità e sembra semplicemente più professionale.
La cosa grandiosa di queste risorse Styleguide è che ce n'è senza dubbio una che ti permetterà di lavorare nel modo che desideri. Sia che ti permetta di simulare manualmente gli stili con il tuo editor di immagini preferito o di generarli automaticamente tramite un browser, qui ce n'è per tutti i gusti.
Ecco alcune risorse per aiutarti nella tua ricerca di coerenza!
Salto rapido: modelli dell'interfaccia utente di Styleguide, modelli Web di Styleguide, strumenti di generazione di Styleguide, strumenti di Living Styleguide e generatori di Styleguide.
Modelli dell'interfaccia utente di Styleguide
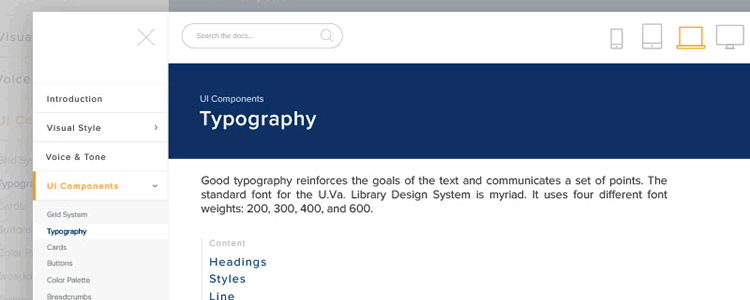
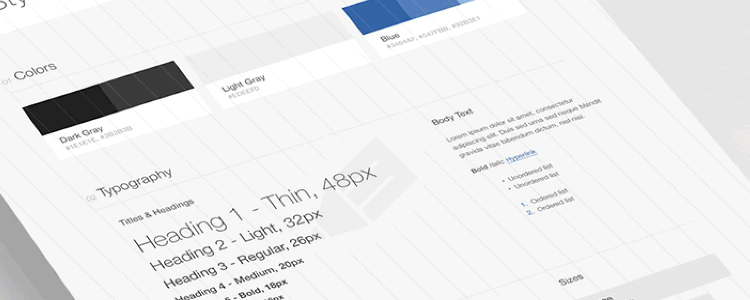
Modello di anteprima della guida di stile (schizzo) di Tony Jones
Se stai utilizzando l'app Sketch, questo modello di anteprima della guida di stile gratuito ti aiuterà a sviluppare una guida di stile bella e pulita.

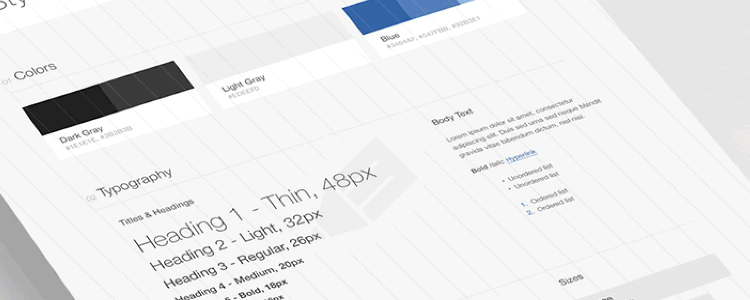
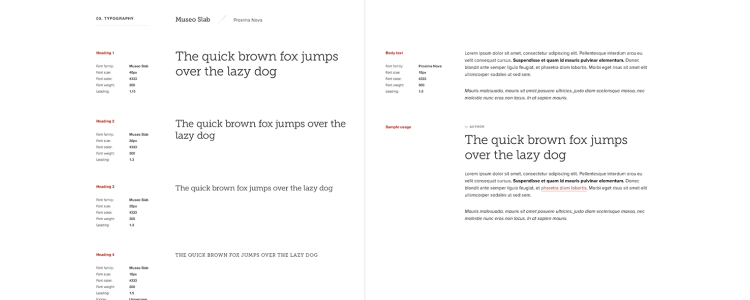
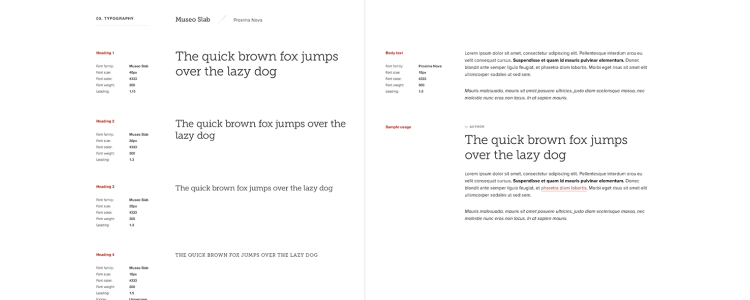
Modello di guida allo stile dell'interfaccia utente (PSD) di Tony Thomas
Il modello di guida allo stile dell'interfaccia utente è un modello di Photoshop (PSD) con campioni di colore, tipografia, iconografia, modulo ed elementi dell'interfaccia utente.

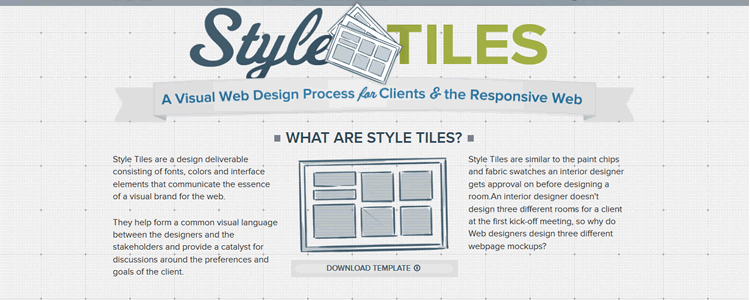
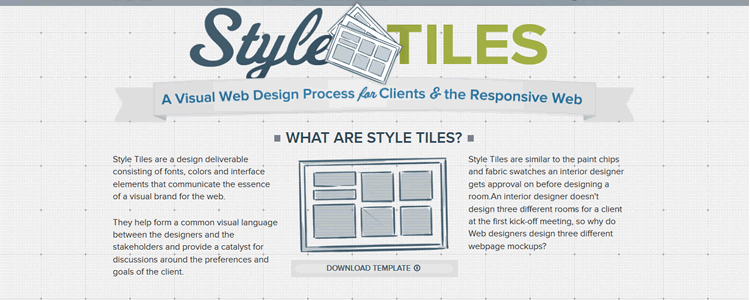
Style Tiles (PSD) di Samantha Warren
Le Style Tiles sono interessanti in quanto sono pensate per essere utilizzate come un catalizzatore per la discussione all'inizio del processo di progettazione, prima che sia stato stabilito un aspetto finale. Un ottimo modo per mostrare ai tuoi clienti le possibilità prima che si impegnino in un progetto.

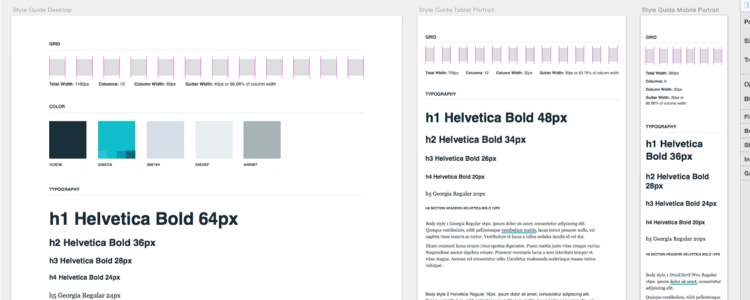
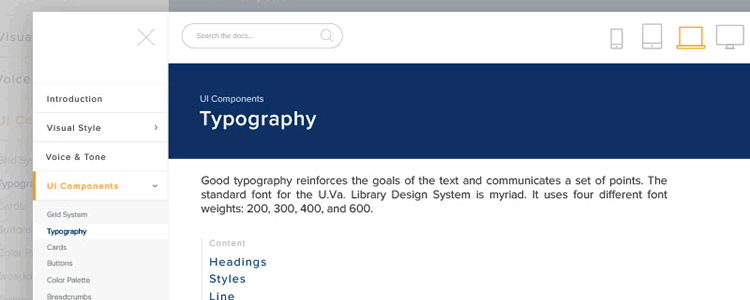
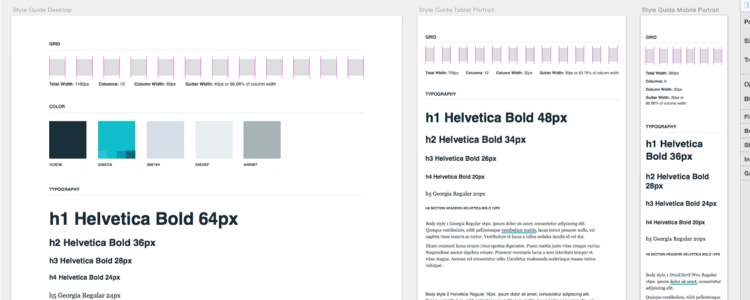
Guida allo stile digitale reattivo (schizzo) di Mark Ludemann
A volte, tendiamo a pensare alle Style Guide solo come a una tavolozza generale valida per tutti. Responsive Digital Style Guide fa un ulteriore passo avanti e definisce gli stili per i dispositivi mobili.

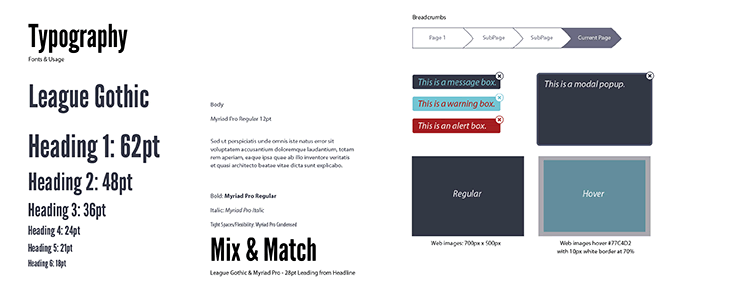
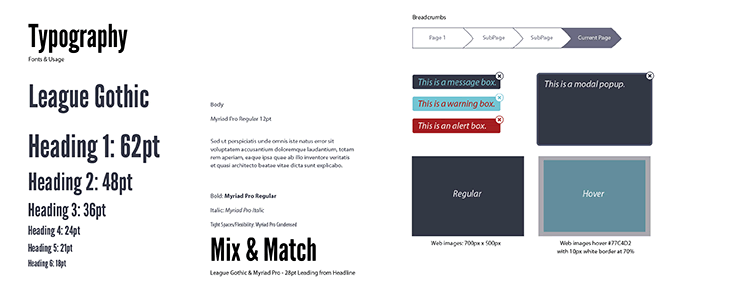
Web Style Guide (PSD) di Rafal Tomal
Web Style Guide mira a fornire un semplice "cheat sheet" per i designer impegnati per mantenere la coerenza nei loro progetti.

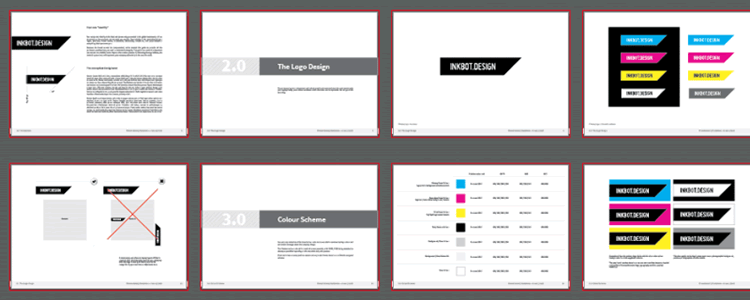
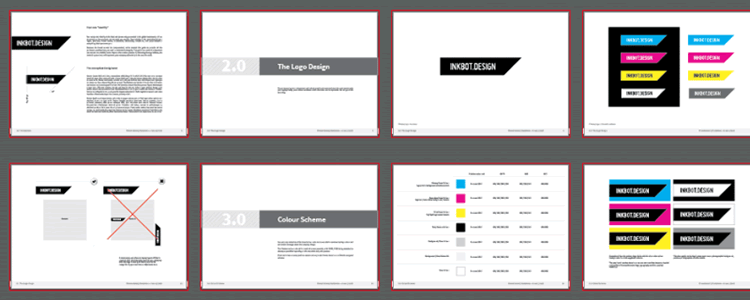
Modello di base per la guida allo stile di cinque pagine (AI) di James George
Il modello Basic Five Page Style Guide è un bel gruppo di modelli che puoi utilizzare in Adobe Illustrator.

Modello di linee guida del marchio (AI)
Il modello di linee guida del marchio è una risorsa che puoi consegnare ai clienti con istruzioni chiare su colori, caratteri ed esempi di cosa non fare.


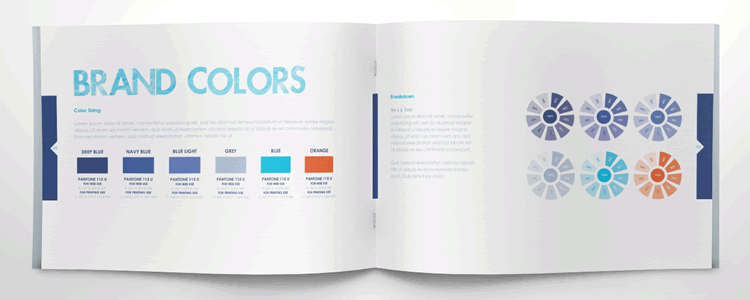
Brandbooks Modello gratuito di linee guida del marchio (AI e InDesign) di ZippyPixels
Brandbooks Free Brand Guidelines Template è un'impressionante raccolta di file che puoi utilizzare per stampare un opuscolo di otto pagine di stili di branding e documentazione.

Modelli Web di Styleguide
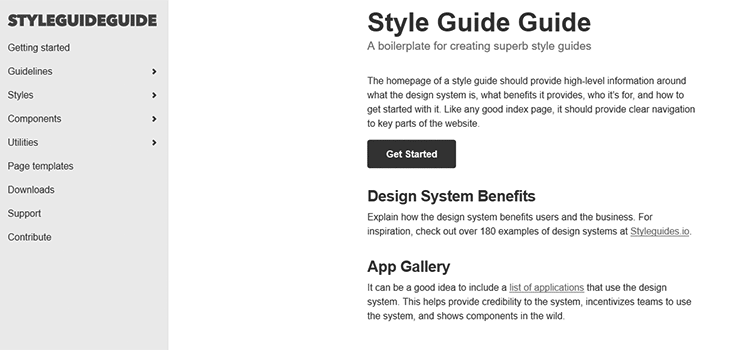
Guida allo stile di Brad Frost
Style Guide Guide è un classico per la creazione di guide di stile superbe.

Modello di guida di stile in CSS di CodyHouse
Il modello di guida di stile in CSS è stato creato pensando alla flessibilità e alla semplicità degli aggiornamenti.

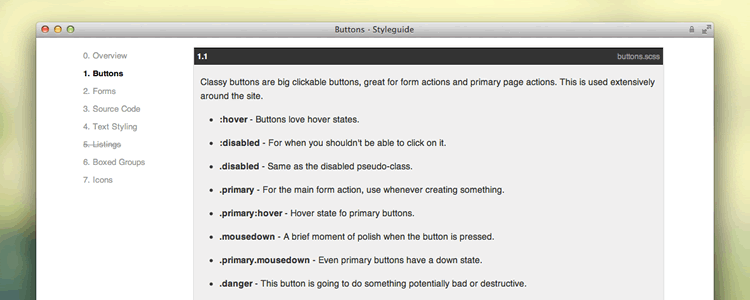
Style Guide Boilerplate di Brett Jankord
Style Guide Boilerplate fornisce un modo interattivo per visualizzare font, colori, stili di base e motivi standard per il tuo progetto web.

Bootstrap Style Guide Boilerplate di Kemie Guaida
Bootstrap Style Guide Boilerplate utilizza il framework popolare per consentire un mezzo efficiente per creare una Styleguide.

Strumenti per la generazione delle guide di stile
StileDocco
Utilizzando Node.js, StyleDocco leggerà il tuo CSS e genererà una Styleguide visiva per te.
Stile giù
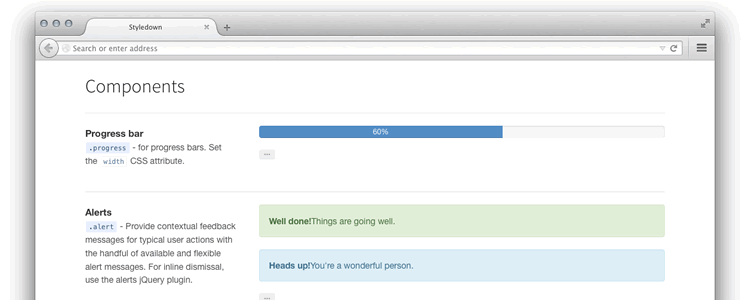
Styledown ti consente di creare una Styleguide utilizzando markdown nei tuoi file CSS.

Fabbricante
Fabricator è uno strumento Node.js che ti consente di scrivere facilmente la documentazione del progetto e creare una Styleguide interattiva.

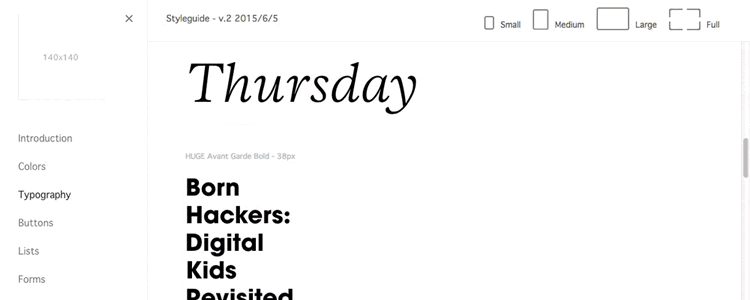
Styleguide di Huge
Styleguide può essere utilizzato insieme al tuo progetto per creare un repository di stili live e aggiornato automaticamente.

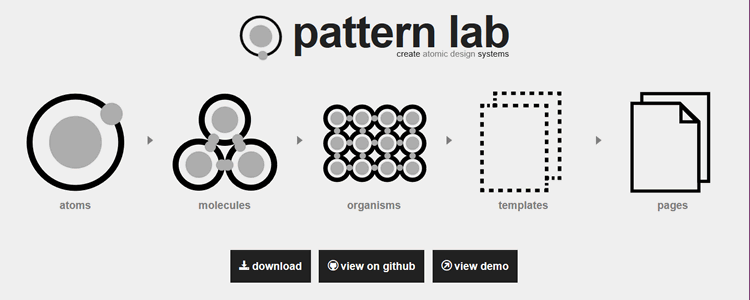
Laboratorio di modelli
Atomic Design è il termine utilizzato da Pattern Lab per descrivere il suo sistema Styleguide basato sui componenti. Ciò significa che è un po' più approfondito, coprendo i piccoli dettagli del tuo design.

Strumenti Living Styleguide
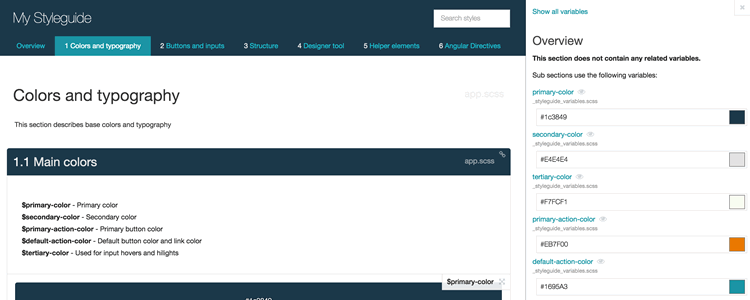
Generatore di guide di stile SC5
SC5 Style Guide Generator ti consente di creare e modificare la tua Styleguide direttamente in un browser web.

KSS – Fogli di stile Knyle
KSS genera una Living Styleguide utilizzando Ruby o altri framework che utilizzano gemme.

DocumentCSS
DocumentCSS ti aiuta a creare Styleguide live che cambiano insieme al tuo sito.

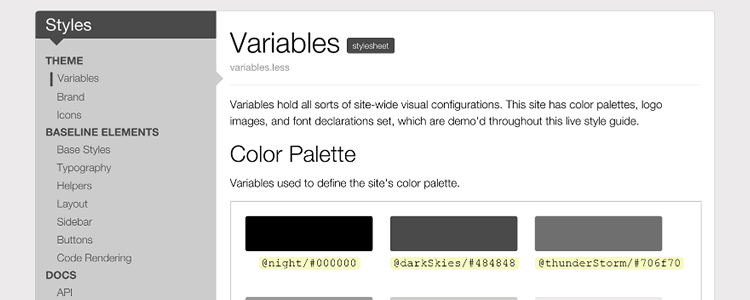
Gemma LivingStyleGuide
LivingStyleGuide Gem creerà una Styleguide con Sass e Markdown utilizzando Ruby, Middleman o Padrino, tra gli altri.

Generatori Styleguide
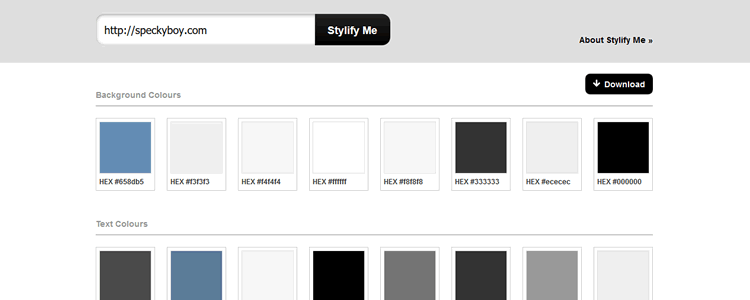
Stilizzami
Cerchi un modo davvero veloce per creare una Styleguide? Inserisci semplicemente il tuo URL in Stylify Me e in pochi secondi ne avrai uno!

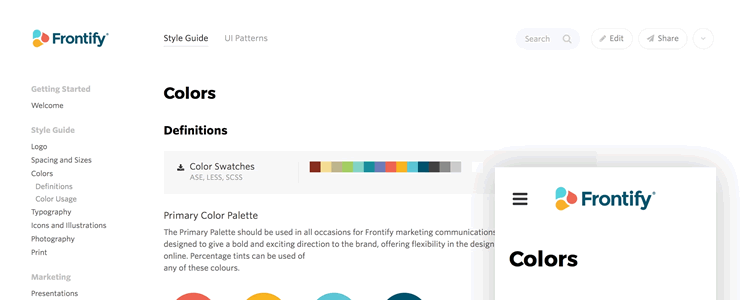
Frontify Guida di stile
Frontify Style Guide va oltre le basi consentendoti di creare e modificare la tua Styleguide utilizzando il loro servizio online.

Modello di anteprima della guida di stile (schizzo) di Tony Jones
Se stai utilizzando l'app Sketch, questo modello di anteprima della guida di stile gratuito ti aiuterà a sviluppare una guida di stile bella e pulita.

Modello di guida allo stile dell'interfaccia utente (PSD) di Tony Thomas
Il modello di guida allo stile dell'interfaccia utente è un modello di Photoshop (PSD) con campioni di colore, tipografia, iconografia, modulo ed elementi dell'interfaccia utente.

Style Tiles (PSD) di Samantha Warren
Le Style Tiles sono interessanti in quanto sono pensate per essere utilizzate come un catalizzatore per la discussione all'inizio del processo di progettazione, prima che sia stato stabilito un aspetto finale. Un ottimo modo per mostrare ai tuoi clienti le possibilità prima che si impegnino in un progetto.

Guida allo stile digitale reattivo (schizzo) di Mark Ludemann
A volte, tendiamo a pensare alle Style Guide solo come a una tavolozza generale valida per tutti. Responsive Digital Style Guide fa un ulteriore passo avanti e definisce gli stili per i dispositivi mobili.

Web Style Guide (PSD) di Rafal Tomal
Web Style Guide mira a fornire un semplice "cheat sheet" per i designer impegnati per mantenere la coerenza nei loro progetti.

Modello di base per la guida allo stile di cinque pagine (AI) di James George
Il modello Basic Five Page Style Guide è un bel gruppo di modelli che puoi utilizzare in Adobe Illustrator.

Modello di linee guida del marchio (AI)
Il modello di linee guida del marchio è una risorsa che puoi consegnare ai clienti con istruzioni chiare su colori, caratteri ed esempi di cosa non fare.

Brandbooks Modello gratuito di linee guida del marchio (AI e InDesign) di ZippyPixels
Brandbooks Free Brand Guidelines Template è un'impressionante raccolta di file che puoi utilizzare per stampare un opuscolo di otto pagine di stili di branding e documentazione.

Concludendo
Fai quel passo in più per i tuoi clienti e per te stesso creando Styleguides per i tuoi progetti. Facci sapere come li stai usando nei commenti!
Se stai cercando ispirazione per stylyeguide, dovresti dare un'occhiata a questo post: Esempi ispiratori di UI Styleguides.
