È ora di iniziare a utilizzare le proprietà personalizzate CSS
Pubblicato: 2022-03-10Utilizziamo i preprocessori per memorizzare i colori, le preferenze dei caratteri, i dettagli del layout, principalmente tutto ciò che utilizziamo nei CSS.
Un'introduzione dettagliata agli elementi personalizzati
Probabilmente hai sentito parlare dei componenti Web e di come cambieranno per sempre lo sviluppo Web. La tecnologia più trasformativa è Custom Elements, un metodo per definire i propri elementi, con il proprio comportamento e proprietà. Leggi l'introduzione →
Ma le variabili del preprocessore hanno alcune limitazioni:
- Non puoi cambiarli dinamicamente.
- Non sono a conoscenza della struttura del DOM.
- Non possono essere letti o modificati da JavaScript.
Come proiettile d'argento per questi e altri problemi, la comunità ha inventato le proprietà personalizzate CSS. Essenzialmente, sembrano e funzionano come variabili CSS e il modo in cui funzionano si riflette nel loro nome.
Le proprietà personalizzate stanno aprendo nuovi orizzonti per lo sviluppo web.
Sintassi per dichiarare e utilizzare proprietà personalizzate
Il solito problema quando inizi con un nuovo preprocessore o framework è che devi imparare una nuova sintassi.
Ciascun preprocessore richiede un modo diverso di dichiarare le variabili. Di solito inizia con un simbolo riservato, ad esempio $ in Sass e @ in LESS.
Le proprietà personalizzate CSS sono andate allo stesso modo e utilizzano -- per introdurre una dichiarazione. Ma la cosa buona qui è che puoi imparare questa sintassi una volta e riutilizzarla su tutti i browser!
Potresti chiedere: "Perché non riutilizzare una sintassi esistente?"
C'è una ragione. In breve, è fornire un modo per utilizzare le proprietà personalizzate in qualsiasi preprocessore. In questo modo, possiamo fornire e utilizzare proprietà personalizzate e il nostro preprocessore non le compilerà, quindi le proprietà andranno direttamente al CSS di output. E puoi riutilizzare le variabili del preprocessore in quelle native, ma lo descriverò più avanti.
(Per quanto riguarda il nome: poiché le loro idee e scopi sono molto simili, a volte le proprietà personalizzate sono chiamate variabili CSS, sebbene il nome corretto sia Proprietà personalizzate CSS e, leggendo oltre, capirai perché questo nome le descrive meglio.)
Quindi, per dichiarare una variabile invece di una normale proprietà CSS come color o padding , fornisci semplicemente una proprietà con nome personalizzato che inizi con -- :
.box{ --box-color: #4d4e53; --box-padding: 0 10px; }Il valore di una proprietà può essere qualsiasi valore CSS valido: un colore, una stringa, un valore di layout, persino un'espressione.
Di seguito sono riportati esempi di proprietà personalizzate valide:
:root{ --main-color: #4d4e53; --main-bg: rgb(255, 255, 255); --logo-border-color: rebeccapurple; --header-height: 68px; --content-padding: 10px 20px; --base-line-height: 1.428571429; --transition-duration: .35s; --external-link: "external link"; --margin-top: calc(2vh + 20px); /* Valid CSS custom properties can be reused later in, say, JavaScript. */ --foo: if(x > 5) this.width = 10; } Nel caso in cui non sei sicuro di cosa :root corrisponda, in HTML è lo stesso di html ma con una specificità maggiore.
Come con altre proprietà CSS, quelle personalizzate si sovrappongono allo stesso modo e sono dinamiche. Ciò significa che possono essere modificati in qualsiasi momento e la modifica viene elaborata di conseguenza dal browser.
Per utilizzare una variabile, devi usare la funzione CSS var() e fornire il nome della proprietà all'interno:
.box{ --box-color:#4d4e53; --box-padding: 0 10px; padding: var(--box-padding); } .box div{ color: var(--box-color); }Dichiarazione e casi d'uso
La funzione var() è un modo pratico per fornire un valore predefinito. Puoi farlo se non sei sicuro che sia stata definita una proprietà personalizzata e desideri fornire un valore da utilizzare come fallback. Questo può essere fatto facilmente passando il secondo parametro alla funzione:
.box{ --box-color:#4d4e53; --box-padding: 0 10px; /* 10px is used because --box-margin is not defined. */ margin: var(--box-margin, 10px); }Come ci si potrebbe aspettare, puoi riutilizzare altre variabili per dichiararne di nuove:
.box{ /* The --main-padding variable is used if --box-padding is not defined. */ padding: var(--box-padding, var(--main-padding)); --box-text: 'This is my box'; /* Equal to --box-highlight-text:'This is my box with highlight'; */ --box-highlight-text: var(--box-text)' with highlight'; }Operazioni: +, -, *, /
Poiché ci siamo abituati con i preprocessori e altri linguaggi, vogliamo essere in grado di utilizzare gli operatori di base quando si lavora con le variabili. Per questo, CSS fornisce una funzione calc() , che fa in modo che il browser ricalcoli un'espressione dopo che è stata apportata qualsiasi modifica al valore di una proprietà personalizzata:
:root{ --indent-size: 10px; --indent-xl: calc(2*var(--indent-size)); --indent-l: calc(var(--indent-size) + 2px); --indent-s: calc(var(--indent-size) - 2px); --indent-xs: calc(var(--indent-size)/2); } Se si tenta di utilizzare un valore senza unità è presente un problema. Ancora una volta, calc() è tuo amico, perché senza di esso non funzionerà:
:root{ --spacer: 10; } .box{ padding: var(--spacer)px 0; /* DOESN'T work */ padding: calc(var(--spacer)*1px) 0; /* WORKS */ }Ambito ed eredità
Prima di parlare degli ambiti delle proprietà personalizzate CSS, ricordiamo gli ambiti JavaScript e preprocessore, per comprendere meglio le differenze.
Sappiamo che con, ad esempio, variabili JavaScript ( var ), un ambito è limitato alle funzioni.
Abbiamo una situazione simile con let e const , ma sono variabili locali in ambito di blocco.
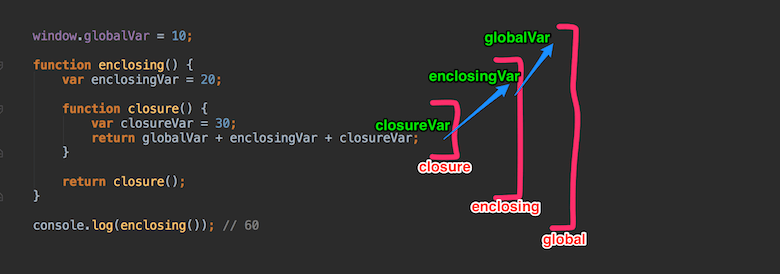
Una closure in JavaScript è una funzione che ha accesso alle variabili della funzione esterna (che racchiude), la catena dell'ambito. La chiusura ha tre catene di ambiti e ha accesso a quanto segue:
- il proprio ambito (cioè variabili definite tra parentesi graffe),
- le variabili della funzione esterna,
- le variabili globali.

La storia con i preprocessori è simile. Usiamo Sass come esempio perché è probabilmente il preprocessore più popolare oggi.
Con Sass abbiamo due tipi di variabili: locali e globali.
Una variabile globale può essere dichiarata al di fuori di qualsiasi selettore o costruzione (ad esempio, come mixin). In caso contrario, la variabile sarebbe locale.
Qualsiasi blocco di codice annidato può accedere alle variabili di inclusione (come in JavaScript).

Ciò significa che, in Sass, gli scope della variabile dipendono completamente dalla struttura del codice.
Tuttavia, le proprietà personalizzate CSS vengono ereditate per impostazione predefinita e, come altre proprietà CSS, si sovrappongono.
Inoltre, non puoi avere una variabile globale che dichiari una proprietà personalizzata al di fuori di un selettore: non è un CSS valido. L'ambito globale per le proprietà personalizzate CSS è in realtà l'ambito :root , dopo di che la proprietà è disponibile a livello globale.
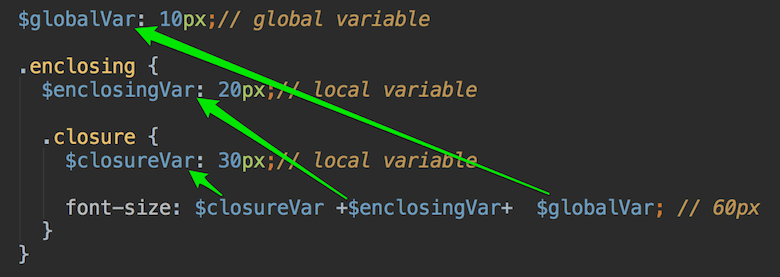
Usiamo la nostra conoscenza della sintassi e adattiamo l'esempio Sass a HTML e CSS. Creeremo una demo utilizzando le proprietà personalizzate CSS native. Innanzitutto, l'HTML:
global <div class="enclosing"> enclosing <div class="closure"> closure </div> </div>Ed ecco il CSS:
:root { --globalVar: 10px; } .enclosing { --enclosingVar: 20px; } .enclosing .closure { --closureVar: 30px; font-size: calc(var(--closureVar) + var(--enclosingVar) + var(--globalVar)); /* 60px for now */ } Vedi Pen css-custom-properties-time-to-start-using 1 di Serg Hospodarets (@malyw) su CodePen.
Le modifiche alle proprietà personalizzate vengono applicate immediatamente a tutte le istanze
Finora, non abbiamo visto come questo sia diverso dalle variabili Sass. Tuttavia, riassegnamo la variabile dopo il suo utilizzo:
Nel caso del Sass ciò non ha effetto:
.closure { $closureVar: 30px; // local variable font-size: $closureVar +$enclosingVar+ $globalVar; // 60px, $closureVar: 30px is used $closureVar: 50px; // local variable } Vedi Pen css-custom-properties-time-to-start-using 3 di Serg Hospodarets (@malyw) su CodePen.
Ma in CSS, il valore calcolato viene modificato, perché il valore font-size del carattere viene ricalcolato dal valore –closureVar modificato:
.enclosing .closure { --closureVar: 30px; font-size: calc(var(--closureVar) + var(--enclosingVar) + var(--globalVar)); /* 80px for now, --closureVar: 50px is used */ --closureVar: 50px; } Vedi Pen css-custom-properties-time-to-start-using 2 di Serg Hospodarets (@malyw) su CodePen.
Questa è la prima grande differenza: se riassegnate il valore di una proprietà personalizzata, il browser ricalcolerà tutte le variabili e le espressioni calc() in cui è applicato.
I preprocessori non sono a conoscenza della struttura del DOM
Supponiamo di voler usare la font-size predefinita per il blocco, tranne dove è presente la classe highlighted .
Ecco l'HTML:
<div class="default"> default </div> <div class="default highlighted"> default highlighted </div>Facciamolo usando le proprietà personalizzate CSS:
.highlighted { --highlighted-size: 30px; } .default { --default-size: 10px; /* Use default-size, except when highlighted-size is provided. */ font-size: var(--highlighted-size, var(--default-size)); } Poiché il secondo elemento HTML con la classe default contiene la classe highlighted , le proprietà della classe highlighted verranno applicate a quell'elemento.
In questo caso, significa che –highlighted-size: 30px; verrà applicato, il che a sua volta farà in modo che la proprietà font-size assegnata utilizzi la –highlighted-size .
Tutto è semplice e funziona:
Vedi Pen css-custom-properties-time-to-start-using 4 di Serg Hospodarets (@malyw) su CodePen.
Ora, proviamo a ottenere la stessa cosa usando Sass:
.highlighted { $highlighted-size: 30px; } .default { $default-size: 10px; /* Use default-size, except when highlighted-size is provided. */ @if variable-exists(highlighted-size) { font-size: $highlighted-size; } @else { font-size: $default-size; } }Il risultato mostra che la dimensione predefinita viene applicata a entrambi:
Vedi Pen css-custom-properties-time-to-start-using 5 di Serg Hospodarets (@malyw) su CodePen.
Ciò accade perché tutti i calcoli e le elaborazioni di Sass avvengono in fase di compilazione e, naturalmente, non sa nulla della struttura del DOM, basandosi completamente sulla struttura del codice.
Come puoi vedere, le proprietà personalizzate presentano i vantaggi dell'ambito delle variabili e aggiungono il solito collegamento a cascata delle proprietà CSS, essendo consapevoli della struttura del DOM e seguendo le stesse regole delle altre proprietà CSS.
Il secondo aspetto è che le proprietà personalizzate CSS sono consapevoli della struttura del DOM e sono dinamiche .
Parole chiave CSS e all proprietà
Le proprietà personalizzate CSS sono soggette alle stesse regole delle normali proprietà personalizzate CSS. Ciò significa che puoi assegnare loro una qualsiasi delle parole chiave CSS comuni:
-
inherit
Questa parola chiave CSS applica il valore del genitore dell'elemento. -
initial
Questo applica il valore iniziale come definito nella specifica CSS (un valore vuoto o niente in alcuni casi di proprietà personalizzate CSS). -
unset
Questo applica il valore ereditato se una proprietà è normalmente ereditata (come nel caso delle proprietà personalizzate) o il valore iniziale se la proprietà normalmente non è ereditata. -
revert
Questo reimposta la proprietà al valore predefinito stabilito dal foglio di stile del programma utente (un valore vuoto nel caso di proprietà personalizzate CSS).
Ecco un esempio:
.common-values{ --border: inherit; --bgcolor: initial; --padding: unset; --animation: revert; }Consideriamo un altro caso. Supponiamo di voler costruire un componente e di voler essere sicuri che nessun altro stile o proprietà personalizzata venga applicato ad esso inavvertitamente (una soluzione CSS modulare verrebbe generalmente utilizzata per gli stili in questo caso).
Ma ora c'è un altro modo: usare la proprietà all CSS. Questa scorciatoia reimposta tutte le proprietà CSS.
Insieme alle parole chiave CSS, possiamo fare quanto segue:
.my-wonderful-clean-component{ all: initial; }Questo ripristina tutti gli stili per il nostro componente.
Sfortunatamente, la parola chiave all non reimposta le proprietà personalizzate. È in corso una discussione sull'opportunità di aggiungere il prefisso -- , che ripristinerebbe tutte le proprietà personalizzate CSS.

Quindi, in futuro, un ripristino completo potrebbe essere eseguito in questo modo:
.my-wonderful-clean-component{ --: initial; /* reset all CSS custom properties */ all: initial; /* reset all other CSS styles */ }Casi d'uso delle proprietà personalizzate CSS
Ci sono molti usi delle proprietà personalizzate. Mostrerò i più interessanti di loro.
Emula regole CSS inesistenti
Il nome di queste variabili CSS è "proprietà personalizzate", quindi perché non usarle per emulare proprietà inesistenti?
Ce ne sono molti: translateX/Y/Z , background-repeat-x/y (ancora non compatibile con cross-browser), box-shadow-color .
Proviamo a far funzionare l'ultimo. Nel nostro esempio, cambiamo il colore del box-shadow al passaggio del mouse. Vogliamo solo seguire la regola DRY (non ripeterti), quindi invece di ripetere l'intero valore di box-shadow nella sezione :hover , cambieremo semplicemente il suo colore. Proprietà personalizzate in soccorso:
.test { --box-shadow-color: yellow; box-shadow: 0 0 30px var(--box-shadow-color); } .test:hover { --box-shadow-color: orange; /* Instead of: box-shadow: 0 0 30px orange; */ } Vedere la proprietà CSS "box-shadow-color" di emulazione della penna utilizzando le proprietà personalizzate CSS di Serg Hospodarets (@malyw) su CodePen.
Temi di colore
Uno dei casi d'uso più comuni delle proprietà personalizzate riguarda i temi colore nelle applicazioni. Le proprietà personalizzate sono state create proprio per risolvere questo tipo di problema. Quindi, forniamo un semplice tema colore per un componente (gli stessi passaggi potrebbero essere seguiti per un'applicazione).
Ecco il codice per il nostro componente pulsante:
.btn { background-image: linear-gradient(to bottom, #3498db, #2980b9); text-shadow: 1px 1px 3px #777; box-shadow: 0px 1px 3px #777; border-radius: 28px; color: #ffffff; padding: 10px 20px 10px 20px; }Supponiamo di voler invertire il tema del colore.
Il primo passo sarebbe estendere tutte le variabili di colore alle proprietà personalizzate CSS e riscrivere il nostro componente. Quindi il risultato sarebbe lo stesso:
.btn { --shadow-color: #777; --gradient-from-color: #3498db; --gradient-to-color: #2980b9; --color: #ffffff; background-image: linear-gradient( to bottom, var(--gradient-from-color), var(--gradient-to-color) ); text-shadow: 1px 1px 3px var(--shadow-color); box-shadow: 0px 1px 3px var(--shadow-color); border-radius: 28px; color: var(--color); padding: 10px 20px 10px 20px; } Questo ha tutto ciò di cui abbiamo bisogno. Con esso, possiamo sovrascrivere le variabili di colore sui valori invertiti e applicarli quando necessario. Potremmo, ad esempio, aggiungere la classe HTML inverted globale (a, diciamo, l'elemento body ) e cambiare i colori quando viene applicata:
body.inverted .btn{ --shadow-color: #888888; --gradient-from-color: #CB6724; --gradient-to-color: #D67F46; --color: #000000; }Di seguito è riportata una demo in cui puoi fare clic su un pulsante per aggiungere e rimuovere una classe globale:
Vedi Pen css-custom-properties-time-to-start-using 9 di Serg Hospodarets (@malyw) su CodePen.
Questo comportamento non può essere ottenuto in un preprocessore CSS senza il sovraccarico della duplicazione del codice. Con un preprocessore, dovresti sempre sovrascrivere i valori e le regole effettivi, il che si traduce sempre in CSS aggiuntivi.
Con le proprietà personalizzate CSS, la soluzione è il più pulita possibile e si evita di copiare e incollare, perché solo i valori delle variabili vengono ridefiniti.
Utilizzo di proprietà personalizzate con JavaScript
In precedenza, per inviare dati da CSS a JavaScript, dovevamo spesso ricorrere a trucchi, scrivendo valori CSS tramite JSON semplice nell'output CSS e quindi leggendoli da JavaScript.
Ora possiamo interagire facilmente con le variabili CSS da JavaScript, leggendole e scrivendoci usando i ben noti .getPropertyValue() e .setProperty() , che sono usati per le consuete proprietà CSS:
/** * Gives a CSS custom property value applied at the element * element {Element} * varName {String} without '--' * * For example: * readCssVar(document.querySelector('.box'), 'color'); */ function readCssVar(element, varName){ const elementStyles = getComputedStyle(element); return elementStyles.getPropertyValue(`--${varName}`).trim(); } /** * Writes a CSS custom property value at the element * element {Element} * varName {String} without '--' * * For example: * readCssVar(document.querySelector('.box'), 'color', 'white'); */ function writeCssVar(element, varName, value){ return element.style.setProperty(`--${varName}`, value); }Supponiamo di avere un elenco di valori di media-query:
.breakpoints-data { --phone: 480px; --tablet: 800px; }Poiché vogliamo riutilizzarli solo in JavaScript, ad esempio in Window.matchMedia(), possiamo ottenerli facilmente da CSS:
const breakpointsData = document.querySelector('.breakpoints-data'); // GET const phoneBreakpoint = getComputedStyle(breakpointsData) .getPropertyValue('--phone');Per mostrare come assegnare proprietà personalizzate da JavaScript, ho creato una demo di un cubo CSS 3D interattivo che risponde alle azioni dell'utente.
Non è molto difficile. Dobbiamo solo aggiungere uno sfondo semplice e quindi posizionare cinque facce del cubo con i valori rilevanti per la proprietà transform : translateZ() , translateY() , rotateX() e rotateY() .
Per fornire la giusta prospettiva, ho aggiunto quanto segue al wrapper della pagina:
#world{ --translateZ:0; --rotateX:65; --rotateY:0; transform-style:preserve-3d; transform: translateZ(calc(var(--translateZ) * 1px)) rotateX(calc(var(--rotateX) * 1deg)) rotateY(calc(var(--rotateY) * 1deg)); } L'unica cosa che manca è l'interattività. La demo dovrebbe cambiare gli angoli di visualizzazione X e Y ( –rotateX e –rotateY ) quando il mouse si muove e dovrebbe ingrandire e rimpicciolire quando il mouse scorre ( –translateZ ).
Ecco il JavaScript che fa il trucco:
// Events onMouseMove(e) { this.worldXAngle = (.5 - (e.clientY / window.innerHeight)) * 180; this.worldYAngle = -(.5 - (e.clientX / window.innerWidth)) * 180; this.updateView(); }; onMouseWheel(e) { /*…*/ this.worldZ += delta * 5; this.updateView(); }; // JavaScript -> CSS updateView() { this.worldEl.style.setProperty('--translateZ', this.worldZ); this.worldEl.style.setProperty('--rotateX', this.worldXAngle); this.worldEl.style.setProperty('--rotateY', this.worldYAngle); };Ora, quando l'utente sposta il mouse, la demo cambia la vista. Puoi verificarlo muovendo il mouse e usando la rotellina del mouse per ingrandire e rimpicciolire:
Vedi Pen css-custom-properties-time-to-start-using 10 di Serg Hospodarets (@malyw) su CodePen.
In sostanza, abbiamo appena modificato i valori delle proprietà personalizzate CSS. Tutto il resto (la rotazione e lo zoom avanti e indietro) è fatto da CSS.
Suggerimento: uno dei modi più semplici per eseguire il debug di un valore di proprietà personalizzata CSS è semplicemente mostrarne il contenuto nel contenuto generato dai CSS (che funziona in casi semplici, come con le stringhe), in modo che il browser mostri automaticamente il valore applicato corrente:
body:after { content: '--screen-category : 'var(--screen-category); }Puoi verificarlo nella semplice demo CSS (senza HTML o JavaScript). (Ridimensiona la finestra per vedere che il browser riflette automaticamente il valore della proprietà personalizzata CSS modificato.)
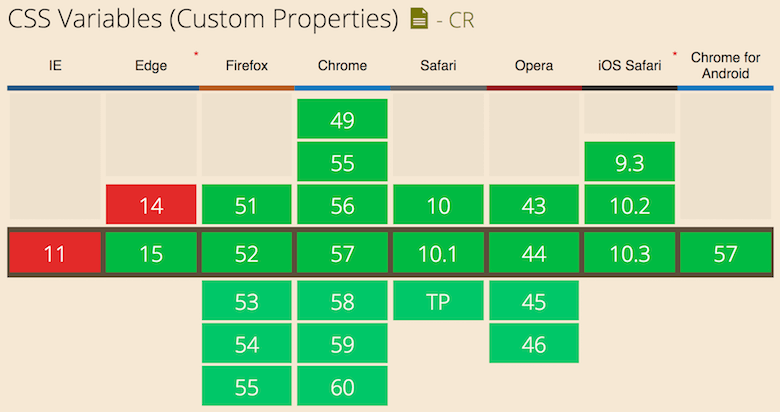
Supporto del browser
Le proprietà personalizzate CSS sono supportate in tutti i principali browser:

Ciò significa che puoi iniziare a usarli in modo nativo.
Se hai bisogno di supportare browser meno recenti, puoi imparare la sintassi e gli esempi di utilizzo e considerare possibili modi per cambiare o utilizzare CSS e variabili del preprocessore in parallelo.
Ovviamente, dobbiamo essere in grado di rilevare il supporto sia in CSS che in JavaScript per fornire fallback o miglioramenti.
Questo è abbastanza facile. Per CSS, puoi utilizzare una condizione @supports con una query di funzionalità fittizia:
@supports ( (--a: 0)) { /* supported */ } @supports ( not (--a: 0)) { /* not supported */ } In JavaScript, puoi utilizzare la stessa proprietà personalizzata fittizia con il metodo statico CSS.supports() :
const isSupported = window.CSS && window.CSS.supports && window.CSS.supports('--a', 0); if (isSupported) { /* supported */ } else { /* not supported */ }Come abbiamo visto, le proprietà personalizzate CSS non sono ancora disponibili in tutti i browser. Sapendo questo, puoi migliorare progressivamente la tua applicazione controllando se sono supportate.
Ad esempio, potresti generare due file CSS principali: uno con le proprietà personalizzate CSS e un secondo senza di esse, in cui le proprietà sono integrate (discuteremo tra poco i modi per farlo).
Carica il secondo per impostazione predefinita. Quindi, fai un controllo in JavaScript e passa alla versione avanzata se le proprietà personalizzate sono supportate:
<!-- HTML --> <link href="without-css-custom-properties.css" rel="stylesheet" type="text/css" media="all" /> // JavaScript if(isSupported){ removeCss('without-css-custom-properties.css'); loadCss('css-custom-properties.css'); // + conditionally apply some application enhancements // using the custom properties }Questo è solo un esempio. Come vedrai di seguito, ci sono opzioni migliori.
Come iniziare a usarli
Secondo un recente sondaggio, Sass continua a essere il preprocessore preferito dalla comunità di sviluppo.
Quindi, consideriamo i modi per iniziare a utilizzare le proprietà personalizzate CSS o per prepararci utilizzando Sass.
Abbiamo alcune opzioni.
1. Verifica manualmente il codice per il supporto
Un vantaggio di questo metodo per controllare manualmente nel codice se le proprietà personalizzate sono supportate è che funziona e possiamo farlo subito (non dimenticare che siamo passati a Sass):
$color: red; :root { --color: red; } .box { @supports ( (--a: 0)) { color: var(--color); } @supports ( not (--a: 0)) { color: $color; } }Questo metodo ha molti svantaggi, non ultimo il fatto che il codice si complica e copiare e incollare diventa piuttosto difficile da mantenere.
2. Utilizzare un plug-in che elabori automaticamente il CSS risultante
L'ecosistema PostCSS fornisce oggi dozzine di plugin. Un paio di loro elaborano le proprietà personalizzate (valori inline) nell'output CSS risultante e le fanno funzionare, supponendo che tu fornisca solo variabili globali (cioè dichiari o modifichi le proprietà personalizzate CSS solo all'interno dei selettori :root ), quindi i loro valori può essere facilmente integrato.
Un esempio è postcss-custom-properties.
Questo plugin offre diversi vantaggi: fa funzionare la sintassi; è compatibile con tutta l'infrastruttura di PostCSS; e non richiede molta configurazione.
Ci sono dei contro, tuttavia. Il plug-in richiede l'utilizzo di proprietà personalizzate CSS, quindi non hai un percorso per preparare il tuo progetto per un passaggio dalle variabili Sass. Inoltre, non avrai molto controllo sulla trasformazione, perché viene eseguita dopo che Sass è stato compilato in CSS. Infine, il plugin non fornisce molte informazioni di debug.
3. css-vars Mixin
Ho iniziato a utilizzare le proprietà personalizzate CSS nella maggior parte dei miei progetti e ho provato molte strategie:
- Passa da Sass a PostCSS con cssnext.
- Passa dalle variabili Sass alle pure proprietà personalizzate CSS.
- Usa le variabili CSS in Sass per rilevare se sono supportate.
Come risultato di quell'esperienza, ho iniziato a cercare una soluzione che soddisfacesse i miei criteri:
- Dovrebbe essere facile iniziare a usare con Sass.
- Dovrebbe essere semplice da usare e la sintassi deve essere il più vicino possibile alle proprietà personalizzate CSS native.
- Il passaggio dell'output CSS dai valori incorporati alle variabili CSS dovrebbe essere facile.
- Un membro del team che ha familiarità con le proprietà personalizzate CSS potrebbe utilizzare la soluzione.
- Dovrebbe esserci un modo per avere informazioni di debug sui casi limite nell'uso delle variabili.
Di conseguenza, ho creato css-vars, un mixin Sass che puoi trovare su Github. Usandolo, puoi iniziare a usare la sintassi delle proprietà personalizzate CSS.
Usando css-vars Mixin
Per dichiarare le variabili, utilizzare il mixin come segue:
$white-color: #fff; $base-font-size: 10px; @include css-vars(( --main-color: #000, --main-bg: $white-color, --main-font-size: 1.5*$base-font-size, --padding-top: calc(2vh + 20px) )); Per utilizzare queste variabili, utilizzare la funzione var() :
body { color: var(--main-color); background: var(--main-bg, #f00); font-size: var(--main-font-size); padding: var(--padding-top) 0 10px; }Questo ti dà un modo per controllare tutto l'output CSS da un posto (da Sass) e iniziare a familiarizzare con la sintassi. Inoltre, puoi riutilizzare le variabili e la logica Sass con il mixin.
Quando tutti i browser che desideri supportare funzionano con le variabili CSS, tutto ciò che devi fare è aggiungere questo:
$css-vars-use-native: true; Invece di allineare le proprietà delle variabili nel CSS risultante, il mixin inizierà a registrare proprietà personalizzate e le istanze var() andranno al CSS risultante senza alcuna trasformazione. Ciò significa che sarai completamente passato alle proprietà personalizzate CSS e avrai tutti i vantaggi di cui abbiamo discusso.
Se desideri attivare le informazioni utili per il debug, aggiungi quanto segue:
$css-vars-debug-log: true;Questo ti darà:
- un log quando una variabile non è stata assegnata ma è stata utilizzata;
- un log quando una variabile viene riassegnata;
- informazioni quando una variabile non è definita ma viene passato un valore predefinito che viene invece utilizzato.
Conclusione
Ora sai di più sulle proprietà personalizzate CSS, inclusa la loro sintassi, i loro vantaggi, buoni esempi di utilizzo e come interagire con esse da JavaScript.
Hai imparato come rilevare se sono supportate, in che modo sono diverse dalle variabili del preprocessore CSS e come iniziare a utilizzare le variabili CSS native finché non sono supportate nei browser.
Questo è il momento giusto per iniziare a utilizzare le proprietà personalizzate CSS e per prepararsi al loro supporto nativo nei browser.
