8 ottimi esempi di utilizzo di blocchi di testo impilati nel web design
Pubblicato: 2021-04-03È così eccitante esaminare i moderni design di siti Web e imbattersi in piccole cose che gli sviluppatori trovano adorabili. “I piccoli dettagli fanno la differenza” – lo sentiamo spesso in questi giorni.
In effetti, è vero. Queste piccole soluzioni e trucchi unici fanno risaltare i progetti dalla massa. Rendono le esperienze originali e rendono le interfacce utente elettrizzanti e indimenticabili. In questi giorni, le piccole tendenze prevalgono su quelle grandi.
Gli sviluppatori non si soffermano su una cosa importante; sperimentano molte idee più piccole. Pertanto, possiamo assistere a straordinarie soluzioni microscopiche che rendono il web diversificato. Una di quelle piccole tendenze sono i blocchi di testo impilati su una home page.
Più che semplici parole
I blocchi di testo impilati possono essere visti ovunque. Ma il problema con loro è che a volte i designer possono lasciarsi trasportare e includere una grande quantità di informazioni, risultando in contenuti simili a TL; DR. Nessuno vuole leggerlo. Tuttavia, con due righe è una storia diversa. La brevità è l'anima dell'arguzia. Funziona sempre. Basta raccogliere le parole chiave, comporre uno slogan accattivante e voilà, sei pronto per conquistare i clienti. È così elegante, semplice ed efficace. Non sorprende che molti designer si innamorino di questo trucco.
Tuttavia, gli artisti non si basano solo su frasi intelligenti. Giocano con il suo aspetto, ravvivandolo con caratteristiche interessanti e sottolineandolo discretamente con modifiche intelligenti. Vengono messe in campo varie tecniche, ad esempio:

- Diversi caratteri tipografici;
- Colori diversi per ogni linea;
- Colore in contrasto con lo sfondo o altri contenuti;
- Dimensioni dei caratteri grandi, quasi schiaccianti;
- Caratteri in grassetto;
- Stili di carattere diversi;
- Opere d'arte basate su caratteri tipografici;
- Testo completamente evidenziato;
- E anche le affermazioni comprovate nel tempo e inaspettatamente non così noiose come potremmo pensare.
Esamineremo tutte queste opzioni, in modo che tu possa vedere il potenziale di ciascuna e scegliere la migliore corrispondenza per il tuo caso particolare.
Design Denton
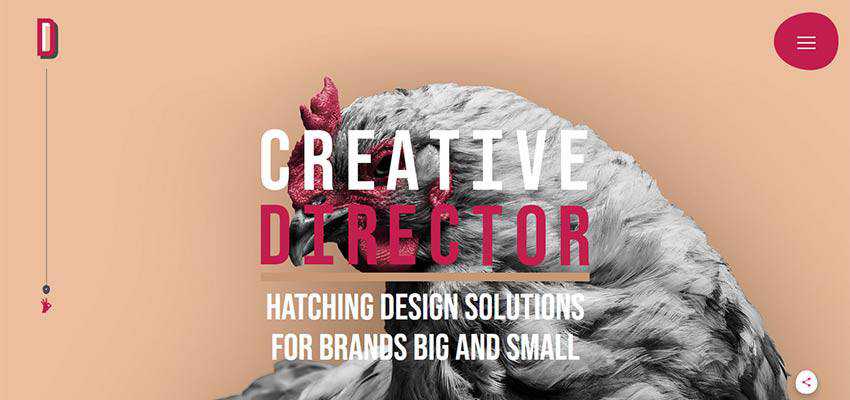
Cominciamo con uno dei più brillanti rappresentanti di questo nel mainstream: Denton Design di Nathan Denton. Creato da Rene Hernandez e Ryan Haskell-Glatz, è un vero capolavoro che affascina per originalità e bizzarria.
“Direttore Creativo” sono le due parole che incontrano il pubblico, segnando l'inizio del dialogo. Tutte le lettere sono impostate in maiuscolo e hanno una dimensione del carattere relativamente grande. Sono dipinti in due colori primari: bianco e rosso rubino. Qui, il blocco impilato su due righe non è solo un saluto. È parte integrante del design che completa l'ensemble e urla l'occupazione di Nathan.

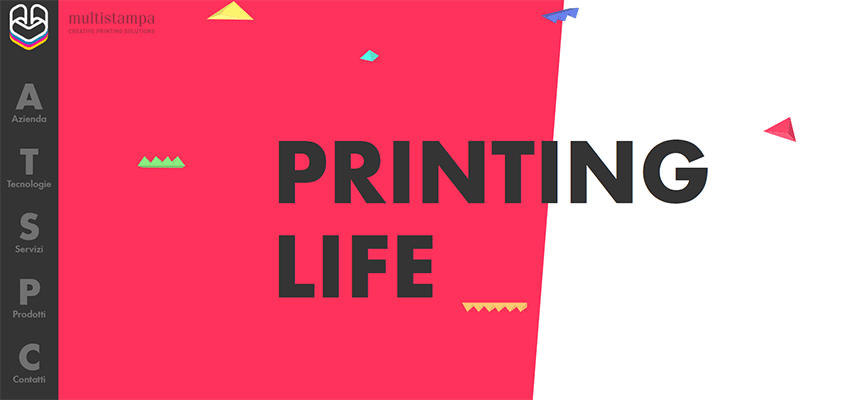
Multistampa
Il team di Multistampa punta su lettere maiuscole, grandi dimensioni e colori neutri in contrasto con lo sfondo. Di conseguenza, la frase "Printing Life" è un naturale centro di attenzione qui che si fonde perfettamente con l'estetica ispirata alla geometria.

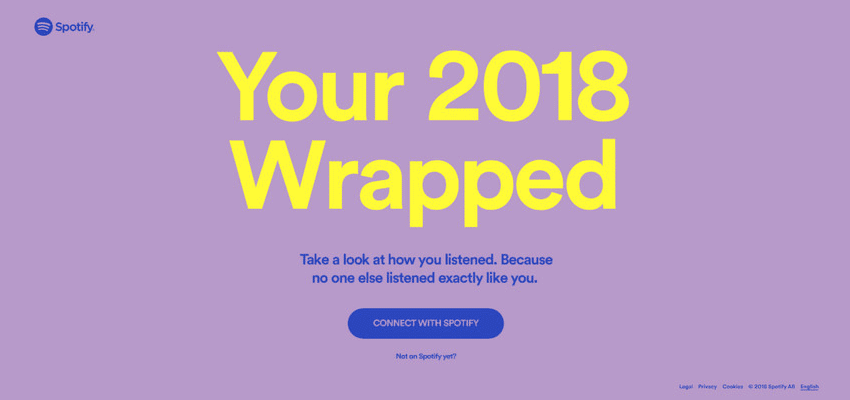
Spotify avvolto
Questo è il grande nome della nostra collezione. Spotify è famoso per le sue soluzioni pionieristiche, a dimostrazione del fatto che è un trendsetter nella sfera web. Questo ultimo esempio mostra che la bicromia e la colorazione brillante eccitano ancora le menti del loro reparto creativo.
Ancora una volta, possiamo vedere un blocco di testo impilato di due righe sul loro sito web. Ci sono due blocchi posti uno sopra l'altro. Il primo è grande e prominente, mentre il secondo è piccolo. eppure accattivante. Il bel giallo si sposa bene con l'orchidea Pantone usata come colore di sfondo. Lo slogan è gentile e, allo stesso tempo, audace.

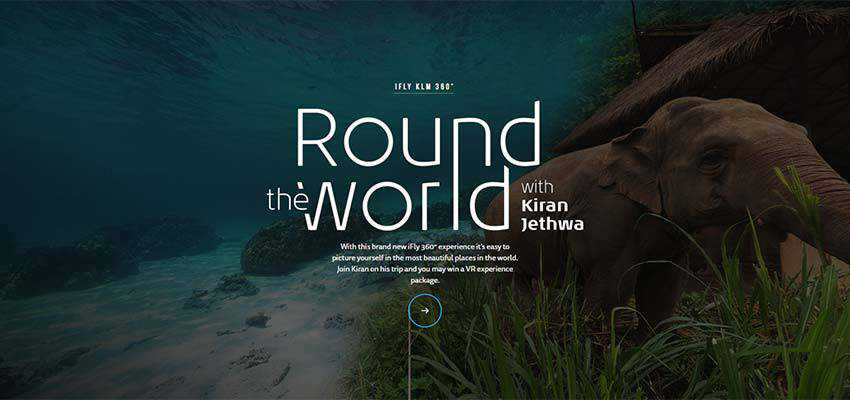
iFly KLM a 360 gradi
Il team dietro il design di iFly KLM 360 gradi impiega la bellezza dei centrotavola tipografici che purtroppo sono rari al giorno d'oggi. "Il giro del mondo con Kiran Jethwa" attira immediatamente la nostra attenzione. Questa versione artistica del testo impilato su due righe è semplicemente incredibile. Linee sottili ed eleganti di forme delle lettere, grandi dimensioni e intricati giochi di parole rendono la frase un vincitore assoluto ai nostri occhi.

Claudia Noronha
Se non hai artisti tipografici a tua disposizione, Claudia Noronha offre una valida alternativa: usa un bel carattere tipografico. Il suo carattere tipografico elegante, liscio e un po' grasso interagisce bene con il resto del contenuto. Allo stesso tempo, rimane fedele all'aura femminile dell'interfaccia utente, contribuendo piacevolmente all'atmosfera femminile generale. Semplice, bello ed efficace.

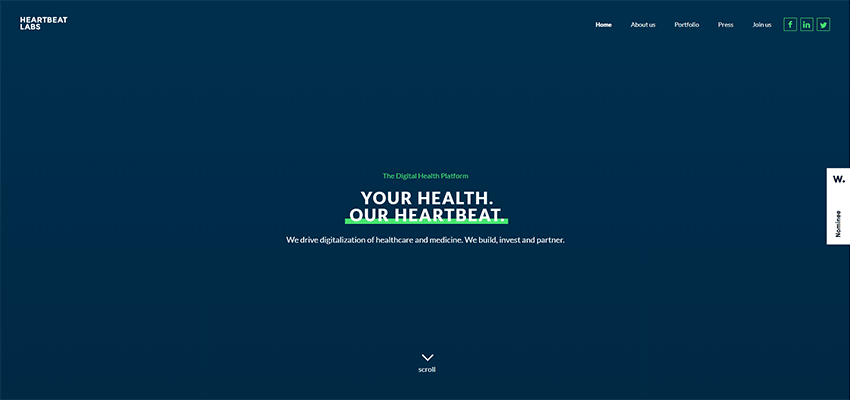
Laboratori del battito cardiaco
Il team di Heartbeat Labs opta a favore di una soluzione vecchio stile che implica la sottolineatura delle parole. Funziona benissimo qui. Sebbene la dimensione del carattere sia piccola, la linea spessa e brillante che risplende su uno sfondo blu scuro pulito, monocromatico, mette la frase sotto i riflettori.

Sir Mary
SiR MaRy presenta un altro classico assoluto nella nostra collezione. Qui, gli slogan sono evidenziati con linee nere in grassetto. Sebbene possa sembrare un po' brutale e crudo rispetto agli esempi sopra riportati, tuttavia, il trucco dà allo slogan una solida base, delineandolo in modo efficace.

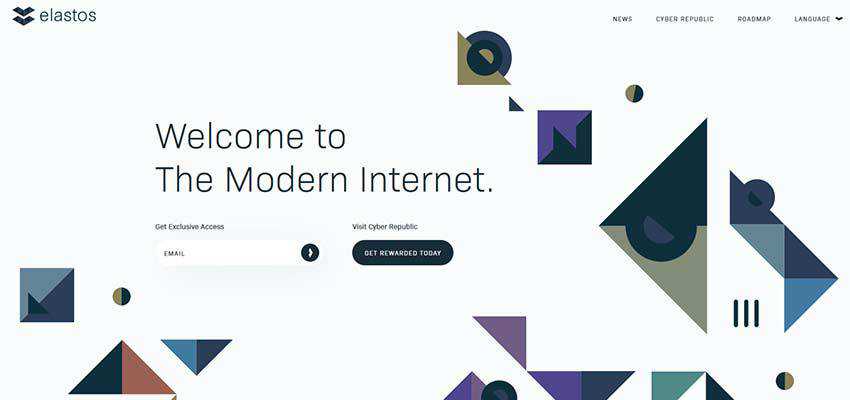
Elasto
Il team dietro Elastos ci mostra come utilizzare un blocco di testo impilato su due righe quando si dispone di uno sfondo di fantasia. Anche se la frase è impostata in un carattere tipografico ultra stretto, cattura comunque l'attenzione. Ci sono diverse ragioni per questo.
Prima di tutto, la dimensione del carattere aumenta la sua importanza. In secondo luogo, lo sfondo pulito e lo spazio bianco lasciano il posto a tutto ciò che è in primo piano. Terzo, la frase è posizionata a sinistra, proprio dove iniziamo naturalmente a leggere. Infine, la grafica stessa punta letteralmente verso il testo.

André Soler
Andres Soler, artista multidisciplinare, spezza il suo nome in due righe. Il concetto a due righe rimane anche sugli schermi dei dispositivi più piccoli, quindi la prima cosa che leggi sul tuo cellulare è "Andres Soler". Qui, la frase sembra un'affermazione audace che non richiede alcun "supporto" visivo o entourage aggiuntivo.

Quando due è meglio di uno
Se pensi che le tendenze influiscano solo sugli elementi essenziali del design, ripensaci. Tutte le componenti del web design (siano esse piccole o grandi) sono soggette alle tendenze. Devi guardare con attenzione, prestando attenzione ai dettagli più piccoli.
Anche una cosa noiosa, come un blocco di testo, subirà modifiche e miglioramenti per quanto riguarda il design e l'esperienza utente. Oggi abbiamo assistito a una tendenza all'utilizzo di slogan impilati su due righe che sono magnificamente enfatizzati.
Colpiscono dritti al punto e si aggiungono all'estetica generale. Soprattutto, corrispondono alla preferenza dell'utente di scansionare il testo su un sito Web piuttosto che leggerlo. È una tendenza che unisce pragmatismo e creatività.
