Come aggiungere un certificato SSL al tuo sito Web WordPress
Pubblicato: 2021-08-12Con la sicurezza che continua a essere una preoccupazione primaria per tutti i soggetti coinvolti, l'utilizzo di SSL su un sito Web WordPress sta diventando ogni giorno più comune. In effetti, secondo l'indirizzo annuale "Stato della parola" di Matt Mullenweg per il 2017, la quantità di siti WordPress che utilizzano SSL è raddoppiata al 36% rispetto al 2016.
Questa crescita è dovuta alla disponibilità di certificati gratuiti e poco costosi e al fatto che browser come Chrome e Firefox hanno iniziato a segnalare siti che non funzionano con HTTPS. Google ha anche preso in considerazione l'uso di SSL nei risultati di ricerca.
Tutto ciò significa che SSL non è più una funzionalità indispensabile solo per i siti che si concentrano sull'eCommerce. Sta rapidamente diventando lo standard per praticamente tutti i tipi di siti web.
Discutiamo alcuni dei vantaggi dell'utilizzo di SSL con WordPress. Quindi, condivideremo alcuni suggerimenti per implementarlo sul tuo sito.
Sicurezza per utenti e amministratori
Conosciamo i vantaggi di SSL dal punto di vista dell'utente. Tutte le informazioni che condividono con il tuo sito tramite un modulo, un carrello della spesa, ecc. sono crittografate, proteggendole da occhi indiscreti. Ma lo sapevi che gli stessi principi si applicano agli amministratori del sito?
Anche l'esecuzione dell'amministratore di WordPress in HTTPS è di enorme vantaggio. Pensa a tutte le informazioni sensibili che inserisci abitualmente all'interno di WordPress. Le tue credenziali di accesso, le informazioni sul nuovo account utente, i dati dell'ordine, ecc. necessitano di protezione. La crittografia di questi dati è essenziale per ogni sito Web WordPress disponibile.
Se hai bisogno di un certificato e hai un budget limitato, Let's Encrypt è una buona opzione. L'unico aspetto negativo è che questi certificati gratuiti devono essere rinnovati ogni tre mesi. Se il tuo host lo supporta, potrebbe esserci un'opzione per rinnovarli automaticamente. Altrimenti, ci sono diverse opzioni sul mercato per certificati a basso costo che faranno il lavoro bene per la maggior parte delle situazioni.
Tieni presente che i siti di e-commerce potrebbero essere migliori con certificati di livello superiore che offrono funzionalità come la convalida dell'identità che consentono ai clienti di sapere che sei chi dici di essere.
In breve, non c'è motivo per non investire un po' di tempo e denaro in un certificato SSL. Ora, diamo un'occhiata ai modi per integrarlo con un'installazione di WordPress.
HTTPS Il tuo WordPress
Assumiamo che tu abbia già un certificato SSL installato sul tuo server. Nella maggior parte dei casi, è abbastanza semplice configurare WordPress per utilizzare una connessione https. Per realizzarlo, dovremo fare quanto segue:

- Eseguire il backup del sito!
- Modifica l'URL del sito
- Assicurati che tutti i collegamenti interni e gli allegati utilizzino https
- Esegui l'amministratore di WordPress in https
- Inoltra automaticamente le richieste http a https
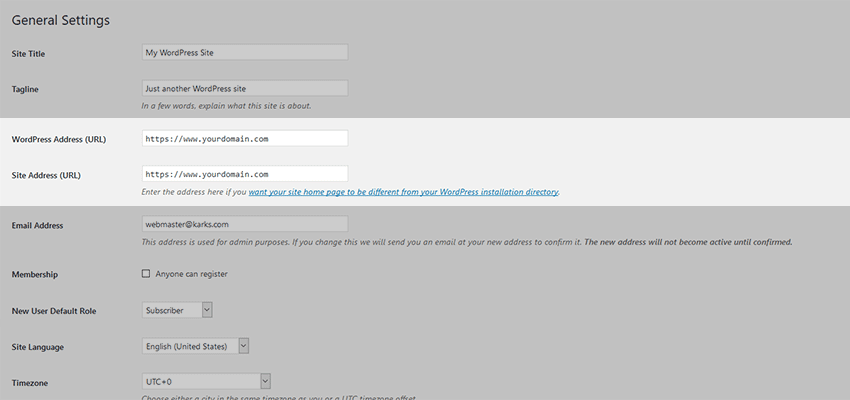
Modifica l'URL del sito
Innanzitutto, vai su Impostazioni> Generali all'interno dell'area di amministrazione di WordPress. Ti consigliamo di modificare l'indirizzo (URL) e l'indirizzo del sito (URL) di WordPress da ' http ://www.yourdomain.com ' a ' https ://www.yourdomain.com '.
Scorri verso il basso e salva le modifiche quando hai finito. Una volta salvata, questa modifica molto probabilmente ti disconnetterà da WordPress. È quindi possibile accedere nuovamente utilizzando l'URL appena protetto.

Assicurati che tutti i link/allegati interni utilizzino https
La modifica dell'URL del tuo sito non garantisce che ogni link, immagine o URL di allegato in WordPress passerà a HTTPS. Puoi facilmente occupartene effettuando una ricerca e sostituendo il tuo database. Prima di fare qualsiasi cosa, assicurati di eseguire il backup del tuo sito nel caso qualcosa dovesse andare storto.
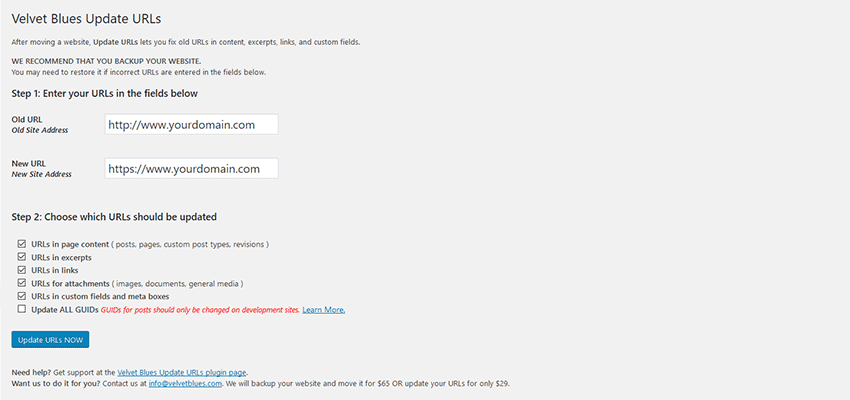
Sono disponibili diversi plug-in di ricerca e sostituzione per WordPress, ma una soluzione semplice sono gli URL di aggiornamento di Velvet Blues. La cosa bella di questo plugin è che tocca solo le aree del database che devono essere modificate. Quindi ci sono pochissime possibilità di cambiare la cosa sbagliata. Dopo aver installato e attivato il plug-in, vai su Strumenti> Aggiorna URL per iniziare.
Usare il plugin è semplice come aggiungere il vecchio e il nuovo URL per il tuo sito. Tieni presente che NON dovresti selezionare la casella "Aggiorna TUTTI I GUID". Tutte le altre caselle possono essere selezionate in base alle tue esigenze.
Assicurati che tutte le impostazioni appaiano corrette e fai clic su "Aggiorna URL ora" quando sei pronto. Il plugin si occupa del resto. Una volta che gli URL sono stati sostituiti, vedrai un rapporto sullo schermo di quanti URL sono stati modificati e dove li ha trovati il plugin.

Esegui l'amministratore di WordPress in https
Per assicurarti che il back-end di WordPress utilizzi sempre https, prendi l'ultima versione del file wp-config.php del tuo sito e aggiungi la seguente riga appena sopra “ /* That's all, stop editing! Happy blogging. */ /* That's all, stop editing! Happy blogging. */ /* That's all, stop editing! Happy blogging. */ ”:
Salva e carica il file sul tuo server.
Inoltra automaticamente le richieste http a https
Infine, vorremo assicurarci che per il nostro sito vengano utilizzati solo URL https. Scarica l'ultima copia del file .htaccess del tuo sito e aggiungi quanto segue appena sotto la riga " RewriteEngine On ":
Salva e carica il file sul tuo server. Per testare, prova a inserire un URL HTTP per il tuo sito in un browser. Se tutto funziona correttamente, dovrebbe inoltrarti automaticamente alla versione HTTPS. Nota che potresti dover trovare altri modi per farlo funzionare poiché ogni server è impostato in modo diverso. In caso di problemi, contatta il tuo host web per suggerimenti.
Risoluzione dei problemi di un blocco "rotto".
Se scopri che alcune o tutte le pagine del tuo sito producono un'icona di lucchetto rotta nella barra degli indirizzi del browser e/o avvisi di contenuto misto, significa che qualcosa sta tentando di caricarsi da un indirizzo HTTP.
Di solito, il colpevole è uno script o un'altra risorsa esterna chiamata dal tema del tuo sito o CSS. Ad esempio, un sito meno recente che importa Google Fonts potrebbe farlo tramite un indirizzo HTTP. Cerca tutto ciò che non utilizza HTTPS, modificalo (puoi anche eliminare completamente 'HTTP' e avviare la chiamata alla tua risorsa usando barre inverse, ad esempio ' //www.resourcedomain.com/script.js '). Aggiorna la pagina e vedi se questo risolve il problema.
Se i problemi persistono, visita Perché nessun lucchetto? e inserisci l'URL che desideri analizzare. Il servizio eseguirà la scansione delle risorse non protette e le elencherà per te. Da lì, puoi apportare le modifiche necessarie e ripetere il test.
Un modo semplice per un Web più sicuro
SSL non è mai stato così facile o conveniente da implementare. Il fatto è che i browser e i motori di ricerca ora stanno (una specie di) siti vergognosi che non utilizzano HTTPS. Questo dovrebbe spingerci tutti a usarlo. Oltre al senso di colpa, aggiungere questo ulteriore livello di sicurezza è la cosa giusta da fare.
I consumatori vogliono vedere quel lucchetto verde nel loro browser perché significa che prendi sul serio le loro informazioni private. Ciò li renderà più propensi ad acquistare qualcosa da te o persino a compilare un semplice modulo di contatto.
Nel web moderno non ci sono più scuse per non usare HTTPS. Pochi minuti di configurazione possono significare grandi vantaggi per il tuo sito e i suoi visitatori.
